
Sommario:
- Passaggio 1: BOM
- Passaggio 2: specifiche dei componenti principali
- Passaggio 3: CABLAGGIO
- Fase 4: PREPARAZIONE DEL LAMPONE O.S
- Passaggio 5: COME CONTROLLARE IL NOSTRO TANK WIFI CON NODE.JS E WEBSOCKET.IO
- Passaggio 6: AGGIUNTA DELLA CAPACITÀ DI STREAMING VIDEO
- Passaggio 7: PROGRAMMA SERBATOIO
- Passaggio 8: AVVIARE L'INTERFACCIA DI CONTROLLO E IL SERVER STREAMING
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

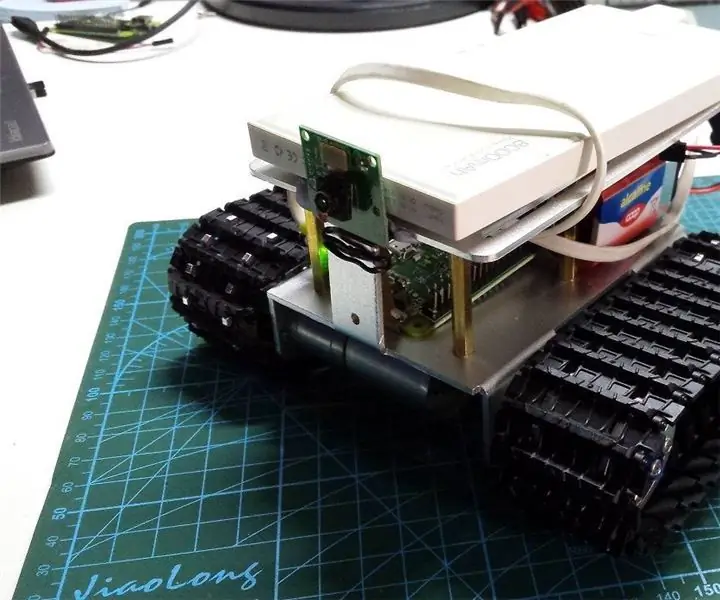
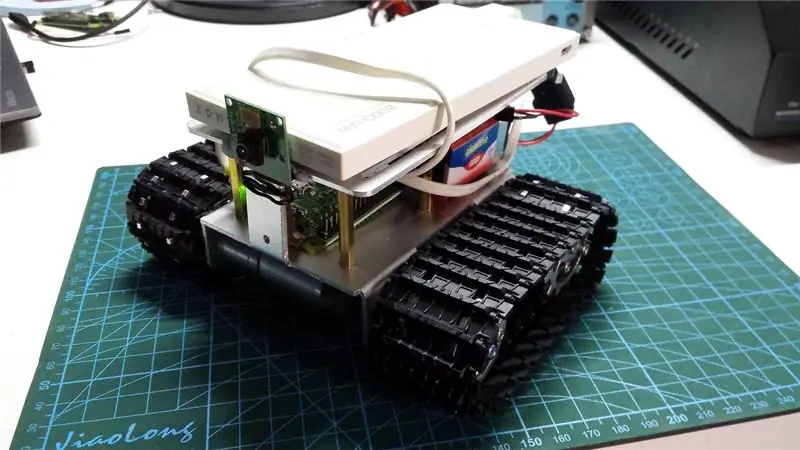
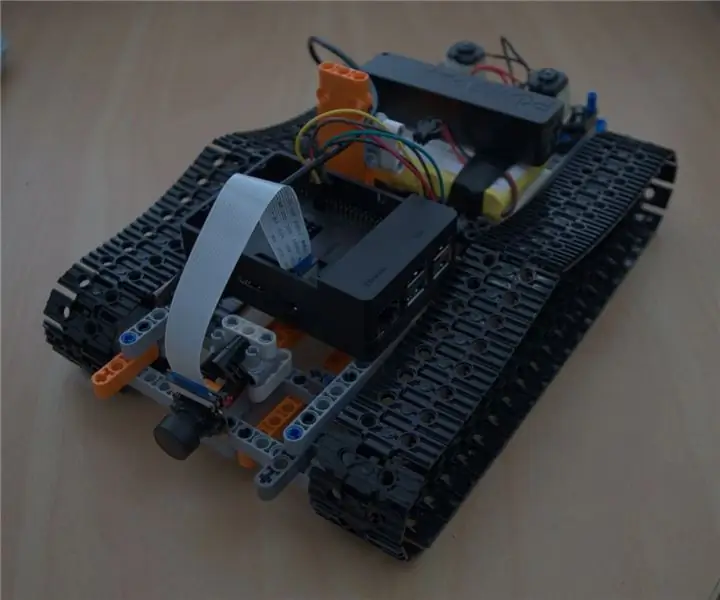
Vedremo come ho realizzato un piccolo WiFi Tank, capace di Web Control remoto e Video Streaming.
