
Sommario:
- Passaggio 1: cosa ti servirà
- Passaggio 2: cos'è un pannello tattile resistivo a 5 fili?
- Passaggio 3: cablaggio
- Passaggio 4: sviluppo software
- Passaggio 5: lampeggiamento della macchina a stati
- Passaggio 6: pulsante lampeggiante
- Passaggio 7: comunicazione seriale
- Passaggio 8: lettura delle coordinate
- Passaggio 9: pulizia
- Passaggio 10: considerazioni finali
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.

Ciao ciao!
È passato un po' di tempo dall'ultima volta che ho lavorato su questo sito e sembra che molte cose siano cambiate! Sono finalmente pronto a rimettermi al volante per un altro progetto, e penso che sia ora di cambiare un po' le cose anch'io!
Ho in mente da tempo un progetto basato su Plate and Ball di 271828, ma ho molto da imparare sui sensori e sulla teoria del controllo prima che sia finito. Ho pensato che fintanto che sto imparando una cosa o due, potrei portarvi con me!
A tal fine, il mio obiettivo per questi tutorial sarà una sorta di ibrido tra i miei tutorial più raffinati e un record per il progetto stesso. Ogni singolo tutorial sarà un passo in quel viaggio e includerà dettagli che ho sorvolato in passato come lo sviluppo del codice (invece del codice appena completato) e i passi falsi che prendo lungo la strada.
Sono molto eccitato per questo nuovo progetto e sono entusiasta di vedere come funziona!
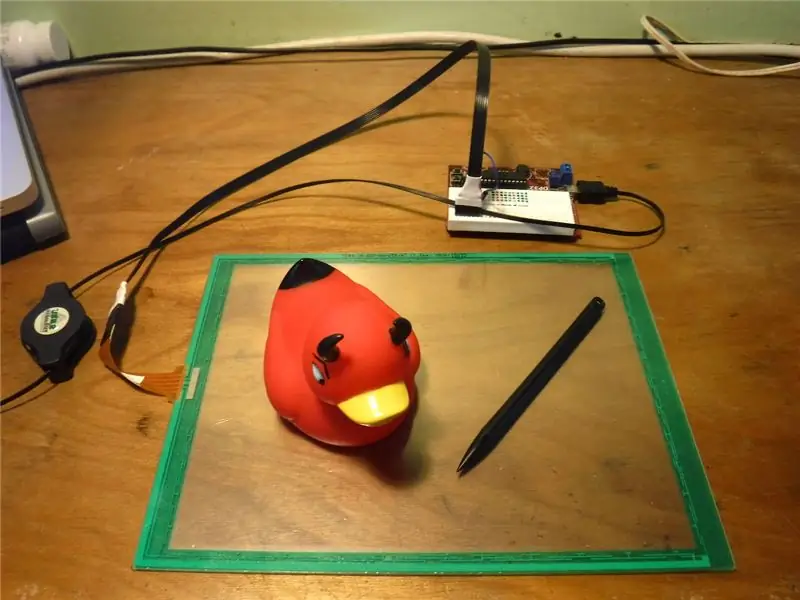
Oggi avremo solo un semplice pannello a sfioramento a 5 fili che funziona con un DP-32.
Iniziamo!
Passaggio 1: cosa ti servirà

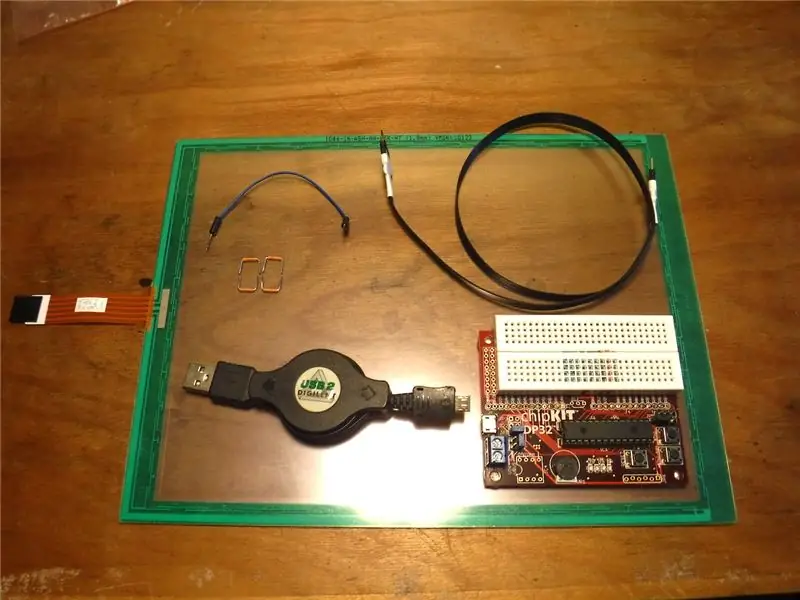
Poiché questo tutorial riguarda il funzionamento di un singolo sensore, non avrai bisogno di molto oltre a un microcontrollore e al pannello a sfioramento.
