
Sommario:
- Passaggio 1: materiali usati
- Passaggio 2: preparare il sistema operativo
- Passaggio 3: collegamento dei Neopixel
- Passaggio 4: avvia RPi
- Passaggio 5: Pi-Hole
- Passaggio 6: controlla le luci
- Passaggio 7: accendi le luci con il browser
- Passaggio 8: controlla le luci dal browser
- Passaggio 9: crea un modello per l'intestazione e il piè di pagina
- Passaggio 10: alcuni CSS per far sembrare tutto un po' migliore
- Passaggio 11: grazie
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

Volevo creare un semplice sito Web remoto per una striscia di neopixel collegati al mio Raspberry Pi zero e continuare a utilizzarlo per bloccare gli annunci sulla mia rete utilizzando Pi-Hole. Per prima cosa volevo solo aggiungere alcuni led nella mia stanza, ma cablando tutto mi sono reso conto che non avevo modo di controllarli comodamente. Quindi ho deciso di creare un sito Web semplice con alcune opzioni di controllo di base utilizzando il server Apache già configurato dal programma di installazione di Pi-hole. Ho concesso i permessi di root www-data, che è un rischio per la sicurezza, quindi probabilmente dovresti rendere il server web non disponibile al mondo esterno. Questo è iniziato principalmente per la mia documentazione e poi in qualche modo è diventato il mio primo istruibile;) Quindi apprezzerei davvero se potessi indicare se qualcosa non è chiaro o se mi sono perso completamente qualcosa.
Passaggio 1: materiali usati
-
Raspberry Pi (ho iniziato su un Pi 2 e poi sono passato al WH, i pin gpio potrebbero essere leggermente diversi ma per il resto ogni modello va bene)
- Se hai un RPi senza Wi-Fi integrato, è utile anche un adattatore Wi-Fi.
- Opzionalmente un caso per il lampone pi
- 2 ponticelli maschio-femmina (ad esempio)
- Neopixel ws2811 (io li ho usati)
- 1 alimentatore da 10 W per RPi (un vecchio caricatore del telefono andrà bene)
- 1 ~ 50 W di alimentazione per i Neopixel (ne ho usato uno come questo, ma probabilmente ne basterebbe uno più piccolo, ma se desideri più led, hai ancora spazio per espandere.)
- Spina del connettore jack femmina (come questa)
Passaggio 2: preparare il sistema operativo

Scarica l'ultima versione di Rasbian da raspberrypi.org La versione lite va bene per questo progetto, se prevedi di utilizzare raspberry pi anche per qualcos'altro potresti prendere in considerazione l'installazione della versione completa con gui. Poi ho masterizzato l'immagine con Etcher. Dopodiché per assicurarmi che si connetterà alla mia rete wifi ho aggiunto wpa_supplicant.conf nella directory di avvio della scheda SD. Il contenuto del file dovrebbe essere simile a questo:
~~~
ctrl_interface=DIR=/var/run/wpa_supplicant GROUP=netdev update_config=1
rete={
ssid="SSID"
psk="PASSWORD"
key_mgmt=WPA-PSK }
~~~
Per abilitare ssh ho creato un file chiamato ssh (senza alcuna estensione) nella stessa directory. In questo modo sarai in grado di configurare tutto da un altro computer nella tua lan.
Passaggio 3: collegamento dei Neopixel


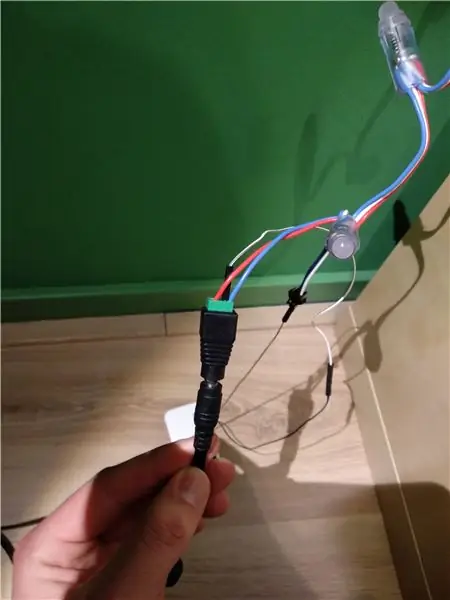
Per prima cosa ho collegato l'alimentatore al connettore jack femmina e ho inserito l'RPi in una custodia. Ho avvitato il cavo di massa dai led (il cavo blu) e un lato maschio di un ponticello nel lato negativo del connettore jack. L'altra estremità del ponticello che ho collegato a un pin di terra sull'intestazione gpio, ho usato il pin 6 ma i pin esatti che puoi usare dipenderanno dal modello esatto di RPi che stai utilizzando.
