
Sommario:
- Passaggio 1: materiali necessari
- Passaggio 2: misurazione per la piramide
- Passaggio 3: fare la piramide
- Passaggio 4: crea un espositore olografico
- Passaggio 5: test del display olografico
- Passaggio 6: creare un gioco di ping pong
- Passaggio 7: scarica la piramide dell'ologramma
- Passaggio 8: aggiungi una scena piramidale al nostro progetto
- Passaggio 9: modifica della posizione della telecamera dell'ologramma
- Passaggio 10: crea un'applicazione di gioco
- Passaggio 11: organizzare la zona di gioco
- Passaggio 12: primo gioco
- Passaggio 13: modifica del codice
- Passaggio 14: gioca al gioco olografico
- Passaggio 15: video di avvio del gioco
- Passaggio 16: video di fine gioco
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.




Su ispirazione Holus mi piace sviluppare un display olografico molto economico. Ma quando ho provato a trovare giochi, non ho trovato nulla sul web. Quindi ho intenzione di sviluppare il mio gioco in Unity. Questo è il mio primo gioco in unity. Prima ho sviluppato alcuni giochi in Flash, ma questo è molto interessante. Permettetemi di spiegare cosa ho fatto e imparare.
Passaggio 1: materiali necessari




Materiali richiesti
1) Monitor LCD 16:9.
2) Tubo in PVC per cablaggio da 3/4 2 nn (è molto economico)
3) Gomito in PVC per cablaggio da 3/4 8 nn
4) Tee in PVC per cablaggio da 3/4 8 nn
5) Lavagna bianca per base.
6) Foglio acrilico spessore 1 mm (io riesco a ottenere solo 2 mm, uso 1 mm per un taglio facile)
7) Tastiera USB.
Software utilizzato
1) Ultima unità.
2) Piramide dell'ologramma dal negozio di risorse dell'unità (gratuito).
Strumenti richiesti
1) Scala.
2) Seghetto (io uso un seghetto a mano).
Passaggio 2: misurazione per la piramide

1) Al primo piano per la piramide.
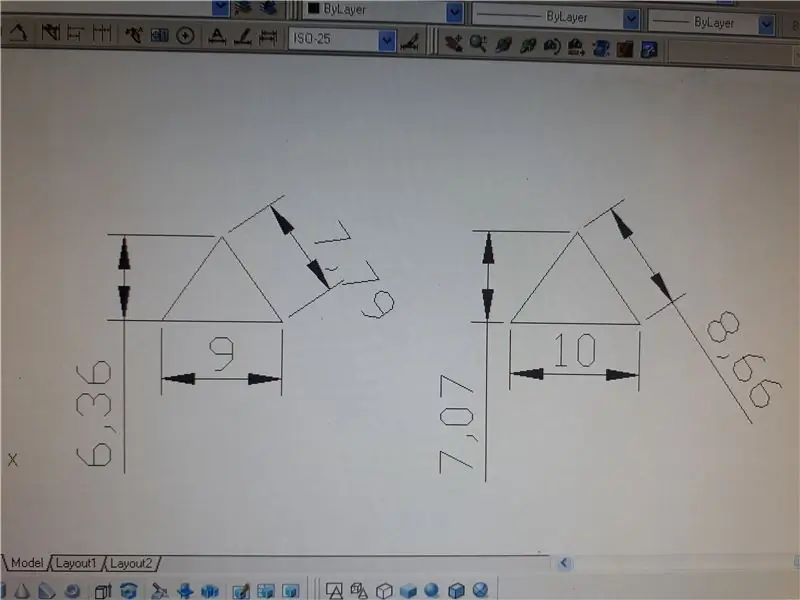
2) Dopo aver utilizzato CAD e progettare la piramide. Prendo le dimensioni dal CAD.
3) La base del triangolo isoscele deve essere di 9 pollici l'altezza del monitor. La lunghezza laterale è di 7,8 pollici e la sua altezza è di 6,35 pollici.
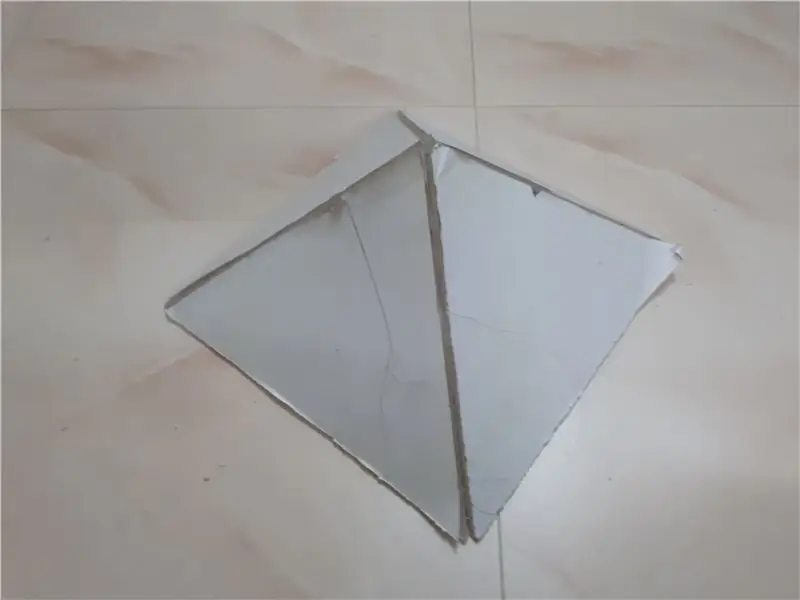
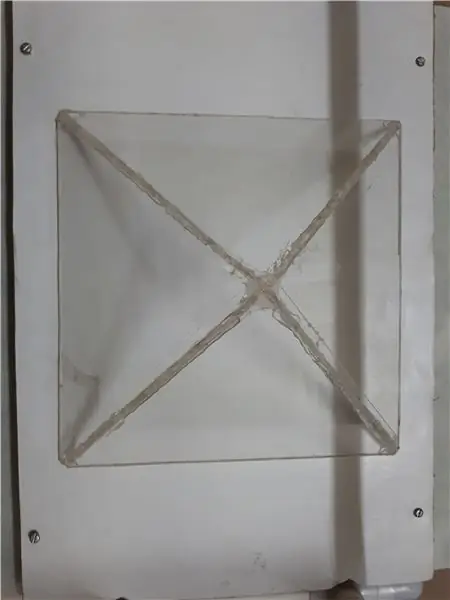
Passaggio 3: fare la piramide




