
Sommario:
- Passaggio 1: Materail e strumenti necessari
- Passaggio 2: costruisci lo scudo
- Passaggio 3: assemblare il circuito
- Passaggio 4: progettazione dello sviluppo dell'APP
- Passaggio 5: codice di sviluppo dell'APP
- Passaggio 6: programma Arduino (programma allegato)
- Passaggio 7: app in esecuzione con Arduino (apk allegato)
- Passaggio 8: controllare la funzione
- Passaggio 9: rendilo infinito (disposizione del vetro)
- Passaggio 10: test prima del completamento
- Passaggio 11: inquadratura e boxe
- Passaggio 12: immagini dell'orologio infinito
- Passaggio 13: modalità orologio
- Passaggio 14: cambio colore orologio
- Passaggio 15: cambio modalità
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.




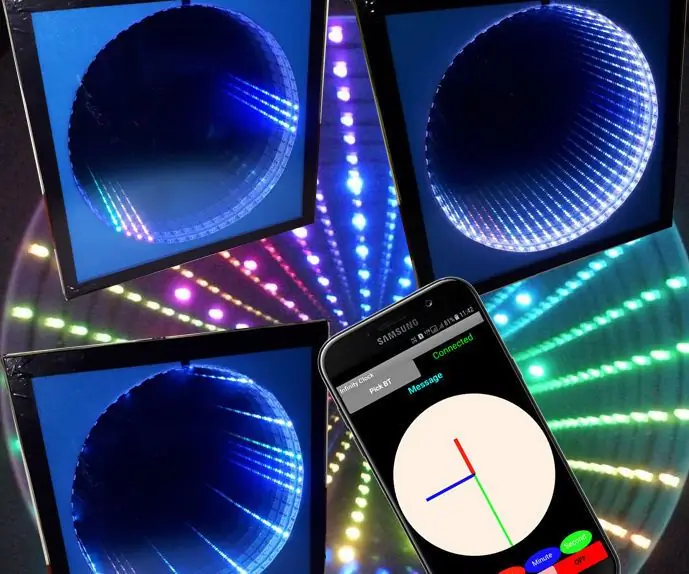
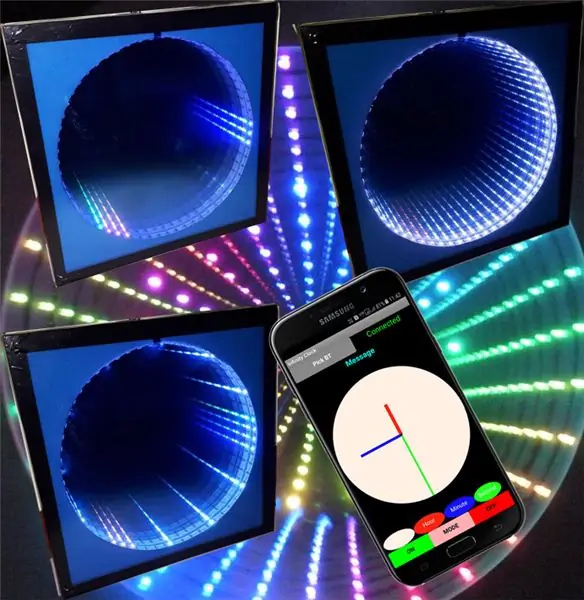
I normali orologi digitali e analogici sono noiosi, quindi pianifica di sviluppare un orologio fresco con colori personalizzati per quadrante, lancetta delle ore, lancetta dei minuti e lancetta dei secondi. Per questo prima voglio sviluppare l'orologio utilizzando la striscia LED RGB indirizzabile. Quindi per la comunicazione con Arduino per cambiare colore ho intenzione di creare un'app utilizzando l'inventore dell'app. Funzionano tutti bene. Vediamolo passo passo.
Nota
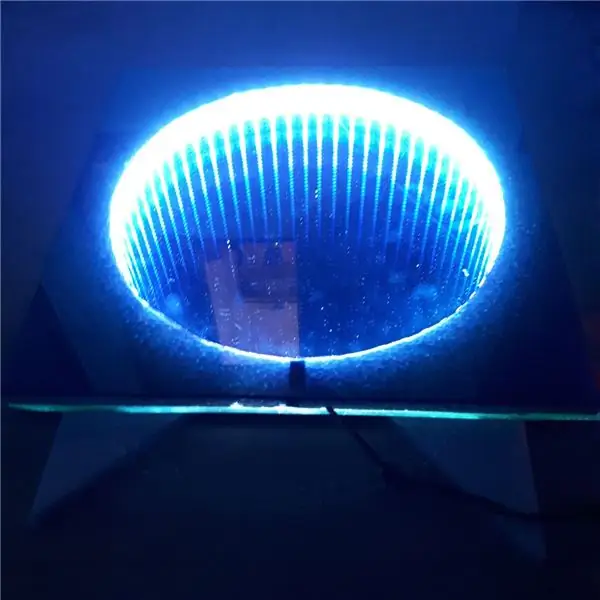
I colori sono chiari con gli occhi, mentre attraverso la fotocamera riflette il colore del vetro superiore blu combinato. Oppure usa il vetro bianco unidirezionale per una migliore resa anche nella fotocamera.
Passaggio 1: Materail e strumenti necessari



