
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.




Il generatore di funzioni è uno strumento molto utile, specialmente quando stiamo considerando di testare la risposta del nostro circuito a un determinato segnale. In questo tutorial descriverò la sequenza di costruzione di un generatore di funzioni portatile piccolo, facile da usare.
Caratteristiche del progetto:
- Controllo completamente digitale: non sono necessari componenti analogici passivi.
- Design modulare: ogni sottocircuito è un modulo predefinito di facile utilizzo.
- Frequenza di uscita: gamma disponibile da 0Hz a 10MHz.
- Controllo semplice: Encoder rotativo singolo con pulsante integrato.
- Batteria agli ioni di litio per uso portatile, con capacità di ricarica esterna.
- Accoppiamento AC e DC per la forma d'onda in uscita.
- LCD Controllo della luminosità per la riduzione del consumo energetico.
- Indicatore di carica della batteria.
- Controllo digitale dell'ampiezza.
- Tre forme d'onda disponibili: seno, triangolo e quadrato.
Passaggio 1: l'idea



Esistono molti circuiti che richiedono alcune apparecchiature di test per ottenere informazioni sulla risposta del circuito a una determinata forma d'onda. Questo progetto è basato su Arduino (Arduino Nano in questo caso), con una batteria agli ioni di litio da 3,7 V come fonte di alimentazione, rendendo così il dispositivo portatile. È noto che la scheda Arduino Nano richiede 5 V come alimentazione, quindi il design elettronico contiene un convertitore boost DC-DC che converte la tensione della batteria da 3,7 V a 5 V necessaria per alimentare Arduino. Pertanto, questo progetto è facile da costruire, completamente modulare, con un diagramma schematico relativamente semplice.
Alimentazione della scheda: Il dispositivo ha un singolo connettore mini-USB che riceve 5V dall'alimentatore esterno, che può essere un PC o un caricatore USB esterno. il circuito progettato in modo tale che quando la sorgente da 5 V CC è collegata, la batteria agli ioni di litio viene caricata dal modulo caricabatterie TP4056 che è collegato al circuito di alimentazione (l'argomento verrà ampliato ulteriormente nei passaggi seguenti).
