
Sommario:
- Passaggio 1: il concetto, la connettività e i componenti
- Passaggio 2: far funzionare l'IDE Arduino
- Passaggio 3: collegamento del sensore di temperatura, LED e PIR
- Passaggio 4: configurazione del server web cloud
- Passaggio 5: impostazione del database per contenere i dati della temperatura
- Passaggio 6: creare la tabella "temperatura"
- Passaggio 7: carica lo schizzo del sensore di temperatura sul tuo ESP8266
- Passaggio 8: accesso al sensore di temperatura e movimento
- Passaggio 9: installa HomeBridge per HomeKit in Raspberry Pi (opzionale)
- Passaggio 10: collegamento di Homebridge al tuo Iphone
- Passaggio 11: fai funzionare il tuo Homebridge in background
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

Sono stato ispirato dai molti progetti IoT che sono in Instructables, quindi nel processo di apprendimento sto cercando di combinare alcune applicazioni utili e rilevanti. Come estensione ai miei precedenti Instructables relativi al sensore di temperatura IoT, ora ho aggiunto più funzionalità al sottosistema. Le funzionalità aggiunte sono:
- Connessione NTP per ottenere l'ora
- LED controllabile a distanza
- Sensore PIR per rilevare il movimento
- Collegato Raspberry PI con homekit in esecuzione per consentire la connessione a iPhone "Home"
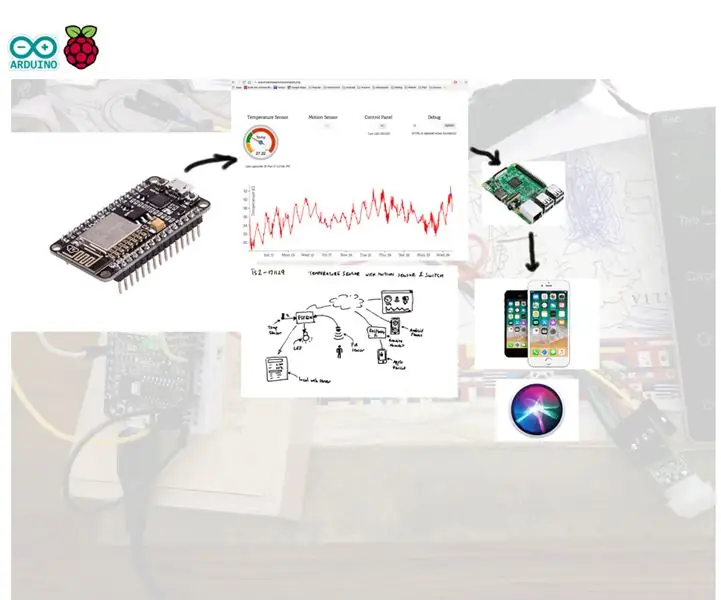
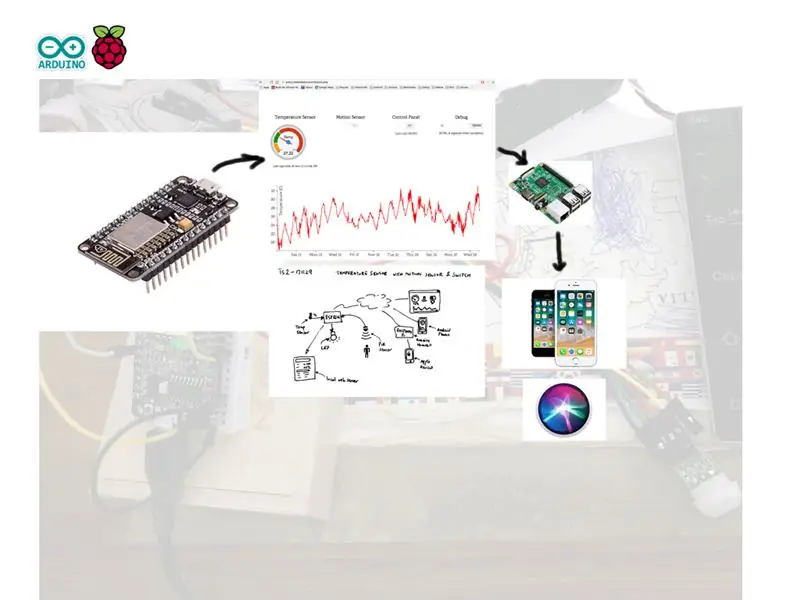
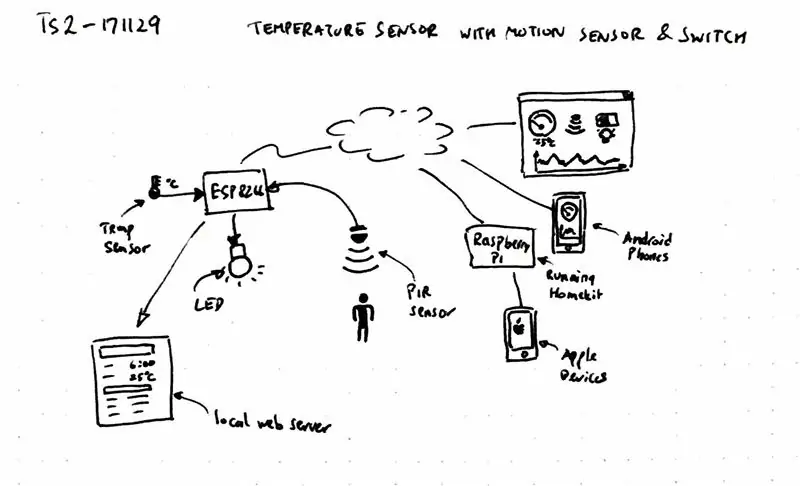
Passaggio 1: il concetto, la connettività e i componenti

