
Sommario:
- Passaggio 1: materiali necessari
- Passaggio 2: diagramma a blocchi
- Passaggio 3: schema elettrico
- Passaggio 4: connessione del tuo ESP8266 all'hotspot WiFi
- Passaggio 5: interfaccia Web e relativo codice
- Passaggio 6: algoritmo e codice
- Passaggio 7: preparare il bastoncino luminoso
- Passaggio 8: scelta del contenitore e impostazione dello stick
- Passaggio 9: assemblaggio di Power Bank e indicatori LED
- Passaggio 10: assemblaggio dei moduli Arduino ed ESP8266 all'interno del contenitore
- Passaggio 11: coprilo
- Passaggio 12: provalo
- Passaggio 13: cose da ricordare e poche altre foto
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:49.



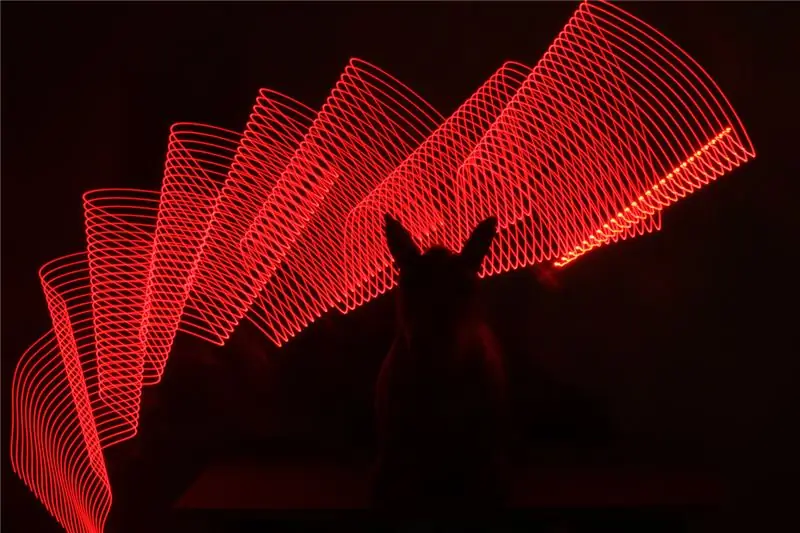
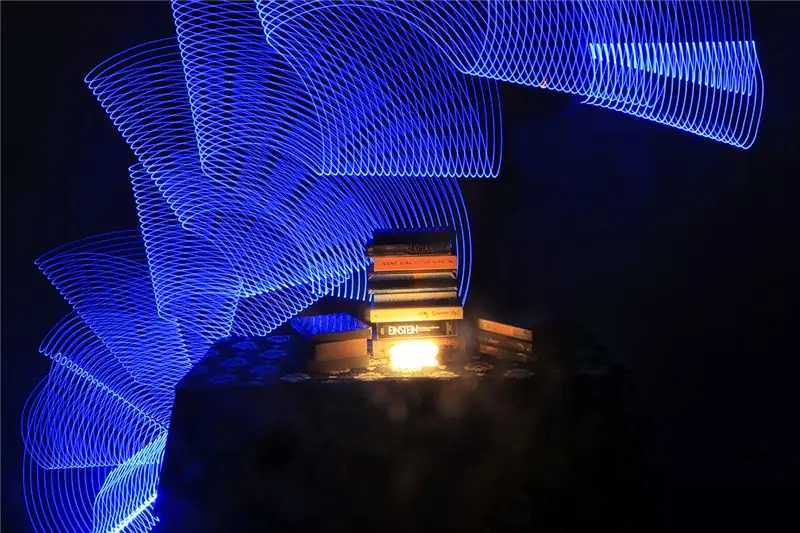
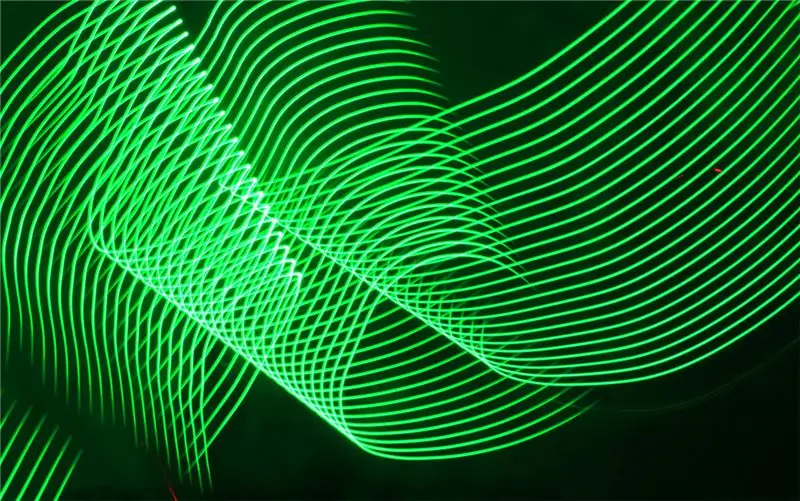
La pittura con la luce è una tecnica utilizzata dai fotografi, in cui una fonte di luce viene utilizzata per disegnare modelli interessanti e la fotocamera li metterà insieme. Di conseguenza, la foto conterrà le scie di luce che alla fine daranno l'aspetto di un dipinto usando la luce.
I fotografi usano comunemente strumenti come torce, luci a tubo e altre fonti di luce per creare dipinti di luce, ma questi strumenti sono seriamente limitati con una gamma ristretta di colori, maneggevolezza e controllo. Il bastoncino per pittura leggera che ho realizzato può facilmente superare questi limiti.
Le caratteristiche principali del nostro stick per pittura leggera sono:
- Funzionamento WiFi: questo stick per pittura leggera può essere controllato (acceso/spento, cambio colore) molto facilmente utilizzando un semplice browser all'interno di qualsiasi dispositivo abilitato WiFi. In tal modo questi dispositivi WiFi fungeranno da telecomando e i fotografi possono giocare con una varietà di colori mentre creano il loro capolavoro.
- Colori standard: questo stick è codificato per emettere colori standard come (rosso, blu, verde, oro, arcobaleno, bianco) utilizzando un semplice pulsante.
- Colori personalizzati: a parte i colori standard, questo stick è in grado di generare qualsiasi colore secondo il desiderio del fotografo. È stato aggiunto con una funzione per inserire il codice RGB di qualsiasi colore come desideri come ciano, magenta, turchese, oliva, marrone ecc. Cerca i "codici colore RGB qui" e usalo per ottenere il tuo colore personalizzato.
Passaggio 1: materiali necessari