AD9833: il circuito del generatore di funzioni integrato è una parte centrale del design, controllato tramite interfaccia SPI con capacità di generare onde quadrate/sinusoidali/triangolari con opzione di modulazione di frequenza. Poiché AD9833 non è in grado di modificare l'ampiezza del segnale di uscita, ho utilizzato un potenziometro digitale a 8 bit come divisore di tensione all'estremità dell'uscita del dispositivo (verrà descritto in ulteriori passaggi).
Display: è il display LCD 16x2 di base, che è probabilmente il display a cristalli liquidi più popolare tra gli utenti Arduino. Al fine di ridurre il consumo di energia, è disponibile un'opzione per regolare la retroilluminazione dell'LCD tramite il segnale PWM dal pin "analogico" predefinito di Arduino.
Dopo questa breve introduzione, possiamo procedere al processo di costruzione.
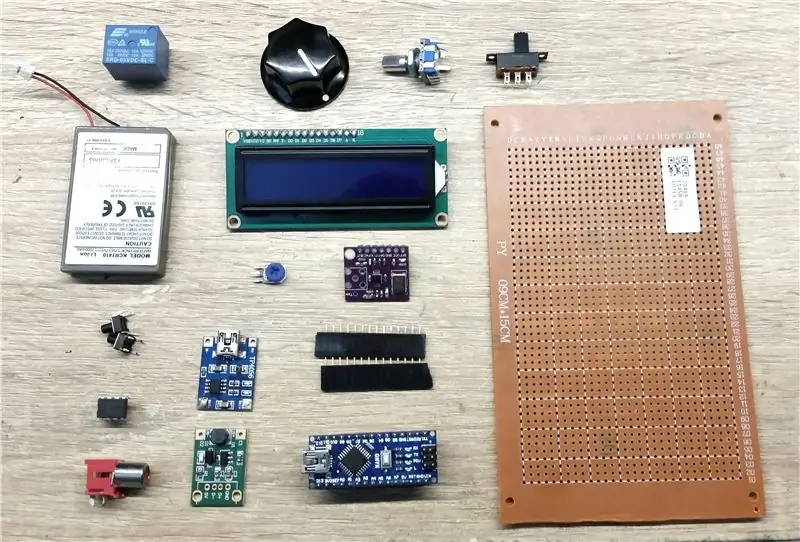
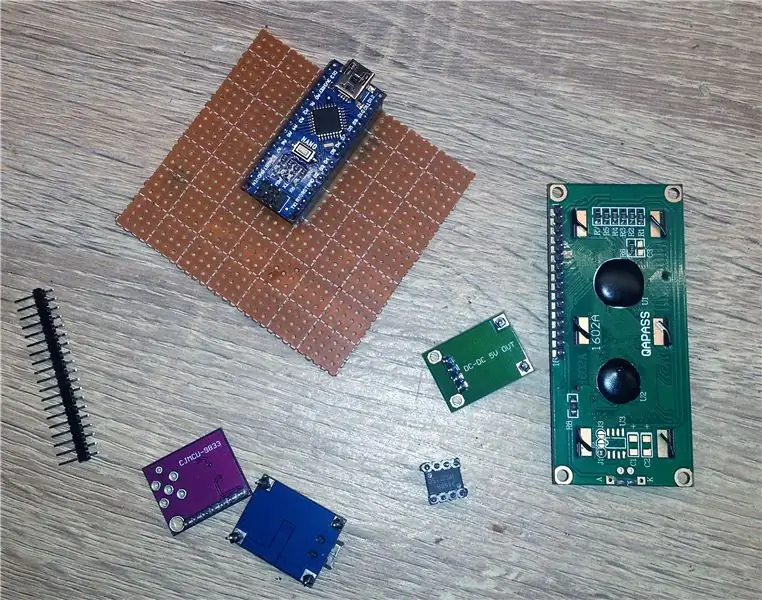
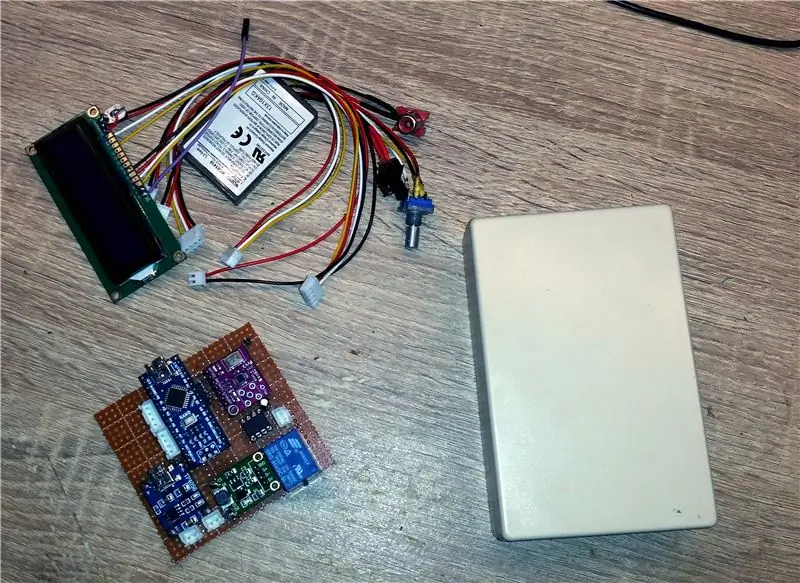
Passaggio 2: parti e strumenti

1: Parti elettroniche:
1.1: Moduli Integrati:
- Scheda Arduino Nano
- 1602A - Display a cristalli liquidi generico
- CJMCU - Modulo generatore di funzioni AD9833
- TP4056 - Modulo caricabatteria agli ioni di litio
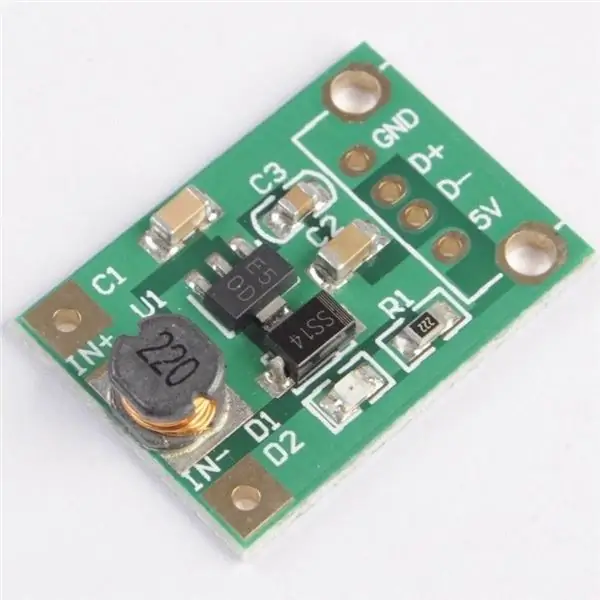
- Modulo coverter step-up DC-DC: convertitore da 1,5 V-3 V a 5 V
1.2: Circuiti integrati:
- SRD=05VDC - Relè 5V SPDT
- X9C104P - Potenziometro digitale a 8 bit 100KOhm
- EC11 - Encoder rotativo con interruttore SPST
- 2 x 2N2222A - NPN per uso generico BJT
1.3: Parti passive e non classificate:
- 2 x 0.1uF -Condensatori in ceramica
- 2 x 100uF - Condensatori elettrolitici
- 2 x 10uF - Condensatori elettrolitici
- 3 resistenze da 10KOhm
- 2 resistenze da 1,3 KOhm
- 1 x 1N4007 Diodo raddrizzatore
- 1 x interruttore a levetta SPDT
1.4: Connettori:
- 3 connettori JST a 4 pin passo 2,54 mm
- 3 connettori JST a 2 pin passo 2,54 mm
- 1 x connettore presa RCA
2: Parti meccaniche:
- 1 x 12,5 cm x 8 cm x 3,2 cm Custodia in plastica
- 6 viti di trazione KA-2mm
- 4 viti di perforazione KA-8mm
- 1 x manopola dell'encoder (tappo)
- Scheda prototipo 1 x 8 cm x 5 cm
3. Strumenti e software:
- Stazione di saldatura/ferro
- Cacciavite elettrico
- File di molatura di numerose dimensioni
- Coltello affilato
- Punta del trapano
- Punte per cacciavite
