
Sommario:
- Passaggio 1: crea un nuovo progetto Vivado
- Passaggio 2: crea un diagramma a blocchi con Basic
- Passaggio 3: inserire una risorsa VHDL
- Passaggio 4: aggiungere ulteriori periferiche integrate come LED, pulsanti o cursori (opzionale)
- Passaggio 5: ora puoi inserire il tuo codice VHDL nel blocco dell'applicazione
- Passaggio 6: creare un involucro
- Passaggio 7: sintesi, implementazione e generazione di bitstream
- Passaggio 8: esportazione dell'hardware e avvio dell'SDK
- Passaggio 9: creare un nuovo pacchetto di supporto per la scheda e una nuova applicazione
- Passaggio 10: programma FPGA ed esegui il codice Hello World
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.



Gli FPGA sono più veloci da elaborare rispetto alle CPU, perché possono eseguire molti calcoli in parallelo
Nota: questo progetto è ancora in costruzione e verrà migliorato (non appena avrò tempo). Nel frattempo sto girando il mondo…..
Passaggio 1: crea un nuovo progetto Vivado


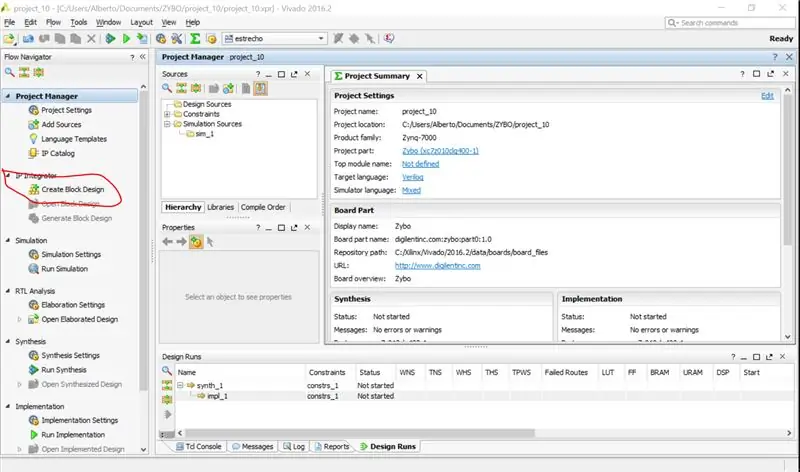
Dopo aver aperto Vivado, per prima cosa devi creare un nuovo progetto nell'area di lavoro in cui vuoi lavorare.
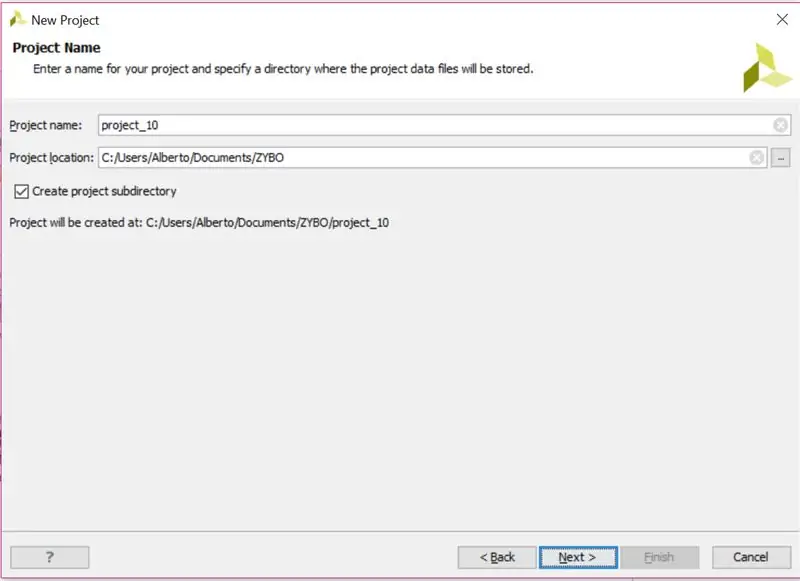
Successivamente nomina il tuo progetto e scegli la posizione del progetto.
Scegli Zybo come scheda di destinazione o un'altra scheda Zynq che desideri utilizzare.
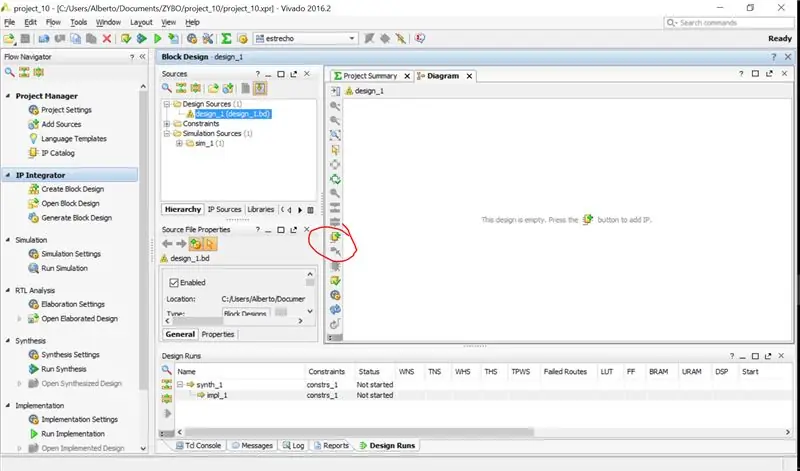
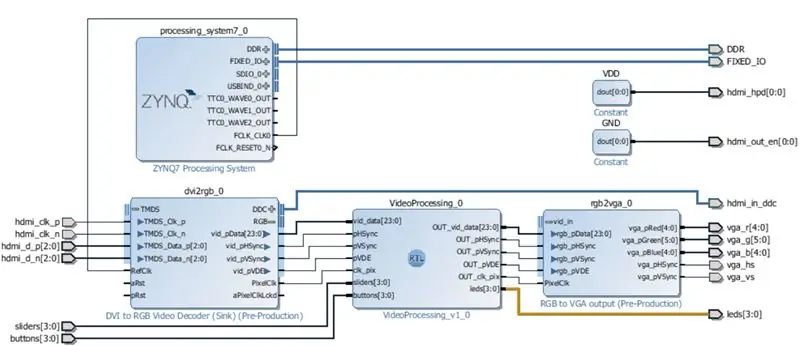
Passaggio 2: crea un diagramma a blocchi con Basic



