
Sommario:
- Passaggio 1: raccolta dei componenti
- Passaggio 2: installazione della nostra libreria
- Passaggio 3: installazione delle librerie richieste
- Passaggio 4: assemblaggio del modulo
- Passaggio 5: scrittura dello schizzo del modulo di luminosità
- Passaggio 6: test del nostro modulo AtHome
- Passaggio 7: costruire un caso per il modulo
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.

AtHome è un progetto studentesco completamente opensource e openhardware realizzato dal gruppo AtHome di Epitech, con l'obiettivo di sviluppare una soluzione connessa di diversi moduli di sensori individuali che comunicano con un database self-hosted che espone un'API utilizzata per alimentare un'applicazione per smartphone e un'applicazione web. I moduli monitorano l'ambiente interno di una casa e sono in grado di dare un feedback visivo all'utente, passando dal verde (buono) al rosso (cattivo) e i dati trasmessi sono visibili dall'utente tramite la comunicazione seriale di un modulo o su le nostre applicazioni se le usi.
Anche se questo progetto è ancora in fase di sviluppo attivo, le funzionalità di base dei nostri moduli sono ora pronte e presumibilmente facili da usare per sviluppare moduli personalizzati. Quindi, ecco perché ti sto proponendo di vedere come costruire il tuo semplice modulo con questo esempio di modulo di luminosità.
Questi moduli sono fondamentalmente costruiti con una scheda compatibile con Arduino (un core Arduino parziale dovrebbe essere sufficiente purché abbia il supporto per Stream, Wire e un flusso UART), un LED (rosso o RGB) che diventa rosso in caso di problema, un sensore, un alimentatore (alimentatore da parete o batteria) e una custodia tagliata al laser.
Sì, non è assolutamente una novità, ci sono molti progetti di sensori, ma speriamo che altre funzionalità come il rilevamento di problemi di salute, la comunicazione e l'archiviazione di informazioni su un server self-hosted e un'applicazione di visualizzazione possano aiutarti. O se vuoi solo monitorare la tua casa, progetti semplici o non meno interessanti:)
Passaggio 1: raccolta dei componenti

Per questo progetto, avrai bisogno di alcuni componenti per costruire il tuo modulo AtHome:
- 1x scheda compatibile con Arduino: qui userò un Arduino UNO (ma funziona anche con altre schede come TI Launchpad e schede ESP8266)
- 1x sensore: userò un sensore di luminosità TSL2561 (l'elenco dei sensori supportati è disponibile nella documentazione della nostra libreria)
- 1x led: qui userò un LED RGB concatenabile Grove (ma può anche essere un semplice led rosso o un NeoPixel)
- Cavi Dupont
L'elenco dei componenti compatibili è disponibile sulla documentazione del nostro progetto.
Passaggio 2: installazione della nostra libreria


Per installare la nostra libreria, dovrai scaricare dal nostro repository (lo pubblicheremo in seguito nell'elenco IDE di Arduino e PlatformIO) con questo link:
gitlab.com/Woodbox/Framework/-/jobs/artifacts/master/download?job=deploy
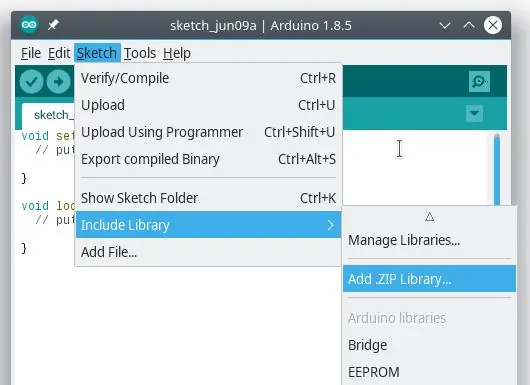
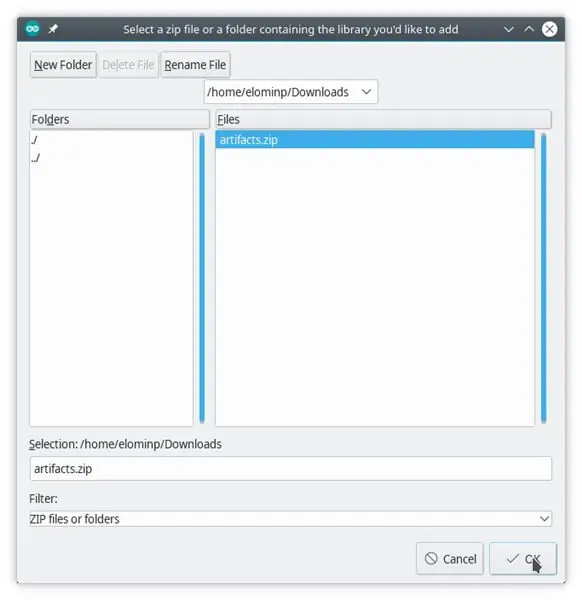
Quindi, vai nell'IDE di Arduino e scegli "Schizzo > Includi libreria > Aggiungi libreria. ZIP…". Quindi selezionare il file zip denominato "artifacts.zip" e fare clic su "OK".
Passaggio 3: installazione delle librerie richieste



