
Sommario:
- Fase 1: I progetti
- Passaggio 2: installare la scheda DFRobot FireBeetle ESP32 nell'IDE Arduino
- Passaggio 3: installa le librerie comuni per i progetti
- Passaggio 4: la copertura a matrice di LED 24x8
- Passaggio 5: Progetto 1: un semplice orologio NTP a matrice di LED con display dell'ora militare o display AMPM
- Passaggio 6: Progetto 2: Visualizzazione previsione ISS Pass,
- Passaggio 7: Progetto 3: un semplice cartello con messaggi in movimento utilizzando MQTT
- Passaggio 11: collegamenti…
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:49.



Ho pensato di fare un istruibile per ciascuno di questi progetti, ma alla fine ho deciso che la differenza più grande è il software per ogni progetto che ho pensato fosse meglio fare solo un grande istruibile!
L'hardware è lo stesso per ogni progetto e stiamo usando l'IDE Arduino per programmare il dispositivo ESP32.
Quindi qual è l'hardware: tutto l'hardware è stato fornito dai miei amici di DFRobot, hanno tutorial molto buoni e schede di base facili da installare per questo. Avere anche un buon sistema di supporto in atto e una spedizione abbastanza veloce negli Stati Uniti.
Divulgazione completa la scheda Firebeetle ESP32 e la matrice LED sono state fornite da DF Robot, i progetti presentati e nei video sono miei.
Questi progetti utilizzano tutti un microcontrollore IOT DFRobot FireBeetle ESP32
www.dfrobot.com/product-1590.html
La wiki di supporto - con le istruzioni per l'installazione del core della scheda può essere trovata qui:
www.dfrobot.com/wiki/index.php/FireBeetle_…
Abbiamo anche bisogno di una FireBeetle Covers 24x8 LED Matrix (BLU)
www.dfrobot.com/product-1595.html
Non mi piacciono i led BLU - Hanno anche colori diversi.
VERDE -
ROSSO -
BIANCO -
GIALLO -
Hai solo bisogno di una matrice LED: il colore è la tua scelta, funzionano tutti allo stesso modo.
La wiki di supporto della matrice LED può essere trovata qui:
www.dfrobot.com/wiki/index.php/FireBeetle_…
Qui troviamo un collegamento alla libreria Arduino.
github.com/Chocho2017/FireBeetleLEDMatrix
Più su questi un po' più tardi….
Qualcosa che è facoltativo, ma forse utile da avere è un portabatteria MicroUSB 3xAA.
www.dfrobot.com/product-1130.html
Quindi questo è l'hardware necessario - Quali sono i 4 progetti -
Fase 1: I progetti


Progetto 1: è un semplice orologio NTP a matrice di LED con visualizzazione dell'ora militare o visualizzazione dell'ora AMPM, Questo orologio si connetterà a un NTP (server orario) acquisirà l'ora e applicherà un offset in modo da ottenere l'ora locale. Visualizzerà l'ora sulla matrice di LED. - È un orologio molto semplice e un primo progetto molto semplice.
Progetto 2: ISS Pass Prediction Display, questo progetto utilizza il secondo core del processore. Mostrerà quanto è vicina (in miglia) la ISS, quando aspettarsi il prossimo passaggio della ISS nella tua posizione (in ora UTC) e, facoltativamente, quante persone sono nello spazio. Poiché molte di queste informazioni non cambiano spesso, utilizziamo il secondo nucleo per verificare solo gli aggiornamenti delle previsioni sui passaggi o quante persone sono nello spazio ogni 15 minuti. In questo modo possiamo impedire troppe chiamate API al server. Questo progetto è un po' più complicato, ma comunque abbastanza facile da realizzare.
Progetto 3: un semplice segno di messaggi in movimento utilizzando MQTT, ho rivisitato un progetto che è stato realizzato per la mini scheda ESP8266 D1 ed è una matrice LED 8x8 - L'idea è di connettersi a un broker MQTT, inviare un messaggio a un argomento su cui il dispositivo è ascoltando - e visualizzare quel messaggio. È abbastanza facile e molto semplice da fare una volta che tutto è configurato. E ci sono alcuni passaggi per configurare il software client MQTT su un computer desktop. Una volta configurato, MQTT è un protocollo di messaggistica molto potente utilizzato da molti dispositivi IoT per inviare e ricevere messaggi.