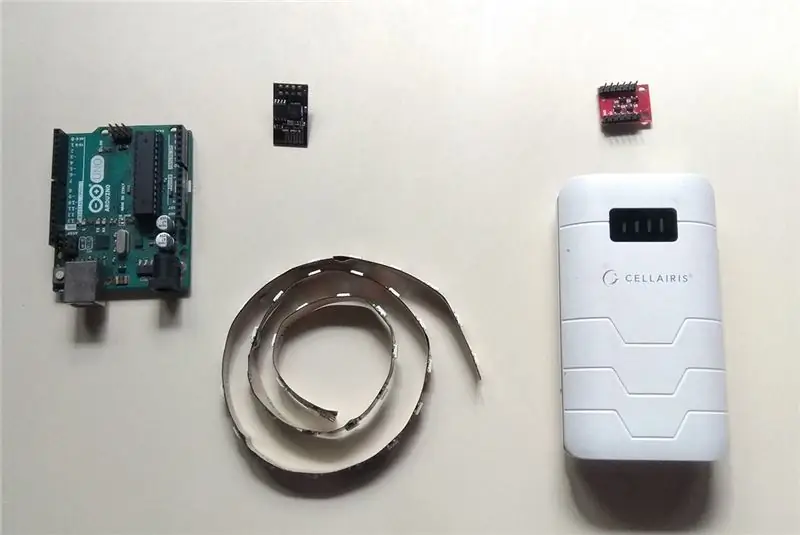
Ho elencato i materiali necessari per realizzare questo progetto. Inoltre ho aggiunto i link dove è possibile acquistarlo da Amazon.com. L'acquisto di materiali dai link sottostanti mi farà guadagnare alcune commissioni e, a sua volta, mi supporterà per progetti futuri:)
- Arduino Uno - Acquista qui
- Striscia LED RGB WS2812 (25 LED) - Acquista qui
- Power bank (5v, 10000mAh) - Acquista qui
- Modulo ESP8266 - Acquista qui
- Modulo convertitore logico bidirezionale - Acquista qui
- Cavi di collegamento
Striscia LED RGB WS2812 - Questi LED RGB sono concatenati e venduti in unità da 60/120 pezzi. La cosa più interessante è che questo LED RGB ha un chip integrato che a sua volta rende la parte di controllo abbastanza semplice. La spiegazione dettagliata su questo va oltre questo scopo. Dai un'occhiata a questo link "Striscia LED WS2812 funzionante" per maggiori dettagli.
Modulo ESP8266: questa è una minuscola scheda di sviluppo WiFi ampiamente utilizzata nei progetti IOT. Dai un'occhiata a questo link su "Introduzione al modulo ESP8266" se non hai mai utilizzato ESP8266 prima.
Modulo convertitore logico bidirezionale: questo modulo consente ad Arduino di comunicare con i moduli ESP8266 convertendo il segnale dal livello 5V al livello logico 3,3v.
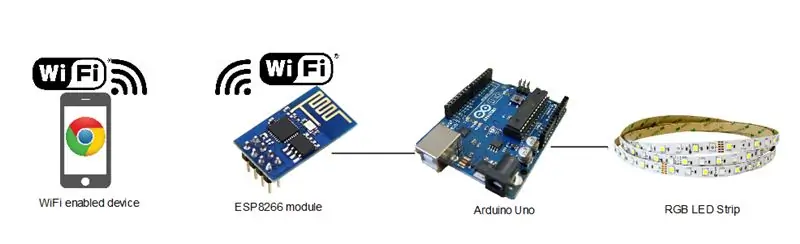
Passaggio 2: diagramma a blocchi

