
Sommario:
- Passaggio 1: raccolta dei materiali
- Passaggio 2: fare il peso
- Passaggio 3: costruzione dell'alloggiamento dell'elettronica, passaggio 1
- Passaggio 4: costruzione dell'alloggiamento dell'elettronica, passaggio 2
- Passaggio 5: aggiunta di componenti elettronici
- Passaggio 6: base ponderata
- Passaggio 7: anello Halo NeoPixel
- Passaggio 8: codici e test
- Fase 9: Il Gran Finale
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.




In questo tutorial, ti mostrerò come costruire HALO o Handy Arduino Lamp Rev1.0.
HALO è una semplice lampada, alimentata da Arduino Nano. Ha un ingombro totale di circa 2" per 3" e una base in legno ponderata per un'estrema stabilità. Il collo flessibile e i 12 NeoPixel super luminosi gli consentono di illuminare facilmente ogni dettaglio su qualsiasi superficie. HALO è dotato di due pulsanti per scorrere le diverse modalità di illuminazione, di cui 15 preprogrammate. Grazie all'utilizzo di Arduino Nano come processore, è possibile riprogrammarlo con funzionalità aggiuntive. Il singolo potenziometro viene utilizzato per regolare la luminosità e/o la velocità con cui viene visualizzata una modalità. Una semplice costruzione in metallo rende HALO una lampada molto resistente, adatta per l'uso in qualsiasi officina. La facilità d'uso è aggravata dal regolatore di potenza integrato del Nano, quindi HALO può essere alimentato tramite USB o il jack standard da 5 mm sul retro.
Spero di vedere molte persone utilizzare queste lampade nel prossimo futuro, perché ci sono così tante possibilità che si aprono con questo design. Per favore lascia un voto nel Microcontroller Contest se ti piace o lo trovi utile in qualche modo, lo apprezzerei davvero.
Prima di entrare in questo Instructable, vorrei dire un breve grazie a tutti i miei follower e a chiunque abbia mai commentato, preferito o votato uno qualsiasi dei miei progetti. Grazie a voi ragazzi, il mio tutorial di Cardboard è diventato un enorme successo e ora, mentre digito questo messaggio, ho raggiunto quasi 100 follower, una grande pietra miliare secondo me. Apprezzo davvero tutto il supporto che ricevo da voi ragazzi quando ho montato i miei Ible, e quando si tratta di questo, non sarei dove sono oggi senza di voi. Detto questo, grazie a tutti!
NOTA: in questo Instructable sono presenti frasi in grassetto. Queste sono le parti importanti di ogni passaggio e non dovrebbero essere ignorate. Non sto urlando o sono intenzionalmente scortese, sto semplicemente provando una nuova tecnica di scrittura per enfatizzare meglio ciò che deve essere fatto. Se non ti piace e preferisci come in precedenza tendevo a scrivere i miei passaggi, faccelo sapere nei commenti e tornerò al mio vecchio stile.
Passaggio 1: raccolta dei materiali




Quante volte lo devo dire? Avere sempre ciò di cui hai bisogno e sei sicuro di essere in grado di costruire qualcosa fino alla fine.
Nota: alcuni di questi sono link di affiliazione (contrassegnati con "al"), riceverò un piccolo rimborso se acquisti attraverso di essi, senza alcun costo aggiuntivo per te. Grazie se acquisti tramite i link
Parti:
1x Arduino Nano Nano - al
1x Potenziometro rotante da 10k Confezione da 5 potenziometri da 10k - al
1x Jack barile da 5 mm (il mio è riciclato da un Arduino Uno fritto) Jack Barrel femmina (confezione da 5) - al
2x pulsanti momentanei a 2 pin Confezione da 10 interruttori a pulsante SPST - al
12x NeoPixel da un filo di 60 LED/metro (qualsiasi equivalente, ad esempio WS2812B, funzionerà) Adafruit NeoPixels
Un foglio di 0,5 mm di alluminio
Il collo flessibile di un vecchio accendino flessibile
L'anello di copertura superiore di una luce LED per armadietto "Stick and Click" Luce per armadietto LED - al
Un piccolo foglio di compensato da 1/4 di pollice
Un peso di metallo pesante e piatto di dimensioni (circa) 1,5" per 2,5" per 0,25"
Cavo elettrico con anima intrecciata
Utensili:
Pistola per colla a caldo e colla
Saldatore e saldatore
Trapano elettrico a batteria e piccole punte elicoidali assortite
Coltello X-acto (o un taglierino)
Spelafili
Pinze
Tagliafili/cesoie
Forbici per impieghi gravosi
Se non hai il peso piatto in metallo, ti servono anche:
1 rotolo di saldatura economica (non il materiale che utilizzerai per la saldatura) Saldatura senza piombo economica
Candela alcolica (o un becco Bunsen)
Un piccolo piatto di acciaio temprato che non ti dispiace rovinare (o un piccolo crogiolo se ne hai uno)
Un treppiede per detto piatto/crogiolo (il mio l'ho fatto con un filo di acciaio calibro 12)
Un piatto di terracotta (una di quelle cose che va sotto il vaso)
Un po' di carta stagnola
NOTA: se si dispone di un kit di saldatura o di una stampante 3D, potrebbero non essere necessari tutti gli strumenti elencati qui.
Passaggio 2: fare il peso