Progetto 4: Display della stazione meteorologica - basato sulla mini stazione meteorologica ESP8266 D1 realizzata da Squix78 e ThingPulse. Prendiamo i nostri dati da Wunderground e visualizziamo le condizioni attuali e la temperatura in gradi Fahrenheit. Usiamo il secondo core di ESP32, per aggiornare i nostri dati ogni 10 minuti. È anche semplice da configurare.
MINI ESEMPI BOUNS: La libreria (e gli schizzi sopra) usano un font 8x4, la libreria contiene anche un font 5x4, che ho usato per la maggior parte di questi mini esempi BOUNS. Ci sono un paio di problemi che posso notare con il carattere piccolo, uno sembra causare problemi quando si utilizza il WIFI del dispositivo. Questo è qualcosa che voglio esplorare di più, ma ne ho avuto il tempo. L'altro problema è che non scorre, solo il carattere più grande può scorrere. Quindi nessuno di questi esempi utilizza il WIFI: aggiornano semplicemente il display e ne parleremo più avanti.
Iniziamo…..
Passaggio 2: installare la scheda DFRobot FireBeetle ESP32 nell'IDE Arduino
Quindi, ti rimando al DF Robot Wiki sull'installazione del core della scheda per l'IDE Arduino.
È abbastanza facile da fare con l'IDE moderno (1.8.x o superiore).
www.dfrobot.com/wiki/index.php/FireBeetle_…
Ho scoperto che la libreria WiFi integrata nell'IDE Arduino causa problemi (PS qualsiasi altra libreria WiFi che potrebbe essere installata nella directory della libreria può o meno causare problemi). L'unico modo (o almeno il modo più semplice) che ho trovato per risolvere il problema è rimuovere la libreria WiFi dalla directory IDE. Sfortunatamente non esiste un buon modo per dirti dove potrebbe essere installato: dipende da come è installato l'IDE e da quale sistema operativo stai utilizzando.
Quello che ho fatto è trovare la libreria WiFi che sta causando problemi e spostare semplicemente la directory WiFi della directory sul desktop … e riavviare l'IDE. In questo modo puoi conservare la libreria nel caso ne avessi bisogno per le schede Arduino WIFI.
Il 90% dei problemi che ho riscontrato sono stati correlati al problema di cui sopra. Se ricevi molti errori di compilazione, relativi all'utilizzo del WiFi dalla directory IDE di Arduino o dalla directory della libreria Arduino, questo è il problema che hai.
Il mio secondo problema è che a volte il caricamento dello schizzo non riesce - Nel qual caso devo solo premere di nuovo il pulsante di caricamento e funziona.
E infine, se hai la console seriale aperta e poi la chiudi, FireBeetle si blocca.
So che DF Robot sta lavorando attivamente sul core della scheda, e proprio nel breve tempo in cui ho avuto la scheda hanno rilasciato un nuovo core. Sfortunatamente non ha risolto il problema del WiFi che è il mio problema più grande.
* Espressif ha un core manager "generico" che può essere installato, il core include la scheda FireBeetle ESP32, ma avevo un problema con la numerazione dei pin. La cosa interessante qui è che la libreria WiFi funziona con la libreria WiFi integrata, quindi so che c'è una soluzione a questo problema proprio dietro l'angolo.
Se desideri provare i core Espressif puoi trovare maggiori informazioni qui:
github.com/espressif/arduino-esp32
Personalmente mi piace come funziona il core di DF-Robot, anche con i pochi problemi che sto riscontrando.
** NOTA: sto usando LinuxMint 18 che è basato su Ubuntu 16.04, penso, non l'ho provato su nessun'altra macchina, ma credo che il problema sia presente per tutti i sistemi operativi in base ad alcune ricerche su Internet che ho fatto. **
Passaggio 3: installa le librerie comuni per i progetti

Tutti questi progetti utilizzano alcune librerie comuni, quindi è più facile eseguire questo passaggio ora.
A seconda della libreria, potresti trovarlo nel gestore della libreria, che è di gran lunga il modo più semplice per installare una libreria.
Un altro modo comune è l'installazione tramite un file zip, che funziona ugualmente. Ma generalmente uso il metodo di installazione manuale. C'è un buon tutorial sui tre metodi sul sito web di Arduino.
www.arduino.cc/en/guide/libraries
Per queste librerie, consiglierei il metodo manuale - poiché ci sono alcune librerie diverse con lo stesso nome, usando il gestore della libreria potresti finire con quella sbagliata.