Questo vuole essere un tutorial che richiede una conoscenza di base della programmazione elettronica e software. Per questo motivo ho scelto un kit telaio Tank (invece di stamparlo con stampante 3D, potrebbe essere un aggiornamento successivo) e un totale di 6 componenti comprese le batterie. Dal lato software puoi seguire passo passo il processo di installazione e la programmazione è ridotta al minimo, una conoscenza di base delle cose Raspberry può aiutare.
Ho stimato 12 h di lavoro da 0 a ready to run tank. Costo totale di 70€ per tutti i componenti.
Passaggio 1: BOM




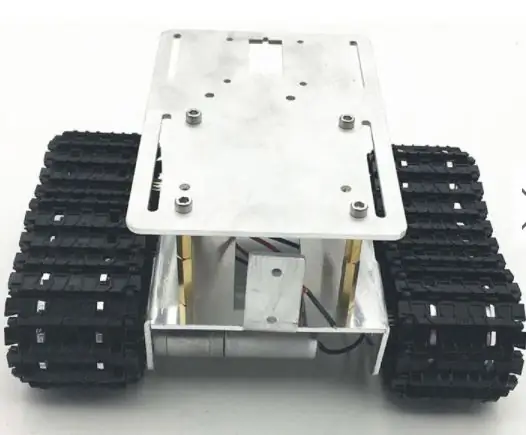
1 - Serbatoio del telaio del robot RC fai da te - 32 (€)
www.banggood.com/DIY-RC-Robot-Chassis-Tan…
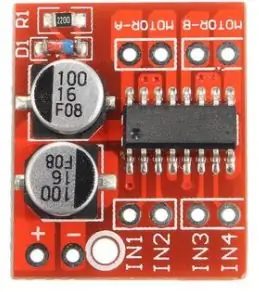
1 - Scheda driver motore CC L298N a doppio canale - 1, 39 (€)
www.banggood.com/Dual-Channel-L298N-DC-Mo…
1 - Kit iniziale Raspberry Pi Zero W - 26 (€)
amzn.eu/1ugAaMP
1 - Scheda SD da 16 GB - 5, 50 (€)
www.gearbest.com/memory-cards/pp_337819.h…
1 - Modulo fotocamera Raspberry Pi 5MP Webcam per Model Zero - 8 (€)
www.gearbest.com/raspberry-pi/pp_612249.h…
1 - Banca di alimentazione 5V
1 - batteria 9v
Connettore Dupont per cavo misto tagliere
Mouse, tastiera, monitor o TV per la configurazione di Raspberry (opzionale, solo per rendere più semplice la prima configurazione)
Passaggio 2: specifiche dei componenti principali
Il motore
Motoriduttore CC JGA25-370
Questo motore è dotato di un albero di uscita a forma di D.
