
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.

Hai mai pensato di acquistare un visore per la realtà aumentata? Anche tu sei rimasto sbalordito dalla possibilità della realtà aumentata e hai guardato il cartellino del prezzo con il cuore spezzato?
Si Anche io!
Ma questo non mi ha fermato lì. Mi sono fatto coraggio e, invece, ho deciso di costruire il mio visore AR.
Ho davvero sentito che il mercato della realtà aumentata è di nicchia e ha bisogno di un mercato aperto. I creatori e gli sviluppatori sono gli abilitanti del mercato.
Ma il problema è che i loro kit di sviluppo sono costosi e costano più di $ 1000. Quindi un normale produttore o sviluppatore non può permetterselo. Quindi sto costruendo questa piattaforma open source per la realtà aumentata sia su software che su hardware in modo che i produttori e gli sviluppatori possano innovare insieme su di essa.
Passaggio 1: continuazione
Il costo di costruzione di questo kit di sviluppo non ti costerà più di $ 20 per un progetto minimo. Ora è qui che ho capito che ho bisogno di capire la scienza di base su come funzionano le cuffie per la realtà aumentata.
Ho guardato alcune demo pratiche di alcune cuffie su YouTube e ho capito la semplice logica dietro il display.
Uno degli usi di questo dispositivo è quello di evitare incidenti. La maggior parte degli incidenti si verificano in città a causa della distrazione causata dalle telefonate durante la guida. Questo potrebbe essere sviluppato come un dispositivo che aiuta a fornire notifiche di messaggi e guida gli utenti attraverso il casco, causando minori distrazioni, rendendolo così un viaggio sicuro. Dotato di GPS e accelerometro, entrambi collegati al cloud, i dati geografici raccolti aiutano a fornire dettagli migliori sul terreno per la posizione geografica del ciclista.
Passaggio 2: strumenti necessari:
Parti necessarie:
1. Scheda Pref
2. Arduino Nano
3. CR 05
4. Display OLED SSD1306
5. Cicalino
6. Motore vibratore
7. Fogli di plastica trasparenti
8. Perni Berg femminili
9. Fili
10. Stazione di saldatura
11. Forbici
12. Banco batterie
Passaggio 3: COME REALIZZARE L'HUD



Come funziona HuD?
Quindi, come funziona l'HuD? La fisica del liceo ti dice che la luce si riflette su uno specchio, si rifrange su uno specchio semitrasparente e passa attraverso un vetro trasparente. Useremo esattamente questo principio qui.
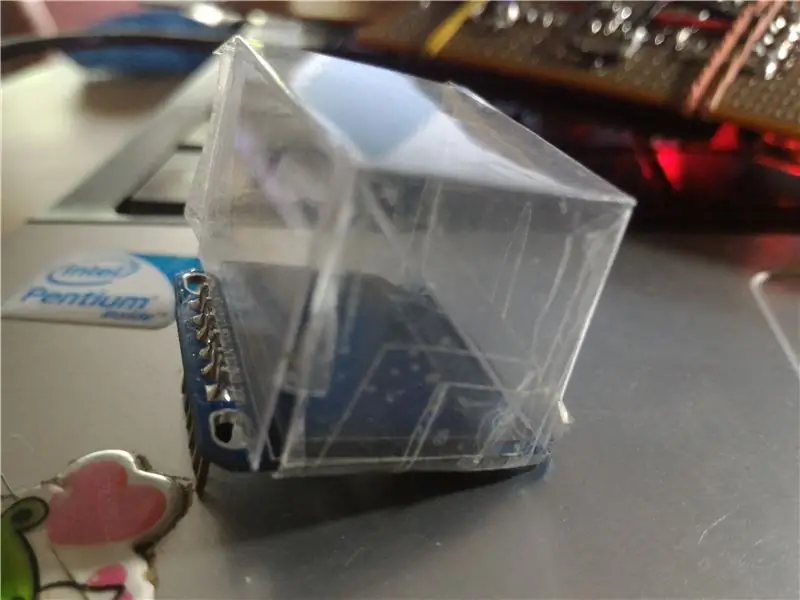
COME FARE L'HUD?
Tagliare lo spesso foglio di polietilene in 5 pezzi uguali di forma quadrata.
Disporre quattro pezzi come un cubo con OLED e incollarli insieme.
Fissare il rifrattore di luce posizionando il sesto pezzo in diagonale all'interno del cubo.
Incollalo in modo che una superficie sia rivolta verso il display OLED e l'altra sia rivolta verso il lato dell'occhio.
Infine fissate l'ultimo pezzo e sigillatelo.
Tadda!! Questo è il tuo display HuD. Così semplice!
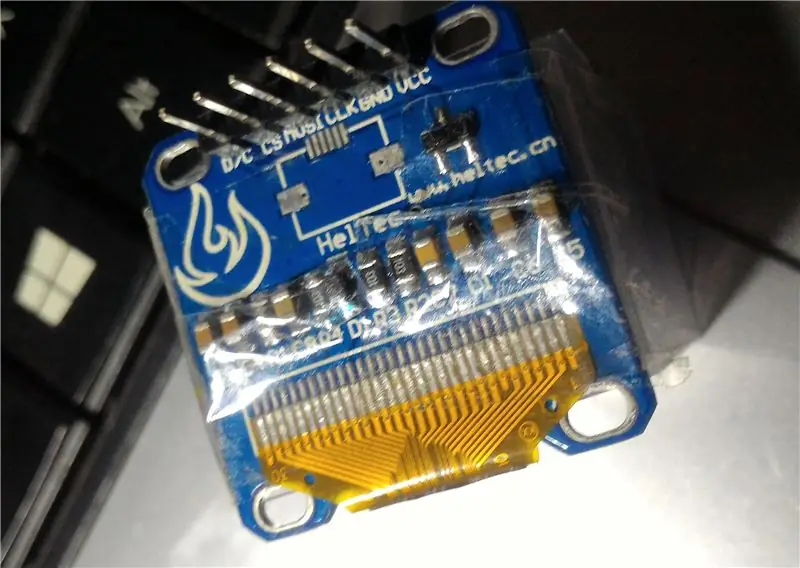
Passaggio 4: display OLED