Questo è un passaggio abbastanza difficile e devi usare estrema cautela nel farlo. Se hai un peso di metallo pesante o un magnete piatto al neodimio di circa 2,75" per 1,75" per 0,25", ti consiglio di usarlo (e il magnete ti permetterebbe persino di posizionare la lampada lateralmente su superfici metalliche!).
Dichiarazione di non responsabilità: non sono responsabile per eventuali lesioni da parte tua, quindi per favore usa il buon senso
Inoltre, fallo all'aperto su una superficie di cemento che non ti dispiacerà se si brucia un po' (questa è solo una precauzione). Non ho immagini per questo processo perché una macchina fotografica sarebbe stata una distrazione extra di cui non avevo bisogno o che non volevo.
Per prima cosa, crea un piccolo stampo con un foglio di alluminio o argilla bagnata, di circa 2 3/4 pollici per 1 3/4 pollici per 1/4 di pollice nelle dimensioni interne. Può essere una forma ovoidale come la mia, o un rettangolo. Usa più strati di pellicola o strati spessi di argilla.
Posiziona lo stampo nel portapiante in ceramica e riempi sia lo stampo che il vassoio con acqua fredda.
Prendi la candela ad alcool/il becco Bunsen spento e posiziona il piatto d'acciaio/crogiolo sul treppiede in modo che la fiamma riscaldi il centro del piatto (quando è acceso). Prima di accendere il bruciatore, assicurati di avere a portata di mano almeno 1 paio di pinze o pinze per la lavorazione dei metalli, se non 2.
È una buona idea indossare guanti di pelle, maniche lunghe, pantaloni lunghi, scarpe chiuse e protezioni per gli occhi durante i passaggi successivi
Arrotolare e rompere un mucchio di saldatura economica dalla bobina e posizionarlo nel piatto d'acciaio, quindi accendere il bruciatore. Attendi che la bobina si sciolga completamente, quindi inizia ad alimentare il resto della saldatura nel piatto a un ritmo moderato. Se la saldatura contiene della colofonia, questa può bruciare spontaneamente a causa del calore, producendo una fiamma giallo pallido e fumo nero. Non preoccuparti, mi è successo più volte ed è perfettamente normale.
Continua ad alimentare la saldatura nel piatto fino a quando l'ultimo di esso non si scioglie.
Lascia che tutte le fiamme della colofonia si estinguano completamente e usa le pinze/pinze per afferrare il piatto e agitare delicatamente il metallo fuso all'interno mantenendolo con cura nella fiamma.
Dopo che sei sicuro che tutta la saldatura sia completamente liquefatta e ad una buona temperatura calda, toglila velocemente e con attenzione dalla fiamma e versala nello stampo. Ci sarà un forte sibilo e vapore mentre parte dell'acqua viene vaporizzata e il resto viene espulso dallo stampo per essere sostituito dalla saldatura fusa.
Lascia raffreddare la saldatura, spegni il bruciatore/spegni la candela e posiziona il piatto d'acciaio in un luogo sicuro da raffreddare. Potresti voler versare acqua fredda sulla saldatura di raffreddamento per accelerare il raffreddamento e indurirlo ulteriormente. (L'acqua fredda fa raffreddare l'esterno più velocemente dell'interno, creando una tensione interna che rende il metallo più duro e rigido, simile a una goccia di Prince Rupert.) Puoi anche far scorrere l'acqua sul piatto di metallo, ma questo lo farà diventare fragile, soprattutto se fatto più volte.
Dopo che la saldatura si è completamente raffreddata (circa 20 minuti per sicurezza), rimuovila dallo stampo in alluminio.
Il mio è finito più spesso da un lato che dall'altro, quindi ho usato un martello per livellarlo e appiattire i bordi (risultando nella forma che vedi nelle foto). L'ho quindi levigato leggermente sotto l'acqua corrente per lucidarlo e l'ho messo da parte per dopo.
Passaggio 3: costruzione dell'alloggiamento dell'elettronica, passaggio 1




