
Sommario:
- Passaggio 1: ciò di cui hai bisogno, prima di ciò di cui hai bisogno
- Passaggio 2: ciò di cui hai bisogno: l'hardware
- Passaggio 3: ciò di cui hai bisogno: il software
- Passaggio 4: il database di SQL Server
- Passaggio 5: l'applicazione Web ASP.NET SignalR Hub
- Passaggio 6: il client del servizio Python SignalR
- Passaggio 7: schizzo e codice di trasmissione IR Arduino UNO
- Passaggio 8: collegamento e test del sistema
- Passaggio 9: il sistema in azione
- Passaggio 10: miglioramento del sistema di automazione e correzioni correlate
- Passaggio 11: problemi noti e problemi di sicurezza
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

Seguendo un paio dei miei IBLE preludio pubblicati qui e qui, questo progetto fa il primo passo verso la costruzione di una versione base di un hub di automazione domestica funzionale.
Ho usato diverse tecnologie nel tentativo di dare un senso a come potrei essere in grado di utilizzare tutte le cose che ho imparato in passato e le cose nuove che continuo a imparare con il passare dei giorni.
Pertanto, questo Hub di automazione è composto dai seguenti componenti:
Un database SQL Server 2012 che:
- memorizza un elenco di codici a infrarossi (IR) predeterminati in una tabella insieme a una "chiave di codice" univoca
- le chiavi a codice sono nominate in modo intuitivo (dall'utente) in modo da identificare lo scopo dei codici IR ad esse associati
Un'applicazione Web ASP. NET SignalR Hub in tempo reale che:
- attende e riceve "chiavi di codice" come comandi da un client HTML rivolto all'utente
- quando ricevuto, si connette al database SQL e recupera un codice IR utilizzando la chiave del codice fornita
- inoltra il codice IR recuperato a un client Python SignalR
Un client HTML SignalR Dashboard rivolto all'utente che:
- comunica una chiave di codice univoca all'hub tramite le API client jQuery SignalR
- ogni pulsante sulla Dashboard rappresenterà una chiave di codice univoca registrata nella tabella del database SQL
Un'applicazione del servizio in background Python SignalR in esecuzione su Raspberry Pi 2.0 che:
- riceve codici IR come comandi dall'Hub
- cerca i delimitatori nel codice IR e suddivide il codice molto lungo in segmenti
- comunica tramite la porta seriale ad Arduino e scrive ogni segmento in successione
Uno schizzo del trasmettitore IR Arduino che:
- attende e riceve ciascuno dei segmenti di codice IR sulla porta seriale
- assembla i segmenti di codice in un array di buffer del codice IR
- pacchettizza il buffer in un comando IR Transmit usando la libreria IRLib Arduino
Se l'appliance di destinazione si trova nelle vicinanze del trasmettitore IR, l'appliance (può) reagire al segnale IR trasmesso da Arduino
NOTA
Sebbene l'appliance di destinazione che utilizzo in questa dimostrazione reagisca ai segnali IR, potresti voler leggere questa sezione del mio altro IBLE per i motivi per cui dico che l'appliance (potrebbe) reagire al segnale IR.
È ora di rotolare.
Passaggio 1: ciò di cui hai bisogno, prima di ciò di cui hai bisogno



Questo istruibile decolla con parte del lavoro svolto in precedenza che ha portato anche al mio ultimo IBLE.
Quindi, prima di entrare in ciò di cui abbiamo bisogno per questo IBLE, ti consigliamo di leggere questo istruibile per un po' di informazioni su come:
- La libreria a infrarossi IRLib di Arduino è stata configurata
- Come sono stati acquisiti i codici IR utilizzati in questo IBLE utilizzando un ricevitore IR
- Come sono stati utilizzati i codici IR acquisiti per controllare l'apparecchio di destinazione tramite un trasmettitore IR
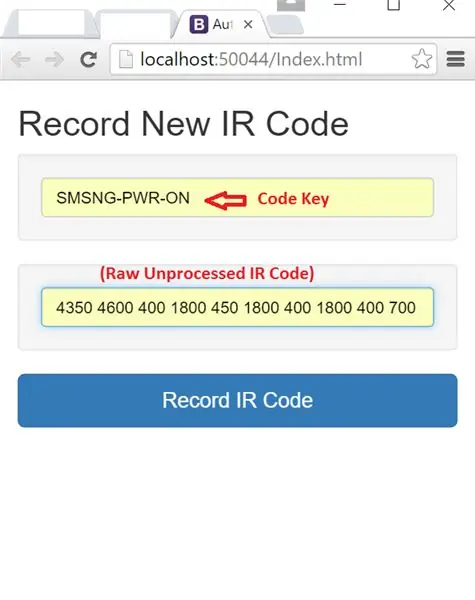
Dopo il completamento di questo IBLE, ho distribuito un'applicazione web ASP. NET IR Code Recorder che avrebbe:
- Accetta il codice IR catturato insieme a un codice chiave dal nome intuitivo come input tramite un modulo web
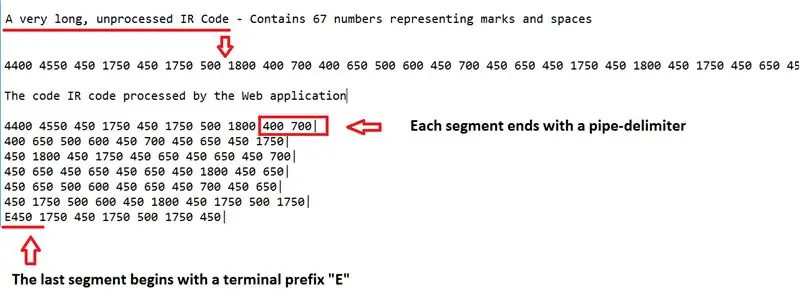
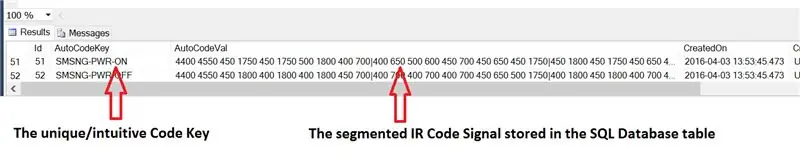
- Rompi il codice IR molto lungo in segmenti di lunghezza inferiore a 64 caratteri per rimanere al di sotto del limite del buffer seriale di Arduino Uno
- L'ultimo segmento di codice sarebbe preceduto da una "E" che indica ad Arduino che ha ricevuto l'ultimo segmento di codice
- Ogni segmento sarebbe separato da un delimitatore di tubi prima di essere assemblato di nuovo in una lunga stringa
- Infine, il codice IR segmentato insieme alla sua chiave di codice è stato archiviato in un database SQL Server 2012
È questo database SQL che costituisce uno dei componenti dell'hub di automazione domestica elaborato in questo IBLE.
