
Sommario:
- Passaggio 1: l'hardware
- Passaggio 2: lo schizzo di Arduino
- Passaggio 3: Sinatra sale sul palco
- Passaggio 4: configura la tua macchina di sviluppo
- Passaggio 5: Ruby su Mac o Linux
- Passaggio 6: Ruby su Windows
- Passaggio 7: controlla e imposta il tuo Ruby
- Passaggio 8: installa Sinatra (tutte le piattaforme)
- Passaggio 9: Redis su Mac o Linux
- Passaggio 10: Redis su Windows
- Passaggio 11: creare l'applicazione del servizio Web
- Passaggio 12: distribuire nel cloud utilizzando Heroku
- Passaggio 13: mettere tutto insieme
- Passaggio 14: potenziale
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.



Nell'era dei telefoni cellulari, ti aspetteresti che le persone rispondano alla tua chiamata 24 ore su 24, 7 giorni su 7.
O no. Una volta che mia moglie torna a casa, il telefono rimane nascosto nella borsa a mano o la batteria è scarica. Non abbiamo una linea fissa. Chiamare o inviare SMS per chiedere un passaggio a casa dalla stazione ferroviaria in una notte piovosa o chiamare per chiedere se le chiavi sono ancora sulla scrivania è letteralmente un pio desiderio.
Ho questo problema abbastanza spesso da giustificare una soluzione. Un po' di armeggiare con un Arduino e un display a matrice di punti Freetronics (DMD) ha portato a un gadget molto fastidioso (per mia moglie), ma per me un dispositivo di comunicazione e un centro di informazione straordinario. Lo adoro, ed è solo la versione 1!
Home Alert è composto da queste parti:
- Un display a matrice di punti Freetronics, che è una matrice di 16x32 LED. Sono disponibili in diversi colori, ma io uso il rosso per sottolineare che questo gadget è per le notifiche "critiche".
- Un Arduino Uno con uno scudo Ethernet.
- Un breakout dell'orologio in tempo reale, come questo o questo.
- Un cicalino piezo
- Un sensore di temperatura e umidità DHT22.
Home Alert è controllato tramite una pagina Web ospitata su Heroku, un host di applicazioni basato su cloud. La pagina Web è codificata in Ruby, utilizzando il framework dell'app Web Sinatra e l'archivio chiave-valore Redis.
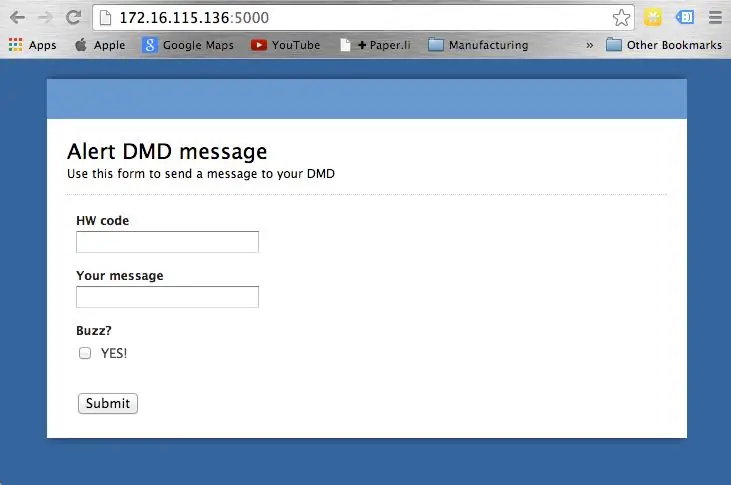
Dai un'occhiata alla home page (mostrata nella prima immagine allegata in questo passaggio), dove il modulo attende un nuovo messaggio dall'utente.
Il primo campo accetta un codice hardware numerico. È un codice che ti consente di indirizzare uno specifico sistema di Home Alert, poiché a ciascuno può essere assegnato un codice univoco. In alternativa, puoi avere più avvisi di casa che condividono lo stesso codice, in modo che lo stesso messaggio venga visualizzato in più posizioni.
Il messaggio che si desidera visualizzare va nel secondo campo. Qualsiasi testo digitato verrà visualizzato nel DMD.
