
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:49.

Progetto di: Adam Klein, Ian Strachan, Brandon Slater
Il progetto che ci siamo proposti di completare era archiviare, analizzare e visualizzare le informazioni da un mouse USB sotto forma di un programma di pittura. L'idea alla base del progetto è quella di essere in grado di collegare il mouse e i cavi VGA alla scheda Basys nelle sue porte integrate e visualizzare il mouse come un quadrato di pittura mobile sul monitor, cambiando colori diversi quando si fa clic con il tasto sinistro e destro. Usato. In sostanza, creeremmo un driver per l'utilizzo del mouse con la scheda basys e il monitor come verifica della funzionalità. Quello che è successo davvero è stata la creazione di un programma di disegno con la basys board come sistema di input e un sistema di acquisizione dati semi-funzionale per il mouse.
In questo tutorial, analizzeremo i passaggi dall'input del mouse all'output vga.
Passaggio 1: motivazione e problema

Motivazione:
La motivazione principale per il nostro progetto era creare un driver per il mouse per la scheda Basys3 che i futuri studenti CPE 133 sarebbero stati in grado di utilizzare per i loro progetti finali in futuro. Tuttavia, abbiamo portato questa idea un ulteriore passo avanti creando un programma di pittura, uno su cui anche i futuri studenti potrebbero costruire.
Problema:
Il problema che abbiamo scoperto è che non c'è un modulo mouse chiaro pronto per il download e l'uso per la scheda Basys3. Per risolvere questo problema, abbiamo tentato di crearne uno noi stessi. In tal modo, ci siamo sforzati di creare un modulo mouse che consentisse ai futuri studenti di implementare più facilmente l'input del mouse nei loro progetti.
Passaggio 2: ottenere le informazioni sui bit grezzi da Basys USB

- Gran parte di ciò che abbiamo fatto per il mouse in questo progetto è derivato dalla documentazione di Basys3. Dalla piccola guida sulla porta USB Basys in quel pdf, abbiamo scoperto che la scheda Basys ha un orologio integrato per leggere i bit alla giusta velocità dai dispositivi USB.
- In sostanza, il mouse invia bit all'USB a partire da uno stato di inattività, legge 32 bit che rappresentano lo stato del mouse, la posizione x e la posizione y e infine termina con un altro bit di inattività. Per fare ciò, il componente di input del mouse utilizza un registro a scorrimento e un contatore a 32 bit in cui il registro a scorrimento viene utilizzato per memorizzare 32 bit di dati in ingresso dal mouse e il contatore a 32 bit viene utilizzato per contare il numero di bit memorizzati consentendo lo stato register per resettare e memorizzare il successivo set di 32 bit in ingresso.
- Il codice per il registro a scorrimento, il contatore a 32 bit e il lettore di dati sono scaricabili di seguito, così come il file dei vincoli adattato al nostro utilizzo della porta USB come input
Passaggio 3: analisi delle informazioni USB


- Dopo aver creato l'input del mouse per il componente USB, il passaggio successivo è stato quello di creare i bit USB per il componente di informazioni vettoriali che rendessero i dati ricevuti dal mouse leggibili per il vga.
- Questo componente utilizza una macchina a stati che accetta l'insieme di bit emessi dall'input del mouse su USB e si sposta attraverso gli stati in base all'immissione di nuovi bit che modificano lo stato e la posizione del mouse.
- Lo schema a blocchi per i primi due passaggi del progetto è mostrato qui, e i due file vhdl sono per testare l'implementazione del mouse usando i LED basys (test che purtroppo non è stato mai superato) e per trasmettere il flusso di bit dall'USB porta per velocizzare e posizionare i vettori che il VGA può utilizzare.
- L'immagine accanto al diagramma a blocchi sopra è una piccola istantanea (Instructables non ci consente di visualizzare l'immagine a tutta larghezza) delle informazioni sui bit che abbiamo trovato nella documentazione di basys per il completamento di questo passaggio.
Passaggio 4: visualizzazione dell'immagine dipinta su VGA e modifica di ciò che viene disegnato



