
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

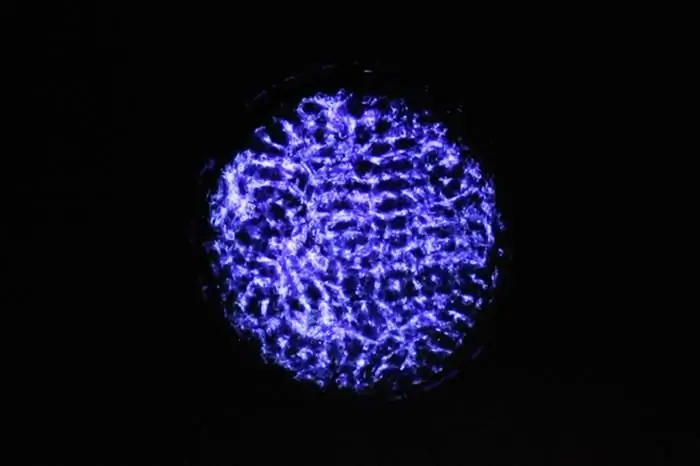
Obsidiana si ispira allo specchio d'acqua mesoamericano che utilizzava motivi luminosi sull'acqua come strumento di divinazione. I modelli generativi emergono in questo visualizzatore di luci e suoni attraverso l'elemento acqua.
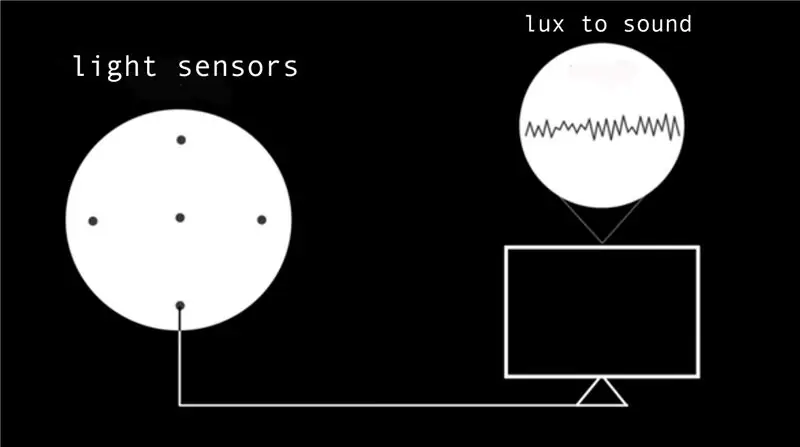
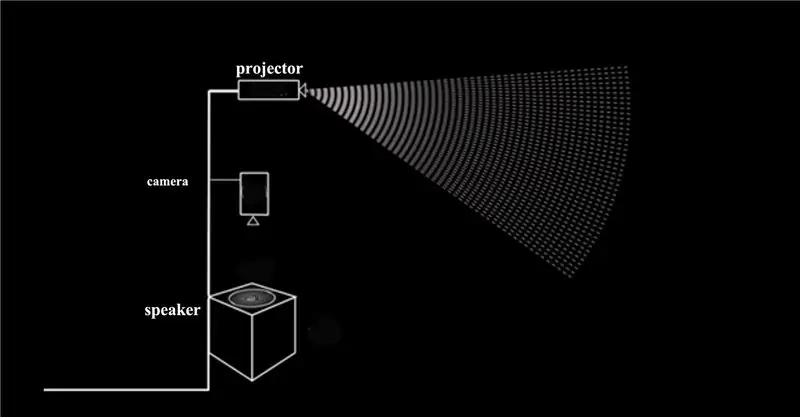
Questo modello a base di liquidi utilizza i dati luminosi creati dalle frequenze sonore per comporre modelli nel tempo. I modelli generativi vengono proiettati su uno schermo incorporato con più sensori di luce che catturano i loro dati di luce come input. I dati vengono inseriti in MaxMsp e trasmessi in un altoparlante. I suoni vengono visualizzati di nuovo nell'acqua e proiettati di nuovo, creando un ciclo di feedback cimatico che sviluppa schemi e suoni più complessi.
Con esperienza elettronica intermedia e software di musica generativa, in questo caso MaxMsp, questo modello può essere riconfigurato dinamicamente aggiungendo i tuoi diversi campioni sonori e regolando le frequenze.
Tu farai:
- uno schermo interattivo con sensori
- un oratore d'acqua
- un proiettore dal vivo
Maggiori informazioni sugli specchi mesoamericani qui
Passaggio 1: crea il tuo schermo