Ho usato un display OLED cinese che funziona sul bus SPI. Mi ci è voluto quasi un giorno per capire la scheda tecnica. Ho scoperto che è necessaria la libreria u8lib per farlo funzionare.
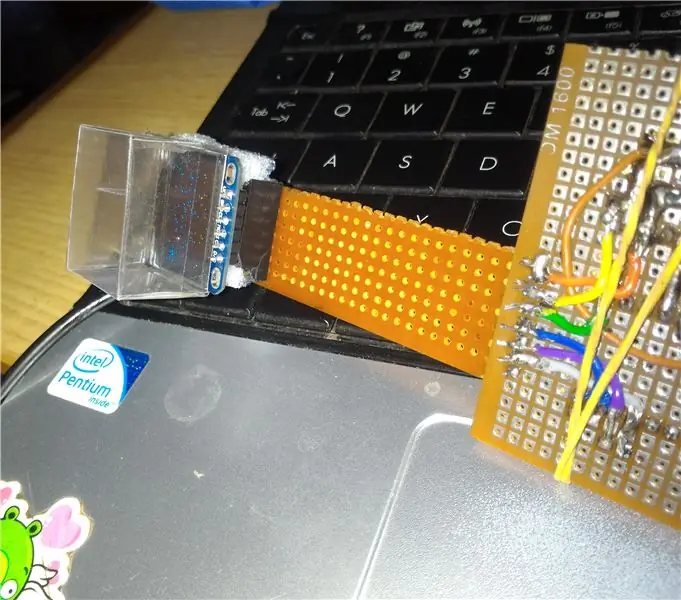
Ora collega il display OLED SPI al pin SPI di Arduino Nano.
Collega questo display OLED con un cavo lungo per adattarlo vicino all'occhio per una facile visualizzazione.
Ora scarica il file della libreria ed estrailo nella cartella della libreria Arduino.
Ora decommenta il particolare driver OLED nel programma per abilitare il tuo display OLED
Prova con diverse modalità nella cartella Library Example.
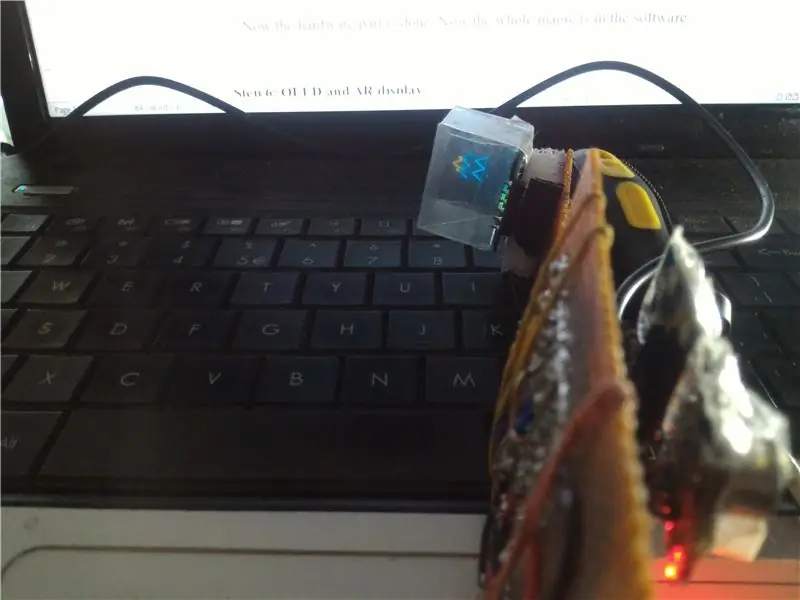
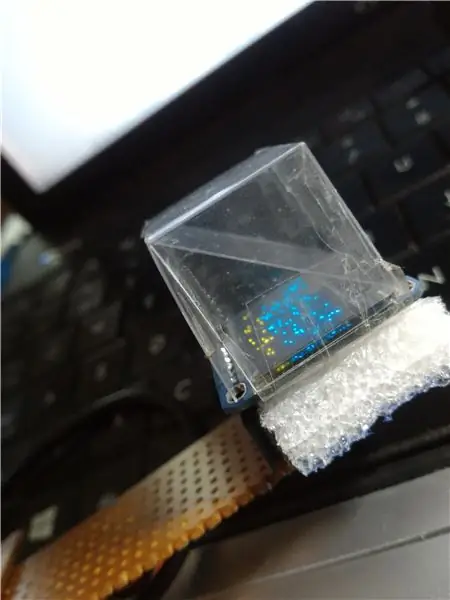
Passaggio 5: Display OLED e AR