- Pistola per colla a caldo
- Cavo mini-USB
- Arduino IDE
- Calibro/righello
Passaggio 3: Spiegazione degli schemi



Per facilitare la comprensione del diagramma schematico, la descrizione è suddivisa in sottocircuiti mentre ogni sottocircuito ha la responsabilità di ciascun blocco di progettazione:
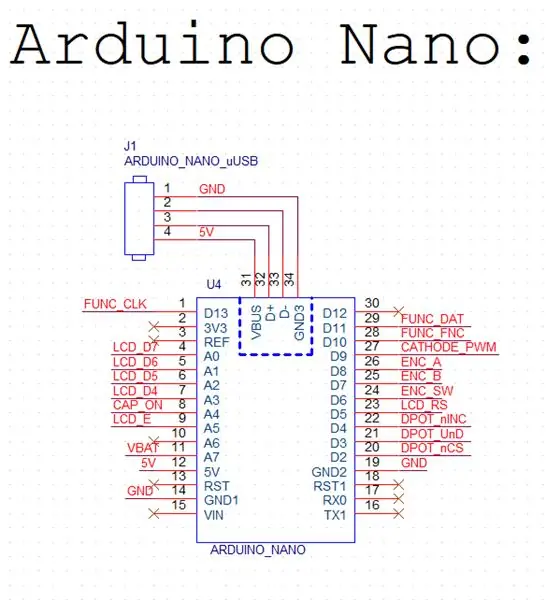
1. Circuito nano Arduino:
Il modulo Arduino Nano funge da "cervello principale" per il nostro dispositivo. Controlla tutti i moduli periferici presenti sul dispositivo, sia in modalità di funzionamento digitale che analogica. Poiché questo modulo dispone di un proprio connettore di ingresso mini-USB, verrà utilizzato sia come ingresso di alimentazione che come ingresso dell'interfaccia di programmazione. Per questo motivo, J1 - il connettore mini-USB è staccato dal simbolo schematico di Arduino Nano (U4).
Esiste un'opzione per l'utilizzo di pin analogici dedicati (A0.. A5) come I/O generici, quindi alcuni dei pin vengono utilizzati come uscita digitale, comunicando con LCD e selezione di accoppiamento AC/DC dell'uscita del dispositivo. I pin analogici A6 e A7 sono pin di ingresso analogico dedicati e possono essere utilizzati solo come ingressi ADC, grazie al pacchetto ATMEGA328P TQFP del microcontrollore Arduino Nano, come definito nel datasheet. Si noti che la linea di tensione della batteria VBAT è collegata al pin di ingresso analogico A7, perché è necessario ottenere il suo valore per determinare lo stato di batteria scarica della tensione della batteria agli ioni di litio.
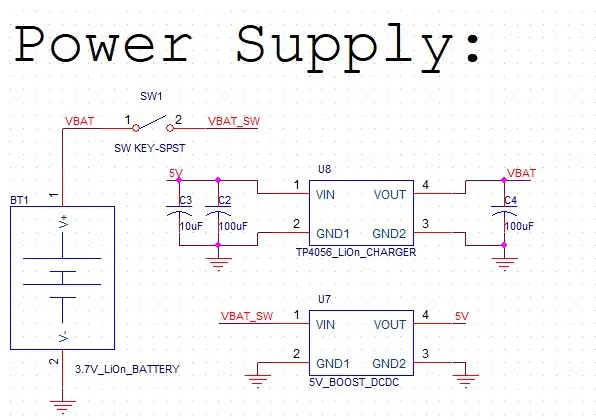
2. Alimentazione:
Il circuito di alimentazione si basa sull'alimentazione dell'intero dispositivo tramite batteria agli ioni di litio da 3,7 V convertita in 5 V. SW1 è un interruttore a levetta SPST che controlla il flusso di potenza sull'intero circuito. Come si può vedere dagli schemi, quando l'alimentazione esterna è collegata tramite il connettore micro-USB del modulo Arduino Nano, la batteria viene caricata tramite il modulo TP4056. Assicurarsi che sul circuito siano presenti condensatori di bypass di diversi valori, poiché c'è un rumore di commutazione del convertitore boost DC-DC a terra e potenziali 5V dell'intero circuito.