Il concetto come mostrato sopra è quello di consentire il monitoraggio della temperatura in remoto con la capacità aggiuntiva di rilevare il movimento se qualcuno è in casa e consentire la notifica tramite LED. È possibile accedere all'unità localmente nella LAN o in remoto tramite webserver. Puoi anche collegare Raspberry pie (opzionale) con l'accessorio Homekit installato per consentire la connessione all'App iPhone "Home".
Come nella versione precedente, in questo progetto sono richiesti i seguenti componenti, si prega di notare che il link sottostante è un link di affiliazione, quindi se non vuoi contribuire, vai direttamente.
- Scheda di sviluppo NodeMcu Lua ESP8266. Prendo il mio da Banggood.
- Sensore di temperatura LM35
- Sensore PIR
- GUIDATO
- Scheda prototipo
- Arduino IDE
- Server web funzionante con script del server php abilitato
- Raspberry pi (opzionale)
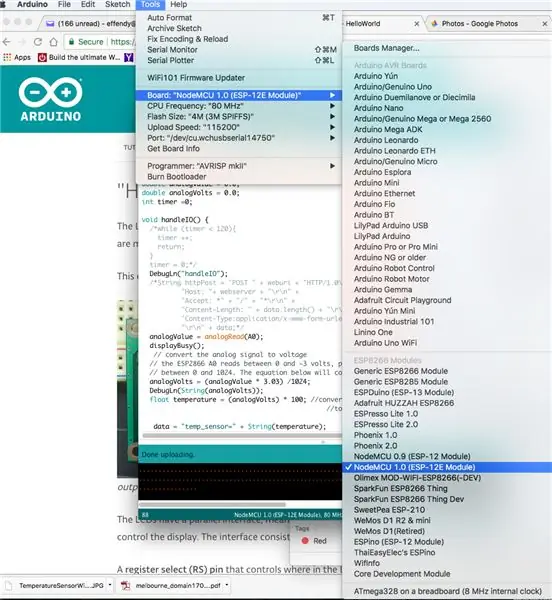
Passaggio 2: far funzionare l'IDE Arduino

Per i dettagli su questo passaggio, vedere le mie istruzioni precedenti Passaggio 2. sul sensore di temperatura IoT con ESP8266.
Passaggio 3: collegamento del sensore di temperatura, LED e PIR