Materail richiesto
1) Striscia LED RGB indirizzabile con 1m 60Led.
2) Arduino UNO.
3) Modulo RTC per Arduino.
4) HC-05 Modulo Bluetooth per arduino.
5) PCB normale.
6) Intestazioni maschili e femminili.
7) Fili.
8) Specchio e vetro solare.
9) Nastro per cornici
Strumenti richiesti
1) Set di ioni di saldatura.
2) Spelafili.
2) Calcolatore.
3) Cellulare.
Software e libreria richiesti
1) Arduino IDE.
a) Libreria RTC.
b) Libreria di fili
c) Libreria EEPROM
d) SoftwareSerial
e) PololuLedStrip
2) Inventore dell'app del MIT
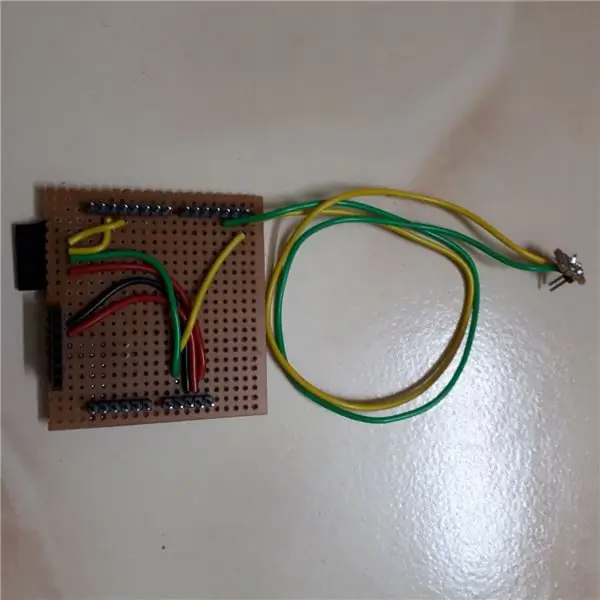
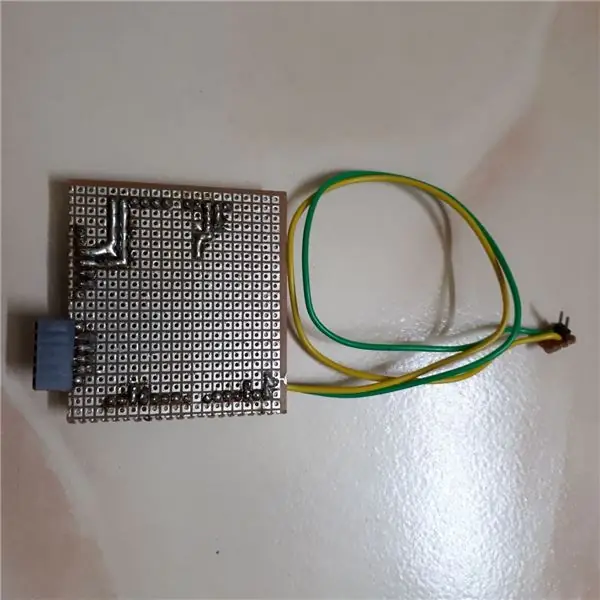
Passaggio 2: costruisci lo scudo




