
Sommario:
- Passaggio 1: Passaggio 1: crea i Light-caps
- Passaggio 2: Passaggio 2: Preparazione del palo in PVC
- Passaggio 3: Passaggio 3: assemblaggio delle strisce LED RGB e sabbiatura delle lastre acriliche
- Passaggio 4: Passaggio 4: collegare le strisce LED RGB ad Arduino
- Passaggio 5: Passaggio 5: scrivere il codice Arduino
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

Pronto a costruire il semaforo migliore e più interattivo del mondo? Bene! In questo tutorial, spiegheremo come puoi costruirne uno da solo usando Arduino.
Componenti richiesti:- Arduino (..duh)- LM317 Mosfet- 2 strisce LED RGB analogiche da 60 cm (12V)- Tubo in PVC (1 m x 125 mm)- Cavi (rosso e nero)- Piastre metalliche per tappi luci- Acryl per la luce -icone (controlla flaticon.com per le icone.svg)- Vernice spray in bianco e nero.- Nastro isolante- Tutti i componenti di saldatura necessari- Display con scudo richiesto (non utilizzato nel tutorial)
Passaggio 1: Passaggio 1: crea i Light-caps

Il design dipende davvero da te. Abbiamo realizzato un cappuccio 15x15 cm per contenere le luci. Abbiamo tagliato le piastre di metallo alla dimensione corretta e abbiamo usato una piegatrice per metallo (no, non di Avatar) per piegare i cappucci nelle forme giuste. Le piastre posteriori sono state realizzate con un componente diverso.
Passaggio 2: Passaggio 2: Preparazione del palo in PVC

Tagliare 2 fori nel palo in PVC per adattare i cappucci luminosi. Quindi usa una bomboletta spray di vernice nera per dipingere l'intera cosa di nero. Se lo desideri, puoi aggiungere strisce bianche sul fondo del palo (comune nei Paesi Bassi).
Passaggio 3: Passaggio 3: assemblaggio delle strisce LED RGB e sabbiatura delle lastre acriliche


Successivamente dovrai assemblare le strisce LED RGB all'interno del cappuccio della luce. Fissali strettamente intorno al cappuccio e posizionali il più vicino possibile alla parte anteriore.
Successivamente dovrai sabbiare il simbolo selezionato per sulla lastra acrilica. Prendi del nastro adesivo e copri l'intera lastra acrilica. Quindi ritaglia la forma/la figura che desideri. Successivamente, puoi sabbiare la piastra per ottenere un effetto simile al vetro smerigliato.
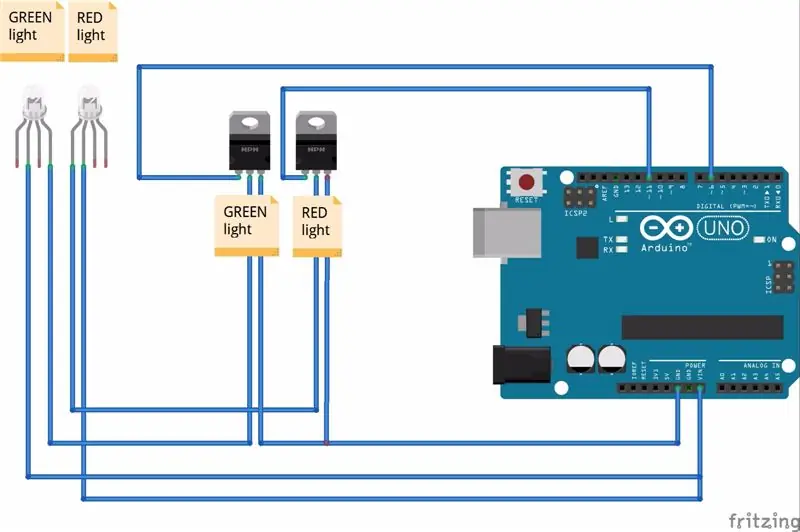
Passaggio 4: Passaggio 4: collegare le strisce LED RGB ad Arduino

Ora arriva la parte difficile: collegare le strisce LED RGB ad Arduino. Quando colleghi i pin assicurati di mettere il 12v sul 12v della tua striscia. Tra ogni colore, quindi rosso o verde, bisogna mettere un mosfet. Collega i dati della striscia led al pin centrale del mosfet e il pin sinistro al tuo Arduino. Il pin destro deve tornare a terra dell'Arduino.
Passaggio 5: Passaggio 5: scrivere il codice Arduino

