
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.

Tempo fa ho pubblicato un Instructable usando un Espruino Pico per creare un computer di casa:
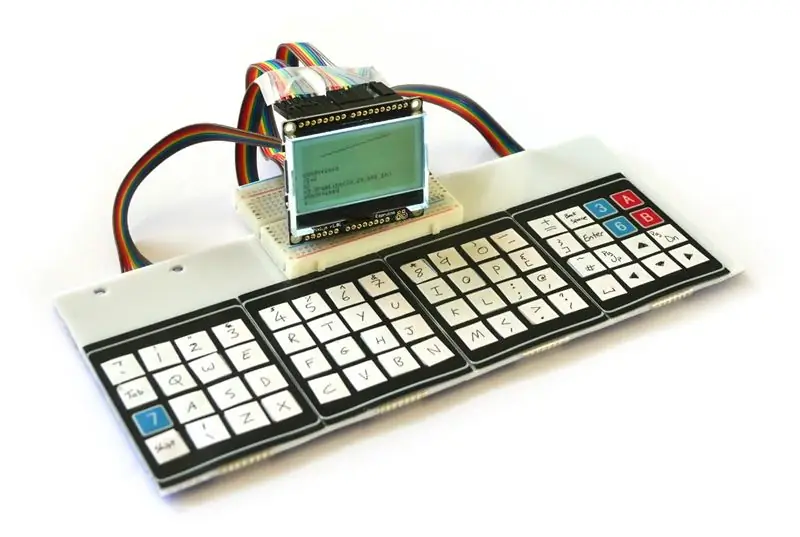
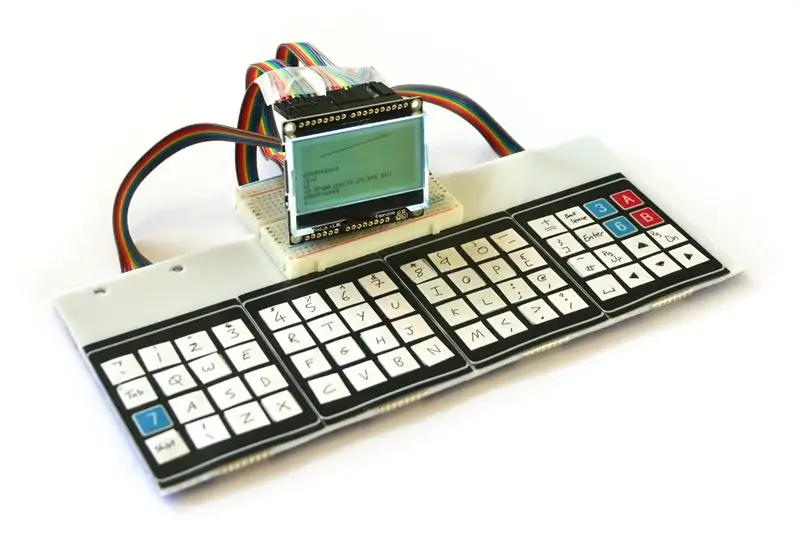
Quello richiedeva di collegare un monitor VGA tagliando un cavo VGA, ma per questo Instructable sto usando una scheda chiamata Pixl.js, che ha lo schermo LCD integrato. Significa che tutto ciò che devi collegare sono pochi fili e hai un computer minuscolo ea bassa potenza correttamente utilizzabile.
Allora di cosa hai bisogno?
- An Espruino Pixl.js
- Un pezzo di plastica o legno per fare da base
- Un tagliere
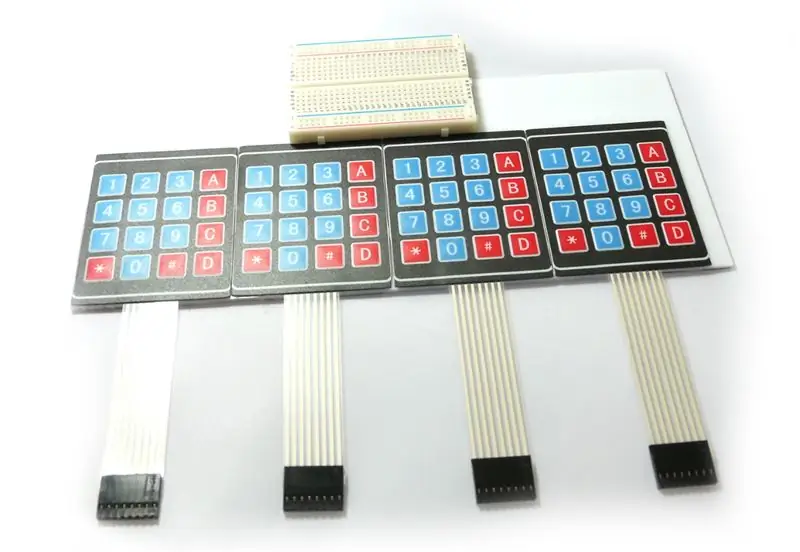
- Tastiere 4x4x4
- Tanti adesivi per le chiavi
- 6 set di 8 cavi jumper maschio->maschio in stile Dupont (48 fili in totale) - le strisce multicolori abbinate rendono la vita molto più semplice
Passaggio 1: creare la tastiera



