
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.



Sebbene sia possibile acquistare un touch screen LCD 320x240 economico per un progetto basato su Arduino, può essere più conveniente, soprattutto per la prototipazione e il test di uno schizzo, utilizzare un tablet o un telefono sia come touch screen che come fonte di alimentazione per un progetto. Puoi avere una risoluzione molto più alta e un display dall'aspetto migliore sul tuo dispositivo Android (ad esempio, tutte le tue linee saranno anti-alias).
Lo schermo basato su Android può essere collegato tramite USB seriale, Bluetooth o WiFi (ad esempio ESP8266).
A tal fine ho scritto VectorDisplay (fonte qui), un'app Android che si abbina a una libreria Arduino che implementa un ampio sottoinsieme dell'interfaccia Adafruit GFX. Puoi scrivere codice che può quindi essere facilmente trasferito per utilizzare uno schermo autonomo o continuare a utilizzare lo schizzo con un display basato su Android. E puoi inviare comandi dall'app Android per controllare lo schizzo Arduino. La libreria Arduino è in gran parte indipendente dalla scheda: dovrebbe funzionare con qualsiasi scheda che fornisce un oggetto porta seriale USB denominato Serial o con un ESP8266 tramite WiFi o con Bluetooth (associare prima la scheda).
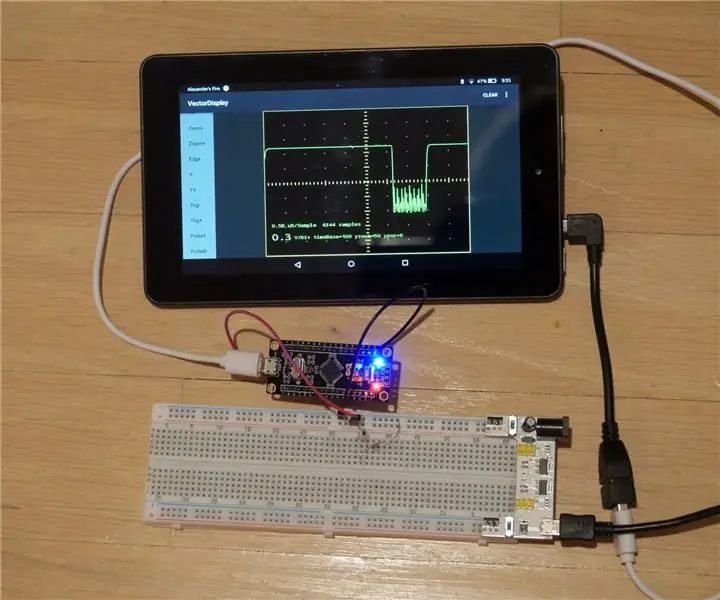
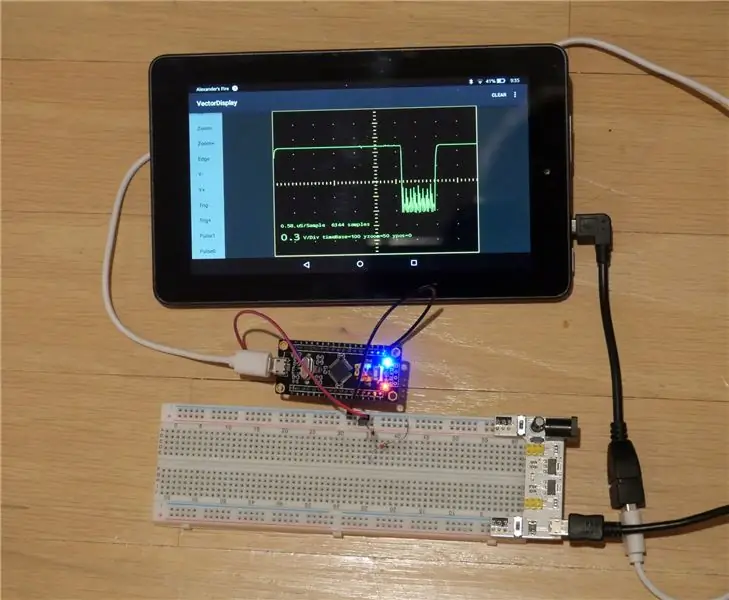
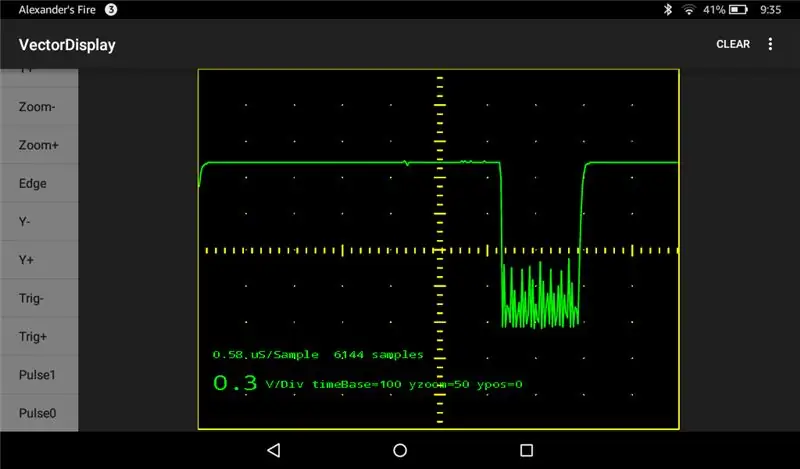
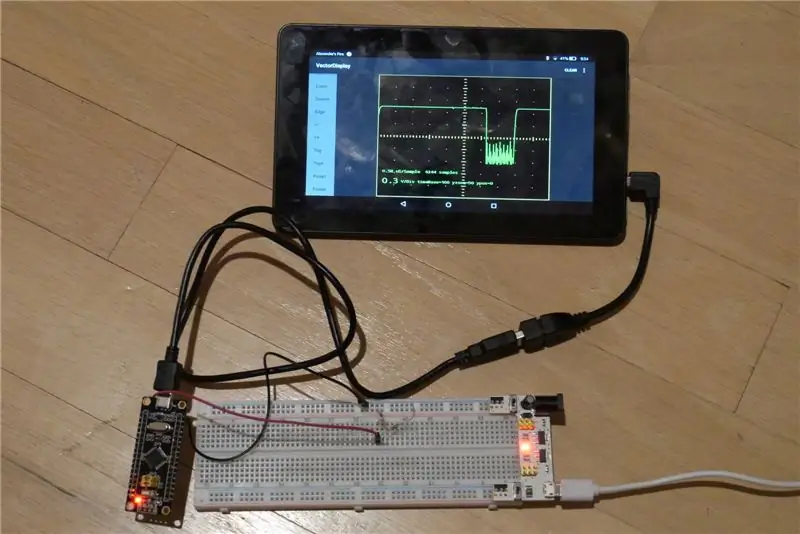
Come prova di applicazione del concetto, ho portato il progetto STM32-O-Scope essenziale per utilizzare VectorDisplay al posto del display ILI9341. Il risultato è un oscilloscopio portatile (ruvido intorno ai bordi) alimentato a batteria da 1,7 MS/s che non richiede altro che una scheda STM32F103C da $ 2 (usando il core Arduino basato su libmaple), due fili, un cavo USB OTG e un dispositivo Android. Ovviamente, tutto ciò che ottieni con questo è un intervallo da 0 a circa 3,3 V.
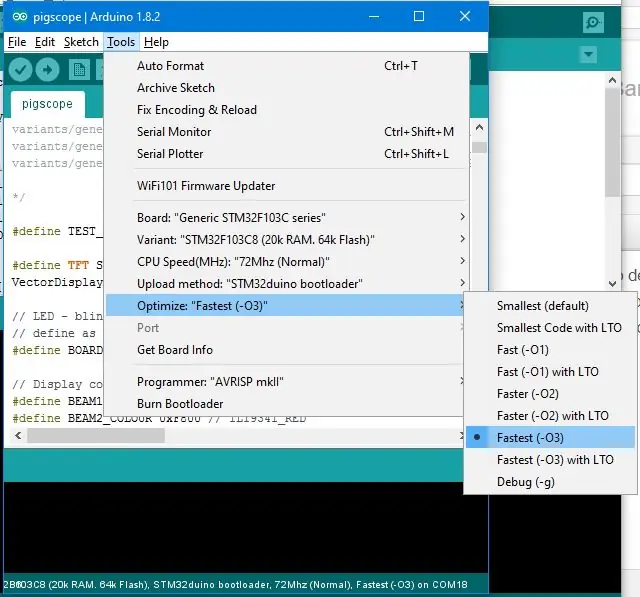
Passaggio 1: installare il software
Presumo che tu abbia un Arduino IDE configurato per la tua scheda preferita e che la tua scheda preferita abbia un'interfaccia seriale USB.
Vai a Schizzo | Includi libreria | Gestire le librerie. Metti "VectorDisplay" nell'area di ricerca e fai clic su "Installa" una volta trovato.