Per funzionare, la nostra libreria ha bisogno di alcune altre librerie da installare sul tuo computer:
- Libreria Arkhipenko TaskScheduler
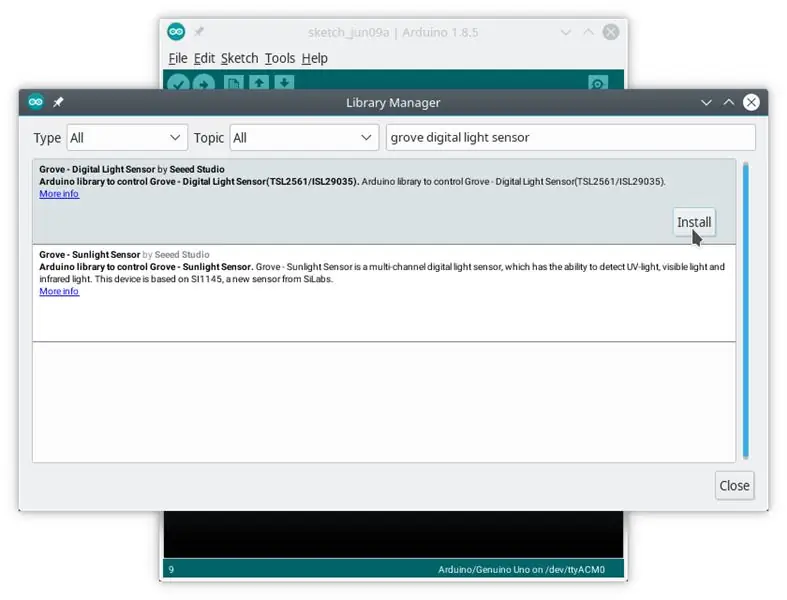
- Libreria SEEED Studio Grove Digital Light Sensor
- Libreria LED RGB SEEED Studio Grove concatenabile
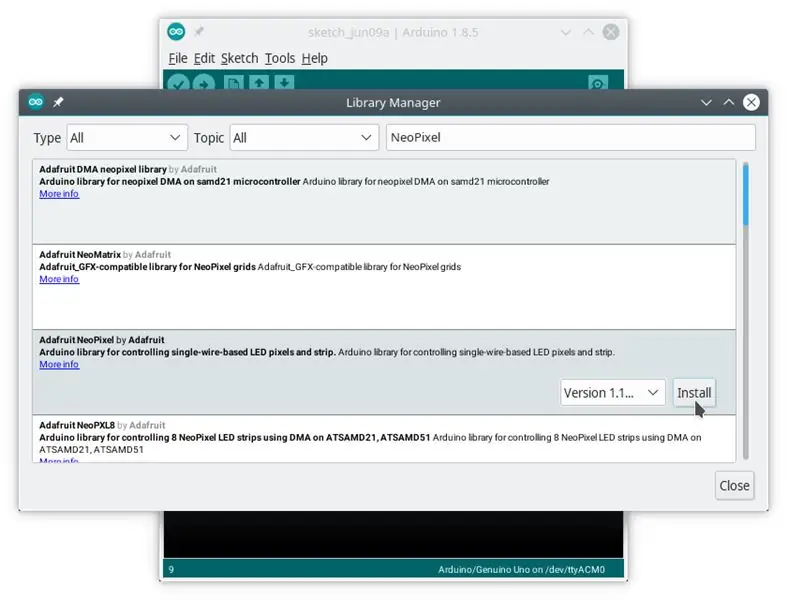
- Libreria Adafruit NeoPixel
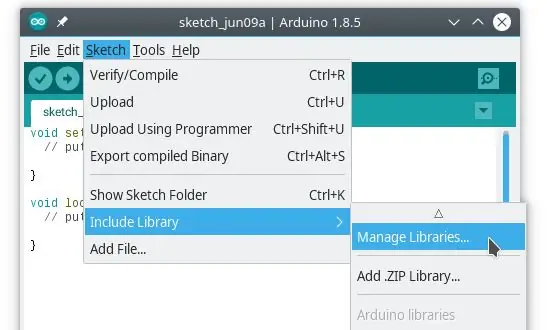