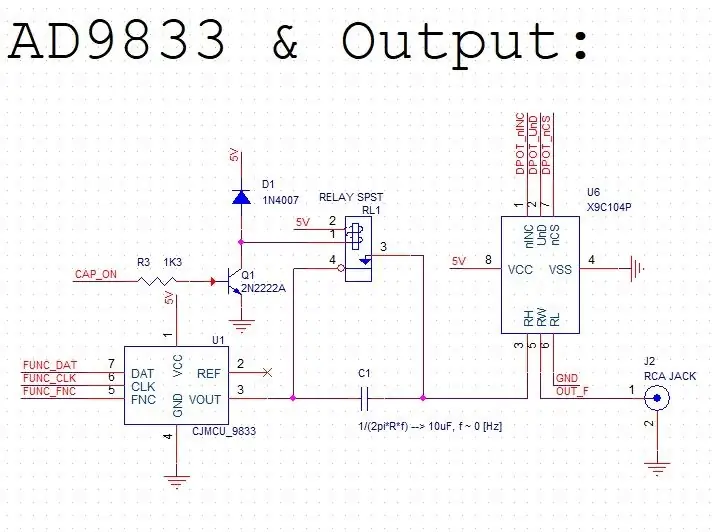
3. AD9833 e uscita:
Questo sottocircuito fornisce una forma d'onda di uscita appropriata, definita dal modulo AD9833 (U1). Poiché è presente un solo alimentatore sul dispositivo (5 V), è necessario collegare il circuito di selezione dell'accoppiamento alla cascata di uscita. Il condensatore C1 è collegato in serie allo stadio di selezione dell'ampiezza e può essere silenziato tramite corrente di pilotaggio sull'induttore del relè, facendo così risalire il segnale di uscita direttamente allo stadio di uscita. C1 ha valore di 10uF, è sufficiente che la forma d'onda anche delle basse frequenze attraversi il condensatore senza essere distorta, interessata solo dalla rimozione della DC. Q1 viene utilizzato come semplice interruttore BJT utilizzato per pilotare la corrente attraverso l'induttore del relè. Assicurarsi che il diodo sia collegato in un'allocazione inversa all'induttore del relè, al fine di evitare picchi di tensione che possono danneggiare i circuiti del dispositivo.
Ultimo ma non meno importante, la fase è una selezione di ampiezza. U6 è un potenziometro digitale a 8 bit IC, che funge da partitore di tensione per una data forma d'onda di uscita. X9C104P è un potenziometro digitale da 100KOhm con regolazione della posizione del wiper molto semplice: ingressi digitali a 3 pin per la regolazione della posizione del wiper di incremento/decremento.
4. LCD:
Il display a cristalli liquidi 16x2 è un'interfaccia grafica tra l'utente e i circuiti del dispositivo. Al fine di ridurre il consumo di energia, il pin del catodo della retroilluminazione LCD è collegato a Q2 BJT collegato come interruttore, controllato dal segnale PWM guidato dall'abilità AnalogWrite di Arduino (sarà descritto nel passaggio del codice Arduino).
5. Codificatore:
Il circuito dell'encoder è un'interfaccia di controllo, che definisce il funzionamento dell'intero dispositivo. U9 è costituito da un encoder e un interruttore SPST, quindi non è necessario aggiungere pulsanti aggiuntivi al progetto. I pin dell'encoder e dell'interruttore dovrebbero essere tirati su da un resistore esterno da 10 KOhm, ma può anche essere definito tramite codice. Si consiglia di aggiungere condensatori da 0.1uF in parallelo ai pin A e B dell'encoder per evitare il rimbalzo su queste linee di ingresso.