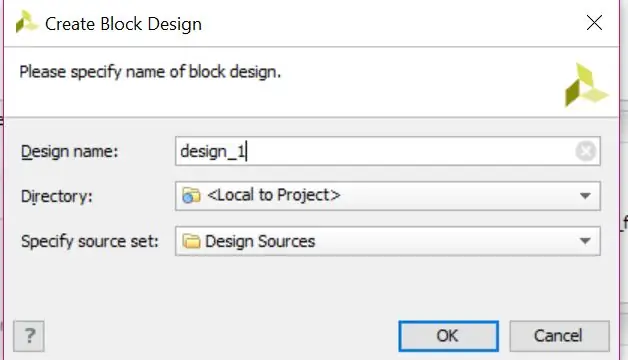
Aggiungi un nuovo diagramma Zynq_Processing_system.
Aggiungi anche gli IP Dvi2rgb e rgb2vga
Oltre a questi blocchi vengono utilizzate due costanti per configurare la porta HDMI come sink.
[Siamo spiacenti, a causa di contenuti duplicati questo tutorial è stato rimosso da qui… al sito Web originale www.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
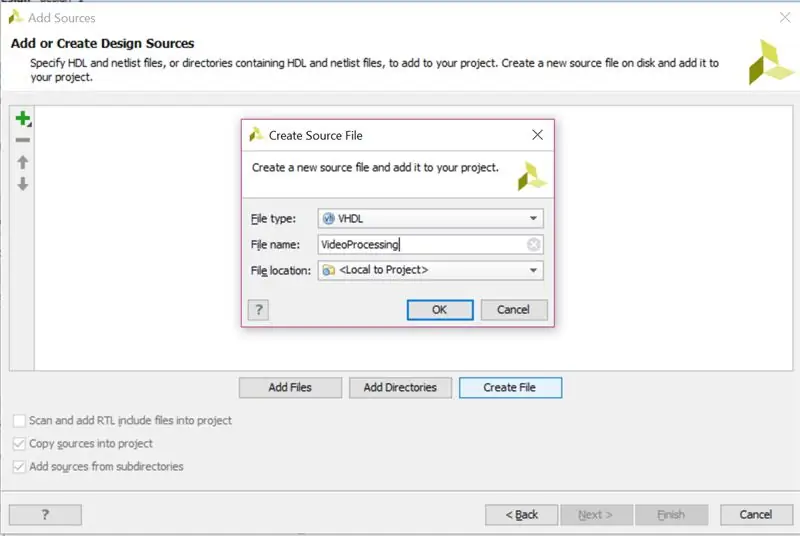
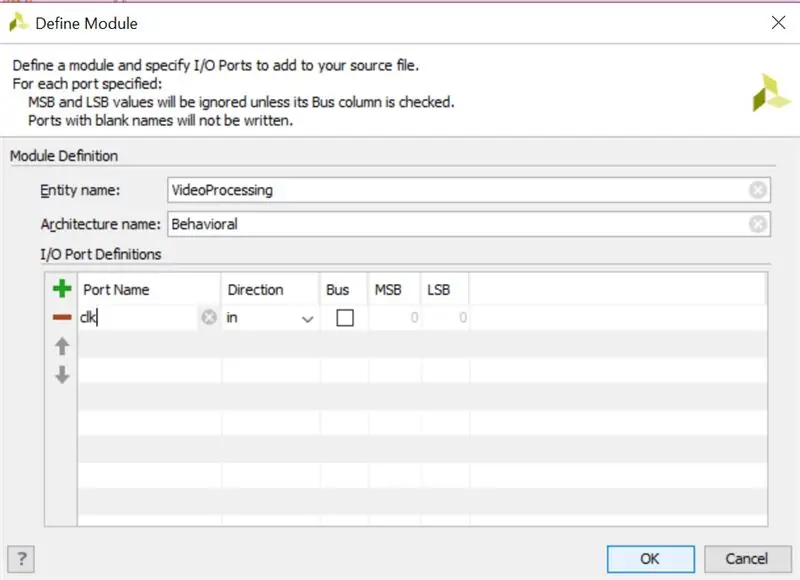
Passaggio 3: inserire una risorsa VHDL