Se vuoi fare un po' di rumore, spunta la casella Sì! casella di controllo e il cicalino attirerà sicuramente l'attenzione di chiunque si trovi nelle vicinanze.
In questo articolo, ti mostrerò come costruire il tuo sistema Home Alert, sia hardware che software Arduino, nonché la mini applicazione web Sinatra.
Iniziamo!
Passaggio 1: l'hardware



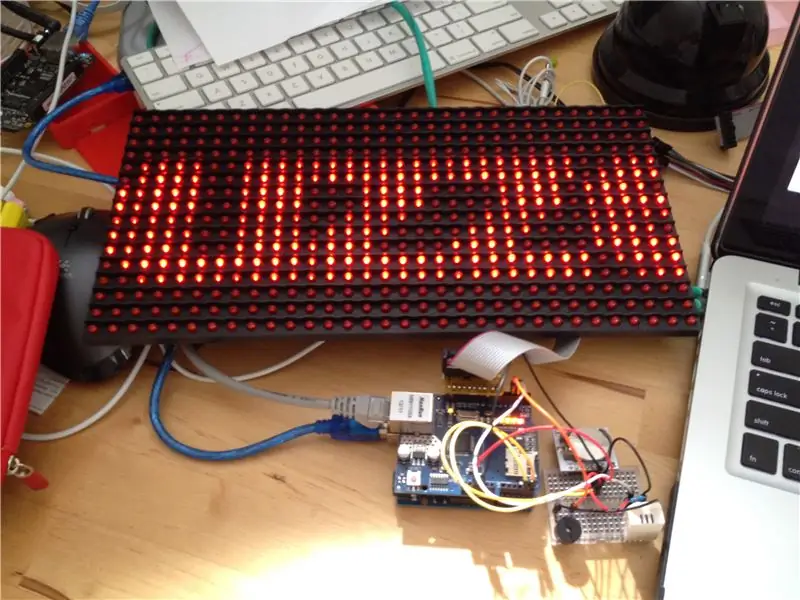
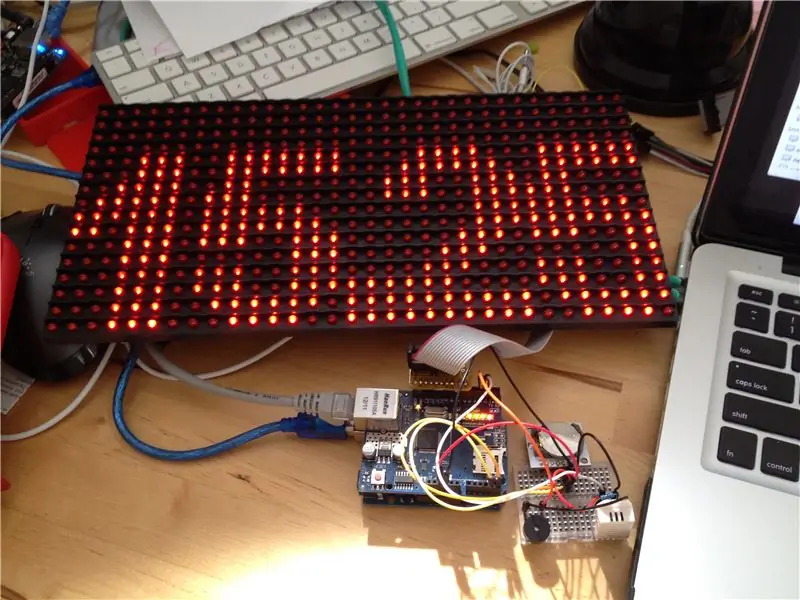
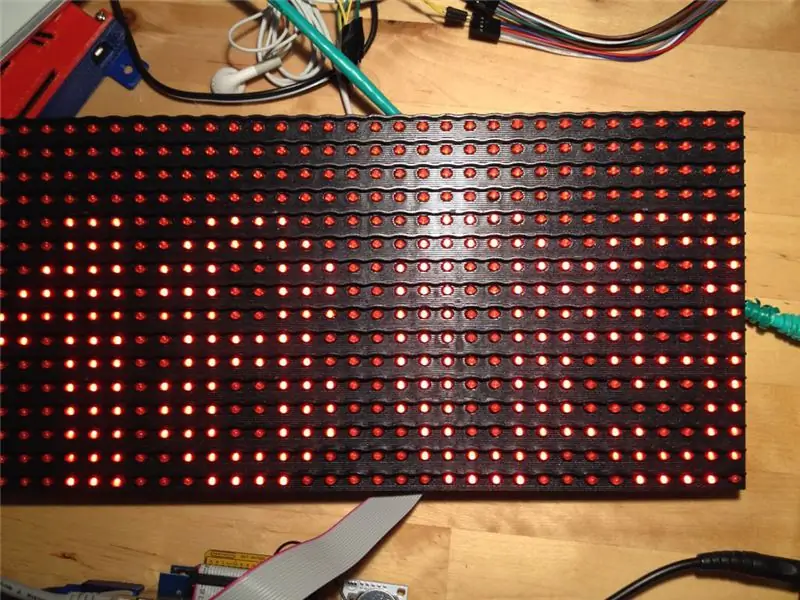
Il DMD è il punto focale del gadget. Avrei potuto optare per un piccolo schermo LCD, ma l'idea principale di questo progetto era quella di produrre qualcosa che potesse essere visto e sentito a distanza. Per la parte visiva, avevo bisogno di qualcosa di grande e luminoso, e questo display Freetronics è esattamente quello di cui avevo bisogno. Ogni pannello contiene una serie di LED 16x32 e puoi incollarne molti insieme per creare display molto più grandi. Questo è qualcosa che mi piacerebbe fare nel prossimo futuro.
