
Sommario:
- Passaggio 1: assemblaggio
- Passaggio 2: codice
- Passaggio 3: configurazione
- Passaggio 4: loop
- Passaggio 5: richiesta non trovata
- Passaggio 6: restituzione della temperatura
- Passaggio 7: ritorno dell'umidità
- Passaggio 8: HTML
- Passaggio 9: continuazione dello stile HTML
- Monitor DHT
- Passaggio 10: JavaScript
- Passaggio 11: finitura di ShowMonitor
- Passaggio 12: test
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.



Nel tutorial di oggi utilizzeremo un ESP-01, che è l'ESP8266 nella configurazione 01 (con solo 2 GPIO), per le letture di temperatura e umidità del sensore DHT22. Ti mostrerò uno schema elettrico e la parte di programmazione ESP con un Arduino. L'esempio è semplice, di facile comprensione e viene fornito anche con il PDF utilizzato nel video per facilitare l'assemblaggio.
Nella progettazione abbiamo poi l'ESP01, la sorgente che converte 110 o 220 in 5 volt, un regolatore di tensione di 3v3, e il DHT22, che è il sensore. Sullo schermo dello smartphone avrai l'indirizzo IP locale oltre al codice JavaScript fornito dall'ESP. Questa schermata riceverà quindi i parametri di temperatura e umidità e stamperà questi valori, che verranno aggiornati ogni cinque secondi. Per fare ciò, non avrai bisogno di app su telefoni e tablet, e questo vale sia per il sistema operativo Android che per IOS.
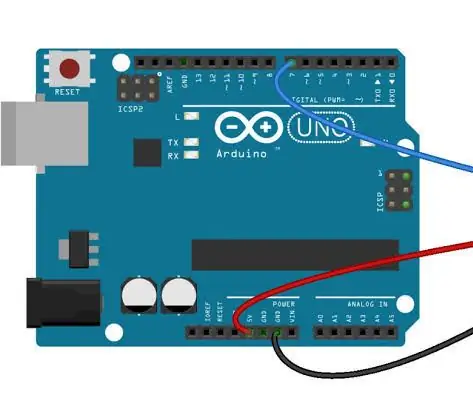
Passaggio 1: assemblaggio
Lo schema elettrico è abbastanza semplice, così come la parte relativa all'assemblaggio, che coinvolgerà l'ESP01 come server. L'ESPO1 sarà programmato come se fosse un Arduino: attraverso il linguaggio C. Faccio presente che parte del codice viene stampato dal browser. Ciò significa che invia il codice JavaScript al browser. Di seguito, spiegherò meglio come funziona.
Tornando allo schema elettrico, ho messo una sorgente commutata a 5 volt collegata a un regolatore di tensione 3v3 per alimentare l'ESP01. Abbiamo ancora il DHT22 con quattro pin. Uno di questi, i dati, non viene utilizzato. Tuttavia, ci vuole una resistenza di pull-up.
Passaggio 2: codice
Il primo passo è includere le librerie che useremo. La libreria DHT può essere aggiunta dall'opzione Schizzo> Includi libreria> Gestisci librerie …
Nella finestra che si apre, cerca la libreria dei sensori DHT.
Successivamente, abbiamo creato una variabile del tipo ESP8266WebServer che sarà il nostro server e risponderà alle richieste HTTP (porta 80).
Creiamo anche una variabile DHT con i parametri 0 (che è il pin 0 GPIO) e il tipo (nel nostro caso DHT22).
#include #include #include #include //Criamo la variazione del tipo ESP8266WebServer con le seguenti funzioni //que ausiliari richiede la rotazione di ESP8266 risponditore ESP8266WebServer server(80); //Variável do tipo DHT que possui funções para controlarmos o módulo dht //permitindo ler a temperatura e a umidode DHT dht(0, DHT22);
Passaggio 3: configurazione
Nella configurazione, inizializzeremo il Serial solo in modo da avere un registro. Ciò si verificherà se ESP8266 è collegato al computer tramite la seriale per utilizzare il monitor seriale.
Faremo in modo che ESP8266 si colleghi alla nostra rete. Nel nostro caso, utilizziamo la rete TesteESP con la password 87654321, ma dovrai cambiarla in base alla rete che utilizzi.
//Inicialize a Serial apenas caso esteja com o ESP8266 conectado ao computador pela serla queira ter um log //para facilitar saber o que está acontecendo com o ESP8266 Serial.begin(115200); //Istruzioni per ESP8266 se conectar à rede. //No nosso caso o nome da rede é TesteESP e a senha é 87654321. //Você deve alterar com as informações da sua rede WiFi.begin("TesteESP", "87654321"); //Feedback caso esteja usando o Monitor Serial Serial.println(""); Serial.print("Collegamento");
Aspettiamo che ESP8266 si connetta alla rete e, dopo la connessione, inviamo le impostazioni di rete. Cambia in base alla tua rete.