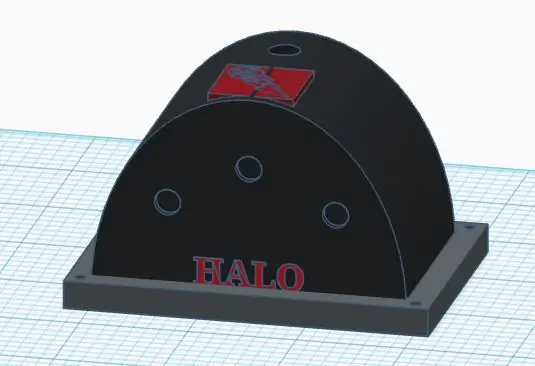
Queste sono le parti per il guscio che ospiterà il Nano, monterà l'interfaccia ed è fondamentalmente ciò che tiene insieme la lampada HALO. Ho fatto il mio con il mio alluminio da 0,5 mm e colla a caldo, ma se hai una stampante 3D (qualcosa che ho cercato di ottenere per il mio negozio per un po') ho realizzato una versione. STL in Tinkercad che ho allegato qui per te Scarica. Dato che non ho una stampante, non sono stato in grado di testare la stampa del modello per vedere se tutto viene stampato correttamente, ma penso che dovrebbe andare bene se aggiungi le strutture di supporto adeguate nella tua affettatrice. Puoi anche copiare e modificare il file sorgente qui se hai bisogno o desideri un design o un'estetica leggermente diversi.
Le dimensioni sono state effettivamente derivate dal peso del metallo che ho lanciato per me stesso dalla saldatura, non dalle dimensioni dell'elettronica, ma è venuta comunque abbastanza bene e le dimensioni sono piuttosto ottimali.
Le immagini mostrano un ordine di funzionamento leggermente diverso da quello che scriverò qui, questo perché ho ideato un metodo migliorato basato sui risultati del mio metodo originale.
Se stai assemblando da lamiera come me, ecco cosa devi fare:
Passaggio 1: piastre frontali
Taglia due forme semicircolari identiche di circa 1,5 "di altezza e 3" di larghezza. (Ho fatto a mano libera i miei, quindi assomigliano un po' alla parte anteriore di un juke box).
In una delle due piastre, praticare i tre fori per i pulsanti e il potenziometro. I miei avevano un diametro di 1/4 di pollice ciascuno. Questi possono essere in qualsiasi layout, ma preferisco che il mio potenziometro sia leggermente rialzato al centro, con i pulsanti su entrambi i lati che formano un triangolo isoscele. Quando foro, faccio sempre un piccolo foro pilota prima di passare alla punta della dimensione richiesta, aiuta a centrare i fori e li rende un po' più puliti.
Passaggio 2: copertura ad arco
Piegare su un pezzo di alluminio per adattarlo alla curva di una delle piastre frontali e segnare la corretta lunghezza del bordo.
Taglia una striscia di questa lunghezza e larga circa 2 pollici e formala in un arco che corrisponda alla forma della curva delle piastre frontali su entrambi i lati.
Trova il punto centrale nella parte superiore della curva e pratica un foro per adattarlo al collo flessibile dell'accendino. Ho spostato il foro verso la parte posteriore della mia perché la mia lampada avrà per lo più il collo inclinato in avanti durante l'uso, quindi volevo aggiungere un po' di contrappeso a questo. Il mio collo flessibile aveva un diametro di poco più di 1/4 di pollice, quindi ho usato una punta da 1/4 di pollice (la punta a torsione più grande che possiedo che è inferiore a 3/4 di pollice) e ho solo accuratamente angolato e attorcigliato il trapano per 'forare' il foro fino a quando il collo non si adatta.
Ora che abbiamo le parti per il guscio, il prossimo passo è aggiungere l'elettronica e metterla insieme!
Passaggio 4: costruzione dell'alloggiamento dell'elettronica, passaggio 2




Ora aggiungiamo i pulsanti e il potenziometro e mettiamo tutto insieme.
Passaggio 1: pulsanti e bulloni
Svita i dadi esagonali dai pulsanti e dal potenziometro. Dovrebbe esserci un dispositivo ad anello di presa sotto il dado, lasciarlo in posizione.
Inserire ciascuno dei componenti attraverso il rispettivo foro, quindi riavvitare i dadi per fissarli in posizione. Serrare i dadi fino al punto in cui si è sicuri che ogni componente sia completamente sicuro.
Passaggio 2. Flettere il collo
Infila il collo flessibile attraverso il foro nella parte superiore del pezzo curvo. Incollare a caldo o saldare (se si dispone dell'attrezzatura) il collo saldamente in posizione.
Se usi la colla a caldo come me, è una buona idea incollarla con molta colla su entrambi i lati distribuita su un'ampia area per evitare che la colla si stacchi in seguito.
Passaggio 3: assemblaggio della shell (non si applica alla shell stampata in 3D)
Usando un filo di saldatura o una colla a caldo, fissare le piastre frontali anteriore e posteriore nelle rispettive posizioni sulla copertura ad arco. Mi ci sono voluti un paio di tentativi per far aderire la mia colla e, come prima, il trucco è usare molta colla su entrambi i lati dell'articolazione, proprio come il collo. Più grande è l'area coperta dalla colla, meglio si attaccherà.
Ora che abbiamo la shell, possiamo passare all'aggiunta di tutti i bit del circuito.
Passaggio 5: aggiunta di componenti elettronici