Il DMD viene fornito con una libreria Arduino facile da usare. comunica con Arduino tramite SPI ad alta velocità. Sono stato in grado di ottenere la libreria dalla pagina Github di Freetronics, quindi avviare lo sketch demo e farlo funzionare in pochi minuti dall'apertura della scatola. Sono stato sorpreso di vedere un display così luminoso che utilizza solo l'alimentazione di Arduino. Se vuoi accecare temporaneamente i tuoi spettatori, puoi collegare un alimentatore dedicato a questo DMD. Se questo non attira la loro attenzione, niente lo farà!
Fisicamente, questo display misura 320 mm (L), 160 mm (H) e 14 mm (D).
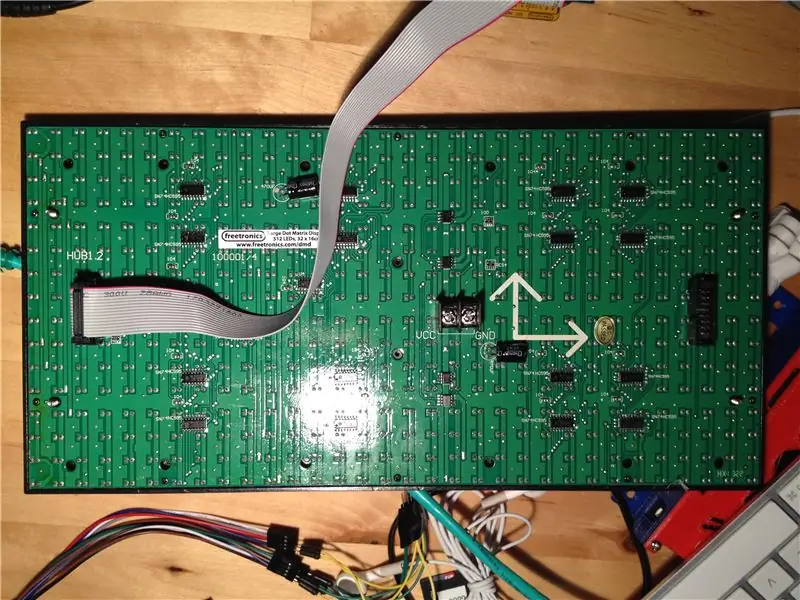
Il pannello posteriore contiene i connettori per l'alimentazione esterna, 5V con capacità di almeno 4Amp, il connettore Arduino contrassegnato HUB1 e il connettore per il collegamento a margherita di display aggiuntivi sul lato opposto. Secondo la documentazione, è possibile collegare in cascata fino a quattro DMD.