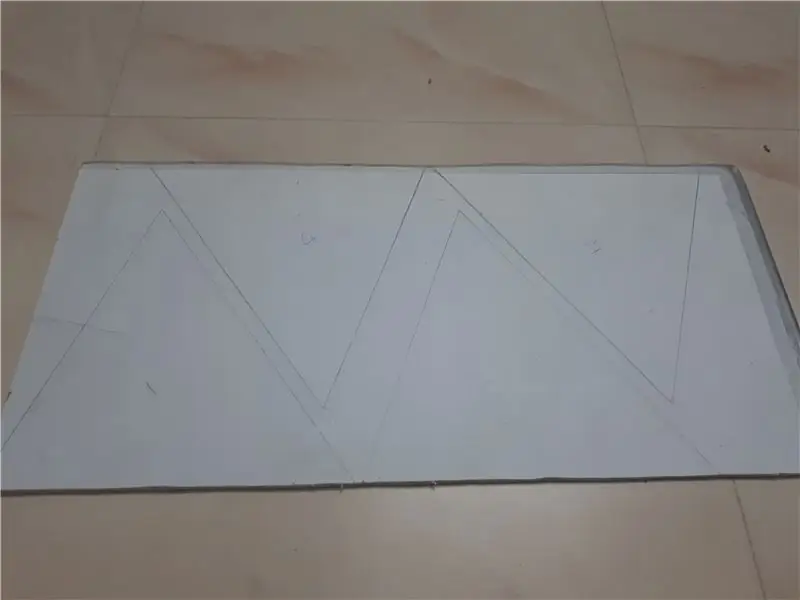
1) Ho acquistato un foglio acrilico di dimensioni 9 "X 18" senza finalizzare la misurazione.
2) Quindi mi ci vuole un po' più di tempo per sistemare i lati per ottenere 4 pezzi.
3) Infine disegna i quattro triangoli nel foglio di carta acrilica e taglia i quattro pezzi usando la lama di un seghetto.
4) Usa il nastro adesivo per unire i lati e formare una piramide dall'interno. Usa la pistola per colla a caldo per attaccare il lato esterno e rimuovere il nastro adesivo e incollare a caldo il lato esterno.
5) Ora rimuovi la carta sul lato superiore e pulisci la piramide. Controlla che l'altezza sia corretta come da piano e controlla che anche il grado sia corretto. Ora il Prisma è pronto.
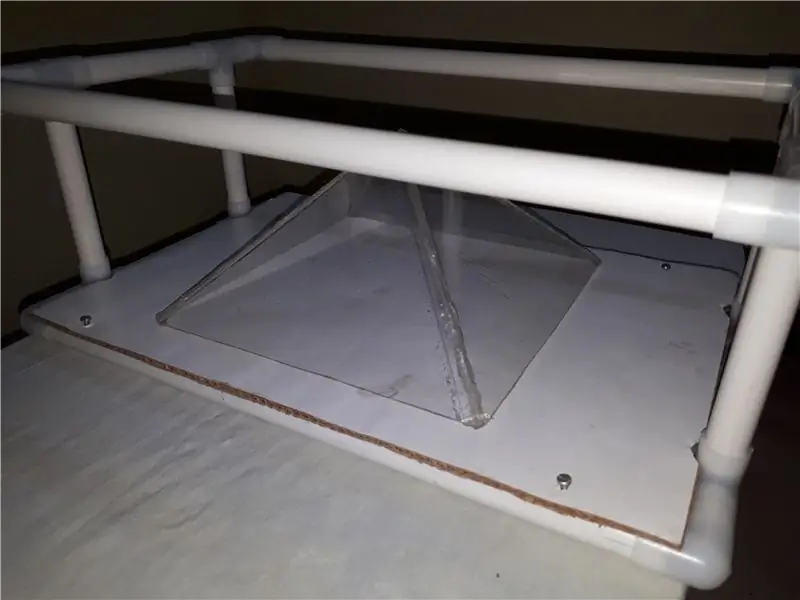
Passaggio 4: crea un espositore olografico