Ed ecco la parte divertente: la saldatura! Nelle ultime settimane onestamente mi sono un po' stancato di saldare, perché lo sto facendo così tanto ultimamente per cercare di finire un altro progetto che dovrei mettere in piedi presto (tieni d'occhio una nuova versione radicalizzata del mio display robotico piattaforme), con il risultato di rovinare un ferro e di prenderne un altro… Comunque, non c'è molto da saldare qui, quindi dovrebbe essere abbastanza semplice.
Nota: se il tuo Nano ha già delle intestazioni pin, ti consiglio di dissaldare per questo progetto, si metteranno solo d'intralcio.
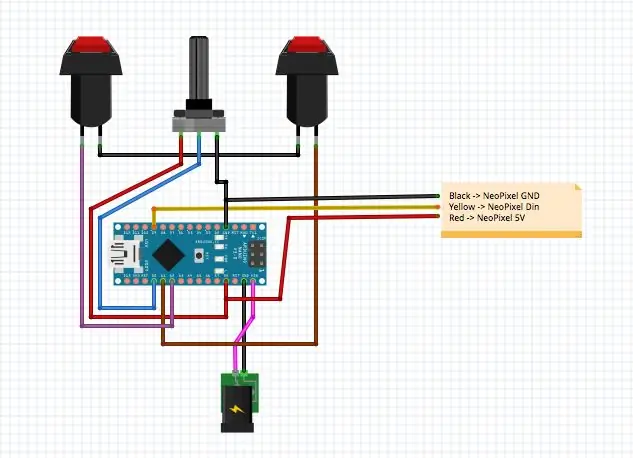
C'è uno schema nelle immagini sopra, puoi seguirlo se vuoi.
Passaggio 1: interfaccia
Da ciascuno degli interruttori, saldare un filo da un singolo pin a un pin laterale del potenziometro. Saldare un filo da questo stesso pin laterale a un pin Ground sul Nano.
Saldare un filo dal pin centrale del potenziometro ad A0 sul Nano.
Saldare un filo dal pin non connesso di uno degli switch a A1 sul Nano.
Saldare un filo dal pin non connesso sull'altro interruttore a A2 sul Nano.
Nota: non importa quale interruttore sia quale, puoi cambiarli molto facilmente nel codice, oltre al fatto che un interruttore fa semplicemente l'opposto dell'altro.
Taglia una lunghezza di filo 4 pollici più lunga del collo flessibile e spella entrambi i lati. Usando un pennarello, segna un lato con una singola linea.
Saldare un filo all'ultimo pin laterale non collegato del potenziometro, attorcigliare l'estremità non collegata di questo filo insieme all'estremità non contrassegnata del filo dall'ultimo passaggio.
Saldare questa estremità unita a 5V sul Nano.
Passaggio 2: display e cavi di alimentazione
Taglia 2 lunghezze di filo 4 pollici più lunghe del collo flessibile e spella entrambe le estremità.
Usando un pennarello, segna le estremità di ogni filo, un filo con 2 linee e uno con 3.
Saldare il filo con 2 linee al pin digitale 9 sul Nano.
Sul jack a botte da 5 mm, saldare un filo dal pin centrale (positivo) a Vin sul Nano.
Saldare un altro filo a un pin laterale (terra/negativo) del jack a botte.
Attorcigliare il filo lungo con 3 linee insieme al filo dal perno laterale del jack a botte.
Saldare questi fili al pin GND aperto sul Nano.
Isolare i collegamenti con nastro isolante o colla a caldo dove necessario.
Step 3: Fori di taglio (solo sulla versione in metallo, se hai stampato in 3D la copertina dovrebbe andare bene)
Usando una punta da trapano e un X-acto o un taglierino, pratica con attenzione un foro sul lato del coperchio per la porta USB del Nano.
Praticare un altro foro delle dimensioni della superficie del jack a botte sul retro del coperchio, preferibilmente più vicino al lato opposto al foro per la porta USB.
Passaggio 4: componenti di montaggio
Fai passare i tre fili lunghi attraverso il collo flessibile e fuori dall'altro lato.
Usando abbondante colla a caldo, monta il martinetto in posizione con i perni rivolti verso la parte superiore del coperchio.
Usando ancora molta colla a caldo, monta il Nano in posizione, con il pulsante di ripristino rivolto verso il basso e la porta USB nel suo slot. Ho realizzato un "ponte con colla a caldo" tra il barile jack e il Nano, che fa sì che l'uno tenga saldamente l'altro in posizione.
Ora possiamo passare alla realizzazione della base ponderata!
Passaggio 6: base ponderata