6. Connettori JST:
Tutte le parti esterne del dispositivo sono collegate tramite connettori JST, rendendo così molto più comodo l'assemblaggio del dispositivo, con un'ulteriore caratteristica di ridurre lo spazio per errori durante il processo di costruzione. La mappatura dei connettori viene eseguita in questo modo:
- J3, J4: LCD
- J5: codificatore
- J6: Batteria
- J7: interruttore a levetta SPST
- J8: connettore di uscita RCA
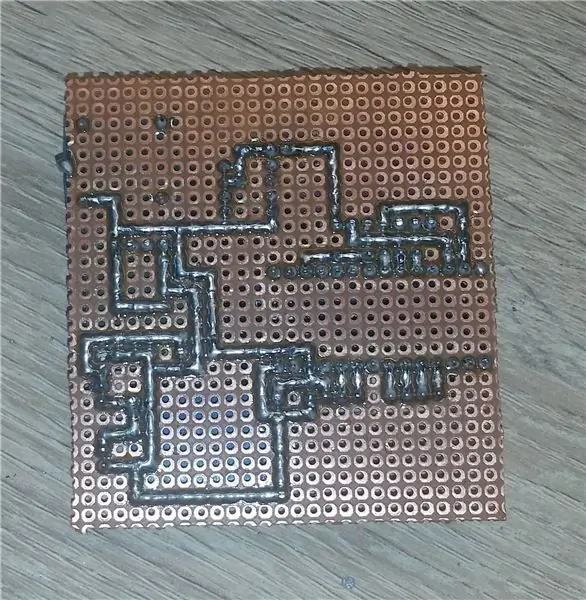
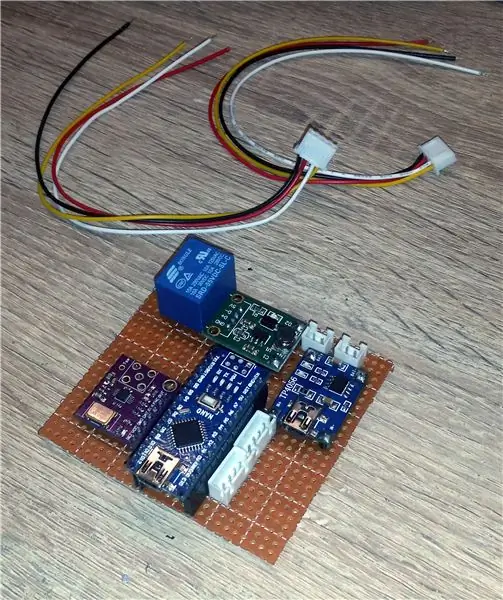
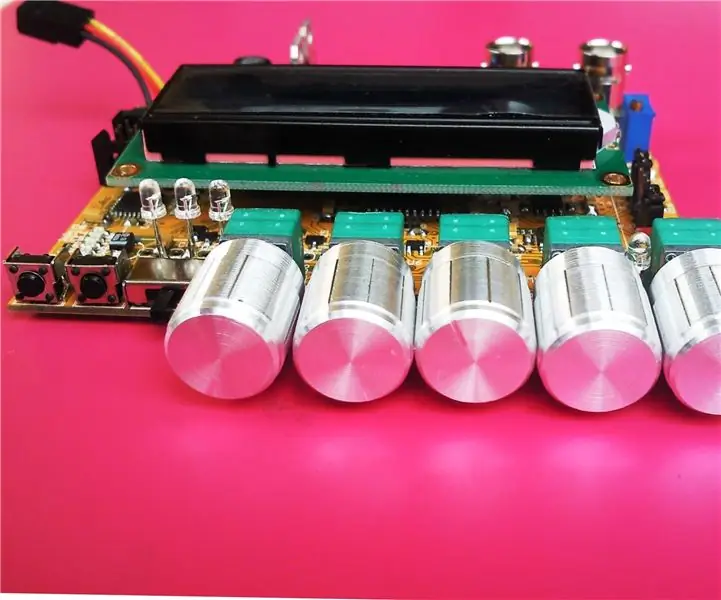
Passaggio 4: saldatura



Grazie al design modulare di questo progetto, la fase di saldatura diventa semplice:
A. Saldatura della scheda principale:
1. Prima di tutto, è necessario ritagliare la scheda prototipo alla dimensione delle dimensioni dell'involucro desiderate.
2. Saldatura del modulo Arduino Nano e verifica del suo funzionamento iniziale.
3. Saldatura del circuito di alimentazione e verifica di tutti i valori di tensione conformi ai requisiti del dispositivo.
4. Modulo di saldatura AD9833 con tutti i circuiti periferici.
5. Saldare tutti i connettori JST.
B. Componenti esterni:
1. Saldare i fili del connettore maschio JST ai pin LCD nell'ordine ESATTO come previsto sulla scheda principale.
2. Saldare i cavi del connettore maschio JST all'encoder in modo simile al passaggio precedente
3. Interruttore a levetta di saldatura ai fili JST.
4. Saldatura dei cavi JST alla batteria (se necessario. Alcune delle batterie agli ioni di litio disponibili su eBay sono pre-saldate con il proprio connettore JST).
Passaggio 5: custodia e montaggio




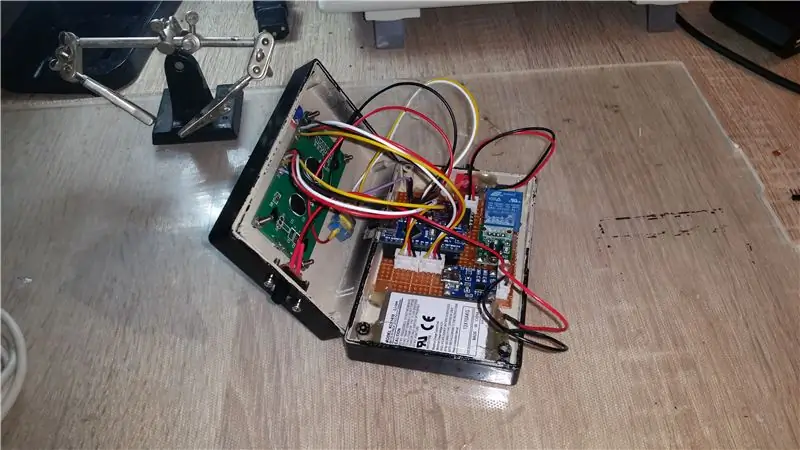
Dopo che tutte le saldature sono state eseguite, possiamo procedere alla sequenza di assemblaggio del dispositivo:
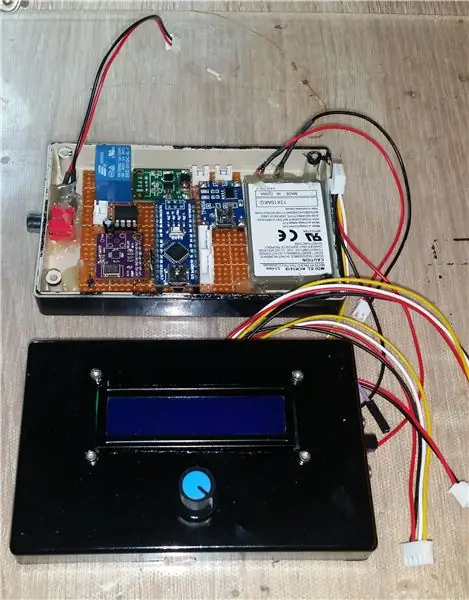
1. Pensa al posizionamento delle parti esterne del dispositivo: nel mio caso, ho preferito posizionare l'encoder sotto l'LCD, quando l'interruttore a levetta e il connettore RCA sono posizionati su lati separati della scatola del contenitore.