In secondo luogo ho collegato al polo positivo del connettore jack il cavo 5v dei led (cavo rosso). Sul mio led c'era un connettore a ponticello su un cavo di massa aggiuntivo e il cavo dati (il cavo bianco). Ho semplicemente ignorato il cavo di massa aggiuntivo, non era necessario per la mia configurazione. Sul cavo dati ho collegato un ponticello maschio a femmina con il pin 12 gpio, ancora una volta il pin esatto che dovresti usare dipende dal tuo RPi. Quindi ho collegato il mio alimentatore per l'RPi e i pixel. I led si sono accesi per un breve istante, se tutto è cablato correttamente.
Passaggio 4: avvia RPi

Dopo aver dato all'RPi un minuto circa per avviarsi, ho cercato l'indirizzo IP dal lampone con nmap. Ma qualsiasi scanner di rete, il pannello delle informazioni del router o nella maggior parte dei casi semplicemente "raspberrypi.local" andrà bene. Con queste informazioni mi sono connesso con RPi tramite ssh. L'utente predefinito è pi con la password raspberry. Quindi questa è la prima cosa che ho cambiato usando `passwd` direttamente dopo il primo accesso. Se desideri accedere al tuo pi tramite ssh dall'esterno della tua rete locale, dovresti esaminare fail2ban e l'autenticazione della chiave. Personalmente non ho un caso d'uso per questo, quindi lo lascerò solo con una password.
In secondo luogo ho aggiornato il software usando `sudo apt update && sudo apt upgrade -Y`. Avevo anche bisogno di un software aggiuntivo per compilare la libreria `sudo apt-get install scons swig git python-dev build-essential -Y`. Quindi ho copiato l'eccellente libert da Jeremy Garff su github `git clone https://github.com/jgarff/rpi_ws281x.git`. Dopo che la libreria è stata clonata, sono andato nella directory rpi_ws281x, ho usato scons e poi ho installato la libreria con `sudo python python/setup.py install`. In python/examples c'è una bella demo "strandtest.py" con animazioni davvero carine che puoi iniziare con `sudo python python/examples/strandtest.py`.
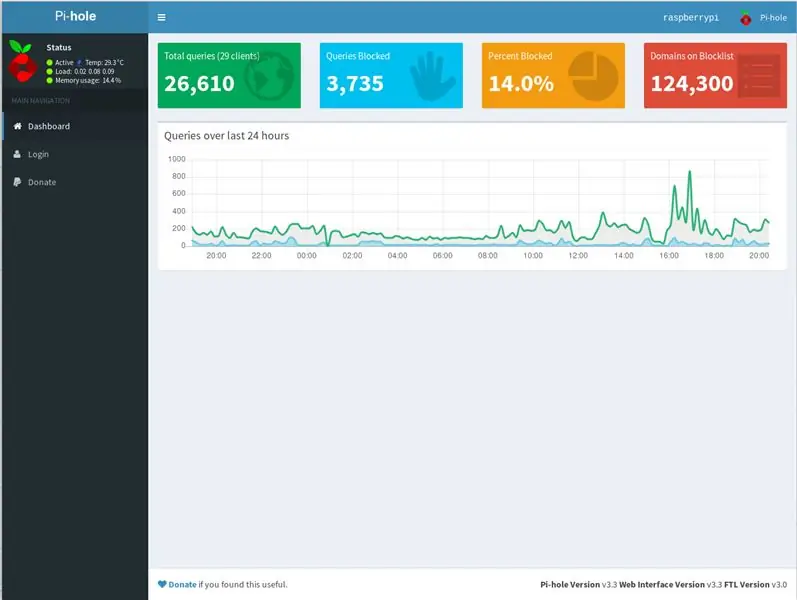
Passaggio 5: Pi-Hole

Per creare un add blocker a livello di rete, Pi-Hole è perfetto. Si installa semplicemente con `sudo curl -sSL https://install.pi-hole.net | bash`. La parte bella è che configurerà anche un server web.