Puoi installarli tramite il gestore della libreria dell'IDE Arduino, andando su "Sketch" > "Includi libreria" > "Gestisci librerie…".
Nella nuova finestra che si aprirà, scrivi nella barra di ricerca bianca il nome della libreria che vuoi installare, quindi clicca sul suo blocco. Apparirà un pulsante "Installa", devi solo fare clic su di esso e l'IDE lo scaricherà e lo installerà per te.
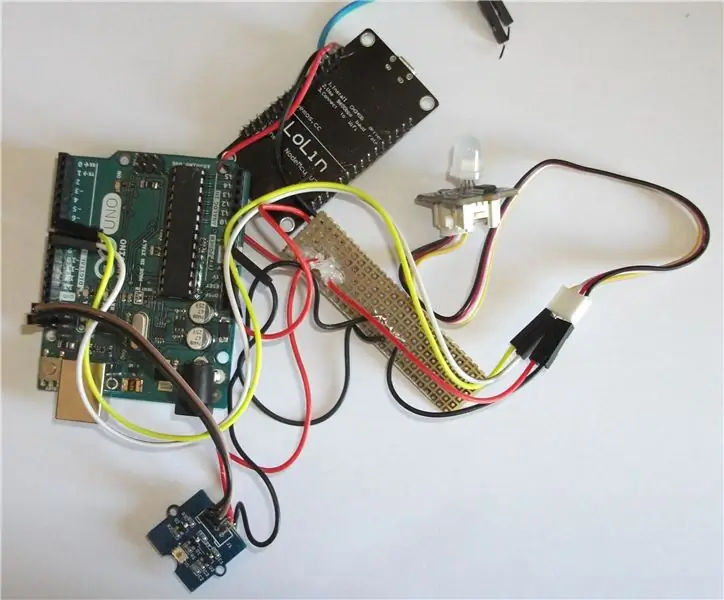
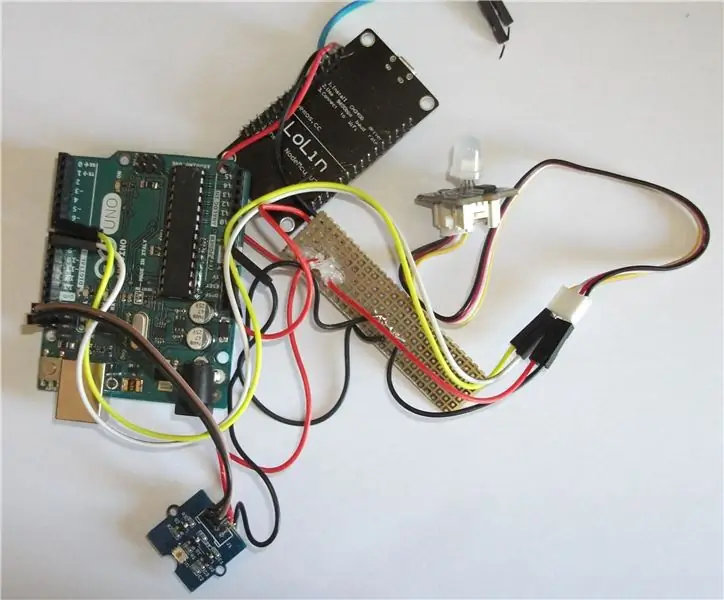
Passaggio 4: assemblaggio del modulo