Sono fiducioso nelle mie capacità di saldatura e l'avevo pianificato bene, quindi sono andato avanti e ho aggiunto la base prima di testare il codice. Se sei meno sicuro delle tue capacità, ti suggerirei di saltare questo passaggio e tornarci alla fine quando sai che tutto funziona.
Se hai realizzato la versione stampata in 3D, puoi saltare il primo passaggio e passare al secondo.
Passaggio 1: legno
Da un foglio di compensato da 1/4 di pollice, taglia una base di circa 3 pollici per 2 pollici.
Levigare i bordi per lisciarli e rimuovere le sbavature.
Passaggio 2: peso
Innanzitutto, assicurati che il peso che preferisci, sia che un magnete, un metallo o una saldatura personalizzata, si adatti ai bordi della copertura metallica che abbiamo realizzato. Il mio era un po' grande in una direzione, quindi mi sono rasato un po' di lato con un coltello X-acto. Se il tuo non è il tipo in cui puoi farlo, potresti dover giocherellare con un design di base diverso.
Incolla a caldo il tuo peso al centro del pezzo di compensato, o nel caso del disegno stampato in 3D, nell'area "vassoio" centrale che ho progettato per questo scopo.
Passaggio 3: base
Montare il coperchio di metallo sul peso e centrarlo sulla base di legno. (Nel caso del design stampato in 3D, inserirlo nelle scanalature prefabbricate.)
Assicurarsi che il peso non interferisca con l'elettronica
Usa la colla a caldo per fissare la base in posizione. Usane abbastanza per garantire una connessione stabile.
Ora che abbiamo realizzato completamente la nostra scatola di controllo, passiamo alle luci.
Passaggio 7: anello Halo NeoPixel




L'ispirazione per il nome di questa lampada, questa parte è l'anello alone NeoPixel che utilizzeremo come fonte di illuminazione. Questo particolare pezzo può essere modificato o sostituito con qualsiasi NeoPixel o anello LED indirizzabile individualmente, se lo si desidera.
Passaggio 1: saldatura
Taglia una striscia di NeoPixels 12 LED di lunghezza.
Saldare il pin GND al filo dal collo flessibile che ha 3 linee.
Saldare il pin Din al filo che ha 2 linee.
Saldare il pin 5V al filo che ha 1 linea.
Passaggio 2: prova le luci
Scarica e installa la libreria Adafruit_NeoPixel e apri il codice "strandtest".
Cambia il PIN costante in 9.
Modificare la riga in cui è definita la striscia in modo che sia configurata per 12 LED.
Carica il codice sul Nano e assicurati che tutti i tuoi LED funzionino correttamente.
Sostituire eventuali LED difettosi con quelli funzionanti, fino a quando l'intera striscia non funziona.
Passaggio 3: anello
Prendi l'anello superiore da una luce "Stick and Click" e taglia eventuali supporti a vite sul bordo interno.
Tagliare una piccola tacca sul bordo per i fili dalla striscia.
Stacca la copertura per il nastro adesivo sul retro dei NeoPixel (se presente) e incollali all'interno dell'anello, con entrambe le estremità della striscia proprio sulla tacca che abbiamo fatto.
Usa la colla a caldo per fissare saldamente i bordi della striscia
Dopo che la colla si è completamente raffreddata, prova di nuovo i pixel. Questo per assicurarsi che nessuno sia pignolo riguardo al calore e al curling (alcuni dei miei lo erano).
Passaggio 4: montare
Ritaglia due piccoli rettangoli di legno da 1/4 di pollice, circa l'altezza dell'anello e 1 2/3 volte più larghi.
Incollali parallelamente l'uno all'altro su entrambi i lati dei fili dell'anello, riempiendo lo spazio vuoto e coprendo i fili completamente con la colla.
Spingere con cautela la lunghezza in eccesso del filo nel collo flessibile, quindi incollare i pezzi di legno all'estremità del collo, usando molta colla e riempiendo con cura gli spazi vuoti (senza riempire il collo con la colla).
Passaggio 6: finitura
Puoi dipingere l'anello e montarlo di qualsiasi colore se vuoi, io ho preferito la finitura argento quindi ho usato solo un pennarello per coprire il logo che era (fastidiosamente) stampato sull'anello. Lo stesso vale per il resto della lampada.
Ora possiamo passare alla conclusione con il codice finale!
Passaggio 8: codici e test