Questo codice Arduino è controllato dal bluetooth, perché non abbiamo usato un display interno. Quindi il codice è controllato tramite messaggi bluetooth nella funzione loop().
#define r 6#define g 11 #include
SoftwareSerial mySerial(10, 11); // RX, TX
#define arrabbiatoLunghezza 4
#define fallingLength 3 #define happyLength 4 #define onPhoneLength 13 #define talkLength 5 #define walkingLength 4 #define walkingOutLength 4 #define wavingLength 6
pulsante boolPremuto;
int correnteMillis; int precedenteMillis;
int animazione1Ritardo;
int animazione2Ritardo; int animazione3Ritardo; int animation4Delay;
bool animation1Done = false;
bool animation2Done = false; bool animation3Done = false; bool animation4Done = false; bool animation5Done = false;
bool blockLight = false;
bool rosso chiaro = vero;
int currentAnimationDelay;
void setup() {
// metti qui il tuo codice di configurazione, da eseguire una volta: pinMode(r, OUTPUT); pinMode(g, USCITA);
Serial.begin(9600);
mySerial.begin(38400); Serial.setTimeout(25); pulsante premuto = falso; Milliscorrente = 0; precedenteMillis = 0;
Animation1Delay = walkingLength * 1000;
Animation2Delay = wavingLength * 1000; animation3Delay = happyLength * 1000; animation4Delay = walkingOutLength * 1000;
//currentAnimationDelay = animation1Delay * 1000;
rosso chiaro = vero; }
ciclo vuoto() {
//ritardo(20);
// inserisci qui il tuo codice principale, da eseguire ripetutamente: unsigned long currentMillis = millis(); if(buttonPressed == true) { if(animation1Done == false) { if(currentMillis - previousMillis > animation1Delay) { Serial.println("0"); precedenteMillis = correnteMillis; animazione1Done = vero; } } else if(animazione2Done == false e animation1Done == true) { if(currentMillis - previousMillis > animation2Delay) { Serial.println("1"); precedenteMillis = correnteMillis; animazione2Done = vero; } } else if(animazione3Done == false e animation2Done == true) { if(currentMillis - previousMillis > animation3Delay) { Serial.println("2"); //Serial.println("suono:verde"); precedenteMillis = correnteMillis; animazione3Done = vero; rossochiaro = falso; } } else if(animazione4Done == false e animation3Done == true) { if(currentMillis - previousMillis > animation4Delay) { previousMillis = currentMillis; animazione4Done = vero; Serial.println("FLSH"); } } }
if (Seriale.disponibile()) {
String str = Serial.readString(); if(str == "CMD:BUTTON_PRESSED") {
animazione1Done = falso;
animazione2Done = falso; animazione3Done = falso; animazione4Done = falso; animazione5Fatto = falso;
Animation1Delay = walkingLength * 1000;
Animation2Delay = wavingLength * 1000; animation3Delay = happyLength * 1000; animation4Delay = walkingOutLength * 1000;
//currentAnimationDelay = animation1Delay * 1000;
rosso chiaro = vero; Serial.println("3"); pulsante premuto = vero; precedenteMillis = correnteMillis; }
if(str == "ROSSO") {
blockLight = falso; rosso chiaro = vero; }
if(str == "VERDE") {
blockLight = falso; rossochiaro = falso; }
if(str == "CHIARO:VERDE:OFF") {
blockLight = vero; analogWrite(g, 255); } if(str == "LIGHT:GREEN:ON") { blockLight = true; analogWrite(g, 0); } //Serial.println(str); }
if(blockLight == false) {
if(rosso chiaro == vero) {
analogWrite(r, 0); analogWrite(g, 255); } if(lightRed == false) { analogWrite(r, 255); analogWrite(g, 0); } } }
Consigliato:
BBC Micro:bit and Scratch - Volante interattivo e gioco di guida: 5 passaggi (con immagini)

BBC Micro:bit e Scratch - Volante interattivo e gioco di guida: Uno dei miei compiti di classe questa settimana è utilizzare BBC Micro:bit per interfacciarsi con un programma Scratch che abbiamo scritto. Ho pensato che questa fosse l'occasione perfetta per usare il mio ThreadBoard per creare un sistema embedded! La mia ispirazione per lo scratch p
Luce LED da scrivania intelligente - Illuminazione intelligente con Arduino - Area di lavoro Neopixel: 10 passaggi (con immagini)

Luce LED da scrivania intelligente | Illuminazione intelligente con Arduino | Neopixels Workspace: Al giorno d'oggi trascorriamo molto tempo a casa, studiando e lavorando virtualmente, quindi perché non rendere il nostro spazio di lavoro più grande con un sistema di illuminazione personalizzato e intelligente basato su Arduino e LED Ws2812b. Qui ti mostro come costruire il tuo Smart Luce LED da scrivania che
Sveglia intelligente: una sveglia intelligente realizzata con Raspberry Pi: 10 passaggi (con immagini)

Sveglia intelligente: una sveglia intelligente realizzata con Raspberry Pi: hai mai desiderato un orologio intelligente? Se è così, questa è la soluzione per te! Ho realizzato Smart Alarm Clock, questo è un orologio con cui puoi modificare l'ora della sveglia in base al sito web. Quando la sveglia suona, ci sarà un suono (cicalino) e 2 luci si accenderanno
Generatore di fogli laser interattivo con Arduino: 11 passaggi (con immagini)

Generatore di fogli laser interattivo con Arduino: i laser possono essere utilizzati per creare incredibili effetti visivi. In questo progetto, ho costruito un nuovo tipo di display laser che è interattivo e riproduce musica. Il dispositivo ruota due laser per formare due fogli di luce simili a vortici. Ho incluso il sensore di distanza
Simulazione intelligente del semaforo con DragonBoard 410c: 7 passaggi (con immagini)

Simulazione intelligente del semaforo con DragonBoard 410c: |MATERIALI: MDF 1,20 Mts. x 1,20 mt.8 LED:· 2 Verdi · 2 puntini gialli 2 rossi· 2 WhitesUn pezzo di cartone.Dragon Board 410c BladeWiresSilicone Silicone GunMacchinina ProtoboardPush buttonInfrarossi