1) Costruire lo scudo è il nostro primo compito. Qui vogliamo collegare tre elementi (RTC, Bluetooth, LED indirizzabile con arduino.
2) Per RTC usiamo A4 e A5 del lato analogico e +5V e GRN.
3) Per il bluetooth usiamo i pin D2, D3 per TX e RX. e 5V e GRN.
4) Per la striscia LED indirizzabile utilizzare una scheda di alimentazione regolata per +5V e GND. Collega i dati al D12 di Arduino.
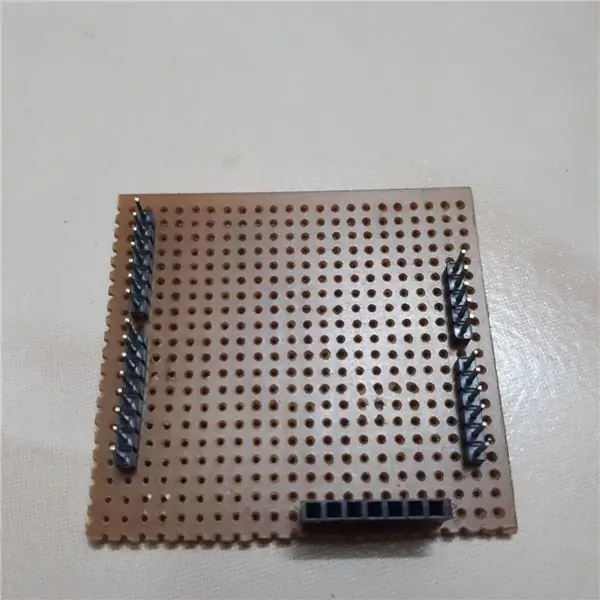
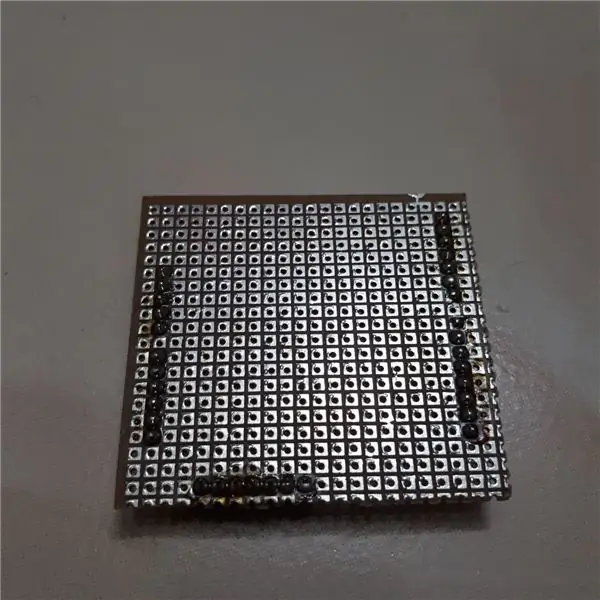
5) Per prima cosa fissa l'intestazione maschio in base al pin arduino e inserisci il PCB semplice su di esso.
6) Saldare l'intestazione maschio.
7) Per RTC e connettore femmina a saldare Bluetooth sul PCB normale. usa i fili e disegna la pista per creare il circuito.
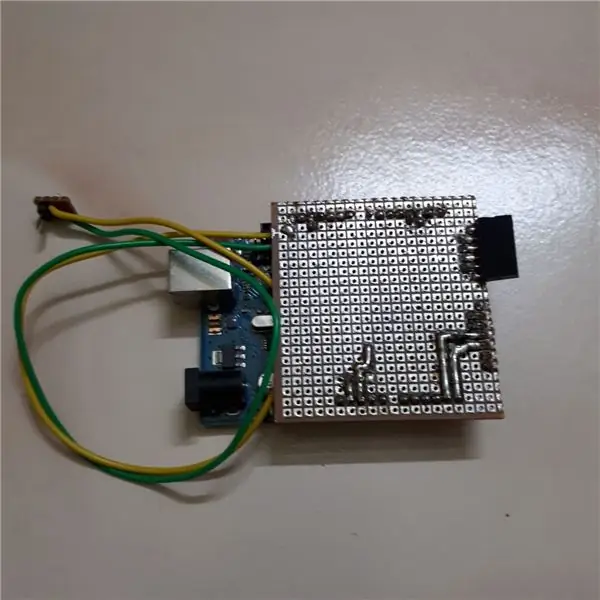
Passaggio 3: assemblare il circuito