Il sensore di temperatura LM35 ha 3 gambe, la prima gamba è VCC, è possibile collegarla a 3,3 V (l'uscita della scheda ESP8266 è 3,3 V). La gamba centrale è Vout (da dove viene letta la temperatura, puoi collegarla all'ingresso analogico del pin AD0 di ESP8266, questo si trova nella parte in alto a destra della scheda come mostrato nell'immagine. E la gamba destra dovrebbe essere collegato a terra.
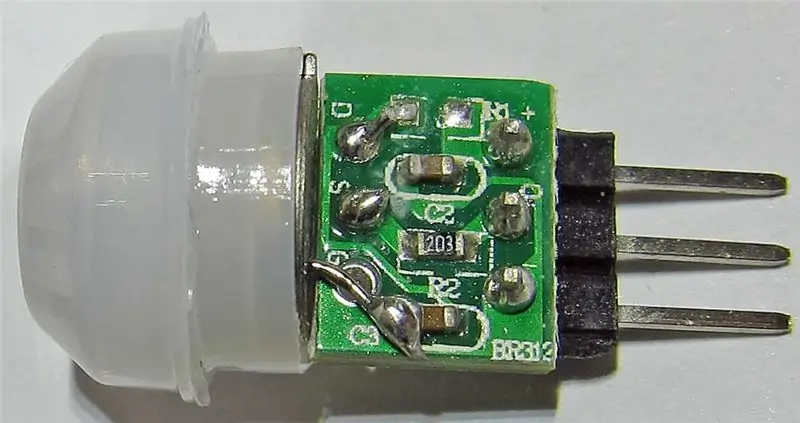
Anche il sensore PIR è composto da 3 gambe, è possibile vedere un piccolo segno di +, 0, - sul PCB accanto alla gamba. Quindi collega "+" a 3,3 V, "-" a terra e il pin centrale "0" al pin D6 di ESP8266.
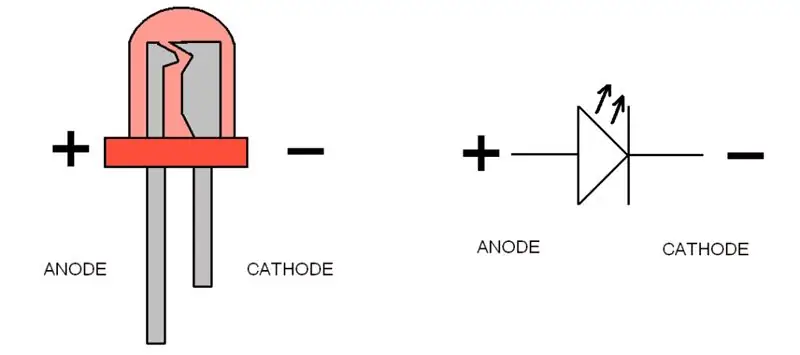
Il LED aveva solo 2 gambe, "+" (Anodo), la gamba più lunga collegala al pin D5 di ESP8266 e "-" (catodo) le gambe più corte dovrebbero essere collegate a terra (GND).
Passaggio 4: configurazione del server web cloud
C'è una certa ipotesi per questo passaggio:
Hai già un server web funzionante, ospitato in un dominio appropriato. E hai familiarità con il trasferimento di file nel tuo server web tramite FTP utilizzando Filezilla o qualche altro programma FTP.
Carica il file zip allegato nella radice del tuo sito web. Supponiamo che per questo esercizio il tuo sito web sia "https://arduinotestbed.com"
Si presume che tutto il file si trovi nella radice del server web, se lo hai archiviato in un'altra cartella, regola la posizione del file di conseguenza sia nel file ArduinoData3.php che nello sketch Arduino. Se non sei sicuro, fammelo sapere e farò del mio meglio per aiutarti.
Passaggio 5: impostazione del database per contenere i dati della temperatura