Il DMD è controllato da un Arduino Uno. Freetronics fornisce un connettore "DMDCON" molto conveniente che si aggancia direttamente ai pin SPI e dati corretti.
Oltre al DMD, ho usato un Arduino Uno, un Ethernet Shield, un breakout dell'orologio in tempo reale, un cicalino e un DHT22. Per tutti questi componenti, ho creato lezioni che descrivono il loro funzionamento nel mio corso Udemy. (Autopromozione spudorata: iscriviti alla mia mailing list su arduinosbs.com e ricevi un coupon che ti dà accesso scontato a tutte le 55 lezioni).
L'orologio in tempo reale, un breakout basato sull'IC dell'orologio DS18072, è un dispositivo I2C, quindi è collegato ai pin analogici 1 e 2 di Uno, che implementano il bus I2C.
Il buzzer è collegato al pin digitale 3, da dove lo controllo utilizzando la funzione tone().
Il sensore DHT22 è collegato al pin digitale 2. Fare attenzione a collegare la resistenza di pull-up da 10KΩ tra la linea 5V e la linea dati.
Passaggio 2: lo schizzo di Arduino
Lo schizzo non è grande in termini di numero di linee, ma esaurisce quasi la memoria flash disponibile di Uno grazie a tutte le librerie incluse. C'è molto spazio per l'ottimizzazione della memoria, ma dal momento che sono in fase di prototipazione, questo è un progetto per un altro giorno. Questo codice è disponibile su Github.
Ecco lo schizzo, con commenti incorporati (vedi allegato PDF).
La responsabilità principale di questo sketch è rendere Arduino un consumatore di un servizio web. Il servizio Web è un semplice sito Web con due punti finali, uno a cui un utente umano accede tramite un browser Web e invia una stringa di testo che desidera visualizzare sul DMD, e un altro a cui accederà Arduino per recuperare quella stringa di testo.
Si prega di scaricare e leggere il file PDF allegato, contiene commenti incorporati che ne descrivono il funzionamento.
Passaggio 3: Sinatra sale sul palco

Esistono molti modi per creare siti Web e servizi Web. Dai linguaggi di programmazione con le librerie che supportano il Web, ai framework completi, può essere confuso e difficile sceglierne uno per questo lavoro.
Ho usato e giocato con un discreto numero di tecnologie applicative web e trovo che Sinatra sia l'ideale per creare servizi web e piccoli siti web. In particolare, quando creo un servizio web per supportare un gadget Arduino, Sinatra è davvero un'ottima scelta.
Cos'è Sinatra e perché è una scelta così buona? Sono contento che tu l'abbia chiesto!
Sinatra è un linguaggio per il rapido sviluppo di applicazioni web. È costruito su Ruby, un linguaggio di scripting generico molto popolare ed espressivo. Potresti sentire Sinatra essere chiamato "DSL", un linguaggio specifico del dominio. Il dominio qui è il Web. Le parole chiave (parole) e la sintassi create per Sinatra sono tali da rendere facile e veloce per le persone creare applicazioni web.
In un momento in cui i cosiddetti framework "opinioni" per lo sviluppo di app Web come Ruby on Rails e Django sono molto popolari, Sinatra cattura l'estremità opposta dello spettro. Mentre Ruby on Rails e Django richiedono al programmatore di seguire una convenzione e un modo di fare le cose specifici (che, a sua volta, implica una curva di apprendimento ripida e lunga), Sinatra non richiede tali requisiti.
Sinatra è concettualmente molto più semplice dei Rails e dei Django del mondo. Puoi iniziare a lavorare con un'applicazione web che può interagire con il tuo Arduino in pochi minuti.
Lo dimostrerò con un esempio. Ecco come appare un'app web minimale di Sinatra (per ora leggi quanto segue, in realtà non farlo sul tuo computer perché probabilmente non hai ancora i prerequisiti per questo):
In un unico file, chiamiamolo my_app.rb, aggiungi questo testo:
require 'sinatra'get '/' do "Hello, world!"end
Sulla riga di comando, avvia l'app in questo modo:
ruby my_app.rb
La tua app si avvierà e vedrai questo testo nella console:
peter@ubuntu-dev:~/arduino/sinatra_demo$ ruby my_app.rbPuma 2.8.1 a partire da…* Thread min: 0, thread max: 16* Ambiente: sviluppo* Ascolto su tcp://localhost:4567== Sinatra/1.4.4 è salito sul palco su 4567 per lo sviluppo con il backup di Puma
L'app è ora pronta per ricevere le richieste di un client. Apri un browser, puntalo su https://localhost:4567 e questo è ciò che vedrai (vedi screenshot allegato).