Tutti questi progetti utilizzano un WiFi Manager per semplificare la connessione al tuo wifi - ho deciso di farlo in modo che se hai bisogno di spostare il tuo progetto, non è necessario riprogrammare la scheda. Questo è qualcosa che uso per le schede ESP8266 e funziona bene, non è perfetto. La fortuna per l'uso della libreria è stata trasferita per utilizzare ESP32 da un utente github di nome bbx10. (Questo manager dovrebbe funzionare anche con le schede ESP8266)
Abbiamo bisogno di installare tre librerie anche per questo lavoro.
Il WiFiManager -
Il WebServer -
E infine il DNSServer -
Comune a tutti gli schizzi è anche la libreria DF Robot DFRobot_HT1632C per la matrice LED.
www.dfrobot.com/wiki/index.php/FireBeetle_…
La libreria può essere trovata qui (Ancora una volta consiglierei il metodo di installazione manuale)
github.com/Chocho2017/FireBeetleLEDMatrix
Una nota speciale: nel mio repository github - ho un paio di librerie DFRobot_HT1632C leggermente modificate
github.com/kd8bxp/DFRobot-FireBeetle-ESP32…
La modifica è per un carattere più piccolo e viene utilizzata solo per alcuni degli esempi bonus. Puoi usare la libreria modificata e non dovrebbe causare alcun problema. C'è anche una libreria leggermente modificata (allegata ad alcuni schizzi come schede) che può creare immagini bitmap.
Se scegli di utilizzare la versione leggermente modificata, devi rinominare la directory "modified-library" in FireBeetleLEDMatrix e spostare quella cartella nella directory della libreria Arduino. Non è necessario utilizzare questa versione per questi progetti, è necessaria se si desidera provare alcuni dei caratteri più piccoli degli esempi bonus.
Queste sono le librerie comuni: installeremo alcune librerie specifiche per ogni progetto.
Passiamo alla LED Matrix….
Passaggio 4: la copertura a matrice di LED 24x8



Perché seguiremo il tutorial sul robot DF per la matrice LED
www.dfrobot.com/wiki/index.php/FireBeetle_…
Introduzione: questo display a matrice di LED 24×8 è progettato appositamente per la serie FireBeetle. Supporta la modalità a basso consumo energetico e il display a scorrimento. Con il chip driver LED ad alte prestazioni HT1632C, ogni led ha un registro indipendente, che lo rende facile da guidare separatamente. Integra un clock RC da 256 KHz, solo 5 uA in modalità a basso consumo, supporta la regolazione della luminosità PWM a 16 scale. Questo prodotto funziona anche con gli altri microcontrollori Arduino come Arduino UNO.
Specifica:
- Tensione di esercizio: 3.3~5VLED
- Colore: singolo colore (bianco/blu/giallo/rosso/verde)
- Chip di azionamento: HT1632C
- Corrente di lavoro: 6~100mA
- Consumo a bassa potenza: 5uARC
- orologio: 256KHz
- Chip Select (CS): D2, D3, D4, D5 selezionabili
- Supporta la visualizzazione a scorrimento
PIN predefiniti:
- DATI D6
- WRD7 (generalmente non utilizzato)
- CSD2, D3, D4, D5 selezionabili (predefinito D2)
- RDD8
- VCC 5VUSB; Batteria 3.7V Lipo
(Tutti questi progetti utilizzano D2 per il pin di selezione, questo può essere facilmente modificato secondo necessità.)
Sul retro della matrice LED vedrai 4 piccoli interruttori, assicurati di selezionare solo uno dei pin CS. Questi piccoli interruttori sono il modo in cui selezioni il tuo CS Pin e l'impostazione predefinita è D2.
Il DF Robot WIKI ha del codice di esempio, questo codice è anche negli esempi per la libreria. (Credo)
Un'altra nota: usa i numeri Dx per i tuoi pin, altrimenti i numeri dei pin saranno i numeri/nomi dei pin IO
E questo potrebbe crearti dei problemi.
Fissare un punto:
X va da 0 a 23 (o se ci pensi come un foglio di calcolo queste sono colonne).
Y va da 0 a 7 (o se ci pensi come un foglio di calcolo queste sono righe).