Prova l'OLED con il vetro AR utilizzando il codice di esempio e regola il display per una migliore esperienza visiva.
Il problema principale con questo display AR è che stiamo usando uno specchio per rifrangere i raggi, quindi l'immagine da visualizzare deve essere invertita. Ciò richiede di creare una libreria con l'alfabeto invertito e le bitmap per visualizzarlo correttamente.
Esistono molti siti Web che convertono bitmap in codice HEX che può essere utilizzato come directory nei file della libreria OLED.
Puoi usare una piccola lente concava per una migliore lunghezza focale
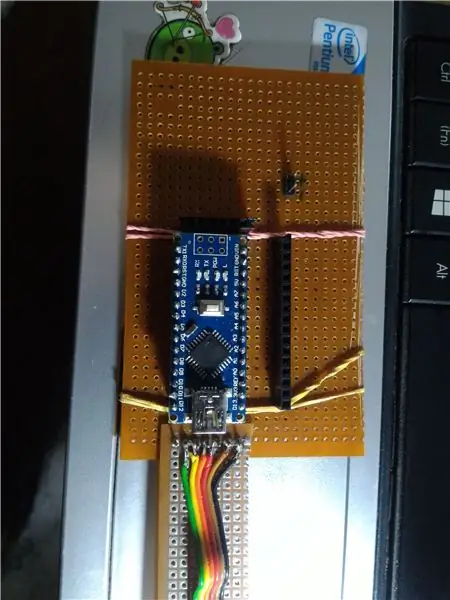
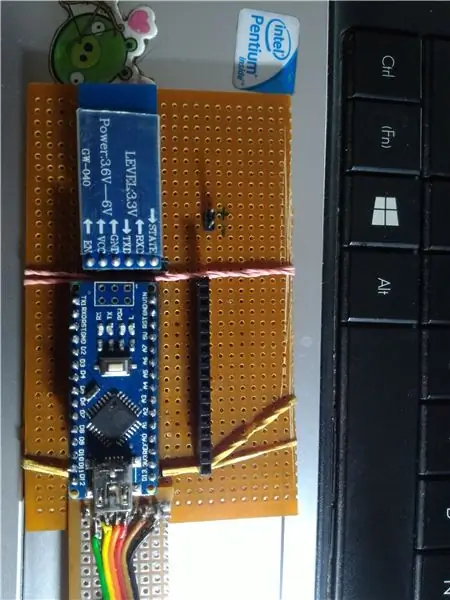
Passaggio 6: interfacciamento hardware con Ard-G