Avrai bisogno
- un grosso pezzo di legno sottile, spesso 1/8-1/4 di pollice
- o cartone
- forbici o sega
- trapano a colonna
- vernice bianca
Passaggi:
- Ritaglia un grande cerchio di legno o cartone. Può essere grande quanto vuoi. In questo progetto, il mio schermo aveva un diametro di cinque piedi. Ricorda che proietterai i tuoi modelli su di esso.
- Quindi fai cinque fori con un trapano a percussione. Assicurati che ci sia spazio sufficiente per il sensore della fotocellula.
- Dipingilo di bianco e aspetta che si asciughi.
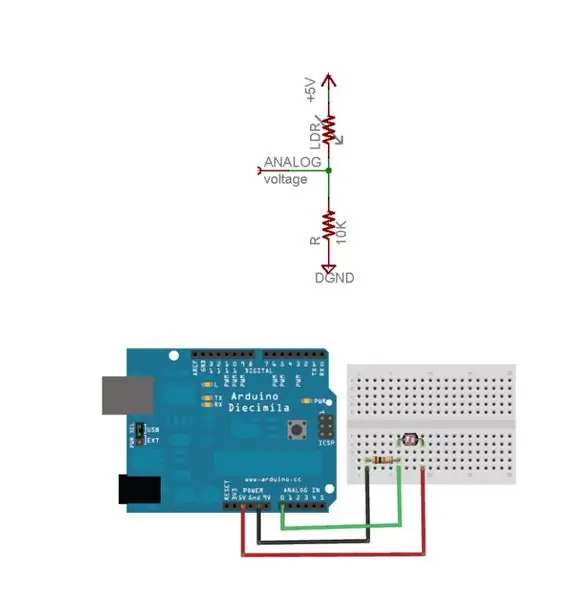
Passaggio 2: elettronica



Avrai bisogno:
- Arduino Uno
- cinque sensori fotocellula
- tagliere
- cavo elettrico
- Alimentazione 5V
- cinque resistori pulldown da 10KΩ
- cavo USB
- Saldare
- Saldatore
Dove comprare:
learn.adafruit.com/photocells/overview
Test:
learn.adafruit.com/photocells/testing-a-ph…
Collegare:
learn.adafruit.com/photocells/connecting-a…
Utilizzo:
learn.adafruit.com/photocells/using-a-phot…
Passaggi:
- Taglia il tuo cavo elettrico in cinque pezzi che raggiungono ogni foro nello schermo (es. due piedi)
- Saldare il filo a ciascuna estremità della fotocellula (guarda l'esempio sopra)
- Inserire ciascuna fotocellula in ciascun foro con il sensore rivolto verso l'esterno.
- All'estremità opposta, inserisci ciascun cavo nella breadboard, uno che raggiunge i 5 V, l'altro che raggiunge i 10 KΩ (che è collegato a massa e un pin analogico); usa l'esempio sopra come guida
- Ripeti l'operazione fino a quando non avrai utilizzato i pin analogici 0-4 per le tue cinque fotocellule
- Usa questo tutorial come guida
learn.adafruit.com/photocells/connecting-a…
Passaggio 3: codice Arduino - Prova la tua fotocellula

- Ottieni il codice qui:
- Segui queste istruzioni per testare la tua fotocellula e inserisci i tuoi nuovi Pin # analogici nella parte superiore del codice per le tue cinque fotocellule.
Esempio:
int Pin fotocellula = 0;
int Pin fotocellula = 1:
int Pin fotocellula = 2;
int Pin fotocellula = 3;
int Pin fotocellula = 4;
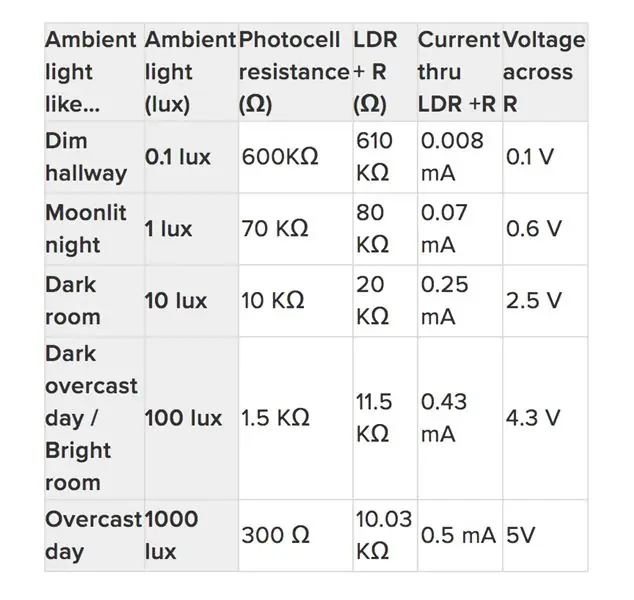
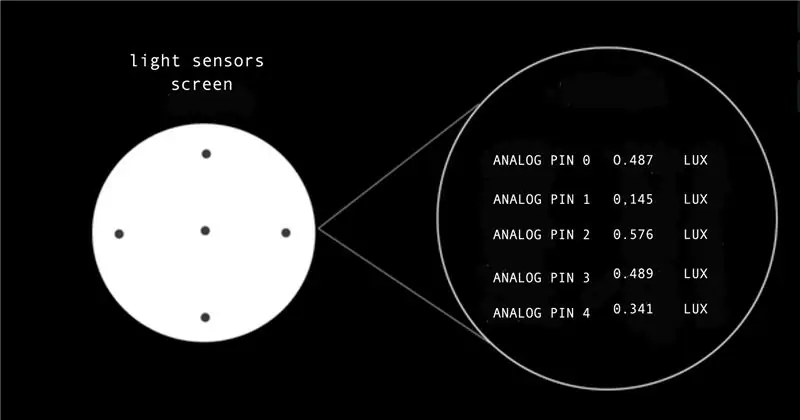
Passaggio 4: dati fotocellula a MaxMsp