La libreria fornisce una funzione di set point.
display.setPoint(x, y) questo imposterà il cursore in quella posizione, dove ora puoi stampare un messaggio.
display.print("Ciao mondo", 40); //questo farà sì che il display visualizzi "Hello World" iniziando dal punto x, y e scorrendo fuori dallo schermo.
C'è anche un setPixel (x, y) e clrPixel (x, y): setPixel accenderà un LED nella posizione x, y e clrPixel spegnerà un LED nella posizione x, y.
Ci sono altre cose che questa libreria può fare e la maggior parte sono incluse negli esempi.
(Consiglierei di eseguire e modificare gli esempi per vedere cosa può fare).
* Una cosa che sembra mancare è disegnare bitmap: la libreria può effettivamente farlo, ma per qualche ragione è una funzione privata della libreria. Guarda alcuni dei miei esempi bonus per una versione leggermente modificata della libreria
** Un'altra cosa che include un set di caratteri 5x4, che è bello avere un carattere più piccolo - è commentato come mai nella libreria. L'ho decommentato e l'ho fatto funzionare, ma ho notato alcuni problemi con esso: il più grande non scorre. E ho notato che sembra causare problemi con il wifi o forse con un'altra libreria che volevo usare.
Tuttavia, una delle librerie modificate che includo utilizza il carattere 5x4.
Passiamo ai progetti…..
Passaggio 5: Progetto 1: un semplice orologio NTP a matrice di LED con display dell'ora militare o display AMPM



Progetto 1: è un semplice orologio NTP a matrice di LED con visualizzazione dell'ora militare o visualizzazione dell'ora AMPM, Questo orologio si connetterà a un NTP (server orario) acquisirà l'ora e applicherà un offset in modo da ottenere l'ora locale. Visualizzerà l'ora sulla matrice di LED. - È un orologio molto semplice e un primo progetto molto semplice.
Prima di iniziare con questo semplice progetto, potrebbe essere una buona idea sapere cos'è NTP -
NTP è un protocollo Internet utilizzato per sincronizzare gli orologi dei computer con un riferimento temporale. È un protocollo standard. NTP sta per Network Time Protocol.
NTP usa l'UTC come tempo di riferimento (UTC è Universal Time Coordinated) si è evoluto da GMT (Greenwich Mean Time), e in alcuni ambienti è chiamato Zulu Time (Military). L'UTC si basa su una risonanza quantistica di un atomo di cesio.
NTP è tollerante ai guasti e altamente scalabile, il protocollo è estremamente accurato, utilizzando una risoluzione inferiore a un nanosecondo.
*
Un orologio UTC non è molto utile alla maggior parte delle persone, quindi dobbiamo regolare il nostro orologio sull'ora locale. Fortunatamente possiamo farlo abbastanza facilmente. Quindi iniziamo con questo semplice orologio NTP….
Per prima cosa dobbiamo installare una libreria che renda facile parlare con i server NTP.
github.com/arduino-libraries/NTPClient (questa libreria è probabilmente nel gestore della libreria)
Hai saltato il passaggio 3 - e non sei sicuro di come installare le librerie (?) Meglio tornare indietro e leggere il passaggio 3:-)
Devi andare su questo sito Web e inserire la città più vicina a te che si trova nel tuo fuso orario.
www.epochconverter.com/timezones
Quando premi invio, vedrai "Risultati di conversione" e nei risultati otterrai il tuo offset (differenza rispetto a GMT/UTC) in secondi (per me è -14400)
Nello schizzo dfrobot_firebeetle_led_matrix_ntp_clock sulla riga 66 vedrai:
#define TIMEOFFSET -14400 //Trova il tuo fuso orario off impostato qui https://www.epochconverter.com/timezones OFF Imposta in secondi#define AMPM 1 //1 = AM PM ora, 0 = MILITARY/24 HR Time
sostituisci -14400 con il tuo offset. La riga successiva vedrai AMPM 1 - questo farà sì che l'orologio visualizzi l'ora in AM/PM - se preferisci vederlo tra 24 ore, imposta l'uno su zero.
Quindi carica lo schizzo sulla tua scheda, connettiti al punto di accesso (gestore wifi) e inserisci i dettagli per il tuo wifi. Se lo hai già fatto, dovresti vedere "connesso" scorrere sullo schermo e pochi secondi dopo dovresti vedere l'ora.