Scarica lo zip della libreria da qui.
Decomprimi in una cartella all'interno della cartella Arduino/librerie.
Scarica VectorDisplay da Google Play e installalo sul tuo dispositivo Android. Potrebbe essere necessario abilitare l'installazione da fonti sconosciute sul tuo dispositivo Android. L'app Android utilizza la libreria UsbSerial e il punto di partenza è stata una delle app di esempio per la libreria.
Passaggio 2: schizzo dimostrativo




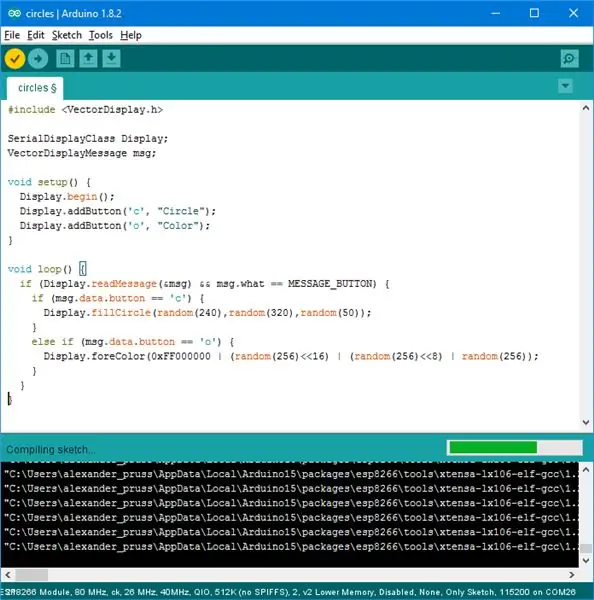
Collega la tua scheda (in modalità di caricamento se necessario) al tuo computer e vai su File | Esempi | Visualizzazione vettoriale | cerchi nel tuo IDE Arduino. Fare clic sul pulsante di caricamento (freccia a destra).
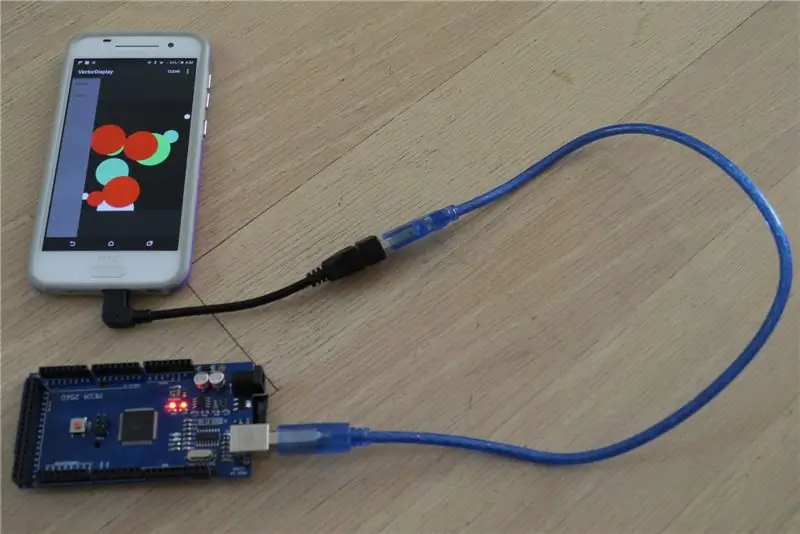
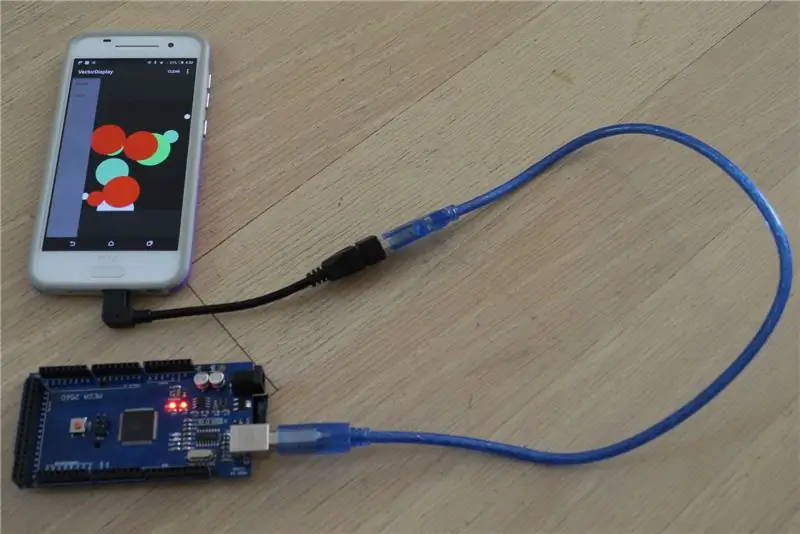
Avvia l'app VectorDisplay sul tuo dispositivo Android. Collega la tua scheda al dispositivo Android tramite cavo USB OTG. (Se la tua scheda ha una porta micro USB, assicurati che il tuo lato host USB OTG vada al dispositivo Android). Ora dovresti ottenere una query di autorizzazione per VectorDisplay. Premere OK.