Questo progetto di Light painting si basa sul concetto di IOT in cui due dispositivi di rete si connettono tra loro per formare una rete stabilendo a loro volta comunicazione e controllo. Qui Arduino ospiterà una pagina web e fungerà da server. Questa pagina web è stata progettata in modo da prendere gli ingressi di controllo dei LED (colori: rosso, blu, verde e ON/OFF) dall'utente. È possibile accedere a questa pagina Web ospitata tramite un dispositivo abilitato WiFi collegato ad Arduino e controllare la striscia LED RGB ad esso collegata.
Per capire meglio questo progetto ti consiglio di leggere "Creazione di un server web Arduino con ESP8266". Questo ti fornirà una comprensione concettuale di base su come funziona questo progetto. In poche parole Arduino svolgerà le seguenti attività in questo progetto:
- Comanda ESP8266 per unirti al nostro hotspot WiFi del dispositivo.
- Creare un server utilizzando l'utilizzo della scheda ESP Ospitare la pagina Web nell'Arduino stesso e attendere che i client esterni (browser del dispositivo) effettuino la richiesta
- Una volta ricevuta la richiesta del client, Arduino invierà la pagina Web al client (browser del dispositivo) tramite il modulo ESP8266.
- Quindi cercherà all'infinito i comandi LED (saranno spiegati nella sezione dell'interfaccia web) dal client.
- Una volta ricevuti i comandi LED, Arduino li elaborerà e attiverà la striscia LED RGB ad esso collegata.
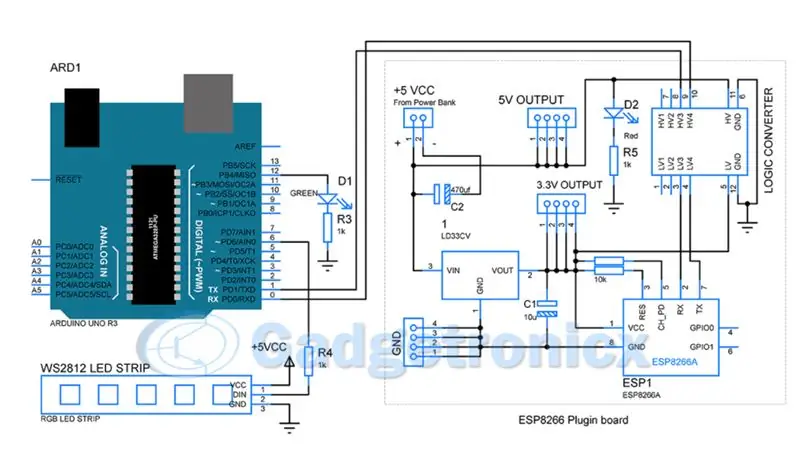
Passaggio 3: schema elettrico


Lo schema circuitale sopra mostra come collegare Arduino con ESP8266 e striscia LED RGB. Come puoi notare TX e RX di Arduino che andranno nel convertitore logico dove i segnali verranno spostati a 3.3v compatibile con ESP8266. Il pin 6 di Arduino, che è un pin PWM, alimenta l'impulso di controllo del tempo per controllare il colore della striscia LED RGB.
Ci sono due LED che fungono da indicatori per questo progetto. Il LED D2 indica ogni volta che il progetto è acceso. Mentre il LED D1 indica quando Arduino ha creato con successo un server web. Questo LED verde aiuterà l'utente a rendersi conto che il server è pronto a ricevere la richiesta dal client (browser).
La scelta del powerbank è davvero importante poiché il circuito può assorbire approssimativamente una corrente massima di circa 1700 mA. Ho usato una batteria 5.1/10000mAh con uscita di corrente di 2A in qualsiasi istante.
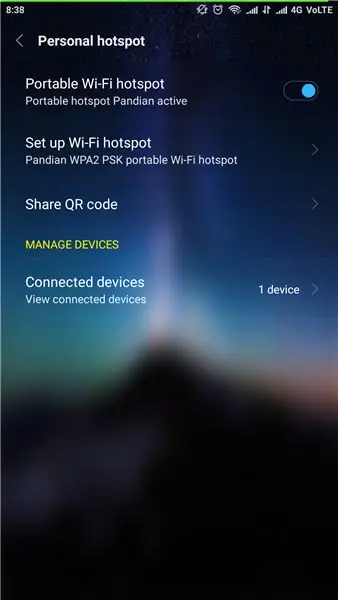
Passaggio 4: connessione del tuo ESP8266 all'hotspot WiFi