1) 4 misure di tubo da tagliare per fare da supporto
2) Le dimensioni del tubo sono le seguenti
- 42 Cm - 4no (Lunghezza)
- 13,5 cm - 4 nn (larghezza)
- 1,5 cm - 8 nn (larghezza)
- 14 cm - 4 nn (altezza)
3) Unire i pezzi usando Gomito e Tee per realizzare il telaio come mostrato in figura.
4) Tagliare una lavagna bianca delle dimensioni di 42 cm X 24 cm e fissarla alla parte inferiore del supporto per creare la base.
5) Metti il monitor sul supporto e collegalo al laptop come secondo monitor. Ora la disposizione olografica è pronta.
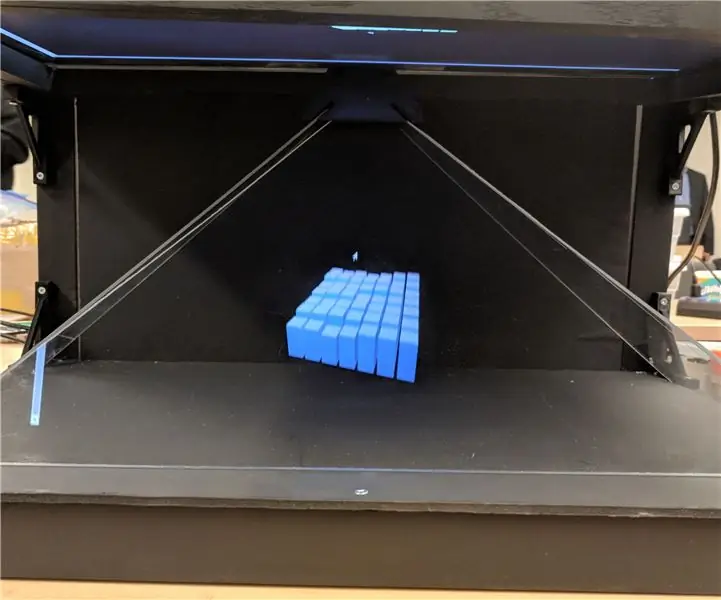
Passaggio 5: test del display olografico


Esegui il video Holpgraphic 3D nel laptop nel secondo monitor mentre a schermo intero controlla il funzionamento del display.
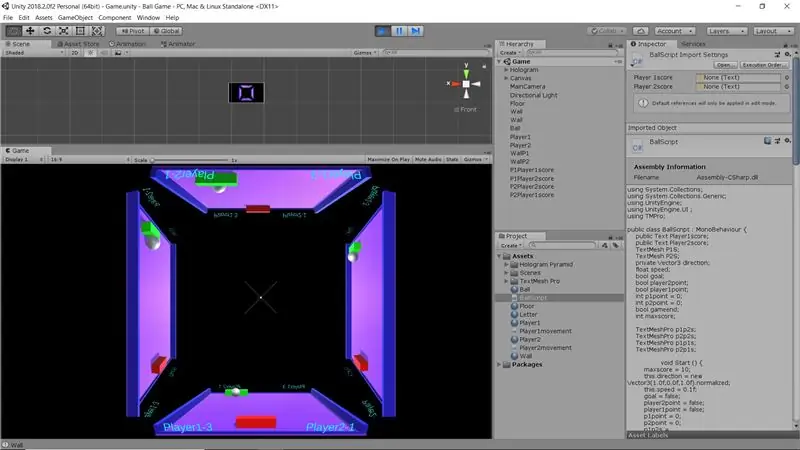
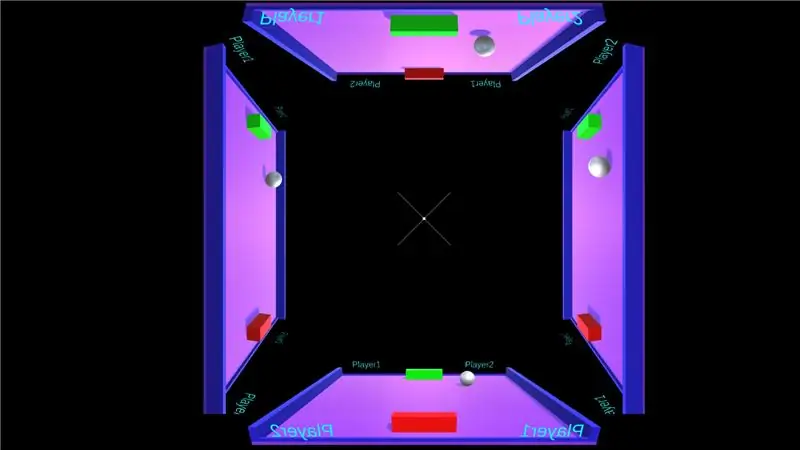
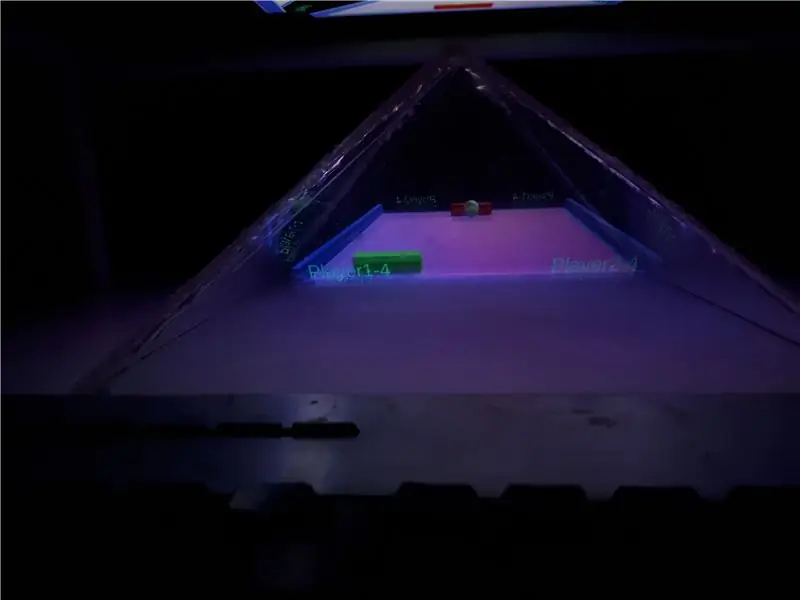
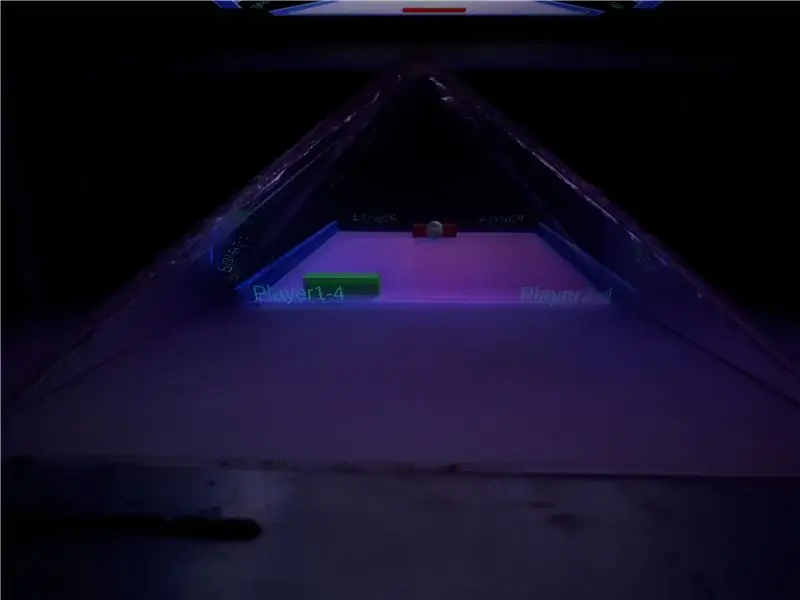
Passaggio 6: creare un gioco di ping pong