Dopo aver eseguito il programma di installazione, vorrai accedere al sito di amministrazione del tuo router e dare al tuo RPi un indirizzo IP statico e configurarlo come server DHCP. Se hai impostato un tempo di locazione basso, il tuo buco PI dovrebbe funzionare ora.
Passaggio 6: controlla le luci



Il modo più semplice per controllare i neopixel è con piccoli programmi Python. Ma usare ssh ogni volta che vuoi accendere le luci è scomodo, specialmente su un dispositivo mobile. Così ho deciso di utilizzare un piccolo sito web come telecomando. QUESTO È UN RISCHIO PER LA SICUREZZA, perché ho dato il permesso di root www-data senza la verifica della password. Probabilmente non dovresti rendere disponibile questo sito al di fuori della tua lan.
Per semplificare la scelta tra il dashboard di PI-hole e il light remote, ho dato all'utente pi l'accesso in scrittura a /var/www/html con `sudo chown -R pi /var/www.html` e ho creato un index.php in /var/www/html/. Qualcosa di semplice come:
~~~
Indice Pi foro Luce a distanza
~~~
è ok. Quindi ho creato una nuova cartella chiamata luci per avere tutto insieme dai neopixel. Qui ho creato color.py basato sullo strandtest.py della libertà.
~~~
from neopixel import * # Importa alcune librerie
sistema di importazione
def led(striscia, colore, inizio, fine): # Crea una funzione per chiamare i led
for i nell'intervallo (inizio, fine):
strip.setPixelColor(i, colore)
strip.show()
BRIGHTNESS = int(sys.argv[4]) # Il quarto parametro sulla riga di comando sarà la luminosità. (1-255)
COUNT = 50 # La quantità di led PIN = 12 # Il pin utilizzato sull'RPi
FREQ_HZ = 800000 # Frequenza del segnale LED in hertz (solitamente 800khz)
DMA = 5 # canale DMA da utilizzare per la generazione del segnale (prova 5)
INVERT = False # True per invertire il segnale (quando si utilizza il livello del transistor NPN
striscia = Adafruit_NeoPixel(COUNT, PIN, FREQ_HZ, DMA, INVERT, LUMINOSITÀ)
striscia.inizio()
R = int(sys.argv[1]) # La quantità di rosso è il primo parametro
G = int(sys.argv[2]) # La quantità di verde è il secondo parametro
B = int(sys.argv[3]) # La quantità di blu è il terzo parametro
Tentativo:
leds(strip, Color(R, G, B), 0, 49) #Avvierà le letture con il colore e la luminosità scelti.
tranne KeyboardInterrupt:
colore(striscia, Colore(0, 0, 0), 0, 49)
~~~
Se lo esegui con sudo sul terminale, le luci dovrebbero accendersi nel colore specificato. Per dare il permesso a www-data sudo ho aggiunto `www-data ALL=(ALL) NOPASSWD:ALL)` al file sudoers (/etc/sudoers) direttamente sotto l'utente root.
Passaggio 7: accendi le luci con il browser
Poi ho creato un altro index.php, questa volta in /lights. ~~~
< ?php $R = 100; $G = 100; $B = 100; $BRIGHTNESS = 100; exec("sudo python colour.py $R $G $B $BRIGHTNESS"); ?>
~~~
Quando ora visito raspberrypi.local/lights/index.php i led diventeranno bianchi. Anche se questo è un buon inizio, mi piace avere almeno alcuni pulsanti su un telecomando.