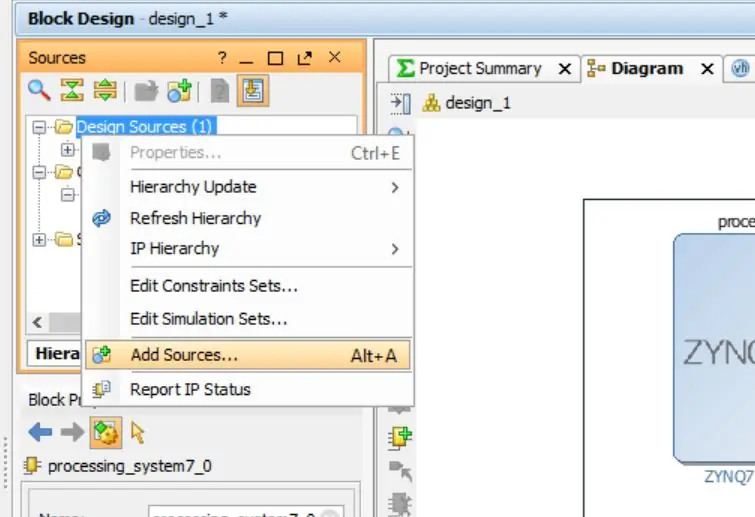
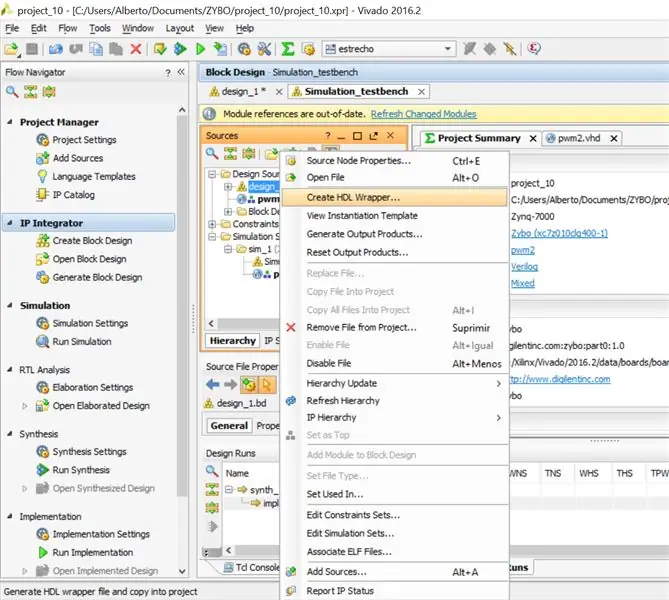
Il blocco utente dovrebbe essere creato, per questo premi ctrl+A o cerca "aggiungi una nuova fonte" nel pannello di sinistra.
Crea un nuovo file con VHDL e aggiungilo al diagramma, quindi modifica il codice VHDL.
[Siamo spiacenti, a causa di contenuti duplicati questo tutorial è stato rimosso da qui… al sito Web originale www.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
Passaggio 4: aggiungere ulteriori periferiche integrate come LED, pulsanti o cursori (opzionale)