//Esperamos at que o módulo se conecte à rede while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } //Le configurazioni fanno la correzione dell'IP. Você pode alterar conforme a sua rede IPAddress ip(192, 168, 3, 11); IPAddress gateway(192, 168, 3, 1); Sottorete IPAddress(255, 255, 255, 0); Serial.print("Configurando IP fixo para: "); Serial.println(ip); //Invia una configurazione WiFi.config(ip, gateway, subnet);
I prossimi comandi sono solo nel caso in cui tu abbia ESP8266 connesso al computer tramite la seriale, in modo da avere feedback dal monitor seriale.
Puoi controllare l'IP ricevuto da ESP8266 per vedere se è lo stesso delle impostazioni.
//Mostramos no Monitor Serial o ip com o qual o esp8266 se conectou para ver se está de acordo com o que configuramos Serial.println(""); Serial.println("Connessione"); Serial.print ("IP: "); Serial.println(WiFi.localIP());
Qui iniziamo a definire quali funzioni verranno eseguite per ogni richiesta.
Nell'istruzione sottostante, ogni volta che ESP8266 riceve una richiesta HTTP del tipo GET nel percorso/temperatura, verrà eseguita la funzione getTemperature.
//Aqui definimos qual a função será executada para o caminho e tipo dado. //Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/temperature //(pode ser outro ip dependendo dalla sua configurazione) a função getTemperature será executada server.on("/temperature", HTTP_GET, getTemperatura);
In quest'altra istruzione, ogni volta che ESP8266 riceve una richiesta HTTP di tipo GET nel percorso/umidità, verrà eseguita la funzione getHumidity.
//Nesse fuori caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/humidity //(pode ser outro ip dependendo dalla sua configurazione) a função getHumidity será executada server.on("/humidity", HTTP_GET, getHumidity);
In questa istruzione, ogni volta che ESP8266 riceve una richiesta HTTP di tipo GET nel percorso/monitor, verrà eseguita la funzione showMonitor.
La funzione showMonitor si occupa di restituire l'html principale che visualizzerà i valori di temperatura e umidità.
//Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/monitor //(pode ser outro ip dependendo dalla sua configurazione) a função showMonitor será executada. //Esta função retornará a página principal que mostrá os values //da temperatura e da umiditàde e recarregará essas informations de tempos and times server.on("/monitor", HTTP_GET, showMonitor);
Ecco la definizione della funzione che dovrebbe essere eseguita quando il percorso richiesto non viene trovato.
//Aqui definimos qual função será executada caso o caminho que o cliente requisireu não tenha sido registrado server.onNotFound(onNotFound);
Qui inizializziamo il nostro server che abbiamo precedentemente dichiarato sulla porta 80.
Questa è la fine della configurazione.
//Inizializzazione del server che abbiamo creato sulla porta 80 server.begin(); Serial.println("Server HTTP avviato"); }
Passaggio 4: loop
Grazie alla lib ESP8266WebServer, non abbiamo bisogno di controllare nel ciclo se ci sono client e per quale sia il percorso della richiesta. Abbiamo solo bisogno di chiamare handleClient (), e l'oggetto controllerà se qualche client sta effettuando richieste e reindirizzerà alla funzione corrispondente che abbiamo registrato in precedenza.
void loop() { //Verifica se ha alguma requisição de algum cliente server.handleClient(); }
Passaggio 5: richiesta non trovata
Questa è la funzione che abbiamo precedentemente registrato per eseguire quando il client effettua richieste che non sono state registrate.
La funzione restituisce solo il codice 404 (codice predefinito per quando una risorsa non viene trovata), il tipo di dati restituito (nel caso di testo normale) e un testo con le parole "Non trovato".
//Função que definimos para ser chamada when o caminho requisitado não foi registrado void onNotFound() { server.send(404, "text/plain", "Not Found"); }
Passaggio 6: restituzione della temperatura
Questa è la funzione che restituirà un json con i dati della temperatura quando il client effettua una richiesta GET at / temperature.