Il modulo ESP8266 è in grado di ricordare gli hotspot associati. Questo progetto funziona in base alla sua capacità di connessione automatica per connettersi con hotspot precedentemente connessi. Il modulo ESP8266 può essere controllato utilizzando specifici comandi AT ad esso dedicati. Usando Arduino possiamo trasmettere questi comandi e forzare il modulo ESP a connettersi con il nostro dispositivo Hotspot.
Per fare ciò caricare il codice "Bareminimum" su Arduino. Ora collega ESP8266 con Arduino come indicato di seguito utilizzando il cambio logico.
Arduino RX -> Logic shifter -> ESP8266 RX
Arduino TX -> Logic shifter -> ESP8266 TX
Ora apri il tuo monitor seriale con baud rate di 57600 (baud rate predefinito dei moduli ESP8266) e "Both NL & CR" selezionati. Digita i seguenti comandi.
- A
- AT+RST
- AT+CWJAP="Il SSID del tuo dispositivo", "La tua password"
Una volta ottenuta la conferma "WIFI CONNECTED" e "WIFI GOT IP" nel monitor seriale. Questo passaggio è terminato e il tuo modulo ESP si collegherà automaticamente al mio dispositivo la prossima volta che verrà acceso.
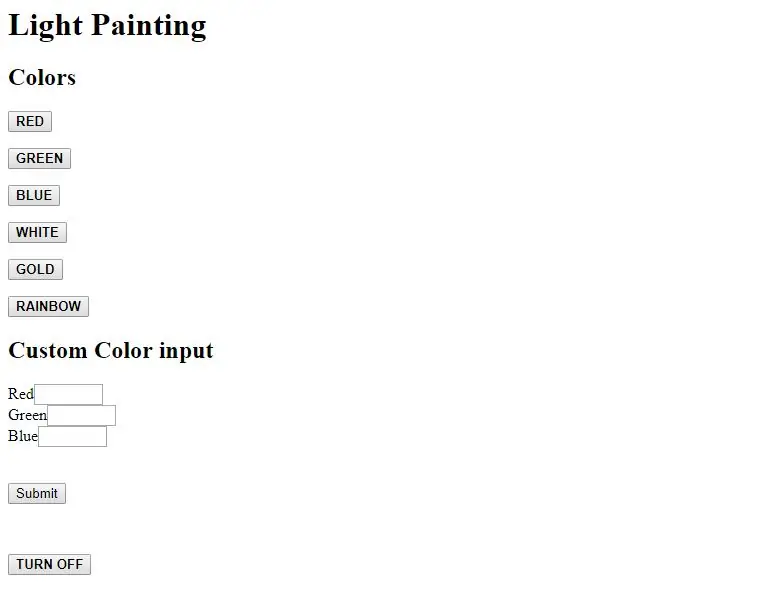
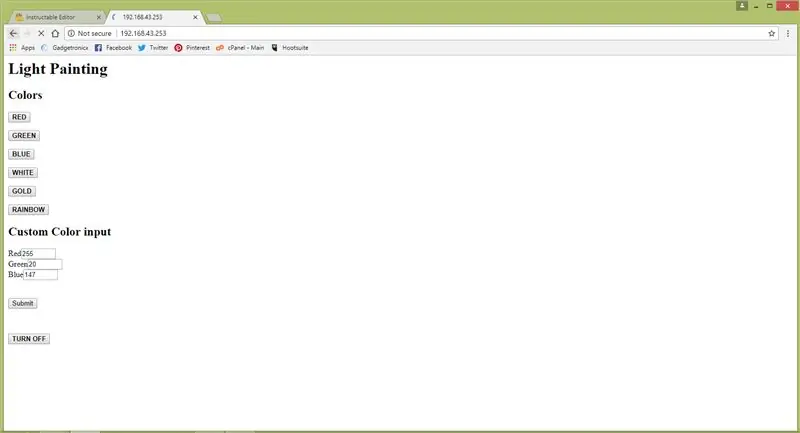
Passaggio 5: interfaccia Web e relativo codice



L'interfaccia Web è di grande importanza poiché fungerà da interfaccia utente attraverso la quale i comandi vanno ad Arduino tramite ESP8266. La nostra interfaccia web è piuttosto semplice e codificata in semplice HTML. I pulsanti in questa interfaccia passano un comando GET con un parametro URL ad ogni pressione del pulsante. Di seguito è riportato l'elenco dei pulsanti con i rispettivi parametri URL.
- 6 pulsanti per i colori standard - “/Red”, “/Gre”, “Blu”, “/Whi”, “/Gol”, “Rai”
- Inserimento colore personalizzato utilizzando i valori RGB - "?R=255&G=255&B=255"
- Spegni la striscia - "/Off"
Per alcuni motivi non sono riuscito a inserire qui il codice dell'interfaccia Web, puoi ottenere quel codice in questo link.
Passaggio 6: algoritmo e codice