NOTA
L'applicazione Web IR Code Recorder non fa parte della discussione qui per i seguenti motivi:
- È possibile acquisire manualmente i codici utilizzando Arduino Sketch, suddividerli in sezioni delimitate da pipe e archiviarli nel database senza dover creare un'applicazione Web elaborata
- A differenza di questo IBLE, il registratore IR si concentra sulla comunicazione inversa da Arduino a Raspberry Pi
Pertanto i dettagli su questo progetto sarebbero un argomento per un altro IBLE
Passaggio 2: ciò di cui hai bisogno: l'hardware


Un Raspberry Pi 2.0 funzionante - Raccomando di installare Ubuntu Mate in quanto ha un set più ricco di funzionalità tra cui OpenLibre Office che tra l'altro era indispensabile per documentare questo istruibile, proprio lì sul Raspberry Pi.
Inoltre, il Pi, avrai bisogno dei seguenti elementi esterni:
- La piattaforma di prototipazione Arduino Uno o un clone
- Un LED per trasmettitori IR - Ho usato un marchio chiamato Three Legs da Amazon.com
- Resistenze da 330 o da 220 Ohm - ho usato le 220 (codice colore Rosso-Rosso-Marrone) perché ne avevo diverse a portata di mano
- La solita breadboard, connettori e un PC con l'ambiente Arduino installato
- Un candidato al test, come l'onnipresente Samsung LED Monitor con telecomando
Passaggio 3: ciò di cui hai bisogno: il software
Per mettere insieme tutti i pezzi, sarà necessario installare ed eseguire la seguente configurazione del software:
Sul Raspberry Pi, dovrai installare quanto segue:
- L'IDE Arduino - utilizzato per creare lo schizzo e installarlo su UNO
- Il modulo Python per Arduino - per la comunicazione seriale tra UNO e Pi
- La libreria client Python SignalR: puoi fare riferimento alle istruzioni allegate qui
Una macchina Windows con il seguente ambiente di sviluppo installato:
- Edizione gratuita di Microsoft Visual Studio Express 2013 per creare l'hub SignalR e l'applicazione client Web
- Edizione gratuita di SQL Server 2012 Express per progettare e costruire il database di back-end
Un ambiente di hosting di Windows Internet Information Server (IIS):
- Una volta che l'hub SignalR e il client Web sono stati creati e testati, sarà necessario distribuirli su un server IIS locale
- Nel mio caso, ho intenzione di utilizzare un vecchio laptop con Windows 7 con IIS sulla mia rete domestica
NOTA
Tutte le istruzioni sono applicabili alla versione Python 2.7.x. La versione 3.0 potrebbe richiedere riscritture
Passaggio 4: il database di SQL Server

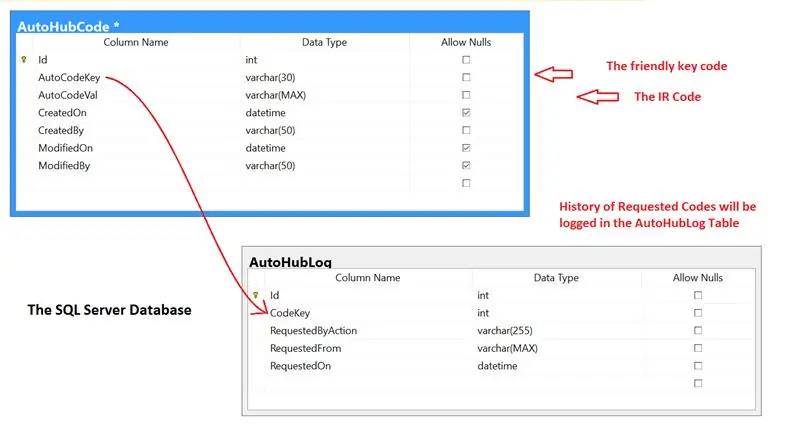
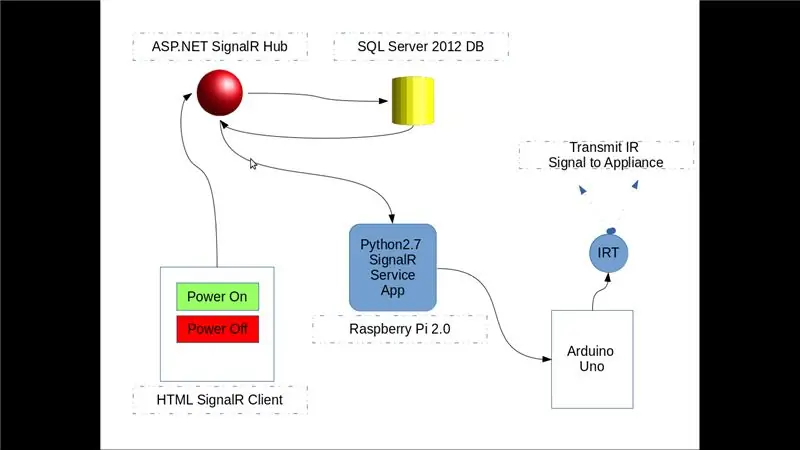
Lo schema allegato mostra la struttura di un database SQL Server di base utilizzato in questa applicazione e contiene solo due tabelle.