1) Ora fissa lo scudo sopra l'arduino.
2) Collegare il modulo RTC e Blue tooth.
3) Collegare la striscia di luce LED RGB indirizzabile.
4) Collegare l'alimentatore del Regolatore 5v al LED RGB e 12V all'Arduino.
5) Collegare l'alimentatore 12V all'alimentatore del Regolatore.
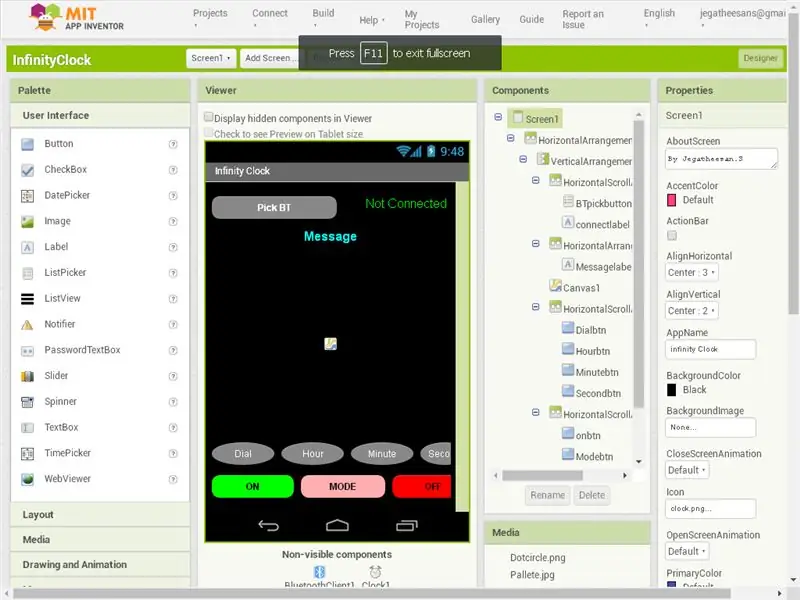
Passaggio 4: progettazione dello sviluppo dell'APP


Il mio primo progetto completato in Android è Pattern Door Lock, dopo che in questo progetto ho imparato molto nell'inventore dell'app. Principalmente lavorando con colori e collegamenti multischermo. Uso l'App inventor2 online per sviluppare l'applicazione Android. È un'applicazione online di codifica basata su GUI. Molto molto interessante da imparare e lavorare.
1) Il mio piano è connettere Arduino e Android tramite Bluetooth e voglio cambiare i colori del quadrante, delle lancette delle ore, dei minuti e dei secondi. Inoltre, se vogliamo spegnere e accendere le luci, abbiamo pulsanti separati per accendere e spegnere.
2) Nel progetto utilizzo due schermi.
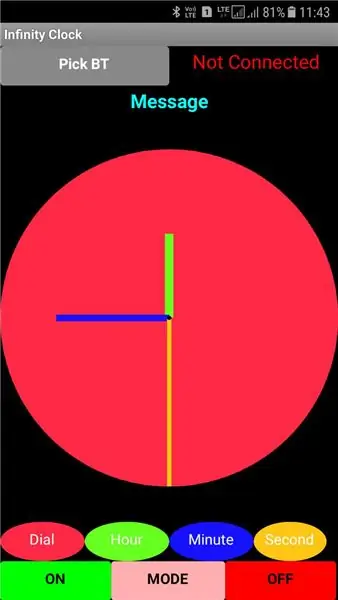
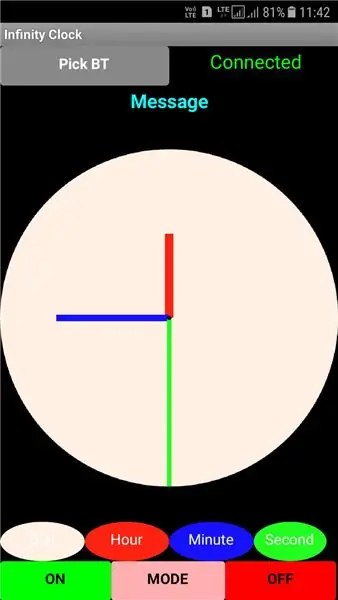
3) Prima schermata
- Nella parte superiore utilizzo un pulsante per prelevare i dispositivi bluetooth e sul lato una casella etichetta per visualizzare lo stato del bluetooth.
- Riga successiva ho messo una casella etichetta per mostrare i messaggi APP.
- Quindi un Canvas copre la maggior parte dell'app. Voglio disegnare l'orologio nella tela con il colore selezionato.
- Quindi quattro pulsanti chiamati Dial, Hour, Minute, Second per scegliere il colore dal secondo schermo.
- Quindi tre pulsanti per ON, OFF, MODE.
- Un controllo client bluetooth e un timer nell'elenco nascosto.
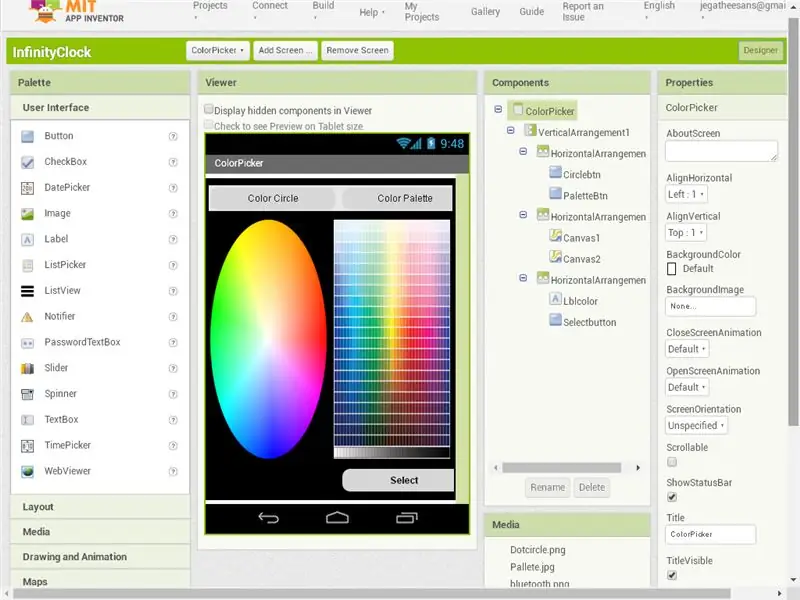
4) Secondo schermo (schermo di selezione del colore)
- Nella schermata Color Picker uso due immagini Color Picker. Per modificare le immagini utilizzo due pulsanti in alto.
- Quindi viene utilizzata Two Canvas una con colore circolare e un'altra tavolozza quadrata. Solo uno è visibile alla volta.
- Quindi una casella etichetta che mostra il colore selezionato e un pulsante di selezione per passare alla prima schermata con il colore selezionato.
Ora la parte Design è completata. È una codifica GUI, quindi anche nella parte di codifica vogliamo trascinarla e rilasciarla per continuare nel passaggio successivo.
Passaggio 5: codice di sviluppo dell'APP