Questo è tutto per questo progetto: semplice e facile da usare…..
(Possibili miglioramenti: visualizza il mese, il giorno e l'anno, imposta un cicalino e gli allarmi - generalmente controlla ciò che vedi tramite una pagina web. Queste idee richiederebbero una grande riscrittura dell'attuale semplice schizzo)
Pronto per un altro semplice progetto: mostra dove si trova la ISS: supera le previsioni e quante persone ci sono nello spazio! (PS questo schizzo usa una pagina web per controllare ciò che viene visualizzato) …..
Passaggio 6: Progetto 2: Visualizzazione previsione ISS Pass,



Progetto 2: ISS Pass Prediction Display, questo progetto utilizza il secondo core del processore. Mostrerà quanto è vicina (in miglia) la ISS, quando aspettarsi il prossimo passaggio della ISS nella tua posizione (in ora UTC) e, facoltativamente, quante persone sono nello spazio. Poiché molte di queste informazioni non cambiano spesso, utilizziamo il secondo nucleo per verificare solo gli aggiornamenti delle previsioni sui passaggi o quante persone sono nello spazio ogni 15 minuti. In questo modo possiamo impedire troppe chiamate API al server. Questo progetto è un po' più complicato, ma comunque abbastanza facile da realizzare.
Questo progetto si basa su uno dei miei precedenti progetti che può essere trovato qui:
(Un semplice sistema di notifica ISS) In questo ho usato un ESP8266 con uno schermo OLED a bordo (D-Duino). Per la maggior parte questo progetto utilizza solo un sistema di visualizzazione diverso, l'ho ampliato in modo da poter cambiare ciò che vuoi vedere al volo tramite una pagina web. Quindi iniziamo….
La maggior parte del merito per la facilità d'uso va a https://open-notify.org che ha un'API molto semplice e facile da usare. L'API open-notify ha tre cose che possono essere visualizzate, posizione dell'ISS in latitudine e longitudine, previsioni di superamento basate su una data latitudine e longitudine. E infine quante persone (e i loro nomi) ci sono nello spazio.
Avremo bisogno di installare un'altra libreria: la libreria ArduinoJson.
github.com/bblanchon/ArduinoJson
Abbiamo anche bisogno di TimeLib.h ma non sono sicuro da dove l'ho preso o se è incluso nell'IDE (mi dispiace)….
Allora perché prevedere dove sarà l'ISS - L'ISS contiene varie apparecchiature radioamatoriali e quando è "sopra la testa" un operatore radioamatore può entrare in contatto con l'ISS utilizzando alcune radio molto semplici (ed economiche). L'ho fatto anche mentre ero in movimento (guidando in macchina). Non hai davvero bisogno di molto per farlo funzionare. L'unica cosa di cui hai bisogno è sapere dove si trova. E puntare l'antenna nella sua direzione generale aiuta.
Le righe 57, 58, 59 sono alcune variabili di visualizzazione: se sono impostate su 1 vedrai un display, se sono impostate su 0 (zero) non vedrai un display. (Queste variabili possono essere impostate nello schizzo o aggiornate da una pagina web creata dal firebeetle - ne parleremo più avanti).
int locDis = 1; //Visualizza la posizione di ISSint pasDis = 0; //Visualizza le previsioni di passaggio int pplDis = 1; //Mostra persone nello spazio
quindi locDis mostrerà la posizione della ISS in latitudine e longitudine - mostra anche quante miglia è distante.
pasDis otterrà le previsioni di passaggio da open-notify.org e le visualizzerà.
e infine, pplDis mostrerà i nomi e quante persone ci sono nello spazio - questo può diventare molto lungo, non
anche cambiare spesso. (puoi cambiarli o lasciarli, è totalmente facoltativo)
Dobbiamo anche conoscere la nostra latitudine e longitudine e inserirle nello schizzo.
Questo non deve essere un preciso lat/long, può essere il centro della tua città, o solo un po'. L'impronta della ISS è ampia mentre è sopra la testa e possono essere coperte centinaia (o migliaia) di miglia, quindi essere un po' fuori dal tuo lat/long non sarà un problema (la maggior parte delle volte), la comunicazione oltre 500 miglia è abbastanza comune.