Tabella AutoHubCode
Le due colonne importanti di questa tabella sono:
AutoCodeKey: memorizza il nome intuitivo della chiave Code
Ciascuna delle chiavi di codice viene trasmessa da un client di automazione - nel nostro caso, un pulsante HTML da una pagina Web
AutoCodeVal: memorizza la sequenza del codice IR grezzo
Questo è il codice IR effettivo che viene ritrasmesso al client in risposta dall'hub SignalR
In questo caso un client Python in costante comunicazione con l'Hub riceve la sequenza del codice IR e la trasmette tramite Porta Seriale all'Arduino UNO
Tabella AutoHubLog
- Registra il codice richiesto dal client di automazione.
- Questa è una misura per tenere traccia di chi e quando ha utilizzato il sistema e quale codice è stato richiesto
Come accennato, ho utilizzato SQL Server 2012 come piattaforma di database preferita. Puoi ricreare questo semplice design su una piattaforma di database diversa come MySQL, Oracle, ecc.
Tuttavia, lo script SQL per creare questo database è stato allegato qui
NOTA
- Il codice per l'hub di SignalR è progettato per connettersi a un database di SQL Server 2012
- Lavorare con un database diverso significherebbe modificare l'hub per utilizzare un driver di database diverso
Passaggio 5: l'applicazione Web ASP. NET SignalR Hub


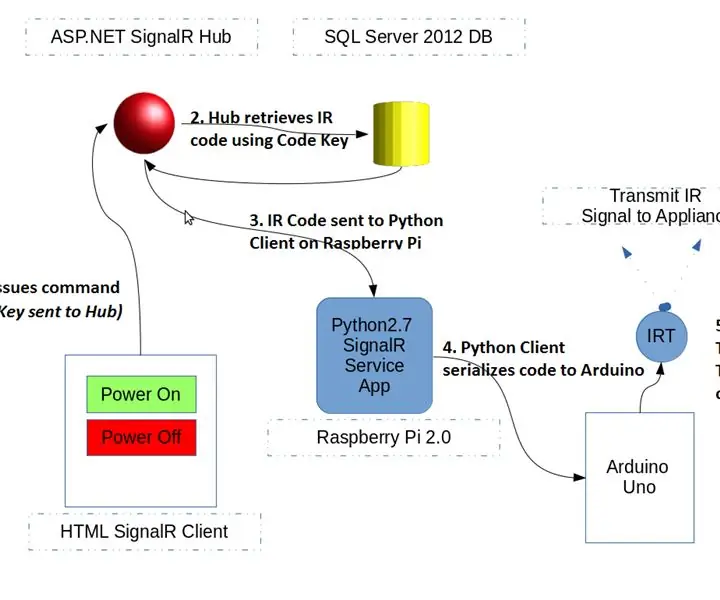
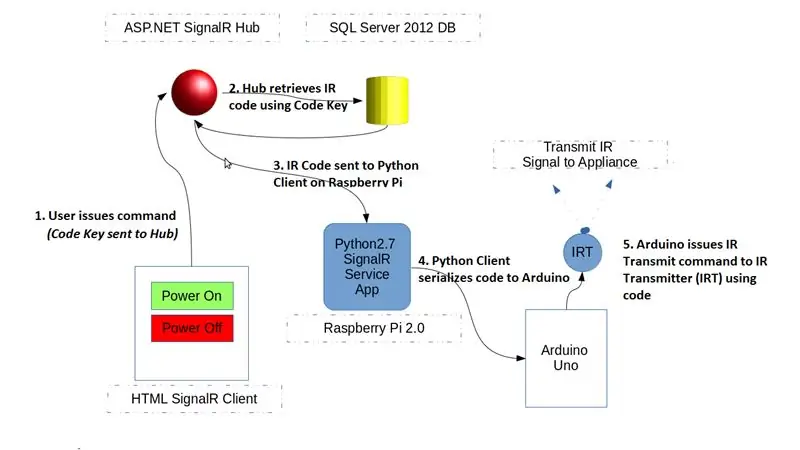
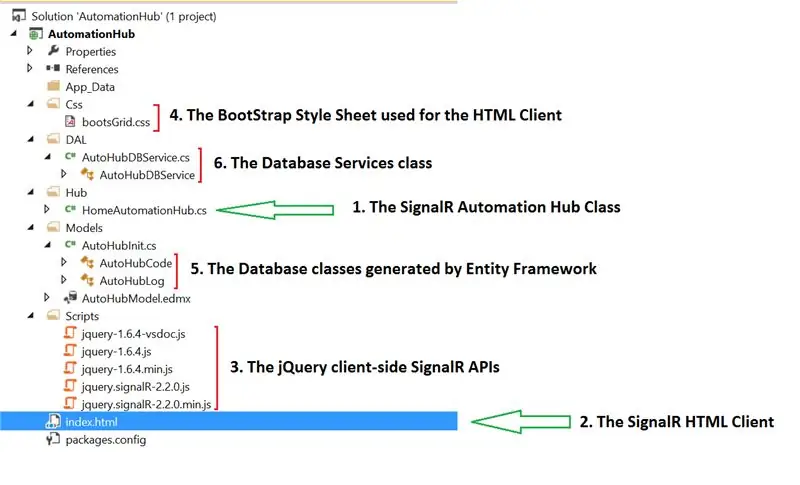
L'applicazione Web ASP. NET SignalR Hub comprende congiuntamente i seguenti componenti come indicato nello schema allegato:
Sezione 1 - L'hub SignalR che riceve le richieste e risponde al client
Sezioni 2, 4 - La pagina web del client HTML e il suo foglio di stile che collettivamente formano il front-end del sistema di automazione e inviano comandi all'hub di automazione
Sezione 3 - Le API jQuery SignalR utilizzate dal client HTML per comunicare con Automation Hub
Sezione 5 - L'hub SignalR non comunica direttamente al database. Lo fa tramite classi intermedie generate utilizzando Entity Framework
Queste classi astraggono i dettagli del database dall'applicazione front-end
Sezione 6 - La classe del servizio Database che aiuta a eseguire le operazioni di lettura-scrittura sul database SQL (descritte in precedenza) utilizzando le classi Entity Framework
ASP. NET e SignalR sono tecnologie Microsoft e questa esercitazione ti illustrerà come creare e distribuire una semplice applicazione SignalR.