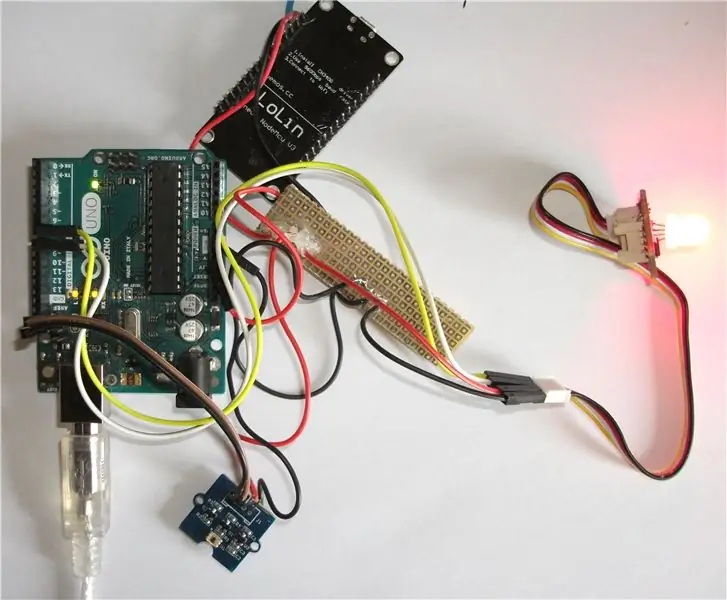
Inizieremo con il sensore. Collegare tramite un filo il pin VCC del TSL2561 al pin 5V dell'Arduino, il pin GND del sensore ad uno dei pin GND dell'Arduino e i pin SDA e SCL del sensore ai pin SDA e SCL dell'Arduino. Ora hai finito!
Ora, collega il pin VCC del LED RGB Chainable Grove al pin 5V dell'Arduino e il pin GND del LED al secondo GND dell'Arduino. Se sei Arduino come un solo pin 5V, puoi usare una breadboard per collegare i 5v dell'Arduino a una riga + della breadboard e collegare tutti i pin 5V dei tuoi componenti su di essa, o saldarli insieme su un pezzo di stripboard o usa i connettori wago o quello che preferisci. Ora collega il pin CI del tuo LED al pin 7 del tuo Arduino e il pin DI del tuo LED al pin 8 del tuo Arduino. Se non hai un LED del genere, non preoccuparti, è possibile utilizzare il LED integrato della tua scheda Arduino o uno classico con una piccola modifica al codice.
Passaggio 5: scrittura dello schizzo del modulo di luminosità