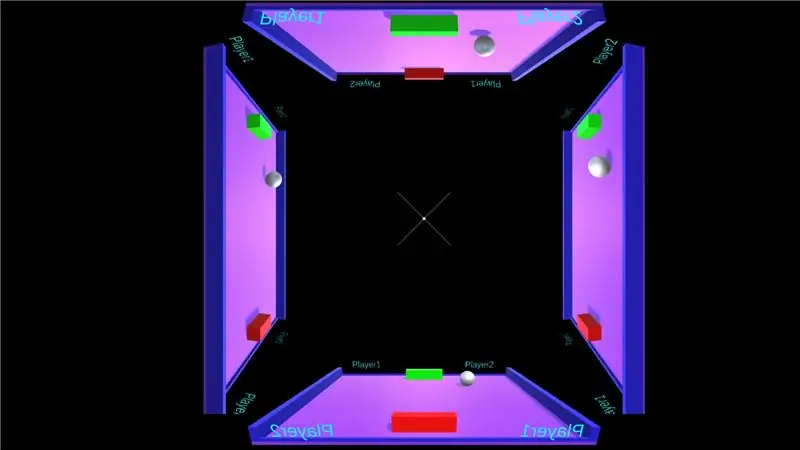
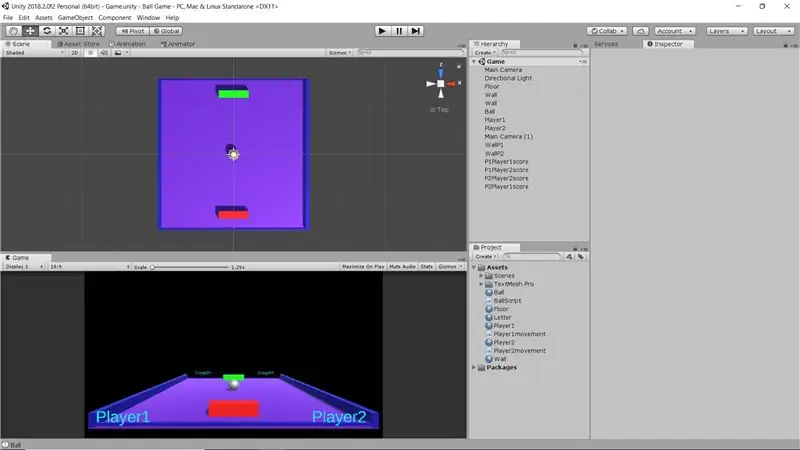
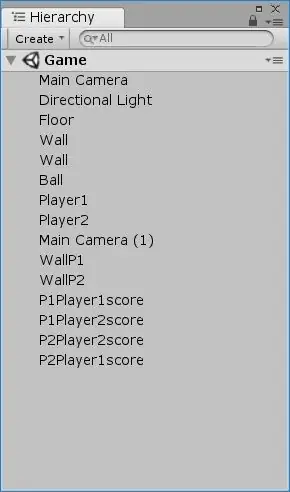
1) Creare un nuovo progetto. Ho semplicemente creato un gioco per 2 giocatori con la pallina da ping pong. Quindi al lato del giocatore e al lato del visore due nell'ologramma.
2) Il pavimento è una scatola quadrata con quattro lati di muro.
3) Palla ei Giocatori sono il Corpo Rigido.
4) Uso text mesh pro per visualizzare i punteggi. Quindi ho bisogno di 4 controlli due per ogni giocatore.
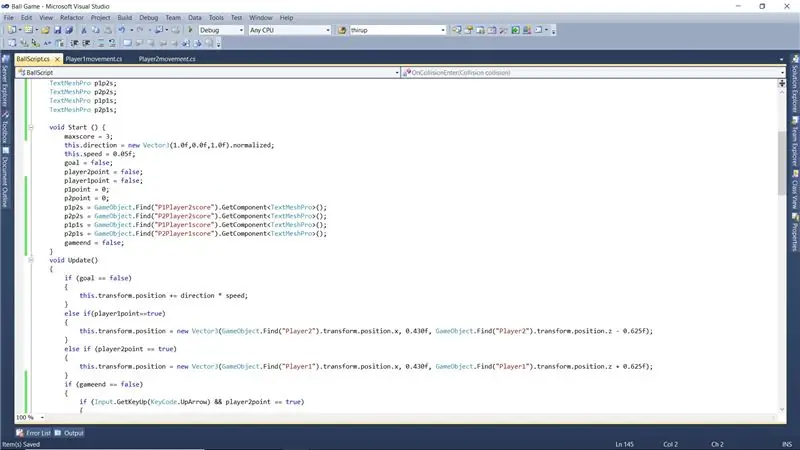
5) Creo 3 file di script C# per controllare due giocatori e una palla.
6) Se la palla colpisce la parete laterale posteriore del giocatore 1, il giocatore 2 ottiene punti.
7) Controlli usati per player1
- Freccia sinistra e freccia destra per spostarsi.
- Freccia in alto per sparare.
8) Controlli per Player2
- Tasti A e D per spostarsi.
- W Tasto freccia per sparare.
9) Barra spaziatrice per ricominciare il gioco in caso di fine.
10) Tutti e tre gli script sono caricati qui. Non giocare e controlla che tutte le funzioni funzionino bene.
Passaggio 7: scarica la piramide dell'ologramma