2. Preparazione cornice LCD: Decidi dove posizionare l'LCD sul dispositivo, assicurati che sia posizionato nella giusta direzione, mi è capitato più volte che dopo aver terminato tutto il processo di taglio, l'LCD fosse invertito verticalmente, a proposito è triste, perché c'è bisogno di riorganizzare la cornice dell'LCD.
Dopo aver selezionato il telaio, praticare diversi fori sul perimetro dell'intero telaio. Rimuovere tutti i tagli di plastica indesiderati con la lima abrasiva.
Inserire l'LCD dall'interno e individuare i punti delle viti sulla custodia. Praticare i fori con punte da trapano di diametro appropriato. Inserire le viti tirate e fissare i dadi sul lato interno del pannello frontale.
3. Encoder: ha solo una parte rotante sulla confezione. Forare l'area in base al diametro dell'attacco rotante dell'encoder. Inserirlo dall'interno, fissarlo con una pistola per colla a caldo. Mettere un cappuccio sull'accessorio rotante.
4. Interruttore a levetta: decidere le dimensioni dell'oscillazione dell'interruttore a levetta, in modo che possa essere tirato verso il basso o verso l'alto liberamente. Se si dispone di punti di vite sull'interruttore a levetta, forare le aree appropriate sulla custodia, altrimenti è possibile fissarlo con una pistola per colla a caldo.
5. Connettore di uscita RCA: Praticare un foro del diametro appropriato per il connettore di uscita RCA sul lato inferiore della custodia. Fissalo con la pistola per colla a caldo.
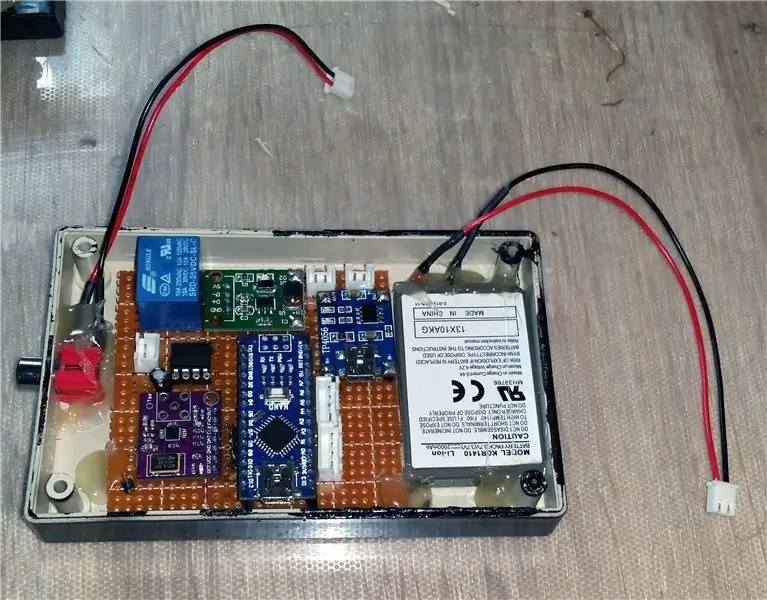
6. Scheda principale e batteria: posizionare la batteria agli ioni di litio sul lato inferiore dell'involucro. La batteria può essere fissata con una pistola per colla a caldo. La scheda principale deve essere forata in quattro punti per 4 viti su ciascun angolo della scheda principale. Assicurati che l'ingresso mini-USB di Arduino sia il più vicino possibile al confine dell'enclosure (dovremo usarlo per scopi di ricarica e programmazione).
7. Mini-USB: tagliare l'area desiderata per Arduino Nano micro-USB con un file di rettifica, rendendo così possibile collegare l'alimentatore esterno/PC al dispositivo quando è completamente assemblato.
8. Finale: collegare tutti i connettori JST, fissare entrambe le parti della custodia con quattro viti da 8 mm su ciascun angolo della custodia.
Passaggio 6: il codice Arduino

Il codice allegato è il codice completo del dispositivo necessario per il funzionamento completo del dispositivo. Tutte le spiegazioni necessarie sono allegate alle sezioni di commento all'interno del codice.