Se non conosci la tua latitudine e longitudine, questo sito web può aiutarti.
www.latlong.net Vicino alla riga 84 dello sketch vedrai qualcosa del genere:
//Trova la tua latitudine e longitudine qui//https://www.latlong.net/ float mylat = 39.360095; float mylon = -84.58558;
Questo dovrebbe essere tutto ciò che deve essere cambiato. Carica lo schizzo e connetti il Firebeetle a Internet - e dovresti vedere, la posizione della ISS indicata in lat/long e quante miglia è lontana (ricorda che questa sarà una distanza approssimativa. La ISS si muove molto velocemente e quando la visualizzazione è terminata, l'ISS si è spostata di molte miglia dal punto in cui si trovava). Dovresti anche vedere le persone nello spazio. (SE non hai cambiato la variabile sopra).
Stiamo utilizzando il secondo core di ESP32 per eseguire un sito Web, l'utilizzo del sito ci dà il controllo su ciò che viene visualizzato sulla matrice LED. Dovrebbe essere abbastanza intuitivo su come funziona, una sezione mostra cosa è attivato per la visualizzazione, un'altra sezione ha pulsanti "sì" "no" - cliccato su "sì" significa che vuoi vederlo, il "no" significa non t mostrarlo. Dovresti anche vedere che la sezione superiore cambia in base ai pulsanti.
L'unica cosa che non è così semplice qui è come trovare l'indirizzo IP del Firebeetle - sfortunatamente non sono riuscito a trovare un buon modo per trovarlo - quindi ho appena usato la console seriale dell'IDE per visualizzare esso (9600 baud).
Apri la console e dovresti vedere l'indirizzo IP. (aprilo prima di ricevere il messaggio connesso) - la mia altra scelta era di visualizzarlo sulla matrice LED una volta all'avvio - ho deciso di non farlo perché potresti non guardare l'ora e ti perderai. Avevo considerato l'invio di un messaggio sms, o qualcosa del genere, ma alla fine mi limito a mantenerlo semplice. (Ho anche provato ad assegnare un IP statico/gateway/ecc, non sono riuscito a farlo funzionare correttamente con il gestore wifi - il codice è ancora nello schizzo, quindi se qualcuno lo capisce me lo faccia sapere)
Lo schizzo prende anche l'anticipo della build FreeRTOS nel core ESP32: abbiamo un'attività che viene eseguita ogni 15 minuti circa, ciò che fa è aggiornare le previsioni del passaggio, così come le persone nello spazio. Come ho detto prima, le persone nello spazio non cambiano molto, quindi potrebbe probabilmente essere spostato su un'altra attività e forse eseguito una volta ogni 12 ore (o 6 ore) - ma funziona e mantiene le cose semplici.
Per coloro che non conoscono FreeRTOS è un modo per consentire a un microcontrollore single core di eseguire più attività
Normalmente devi includere alcune librerie e altre cose per farlo funzionare, tuttavia è integrato nel core di ESP32, il che rende ESP32 un dispositivo molto potente. per maggiori informazioni su FreeRTOS
freertos.org/
MIGLIORAMENTI: ci sono una serie di cose che possono essere migliorate per questo progetto, e quasi ogni giorno penso a qualcosa che potrebbe essere fatto in modo un po' diverso, o cambiato, o aggiunto.
E nella directory più esempi del repository puoi vedere alcune delle cose precedenti / diverse a cui ho pensato: alcune di queste non hanno funzionato, alcune sono appena cambiate e alcune sono state incluse nello schizzo corrente.
* A un certo punto ho provato ad aggiungere un neopixel al display in modo che fosse un po' più simile al mio progetto precedente - non sono mai riuscito a farlo funzionare correttamente (ho scoperto che era un problema di alimentazione che non avevo considerato) Lo sono lavorando su un modo per migliorare questa idea *
Mentre scrivevo questo passaggio, ho pensato, forse posso aggiungere un modo per aggiornare la tua latitudine e longitudine al sito web - in questo modo lo schizzo non avrebbe mai bisogno di essere modificato - penserò un po' di più anche a questo.
Un modo migliore per ottenere l'indirizzo IP è qualcos'altro che mi piacerebbe fare (sto ancora pensando anche a quello)
Passiamo al nostro prossimo progetto…..
Passaggio 7: Progetto 3: un semplice cartello con messaggi in movimento utilizzando MQTT



"caricamento="pigro" " caricamento="pigro"



Quindi si scopre che la libreria può visualizzare le immagini - tu per qualche motivo quella funzione sembra essere "privata" - beh, per questi prossimi sketch ho modificato ancora una volta la libreria e reso drawImage una funzione pubblica.