Prima di configurare l'hardware è necessario caricare il codice in Arduino poiché deve essere compresso all'interno di un contenitore e non può essere eseguito in qualsiasi momento successivo. Da allora ho scritto l'algoritmo che ti aiuterà a capire il codice Arduino.
Algoritmo:
- Ripristina il modulo ESP8266 inviando il comando "AT+RST\r\n".
- Controlla la risposta da ESP8266 per vedere se la connessione al nostro hotspot del dispositivo ha esito positivo. Una volta connesso, avviare la sequenza di comandi "Creazione server" (fare riferimento di seguito) a ESP8266.
- Monitora la risposta per ogni comando di input.
- Tutti questi comandi dovrebbero restituire una risposta di “OK\r\n”, in caso di risposta errata ripetere il comando con risposta errata o “ERRORE”.
- Una volta che tutta la sequenza di comandi per la creazione del server è stata eseguita correttamente, accendi il LED verde nel pin 12 di Arduino. Sarà l'indicazione per l'utente di fornire la richiesta del client.
- Forza Arduino ad attendere la richiesta del client da qualsiasi browser che si trova all'interno della LAN o della rete.
- Una volta che la richiesta del client è arrivata, controlla l'ID di connessione e invia il comando "AT+CIPSEND…." inserendovi l'ID di connessione appropriato.
- ESP8266 risponde con un segno ">" che indica la sua disponibilità a ricevere i caratteri. Dopo aver ricevuto questo, inviare il codice della pagina Web che abbiamo visto nel passaggio precedente al browser client tramite il modulo ESP8266.
- Ora la pagina web sarà visibile nel browser client dell'utente, Arduino entrerà quindi in uno stato di scansione a tempo indeterminato per "comandi LED" dal client.
- La pagina Web è stata scritta in modo da fornire un parametro URL univoco per ogni pressione del pulsante, quindi ogni volta che viene premuto un pulsante, il modulo ESP trasmetterà una richiesta GET con quel parametro URL univoco.
- Arduino dovrebbe elaborare questo URL e fornire di conseguenza il controllo della striscia LED RGB.
Comandi per la creazione del server:
- A
- AT+CWMODE=3
- AT+CIPSTA=192.168.43.253 (Per dispositivi Android)
- AT+CIPMUX=1
- AT+CIPSERVER=1, 80
Codice:
Affinché tu possa far funzionare questo progetto, devi installare questa "libreria Neopixel di Adafruit", scaricarli e installarli.
Puoi ottenere il codice Arduino per questo progetto in questo link -> "Bastone per pittura leggera operato da Arduino"
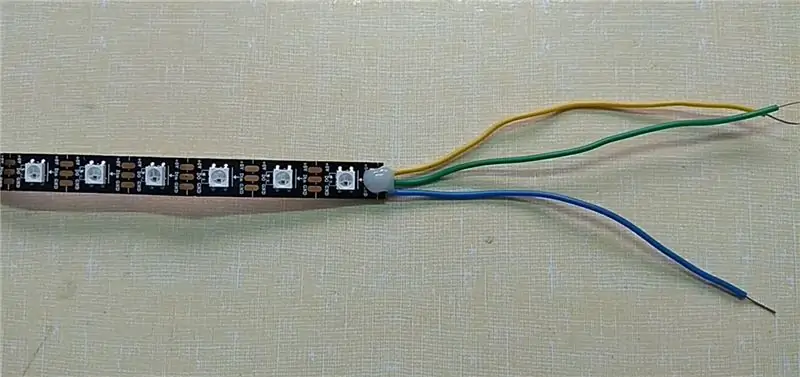
Passaggio 7: preparare il bastoncino luminoso





Ho realizzato un video su come realizzare questa "bacchetta per pittura leggera", dai un'occhiata per maggiore chiarezza.
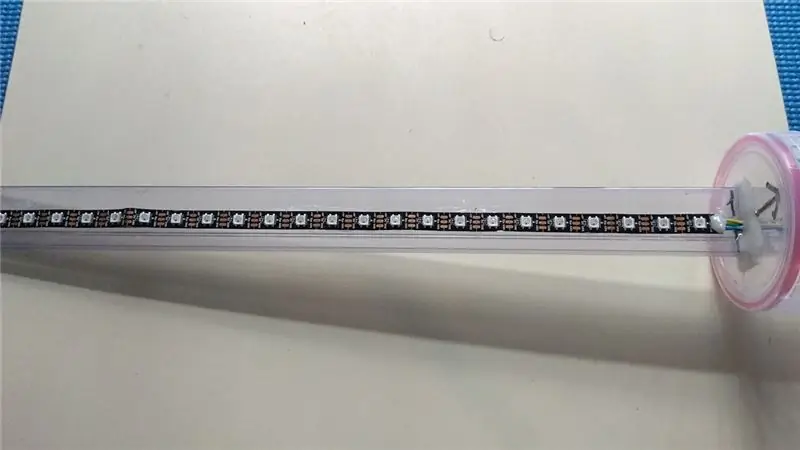
Inizia saldando i fili all'estremità della striscia LED. Continua con l'applicazione di colla a caldo su di esso per rafforzare la connessione. Trova un pezzo di striscia di plastica su cui puoi attaccare la tua striscia LED. Ho usato un tubo di imballaggio in plastica da cui provengono gli IC. Ne ho un sacco in giro per casa mia, quindi ho deciso di usarlo e si adattava perfettamente.
Ritaglia il tubo di imballaggio o qualsiasi cosa che trovi utilizzabile alla dimensione richiesta. Ho incollato la striscia LED sul tubo di imballaggio usando un adesivo forte. La colla a caldo potrebbe non essere una buona idea per questo, poiché il calore in eccesso potrebbe danneggiare i LED e questa è l'ultima cosa che vogliamo che accada. Quindi l'ho lasciato asciugare per circa 20 minuti per consentirgli di impostare.
Passaggio 8: scelta del contenitore e impostazione dello stick