stiamo usando il database sqllite per questo esercizio. Sqllite è il database basato su file leggero che non richiede un server. Il database si trova localmente nel tuo server web. Se sei preoccupato per la sicurezza, dovresti modificare il codice per utilizzare un server di database appropriato come mysql o MSSQL.
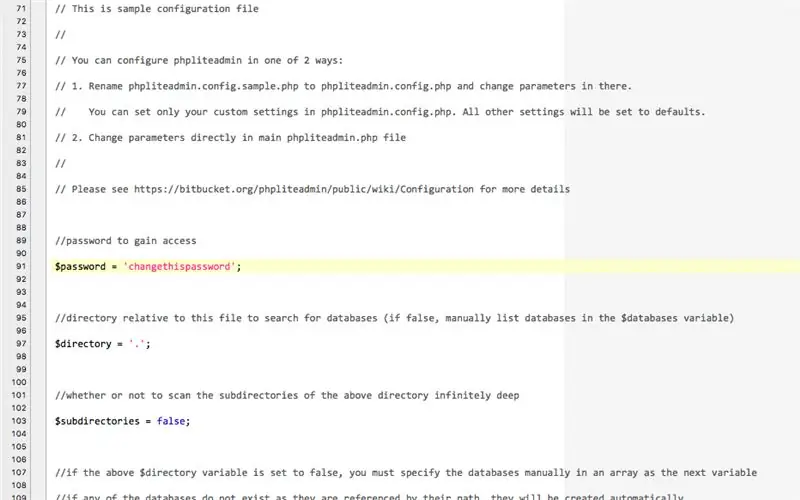
Prima di iniziare è necessario modificare la password del database che si trova nel file phpliteadmin.php. Quindi apri questo file nel tuo server web e modifica le informazioni sulla password nella riga 91 con la password che desideri.
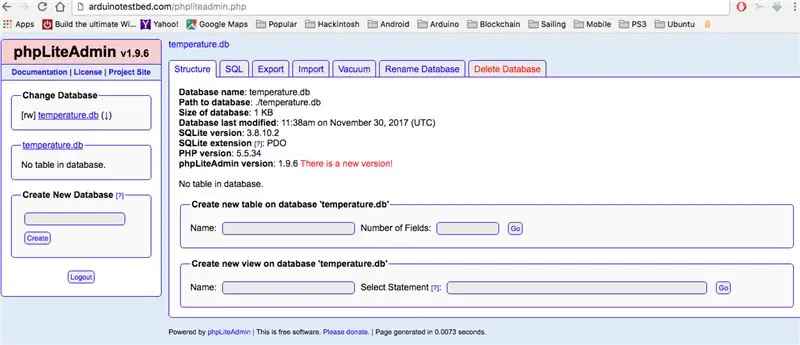
Quindi punta a phpliteadmin.php nel tuo server web. Usando il nostro esempio prima dovresti puntare a
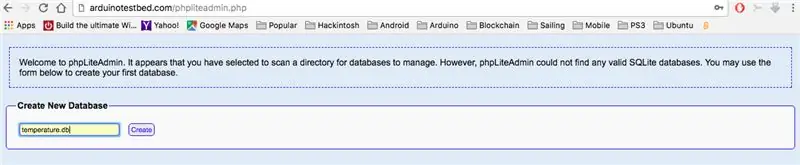
Poiché non c'è un database nel server, ti verrà presentata la schermata per creare il database. Immettere "temperature.db" nella casella di input del nuovo database e fare clic sul pulsante "Crea". Il database verrà quindi creato correttamente. A questo punto il database è ancora vuoto quindi sarà necessario lo script sql per creare la struttura della tabella del database per ospitare i dati.
Passaggio 6: creare la tabella "temperatura"