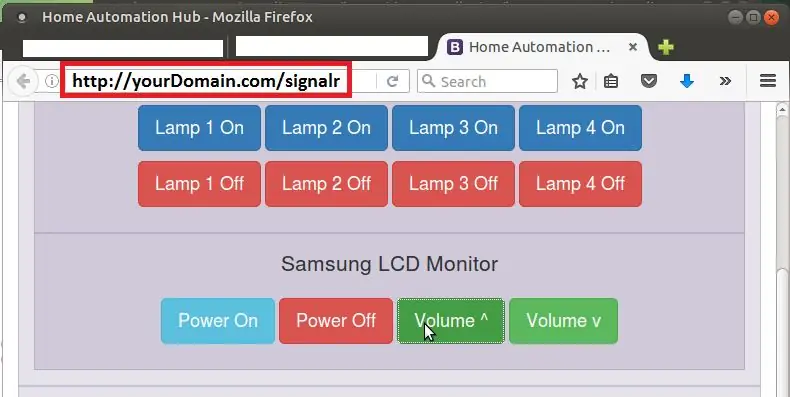
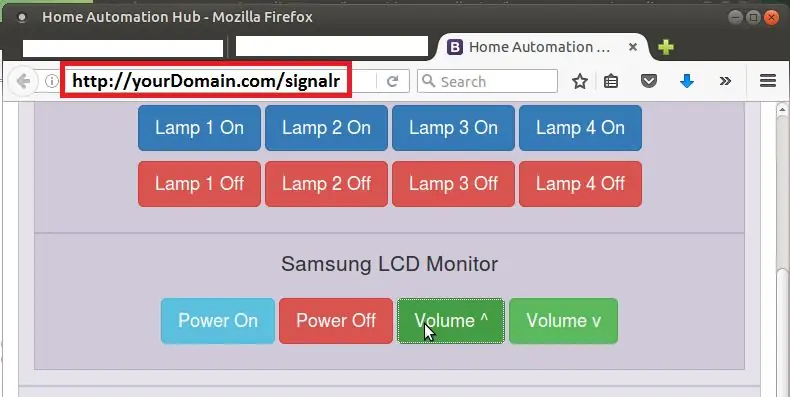
Quello che ho costruito qui si basa sulle nozioni di base acquisite da questo tutorial. Una volta distribuita, l'applicazione dovrebbe essere simile alla pagina Web mostrata nella seconda immagine
NOTA SUL CODICE
È stato allegato un file ZIP contenente una versione ridotta del codice
La struttura delle cartelle è come mostrato nell'immagine, tuttavia, tutte le classi del framework e gli script jQuery sono stati rimossi per ridurre le dimensioni dell'allegato
Si consiglia di utilizzare questo codice come guida perché quando si crea una nuova applicazione Web SignalR seguendo il collegamento all'esercitazione precedente, verranno aggiunte automaticamente le librerie jQuery più recenti e le classi di framework ASP. NET
Inoltre, i riferimenti agli script jQuery nella pagina index.html dovranno essere modificati per riflettere la versione più recente delle librerie client jQuery SignalR che verranno aggiunte automaticamente quando si compila l'applicazione Web.
Infine, la stringa di connessione dovrà essere modificata in modo che corrisponda al database nei file denominati come Web.config*
Passaggio 6: il client del servizio Python SignalR

Mentre il client HTML SignalR è un'interfaccia utente frontale, il client Python è un'applicazione di servizio di back-end la cui funzione principale è ricevere il codice IR trasmesso dall'hub e instradarlo ad Arduino UNO tramite comunicazione seriale.
Il codice allegato è autoesplicativo ed è sufficientemente documentato per descriverne la funzionalità