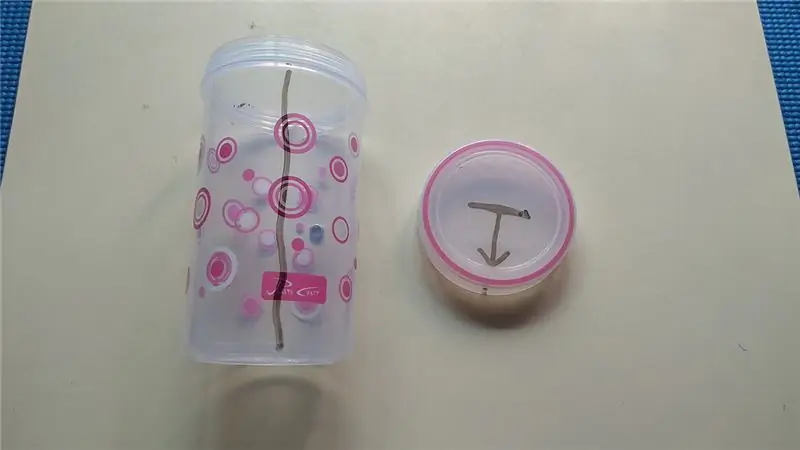
Questo è un passaggio piuttosto importante poiché il powerbank, Arduino, i LED indicatori e i moduli ESP8266 andranno in questo contenitore. Seleziona un contenitore di dimensioni adeguate in modo che possa ospitare tutto quanto sopra. Ho scelto un contenitore cilindrico in modo che sia facile da tenere in mano mentre li aziono.
Dato che ne ho scelto uno cilindrico, ho segnato con un segno di freccia la direzione in cui la striscia LED sarà rivolta. Ho contrassegnato il contenitore per guidarmi mentre inserisco il contenuto all'interno del contenitore. Metti un piccolo foro nel tappo del contenitore con la pistola per saldatura. Assicurati di aver fatto un foro abbastanza grande da contenere il bastoncino luminoso al suo interno.
Una volta posizionato lo stick all'interno del tappo, sigillalo con l'aiuto di una pistola per colla e assicurati che lo stick sia stabile e non si muova.
Passaggio 9: assemblaggio di Power Bank e indicatori LED



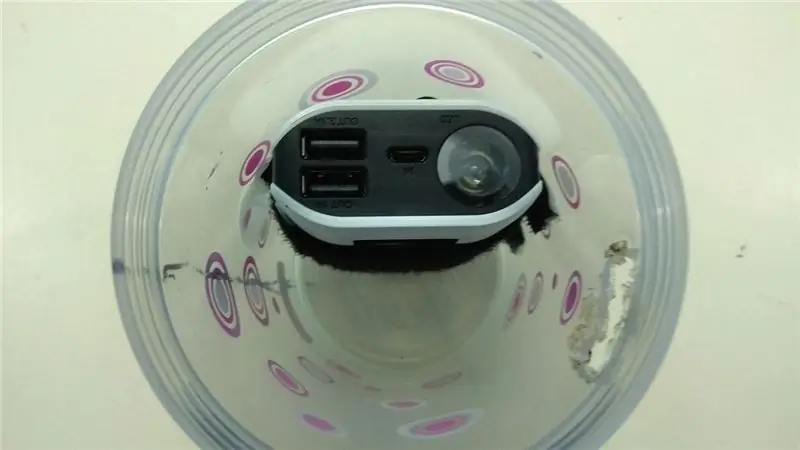
Il power bank sarà piuttosto pesante rispetto ad altri componenti in questo progetto. Posiziona il power bank sul lato sinistro della linea tracciata nel contenitore. Quindi è importante assicurarsi che non si muova durante il funzionamento. A questo scopo ho usato una toppa in velcro e l'ho avvolto strettamente attorno al power bank. All'interno del contenitore ho posizionato un altro paio di toppe in velcro. Ho incollato il power bank contro la toppa in velcro e lo tiene abbastanza stretto ed è quello di cui ho bisogno.
Posiziona un interruttore proprio di fronte alla linea tracciata. Questo interruttore ha lo scopo di attivare/disattivare l'intero progetto. Sotto l'interruttore. Posizionare i due LED (rosso e verde) e saldarli con un resistore ciascuno (fare riferimento allo schema del circuito al punto 3) come riferimento. I LED e l'interruttore dovrebbero essere direttamente opposti alla direzione in cui entrerà lo stick di illuminazione. Questo per evitare interferenze luminose indesiderate dagli indicatori LED durante la verniciatura della luce. Collegare il cavo USB spelato e alcuni connettori al pulsante come mostrato nell'ultima immagine. I cavi del connettore servono per alimentare i moduli Arduino ed ESP8266.
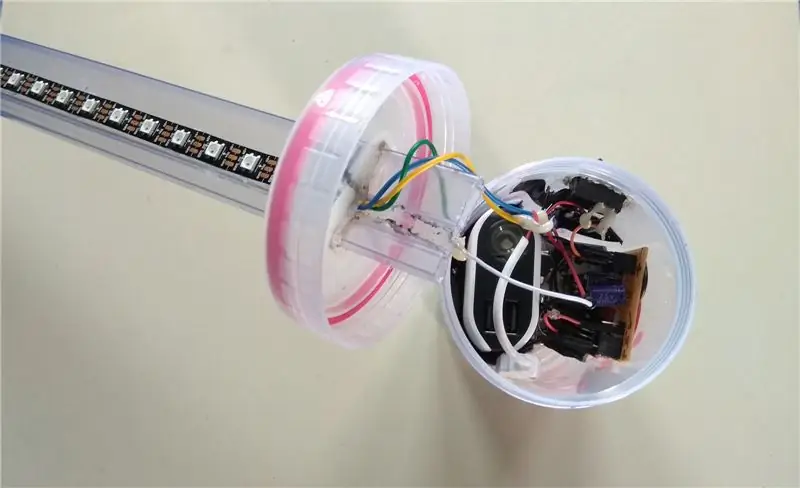
Passaggio 10: assemblaggio dei moduli Arduino ed ESP8266 all'interno del contenitore