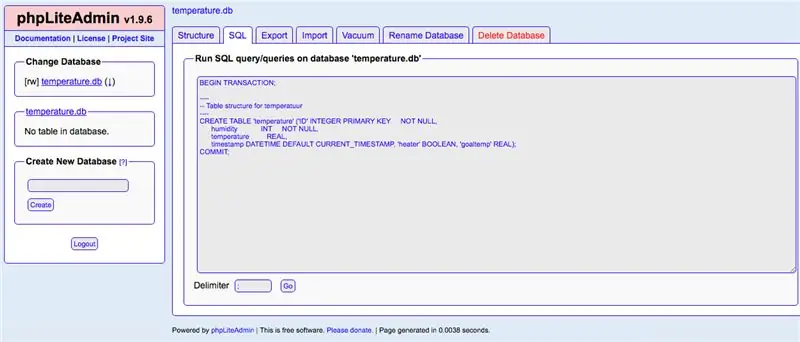
Per creare la tabella, fare clic sulla scheda "SQL" e incollare la seguente query sql.
INIZIA TRANSAZIONE;
---- -- Struttura della tabella per la temperatura ---- CREATE TABLE 'temperature' ('ID' INTEGER PRIMARY KEY NOT NULL, umidità INT NOT NULL, temperatura REAL, timestamp DATETIME DEFAULT CURRENT_TIMESTAMP, 'heater' BOOLEAN, 'goaltemp' VERO); COMMETTERE;
Quindi fare clic sul pulsante "Vai" in basso. La tabella dovrebbe essere creata correttamente.
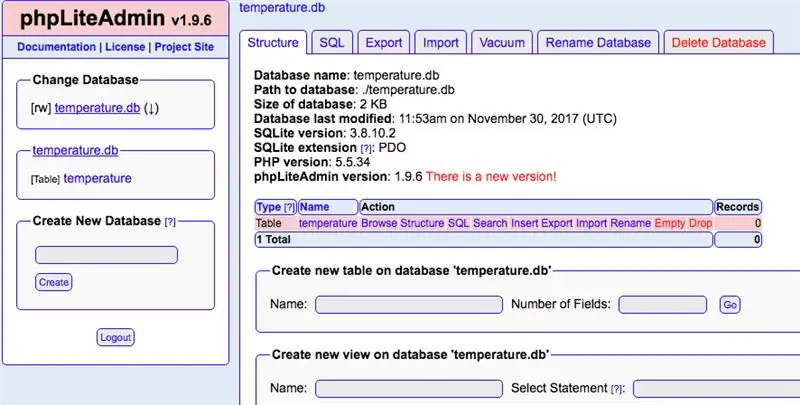
Se aggiorni la pagina, ora dovresti vedere la tabella "temperature" sotto il database temperature.db sul lato sinistro. Se si fa clic sulla tabella delle temperature, se ancora non contiene dati.
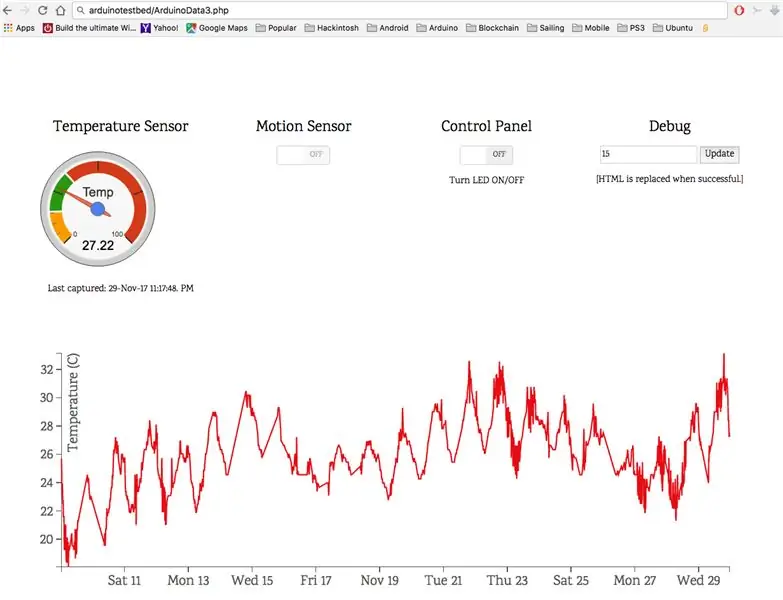
Ora che abbiamo creato il database puoi puntare al seguente URL
arduinotestbed.com/ArduinoData3.php
Vedresti il quadrante della temperatura che mostra dati fittizi, il sensore di movimento e il pannello di controllo per accendere il LED. La parte inferiore del grafico sarà ancora vuota perché non ci sono ancora dati.
Passaggio 7: carica lo schizzo del sensore di temperatura sul tuo ESP8266