//Função que definimos que será executada quando o cliente fizer uma requisição//do tipo GET no caminho https://192.168.2.8/temperature (pode ser outro ip dependendo da sua configuração) void getTemperature() { //Fazemos a leitura da temperatura através do modulo dht float t = dht.readTemperature(); //Cria um json con i dati della temperatura String json = "{"temperature\":"+String(t)+"}"; //Envia o json para o cliente com o código 200, que é o código quando a requisição foi realizada com sucesso server.send (200, "application/json", json); }
Passaggio 7: ritorno dell'umidità
Questa è la funzione che restituirà un json con i dati di umidità quando il client effettua una richiesta GET in / umidità.
//Função que definimos que será executada quando o cliente fizer uma requisição//do tipo GET no caminho https://192.168.2.8/humidity (pode ser outro ip dependendo da sua configuração) void getHumidity() { //Fazemos a leitura da umidode através do modulo dht float h = dht.readHumidity(); //Cria um json com os dados da umidode String json = "{"humidity\":"+String(h)+"}"; //Envia o json para o cliente com o código 200, que é o código quando a requisição foi realizada com sucesso server.send(200, "application/json", json); }
Passaggio 8: HTML
Questa è la funzione che restituirà l'html quando il client andrà in accesso/monitoraggio. Questa pagina mostrerà i valori di temperatura e umidità e ricaricherà i dati di volta in volta. La parte che sta tra e e stile>
definisce l'aspetto della pagina e puoi cambiarlo come preferisci.
//Função que definimos que será executada quando o cliente fizer uma requisição//do tipo GET no caminho https://192.168.2.8/monitor (pode ser outro ip dependendo dalla sua configurazione) void showMonitor() { String html = "" "" ""
"Monitor DHT"
"corpo{"
"imbottitura:35px;"
"colore di sfondo: #222222;" "}"
Passaggio 9: continuazione dello stile HTML
"h1{" "colore: #FFFFFF;" "font-family: sans-serif;" "}" "p{" "color: #EEEEEE;" "font-family: sans-serif;" "dimensione carattere: 18px;" "}" ""
Qui abbiamo la parte principale di html. In esso, abbiamo due paragrafi che mostreranno la temperatura e l'umidità. Fate attenzione agli id dei paragrafi, perché è attraverso di loro che recupereremo questi paragrafi per inserire i valori di temperatura e umidità dopo le requisizioni.
Monitor DHT
Temperatura:
Umidità:
Passaggio 10: JavaScript
Qui iniziamo a definire lo script che di volta in volta leggerà i valori di temperatura e umidità. La funzione refresh() chiama le funzioni refreshTemperature() e refreshHumdity() e setInterval chiama la funzione refresh ogni 5000 millisecondi (5 secondi).
"ricaricare();" "setInterval(aggiorna, 5000);" "function refresh()" "{" "refreshTemperature()" "refreshHumidity();" "}"
La funzione refreshTemperature() effettua una richiesta at / temperature, analizza le informazioni contenute in json e aggiunge nel paragrafo l'id temperature.
"function refreshTemperature()" "{" "var xmlhttp = new XMLHttpRequest();" "xmlhttp.onreadystatechange = function() {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200){" "document.getElementById('temperature').innerHTML = 'Temperature: ' + JSON. parse(xmlhttp.responseText).temperature + 'C';" "}" "};" "xmlhttp.open('GET', 'https://192.168.2.8/temperature', true);" "xmlhttp.send();" "}"
La funzione refreshHumidity() effettua una richiesta a / umidità, analizza le informazioni contenute in json e aggiunge nel paragrafo l'id umidità. E con ciò, finiamo l'html che invieremo nelle richieste in / monitor.
"function refreshHumidity()" "{" "var xmlhttp = new XMLHttpRequest();" "xmlhttp.onreadystatechange = function() {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200){" "document.getElementById('humidity').innerHTML = 'Humidity: ' + JSON. parse(xmlhttp.responseText).humidity + '%';" "}" "};" "xmlhttp.open('GET', 'https://192.168.2.8/humidity', true);" "xmlhttp.send();" "}"
"";
Passaggio 11: finitura di ShowMonitor
Ora che la stringa con l'html che invieremo è pronta, possiamo inviarla al client. Questo completa la funzione showMonitor e il codice.
//Envia o html para o cliente com o código 200, que é o código quando a requisição foi realizada com sucesso server.send(200, "text/html", html); }
Passaggio 12: test