1) Fare clic sull'archivio delle risorse nell'unità e cercare Piramide ologramma. Hai trovato un collegamento gratuito alla piramide dell'ologramma.
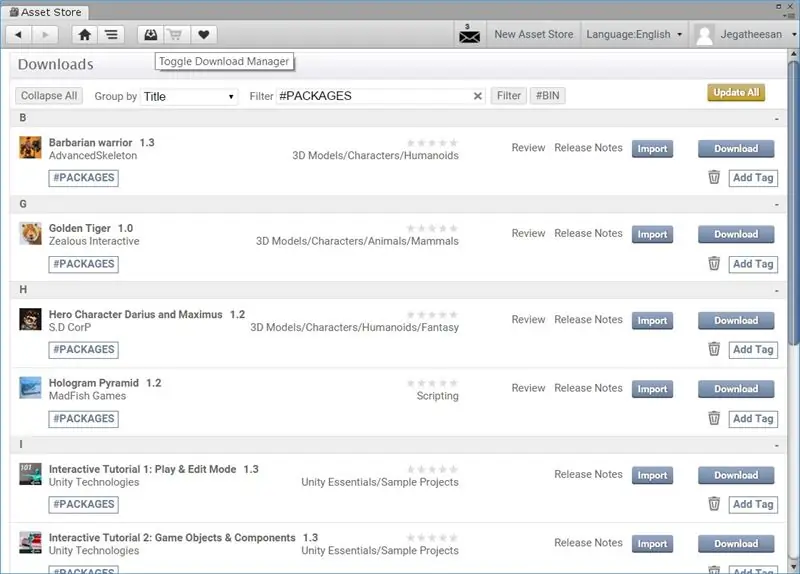
2) Fare clic sul pulsante di download e attendere il download. Se il download è già stato completato, fai clic su importa.
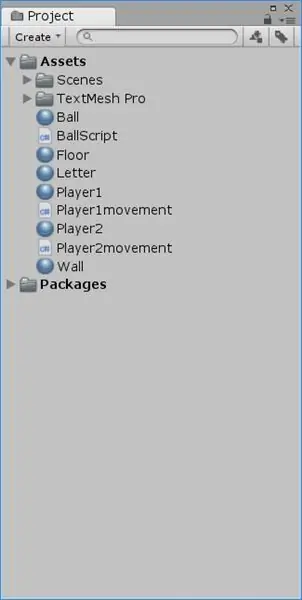
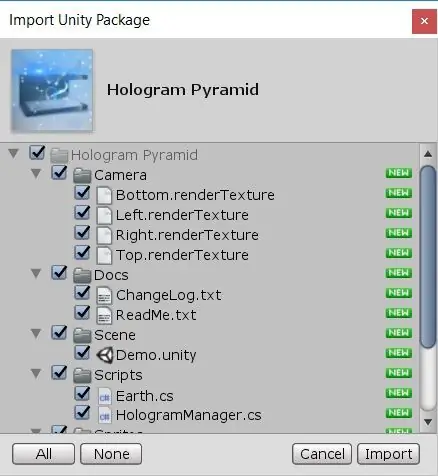
3) Mostra il contenuto nel file di download. Fai clic su Importa e lo hai trovato elencato in Risorse del progetto.
Passaggio 8: aggiungi una scena piramidale al nostro progetto