Quindi ora tutto ciò che dobbiamo fare è programmare la lampada e testarla. In allegato c'è la versione corrente del codice (rev1.0), ho testato questo codice abbastanza ampiamente e funziona molto bene. Sto lavorando su una rev2.0 in cui i pulsanti sono configurati come interruzioni esterne in modo che le modalità possano essere commutate più facilmente, ma questa versione è bacata e non è ancora pronta per il rilascio. Con la versione attuale devi tenere premuto il pulsante finché non esegue il loop Debounce e riconosce il cambio di stato, che può essere fastidioso sui loop "Dynamic" più lunghi. Di seguito è riportato il codice con alcune spiegazioni scritte (ci sono le stesse spiegazioni nella versione scaricabile).
#include #ifdef _AVR_ #include #endif
#define PIN 9
#define POT A0 #define BUTTON1 A1 #define BUTTON2 A2
// Parametro 1 = numero di pixel nella striscia
// Parametro 2 = numero pin Arduino (la maggior parte è valida) // Parametro 3 = flag tipo pixel, sommare secondo necessità: // NEO_KHZ800 800 KHz bitstream (la maggior parte dei prodotti NeoPixel con LED WS2812) // NEO_KHZ400 400 KHz (classico ' pixel FLORA v1' (non v2), driver WS2811) // I pixel NEO_GRB sono cablati per bitstream GRB (la maggior parte dei prodotti NeoPixel) // I pixel NEO_RGB sono cablati per bitstream RGB (pixel FLORA v1, non v2) // I pixel NEO_RGBW sono cablati per RGBW bitstream (prodotti NeoPixel RGBW) Adafruit_NeoPixel alone = Adafruit_NeoPixel(12, PIN, NEO_GRB + NEO_KHZ800);
// E ora, un messaggio di sicurezza dai nostri amici di Adafruit:
// IMPORTANTE: per ridurre il rischio di esaurimento del NeoPixel, aggiungere un condensatore da 1000 uF attraverso
// cavi di alimentazione dei pixel, aggiungi un resistore da 300 - 500 Ohm sull'ingresso dati del primo pixel // e riduci al minimo la distanza tra Arduino e il primo pixel. Evita di connetterti // su un circuito sotto tensione…se necessario, collega prima GND.
// Variabili
int buttonState1; int buttonState2; // la lettura corrente dal pin di input int lastButtonState1 = LOW; // la lettura precedente dal pin di input int lastButtonState2 = LOW; modalità int; //la modalità delle nostre luci, può essere una delle 16 impostazioni (da 0 a 15) int brightVal = 0; // la luminosità/velocità, come impostata dal potenziometro
// le seguenti variabili sono lunghe perché il tempo, misurato in millisecondi, // diventerà rapidamente un numero più grande di quello che può essere memorizzato in un int. long lastDebounceTime = 0; // l'ultima volta che il pin di output è stato attivato long debounceDelay = 50; // il tempo di antirimbalzo; aumentare se l'uscita sfarfalla
vuoto antirimbalzo (){
// legge lo stato dello switch in una variabile locale: int reading1 = digitalRead(BUTTON1); int lettura2 = digitalRead(BUTTON2); // Se uno dei pulsanti è cambiato, a causa del rumore o della pressione: if (reading1 != lastButtonState1 || reading2 != lastButtonState2) { // reimposta il timer di antirimbalzo lastDebounceTime = millis(); } if ((millis() - lastDebounceTime) > debounceDelay) { // se lo stato del pulsante è definitivamente cambiato a causa della pressione/rilascio: if (reading1 != buttonState1) { buttonState1 = reading1; //impostalo come lettura se è cambiato if (buttonState1 == LOW) { //questi sono impostati come modalità low switch attiva ++; if (modalità == 16){ modalità = 0; } } } if (reading2 != buttonState2){ buttonState2 = reading2; if (buttonState2 == LOW){ mode = mode - 1; if (modalità == -1){ modalità = 15; } } } } // salva la lettura per la prossima volta attraverso il ciclo lastButtonState1 = reading1; lastButtonState2 = reading2; }
void getBright(){ //il nostro codice per leggere il potenziometro, emette un valore compreso tra 0 e 255. Usato per impostare la luminosità in alcune modalità e la velocità in altre.
int potVal = analogRead(POT); BrightVal = map(potVal, 0, 1023, 0, 255); }
//Ecco le nostre modalità colore. Alcuni di questi sono derivati dall'esempio strandtest, altri sono originali.
// Riempi i punti uno dopo l'altro con un colore (colorwipe, derivato da strandtest)
void colorWipe(uint32_t c, uint8_t wait) { for(uint16_t i=0; i
//funzioni arcobaleno (derivate anche da strandtest)
void rainbow(uint8_t wait) {
uint16_t io, j;
for(j=0; j<256; j++) { for(i=0; i
// Leggermente diverso, questo rende l'arcobaleno equamente distribuito ovunque
void rainbowCycle(uint8_t wait) { uint16_t i, j;
for(j=0; j<256*5; j++) { // 5 cicli di tutti i colori sulla ruota for(i=0; i< halo.numPixels(); i++) { halo.setPixelColor(i, Wheel(((i * 256 / halo.numPixels()) + j) & 255)); } alone.mostra(); ritardo (attesa); } }
// Immettere un valore da 0 a 255 per ottenere un valore di colore.
// I colori sono una transizione r - g - b - torna a r. uint32_t Wheel(byte WheelPos) { WheelPos = 255 - WheelPos; if(WheelPos < 85) { return halo. Color(255 - WheelPos * 3, 0, WheelPos * 3); } if(PosRuota < 170) { PosRuota -= 85; return alone. Color(0, WheelPos * 3, 255 - WheelPos * 3); } PosizioneRuota -= 170; return alone. Color(WheelPos * 3, 255 - WheelPos * 3, 0); }
void setup() {
// Questo è per Trinket 5V 16MHz, puoi rimuovere queste tre righe se non stai usando un Trinket #if definito (_AVR_ATtiny85_) if (F_CPU == 16000000) clock_prescale_set(clock_div_1); #endif // Codice speciale di fine trinket pinMode(POT, INPUT); pinMode(BUTTON1, INPUT_PULLUP); pinMode(BUTTON2, INPUT_PULLUP); pinMode(PIN, USCITA); Serial.begin(9600); //debug delle cose halo.begin(); alone.show(); // Inizializza tutti i pixel su 'off' }
ciclo vuoto() {
antirimbalzo();
//Serial.println(mode); //più debug //Serial.println(lastButtonState1); //Serial.println(lastButtonState2);
if (modalità == 0){
getBright(); for (int i = 0; i < halo.numPixels(); i++){ halo.setPixelColor(i, halo. Color(brightVal, brightVal, brightVal)); //imposta tutti i pixel su bianco } halo.show(); }; if (modalità == 1){ getBright(); for (int i = 0; i < halo.numPixels(); i++){ halo.setPixelColor(i, halo. Color(brightVal, 0, 0)); // imposta tutti i pixel su rosso } halo.show(); }; if (modalità == 2){ getBright(); for (int i = 0; i < halo.numPixels(); i++){ halo.setPixelColor(i, halo. Color(0, brightVal, 0)); // imposta tutti i pixel in verde } halo.show(); }; if (modalità == 3){ getBright(); for (int i = 0; i < halo.numPixels(); i++){ halo.setPixelColor(i, halo. Color(0, 0, brightVal)); // imposta tutti i pixel in blu } halo.show(); }; if (modalità == 4){ getBright(); for (int i = 0; i < halo.numPixels(); i++){ halo.setPixelColor(i, halo. Color(0, brightVal, brightVal)); // imposta tutti i pixel su ciano } halo.show(); }; if (modalità == 5){ getBright(); for (int i = 0; i < halo.numPixels(); i++){ halo.setPixelColor(i, halo. Color(brightVal, 0, brightVal)); // imposta tutti i pixel su viola/magenta } halo.show(); }; if (modalità == 6){ getBright(); for (int i = 0; i < halo.numPixels(); i++){ halo.setPixelColor(i, halo. Color(brightVal, brightVal, 0)); // imposta tutti i pixel su arancione/giallo } halo.show(); }; if (mode == 7){ //ora le modalità dinamiche getBright(); colorWipe(halo. Color(brightVal, 0, 0), 50); // Rosso }; if (modalità == 8){ getBright(); colorWipe(halo. Color(0, brightVal, 0), 50); // Verde }; if (modalità == 9){ getBright(); colorWipe(alone. Color(0, 0, brightVal), 50); // Blu }; if (modalità == 10){ getBright(); colorWipe(halo. Color(brightVal, brightVal, brightVal), 50); // bianco }; if (modalità == 11){ getBright(); colorWipe(halo. Color(brightVal, brightVal, 0), 50); // arancione/giallo }; if (modalità == 12){ getBright(); colorWipe(halo. Color(0, brightVal, brightVal), 50); // ciano }; if (modalità == 13){ getBright(); colorWipe(alone. Color(brightVal, 0, brightVal), 50); // viola/magenta }; if (mode == 14){ // gli ultimi due sono il controllo della velocità, perché la luminosità è dinamica getBright(); arcobaleno(Valoreluminoso); }; if (modalità == 15){ getBright(); rainbowCycle(brightVal); }; ritardo(10); //consenti al processore di riposare un po' }
Fase 9: Il Gran Finale