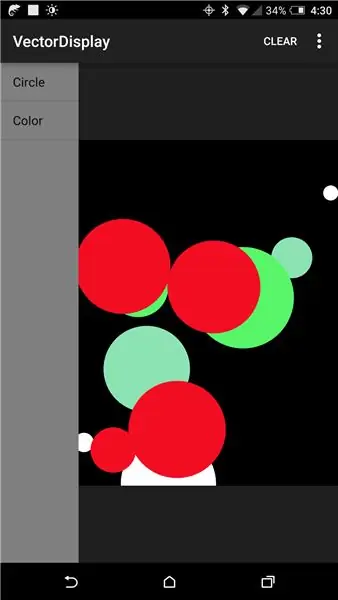
Se tutto va bene, VectorDisplay mostrerà ora due pulsanti sul lato sinistro dello schermo: Cerchio e Colore. Premendo Cerchio disegna un cerchio casuale sullo schermo e Colore cambia il colore in un colore casuale prima del cerchio successivo.
Se guardi lo schizzo dei cerchi nell'IDE, vedrai che la visualizzazione del vettore seriale è dichiarata con:
Visualizzazione SerialDisplayClass;
e quindi inizializzato in setup() con:
Display.begin();
Quindi i pulsanti di comando vengono richiesti con Display.addButton(). Quindi loop() chiama Display.readMessage() per cercare i comandi inviati tramite i pulsanti di comando.
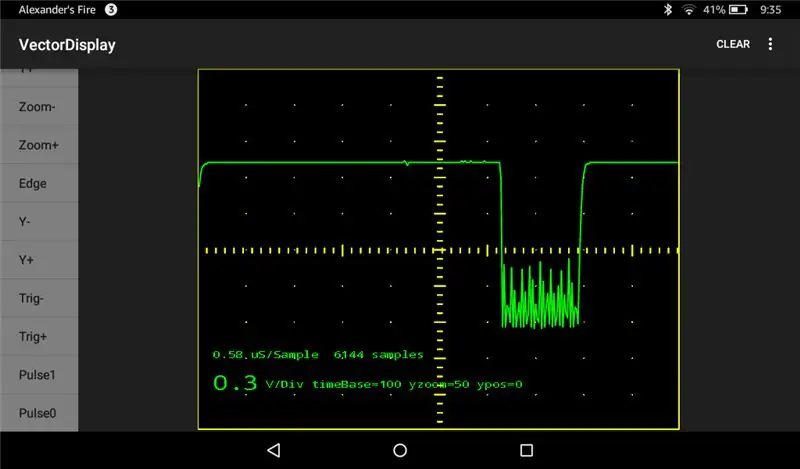
Per impostazione predefinita, il sistema di coordinate per la visualizzazione è 240x320. Tuttavia, le linee e il testo vengono tutti disegnati utilizzando la piena risoluzione dello schermo del tuo dispositivo Android, con antialiasing per un bell'aspetto. Ecco perché l'app si chiama Vector Display.
Passaggio 3: API
L'API nella libreria si trova nel file VectorDisplay.h. Devi prima inizializzare un oggetto Display. Per l'uso USB, fallo con:
Visualizzazione SerialDisplayClass;
Inizializza la connessione con Display.begin().
Ci sono due set di metodi disponibili nell'oggetto SerialDisplayClass: un set usa il colore a 32 bit (incluso l'alpha) e comandi che sono abbastanza vicini al protocollo seriale USB usato dalla mia app VectorDisplay, e l'altro set è un sottoinsieme dello standard Metodi della libreria Adafruit GFX, utilizzando il colore a 16 bit. Per la maggior parte puoi mescolare liberamente i due set di comandi, con l'eccezione che se usi i metodi compatibili con Adafruit, dovresti usare i comandi di colore a 16 bit i cui nomi finiscono con 565 invece di quelli a 32 bit.