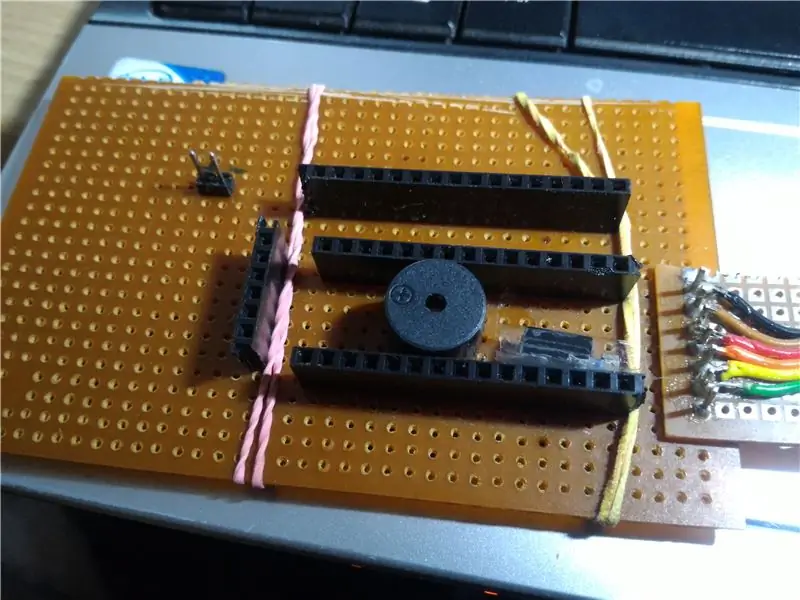
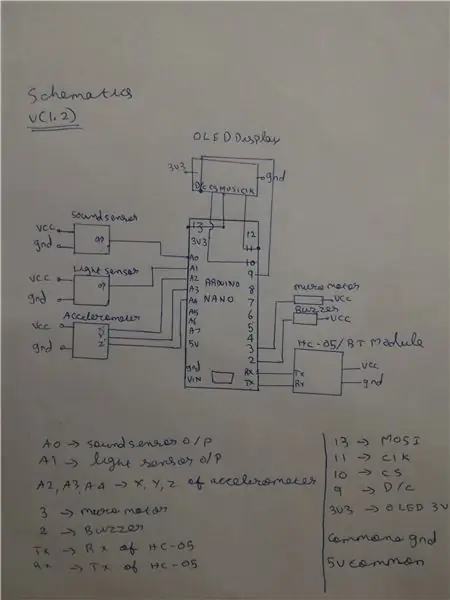
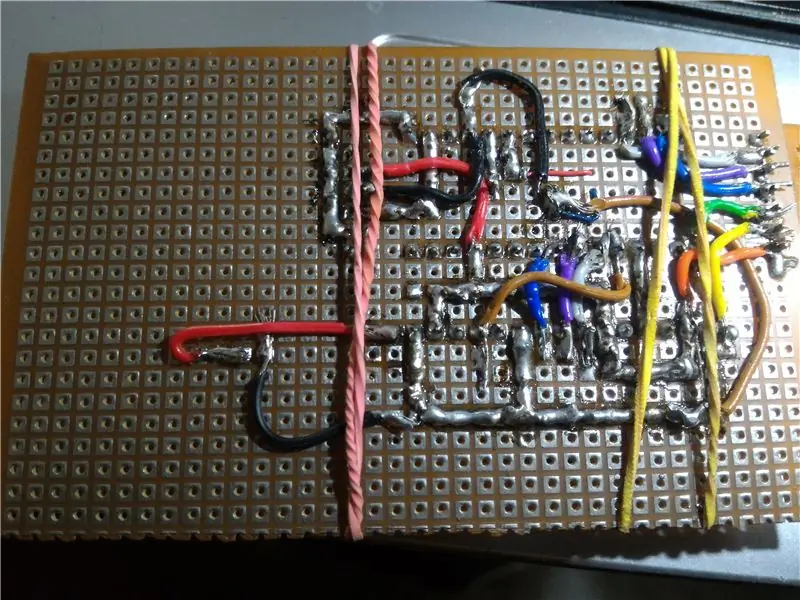
Ora fai riferimento agli schemi qui e saldalo in una scheda pref.
Sarà un po' complicato da saldare se sei un NOOB nella saldatura.
Ti consiglio di utilizzare più fili possibile per evitare errori durante la saldatura.
Ora taglia la scheda pref in due pezzi e falla sembrare un vetro AR.
Metti della schiuma tra l'OLED e la scheda pref per garantire la stabilità. Puoi anche incollarlo insieme.
Qui ho realizzato uno shield bare bone per Arduino Nano dove è possibile interfacciare qualsiasi sensore o dispositivo.
Ho collegato l'accelerometro, il sensore di luce e il sensore di suono per l'acquisizione del sensore e possono essere utilizzati per l'applicazione dell'utente.
Passaggio 7: Schema:


Passaggio 8: Codice Arduino
Clicca sull'allegato per scaricare il codice.
Per ogni funzione sto inviando un numero seguito da "." che funge da fine di un dato e legge i dati successivi. Può essere configurato nell'app Android ATC Lite.
Controlla il commento in linea per una migliore comprensione del codice.
Per quanto riguarda la parte dell'app Android, lasciami essere onesto. Non sono uno sviluppatore di app Android, quindi non ho implementato il controllo di navigazione su di esso. Ho appena scaricato l'app ATC Lite e ho creato un layout personalizzato come avanti, indietro, messaggio e notifica di chiamata. Questo invia i numeri tramite Bluetooth all'auricolare.
play.google.com/store/apps/details?id=com…. per scaricare l'app e testarla.
Passaggio 9: test finale

Per favore, dammi suggerimenti e il tuo feedback dopo averlo provato.
Mi farebbe piacere avere tue notizie. Sentiti libero di commentare qui sotto! Parliamo!
Consigliato:
Realtà aumentata (AR) per Dragonboard410c o Dragonboard820c utilizzando OpenCV e Python 3.5: 4 passaggi

Realtà aumentata (AR) per Dragonboard410c o Dragonboard820c utilizzando OpenCV e Python 3.5: queste istruzioni descrivono come installare OpenCV, Python 3.5 e le dipendenze per Python 3.5 per eseguire l'applicazione di realtà aumentata
Occhiali intelligenti per realtà aumentata fai-da-te con Arduino: 7 passaggi

Occhiali intelligenti per realtà aumentata fai-da-te che utilizzano Arduino: poiché la tecnologia sta crescendo rapidamente e si integra a tutti gli aspetti della vita delle persone, designer e sviluppatori hanno cercato di fornire un'esperienza tecnologica più piacevole alle persone. Una delle tendenze tecnologiche che mirano a semplificare la vita è l'usura
Posizionamento di oggetti AR alle coordinate GPS in realtà aumentata: 8 passaggi (con immagini)

Posizionamento di oggetti AR alle coordinate GPS in realtà aumentata: questo istruibile andrà a creare un'app mobile per posizionare oggetti AR alle coordinate GPS con ARkit e ARCore utilizzando Unity3D. Ti guiderò attraverso l'impostazione di un progetto che ho realizzato utilizzando Mapbox che ci consente di taggare i messaggi in particolari G
CityCoaster - Costruisci le tue montagne russe di realtà aumentata per il tuo business (TfCD): 6 passaggi (con immagini)

CityCoaster - Costruisci le tue montagne russe di realtà aumentata per il tuo business (TfCD): una città sotto la tua tazza! CityCoaster è un progetto nato pensando a un prodotto per l'aeroporto Rotterdam l'Aia, che potesse esprimere l'identità della città, intrattenendo i clienti dell'area lounge con la realtà aumentata. In un ambiente come
Vetrina dei prodotti in realtà aumentata (TfCD): 11 passaggi (con immagini)

Augmented Reality Product Showcase (TfCD): la vendita di prodotti durante il volo sta diventando sempre più popolare al giorno d'oggi. Tuttavia sull'aereo la prima e quasi unica informazione che il passeggero (possibile acquirente) vede è un opuscolo stampato. Questo istruibile mostrerà un modo per innovare su airp