-
Un microcontrollore.
Sto usando il mio DP32 con una breadboard integrata perché rende la prototipazione incredibilmente semplice
-
Fili e cavi assortiti.
Avrei potuto usare il cavo a nastro integrato del pannello a sfioramento, ma se si strappa l'intero pannello è inutile. Invece, sto usando un cavo a 6 fili per ridurre lo stress sul cavo integrato
-
Il pannello tattile resistivo a 5 fili titolare!
Avevo un touch panel resistivo a 4 fili, ma il cavo a nastro si è rotto
E questo è tutto!
Passaggio 2: cos'è un pannello tattile resistivo a 5 fili?



Se hai letto il mio tutorial sul pannello tattile a 4 fili, avrai familiarità con l'idea generale di un sensore tattile resistivo, ma i pannelli a 5 fili e i pannelli a 4 fili funzionano in modo leggermente diverso.
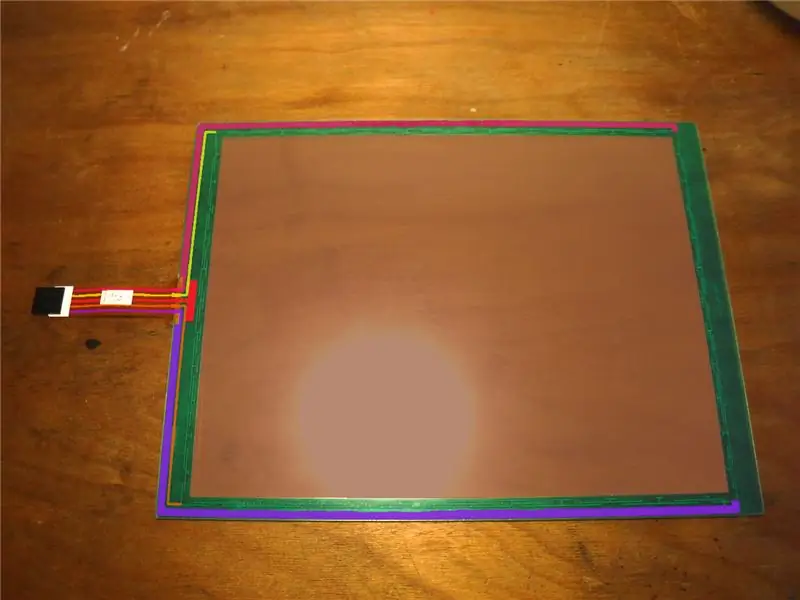
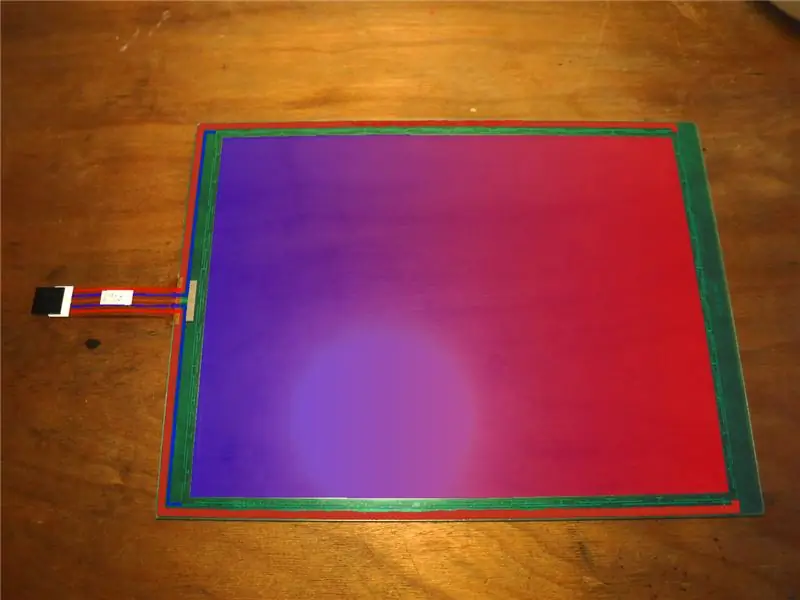
Mi piace questo pannello perché puoi vedere tutte le tracce del filo, rendendo facile vedere cosa fa cosa. Nella prima immagine, ho colorato ogni traccia in modo diverso. Probabilmente puoi vedere che quattro dei fili (rosa, giallo, arancione e viola) vanno ciascuno a uno dei quattro angoli. Il filo centrale (rosso) va al pannello del sensore flessibile.