Specifiche
· Tensione di esercizio: tra 6 V e 18 V
· Tensione nominale: 12 V
· Velocità di marcia libera a 12 V: 399 giri/min
· Corrente di corsa libera a 12 V: 50 mA
· Corrente di stallo a 12V: 1200 mA
· Coppia di stallo a 12V: 2,2 kg.cm
· Rapporto di trasmissione: 1:21
· Dimensione del riduttore: 19 mm
· Peso: 84 g
Scheda driver motore CC L298N a doppio canale
Driver del motore a doppio ponte H, può pilotare due motori CC o motori passo-passo bifase a 4 fili. TSD integrato, per proteggere dallo stallo del motore.
Specifiche
· Tensione di alimentazione del modulo: DC 2V-10V
· Tensione di ingresso del segnale: DC 1.8-7V
· Corrente di lavoro singola: 1.5A
· Corrente di picco fino a 2,5A
· Bassa corrente di standby (inferiore a 0.1uA)
· Circuito di conduzione comune integrato, terminale di ingresso libero, il motore non funziona male
· Dimensioni: 24,7 x 21 x 7 mm
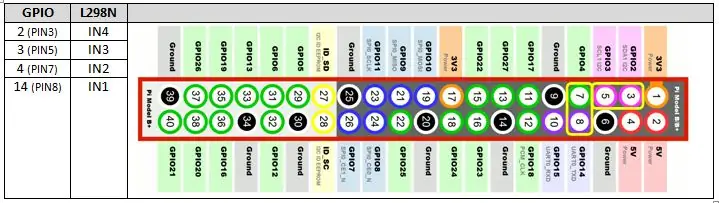
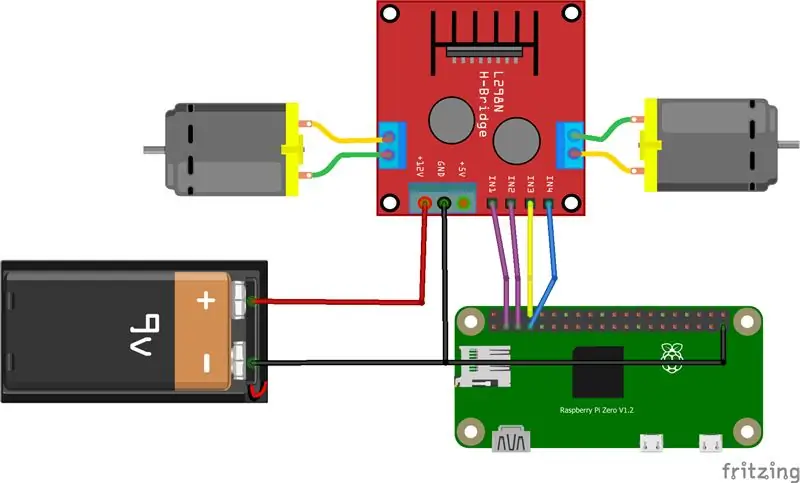
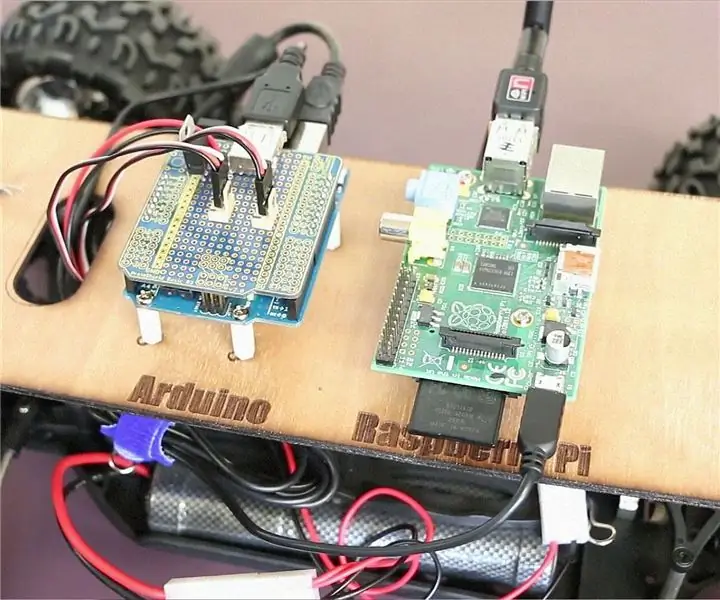
Passaggio 3: CABLAGGIO


Questo sarà il cablaggio finale, ma ATTENDERE, prima di aver bisogno di installarne qualcuno
software ed è una buona idea testarlo con un cablaggio più semplice, quando è pronto che torna qui.