1) Nelle prime due immagini mostro la codifica completa di ogni pagina.
2) Qui spiego i passaggi importanti di questo progetto
- Tutto il primo è prendere il bluetooth. Quindi, facendo clic sul pulsante Bluetooth, chiamiamo gli indirizzi e i nomi del Bluetooth.
- Una volta selezionato il Bluetooth nella funzione After Picking, verificare se il Bluetooth è connesso o meno. Se connesso, invia il segnale connesso ad arduino usando il dente blu.
- Nel programma Arduino una volta che la connessione è ok. Restituisce i colori correnti del quadrante, dell'ora, dei minuti e dei secondi. L'app riceve il codice e disegna nuovamente l'orologio con i colori.
- Ora per cambiare il Colore del quadrante o qualsiasi altro fai clic sul rispettivo pulsante nella parte inferiore dell'app. Facendo clic sul pulsante, viene richiamata la pagina di selezione dei colori con il colore già impostato.
- Mentre il selettore colore si apre, legge il colore inviato dalla pagina precedente e lo imposta sull'etichetta in quella pagina. Ora usando Scegli colore dalla tela selezioniamo il colore.
- Uso due pulsanti per mostrare e nascondere la tavolozza dei colori circolare e quella quadrata.
- Quindi dopo aver selezionato il colore facendo clic sul pulsante chiudiamo la pagina con il colore selezionato nell'elenco.
- Nella pagina principale sull'utilizzo della funzione otherscreenclose otteniamo il valore inviato dallo schermo del selettore di colori e lo impostiamo sul pulsante e ridisegna l'orologio e inviamo i dati ad arduino tramite Bluetooth.
- Allo stesso modo, lo stesso viene ripetuto per tutti gli altri pulsanti di selezione del colore.
- Poi 3 pulsanti in basso per ON, OFF e MODE. Sulla funzione clic trasferisco le istruzioni su arduino.
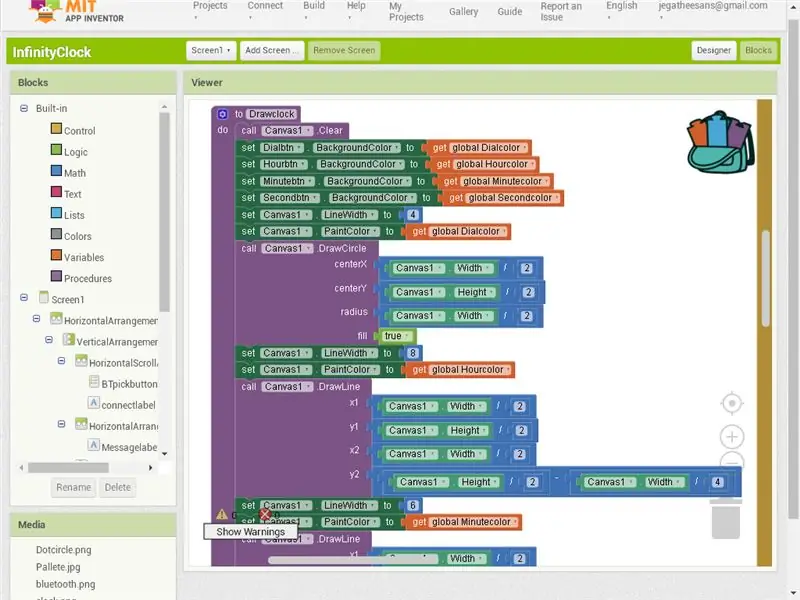
3) Controllo la funzione ripetuta e la porto alla procedura. Ad esempio per disegnare Circle creo una procedura e la chiamo quando richiesto. Dopo aver completato il programma Circuit e Android, è tempo di costruire il programma Arduino.
Passaggio 6: programma Arduino (programma allegato)