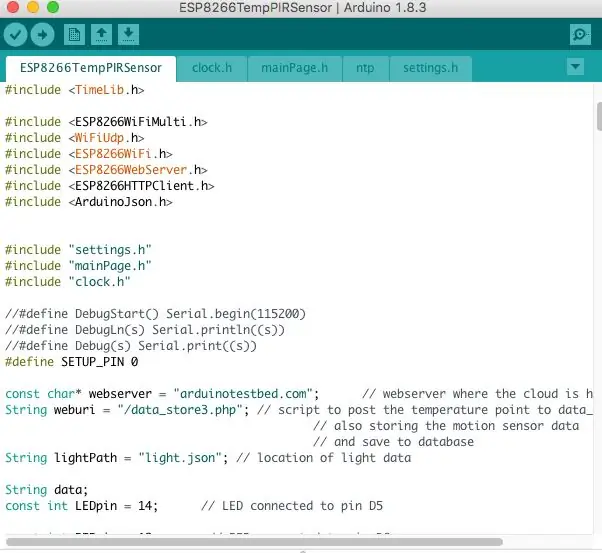
Ora copia tutto il file allegato e apri "ESP8266TempPIRSensor.ino" l'interfaccia Arduino creerà la cartella per te. Sposta il resto dei file nella nuova cartella creata dall'interfaccia Arduino.
Modificare il server web specificato e la posizione del file data_store3.php se necessario. Quindi carica lo schizzo su ESP8266.
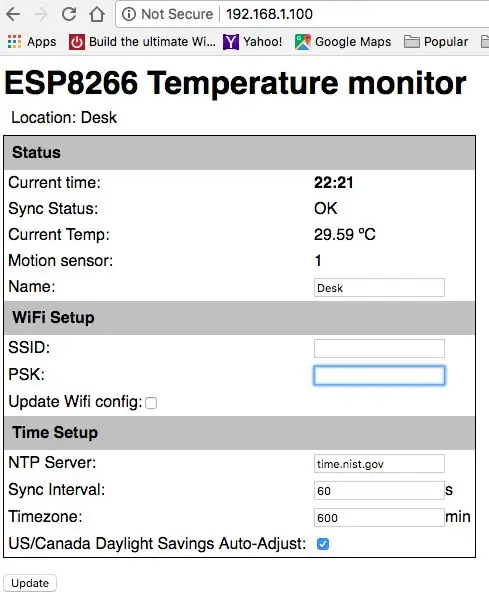
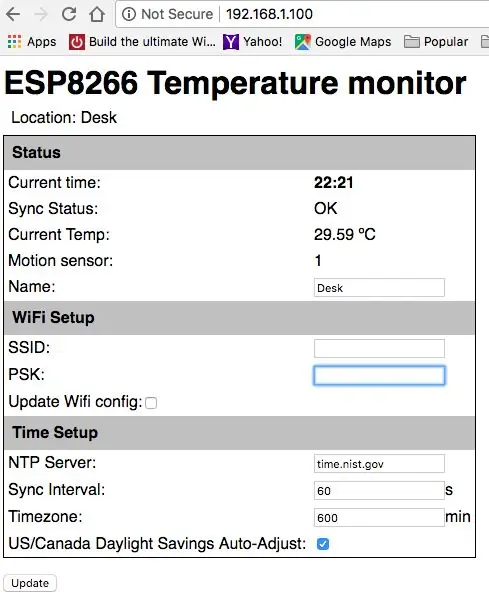
Se tutto va bene, dovrebbe essere caricato correttamente e la prima volta che l'ESP entrerà in modalità AP. Puoi usare il tuo laptop o telefono cellulare per connetterti. Dovresti essere in grado di trovare l'AP con il nome di "ESP-TEMP".- Prova a connetterti a ESP-TEMP usando il tuo laptop o cellulare - Scopri qual è l'indirizzo IP che ti viene assegnato, facendo il Comando "ipconfig" in Windows o comando "ifconfig" in Linux o Mac. - Se stai utilizzando un iPhone, fai clic sul pulsante i accanto a ESP-TEMP a cui sei connesso - Apri il browser e punta a ESP-TEMP, se ti è stato assegnato 192.168.4.10 come IP, ESP-TEMP sta avendo l'ip di 192.168.4.1, quindi puoi semplicemente andare su https://192.168.4.1 e dovresti essere presentato con la pagina delle impostazioni in cui puoi inserire il tuo router wifi ssid e la chiave psk. una volta inseriti entrambi e spuntare la casella di controllo "Aggiorna configurazione Wi-Fi", fare clic su "Aggiorna" per aggiornare l'impostazione sul tuo ESP8266.
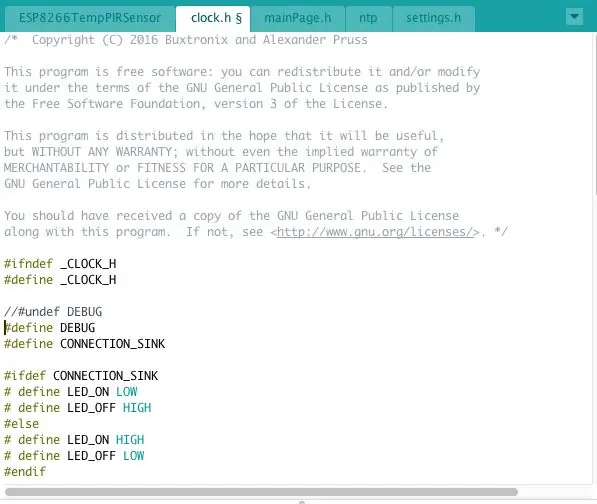
Se vuoi attivare il debug sul monitor seriale dovrai decommentare il
#define DEBUG
line nell'orologio.h e ha commentato il
//#undef DEBUG
linea. quindi fare clic su Strumenti->Serial Monitor. La finestra del monitor seriale ti mostrerà l'avanzamento della connessione wifi e mostrerà l'indirizzo IP locale di ESP8266. Il LED blu interno lampeggerà una volta quando avviene la lettura della temperatura. Si accenderà anche quando viene rilevato un movimento.
Passaggio 8: accesso al sensore di temperatura e movimento


