
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

Da quando ho acquistato la mia casa di Google ho voluto controllare i miei dispositivi a casa utilizzando i comandi vocali. Funziona alla grande in ogni modo, ma mi sono sentito male per la sua funzione video. Possiamo guardare Youtube e Netflix solo se disponiamo di un dispositivo Chromecast o di una TV con funzionalità Chromecast integrata. Ho con me un Raspberry Pi, quindi ho pensato di utilizzarlo per riprodurre i miei video e film preferiti con i comandi vocali.
Passo 1:


Per questo, ho effettuato la seguente configurazione
Google Home -> Dialogflow -> Indirizzo IP Rpi su Dataplicity -> Server Nodejs -> Codice per aprire URL
Dialogflow è la tecnologia di interazione uomo-computer di Google basata su conversazioni in linguaggio naturale. Con l'aiuto di questo, possiamo sviluppare le nostre conversazioni o attività da dare come input a Google Home. Funziona come segue
Intento [Inserimento, domanda, conversazione, comando….] -> Google Home -> azione [risposta]
Qui, la risposta può essere una semplice conversazione oppure i dati recuperati da un webhook, che realizzeremo utilizzando il server Rpi. Quindi, vai al sito Web Dialogflow e crea un account e un nuovo agente.
Quindi crea un nuovo intento….
Passo 2:

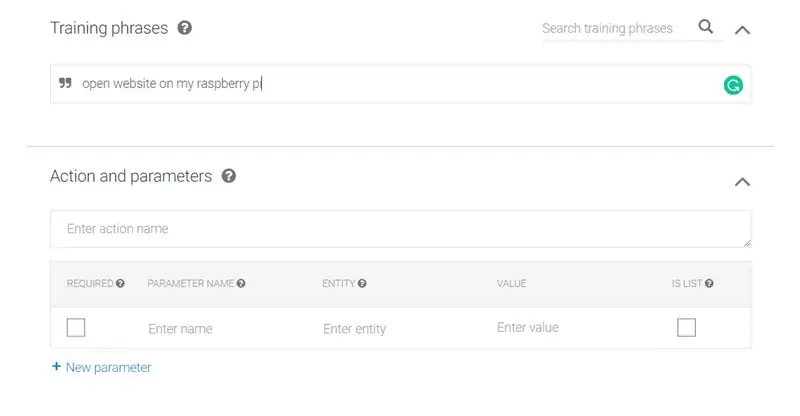
Quindi inserisci le frasi di allenamento. Questi sono i comandi pronunciati dagli utenti quando tentano di accedere a un'attività specifica da Google Home.
Passaggio 3:
Qui, la parola "sito web" può essere cambiata in qualsiasi cosa come youtube, Netflix, amazon prime ecc… Quindi, questa parola funge da variabile e quando selezioni la parola sito web [usando il mouse] ottieni quanto segue
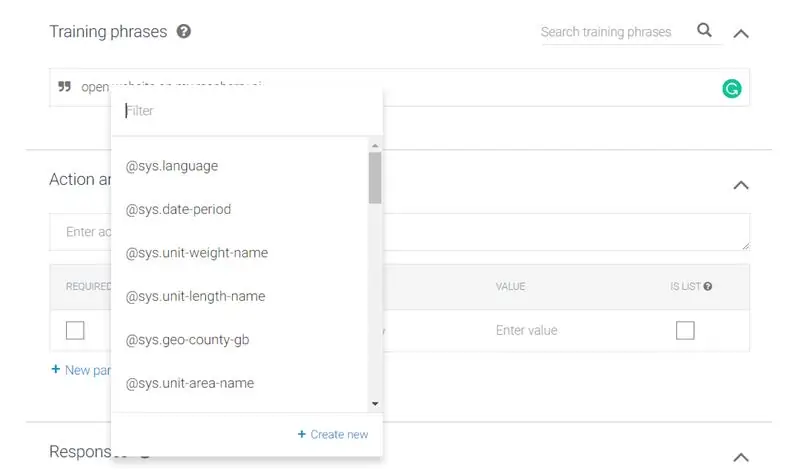
Passaggio 4:

Dal menu a discesa, seleziona "@sys.any" e premi invio.
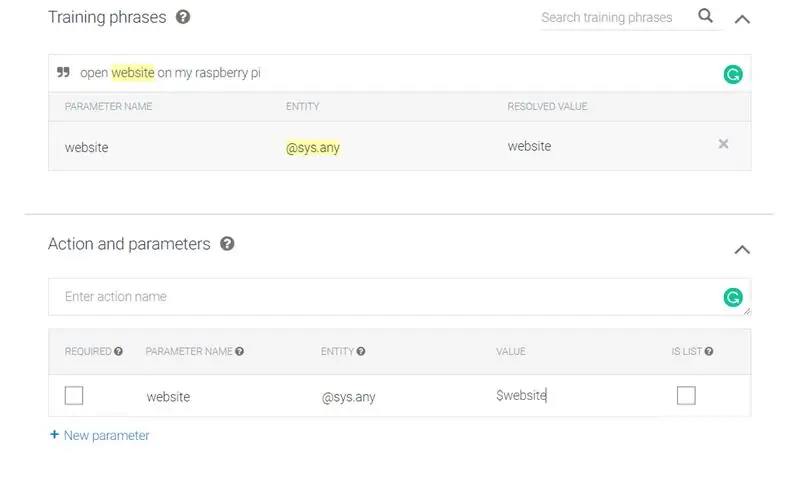
Passaggio 5:

Quindi inserisci lo stesso nome del parametro nella sezione delle azioni. I valori menzionati in questa sezione vengono inviati al webhook come file JSON, che dobbiamo recuperare nel server per sapere quale sito Web ha richiamato l'utente.
Il valore di una variabile viene recuperato utilizzando '$variable_name'
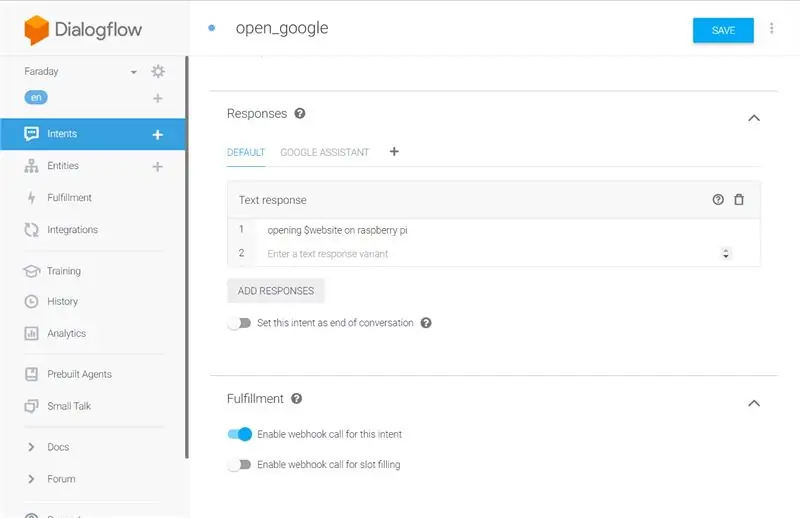
Passaggio 6:

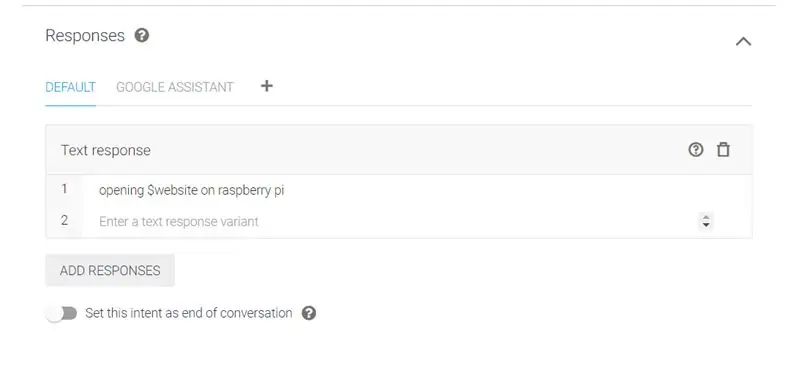
Aggiungi la risposta che dobbiamo ascoltare dopo aver pronunciato il comando a Google Home. Quindi salvare l'intento. Se necessario, imposta questo intento come fine della conversazione.
Passaggio 7:
Ora configureremo il nostro servizio di back-end per ottenere quelle query per aprire video e siti Web sul nostro raspberry pi.
La configurazione rimanente
Dataplicity -> server Nodejs -> codice
Perché abbiamo bisogno di dataplicity? perché Google Home si connette ai webhook che sono accessibili su Internet. Anche se il nostro GHome è connesso alla rete locale, le query provengono dal servizio cloud di Google e quindi è necessario trasferire il nostro server su Internet. Invece di quel mal di testa, possiamo utilizzare i servizi di dataplicity per posizionare facilmente il nostro raspberry pi su Internet.
Innanzitutto, connettiti al raspberry pi [direttamente con HDMI o anche con SSh] Ottieni l'ultimo runtime di nodejs dal seguente comando nel terminale.
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
Quindi installalo usando
sudo apt-get install -y nodejs
Quindi crea un nuovo file
nano webserver.js
Passaggio 8:
Quindi, inserisci il codice seguente nel file
Qui, per dimostrazione, sto usando solo due siti web (google, youtube). Si può modificare il codice e cambiare di conseguenza.
bodyParser = require('body-parser');var exec = require('child_process').exec; var express = require('express'); var app = express(); app.use(bodyParser.json()); app.post('/', function(req, res){ let variable =req.body.queryResult.parameters.website; exec(“midori www.”+variable+”.com”, function(error, stdout, stderr) { console.log(“stdout: “+ stdout); console.log(“stderr: “+ stderr); if (errore !== null) { console.log(“exec errore: “+ errore); } });return res.end(); }); app.listen(80);
Passaggio 9:

Il codice sopra è stato scritto solo per spiegare il concetto. Ho usato il browser Midori nel codice poiché chromium non funziona con i comandi remoti. Possiamo usare anche Firefox. [Dobbiamo installare body-parser, moduli express con l'aiuto di npm prima di scrivere il codice]
Ricorda che dovremmo ascoltare solo sulla porta 80 poiché la dataplicity può inoltrare solo la porta 80 del raspberry pi.
Ora dobbiamo impostare Dataplicity
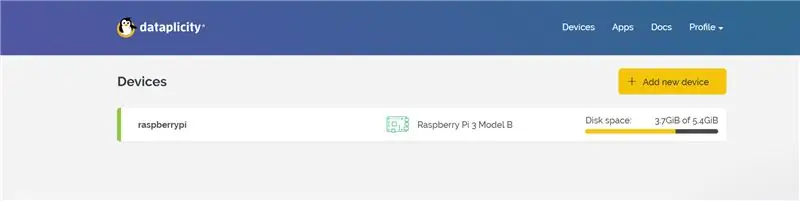
Vai al sito Web Dataplicity e crea il tuo account e segui le istruzioni per aggiungere il raspberry pi alla dashboard.
Passaggio 10:

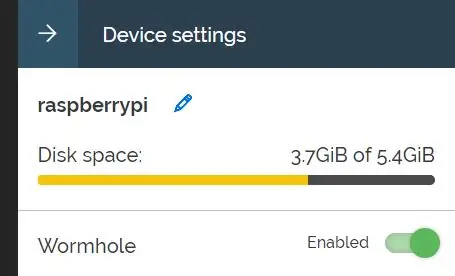
Successivamente, apri raspberry pi dall'elenco dei dispositivi e seleziona wormhole per ottenere un indirizzo IP univoco per il raspberry pi su cui possiamo distribuire il nostro server del nodo.
Copia l'indirizzo IP negli appunti.
Passaggio 11:

Ora esegui il codice dal terminale raspberry pi
sudo node webserver.js
Se mostra qualche errore sulla visualizzazione o sui protocolli…. eseguire
sudo xhost +
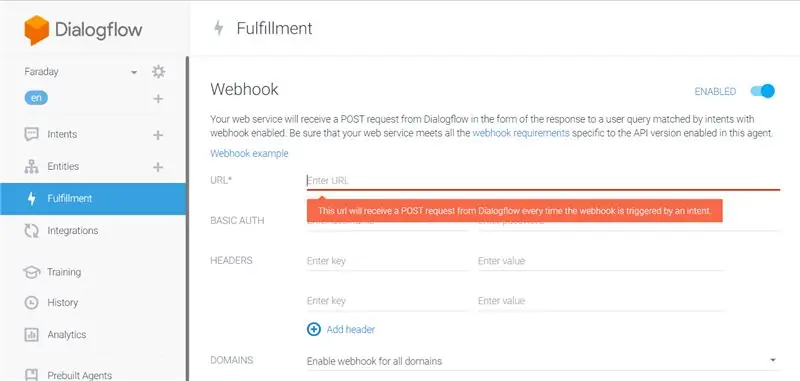
Ora torna a dialogflow e fai clic sulla sezione adempimento
Passaggio 12:

Immettere l'indirizzo IP o l'URL di dataplicity nello spazio sopra.
Passaggio 13:

Infine, vai alla sezione intenti e abilita la chiamata webhook dalla scheda adempimento.
Questo è tutto! Ora torna alla tua home page di Google e controlla come funziona!
Alla prossima volta, Happy Hacking:)
Consigliato:
Supporto a parete per IPad come pannello di controllo per l'automazione domestica, utilizzando il magnete servocontrollato per attivare lo schermo: 4 passaggi (con immagini)

Supporto a parete per IPad come pannello di controllo per l'automazione domestica, utilizzando il magnete servocontrollato per attivare lo schermo: Ultimamente ho trascorso un po' di tempo ad automatizzare le cose dentro e intorno alla mia casa. Sto usando Domoticz come applicazione di automazione domestica, vedere www.domoticz.com per i dettagli. Nella mia ricerca di un'applicazione dashboard che mostri tutte le informazioni di Domoticz insieme
Come creare la tua protezione per lo schermo: 5 passaggi

Come creare la tua protezione per lo schermo.: Hai sempre desiderato una protezione per lo schermo per il tuo cellulare o altri dispositivi elettronici, ma costava un po' troppo per un pezzo di copertura trasparente? Bene, ecco una guida che ti mostrerà come creare la tua protezione per lo schermo senza alcun costo (supponendo che tu
Raspberry Pi come alternativa a Chromecast (Raspicast): 10 passaggi (con immagini)

Raspberry Pi come alternativa a Chromecast (Raspicast): in questo Instructables, ti mostrerò come utilizzare raspberry pi 3 come alternativa a Chromecast. Vale anche la pena ricordare che questo non è un clone diretto di Chromecast e che ci sono delle limitazioni. Questo metodo non supporta il pulsante di trasmissione ma
Unisci la tua pagina web (Google Page Creator) con Picasa on Line Album: 5 passaggi

Unisci la tua pagina web (Google Page Creator) con Picasa on Line Album: Ciao, ecco il mio primo Instructable, divertiti! continuando con questa istruzione Configurazione di un sito Web con il creatore di pagine di Google
Ottieni la tua replica della macchina Enigma: 6 passaggi

Ottieni la tua replica della macchina dell'enigma: Background: durante la seconda guerra mondiale l'esercito tedesco ha visto la necessità di una comunicazione sicura tra tutte le sue truppe e per questo scopo hanno preso un enigma disponibile in commercio e lo hanno modificato per aumentarne la sicurezza. Poi l'hanno usato su