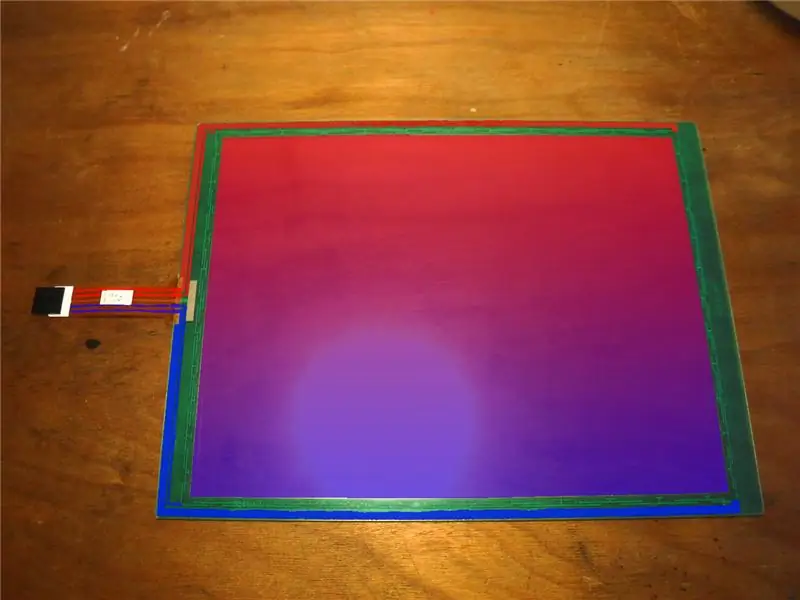
Nella seconda immagine, abbiamo impostato due dei quattro fili (in alto a destra e in basso a destra) ad alta tensione (mostrati in rosso), mentre gli altri due (in alto a sinistra e in basso a sinistra) sono impostati a bassa tensione (mostrata in blu). Questo crea un gradiente di tensioni attraverso l'intero pannello. In questo caso, il gradiente va lungo l'asse X, quindi una tensione più alta rappresenta una posizione più alta lungo l'asse X.
Quando tocchiamo il pannello con il dito, questo abbassa il sensore flessibile, collegandolo da qualche parte lungo il gradiente dell'asse X. I sensori di tensione sul nostro microcontrollore possono rilevare questa tensione e dirti dove sta toccando il tuo dito sull'asse X!
Nella terza immagine, puoi vedere come cambia la configurazione per permetterci di rilevare lungo l'asse Y. In questo modo, possiamo dire dove nello spazio 2-D sta toccando il nostro dito!