Creiamo un nuovo sketch e scriviamo il codice per il nostro modulo.
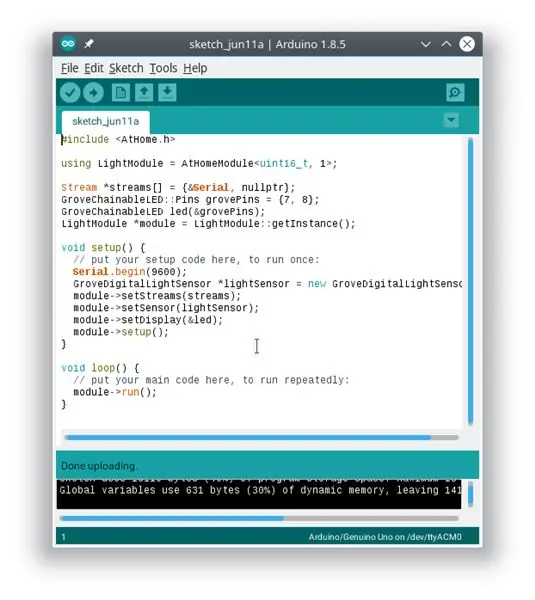
Se non sei interessato alla spiegazione dello schizzo, puoi semplicemente copiarlo e incollarlo nel tuo IDE Arduino:
#includere
using LightModule = AtHomeModule; Stream *streams = {&Serial, nullptr}; GroveChainableLED::Pins grovePins = {7, 8}; LED GroveChainableLED(&grovePins); LightModule *module = LightModule::getInstance(); void setup() { // inserisci qui il tuo codice di installazione, da eseguire una volta: Serial.begin(9600); module->setStreams(stream); GroveDigitalLightSensor *lightSensor = new GroveDigitalLightSensor(); modulo->setSensor(lightSensor); modulo->setDisplay(&led); modulo->setup(); } void loop() { // inserisci qui il tuo codice principale, per eseguirlo ripetutamente: module->run(); }
Se vuoi capire cosa sta facendo questo codice, puoi leggere quanto segue o, se non sei interessato, puoi saltare direttamente al passaggio successivo.
Per iniziare, dobbiamo includere la nostra libreria nel nostro schizzo scrivendo questa riga nella parte superiore dello schizzo:
#includere
Ora, dobbiamo creare un alias per l'oggetto modulo che useremo. Puoi vederlo come una scatola con diversi pulsanti usati per cambiare i suoi componenti, avviarlo, fermarlo, … ecc. Essendo una scatola costruita da un template (come i soliti template che usiamo per i progetti come umani, ha una base di partenza e il compilatore di Arduino costruisce il codice finale in base ai parametri che gli diamo) definendo il tipo che rappresenta un valore del sensore e il numero di valori del sensore che vogliamo tenere in memoria, è specificato nel suo nome e normalmente dovrebbe essere ripetuto ogni volta che vogliamo usarlo. Il che è un po' fastidioso, ecco perché assoceremo un nuovo nome, un alias, al nome completo di questa scatola.
Diciamo ad esempio che voglio che questa casella si chiami "LightModule", in quanto verrà utilizzata per implementare un modulo di monitoraggio della luminosità e voglio mantenere solo 1 valore alla volta. La luminosità è rappresentata in lux come tipo integrale dal nostro sensore TSL2561, che è rappresentato come uint16_t dai computer. Il nostro alias sarà simile a questo:
using LightModule = AtHomeModule;
la parola chiave "using" significa che stiamo creando un alias e il nome che gli diamo subito dopo corrisponde alla sequenza dopo il carattere "=".
"AtHomeModule" è il vero nome di questa casella a cui stiamo dando un nuovo nome, e tra "" sono elencati i parametri che definiscono la rappresentazione del valore e il numero di valori tenuti in memoria.
Ora, quando in seguito utilizzeremo il nome "AtHomeModule", Arduino saprà che si riferisce al nome completo "AtHomeModule".
Se vuoi che la tua scatola sia in grado di mantenere 5 valori in memoria invece di 1, devi solo sostituire "1" con "5" e Arduino genererà per te un diverso tipo di scatola in grado di fare ciò che desideri. Notare, tuttavia, che se il modulo è programmato per inviare i suoi valori prima che abbia il tempo di misurare effettivamente 5 valori del sensore, non ne vedrai mai inviati 5 poiché invia solo i nuovi valori dall'ultimo caricamento.
Successivamente, dobbiamo creare un array di puntatori contenente puntatori sui flussi Arduino utilizzati dal modulo per comunicare, sempre terminati dal keyworkd "nullptr". Qui, sto usando solo il flusso "Seriale" di Arduino che comunica con il computer tramite la porta USB, quindi l'array si presenta così:
Stream *streams = {&Serial, nullptr};
Il carattere "*" significa che il tipo è un puntatore (la posizione dell'elemento, non l'elemento stesso) e le parentesi "" significa che in Arduino è un array, quindi possiamo inserire più valori.
Successivamente, dobbiamo creare il nostro LED. Per fare ciò, dobbiamo scrivere le due righe seguenti;
GroveChainableLED::Pins grovePins = {7, 8};
LED GroveChainableLED(&grovePins);
Se non hai un LED RGB Grove ma desideri comunque un feedback visivo, puoi farlo con una semplice modifica allo schizzo. Sostituisci le due righe precedenti con questa riga:
LED LED monocromatico (LED_BUILTIN);
In questa configurazione il LED verde integrato si accenderà finché il valore monitorato è ok per la salute e si spegnerà quando è fuori legame. Se preferisci che si accenda quando è fuori vincolo (perché stai usando ad esempio un LED rosso invece di quello verde sul pin 13) puoi invece usare questa riga:
LED LED monocromatico(LED_BUILTIN, true);
Il prossimo passo è creare il nostro modulo stesso. Viene eseguito la prima volta che otteniamo la sua posizione in memoria chiamando il metodo "getInstance", in questo modo:
LightModule *module = LightModule::getInstance();
Quindi, dobbiamo impostare i parametri nella funzione "setup()" di Arduino, iniziando con l'inizializzazione della porta "Serial" come al solito negli sketch Arduino:
Serial.begin(9600);
Creiamo il sensore di luce scrivendo questa riga:
GroveDigitalLightSensor *lightSensor = new GroveDigitalLightSensor();
Quindi, diciamo al nostro modulo di usare il nostro array di puntatori su Arduino Stream per comunicare attraverso di essi:
modulo->setStreams(stream);
Diciamo anche al nostro modulo di utilizzare il nostro sensore di luce per monitorare l'intensità della luce in cui si trova il modulo:
modulo->setSensor(lightSensor);
Diciamo al nostro modulo di utilizzare il nostro LED per darci un feedback visivo:
modulo->setDisplay(&led);
Infine, diciamo al nostro modulo che è pronto per eseguire qualsiasi configurazione interna di cui ha bisogno chiamando la propria funzione "setup":
modulo->setup();
Il nostro ultimo passo ora è chiamare la funzione "run()" del nostro modulo, che è progettata per essere chiamata ad ogni iterazione della funzione "loop" di Arduino scrivendo questa riga all'interno della funzione "loop":
modulo->run();
Ora, il nostro sketch è finalmente pronto per essere caricato su Arduino e testare il nostro modulo!
Passaggio 6: test del nostro modulo AtHome