Questa volta, ho inserito la libreria modificata nella directory degli schizzi, quindi non è necessario reinstallare la libreria, lo schizzo guarda prima se stesso, quindi cercherà nella directory della libreria, quindi siamo a posto!
*** Sto pianificando di inviare questa modifica a DFRobot, poiché è davvero molto bello e piuttosto carino essere in grado di fare questo tipo di schizzi ***
Schizzo di immagini LED Matrix, qui stavo prima cercando di capire cosa voleva la libreria e cosa avrebbe funzionato e cosa non avrebbe funzionato, con vari gradi di successo. Ho scoperto che le immagini 8x8 funzionano meglio, ma puoi far funzionare anche altre. Ho trovato anche alcuni editor di matrici guidati online, alcuni funzionano meglio di altri.
xantorohara.github.io/led-matrix-editor/ - sembra funzionare bene, crea immagini 8x8 e le vuoi come array di byte.
www.riyas.org/2013/12/online-led-matrix-fo… questo funziona bene e ha la capacità di creare display più grandi di 8x8, il display sembra girato su un lato con questo display però. Gli array di byte sembrano funzionare meglio qui. L'ho usato per realizzare gli "space invaders" visti nel video qui sopra.
Allora come funziona, drawImage(const byte * img, uint8_t larghezza_t, uint8_t altezza_t, int8_t x, int8_t y, int img_offset);
variabile array di byte immagine, la larghezza dell'immagine (8), l'altezza dell'immagine (8), la posizione iniziale sullo schermo x (0), y (0) di solito e un numero di offset, che non sono Sono sicuro al 100% di quello che fa, quindi la maggior parte delle volte l'ho lasciato a zero.
Nello schizzo LED Matrix Images - ci sono 8 diversi array di byte - con tre diversi metodi anche loro.
- i fuochi d'artificio sono i primi array, onestamente non sono sicuro di come funzioni questo - ma funziona.
poi c'è una bocca - questo non funziona molto bene, la bocca è posizionata nella direzione sbagliata per uno, e cercare di apportare modifiche non fa altro che peggiorare le cose. (imparare cosa funziona e cosa no è metà del divertimento)
Seguito dal primo marioImg - questo è troppo grande per il display, e penso che sia qui che entra in gioco l'offset - l'ho usato qui, e puoi vedere la parte anteriore di mario, se cambi l'offset a 1 tu' vedrò le sue spalle. (tu non posso davvero dirti perché o cosa fa l'offset. Sembra spostare l'immagine ma perché 2 lo sposta in modo da poter vedere la parte anteriore di lui e perché 1 si sposta nell'altra direzione non posso dirtelo)
IMMAGINI - l'array di byte è un segno @ che ho creato - sembra quello che ho creato usando lo strumento su
Anche l'array di byte pic1 assomiglia a quello che stavo cercando di fare, solo che è più piccolo di quello che stavo cercando - cosa non posso dire, ma posso dire che generalmente sembra quello che stavo facendo nell'editor.
mario2Img - questa è la mia versione del Mario più grande realizzato per uno schermo di dimensioni 8x8 - e lì uno o due pixel fuori posto (colpa mia, non dei display) sembra un piccolo Mario (sorta).
invader1 e invader2 - entrambe le mie idee per un invasore spaziale. sono venute abbastanza bene, e mettendo le immagini una sopra l'altra, sono in grado di creare l'effetto dei piedi che si muovono.
Ci sono due schizzi di fuochi d'artificio nella directory, ognuno è leggermente diverso e vale la pena provarlo.