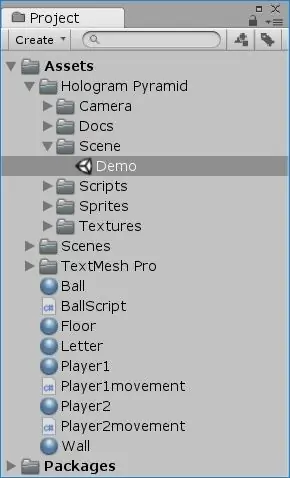
1) Dopo l'importazione hai trovato Hologram Pyramid nelle risorse.
2) Apri la scena e hai trovato la scena demo. Trascinalo nel nostro gioco.
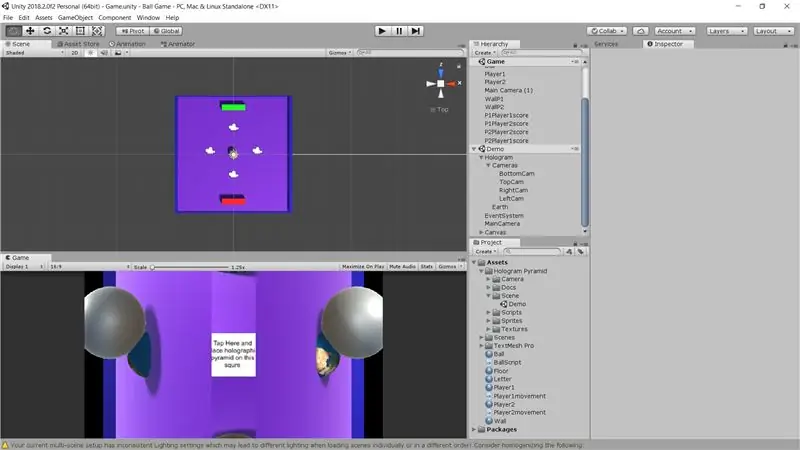
3) Ora hai trovato l'immagine sopra il giro nella vista Gioco. vogliamo cambiare la posizione della telecamera.
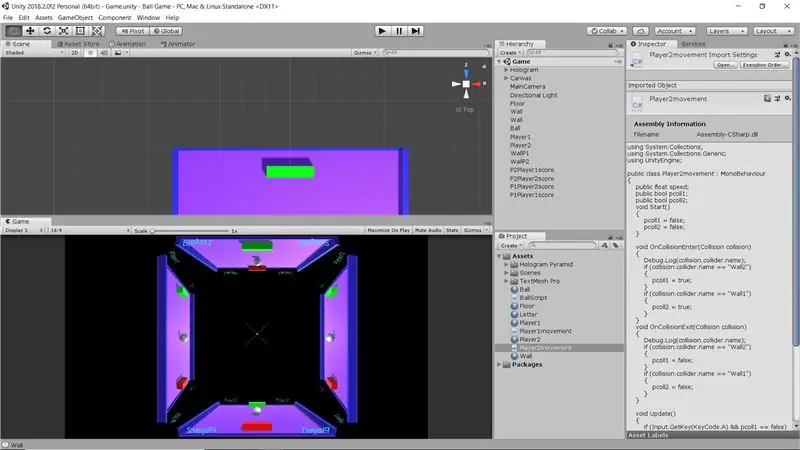
Passaggio 9: modifica della posizione della telecamera dell'ologramma