Biblioteche usate
1) Per comunicare con il modulo Bluetooth vogliamo una porta seriale. Porta seriale predefinita di Arduino utilizzata per il debug. Quindi, usa la libreria softwareserial per creare una nuova porta seriale.
2) Utilizzare la libreria Wire e RTC per comunicare con il modulo RTC.
3) Utilizzare la libreria Pololuledstrip per controllare la striscia LED indirizzabile.
4) Libreria EEPROM utente per scrivere e leggere colori e stato da Arduino.
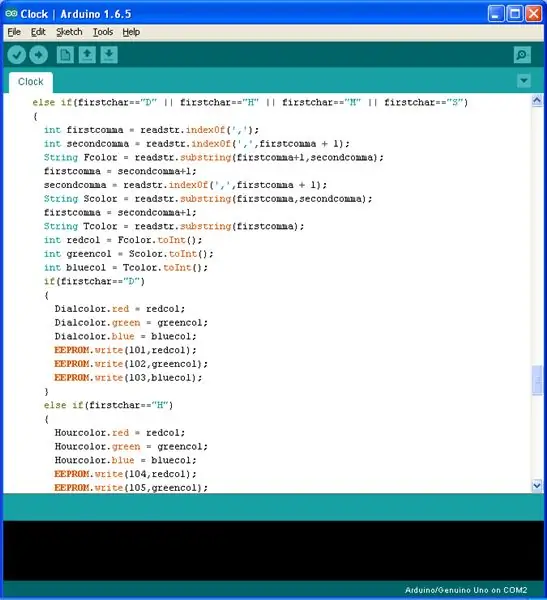
Programma
1) Prima scrivere un programma per controllare il LED indirizzabile, quindi utilizzare il programma di test per testare l'RTC, quindi utilizzare il programma Bluettoth e testare la ricezione dei dati del modulo.
2) Ora unisciti ai programmi e controlla i dati ricevuti dal Bluetooth, scrivili sul monitor seriale.
3) Quindi utilizzare funzioni di stringa come indexof e sottostringa in stringa per ottenere il risultato da arduino e salvarlo in EEPROM e modificare il colore o la modalità o accendere/spegnere arduino.
4) All'inizio si connette con il dente blu invia i colori usando string concat e invia.
5) Funzioni separate in sequenza ON e OFF create per richiamarlo in tempo.
Passaggio 7: app in esecuzione con Arduino (apk allegato)