E ora abbiamo una piccola lampada fantastica e super luminosa!
Puoi modificarlo ulteriormente da qui o lasciarlo così com'è. Puoi modificare il codice o persino scriverne uno completamente nuovo. Puoi allargare la base e aggiungere le batterie. Potresti aggiungere un fan. Puoi aggiungere più NeoPixel. L'elenco di tutto ciò che potresti fare con questo è quasi infinito. Dico "quasi" perché sono abbastanza sicuro che non abbiamo ancora la tecnologia per convertirlo in un mini generatore di portali (purtroppo), ma a parte cose del genere, l'unico limite è la tua immaginazione (e in una certa misura, come ho trovato di recente, gli strumenti nella tua officina). Ma se non hai gli strumenti, non lasciarti fermare, se vuoi davvero fare qualcosa c'è sempre un modo.
Fa parte dello scopo di questo progetto, dimostrare a me stesso (e in misura minore al mondo) che posso fare cose utili che piacerebbero anche ad altre persone, anche se tutto ciò che ho è un vero mucchio di spazzatura vecchia e rottamata componenti e un cestino di forniture Arduino.
Lascerò qui, perché penso che questo sia venuto piuttosto bene. Se hai un suggerimento per migliorare o una domanda sui miei metodi, lascia un commento qui sotto. Se l'hai fatta tu, scatta una foto, la vogliamo vedere tutti!
Per favore, non dimenticare di votare se ti piace!
Come sempre, questi sono i progetti di Dangerously Explosive, la sua missione per tutta la vita, "Costruire con coraggio ciò che vuoi costruire e altro ancora!"
Puoi trovare il resto dei miei progetti qui.
Grazie per la lettura e buon lavoro!
Consigliato:
Divertimento con giroscopio con anello in neopixel: 4 passaggi (con immagini)