- Il cavo VGA ha 14 bit di output, 4 bit per ciascuno dei tre colori e un bit per la sincronizzazione orizzontale e la sincronizzazione verticale.
-
OtherVGA è il modulo VGA fornito e funziona come segue:
- Il monitor è suddiviso in blocchi 40x30 di 16x16 pixel per uno schermo con risoluzione 640x480 come mostrato nell'immagine sopra. Il modulo seleziona un indirizzo di blocco per rappresentare uno dei 1200 blocchi sul monitor. L'indirizzo del blocco viene selezionato tramite la seguente equazione: indirizzo = 40y + x
- Il colore è rappresentato da un segnale a 12 bit che è correlato ad un valore RRRRGGGGBBBB che colora il blocco selezionato.
-
Il nostro codice di controllo, VGAtest e VGAtestconst, funziona come segue:
- Per prima cosa imposta il blocco selezionato al centro del monitor.
- Il colore del blocco è determinato da 12 interruttori sulla scheda, impostando il valore RRRRGGGGBBBB.
- I quattro pulsanti direzionali sulla scheda cambiano l'indirizzo selezionato. Ad esempio, premendo il tasto destro si aggiungerà 1 all'indirizzo, selezionando il blocco uno a destra del blocco precedente. Premendo il pulsante giù si aggiungerà 40 all'indirizzo, selezionando il blocco uno sotto il blocco precedente.
- Il pulsante centrale viene utilizzato per impostare tutti i valori di colore su 0 quando viene premuto. Questo è pensato per comportarsi come un pulsante di cancellazione facile da usare per l'utente, quindi l'utente non deve portare ogni interruttore su 0 per cancellare.
- L'ultima immagine è lo schema a blocchi del controller. È abbastanza ampio poiché include componenti del modulo e potrebbe non essere visualizzato completamente.
Passaggio 5: goditi la tua creazione
Collegato qui c'è un rapido timelapse del divertimento che puoi avere con il progetto finale, anche solo usando gli interruttori e i pulsanti sulla scheda base come input.
Grazie per aver letto!
Consigliato:
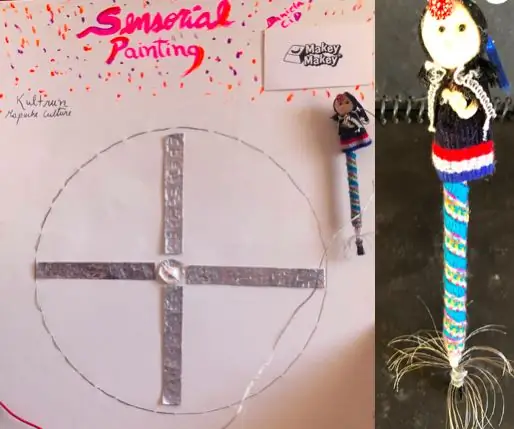
Pittura sensoriale: 5 passaggi

Pittura sensoriale: La pittura sensoriale è un progetto disegnato per l'altro non visibile può essere disegnato o disegnato all'interno dei bordi di uno sfondo delimitato. En este caso utilizaremos un Kultrun de la cultura y pueblo mapuche. SP te avisará mediante sonidos de un Trompe
Inizio della pittura leggera (no Photoshop): 5 passaggi (con immagini)

Inizio della pittura con la luce (no Photoshop): di recente ho acquistato una nuova fotocamera e stavo studiando alcune delle sue caratteristiche quando mi sono imbattuto in pittura con luce, o fotografia a lunga esposizione, su Internet. La maggior parte di noi avrà visto la forma base del lightpainting con una foto in una città con una strada
Pittura tradizionale cinese NeoPixel Wall Art (Powered by Arduino): 6 passaggi (con immagini)

Pittura tradizionale cinese NeoPixel Wall Art (Powered by Arduino): ti senti un po' noioso per il tuo muro? Realizziamo oggi una bella e facile arte murale alimentata da Arduino! Devi solo agitare la mano davanti alla cornice e aspettare la magia! In questo tutorial, parleremo di come creare il tuo
Bacchetta per pittura con luce multicolore basata su Arduino: 13 passaggi (con immagini)

Bacchetta per pittura con luce multicolore basata su Arduino: la pittura con luce è una tecnica utilizzata dai fotografi, in cui viene utilizzata una fonte di luce per disegnare modelli interessanti e la fotocamera li metterà insieme. Di conseguenza, la foto conterrà le scie di luce che alla fine daranno l'aspetto di un
Illuminatore per pittura a LED in stile rame fai-da-te: 9 passaggi (con immagini)

Illuminatore per pittura a LED in stile rame fai-da-te: hai un dipinto o una fotografia che vuoi illuminare? Perché usare una vecchia e noiosa lampadina, quando puoi creare un illuminatore molto più efficiente dal punto di vista energetico, che è un'opera d'arte di per sé. Il rame è un metallo davvero bello. Raramente sei tu