Sono quattro semplici righe di codice in un singolo file. Al contrario, Rails avrebbe richiesto oltre un centinaio di file, generati semplicemente per soddisfare i requisiti del framework. Non fraintendetemi, adoro Rails, ma davvero?…
Quindi, Sinatra è semplice e veloce da eseguire. Presumo che tu non sappia nulla di Ruby, Sinatra e della distribuzione delle applicazioni nel cloud, quindi nella prossima sezione ti guiderò passo dopo passo da zero alla distribuzione del tuo servizio web Arduino sul cloud.
Passaggio 4: configura la tua macchina di sviluppo
Sinatra è basato sul linguaggio di programmazione Ruby. Quindi, devi installare Ruby prima di installare Sinatra.
Sarà inoltre necessario installare un server di archivio di valori-chiave chiamato Redis. Pensa a Redis come a un database che archivia i dati su una chiave. Si utilizza la chiave per recuperare i dati ed è ottimizzata per la velocità piuttosto che per la flessibilità delle strutture dati per cui è progettato un database relazionale tradizionale. Home Alert memorizza i suoi messaggi in Redis.
Passaggio 5: Ruby su Mac o Linux
Se stai utilizzando un computer Mac o Linux, ti consiglio di utilizzare RVM per installare e gestire la tua installazione di Ruby (RVM: Ruby Version Manager). Le istruzioni per l'installazione di Ruby con RVM sono in questa pagina, o semplicemente copia e incolla questo comando nella tua shell:
curl -sSL https://get.rvm.io | bash -s stabile --ruby
Siediti, rilassati e attendi il completamento del download, della compilazione e dell'installazione di RVM e Ruby.
Passaggio 6: Ruby su Windows
Se sei su Windows, ti consiglio di seguire questa guida sul sito Web di Ruby Installer per Windows e di utilizzare l'applicazione di installazione.
Passaggio 7: controlla e imposta il tuo Ruby
Al momento in cui scriviamo, l'ultima versione stabile di Ruby è 2.1.1.p76. Puoi controllare la versione che è stata installata con RVM digitando questo:
informazioni camper
Appariranno molte informazioni su RVM e Ruby. Nel mio caso, questa è la sezione Ruby:
ruby: interprete: "ruby" versione: "2.1.1p76" data: "2014-02-24" piattaforma: "x86_64-linux" patchlevel: "2014-02-24 revisione 45161" full_version: "ruby 2.1.1p76 (2014) -02-24 revisione 45161) [x86_64-linux]"
Ti consiglio di usare anche Ruby 2.1.1, quindi se vedi qualcosa di più vecchio, aggiorna in questo modo:
rvm install 2.1.1
Questo installerà Ruby 2.1.1. Il sito del progetto RVM contiene molte informazioni su RVM e su come gestire l'installazione di Ruby.
Passaggio 8: installa Sinatra (tutte le piattaforme)
In Ruby, il codice è condiviso come pacchetti chiamati " gemme ". Il codice che compone Sinatra può essere installato sul tuo computer come una gemma come questa:
gem installa sinatra
Questa riga recupererà tutto il codice e la documentazione e li installerà sul tuo computer.
Passaggio 9: Redis su Mac o Linux
Configurare Redis su Mac o Linux è facile. Il processo è spiegato sul sito web di Redis. Apri il terminale della shell e digita questi comandi:
$ wget https://download.redis.io/releases/redis-2.8.7.tar…$ tar xzf redis-2.8.7.tar.gz$ cd redis-2.8.7$ make
Esegui Redis digitando:
$ src/redis-server
… e il gioco è fatto!