Abbiamo bisogno di due diverse fonti di alimentazione, una per il motore e una per il Raspberry.
La scheda driver motore CC Dual Channel L298N del driver del motore (tensione di ingresso massima DC 2V-10V) è alimentata utilizzando la batteria da 9V e Raspberry Pi utilizza l'accumulatore USB standard da 5V.
Il pin GND del driver del motore sarà collegato al negativo della batteria e al Raspberry Pi (GND). I pin GPIO di Raspberry Pi sono collegati al driver del motore come da tabella.
Fase 4: PREPARAZIONE DEL LAMPONE O. S
Questa è un'installazione standard per il sistema operativo Raspbian, puoi trovare
un sacco di tutorial dettagliati che cercano sul web, fondamentalmente i passaggi sono:
1. Scarica iso RASPBIAN STRETCH CON DESKTOP da
2. Formatta una scheda SD da 16 GB, ho usato SD Formatter
3. Masterizza file. IMG, ho usato Win32DiskImager
Ora il tuo Raspberry è pronto per l'avvio, collegalo a una fonte di alimentazione USB (5 V, 2 A) e preparati per la prima configurazione di avvio. Puoi farlo in due modi, utilizzando dispositivi esterni come mouse, tastiera e monitor o utilizzando il tuo PC e una connessione remota a Raspberry. Ci sono molti tutorial su questo, uno è:
Passaggio 5: COME CONTROLLARE IL NOSTRO TANK WIFI CON NODE. JS E WEBSOCKET. IO

Ora abbiamo una nuova installazione del nostro micro PC Raspberry pronto per eseguire il nostro lavoro, quindi … cosa usiamo per inviare comandi al serbatoio?
Python è un linguaggio molto facile da usare che viene comunemente usato per eseguire progetti Rapsberry e può essere facilmente utilizzato anche per interagire con i pin di input e output Rapsberry (GPIO)
Ma il mio obiettivo era connettere il mio serbatoio in wi-fi da qualsiasi dispositivo (PC, cellulare, tablet…) utilizzando un comune browser Web e anche riprodurre video in streaming. Quindi, dimentica Python per ora e passiamo a NODE. JS e SOCKET. IO.
NODE.js
Node.js (https://github.com/nodejs/node/wiki) è un framework server open source basato sul linguaggio js. Poiché sto utilizzando Raspberry Pi Zero (CPU ARMv6) non possiamo utilizzare il processo di installazione automatica (destinato alla CPU ARMv7) e dobbiamo farlo manualmente:
Scarica Nodejs localmente, (ho usato la versione 7.7.2 per ARMv6, controlla le altre versioni qui
pi@raspberry:~ $ wget
nodejs.org/dist/v7.7.2/node-v7.7.2-linux-…
Una volta fatto, estrai il file compresso:
pi@raspberry:~ $ tar -xzf node-v7.7.2-linux-armv6l.tar.gz
Copia e installa i file in /user/local
pi@raspberry:~ $ sudo cp -R node-v7.7.2-linux-armv6l/* /usr/local/
Aggiungi la posizione in cui installiamo nodejs al percorso, modifica il file ".profile":
pi@raspberry:~ $ nano ~/.profile
Aggiungi la seguente riga alla fine del file, salva ed esci
PATH=$PATH:/usr/local/bin
Rimuovi il file scaricato:.
pi@raspberry:~ $ rm ~/node-v7.7.2-linux-armv6l.tar.gz
pi@raspberry:~ $ rm -r ~/node-v7.7.2-linux-armv6l
Digita i seguenti comandi per verificare l'installazione di nodejs:
pi@raspberry:~ $ nodo -v
pi@raspberry:~ $ npm -v
Dovresti leggere v7.7.2 e v4.1.2 come risposta.