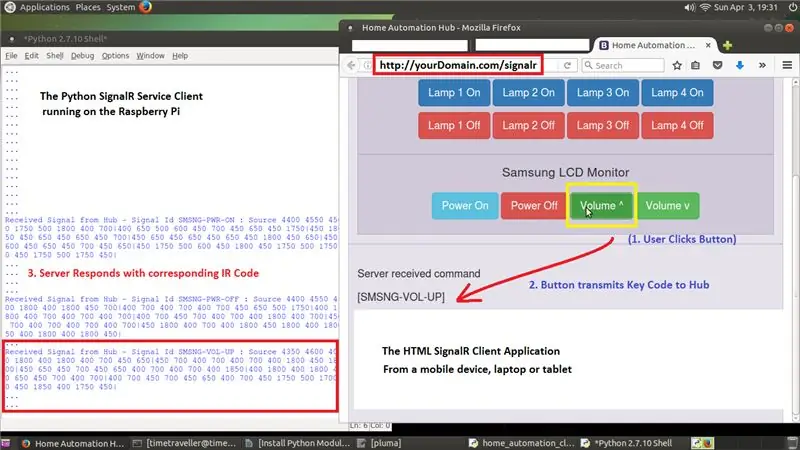
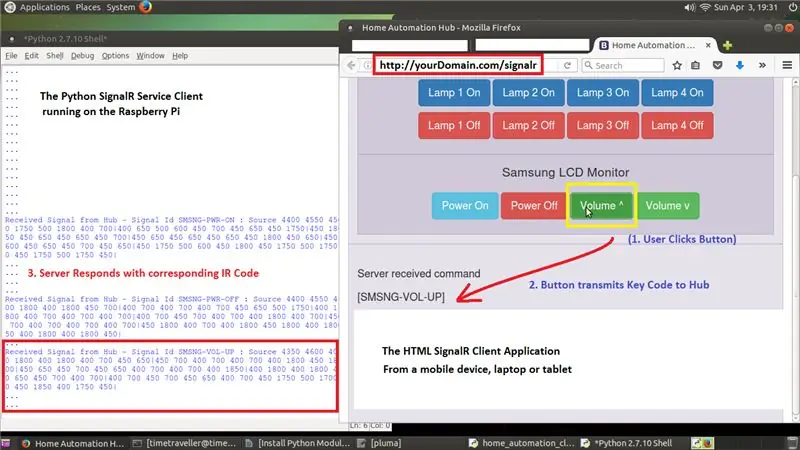
Come mostrato nella schermata composita, il client HTML e il client del servizio Python comunicano tramite l'hub SignalR come segue:
- L'utente del sistema di automazione invia un comando all'Hub tramite un clic del pulsante
- Ogni pulsante è associato al codice IR Key e quando viene cliccato, questo codice viene trasmesso all'Hub
-
L'Hub riceve questo codice, si connette al database e recupera il codice del segnale IR grezzo e lo ritrasmette a tutti i client connessi
Allo stesso tempo, l'Hub registra una voce nella tabella del database AutoHubLog registrando il codice e la data e l'ora in cui è stata richiesta dai client remoti
- Il client del servizio Python riceve il codice IR e lo inoltra ad Arduino UNO per ulteriori elaborazioni
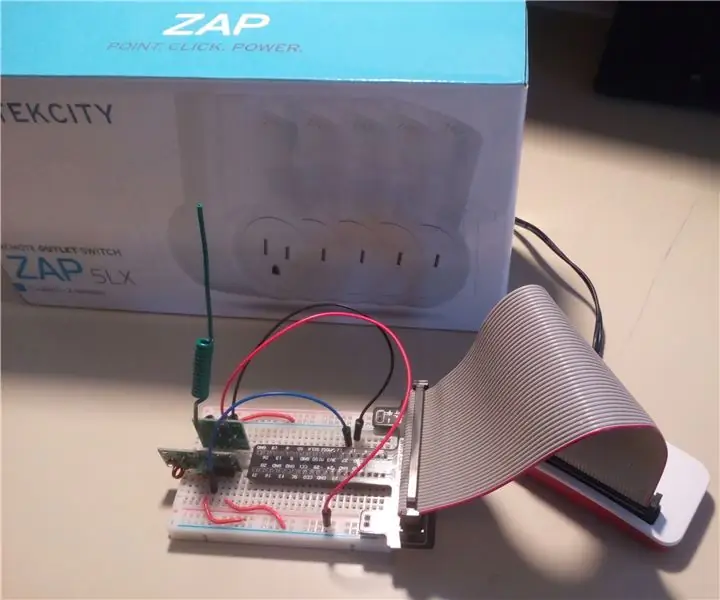
Passaggio 7: schizzo e codice di trasmissione IR Arduino UNO



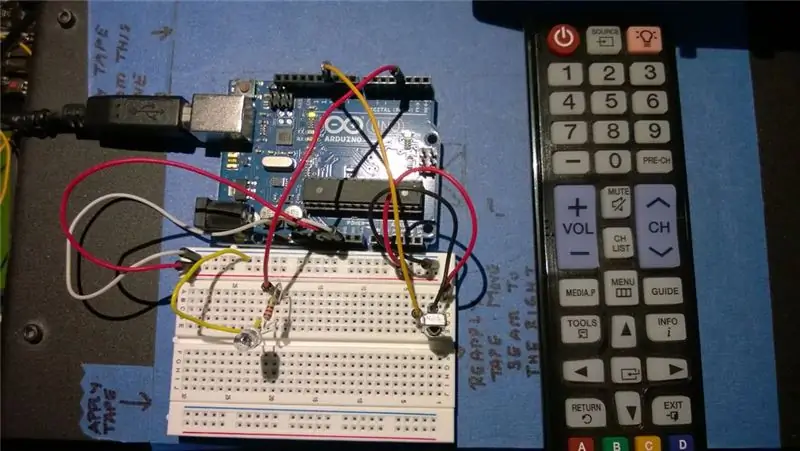
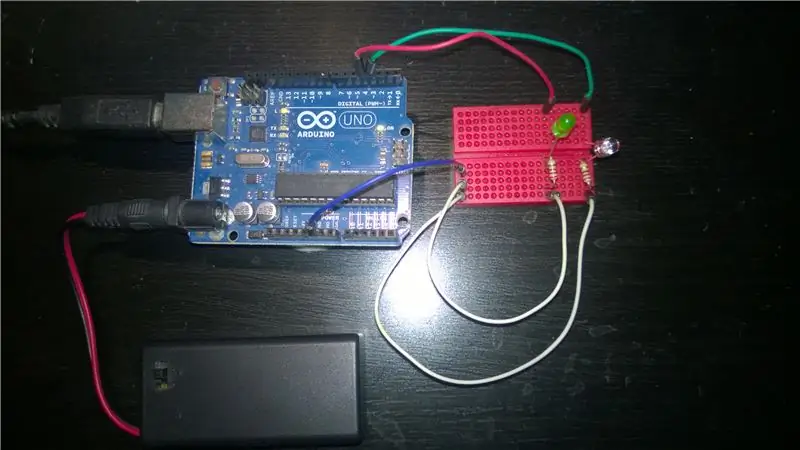
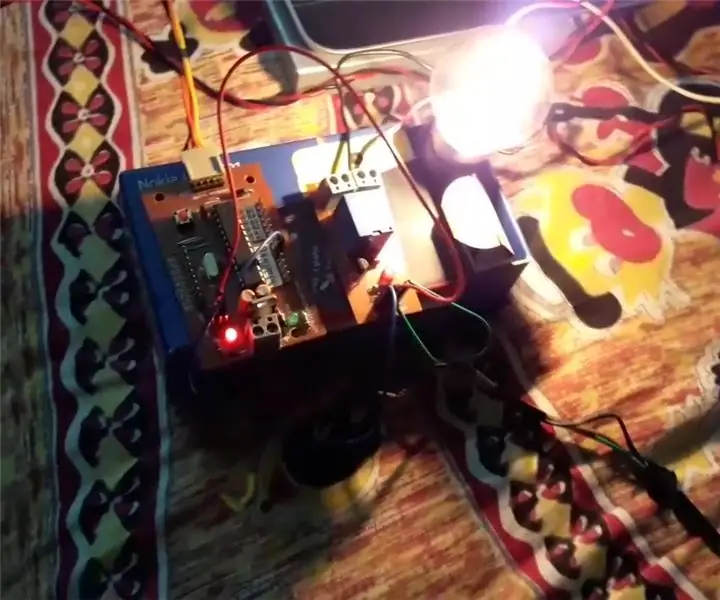
Il circuito Arduino come mostrato nelle immagini è piuttosto semplice per questo sistema ed è quindi descritto brevemente:
- Il LED IR incolore deve essere cablato al PIN digitale 3 dell'UNO - questo è un requisito della libreria IRLib Arduino
- Le ragioni sono descritte nel mio precedente IBLE sulla clonazione di un telecomando nella sezione relativa alla libreria IRLib
- Il LED verde collegato al PIN digitale 4 è un indicatore visivo che si accende quando l'UNO ha ricevuto tutte le sezioni del codice IR dal client Python in esecuzione sul Raspberry Pi.