Per caricare lo sketch su Arduino, scegli la tua scheda Arduino UNO andando in "Strumenti" > "Porta" > "[COMx o /dev/x] (Arduino/Genuino UNO)".
Ultima cosa, basta cliccare sul pulsante "Carica" (il pulsante circolare con una freccia che punta a destra, la seconda icona della barra degli strumenti) per caricare lo schizzo nella tua bacheca.
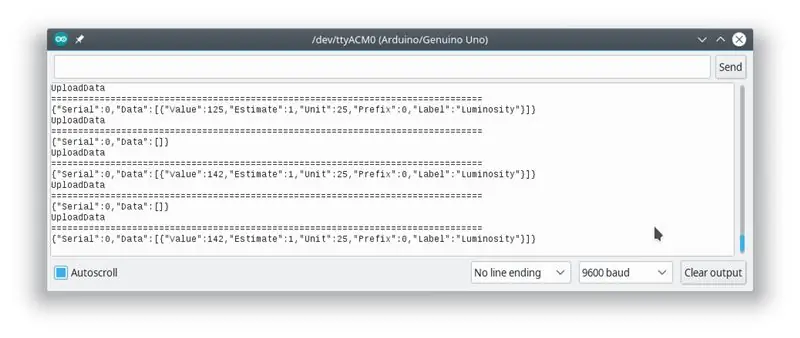
E 'fatto! Ora il tuo modulo dovrebbe funzionare e inviare valori al tuo computer visibili nel monitor seriale di Arduino. Puoi verificarlo aprendo il "Monitor seriale" di Arduino nel menu "Strumenti" e dovresti avere un output simile alla seconda immagine del titolo di questo passaggio:)
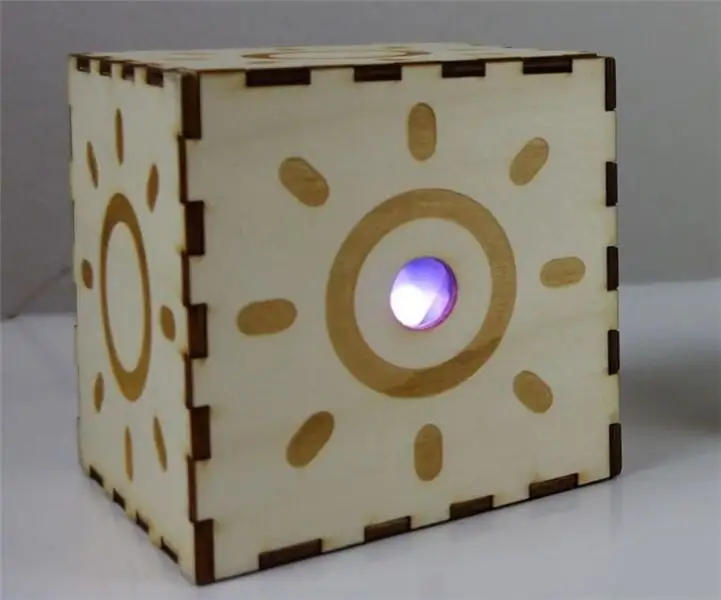
Passaggio 7: costruire un caso per il modulo