Se tutto è andato bene, crea una nuova cartella per ospitare i tuoi file nodejs:
pi@raspberry:~ $ mkdir nodehome
Sposta all'interno di una nuova cartella:
pi@raspberry:~ $ cd nodehome
Installa il modulo aggiuntivo necessario per gestire GPIO nel modo più semplice, ON e OFF:
pi@raspberry:~ $ npm install onoff
Ora è il momento di testare il nostro primo progetto “Blink.js”, il risultato sarà … un LED lampeggiante
pi@raspberry:~ $ nano blink.js
Incolla il seguente codice, salva ed esci:
var Gpio = require('onoff'). Gpio; //include onoff
var LED = nuovo Gpio(, 'fuori'); // usa GPIO 3
var blinkInterval = setInterval(blinkLED, 250);
//lampeggia il LED ogni 250ms
function lampeggiaLED() { //funzione per iniziare a lampeggiare
Se
(LED.readSync() === 0) { //controlla lo stato del pin, se lo stato è 0 (o spento)
LED.writeSync(1);
//imposta lo stato del pin su 1 (accendi il LED)
} altro {
LED.writeSync(0);
//imposta lo stato del pin su 0 (spegne il LED)
}
}
function endBlink() { //funzione per smettere di lampeggiare
clearInterval(blinkInterval); // Interrompi gli intervalli di lampeggio
LED.writeSync(0); // Spegne il LED
LED.unexport(); // Annulla l'esportazione di GPIO per liberare risorse
}
setTimeout(endBlink, 5000); //smette di lampeggiare dopo 5 secondi
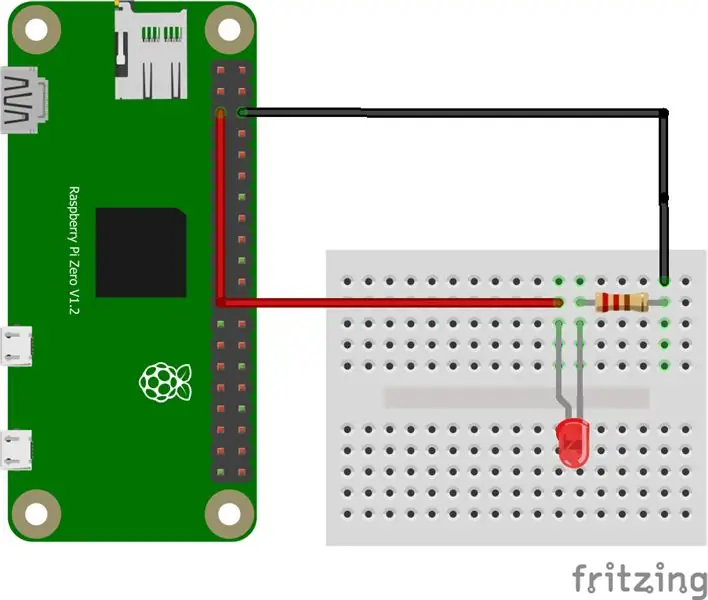
Collega un LED, un resistore (200ohm) come mostrato nello schema ed esegui il progetto:
pi@raspberry:~ $ nodo blink.js
Il nodo è pronto.
PRESA. IO
WebSocket è un protocollo di comunicazione per computer, basato su connessione TCP, fornisce un programmatore per creare un server e un client. Il client si connette al server ed emette e riceve messaggi da e verso il server. L'implementazione di WebSocket per Node.js è denominata Socket.io (https://socket.io/).