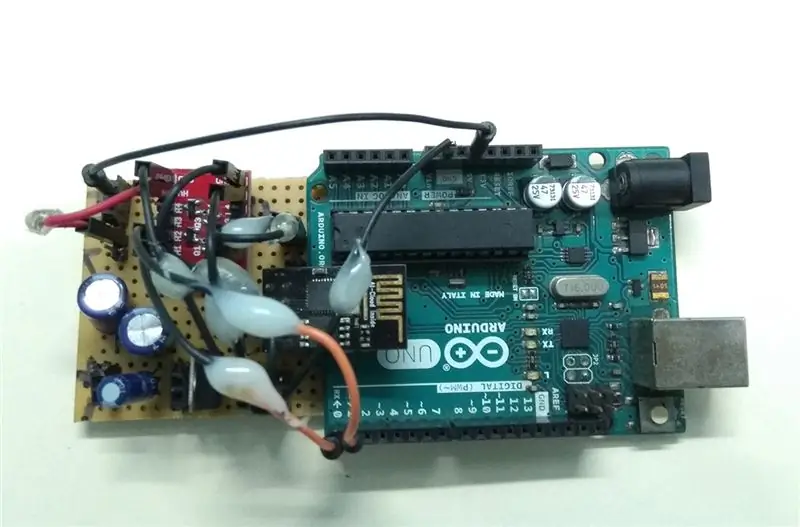
Metti insieme la scheda Arduino e il modulo plug-in ESP8266 che contiene anche il cambio di livello logico bidirezionale. Collegalo, incollalo e mettilo insieme. Una volta fatto, l'ho inserito nel contenitore, l'ho fatto con la massima cura, poiché dovrei assicurarmi che nessuno dei fili si aggrovigli. Questo perché ho scelto un contenitore con diametro inferiore. Ma il lato positivo è che il contenitore è molto maneggevole e si adatta facilmente ai miei palmi.
Collega i fili dal light painting stick ai terminali di alimentazione e al sesto pin di Arduino. Una volta fatto chiudere con cura il tappo del contenitore.
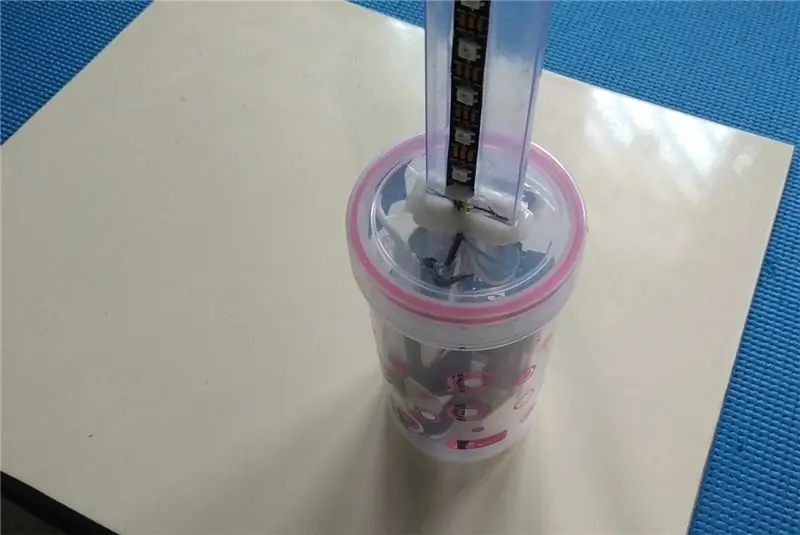
Passaggio 11: coprilo



Coprire il contenitore con nastro adesivo nero o altro materiale. Questo per evitare che l'interferenza luminosa disturbi l'operazione di verniciatura della luce. Questo perché Arduino, ESP8266 e Power bank sono dotati di LED. Tenerli scoperti potrebbe interferire e rovinare le foto.
Ho usato un nastro nero per questo scopo. Anche se puoi usare qualsiasi altra cosa a tua scelta per questo scopo. Una volta fatto, il bastoncino di pittura con la luce azionato dal WiFi è ora pronto per dipingere alcune tonalità fresche.
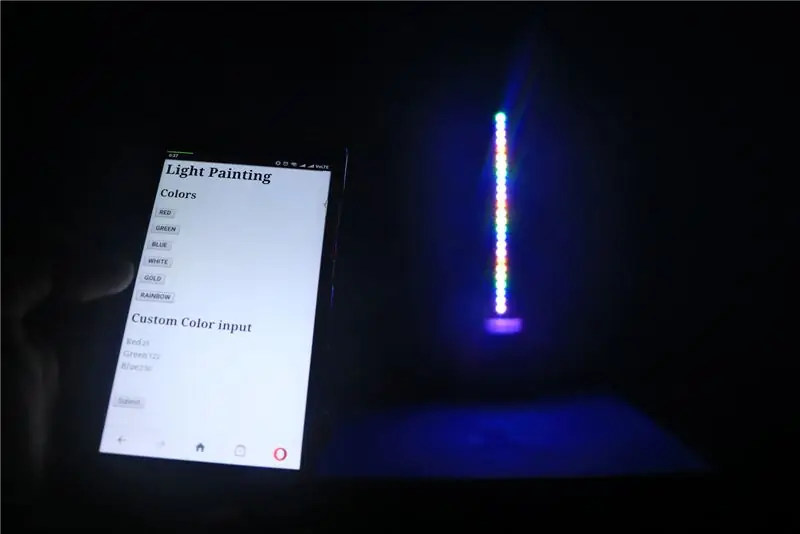
Passaggio 12: provalo