- L'accensione di questo LED confermerà che la comunicazione seriale tra Raspberry Pi e UNO funziona
- Per abilitare la comunicazione seriale, l'UNO è collegato al Raspberry Pi tramite la porta USB
- L'allegato Arduino Sketch è sufficientemente commentato per descriverne la funzione
- I commenti all'inizio del codice descrivono anche come deve essere cablato il circuito
NOTA
In pratica, l'Arduino e il Pi potrebbero essere collegati congiuntamente a un hub USB alimentato abbastanza forte da pilotare il Pi, l'Arduino e trasmettere anche un segnale forte tramite il LED IR
Passaggio 8: collegamento e test del sistema



- Crea e distribuisci l'hub ASP. NET SignalR, il client HTML insieme al database SQL Server 2012 in un Internet Information Server (IIS) sulla rete domestica locale
-
Accedi all'applicazione web aprendo il client HTML SignalR su
l'URL di questa pagina sarebbe in genere
-
Fare clic su un pulsante sul pannello di controllo e, se l'applicazione è stata distribuita correttamente, l'Hub risponderà restituendo il codice IR e visualizzandolo nel pannello grigio adiacente al pannello di controllo
Ricordare! Dovrai caricare i codici nel tuo database impostando la libreria del ricevitore IR e catturando i codici come descritto nel mio precedente IBLE
-
Collega l'Arduino al Raspberry Pi tramite USB: apri l'IDE Arduino sul Pi e assicurati che l'UNO possa stabilire una connessione con il Pi
questi articoli tutorial di Arduino dovrebbero aiutarti a raggiungere questo obiettivo abbastanza rapidamente
-
Apri il codice Python e apporta le seguenti modifiche applicabili al tuo ambiente
- l'indirizzo della porta seriale del tuo UNO come acquisito dal passaggio 4
- l'URL dell'hub SignalR in modo che corrisponda all'URL locale del passaggio 2: in questo esempio sarebbe
- Infine, apri Arduino Sketch nell'IDE Arduino sul Raspberry Pi e esegui il flashing su UNO
- Posizionare la breadboard che tiene il circuito in prossimità dell'apparecchio da controllare - il LED IR deve avere una linea di visione chiara con la porta del ricevitore IR dell'apparecchio
- Avvia il programma Python sul Raspberry Pi premendo il pulsante F5 sulla barra degli strumenti Python IDLE
- Torna al Pannello di controllo del programma client HTML (passaggio 2) e fai clic su un pulsante (come Accensione o Aumento volume)
Se il sistema è stato configurato correttamente, dovresti essere in grado di visualizzare la pagina del client HTML sul tuo telefono o tablet e controllare l'appliance con i pulsanti sulla pagina del client HTML.
Passaggio 9: il sistema in azione




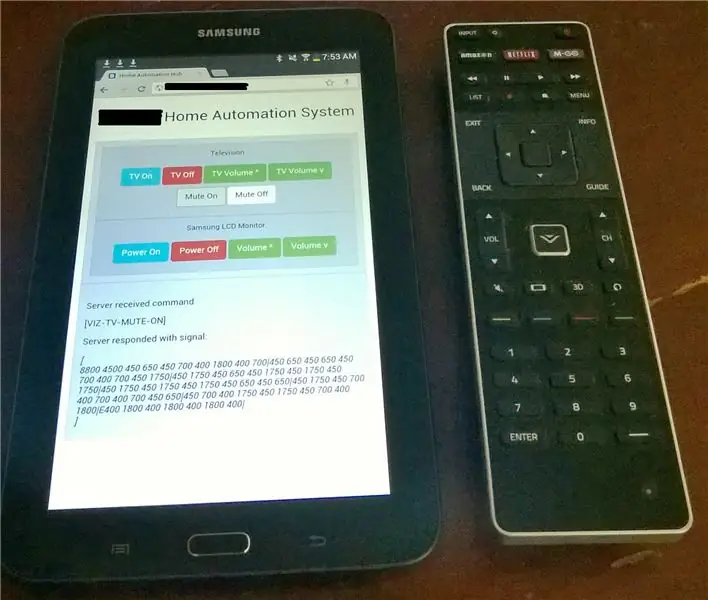
Le immagini sopra mostrano il sistema di automazione domestica in azione una volta configurato.