Ora dovresti essere in grado di puntare ancora una volta al server web locale di ESP8266. E questo mostrerà l'ora, la temperatura e il sensore di movimento.
Ora puoi anche puntare al tuo server web esterno, in questo esempio è
È possibile far scorrere il pulsante sotto il pannello di controllo per attivare il LED. Lo uso per avvisare i miei figli quando torno a casa dal lavoro.
Il sensore di movimento viene aggiornato ogni secondo circa, quindi dovrai aggiornare la pagina più spesso per vedere se viene rilevato un movimento. Al momento l'aggiornamento automatico è impostato su 60 secondi. La temperatura verrà rilevata ogni paio di minuti, ma puoi regolare anche questa all'ora che preferisci.
Congratulazioni se sei arrivato fin qui!!, datti una pacca sulle spalle e goditi la tua creazione. Il passaggio successivo è facoltativo, solo se desideri essere in grado di controllare il LED e monitorare la temperatura e il sensore di movimento dai dispositivi Apple.
Passaggio 9: installa HomeBridge per HomeKit in Raspberry Pi (opzionale)

Sono stato ispirato dalle istruzioni di GalenW1 che mi permettono di imparare così tanto su HomeBridge.
Per installare HomeBridge per HomeKit su un Raspberry Pi è possibile utilizzare le istruzioni di seguito
github.com/nfarina/homebridge
HomeBridge ti permette di connettere l'App Home in Iphone ai sensori che hai appena costruito nei passaggi precedenti.
Una volta installato HomeBridge, devi installare alcuni plugin:
- Termometro
- Sensore di movimento
- Interruttore
sudo npm install -g homebridge-http-temperature
sudo npm install -g homebridge-MotionSensor
sudo npm install -g homebridge-http-simple-switch
Una volta installato il plugin, dovrai configurare il file config.json che si trova di seguito
sudo vi /home/pi/.homebridge/config.json
puoi regolare il contenuto del file config.json come di seguito, assicurati che l'URL punti alla posizione corretta.
{ "bridge": { "name": "Homebridge", "username": "CC:22:3D:E3:CE:30", "port": 51886, "pin": "031-45-154" }, "description": "Questo è il file di configurazione di HomeBridge, aggiungi altri accessori e piattaforma.", "accessories": [{ "accessory": "HttpTemperature", "name": "Living Room Temp", "url": "https://arduinotestbed.com/temp.txt", "http_method": "GET", "field_name": "" }, { "accessory": "Motion", "name": "Motion Sensor on my Desk", " url": "https://arduinotestbed.com/motion_data.php?json=true", "http_method": "GET", "json_response": "motion" }, { "accessory": "SimpleHttpSwitch", "name": "Light Switch", "url": "https://arduinotestbed.como/setlight.php", "http_method": "POST", "default_state_off": true, "sendimmediately": "" }] }
Passaggio 10: collegamento di Homebridge al tuo Iphone