Puoi costruire una semplice scatola per il tuo modulo tagliandolo al laser in una tavola di compensato da 3 mm.
Per realizzare le nostre custodie, utilizziamo makercase per preparare un modello delle dimensioni desiderate che personalizziamo in seguito. Troverai il file svg del modulo luminosità allegato a questo passaggio.
Quindi basta incollare le facce tra loro tranne una in modo da poterla aprire in seguito, inserire il circuito e attaccare il LED nel foro della custodia (usiamo del nastro trasparente per riempire il foro e diffondere la luce oltre a attaccare il LED davanti di esso).
Ora aggiungi una batteria per alimentare il tuo Arduino, chiudi la custodia e il tuo modulo è pronto e dovrebbe avere un bell'aspetto:)
Consigliato:
Controllo della luminosità del LED con il potenziometro con Arduino: 3 passaggi

Controllo della luminosità del LED con il potenziometro con Arduino: in questo progetto, controlleremo la luminosità del LED utilizzando la resistenza variabile fornita dal potenziometro. Questo è un progetto molto semplice per un principiante, ma ti insegnerà molte cose sul funzionamento del potenziometro e del LED che sono necessari per fare progressi
Luce progressiva a LED da 24 Watt con controllo della luminosità: 8 passaggi (con immagini)

Luce progressiva a LED da 24 Watt con controllo della luminosità: la coltivazione del cibo è uno dei miei hobby preferiti perché sono un grande fan degli alimenti biologici e del mangiare sano. Questo Instructable ti mostrerà come costruire una luce di crescita a LED con controlli di luminosità rosso / blu per soddisfare le tue esigenze di crescita e consentirti di espe
Fader LED analogico alternato discreto con curva di luminosità lineare: 6 passaggi (con immagini)

Fader LED analogico alternato discreto con curva di luminosità lineare: la maggior parte dei circuiti per attenuare/attenuare un LED sono circuiti digitali che utilizzano un'uscita PWM di un microcontrollore. La luminosità del LED è controllata modificando il duty cycle del segnale PWM. Presto scoprirai che quando si modifica linearmente il ciclo di lavoro
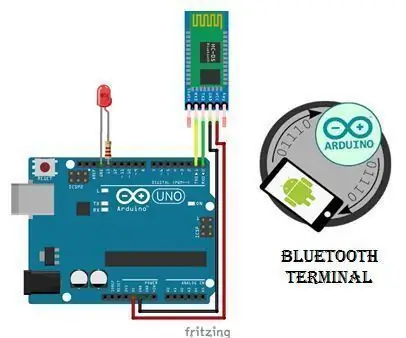
Controllo della luminosità del LED utilizzando Arduino e il modulo Bluetooth (HC-05): 4 passaggi

Controllo della luminosità del LED utilizzando Arduino e il modulo Bluetooth (HC-05): IntroduzioneIn questo tutorial, controlleremo la luminosità del LED utilizzando Arduino UNO, il modulo Bluetooth (HC-05) e l'applicazione Android per Bluetooth (terminale Bluetooth)
Sveglia con luminosità automatica a matrice di LED: 7 passaggi (con immagini)

Led Matrix Auto Brighteness Alarm Clock: 16 giorni e otto ore fa ho iniziato questo grande progetto, un progetto pieno di problemi e transistor. Ma attraverso tutto questo ho imparato cose che non sapevo prima… Scherzo, avevo una sorta di idea di cosa fare prima di iniziare. Prima di stare