Divertimento con giroscopio con anello in neopixel: in questo tutorial utilizzeremo il giroscopio MPU6050, un anello in neopixel e un arduino per costruire un dispositivo che accende i led corrispondenti all'angolo di inclinazione. Questo è un progetto semplice e divertente e sta per essere montato su una breadboard
Neopixel Ws2812 Arcobaleno LED Glow con M5stick-C - Esecuzione di Rainbow su Neopixel Ws2812 utilizzando M5stack M5stick C Utilizzando Arduino IDE: 5 passaggi

Neopixel Ws2812 Arcobaleno LED Glow con M5stick-C | Esecuzione di Rainbow su Neopixel Ws2812 Utilizzo di M5stack M5stick C Utilizzo di Arduino IDE: Ciao ragazzi in questo tutorial impareremo come utilizzare i LED neopixel ws2812 o la striscia led o la matrice led o l'anello led con la scheda di sviluppo m5stack m5stick-C con Arduino IDE e faremo un motivo arcobaleno con esso
Come realizzare un semplice amplificatore audio entro Rs. 100 ($2) Named Handy Speaky: 6 passaggi (con immagini)

Come realizzare un semplice amplificatore audio entro Rs. 100 ($2) Named Handy Speaky: nel progetto di oggi, ti mostrerò come realizzare il mini intensificatore di suono più semplice basato su LM386. Questo intensificatore di suono è molto facile da realizzare, inoltre, è molto compatto, funziona con una sola fonte di alimentazione con un piccolo ceppo di 6-12 volt
Auto RC IoT con telecomando o gateway Smart Lamp: 8 passaggi (con immagini)

Auto RC IoT con telecomando o gateway Smart Lamp: per un progetto non correlato, stavo scrivendo del codice Arduino per parlare con le lampade intelligenti MiLight e i telecomandi delle lampade che ho a casa mia. Dopo essere riuscito a intercettare i comandi dai telecomandi wireless, Ho deciso di fare una piccola macchina RC per testare
Handy Dandy Torcia: 3 passaggi (con immagini)

Handy Dandy Flashlight: sei uno di quegli appassionati di elettronica che hanno sempre una o due borse piene di "chicche"? Ho costruito questa torcia da pezzi di ricambio nella mia stanza. Come mai? Perché era una domenica pomeriggio. Ecco perché. Il tempo totale del progetto è stato ben meno di un'ora