Puoi impostare il sistema di coordinate con Display.coordinates (larghezza, altezza). Il valore predefinito è larghezza=240 e altezza=320. Se vuoi emulare un display con pixel non quadrati, puoi usare Display.pixelAspectRatio(ratio).
Alcuni dei metodi, incluso pixelAspectRatio(), accettano un argomento FixedPoint32. Questo è un numero intero a 32 bit che rappresenta un numero in virgola mobile, dove 65536 rappresenta 1.0. Per convertire un numero a virgola mobile x in FixedPoint32, eseguire: (FixedPoint32) (65536. * x) (o solo TO_FP32(x)).
Oltre a poter inviare comandi dai pulsanti Android, gli eventi touch dello schermo vengono inviati anche all'MCU.
Per l'utilizzo del WiFi, vedere l'esempio circles_esp8266. Dovrai premere il pulsante USB nell'app per passare alla modalità WiFi.
Per il Bluetooth, dovresti essere in grado di fare:
SerialDisplayClass Display(MyBluetoothSerial);
… MyBluetoothSerial.begin(115200); Display.begin();
e quindi procedi come nel caso della seriale USB, dove MyBluetoothSerial è qualsiasi oggetto Stream (ad es. Serial2) connesso al tuo adattatore Bluetooth.
Passaggio 4: un oscilloscopio da $ 2



Per l'oscilloscopio veloce e sporco, avrai bisogno di una scheda pillola STM32F103C8 blu o nera (più facile da gestire), che puoi ottenere su Aliexpress per meno di $ 2. Descrivo come preparare la scheda per l'uso con l'ambiente Arduino e installare gli schizzi qui.
Scarica questo schizzo sulla lavagna, che è una versione modificata dello schizzo STM32-O-Scope di Pingumacpenguin. Modifica la riga #define BOARD_LED in modo che corrisponda alla tua scheda. Sto usando una pillola nera il cui LED è PB12. Le pillole blu (e alcune pillole nere che hanno lo stesso pinout della pillola blu) hanno il LED su PC13.
Collegare un filo - sonda di terra - alla terra della scheda e un altro filo al pin B0 della scheda. Collega la scheda a un dispositivo Android con VectorDisplay in esecuzione e avrai un oscilloscopio portatile alimentato a batteria.
Nella foto ho l'oscilloscopio collegato a un fototransistor. La traccia sullo schermo proviene da un telecomando a infrarossi della TV.
Consigliato:
Come dipingere usando un normale pennello e acqua per disegnare su tablet o telefono cellulare: 4 passaggi

Come dipingere usando un normale pennello e acqua per disegnare su tablet o cellulare: dipingere con il pennello è divertente. Porta con sé molti altri sviluppi per i bambini
Come realizzare un semplice oscilloscopio usando Arduino: 3 passaggi

Come creare un semplice oscilloscopio usando Arduino: In questo Instructable vedrai come realizzare un semplice oscilloscopio usando Arduino uno. L'oscilloscopio è un dispositivo che viene utilizzato per vedere e analizzare i segnali. Ma il dispositivo è molto costoso. Come un ragazzo elettronico a volte ha bisogno di analizzare il
Utilizzo di un programma RTA come oscilloscopio o analizzatore di circuiti: 4 passaggi

Utilizzo di un programma RTA come oscilloscopio o analizzatore di circuiti: lo scopo di questo trucco è fornire agli spettatori un'opzione conveniente per visualizzare i segnali elettrici dei loro circuiti e dispositivi utilizzando programmi di analisi in tempo reale (RTA). Il vantaggio principale di questo approccio rispetto a un oscilloscopio è che i programmi RTA
Come hackerare e aggiornare un oscilloscopio digitale Rigol DS1054Z: 5 passaggi (con immagini)

Come hackerare e aggiornare un oscilloscopio digitale Rigol DS1054Z: Rigol DS1054Z è un oscilloscopio a memoria digitale a 4 canali entry level molto popolare. Presenta una frequenza di campionamento in tempo reale fino a 1 GSa/se una larghezza di banda di 50 MHz. I display a colori TFT particolarmente grandi sono molto facili da leggere. Grazie ad un in
Display Arduino XY su uno schermo per oscilloscopio: 7 passaggi (con immagini)

Display Arduino XY su uno schermo per oscilloscopio: nel corso degli anni ho spesso utilizzato un oscilloscopio che visualizzava loghi e testo utilizzando la modalità xy per gli eventi a cui il mio Makerspace ha aiutato. Normalmente lo si guida usando i pin PWM su un Ardiuno e un circuito RC per appianare il jitter. Un paio di sì