- Accendi l'interruttore e il LED rosso dovrebbe accendersi
- Attendi che il LED verde si accenda, questo di solito si verifica entro 5-10 secondi e indica che il server Arduino è stato creato.
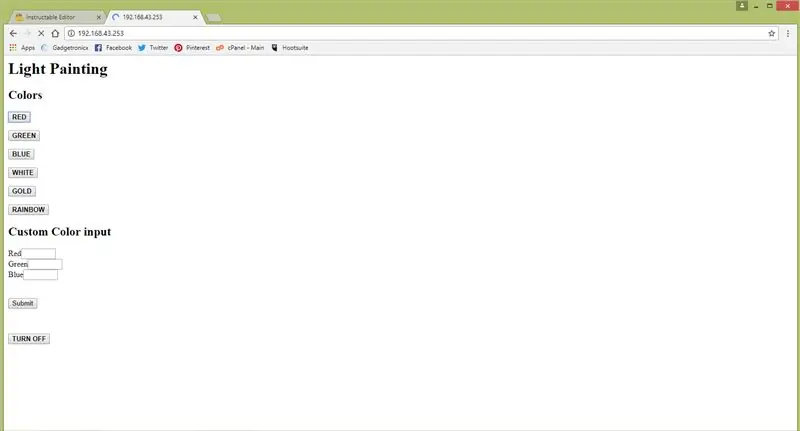
- Una volta acceso il LED verde, apri il browser del tuo dispositivo e digita l'indirizzo IP 192.168.43.253 avvia l'URL
- La pagina web che abbiamo visto nel passaggio 5 dovrebbe essere visualizzata sullo schermo.
- Ora interagisci con l'interfaccia web e controlla la striscia LED
- E vai a fare un bel light painting.
Passaggio 13: cose da ricordare e poche altre foto



- Questo progetto si basa sulla capacità di ESP8266 di connettersi automaticamente con l'hotspot WiFi una volta acceso. Quindi ESP8266 e il tuo dispositivo hotspot devono essere accoppiati almeno una volta prima di essere utilizzati in questo progetto.
- L'Arduino è stato programmato in modo tale da gestire solo una comunicazione client, il che significa che solo un browser può richiedere ad Arduino di controllare i LED
- C'è un tempo di attesa per la creazione del server da parte di Arduino con ESP8266. La fine di questo tempo di attesa può essere conosciuta dal LED verde.
- Una volta che il LED verde si accende, sei pronto per avviare la richiesta del client dal tuo browser. Dovresti fornire all'intero progetto una fonte di almeno 2A per mantenerlo senza problemi.
- Questo progetto è stato testato con successo con Google Chrome per desktop e Opera per smartphone.
Spero che questo Instructable vi piaccia, provatelo e fatemi sapere il risultato. Avevo in mente di progettare un PCB per questo progetto e lo pubblicherò presto qui. Ulteriori idee di miglioramento sono molto ben accette.
Questo progetto ha richiesto molto tempo per la compilazione e la documentazione per creare un Instructable. Votate gentilmente per me in "LED Contest", "Arduino Contest" e "Remote control contest" se pensate che ne valga la pena. Spero di vederti con un altro istruibile


Secondo classificato al LED Contest 2017
Consigliato:
Inizio della pittura leggera (no Photoshop): 5 passaggi (con immagini)

Inizio della pittura con la luce (no Photoshop): di recente ho acquistato una nuova fotocamera e stavo studiando alcune delle sue caratteristiche quando mi sono imbattuto in pittura con luce, o fotografia a lunga esposizione, su Internet. La maggior parte di noi avrà visto la forma base del lightpainting con una foto in una città con una strada
Pittura tradizionale cinese NeoPixel Wall Art (Powered by Arduino): 6 passaggi (con immagini)

Pittura tradizionale cinese NeoPixel Wall Art (Powered by Arduino): ti senti un po' noioso per il tuo muro? Realizziamo oggi una bella e facile arte murale alimentata da Arduino! Devi solo agitare la mano davanti alla cornice e aspettare la magia! In questo tutorial, parleremo di come creare il tuo
Bacchetta per scrittura a luce LED RGB: 9 passaggi

Bacchetta per scrittura a luce LED RGB: in seguito alla mia precedente istruzione, sono interessato alla fotografia a lunga esposizione. Gli strumenti per farlo tendono ad essere costosi, quindi ho deciso di crearne un paio. NOTA: volevo RGB e bianco, tuttavia il chip non si accenderà
Wi-Fi controllabile a luce LED multicolore fai-da-te: 11 passaggi (con immagini)

Wi-fi controllabile a luce led multicolore fai da te: Buon Natale a tutti Questo video mostra come realizzare una lampada a led che cambia colore secondo te, si controlla tramite WI-FI. lo colleghi al Wifi di casa vai su questa pagina web e lo spettacolo può iniziare il progetto è stato realizzato in
Illuminatore per pittura a LED in stile rame fai-da-te: 9 passaggi (con immagini)

Illuminatore per pittura a LED in stile rame fai-da-te: hai un dipinto o una fotografia che vuoi illuminare? Perché usare una vecchia e noiosa lampadina, quando puoi creare un illuminatore molto più efficiente dal punto di vista energetico, che è un'opera d'arte di per sé. Il rame è un metallo davvero bello. Raramente sei tu