Passaggio 10: Redis su Windows
Redis su Windows è consigliato solo per lo sviluppo e sarà necessario compilarlo utilizzando l'ambiente di sviluppo gratuito Visual Studio Express. Richiede un po' di tempo per farlo funzionare, ma funziona bene e ne vale la pena. Segui le istruzioni sulla pagina Github del progetto. Lì troverai anche un collegamento alla pagina di Visual Studio Express.
Passaggio 11: creare l'applicazione del servizio Web

Creiamo l'applicazione ed eseguiamola sul tuo computer di sviluppo. Regoleremo lo schizzo Arduino per connetterti a questa istanza dell'applicazione mentre lo testiamo. Una volta accertato che tutto funzioni correttamente, eseguiremo la distribuzione nel cloud e aggiorneremo lo schizzo per utilizzare l'istanza cloud.
Ecco il codice Ruby, tutto in un unico file chiamato " web.rb " (questo codice è disponibile su Github).
Importante: scarica e leggi il file PDF allegato, contiene commenti incorporati dettagliati (fai questo prima di continuare!).
Ora puoi provare il tuo sistema Home Alert. Nel tuo schizzo, cambia le costanti WEBSITE e WEBPAGE in modo che puntino alla tua macchina di sviluppo e al numero di porta per il tuo server di sviluppo Sinatra. Nel mio caso, ho una macchina di sviluppo su IP 172.16.115.136 e il server di sviluppo Sinatra sta ascoltando la porta 5000, quindi le mie impostazioni di schizzo sono:
#define HW_ID "123"#define SITO WEB “172.16.115.136:5000”#define PAGINA WEB “/get_message/"
Questo indirizzo IP è accessibile solo per i dispositivi nella mia rete domestica.
L'impostazione HW_ID rappresenta l'"ID hardware", ovvero l'ID con cui l'Arduino che controlla il DMD si identificherà all'applicazione Sinatra. È un tipo di autenticazione molto semplice. L'applicazione web consegnerà un messaggio a un Arduino che lo richiede in base all'HW_ID fornito. Puoi avere più dispositivi con lo stesso HW_ID, nel qual caso tutti i dispositivi visualizzeranno lo stesso messaggio. Se vuoi "privacy", scegli un ID con molti caratteri casuali che altre persone non saranno in grado di indovinare. Inoltre, attenzione, nessuna comunicazione è crittografata.
Ora vai avanti e avvia la tua app Sinatra, digita questo (supponendo che tu sia nella cartella del progetto Sinatra):
rubino web.rb
… e vedrai qualcosa del genere (alcuni dettagli potrebbero variare, a patto che non si blocchi, sei a posto):
10:42:18 web.1 | iniziato con pid 4911910:42:18 web.1 | Puma 2.8.1 a partire da…10:42:18 web.1 | * Thread min: 0, thread max: 1610:42:18 web.1 | * Ambiente: sviluppo10:42:18 web.1 | * Ascolto su tcp://0.0.0.0:5000
Punta il tuo browser web alla posizione che il server sta ascoltando e vedrai questo (vedi secondo allegato).
Carica il tuo schizzo su Arduino, assicurati che sia connesso alla tua rete locale. Se tutto va bene, Arduino eseguirà il polling del tuo servizio web una volta ogni minuto. Dagli un messaggio da mostrare: nel campo del codice HW, digita lo stesso ID che hai impostato per la costante HW_ID nello schizzo. Digita qualcosa nel campo "Il tuo messaggio" e controlla il "Buzz?" casella di controllo.
Invia, aspetta un minuto e vedrai il tuo messaggio apparire nel DMD!
Passaggio 12: distribuire nel cloud utilizzando Heroku
Ora che Home Alert è in fase di sviluppo, facciamolo funzionare sul cloud. Sono disponibili innumerevoli opzioni per la distribuzione di applicazioni Web. Sulla base della portata e della complessità di Home Alert, ho deciso che non valeva la pena di configurare il mio server privato virtuale. Invece, è meglio optare per un servizio come Heroku, un host di applicazioni. Per la mia scala, il livello gratuito di Heroku è più che sufficiente. Anche per il componente Redis, ho potuto scegliere un piano gratuito da uno dei tanti provider Redis che funzionano con Heroku.