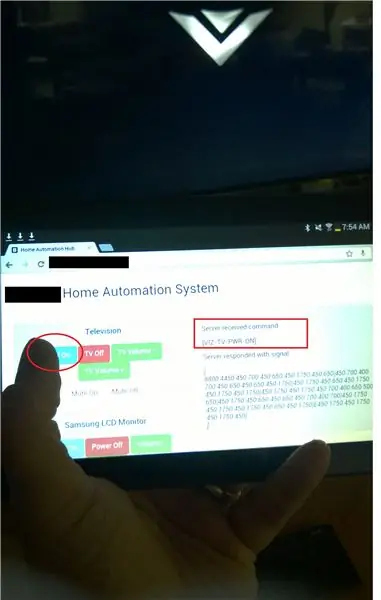
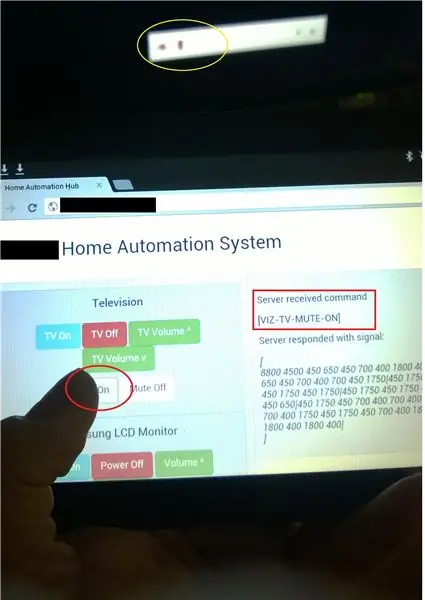
Da quando ho pubblicato questo IBLE, ho esteso l'interfaccia acquisendo alcuni codici IR dalla mia TV LED VIZIO
Come mostrato fianco a fianco con il telecomando TV di fabbrica nella prima immagine, alcune funzioni essenziali di questo telecomando sono state integrate nell'interfaccia utente Web accessibile tramite il mio tablet
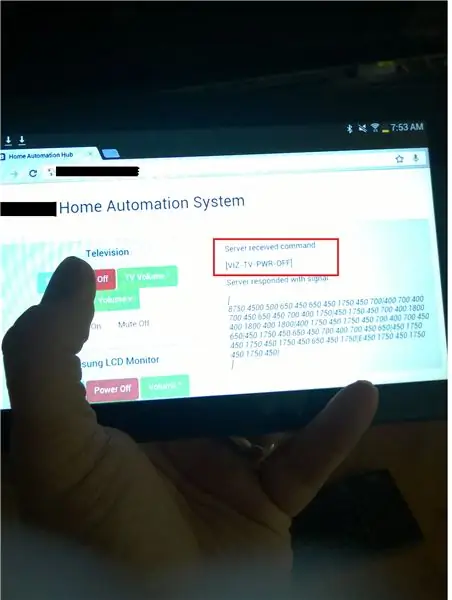
Le immagini successive mostrano il tablet in primo piano con la TV nella parte posteriore che risponde ai comandi emessi dall'interfaccia Web:
- Comando di spegnimento - Il televisore si spegne
- Comando di accensione: il televisore si accende e il logo "V" appare quando lo schermo si accende
- Comando Mute ON - Viene visualizzata una barra orizzontale con l'altoparlante disattivato
In tutti i test, l'area grigia a fianco del cruscotto sullo schermo del tablet visualizza il comando impartito dal client e la risposta inviata dall'hub remoto SignalR
Passaggio 10: miglioramento del sistema di automazione e correzioni correlate
Questo sistema può essere esteso aggiungendo più codici acquisiti da sistemi diversi. Sebbene questa parte sia facile, ci sono altri due fattori che dovrai prendere in considerazione.
Miglioramento 1 (rapido): lavorare con segnali IR di diverse lunghezze
-
I codici IR di sistemi diversi hanno lunghezze diverse, anche tra due prodotti dello stesso produttore.
Ad esempio, in questo caso, la lunghezza dell'array di codici IR per la TV LED è 67 mentre quella della Sound Bar Samsung è circa 87
- Ciò significa che, se accendessi prima la soundbar, l'array IR Buffer nello sketch Arduino verrebbe riempito con una sequenza di codici IR che contiene 87 codici
- In seguito, se accendessi la TV LED, riempirebbe l'array IR Buffer con solo 67 codici, ma i restanti 20 codici dell'operazione precedente sarebbero ancora in giro
Il risultato? La TV LED non si accende perché il buffer del codice IR è stato corrotto dai 20 codici extra non ripuliti dall'operazione precedente!
Fix 1 (la via d'uscita facile, non consigliata)
Modifica lo schizzo Arduino come segue:
Modifica le seguenti chiamate di funzione nella funzione loop(){}
trasmettitoreIRCode();
trasmettereIRCode(c);
Apportare modifiche alla firma della funzione di cui sopra:
void translateIRCode(int codeLen){ // Costante RAWBUF sostituita con codeLen IRTransmitter. IRSendRaw::send(IRCodeBuffer, codeLen, 38); }
Anche se questo è facile, l'array non viene mai completamente cancellato e quindi questa non è una soluzione molto pulita
Fix 2 (non difficile, consigliato)
Dichiara una variabile aggiuntiva nella parte superiore di Arduino Sketch, dopo la sezione dei commenti:
unsigned int EMPTY_INT_VALUE;
Aggiungi questo all'inizio della funzione setup():
//Cattura lo stato naturale di un intero vuoto senza segno variabileEMPTY_INT_VALUE = IRCodeBuffer[0];
Scorri verso il basso e aggiungi una nuova funzione allo schizzo subito dopo la funzione translateIRCode():
void clearIRCodeBuffer(int codeLen){//Cancella tutti i codici dall'array//NOTA: impostare gli elementi dell'array su 0 non è la soluzione!for(int i=1;i<=codeLen;i++){IRCodeBuffer[i-1]=EMPTY_INT_VALUE;}}
Infine, chiama la nuova funzione sopra nella seguente posizione nella funzione loop():
//Reset - Riprendi la lettura Serial PortclearIRCodeBuffer(c);…
Questo è un approccio più pulito in quanto ripristina effettivamente tutte le posizioni nell'array IR Buffer che sono state popolate dal segnale del codice IR più recente senza lasciare nulla al caso.