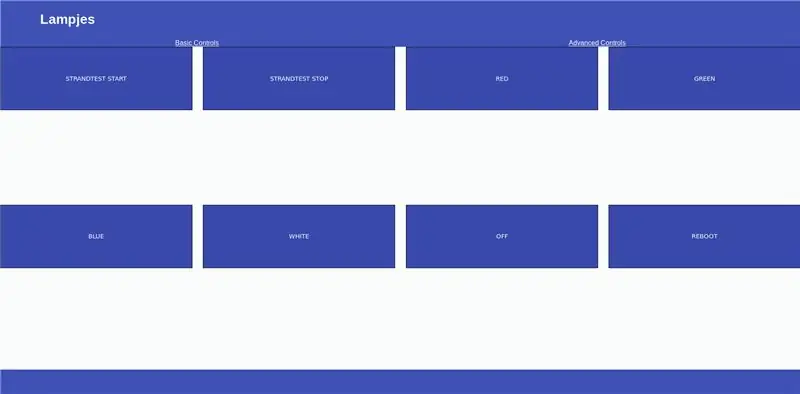
Passaggio 8: controlla le luci dal browser
Ho creato un'interfaccia con buttens utilizzando un modulo html. Non mi piace fare cose che non sono necessarie, quindi ho creato una cartella chiamata modelli con la mia intestazione, piè di pagina e il codice php principale. Il mio (per ora) finale /lights/index.php assomiglia a questo:
~~~
~~~
Per far funzionare i pulsanti ho creato un template BasicControl.php. In questo ho specificato il codice che deve essere eseguito quando viene premuto un pulsante. Poiché mi sono piaciute le animazioni più strane, ho incluso anche quella. Lo strandtest continuerà all'infinito, quindi ho creato un altro pulsante per interrompere il processo ogni volta che voglio.
~~~< ?php
$I = 100;
$R = 0;
$G = 0;
$B = 0;
if (isset($_POST['strandtest_start'])) { exec("sudo python strandtest.py"); }
else if (isset($_POST['strandtest_stop'])) { exec("sudo pkill -9 -f strandtest.py"); }
else if (isset($_POST['rosso'])) { $R = 255; $G = 0; $B = 0; exec("sudo python color.py $R $G $B $I"); }
else if(isset($_POST['verde'])) { $R = 0; $G = 255; $B = 0; exec("sudo python color.py $R $G $B $I"); }
else if(isset($_POST['blue'])) { $R = 0; $G = 0; $B = 255; exec("sudo python color.py $R $G $B $I"); }
else if(isset($_POST['bianco'])) { $R = 255; $G = 255; $B = 255; exec("sudo python color.py $R $G $B $I"); }
else if(isset($_POST['off'])) { shell_exec('sudo python off.py'); }
else if(isset($_POST['reboot'])) { shell_exec('sudo reboot now'); } ?>
~~~
Passaggio 9: crea un modello per l'intestazione e il piè di pagina
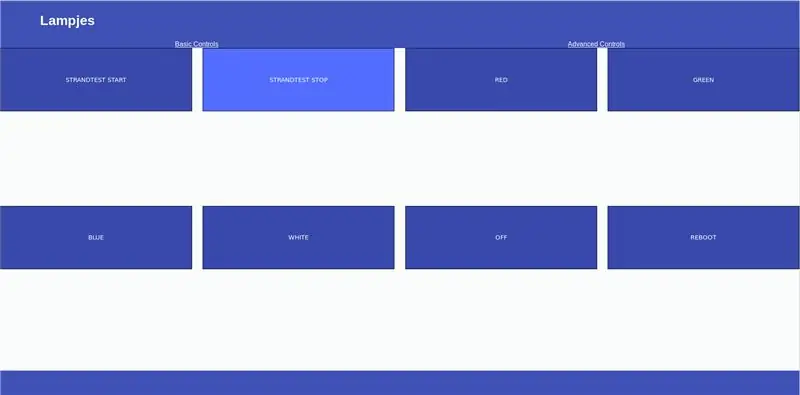
Ora funziona tutto, ma non è troppo piacevole da guardare. Dopo aver importato l'intestazione e il piè di pagina, tutti gli elementi del sito sono disponibili, ma non hanno uno stile.
Intestazione.php:
~~~
Luci
Lampjes
Controlli di base
Controlli avanzati
~~~
E il footer.php:
~~~
~~~
Passaggio 10: alcuni CSS per far sembrare tutto un po' migliore

Come avrai notato, sto usando un file css per controllare il layout. Per assicurarmi che il mio telecomando sia utilizzabile anche su schermi più piccoli, ho usato alcuni flexbox css con autowrap.