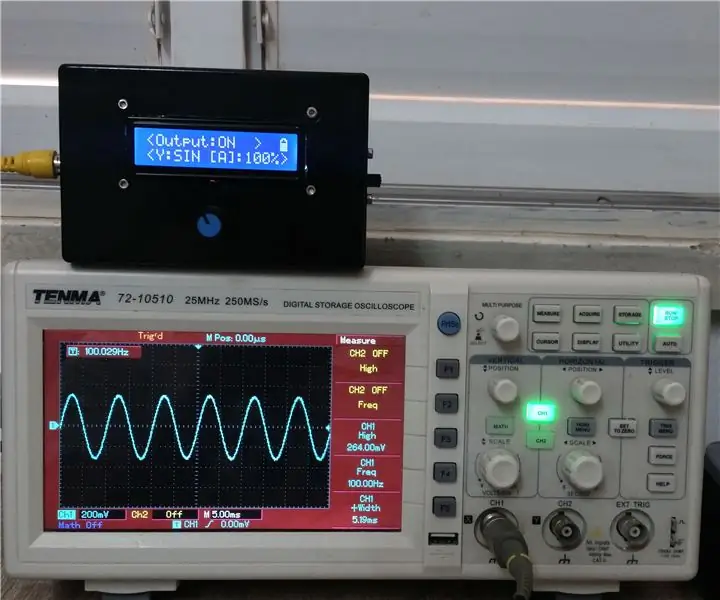
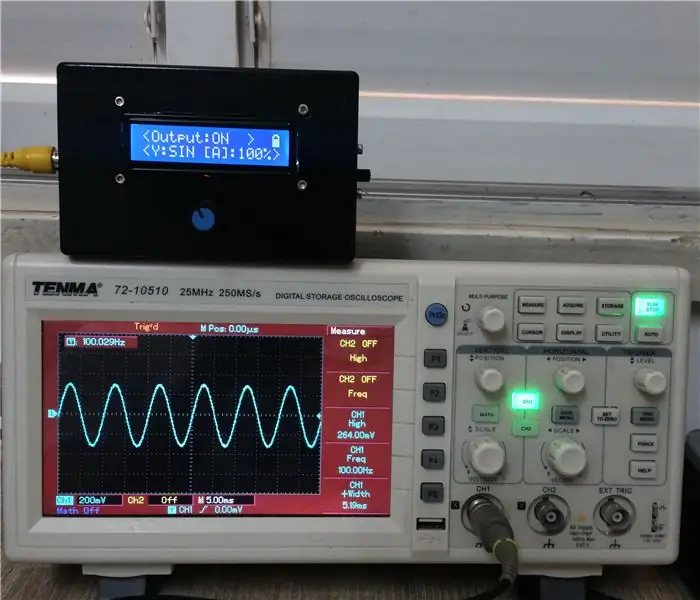
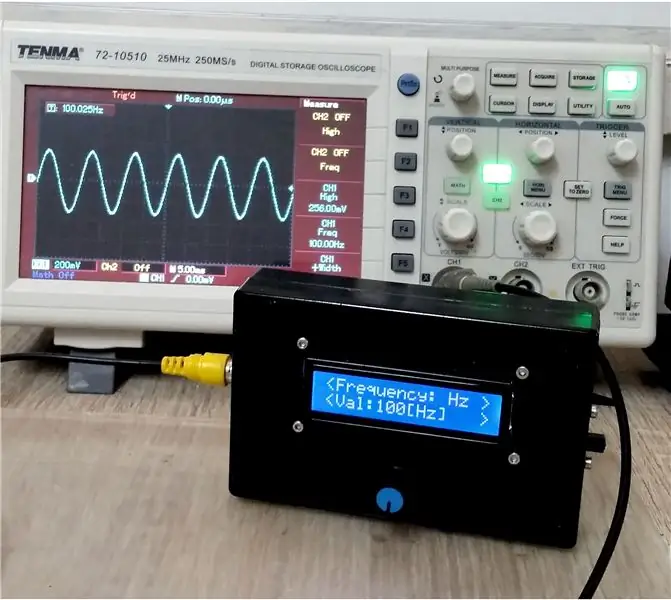
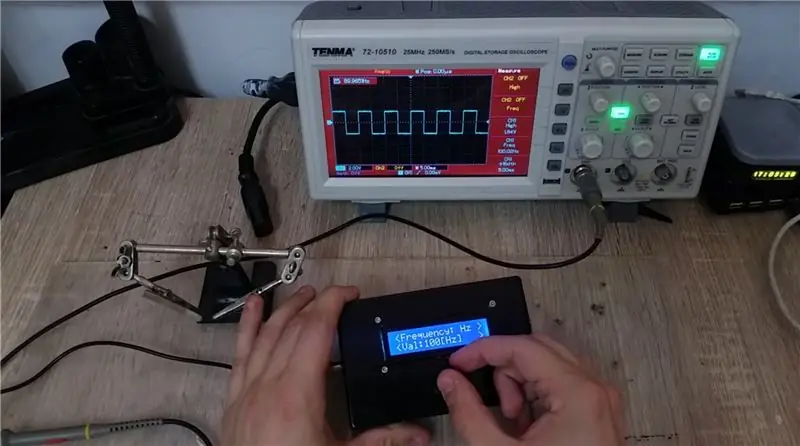
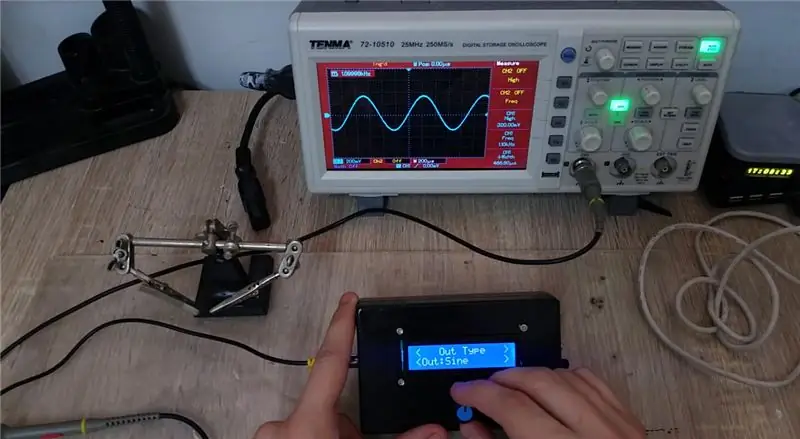
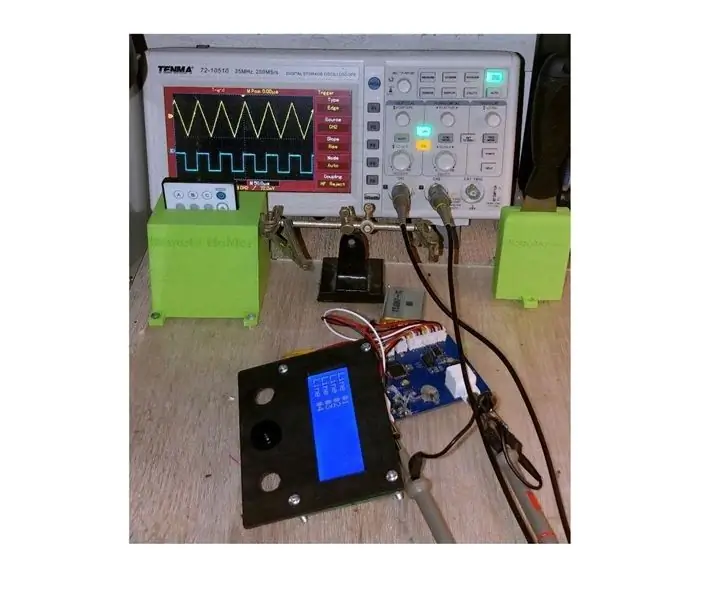
Passaggio 7: test finale


Abbiamo il nostro dispositivo pronto per essere utilizzato. Il connettore mini-USB funge sia da ingresso del programmatore che da ingresso del caricatore esterno, quindi il dispositivo può essere programmato quando è completamente assemblato.
Spero che troverai utile questo istruibile, Grazie per aver letto!;)
Consigliato:
Generatore di funzioni: 12 passaggi (con immagini)

Generatore di funzioni: questa istruzione descrive il design del generatore di funzioni basato sul circuito integrato analogico MAX038 di Maxims. Il generatore di funzioni è uno strumento molto utile per i fanatici dell'elettronica. È necessario per sintonizzare i circuiti di risonanza, testare l'audio
Generatore di funzioni portatile su WiFi e Android: 10 passaggi

Generatore di funzioni portatile su WiFi e Android: Verso la fine del 20 ° secolo, sono emerse varie innovazioni tecnologiche, soprattutto nel campo delle comunicazioni; ma non solo. Per noi utenti, consumatori e ingegneri è venuto alla luce il rapido sviluppo di dispositivi elettronici, che possono rendere la nostra vita