Procedura di installazione dell'app
1) Scarica il MIT AI2 Companion sul tuo telefono Android.
2) Nel sito Web dell'inventore dell'app, fai clic su Crea > App (fornisci il codice QR per.apk). Un codice QR generato sullo schermo.
3) Apri MIT AI2 Companion sul tuo telefono Android e fai clic su scansiona il codice QR, una volta scansionato fai clic su Connetti con il codice. L'apk viene scaricato e installato sul cellulare dopo aver chiesto le autorizzazioni.
4) Oppure semplicemente nel sito Web dell'inventore dell'app Fare clic su Crea > App (salva.apk sul mio computer).
5) Copia l'apk sul cellulare e installa.
App in esecuzione
1) Dopo l'installazione hai trovato la tua app a casa.
2) All'inizio apri il bluetooth nel cellulare e connettiti con il modulo bluetooth HC05.
3) Fare clic sull'app nella schermata iniziale. Nella schermata, fai clic su Scegli BT. Seleziona l'HC05. Una volta collegato il colore salvato dall'arduino, leggere nell'androide e ridipingere l'orologio. Quindi utilizzare i pulsanti per attivare/disattivare/modificare la modalità. Utilizzare il pulsante Dial, Hour, Minute e Second per cambiare il colore.
Scarica il mio apk
1) Se ritieni di non voler perdere tempo nello sviluppo di Android, scarica semplicemente l'apk allegato qui e installalo sul tuo telefonino.
Passaggio 8: controllare la funzione


Dopo caricare il programma su arduino e installare l'apk APP sul cellulare Android. Controllare le funzioni prima di organizzare il mirror.
Passaggio 9: rendilo infinito (disposizione del vetro)


1) La lunghezza totale della striscia led è di 1 metro (100 cm). quindi la circonferenza dell'orologio è di 1 metro (100 cm). Dalla circonferenza calcolare il diametro è 31,831 cm. Quindi acquisto uno specchio quadrato 38 X 38 e un vetro riflettente laterale.
2) Tagliare un foglio thermocol della stessa misura.
3) Tagliare un cerchio di Dia 31,831 cm al centro del foglio thermocol. È un lavoro molto scultoreo se si usa il thermocol.
Se hai del cartone, incollaci sopra la striscia LED, tagliala e piegala per creare un cerchio. Perché mi è costato quasi 2 ore per levigare per correggere le dimensioni
4) Incolla la striscia LED RGB nel cerchio centrale.
5) Estrarre il filo attraverso i lati.
6) Posiziona lo specchio sul fondo e metti il thromocol con la striscia luminosa sopra.
7) Posizionaci sopra il vetro riflettente da un lato. e ora controlla come funziona.
Passaggio 10: test prima del completamento


Questa è l'immagine di prova prima di Framing.
Passaggio 11: inquadratura e boxe




1) Senza muovere gli occhiali, usa del nastro adesivo per unire tutti insieme su tutti i lati. A causa del peso elevato del vetro, lo nastro due volte.
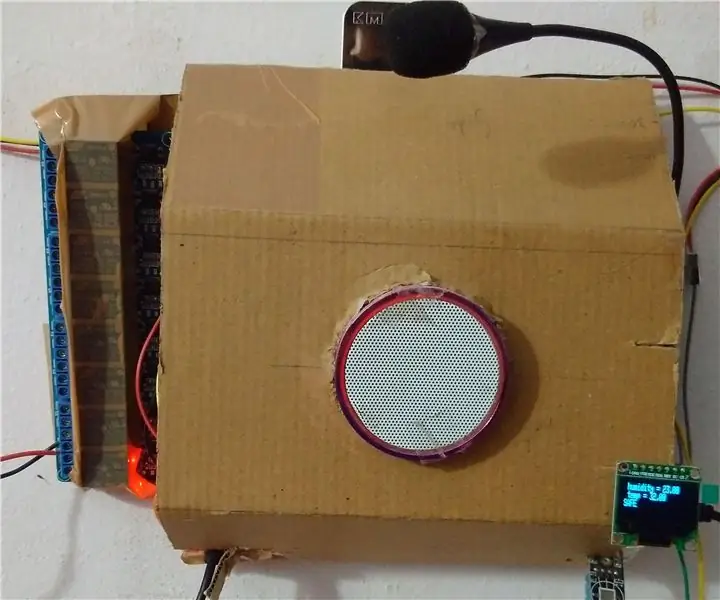
2) Quindi spostare il filo dall'orologio al lato posteriore e inscatolare il circuito e la colla a caldo con lo specchio sul lato posteriore. Nella scatola far entrare l'alimentazione e collegare l'uscita messa alla striscia led.
3) Ora tutto il lavoro è finito. È tempo di correre.
Passaggio 12: immagini dell'orologio infinito