Installa socket.io:
pi@raspberry:~ $ npm install socket.io --save
Spostati all'interno della home di nodejs, creata in precedenza:
pi@raspberry:~ $ cd nodehome
E crea una nuova cartella “public”:
pi@raspberry:~ $ mkdir public
Crea un nuovo server web di esempio, chiamalo "webserver.js"
pi@raspberry:~ $ nano webserver.js
Incolla il seguente codice, salva ed esci:
var http = require('http').createServer(handler); //richiede un server http e crea un server con il gestore di funzioni()
var fs = require('fs'); //richiede il modulo del filesystem
http.ascolta(8080); //ascolta la porta 8080
gestore di funzioni (req, res) { //crea server
fs.readFile(_dirname + '/public/index.html', function(err, data) { //read
file index.html nella cartella pubblica
se (errare) {
res.writeHead(404, {'Tipo di contenuto': 'text/html'}); //visualizza 404 in caso di errore
return res.end( 404 Not
Trovato );
}
res.writeHead(200, {'Tipo di contenuto': 'text/html'}); //scrivi HTML
res.write(dati); //scrivi i dati
da index.html
return res.end();
});
}
Questo server web ascolterà la tua porta Raspberry 8080 e fornirà file a qualsiasi client web che lo connette. Ora dobbiamo creare qualcosa da ospitare e fornire ai nostri clienti: Sposta nella cartella "pubblica": pi@raspberry:~ $ cd public
Crea un nuovo file html “index.html”:
pi@raspberry:~ $ nano index.html
Incolla il codice dall'allegato "HelloWorld.txt", salva ed esci.
Spostati all'interno della cartella nodejs "nodehome":
pi@raspberry:~ $ cd nodehome
Avvia server web
pi@raspberry:~ $ node webserver.js
Apri il sito Web in un browser utilizzando https://Raspberry_IP:8080/ (sostituisci Raspberry_IP con il tuo IP)
Passaggio 6: AGGIUNTA DELLA CAPACITÀ DI STREAMING VIDEO
Esistono diversi modi per implementare lo streaming video su un Raspberry, il più semplice
come ho scoperto fino ad ora, che le grandi prestazioni e l'integrazione in un'interfaccia web si basano sul progetto di Miguel Mota:
miguelmota.com/blog/raspberry-pi-camera-bo…
Grazie Michele! Dal suo blog questi sono i passaggi:
Installa i componenti libjpeg8 e cmake:
pi@raspberry:~ $ sudo apt-get install libjpeg8
pi@raspberry:~ $ sudo apt-get install libjpeg8-dev
pi@raspberry:~ $ sudo apt-get install cmake
Scarica mjpg-streamer con il plugin raspicam:
pi@raspberry:~ $ git clone
github.com/jacksonliam/mjpg-streamer.git ~/mjpg-streamer
Cambia directory:
pi@raspberry:~ $ cd ~/mjpg-streamer/mjpg-streamer-sperimentale
Compilare:
pi@raspberry:~ $ pulisci tutto
Sostituisci il vecchio mjpg-streamer:
pi@raspberry:~ $ sudo rm -rf /opt/mjpg-streamer
pi@raspberry:~ $ sudo mv ~/mjpg-streamer/mjpg-streamer-sperimentale
/opt/mjpg-streamer
pi@raspberry:~ $ sudo rm -rf ~/mjpg-streamer
Crea un nuovo file "start_stream.sh", copia e incolla dal file "start_stream.txt" allegato.