~~~
/* Foglio di stile per l'interfaccia di controllo della luce *
* Vale su ogni pagina */
body { background-color: f9fcfa; famiglia di caratteri: Arial; margine: 0; }
h1 { colore: bianco; allineamento del testo: centro; }
p { famiglia di caratteri: verdana; dimensione del carattere: 20px; }
h2 { }
/* L'intestazione */
.header { altezza: 10%; display: flessibile; giustificare-content:flex-start; allinea-elementi:centro; margine: 0px; imbottitura-sinistra: 5%; sfondo:#3F51B5; allinea-elementi: centro; }
. HeaderLinks { colore: bianco; }
.navbar { display: flex; flessibilità: 30%; giustificare-content:spazio-intorno; colore di sfondo: #3F51B5; colore bianco; }
/* Il piè di pagina */
.footer { background-color: #3F51B5; altezza: 10%; allineamento del testo: centro; }
/* Indice.php */
.pulsanti { display:flex; direzione di flessione: riga; flex-wrap: avvolgere; giustificare-contenuto:spazio-tra; altezza: 80%; align-items:flex-start; }
.buttons_index { padding:0%; larghezza del bordo: sottile; stile bordo: solido; colore del bordo: nero; colore di sfondo: #3949ab; colore bianco; famiglia di caratteri: sans-serif; larghezza: 24%; altezza: 20%; }
.buttons_index:hover{ padding:0%; larghezza del bordo: sottile; stile bordo: solido; colore del bordo: nero; colore di sfondo: #536DFE; colore bianco; famiglia di caratteri: sans-serif; larghezza: 24%; altezza: 20%; }
~~~
Passaggio 11: grazie
E questo è tutto. Tutto funziona per me e spero che funzionerà anche per te se scegli prova il mio istruibile. Se hai provato a copiare del codice, ho dovuto aggiungere alcuni spazi per caricarlo qui, quindi dovrai eliminarli prima che il codice torni utile.
Spero ti sia piaciuto leggere tutto. Se hai un feedback, mi piacerebbe sentirlo!
Consigliato:
Giocattoli che si adattano all'interruttore: il drago ambulante che respira l'acqua diventa accessibile!: 7 passaggi (con immagini)

Giocattoli adattati all'interruttore: il drago ambulante che respira nell'acqua reso accessibile!: L'adattamento del giocattolo apre nuove strade e soluzioni personalizzate per consentire ai bambini con capacità motorie limitate o disabilità dello sviluppo di interagire con i giocattoli in modo indipendente. In molti casi, i bambini che richiedono i giocattoli adattati non sono in grado di int
Quad per bambini che hackera un veicolo a guida autonoma, che segue la linea e rileva ostacoli.: 4 passaggi

Quad per bambini che ha hackerato un veicolo a guida autonoma, che segue la linea e che rileva gli ostacoli.: Nell'istruttivo di oggi trasformeremo un quad elettrico per bambini da 1000 Watt (sì, lo so molto!) In un veicolo a guida autonoma, che segue la linea e che evita gli ostacoli! Video dimostrativo: https://youtu.be/bVIsolkEP1kPer questo progetto avremo bisogno dei seguenti materiali
Robot che segue l'uomo che usa Arduino Uno sotto i 20 $: 9 passaggi

Robot che segue umano usando Arduino Uno sotto i 20 $: quindi ho realizzato questo robot circa un anno fa e mi è piaciuto che possa seguirti ovunque e ovunque. questa è la migliore alternativa per un cane. è ancora con me fino ad ora. Ho anche un canale youtube dove puoi vedere il processo di realizzazione nel vi
Fai in modo che il tuo computer dica ciò che scrivi usando il Blocco note: 3 passaggi

Fai in modo che il tuo computer dica ciò che scrivi usando il Blocco note: ecco un codice interessante creato da noi per far parlare il tuo computer ciò che scrivi. Useremo il blocco note per crearlo. Iniziamo
Crea un sito web gratuito al 100%! Niente pubblicità o virus!: 7 passaggi

Crea un sito web gratuito al 100%! Nessuna pubblicità o virus!: il sito web "yola" è un ottimo sito Web per creare siti Web totalmente gratuiti. O un sito Web personale o un sito Web aziendale, anche un sito protetto da password, e puoi crearlo tutto da solo e non è richiesta alcuna conoscenza del codice, ma sarebbe d'aiuto