Ora apri il tuo browser e inserisci https://192.168.2.8/monitor (potresti aver bisogno di un IP diverso a seconda della tua configurazione).
Consigliato:
Come monitorare la distanza ultrasonica con ESP8266 e AskSensors IoT Cloud: 5 passaggi

Come monitorare la distanza ultrasonica con ESP8266 e AskSensors IoT Cloud: questa istruzione presenta come monitorare la distanza da un oggetto utilizzando il sensore ultrasonico HC-SR04 e l'MCU del nodo ESP8266 connesso al cloud IoT AskSensors
Automatizzare una serra con LoRa! (Parte 1) -- Sensori (temperatura, umidità, umidità del suolo): 5 passaggi

Automatizzare una serra con LoRa! (Parte 1) || Sensori (temperatura, umidità, umidità del suolo): in questo progetto ti mostrerò come ho automatizzato una serra. Ciò significa che ti mostrerò come ho costruito la serra e come ho collegato l'elettronica di alimentazione e automazione. Inoltre ti mostrerò come programmare una scheda Arduino che utilizza L
Come utilizzare il sensore di temperatura DHT11 con Arduino e stampare la temperatura di calore e umidità: 5 passaggi

Come utilizzare il sensore di temperatura DHT11 con Arduino e stampare la temperatura Calore e umidità: il sensore DHT11 viene utilizzato per misurare la temperatura e l'umidità. Sono appassionati di elettronica molto popolari. Il sensore di umidità e temperatura DHT11 rende davvero facile aggiungere dati di umidità e temperatura ai tuoi progetti di elettronica fai-da-te. È per
Monitor di umidità wireless (ESP8266 + sensore di umidità): 5 passaggi

Wireless Moisture Monitor (ESP8266 + Moisture Sensor): compro il prezzemolo in vaso e la maggior parte del giorno il terreno era asciutto. Quindi decido di realizzare questo progetto, sul rilevamento dell'umidità del terreno in vaso con prezzemolo, per verificare, quando ho bisogno di versare il terreno con acqua. Penso che questo sensore (sensore di umidità capacitivo v1.2) sia buono perché
Come realizzare un dispositivo IoT per controllare gli elettrodomestici e monitorare il meteo utilizzando Esp8266: 5 passaggi

Come realizzare un dispositivo IoT per controllare gli elettrodomestici e monitorare il meteo utilizzando Esp8266: L'Internet delle cose (IoT) è l'inter-rete di dispositivi fisici (noti anche come "dispositivi connessi" e "dispositivi intelligenti"), edifici, e altri elementi integrati con elettronica, software, sensori, attuatori e