- Attacca i tuoi 4 tastierini uno accanto all'altro sulla base (sono appiccicosi). Potresti voler tagliare i bordi verso il basso, ma fai attenzione a non tagliare troppo lontano o potresti tagliare alcuni contatti.
- Attacca la tua breadboard nel mezzo: è anche appiccicosa!
- Dividi il ponticello in 4 lunghezze di 8 - cerca di mantenere i colori uguali su ciascuno.
- Attacca i fili nelle tastiere, assicurandoti che tutti i colori corrispondano. Piega i fili all'indietro e fissali con del nastro adesivo sul retro della base. Potresti voler aggiungere dei piedini appiccicosi per evitare che i fili si pieghino con un'angolazione eccessiva.
- Ora aggiungi un adesivo a ciascun pulsante nel tastierino ed etichettali come desideri sulla tastiera. Usa l'immagine come esempio, ma quando carichi il tuo codice puoi cambiare la variabile 'KEYMAP' con quello che hai.
Passaggio 2: cablaggio

Ora devi cablare la tastiera. Ogni tastiera 4x4 è disposta come una griglia e le stiamo cablando come se fossero esse stesse in una griglia 2x2, creando una grande griglia di pulsanti 8x8.
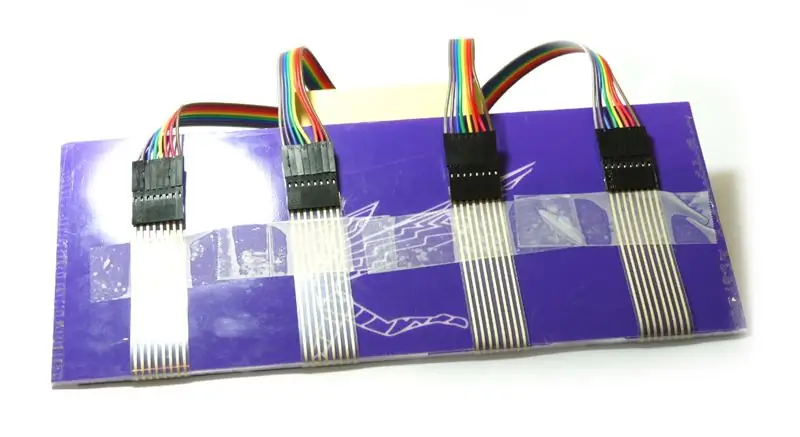
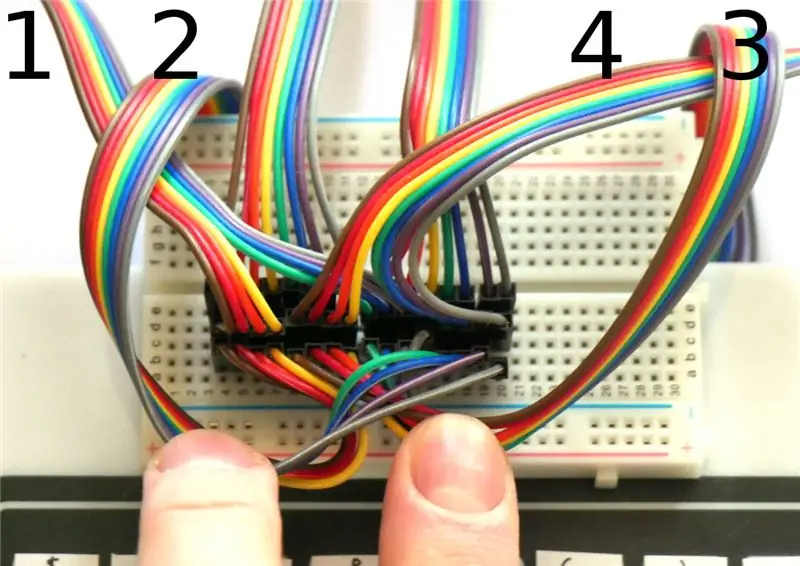
Collegare come mostrato nell'immagine in 4 gruppi di 4 fili attraverso la breadboard (controllare i colori dei fili nelle immagini), da sinistra a destra:
- Tastiera 1 Primi 4 fili -> primo gruppo di 4 su breadboard -> D0, D1, D2, D3
- KeyPad 1 Secondo 4 fili -> terzo gruppo di 4 su breadboard -> D8, D9, D10, D11
- KeyPad 2 Primi 4 fili -> primo gruppo di 4 su breadboard -> D0, D1, D2, D3
- KeyPad 2 Secondi 4 fili -> quarto gruppo di 4 su breadboard -> D12, D13, SDA, SCL
- Tastiera 3 Primi 4 fili -> secondo gruppo di 4 su breadboard -> D4, D5, D6, D7
- Tastiera 3 Secondi 4 fili -> terzo gruppo di 4 su breadboard -> D8, D9, D10, D11
- Tastiera 4 Primi 4 fili -> secondo gruppo di 4 su breadboard -> D4, D5, D6, D7
- KeyPad 4 Secondi 4 fili -> quarto gruppo di 4 su breadboard -> D12, D13, SDA, SCL