Per aggiungere alcuni cursori e led per un possibile utilizzo successivo.
[Siamo spiacenti, a causa di contenuti duplicati questo tutorial è stato rimosso da qui… al sito Web originale www.miscircuitos.com/video-processing-using-vhdl-…]
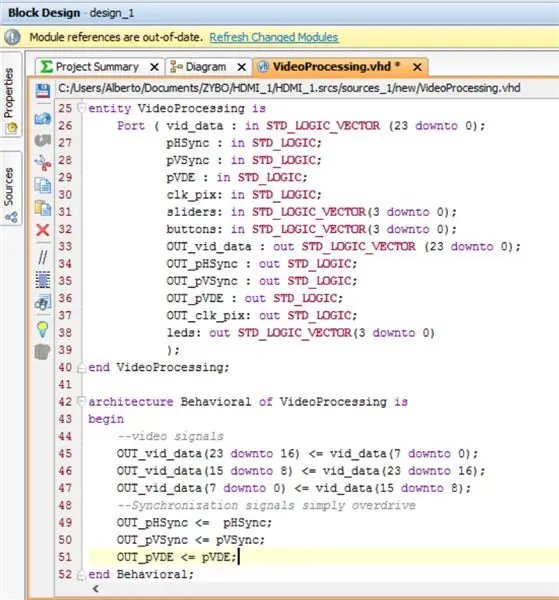
Passaggio 5: ora puoi inserire il tuo codice VHDL nel blocco dell'applicazione

Una volta aggiunto il modulo VideoProcessing, per modificare il codice, premere. In allegato un esempio di codice di partenza
[Siamo spiacenti, a causa di contenuti duplicati questo tutorial è stato rimosso da qui… al sito Web originale www.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
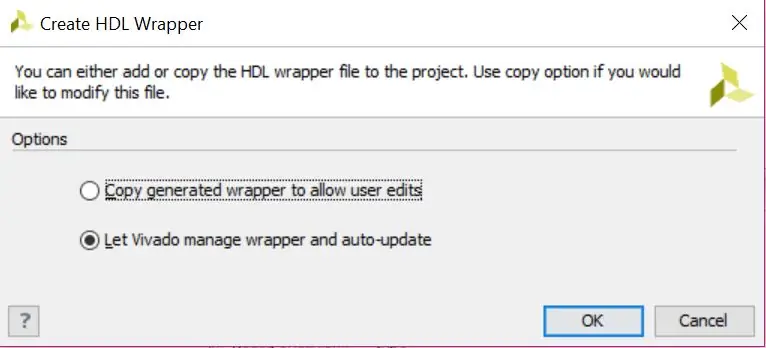
Passaggio 6: creare un involucro


Fare un wrap prima per la sintesi dello schema a blocchi.
Passaggio 7: sintesi, implementazione e generazione di bitstream