Tuttavia, c'è un po' di impegno, che ha a che fare con la modifica della mia applicazione in modo che possa essere conforme alle specifiche di Heroku. I dettagli sono qui, ma essenzialmente dovrai aggiungere questi file al tuo progetto Sinatra (tutti i file che seguono possono essere scaricati dal mio account Github):
* config.ru: indica a Heroku quale file contiene l'applicazione. Ecco i contenuti:
richiedono './web'esegui Sinatra::Applicazione
La prima riga punta a web.rb e la seconda riga esegue effettivamente la tua applicazione.
* Gemfile: contiene le Gems (pacchetti di codice ruby) richieste dall'applicazione. Heroku cercherà all'interno di questo file per capire quale altro codice deve installare affinché la tua applicazione funzioni. Un altro modo di guardare Gemfile è che contiene un elenco di dipendenze per il tuo progetto. Se una di queste dipendenze non è disponibile, l'applicazione non funzionerà. Ecco cosa c'è all'interno del Gemfile per questa app:
fonte "https://rubygems.org"ruby "2.1.1"gem 'sinatra'gem 'puma'gem 'redis'
Innanzitutto, imposta il repository sorgente di tutto il codice Gem su rubygems.org. Successivamente, richiede che venga utilizzata la versione Ruby 2.1.1 per eseguire l'applicazione. Quindi elenca le gemme richieste: Sinatra, Puma (un ottimo server di applicazioni Web Ruby) e Redis.
* Procfile: dice a Heroku come avviare il tuo server. C'è solo una riga qui:
web: rackup -s puma -p $PORT
Questa riga dice che "web" è l'unico tipo di servizio richiesto (potresti averne altri, come "worker", per l'elaborazione in background), e che per avviare il servizio Heroku deve utilizzare il comando che viene dopo il ":".
Puoi simulare cosa farà Heroku seguendo questa sequenza sulla tua macchina di sviluppo (digita solo il test prima della freccia; ciò che segue la freccia è solo una descrizione del comando):
$>gem install bundler -> installa Bundler, che sa come gestire il Gemfile. $> installazione bundle -> Bundler elabora Gemfile e installa le dipendenze. $> rackup config.ru -> Rackup è uno strumento in grado di elaborare il file config.ru. Normalmente viene fornito con la versione successiva di Ruby, se non lo installa in questo modo: gem install rack.
L'ultimo passaggio comporta l'avvio effettivo dell'applicazione. Dovresti vedere lo stesso identico output di quando lo hai avviato con ruby web.rb in precedenza. È la stessa applicazione in esecuzione, con la differenza che il secondo metodo è come Heroku lo avvia.
Siamo quasi pronti per distribuire questa applicazione sul tuo account Heroku. Se non ne hai ancora uno, vai avanti e creane uno ora. Quindi, segui la guida rapida per configurare il tuo account e la tua macchina di sviluppo locale, e in particolare Heroku Toolbelt.
Heroku Toolbelt installa il client della riga di comando Heroku, Git (il sistema di gestione del codice open source) e Foreman (uno strumento Ruby che aiuta a gestire le applicazioni basate su Procfile).
Una volta completata l'installazione di Heroku Toolbelt seguendo le istruzioni sul sito Web di Heroku, segui questi passaggi per ottenere la distribuzione della tua applicazione (tutto viene digitato nella riga di comando, all'interno della directory dell'app):
$>heroku login -> Accedi a Heroku tramite la riga di comando $>git init -> Inizializza un repository Git per la tua applicazione $>git add. -> (nota il punto!) Aggiungi tutti i file nella directory corrente al repository Git $>git commit -m “init" -> Salva questi file nel repository, con un nuovo messaggio $>heroku create -> Crea un nuovo app su Heroku. Heroku darà alla tua app un nome casuale, qualcosa come "blazing-galaxy-997". Annota il nome e l'URL in modo che tu possa accedervi tramite il tuo browser web in un secondo momento. Questo URL sarà simile a questo: "https://blazing-galaxy-997.herokuapp.com/". Dovrai anche copiare il nome host (la parte "blazing-galaxy-997.herokuapp.com") della tua nuova applicazione nella costante WEBSITE del tuo sketch Arduino. Fallo ora in modo da non dimenticarti più tardi. $> addons heroku:add rediscloud -> Aggiunge il livello gratuito del servizio Rediscloud Redis alla tua applicazione. Le impostazioni di configurazione vengono create automaticamente e rese disponibili per la tua applicazione. $> git push heroku master -> Distribuisci il tuo codice su Heroku. Questo trasferirà automaticamente il codice, imposterà eventuali dipendenze su Heroku e avvierà l'applicazione. Alla fine del processo, vedrai qualcosa del genere: "https://blazing-galaxy-997.herokuapp.com distribuito su Heroku", il che significa che la tua applicazione è ora live sul cloud pubblico! Congratulazioni!