Nell'immagine abbiamo 6 set di 8 fili. I primi 2 provengono dalle tastiere 1 e 2, i secondi 2 vanno ai Pixl.js e i terzi 2 sono alle tastiere 4 e 3.
Passaggio 3: software
Ora assicurati che il firmware del tuo Pixl sia aggiornato, collegati ad esso con l'IDE Espruino e carica il codice qui sotto. Disconnetti l'IDE e il gioco è fatto!
// Tastiera cablaggiovar KEYROW = [D7, D6, D5, D4, D3, D2, D1, D0]; var KEYCOL = [A5, A4, D13, D12, D11, D10, D9, D8];
// Mappe tasti per tastiera
var KEYMAPLOWER = ["`1234567890-=\x08", "\tqwertyuiop\n", "\0asdfghjkl;'#\x84\x82\x85", "\x01\zxcvbnm,./ \x80\x83\ x81",]; var KEYMAPUPPER = ["¬!\"£$%^&*()_+\x08", "\tQWERTYUIOP{}\n", "\0ASDFGHJKL:@~\x84\x82\x85", "\x01| ZXCVBNM? \x80\x83\x81",];
/* Se un carattere nella mappa dei tasti è >=128, sottrai 128 e cerca in questo array i codici chiave multi-carattere*/ var KEYEXTRA = [String.fromCharCode(27, 91, 68), // 0x80 left String.fromCharCode(27, 91, 67), // 0x81 right String.fromCharCode(27, 91, 65), // 0x82 up String.fromCharCode(27, 91, 66), // 0x83 down String.fromCharCode(27, 91, 53, 126), // 0x84 page up String.fromCharCode (27, 91, 54, 126), // 0x85 pagina giù]; // Shift status var hasShift = false; function setShift(s) { hasShift = s; // disegna l'indicatore di spostamento sullo schermo if (hasShift) { g.setColor(1); g.fillRect(105, 0, 128, 6); g.setColor(0); g.drawString("SHIFT", 107, 1); g.setColor(1); } else { g.setColor(0); g.fillRect(105, 0, 128, 6); g.setColor(1); } g.flip(); }
// Converti una chiave reale in una sequenza di caratteri
// E invia a Loopback (dove si trova la console) function handleKeyPress(e) { var kx = e>>3; var ky = e&7; if (ky>3) { // trasforma in riga lunga kx+=8; ky=4; } var chiave = hasShift ? KEYMAPUPPER[ky][kx]: KEYMAPLOWER[ky][kx]; if (chiave=="\x01") { setShift(!hasShift); } else { setShift(false); if (key && key.length) { if (key.charCodeAt(0)>127) key = KEYEXTRA[key.charCodeAt(0)-128]; Terminal.inject (chiave); } } }
// imposta la tastiera
require("KeyPad").connect(KEYROW, KEYCOL, handleKeyPress);
Passaggio 4: utilizzo