Miglioramento 2 (più coinvolto): ripetizione della trasmissione del segnale IR per alcuni dispositivi
Alcuni dispositivi richiedono che lo stesso segnale venga trasmesso più volte per rispondere Esempio: in questo caso, la Samsung Sound Bar richiede che lo stesso codice venga inviato due volte con un intervallo di 1 secondo
Il Fix in Concept è stato discusso qui in quanto è un po' più complesso e necessita di test
L'aggiunta della funzionalità di ripetizione all'Ardunio Sketch significherà che dovrai eseguire il flashing dello Sketch ogni volta che aggiungi un nuovo dispositivo al tuo sistema di automazione domestica
Invece, l'aggiunta di questa correzione al client HTML SignalR e all'applicazione Python SignalR Service rende la soluzione molto più flessibile. E questo potrebbe essere ottenuto in linea di principio come segue:
Modificare il client HTML SignalR per trasmettere informazioni ripetute all'hub
Apri index.html e incorpora il valore di ripetizione nel pulsante HTML in questo modo:
value="SMSNG-SB-PWR-ON" diventerebbe value="SMSNG-SB-PWR-ON_2_1000"
Dove, 2 è il valore di ripetizione e 1000 è il valore di ritardo in millisecondi tra i due segnali di ripetizione
Quando si fa clic su questo pulsante, l'hub SignalR riceverà il codice chiave+Repeat_Spec
Modificare i metodi lato server di SignalR per analizzare solo il codice chiave:
- Usa il codice chiave per recuperare il codice IR dal database come al solito
- Trasmettere il Key Code+Repeat_Spec e l'IRCode ai Client SingalR come di consueto
Modificare l'applicazione del servizio Python SignalR per trasmettere segnali utilizzando i valori di ripetizione:
Apri il client Python e modifica le seguenti due funzioni:
def print_command_from_hub(buttonId, cmdSrc):
# analizza il codice di ripetizione dal valore buttonId
def sendToArduino(IRSignalCode, delim, endPrefix):
# impostare un tempo o un loop per trasmettere il segnale alla frequenza desiderata
- In questo modo, Arduino non deve essere lampeggiato ripetutamente
- In questo sistema può essere integrato un numero qualsiasi di frequenze ripetute
- Inoltre, se stai usando l'UNO, c'è un limite alle dimensioni che il tuo Sketch può raggiungere!
Passaggio 11: problemi noti e problemi di sicurezza
Come nel caso dei sistemi costruiti per la prima volta, questo ha un paio di problemi emersi durante i test.
Problema 1: l'attivazione di comandi in rapida successione con ritardi inferiori a un secondo tra i clic dei pulsanti ha causato la mancata risposta del sistema dopo aver risposto per le prime due volte.
- Il riavvio del client Python SignalR ripristina il sistema alle normali operazioni
- Le risoluzioni immediate possono essere quelle di rimuovere gli output di debug indesiderati in entrambi, il client Python SignalR e anche in Arduino Sketch e ripetere questi test
- Un altro punto da esaminare sarebbe la comunicazione seriale stessa: sarebbe possibile aggiungere codice per svuotare rapidamente il buffer?
Detto questo, ho notato che la mia TV non risponde bene al telecomando di fabbrica, quindi anche la natura stessa della comunicazione IR della mia TV potrebbe essere un fattore che contribuisce.
Problema 2: lo schermo HTML smette di rispondere ai clic sui pulsanti dopo un lungo periodo di inattività
Di solito l'aggiornamento della pagina risolve questo comportamento, ma la causa di questo comportamento non è ancora chiara
PROBLEMI DI SICUREZZA
Questo sistema è stato progettato esclusivamente per l'uso in rete locale (domestica) e non dispone delle necessarie misure di sicurezza per l'utilizzo su Internet
Pertanto è consigliabile distribuire l'hub SignalR in un computer locale nella rete locale/domestica
Grazie per aver letto il mio IBLE e spero che ti diverta!
Consigliato:
Come realizzare l'automazione domestica basata su IoT con il relè di controllo dei sensori NodeMCU: 14 passaggi (con immagini)

Come realizzare l'automazione domestica basata sull'IoT con il relè di controllo dei sensori NodeMCU: in questo progetto basato sull'IoT, ho realizzato l'automazione domestica con Blynk e il modulo relè di controllo NodeMCU con feedback in tempo reale. Nella modalità manuale, questo modulo relè può essere controllato da cellulare o smartphone e, interruttore manuale. In modalità automatica, questo smart
Automazione domestica con WiFi ESP8266 senza usare Blynk!: 24 passaggi (con immagini)

Automazione domestica con WiFi ESP8266 senza usare Blynk!: In primo luogo, voglio RINGRAZIARE tutti per avermi reso un vincitore nell'Automation Contest 2016 per questo INSTRUCTABLE. Quindi, come ti avevo promesso, ecco le istruzioni per controllare gli elettrodomestici con il modulo WiFi ESP8266
Automazione domestica con l'app BLYNK: 7 passaggi (con immagini)

Automazione domestica utilizzando l'app BLYNK: in questo progetto, ho dimostrato che chiunque può controllare i propri elettrodomestici da remoto utilizzando il proprio telefono cellulare. Per questo è necessario installare un'applicazione sul tuo cellulare. Il nome di questa applicazione è BLYNK App (il link per il download è fornito nella desc
Automazione domestica semplice utilizzando Raspberry Pi3 e Android Things: 5 passaggi (con immagini)

Automazione domestica semplice utilizzando Raspberry Pi3 e Android Things: l'idea è progettare una “casa intelligente” in cui è possibile controllare i dispositivi domestici utilizzando Android Things e Raspberry Pi. Il progetto consiste nel controllo di elettrodomestici come luce, ventola, motore ecc. Materiali richiesti: Raspberry Pi 3HDMI Ca
Automazione domestica economica ed efficace con Raspberry Pi: 11 passaggi (con immagini)

Automazione domestica economica ed efficace con Raspberry Pi: ho sempre desiderato essere in grado di controllare le luci in modalità wireless, ma le opzioni commerciali di solito sono costose. Le luci Philips Hue costano circa $ 70 e anche le luci connesse al WiFi sono costose. Questo tutorial ti spiegherà come controllare fino a cinque luci/l