Avanti, fai un giro!
Passaggio 13: mettere tutto insieme
Con la tua applicazione web distribuita, carica lo sketch aggiornato su Arduino (ricorda che hai aggiornato la costante WEBSITE per puntare alla tua istanza di produzione dell'applicazione web).
Usa il tuo browser per accedere alla tua app su Heroku. Proprio come nell'introduzione, digita il tuo ID hardware nella prima casella di testo, il tuo messaggio nella seconda e seleziona la casella di controllo per attivare il cicalino.
Il tuo messaggio apparirà sul DMD circa un minuto dopo se tutto va bene!
Passaggio 14: potenziale
C'è molto di più che puoi fare con il tuo sistema Home Alert…
Avere un back-end Heroku significa che puoi aggiungere molta logica che può aggiungere funzionalità sorprendenti. Ad esempio, puoi aggiungere la possibilità per l'applicazione di gestire notifiche ripetute, riconoscimenti o controllare hardware di notifica aggiuntivo come luci stroboscopiche, ecc. Puoi estenderlo al territorio dell'automazione domestica e controllare luci e porte. È possibile aggiungere più DMD per visualizzare messaggi diversi in ciascuno o un singolo messaggio in un display combinato più grande. Sto solo grattando la superficie di ciò che è possibile qui!
Divertiti!
Consigliato:
Come installare Raspberry PI 4 Headless (VNC) con Rpi-imager e immagini: 7 passaggi (con immagini)

Howto: installazione di Raspberry PI 4 Headless (VNC) con Rpi-imager e immagini: ho intenzione di utilizzare questo Rapsberry PI in una serie di progetti divertenti nel mio blog. Sentiti libero di dare un'occhiata. Volevo tornare a usare il mio Raspberry PI ma non avevo una tastiera o un mouse nella mia nuova posizione. Era un po' che non installavo un Raspberry
Messaggistica LED con Arduino: 10 passaggi

Messaggistica LED con Arduino: in questo progetto, utilizzerai una matrice LED 8x8 per scrivere un messaggio scorrevole. Questo progetto è una versione semplice di un altro istruibile da CarterW16 utilizzando solo una matrice LED. Dai un'occhiata a quel progetto per vedere come collegarne altri. Per iniziare y
Come realizzare un auricolare per il gioco online o la messaggistica istantanea: 5 passaggi

Come realizzare un auricolare per il gioco online o la messaggistica istantanea: Come realizzare un auricolare per il gioco online o la messaggistica istantanea. Questo è il mio primo istruibile e ho davvero lavorato duramente su questo, quindi per favore niente fiamme;)
Sistema di messaggistica LED su una ruota di bicicletta pieghevole Strida: 7 passaggi

Sistema di messaggistica LED su una ruota di bicicletta pieghevole Strida: dopo aver acquistato la mia bicicletta pieghevole Strida, una delle prime cose che ho fatto è stata quella di dare un'occhiata a instructables.com per eventuali progetti relativi a strida. E piuttosto stupito di vedere che non c'era nessuno. Quindi ho pianificato di creare un istruibile che possa essere
LED Throwie - Tubo per messaggistica istantanea: 4 passaggi

LED Throwie - Tubo per messaggistica istantanea: hai qualcosa da dire e vuoi attaccarlo al metallo e farlo vedere con un bagliore LED. Bene, sei fortunato. Oggi ti mostrerò come realizzare LED Throwie - Tubi di messaggistica istantanea per diffondere il tuo messaggio nel mondo fisico.se