Ora funziona:
- La tastiera può rilevare solo una pressione alla volta, quindi Shift alterna le lettere maiuscole (con un indicatore in alto a destra) e digitando una lettera torna in minuscolo. Tenere premuto Maiusc e un altro tasto non funzionerà.
- Digitare può essere piuttosto doloroso, quindi usa il tasto Tab (a sinistra) il più possibile per compilare automaticamente le parole!
- La grafica per lo schermo è disponibile tramite metodi sulla variabile g, ad esempio g.fillRect(20, 20, 40, 40) o g.clear().
- Molto IO viene utilizzato per la tastiera, ma hai ancora i pin A0, A1, A2 e A3 che puoi usare per collegare hardware esterno.
- reset() ripristinerà tutto, incluso il codice per la gestione della tastiera. Per evitare ciò, attiva il salvataggio all'invio, anche dopo il ripristino nelle opzioni di comunicazione dell'IDE Web e carica di nuovo.
- Il tuo computer è sorprendentemente efficiente dal punto di vista energetico: potresti comunque aspettarti una durata della batteria di circa 20 giorni, sempre acceso, con una singola batteria CR2032!
Consigliato:
Lampada fantasia fatta in casa fai da te: 5 passaggi (con immagini)

Lampada fantasia fatta in casa fai-da-te: sono uno studente universitario che attualmente sta seguendo un corso sui circuiti. Durante la lezione, ho avuto l'idea di utilizzare un circuito molto semplice per realizzare un progetto pratico progettato per gli studenti delle scuole elementari che fosse divertente, creativo e informativo. Questo progetto include t
Come fare l'analizzatore di spettro musicale con audio LED a 32 bande fai-da-te usando Arduino Nano a casa #arduinoproject: 8 passaggi

Come fare un analizzatore di spettro musicale audio a 32 bande LED fai-da-te usando Arduino Nano a casa #arduinoproject: oggi realizzeremo un analizzatore di spettro musicale audio a 32 bande LED a casa usando Arduino, può mostrare lo spettro di frequenza e riprodurre musica allo stesso tempo. va collegato davanti alla resistenza da 100k, altrimenti il rumore della spea
Come realizzare un robot di controllo gestuale Arduino fai da te a casa: 4 passaggi

Come realizzare un robot di controllo gestuale Arduino fai da te a casa: Come realizzare un robot di controllo gestuale Arduino fai da te a casa. In questo progetto ti mostrerò come realizzare un robot Arduino Gesture Control fai da te
Raffreddatore/frigorifero Peltier fatto in casa con regolatore di temperatura Fai da te: 6 passaggi (con immagini)

Dispositivo di raffreddamento/frigorifero Peltier fatto in casa con termoregolatore fai da te: come realizzare un dispositivo di raffreddamento/mini frigorifero Peltier termoelettrico fatto in casa fai da te con il termoregolatore W1209. Questo modulo TEC1-12706 e l'effetto Peltier rendono il dispositivo di raffreddamento fai-da-te perfetto! Questo tutorial è un tutorial passo-passo che ti mostra come realizzare
Come realizzare facilmente un aeratore fai da te in casa: 3 passaggi

Come realizzare un aeratore fai da te in casa molto facilmente: in questo video, ho realizzato un aeratore usando articoli per la casa molto facilmente