Generatore di funzioni fai-da-te con STC MCU facilmente: 7 passaggi (con immagini)

Generatore di funzioni fai-da-te con STC MCU facilmente: questo è un generatore di funzioni realizzato con STC MCU. Servono solo diversi componenti e il circuito è semplice. Specifiche Uscita: Frequenza della forma d'onda quadra a canale singolo: 1Hz ~ 2MHz Frequenza della forma d'onda sinusoidale: 1Hz ~ 10kHz Ampiezza: VCC, circa 5V Capacità di carico
Generatore di funzioni/forme d'onda fai-da-te: 6 passaggi (con immagini)

Generatore di forme d'onda/funzioni fai da te: in questo progetto daremo una breve occhiata ai generatori di forme d'onda/funzioni commerciali per determinare quali caratteristiche sono importanti per una versione fai da te. Successivamente ti mostrerò quindi come creare un semplice generatore di funzioni, l'analogico e il digit
Generatore di segnali/funzioni DDS fai-da-te economico: 4 passaggi (con immagini)

Generatore di segnali/funzioni DDS fai-da-te economico: queste schede del modulo generatore di segnale DDS possono essere acquistate per soli $ 15 se ti guardi intorno. Genereranno forme d'onda sinusoidali, quadrate, triangolari, a dente di sega (e inverse) (e poche altre) in modo abbastanza accurato. Questi hanno anche controlli touch, ampiezza