Rendilo eseguibile (crea script di shell):
pi@raspberry:~ $ chmod +x start_stream.sh
Avvia server di streaming:
pi@raspberry:~ $./start_stream.sh
Apri il sito Web in un browser utilizzando https://Raspberry_IP:9000 (sostituisci Raspberry_IP con il tuo IP)
Passaggio 7: PROGRAMMA SERBATOIO
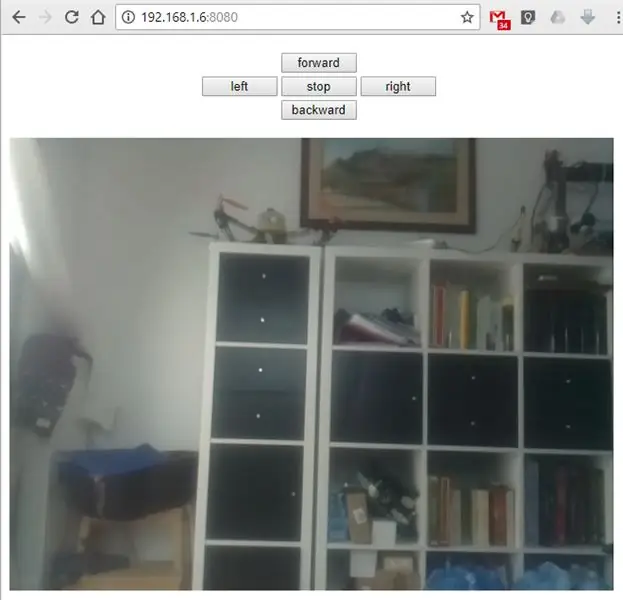
Tutto è pronto, ora dobbiamo creare la nostra pagina web per controllare il serbatoio (index.html) e il nostro server web per ascoltare i nostri comandi (webserver.js). Quindi, basta sostituire i file visti fino ad ora (solo esempi per testare il sistema) con gli allegati webserver.txt e index.txt.
Passaggio 8: AVVIARE L'INTERFACCIA DI CONTROLLO E IL SERVER STREAMING

Per avviare i servizi apri due finestre di terminale ed esegui questi comandi:
nodo nodehome/webserver.js
./nodehome/start_stream.sh
Apri il sito Web in un browser utilizzando https://Raspberry_IP:8080 (sostituisci Raspberry_IP con il tuo IP)
Consigliato:
Costruisci il tuo robot per lo streaming video controllato da Internet con Arduino e Raspberry Pi: 15 passaggi (con immagini)

Costruisci il tuo robot per lo streaming video controllato da Internet con Arduino e Raspberry Pi: sono @RedPhantom (alias LiquidCrystalDisplay / Itay), uno studente israeliano di 14 anni che studia alla Max Shein Junior High School for Advanced Science and Mathematics. Sto realizzando questo progetto affinché tutti possano imparare e condividere! Potresti aver pensato
Iniziare con l'interfaccia del sensore I2C?? - Interfaccia il tuo MMA8451 utilizzando ESP32: 8 passaggi

Iniziare con l'interfaccia del sensore I2C?? - Interfaccia il tuo MMA8451 utilizzando ESP32: in questo tutorial imparerai tutto su come avviare, connettere e far funzionare il dispositivo I2C (accelerometro) con il controller (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: 13 passaggi (con immagini)

Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: Gesture Hawk è stato presentato in TechEvince 4.0 come una semplice interfaccia uomo-macchina basata sull'elaborazione delle immagini. La sua utilità sta nel fatto che non sono necessari sensori aggiuntivi o indossabili tranne un guanto per controllare l'auto robotica che funziona su diversi
Serbatoio Lego Raspberry Pi 3 FPV: 5 passaggi (con immagini)

Raspberry Pi 3 FPV Lego Tank: Lego è ottimo per insegnare ai bambini come funzionano le cose mentre li fa divertire allo stesso tempo. So che mi è sempre piaciuto "giocare" con i lego quando ero bambino. Questo istruibile descrive come ho costruito un carro armato FPV (First Person View) con
Controllo dell'auto RC tramite un'interfaccia Web: 6 passaggi (con immagini)

Controllo di un'auto RC tramite un'interfaccia web: Ciao amici, in questo tutorial ti insegnerò a creare un'auto RC tramite un'interfaccia web. Lo controlleremo in modalità wireless tramite un nostro server. Usando il metodo che ti mostrerò, non avremo bisogno di usare un ricevitore RC. Per ospitare il web