È possibile utilizzare i dati lux generati dalle fotocellule in vari modi per generare suoni. I valori vanno da 0-1.
Ecco qualche info in più:
www.instructables.com/id/Photocell-tutoria…
In questo progetto, ho usato MaxMsp usando Maxuino go generate sound. Puoi anche usare Processing e p5js.
Scarica Maxuino qui:
www.maxuino.org/
Scarica MaxMsp qui:
cycling74.com
- Apri la patch Maxuino elencata arduino_test_photocell e applica ciascuno dei tuoi pin analogici a r trig0-r trig
- Apri la patch MaxMsp r trig cycle_2 inclusa. Regola i parametri e aggiungi i tuoi file audio personali a ciascun r trig.
- Dovresti vedere i tuoi dati lux arrivare tramite MaxMsp. Gioca con esso e scopri qualcosa che ti piace.
Passaggio 5: crea un altoparlante Cymatics


Avrai bisogno:
- Contagocce
- Piccolo cappuccio o piatto nero (assicurati che si adatti al tuo altoparlante)
- Un altoparlante (preferibilmente un subwoofer piccolo)
- Spray impermeabile
- Cavo stereo maschio a doppio RCA maschio
- Super colla
Passaggi:
- Collega l'uscita del tuo laptop all'altoparlante utilizzando il cavo RCA
- Rivolgi l'altoparlante verso l'alto
- Diffusore spray con spray impermeabilizzante; Ho usato
- Incolla il cappuccio al centro dell'altoparlante
- Riempi il tappo a metà con il contagocce
- Guarda il video introduttivo per una guida
Passaggio 6: videocamera in live streaming sull'altoparlante


Avrai bisogno:
- Videocamera per streaming live, la maggior parte delle reflex digitali ha questa opzione
- Proiettore
- Lampeggio ad anello
- Cavo HDMI
- treppiedi
Passaggi:
- Posiziona la fotocamera sul treppiede sopra l'altoparlante e ingrandisci il tappo dell'acqua
- Attiva il flash anulare; Ho usato Bower Macro Ringlight Flash su una reflex digitale Canon Mark III
- Collega il cavo HDMI dalla fotocamera al proiettore o ciò che funziona per la tua fotocamera
- Trasmetti in streaming il proiettore sul tuo nuovo schermo a fotocellula
- Se il tuo proiettore ha una funzione keystone, mappa la tua proiezione sullo schermo
Passaggio 7: congratulazioni
Hai realizzato uno strumento cimatico interattivo. Apporta le modifiche finali ai tuoi campioni audio in MaxMsp e ai livelli di volume e il gioco è fatto!
Consigliato:
Visualizzatore FFT Arduino con LED indirizzabili: 4 passaggi

Visualizzatore FFT Arduino con LED indirizzabili: questo tutorial spiegherà come costruire un visualizzatore audio con un Arduino Uno e alcuni LED indirizzabili. Questo è un progetto che volevo realizzare da tempo perché sono un fanatico delle luci reattive al suono. Queste luci usano la FFT (Fast Fou
Retroilluminazione RGB + Visualizzatore audio: 4 passaggi (con immagini)

Retroilluminazione RGB + Visualizzatore audio: benvenuto nel mio Instructables su come costruire una retroilluminazione a LED RGB per es. il retro della TV o della scrivania. Lo schema in sé è molto semplice poiché le strisce LED WS2812 sono molto facili da interfacciare con, ad esempio, un Arduino Nano. Nota: non devi per noi
Visualizzatore audio con striscia LED RGB non indirizzabile: 6 passaggi (con immagini)

Audio Visualizer con striscia LED RGB non indirizzabile: da un po' di tempo ho una striscia LED RGB da 12 V intorno al mio mobile TV ed è controllata da un noioso driver LED che mi consente di scegliere uno dei 16 colori pre-programmati! Ascolto un un sacco di musica che mi tiene motivato ma l'illuminazione non imposta t
Visualizzatore di suoni con penna laser: 3 passaggi (con immagini)

Visualizzatore di suoni con penna laser: in questa guida scoprirai come creare il tuo visualizzatore di suoni con semplici risorse. Permettendoti di vedere una rappresentazione visiva di suono, musica o qualunque cosa tu possa collegare a un altoparlante! NOTA BENE: questa guida utilizza una penna laser che può
Visualizzatore di segnali tascabile (oscilloscopio tascabile): 10 passaggi (con immagini)

Pocket Signal Visualizer (oscilloscopio tascabile): Ciao a tutti, stiamo facendo così tante cose ogni giorno. Per ogni lavoro c'è bisogno di alcuni strumenti. Questo è per fare, misurare, rifinire ecc. Quindi per i lavoratori elettronici, hanno bisogno di strumenti come saldatore, multimetro, oscilloscopio, ecc