Uno ha i fuochi d'artificio che si muovono sullo schermo, quindi un'animazione un po' più/diversa… l'altro ha due fuochi d'artificio visualizzati contemporaneamente
Ci sono anche tre schizzi di "invasori", ognuno è un po' diverso, uno ha l'invasore che si muove sullo schermo e puoi guardare come ho fatto - (ci sono forse modi migliori per farlo, non lo so)
Ancora di più: ci sono alcuni schizzi nella directory testing del repository - la maggior parte di questi non ha funzionato come volevo, o erano idee che volevo realizzare, ma non hanno funzionato come volevo. Li ho lasciati perché qualcuno mi ha dato qualche idea *(ho fatto un piccolo "scudo" con un pixel WS2812 su di esso per l'uso con il display ISS, ma l'ho collegato alla linea 3v e non ne avevo abbastanza alimentazione anche con la matrice LED in funzione, il pixel ha funzionato bene, senza la matrice LED, quindi c'è ancora qualcosa che potrei fare con esso)*
C'è anche una directory chiamata "Altri esempi" - queste sono variazioni su alcuni schizzi del progetto, o qualcosa è stato aggiunto o rimosso o modificato in qualche modo. Per questi, funzionano - semplicemente non sono il progetto finale. Quindi li ho lasciati di nuovo, qualcuno potrebbe tirargli fuori qualcosa di utile. (Forse)
Spero che questo tutorial ti sia piaciuto tanto quanto mi sono divertito a realizzare questi progetti:-)
Passaggio 11: collegamenti…
Questo progetto è stato sponsorizzato e supportato da DF Robot. Si prega di utilizzare i link sottostanti per i prodotti:
Firebeetle ESP32 -
Firebeetle Cover 24x8 LED Matrix -
Il mio repository di codice:
Se trovi utile o divertente questo o uno dei miei progetti, supportami. Tutto ciò che ottengo serve per acquistare più parti e realizzare progetti più/migliori.
www.patreon.com/kd8bxp
Libreria NTPClient
ArduinoJson.h
ESP8266 Libreria meteo
Libreria Json-Streaming-Parser
Consigliato:
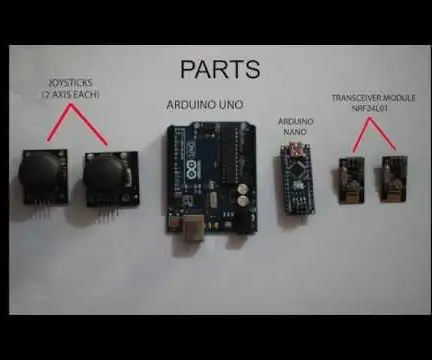
Comunicazione wireless utilizzando il modulo ricetrasmettitore NRF24L01 per progetti basati su Arduino: 5 passaggi (con immagini)

Comunicazione wireless utilizzando il modulo ricetrasmettitore NRF24L01 per progetti basati su Arduino: questo è il mio secondo tutorial istruttivo su robot e microcontrollori. È davvero incredibile vedere il tuo robot vivo e funzionare come previsto e credimi sarà più divertente se controlli il tuo robot o altre cose wireless con velocità e
Portafoglio IoT (portafoglio intelligente con Firebeetle ESP32, Arduino IDE e foglio di calcolo Google): 13 passaggi (con immagini)

Portafoglio IoT (portafoglio intelligente con Firebeetle ESP32, Arduino IDE e foglio di calcolo di Google): Primo premio al concorso tascabile Instructables!: Se hai investito dei soldi in criptovalute, probabilmente sai già che sono altamente volatili. Cambiano da un giorno all'altro e non sai mai quanti soldi "reali" hai ancora nel tuo walle
10 progetti Arduino di base per principianti! Realizza almeno 15 progetti con un'unica scheda!: 6 passaggi

10 progetti Arduino di base per principianti! Realizza almeno 15 progetti con una singola scheda!: Arduino Project & Consiglio di esercitazione; Include 10 progetti Arduino di base. Tutti i codici sorgente, il file Gerber e altro. Niente SMD! Saldatura facile per tutti. Componenti facilmente rimovibili e sostituibili. Puoi realizzare almeno 15 progetti con un singolo bo
Copertura per giradischi in perspex fai da te: 6 passaggi (con immagini)

Copertura per giradischi in perspex fai da te: quindi ho tirato fuori il mio vecchio vinile
Display a matrice di LED a scorrimento 48 X 8 utilizzando Arduino e registri a scorrimento.: 6 passaggi (con immagini)

Display a matrice di LED a scorrimento 48 X 8 utilizzando Arduino e registri a scorrimento.: Ciao a tutti! Questo è il mio primo Instructable e si tratta di creare una matrice di LED a scorrimento programmabile 48 x 8 utilizzando un Arduino Uno e registri a scorrimento 74HC595. Questo è stato il mio primo progetto con una scheda di sviluppo Arduino. È stata una sfida lanciata a m