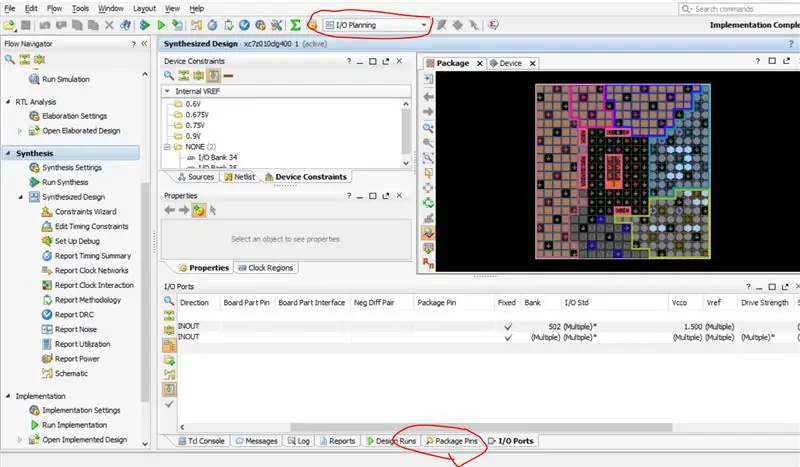
Aggiungi le descrizioni dei pin dei vincoli. È allegato.
eseguire la sintesi. Successivamente l'implementazione e quindi generare il bitstream, che verrà caricato sull'FPGA.
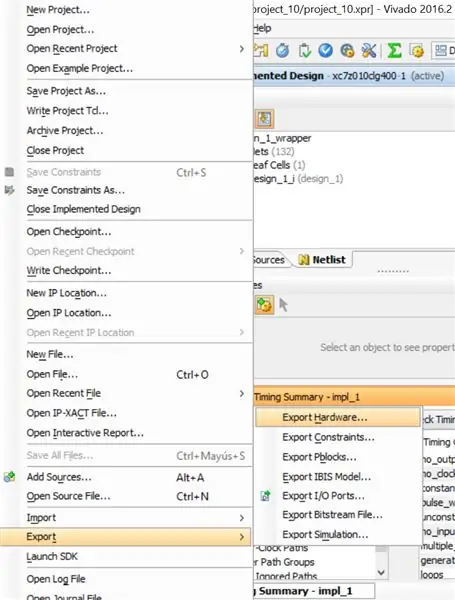
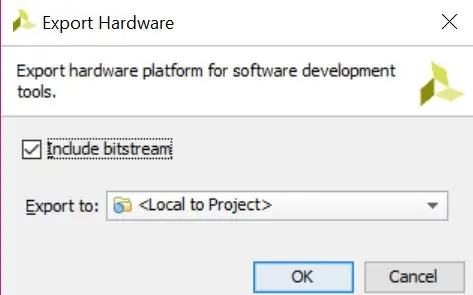
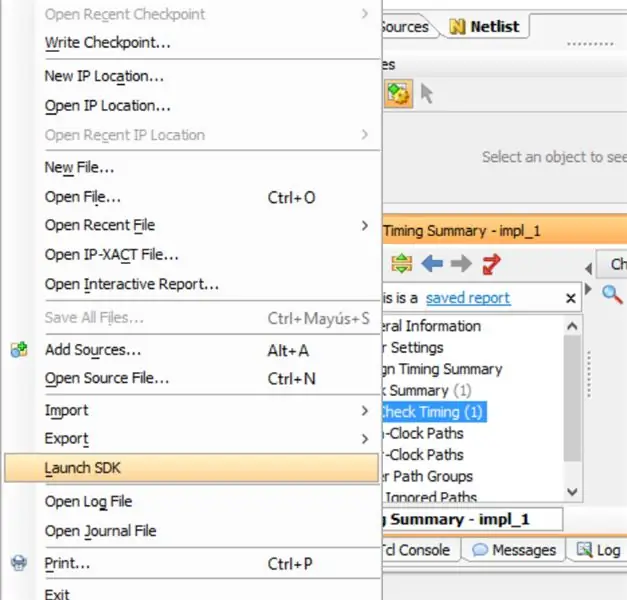
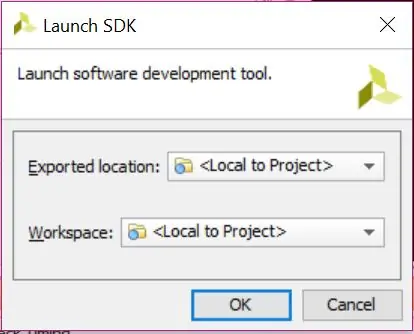
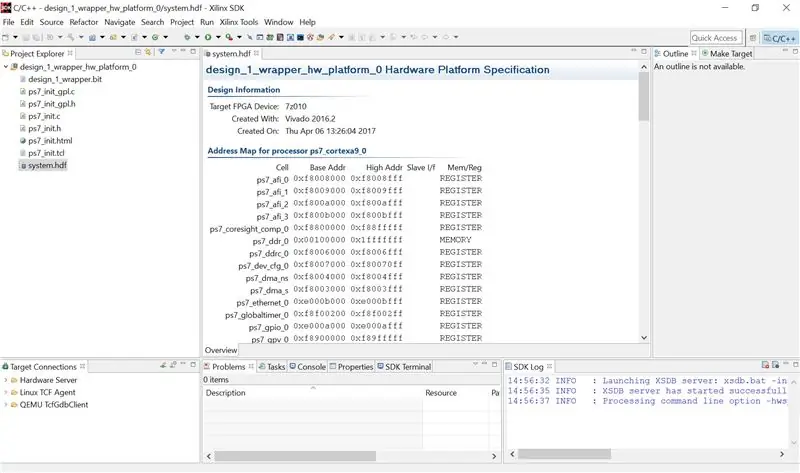
Passaggio 8: esportazione dell'hardware e avvio dell'SDK