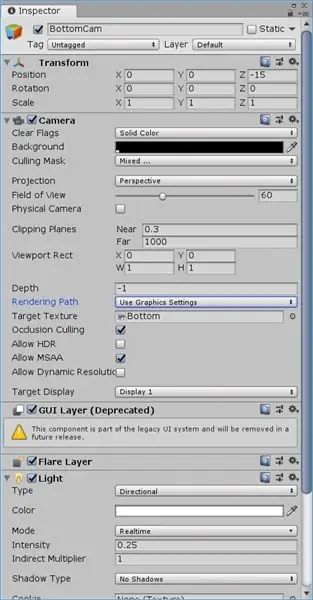
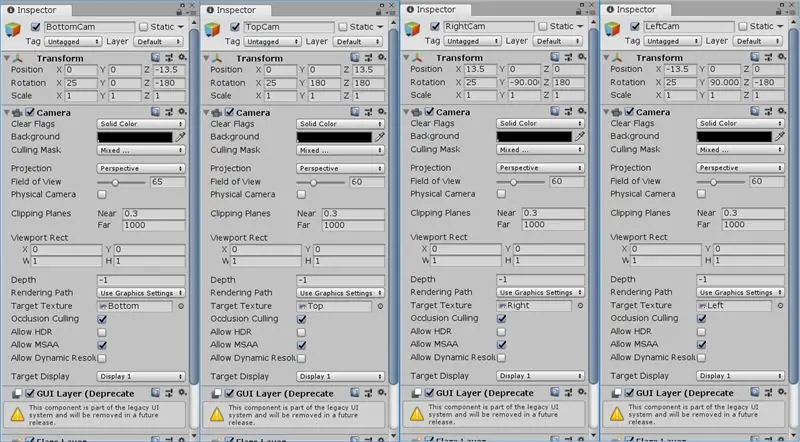
1) Due cose che vogliamo notare nella fotocamera dell'ologramma. Questa risorsa è per la piramide inversa. Quindi vogliamo ruotare tutte le telecamere.
2) Vogliamo spostare tutte le telecamere sul lato posteriore per ottenere una visione corretta.
3) Nella seconda immagine sopra prendo ogni posizione della telecamera. L'obiettivo principale è mantenere il gioco al centro da tutte le parti.
4) Dopo aver completato, esegui e controlla il gioco.
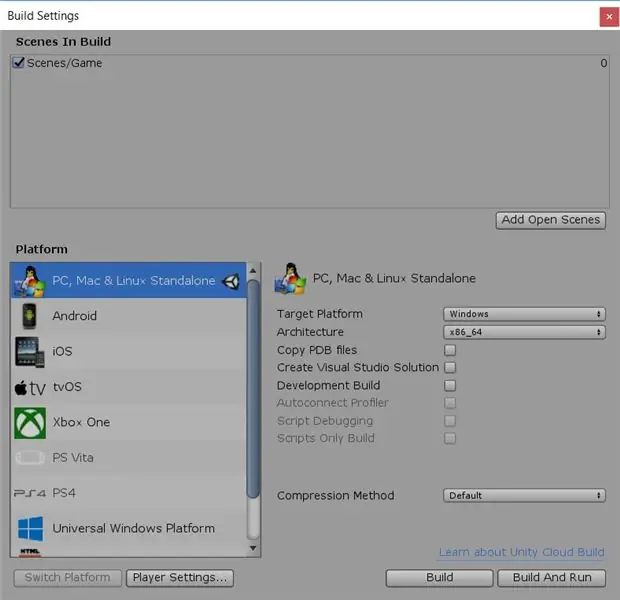
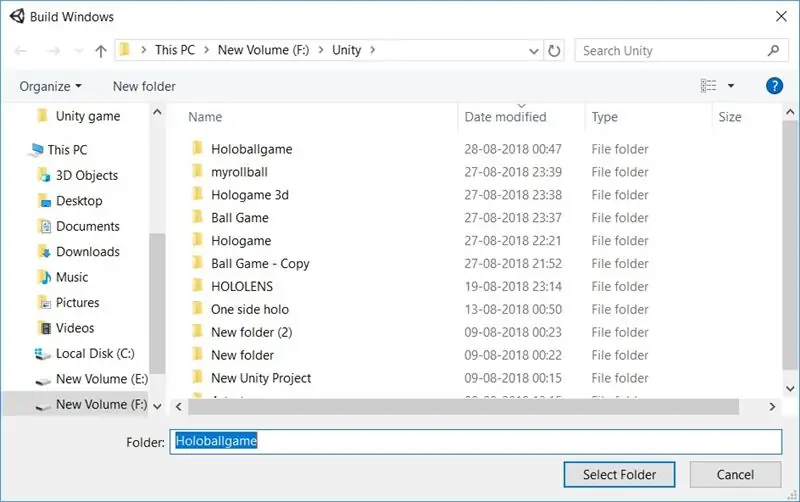
Passaggio 10: crea un'applicazione di gioco


1) Ora fai clic su Crea nel menu File e fai clic su PC, Mac e Linux standalone.
2) seleziona la cartella di destinazione e trova Build and Run.
3) cliccaci sopra per avviare il gioco.
Passaggio 11: organizzare la zona di gioco



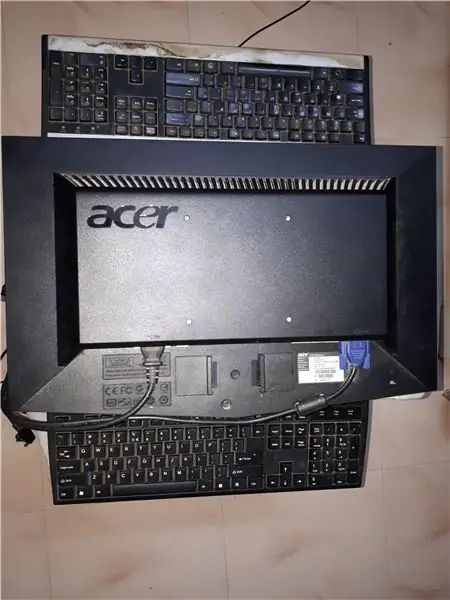
1) Ora disponiamo il set PC Full Hologram su un tavolo.
2) collegare il monitor al laptop e utilizzarlo come display2.
3) Prendi 2 tastiere USB e posizionale sui due lati dell'installazione del PC dell'ologramma.
4) Ora collega la tastiera al laptop.
5) Disporre come mostrato in figura. ora il gioco è pronto.
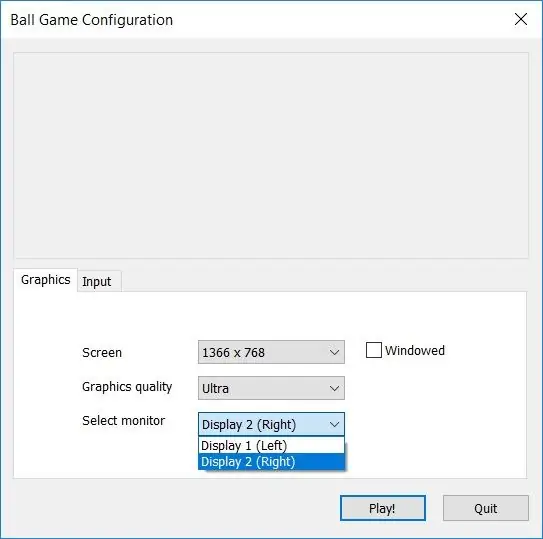
Passaggio 12: primo gioco