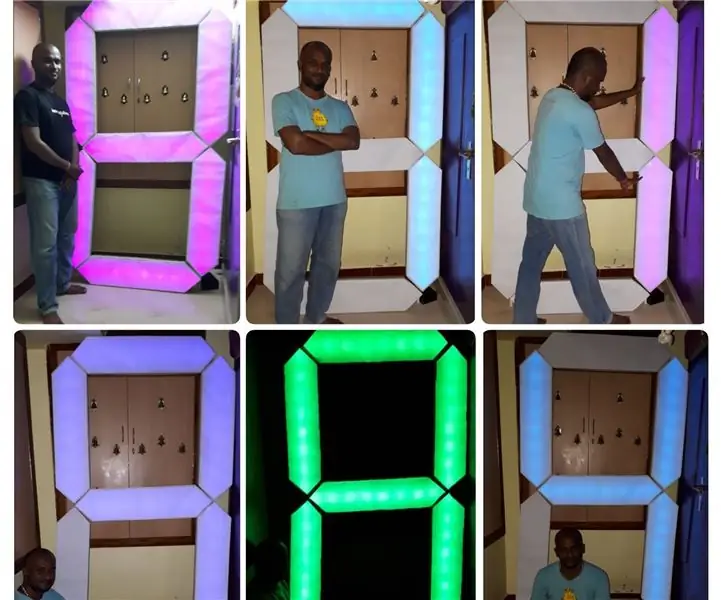
Disponilo per appenderlo al muro o in piedi sul tavolo (a causa dell'utilizzo di bicchieri spessi da parte mia lo fa stare in piedi). Lo usiamo come luce notturna, se necessario. Usa il cellulare per controllarne i colori o disattivalo se non è necessario. Nell'immagine sopra le prime 3 immagini mostrano le varie modalità.
Passaggio 13: modalità orologio



Video per tutte e tre le modalità
1) MODALITÀ 1 - Tutta la seconda riga si illumina.
2) MODALITÀ 2 - Tutta la linea dei minuti si illumina.
3) MODALITÀ 3 - Si illuminano solo le lancette delle ore, dei minuti e dei secondi.
Passaggio 14: cambio colore orologio

ON, cambio colore e OFF
Passaggio 15: cambio modalità


È davvero incredibile guardare l'orologio infinito. Cambia anche i codici per caricare il cambio colore predefinito dalla libreria e controlla. È molto superbo. Qui condivido i video di cambio modalità orologio e cambio colore.
Passa attraverso il lavoro. Se lo fai e lo voti mi sento molto felice
Sono molto molto felice di imparare e fare cose nuove. Condividi la tua, quindi la felicità si moltiplicherà
Grazie per la visione
Consigliato:
Budget Arduino RGB Word Clock!: 7 passaggi (con immagini)

Budget Arduino RGB Word Clock!: Ciao a tutti, ecco la mia guida su come creare il tuo semplice & orologio di parole economico! Strumenti necessari per questo progetto Saldatore & Fili di saldatura (idealmente almeno 3 colori diversi) Stampante 3D (o accesso a uno, potresti anche s
Display RGB da 7 piedi a 7 segmenti con app BT: 22 passaggi (con immagini)

Display RGB da 7 piedi a 7 segmenti con app BT: questo è il mio sogno a lungo termine di realizzare un orologio da 6 piedi (ma qui c'è un display da 7 piedi), ma è solo un sogno. Questo è il primo passo per fare la prima cifra, ma mentre lavoro sento che con le nostre macchine come il taglio laser è molto difficile fare un tale b
Cubo LED RGB con app Bluetooth + AnimationCreator: 14 passaggi (con immagini)

Cubo LED RGB con app Bluetooth + AnimationCreator: questa è una guida su come costruire un cubo LED RGB 6x6x6 (anodi comuni) controllato da un'app Bluetooth utilizzando un Arduino Nano. L'intera build è facilmente adattabile a un cubo 4x4x4 o 8x8x8. Questo progetto è ispirato da GreatScott. Ho deciso di
La propria versione di Amazon Echo: 8 passaggi (con immagini)

Propria versione di Amazon Echo: Ciao ragazzi, penso che tutti conoscano l'ultimo prodotto Amazon Echo, che è un dispositivo a comando vocale, ovvero possiamo controllare il dispositivo con la nostra voce e può persino parlare con noi. Così ispirato da questa idea ho creato la mia versione, che può
Come creare la propria unità di memoria USB con lampadina: 9 passaggi

Come creare la tua unità di memoria USB con lampadina: Ciao! Questo Instructable ti mostrerà come creare un'unità di memoria della lampadina, con un po' di pazienza. L'idea mi è venuta qualche giorno fa, quando un mio amico mi ha regalato la lampadina bruciata mostrata nelle foto sopra… Questo è il mio primo Instructable, salto