Esporta l'hardware e avvia SDK.
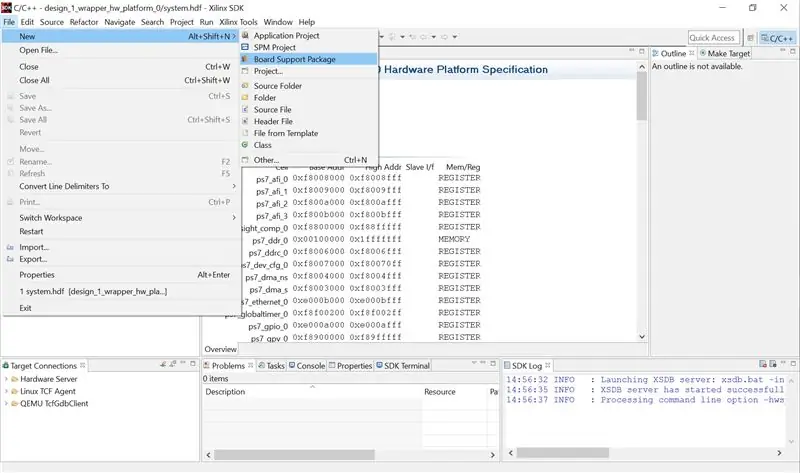
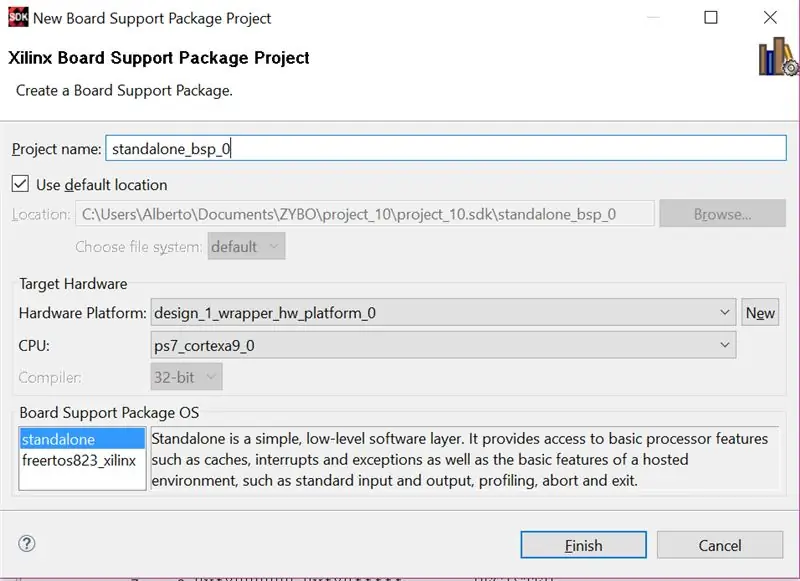
Passaggio 9: creare un nuovo pacchetto di supporto per la scheda e una nuova applicazione