1) Apri l'exe nella cartella in cui creiamo il gioco.
2) Ora fai clic su display2 e fai clic su ok.
3) L'inizio del gioco Gioca nel monitor tieni per l'ologramma.
Nota:-
Durante la prima esecuzione ho scoperto che il punteggio deve essere invertito e i tasti devono funzionare in direzione opposta
Passaggio 13: modifica del codice



1) Dopo aver modificato il codice, controlla e trova che viene visualizzato direttamente nel proiettore olografico. Cambia la direzione dei tasti e sposta il testo pro sui lati opposti.
2) Ora corri e controlla il gioco per eventuali correzioni.
Passaggio 14: gioca al gioco olografico



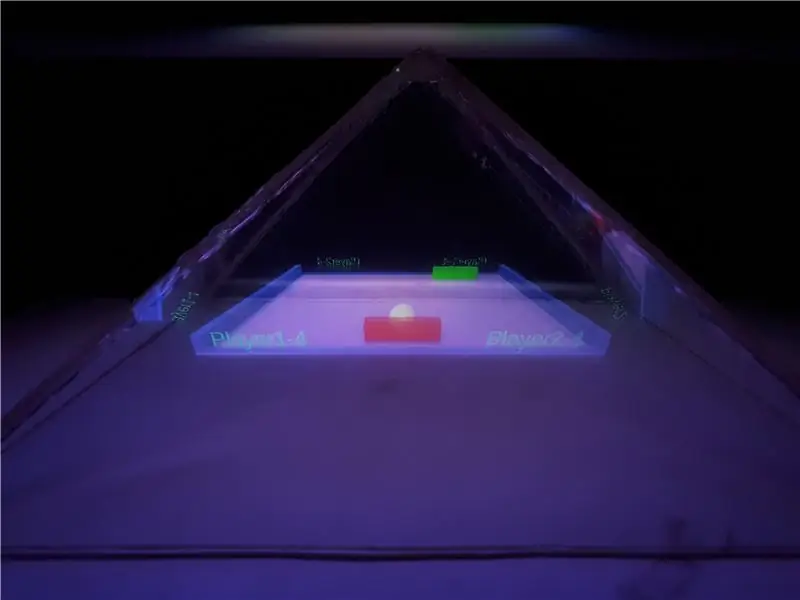
Esegui il gioco e gioca da entrambi i lati e il pubblico dagli altri due lati. Se qualcuno vince, mostra la vittoria dal lato del vincitore e la perdita dal lato del perdente.
Passaggio 15: video di avvio del gioco


Video di avvio del gioco e tutti i video laterali. È fantastico
Passaggio 16: video di fine gioco

Video di fine gioco con stato finale.
Questo è il mio primo progetto in unità. È molto divertente lavorare in unità. Ma ci vuole molto tempo per completare questo progetto. Altri progetti in arrivo.
Molto di più da godere……………Non dimenticate di commentare e incoraggiarmi amici.

Secondo Premio al Concorso Game Life
Consigliato:
Controller di gioco Arduino + Gioco Unity: 5 passaggi

Controller di gioco Arduino + Gioco Unity: in questo tutorial ti mostrerò come costruire/programmare un controller di gioco Arduino che può connettersi a unity
Controller di gioco Arduino con luci che rispondono al tuo gioco Unity:: 24 passaggi

Controller di gioco Arduino con luci che rispondono al tuo gioco Unity:: Prima di tutto ho scritto questa cosa a parole. Questa è la prima volta che uso istruibile, quindi ogni volta che dico: scrivi il codice in questo modo sappi che mi riferisco all'immagine nella parte superiore di quel passaggio. In questo progetto uso 2 arduino per eseguire 2 bit separati
Proiettore di ologrammi con Pi: 5 passaggi (con immagini)

Proiettore di ologrammi con Pi: questo era un progetto creato per una lezione di robotica. È stato fatto seguendo un'altra pagina istruttiva https://www.hackster.io/hackerhouse/holographic-au…Utilizza un Raspberry Pi, insieme a un computer e un monitor per creare un ologramma 3D che proietta un
Gratta ologrammi!: 11 passaggi (con immagini)

Gratta ologrammi!: Hai mai notato macchie spettrali che fluttuano sopra il cofano della tua macchina nera in una giornata di sole? Questi blob sono ologrammi scratch! Appaiono quando il sole si riflette sui graffi circolari causati da attività come lavare, lucidare o asciugare l'auto
Proiettore di immagini laser: 7 passaggi (con immagini)

Proiettore di immagini laser: queste sono le istruzioni di base su come costruire un proiettore di immagini portatile che utilizza un laser verde invece della luce normale. Il laser consente di proiettare immagini a grandi distanze e non richiede la messa a fuoco: è sempre a fuoco. Questo particolare design è