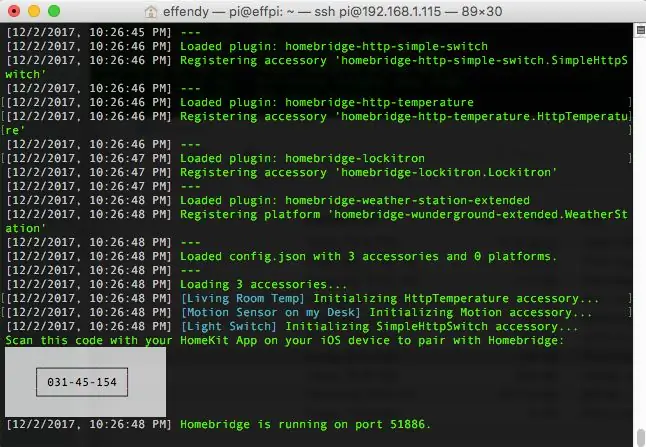
Ora che tutti gli accessori sono stati configurati, puoi eseguire l'homebridge usando il seguente comando
homebridge
Dovresti vedere la schermata come sopra. Puoi seguire il seguente passaggio per aggiungere Homebridge al tuo homekit.
- Ora avvia la tua app "Home" sul tuo Iphone
- Fare clic sul pulsante "Aggiungi accessori"
- ti verrà presentato lo schermo per scansionare il codice, puoi usare la fotocamera del tuo telefono per scansionare il codice dalla schermata Raspberry Pi o aggiungere il codice manualmente.
Tieni presente che sia Iphone che Raspberry Pi devono essere sullo stesso router wireless per funzionare.
- Una volta connesso ti verrà chiesto con la schermata che dice che i tuoi accessori non sono certificati, fai clic sul pulsante "Aggiungi comunque" per continuare
- Avrai quindi la possibilità di configurare ciascuno degli accessori, in questo caso abbiamo l'interruttore della luce, il sensore di movimento e il sensore di temperatura.
- La schermata finale ti mostrerà tutti gli accessori collegati.
Una volta connesso, puoi usare Siri per controllare il sensore di movimento, la temperatura e accendere e spegnere la luce.
Passaggio 11: fai funzionare il tuo Homebridge in background



Congratulazioni!! l'hai fatto. Come bonus puoi eseguire homebridge in background usando il seguente comando:
homebridge &
Ora puoi divertirti con Siri e goderti il tuo duro lavoro.
Grazie per averlo seguito fino alla fine. Se ti piace, lascia qualche commento o votami.
Consigliato:
Campanello con sensore di movimento: 5 passaggi (con immagini)

Campanello con sensore di movimento: quando ho raccontato a mio figlio Jayden della sfida, ha subito pensato di utilizzare il set LEGO WeDo. Ha giocato con i Lego per anni, ma solo all'inizio dello scorso anno scolastico ha avuto l'opportunità di programmare con WeDo 2.0
Luce notturna a LED per letto con sensore di movimento automatico fai-da-te: 6 passaggi (con immagini)

Luce notturna a LED per letto con sensore di movimento automatico fai-da-te: ciao ragazzi, benvenuti in un altro istruttivo che vi aiuterà sempre nella vostra vita quotidiana e aggiungerà una comodità per semplificarvi la vita. Questo a volte potrebbe essere un salvatore di vita in caso di persone anziane che devono lottare per alzarsi dal letto
Dalla torcia al sensore di movimento con ESP8266 e MQTT: 5 passaggi (con immagini)

Dalla torcia al sensore di movimento con ESP8266 e MQTT: In questo post, presenterei gli elementi di seguito: i LED hanno bisogno di un circuito di limitazione della corrente come realizzare una torcia, accendere una luce alimentata dalla batteria portatile e attenuare i LED di ESP8266 tramite MQTT Il video è il riassunto e una breve spiegazione di come
Chi c'è alla mia porta? Progetto sensore di movimento PIR/sensore di portata: 5 passaggi

Chi c'è alla mia porta? Progetto sensore di movimento PIR/sensore di portata: il nostro progetto ha lo scopo di rilevare il movimento tramite sensori PIR e di distanza. Il codice Arduino emetterà un segnale visivo e audio per dire all'utente che qualcuno è vicino. Il codice MATLAB invierà un segnale e-mail per avvisare l'utente che qualcuno è vicino. Questo dispositivo
SENSORE SUHU DENGAN LCD DAN LED (Realizzazione del sensore di temperatura con LCD e LED): 6 passaggi (con immagini)

SENSOR SUHU DENGAN LCD DAN LED (Making Temperature Sensor With LCD and LED): hai, dico Devi Rivaldi mahasiswa UNIVERSITAS NUSA PUTRA dari Indonesia, di si dica akan bebagi cara membuat sensor suhu menggunakan Arduino dengan Output ke LCD e LED. Ini adalah pembaca suhu dengan desain saya sendiri, dengan sensor ini anda