Crea un pacchetto di supporto per la scheda. Quindi apri o crea un'applicazione utilizzando il modello "ciao parola".
Quindi esegui l'FPGA
Passaggio 10: programma FPGA ed esegui il codice Hello World



Questo è solo un piccolo esempio, in cui vengono scambiati i canali di colore.
Grazie!
[Siamo spiacenti, a causa di contenuti duplicati questo tutorial è stato rimosso da qui… al sito Web originale www.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
Consigliato:
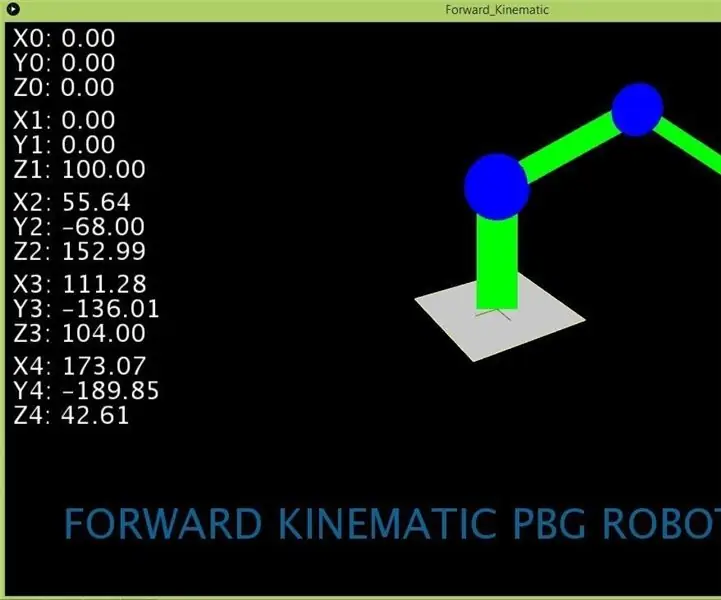
FK (Forward Kinematic) con Excel, Arduino ed elaborazione: 8 passaggi

FK (Forward Kinematic) con Excel, Arduino & Processing: Forward Kinematic viene utilizzato per trovare i valori di End Effector (x, y, z) nello spazio 3D
Interessante guida alla programmazione dell'elaborazione per il designer - Controllo del colore: 10 passaggi

Interessante guida alla programmazione per l'elaborazione per il designer - Controllo del colore: nei capitoli precedenti, abbiamo parlato di più su come utilizzare il codice per eseguire la modellatura invece dei punti di conoscenza sul colore. In questo capitolo, esploreremo più a fondo questo aspetto della conoscenza
Sistema di riconoscimento ed estinzione incendi basato sull'elaborazione delle immagini: 3 passaggi

Sistema di riconoscimento ed estinzione incendi basato sull'elaborazione delle immagini: Ciao amici, questo è un sistema di rilevamento ed estinzione incendi basato sull'elaborazione delle immagini che utilizza Arduino
Salva i dati del sensore Arduino su MYsql utilizzando l'elaborazione: 6 passaggi

Salva i dati del sensore Arduino su MYsql usando l'elaborazione: Onestamente è difficile memorizzare i dati Arduino direttamente su MySQL in modo che oltre all'IDE Arduino ho usato l'IDE di elaborazione che è simile all'IDE Arduino ma con molti usi diversi e puoi codificarlo java.Nota: non eseguire il monitor seriale Arduino
Realtà virtuale mobile utilizzando l'elaborazione per Android (TfCD): 7 passaggi (con immagini)

Realtà virtuale mobile che utilizza l'elaborazione per Android (TfCD): la realtà virtuale (VR) è una delle nuove tecnologie che potrebbero essere interessanti per i prodotti futuri. Ha molte opportunità e non hai nemmeno bisogno di costosi occhiali VR (Oculus Rift). Può sembrare molto difficile da fare da soli, ma le basi sono
