
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:49.

Poiché la tecnologia sta crescendo rapidamente e si integra a tutti gli aspetti della vita delle persone, designer e sviluppatori hanno cercato di fornire un'esperienza tecnologica più piacevole alle persone. Una delle tendenze tecnologiche che mirano a semplificare la vita è il wearable computing. L'obiettivo di Wearable è aiutare le persone ad avere il controllo della propria vita aumentando la vita reale con informazioni extra in modo costante e ubiquitario. Una delle tendenze in crescita del wearable computing è l'Head Mounted Displays (HMD), poiché la testa è un ottimo gateway per ricevere informazioni audio, visive e frenetiche. Anche grazie al progetto Google Glass, i wearable sotto forma di occhiali hanno guadagnato molta più attenzione durante lo scorso anno. Google Glass è un gadget futuristico che abbiamo visto negli ultimi tempi. Una tecnica utile per tutti i tipi di persone inclusi portatori di handicap/disabili.
Ispirato dagli occhiali di Google, ho realizzato un prototipo indossabile che può funzionare in modo abbastanza simile a Google Glass. In questo progetto, realizzeremo un'estensione indossabile che può funzionare come gli occhiali di Google e verrà utilizzata per inviare notifiche di chiamate e messaggi ricevuti sui telefoni cellulari e mostrare anche ora e data, il tutto davanti agli occhi di chi lo indossa.
I Google Glass sono disponibili sul mercato al prezzo di $ 1000- $ 1500. Qui faremo questo progetto sotto, Rs.1000 o $15.
Gli Smart-Glass sono il dispositivo informatico indossabile utilizzato come estensione, che può essere collegato agli occhiali o agli occhiali da sole di chi lo indossa e può essere abbinato agli Smart Phone, tramite Bluetooth. Questa estensione contiene un microcontrollore Arduino con microprocessore ATmega328p, programmato per connettersi con gli smartphone tramite un'applicazione per smartphone. Un modulo Bluetooth, denominato HC-05, è interfacciato con ATmega328p, che serve per connettersi con gli smartphone. Una batteria / batteria ricaricabile da 5V viene utilizzata come alimentazione per Smart-Glass. Un SSD1306, display OLED da 0,96” è interfacciato con ATmega328p, che viene utilizzato per visualizzare i dati ricevuti dagli Smart-phone. L'applicazione Smart-Phone viene utilizzata per trasmettere i dati del telefono, ad es. Data, ora, notifiche di telefonata e messaggi di testo.
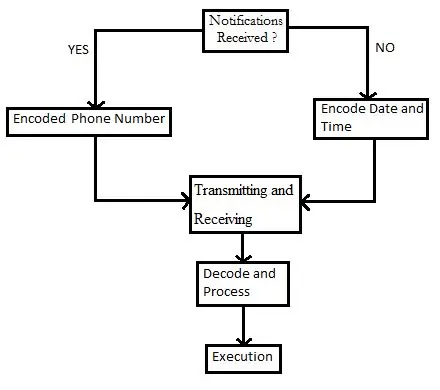
Di seguito sono riportati i passaggi principali che vengono implementati durante l'intero processo:
- Notifiche ricevute.
- Codifica.
- Trasmissione e ricezione.
- Decodifica ed elabora.
- Esecuzione
Il principio di base di questo progetto è creare un prototipo funzionante e anche questo a un costo molto inferiore.
Fase 1: COMPONENTI RICHIESTI:

- Arduino Nano, (ATMega328p)
- Batteria (abbiamo usato una batteria da 9V)
- Modulo Bluetooth (HC-05)
- Schermo OLED (SSD1306)
- Fili per il collegamento
- Premi il bottone
- Auricolare Bluetooth (LG HBS 760) [Questo è opzionale. Avevo un set danneggiato, quindi l'ho usato anche io.]
- Interruttore a levetta
- Cornice di base (abbiamo realizzato questa cornice utilizzando il foglio Sunmica, rimodellandone la forma utilizzando il saldatore)
Fase 2: PROGRAMMA:
Carica il programma dato in Arduino Nano. Ma prima, scarica la libreria per il programma.
Per scaricare la libreria, segui questi passaggi; Disegna > Includi libreria > Gestisci libreria > Cerca "SSD1306" e installa Adafruit_SSD1306
Oppure, se il programma Arduino dato non funziona, copia e carica il programma indicato di seguito;
#includere
#includere
#includere
#includere
#define OLED_RESET 4
Visualizzazione Adafruit_SSD1306 (OLED_RESET);
void setup() {
Serial.begin(9600);
display.begin(SSD1306_SWITCHCAPVCC, 0x3D);
display.display();
ritardo (2000);
display.clearDisplay();
}
ciclo vuoto() {
while(Serial.available() > 0){
Stringa Data = Serial.readStringUntil('|');
Serial.read();
String Time = Serial.readStringUntil('|');
Serial.read();
String Phone = Serial.readStringUntil('|');
Serial.read();
Stringa Text = Serial.readStringUntil('\n');
Serial.read();
}
if(Testo == "testo" && Telefono == "telefono")
{ display.println(Data);
display.display();
display.println(Ora);
display.display();
display.clearDisplay();
}
if (Testo != "testo" && Telefono == "telefono"){
display.println(Testo);
display.display();
ritardo (5000);
display.clearDisplay();
}
if (Testo == "testo" && Telefono != "telefono"){
display.println(Telefono);
display.display();
ritardo (5000);
display.clearDisplay();
}
}
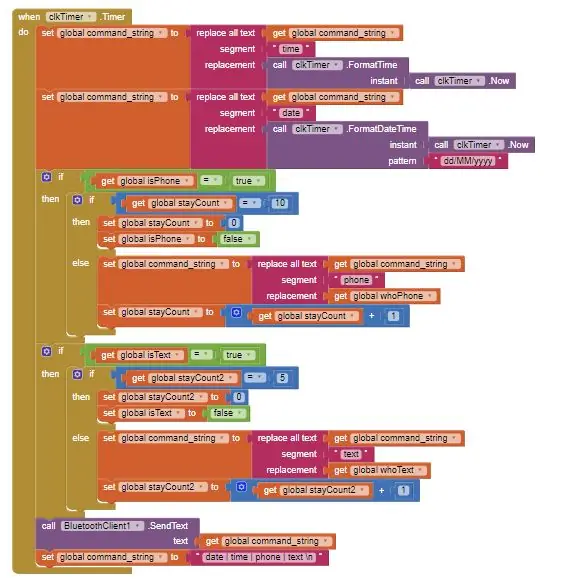
Fase 3: APPLICAZIONE:


Se il file.apk fornito non funziona o se desideri creare la tua app personalizzata. Quindi puoi utilizzare il sito Web dell'inventore dell'app e creare i blocchi funzionali come indicato sopra.
O
Scarica il.apk e installalo.
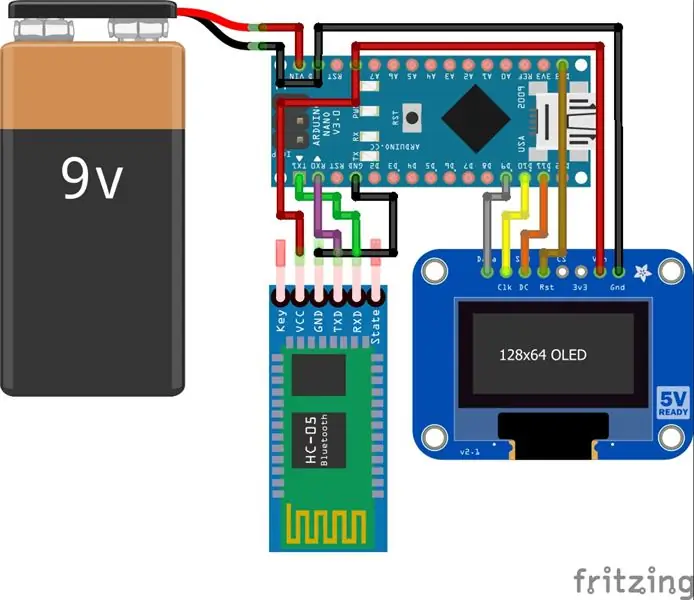
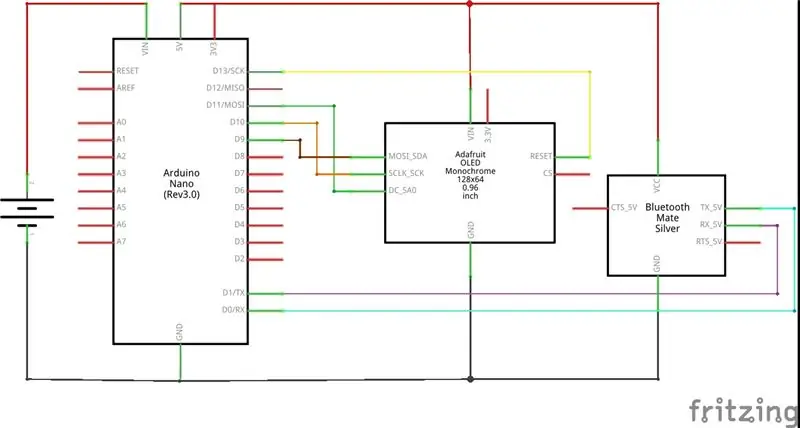
Passaggio 4: CONNESSIONE:

Collegare il circuito come mostrato in questo diagramma schematico.
Collegare alla batteria e accendere l'alimentazione.
Passaggio 5: IMPOSTAZIONE:

Associa il modulo Bluetooth al Bluetooth del telefono. L'App mostrerà l'immagine sopra.
Fase 6: LAVORO CORPO / STRUTTURA:


Realizza la cornice come mostrato in figura, o secondo la tua scelta. Ho realizzato questa cornice utilizzando il compensato Sunmica, utilizzando il saldatore per fare la curva. Puoi farlo secondo il tuo design.
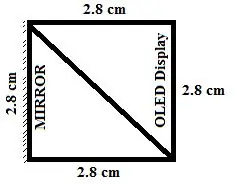
Per Display, puoi utilizzare il modello sopra come riferimento.
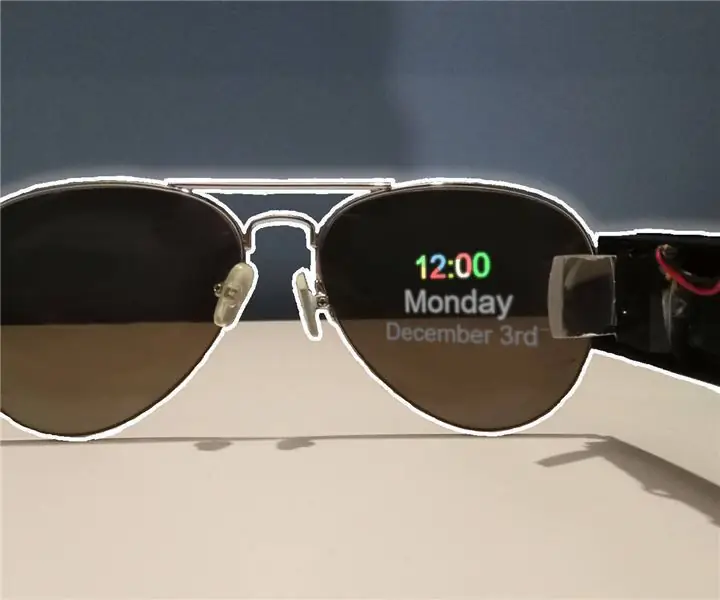
Passaggio 7: RISULTATO:

Di conseguenza, sul Display apparirà qualcosa di simile all'immagine sopra.
Se hai qualche suggerimento per migliorarlo, puoi commentare.
Consigliato:
Occhiali intelligenti fai-da-te - Arduino/ESP: 5 passaggi

Occhiali intelligenti fai da te - Arduino/ESP: La nuova versione è disponibile qui: [YouTube] Ehi ragazzi! Sono qui per mostrarvi il mio progetto fai-da-te e incoraggiarvi a farlo da soli! Il progetto sono dei veri occhiali intelligenti che tutti possono realizzare a casa .Tutto il codice può essere trovato qui e le risorse:[GitHub]Ho anche
Come realizzare tende a rullo intelligenti fai-da-te con interruttori intelligenti SONOFF?: 14 passaggi

Come fare le tende a rullo intelligenti fai-da-te con gli interruttori intelligenti SONOFF?: utilizza la modalità di interblocco negli interruttori intelligenti SONOFF per trasformare le tue normali tende a rullo / veneziane in intelligenti e tirarlo giù la sera? Comunque, io sono
Arduino Glass - Cuffie open source per realtà aumentata: 9 passaggi (con immagini)

Arduino Glass - Cuffie per realtà aumentata open source: hai mai pensato di acquistare un visore per realtà aumentata? Anche tu sei rimasto sbalordito dalla possibilità della realtà aumentata e hai guardato il cartellino del prezzo con il cuore spezzato? Sì, anch'io! Ma questo non mi ha fermato qui. Mi sono fatta coraggio e invece
Videogioco fai-da-te controllato dal movimento della testa (realtà aumentata): 4 passaggi

Videogioco fai-da-te controllato dal movimento della testa (realtà aumentata): voglio mostrarti quanto sia facile oggigiorno creare un gioco che può essere controllato muovendo il tuo corpo. Avrai bisogno solo di un laptop con web cam e alcune abilità di programmazione. Se non hai un laptop e una web cam o se non sai come programmare, Yo
CityCoaster - Costruisci le tue montagne russe di realtà aumentata per il tuo business (TfCD): 6 passaggi (con immagini)

CityCoaster - Costruisci le tue montagne russe di realtà aumentata per il tuo business (TfCD): una città sotto la tua tazza! CityCoaster è un progetto nato pensando a un prodotto per l'aeroporto Rotterdam l'Aia, che potesse esprimere l'identità della città, intrattenendo i clienti dell'area lounge con la realtà aumentata. In un ambiente come