Passaggio 3: cablaggio


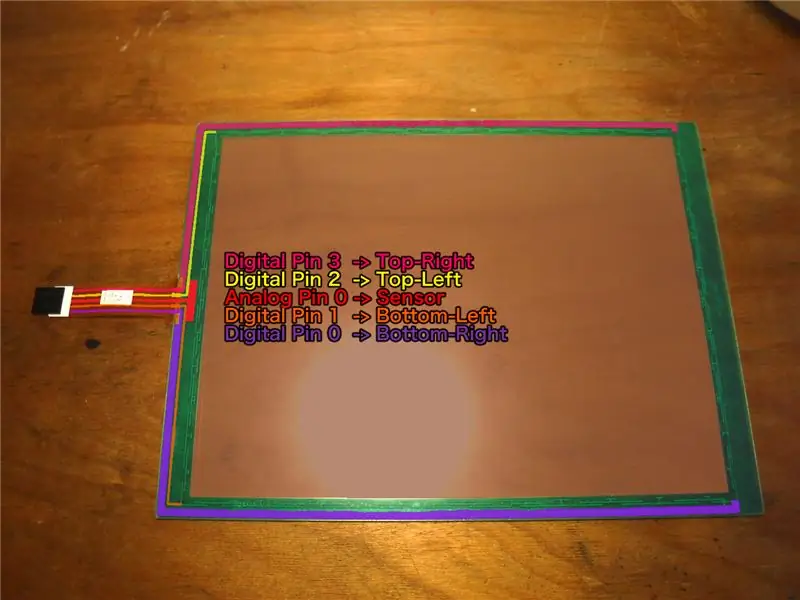
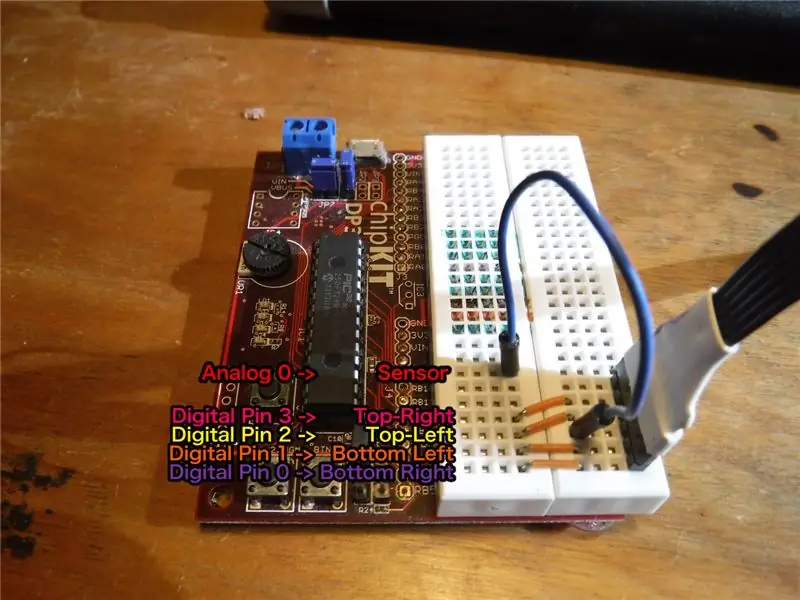
Come probabilmente puoi vedere nelle immagini sopra, ho collegato i miei quattro angoli ciascuno al proprio pin di uscita digitale. Ciò mi consentirà di impostarli individualmente su alto o basso. Il mio pin del sensore viene collegato a un pin di ingresso analogico. La cosa bella di un touch-screen a 5 fili, al contrario di un 4 fili, è che hai bisogno di un solo pin analogico, mentre un 4 fili ne richiederebbe 2.
Il tuo cablaggio potrebbe essere diverso, ovviamente, ma il mio cablaggio è il seguente:
Analog 0 (pin 6) si collega al sensore (pin centrale)
Digital 3 si collega in alto a destra (pin più in alto)
Digital 2 si collega in alto a sinistra (secondo pin più in alto)
Digital 1 si collega a Bottom-Left (secondo pin più in basso)
Digital 0 si collega a Bottom-Right (pin più in basso)
Vale la pena notare ancora una volta che sto usando un cavo a 6 fili per passare tra il microcontrollore e il pannello. Ho lasciato il pin superiore di questo cavo scollegato.
Passaggio 4: sviluppo software

In passato, di solito lasciavo cadere un file software completo da usare, magari con una breve panoramica di ciò che fa tutto. Non mi piace. Voglio che questa serie riguardi i progetti in via di sviluppo e, a tal fine, includerò lo sviluppo effettivo di questo software dall'inizio alla fine.
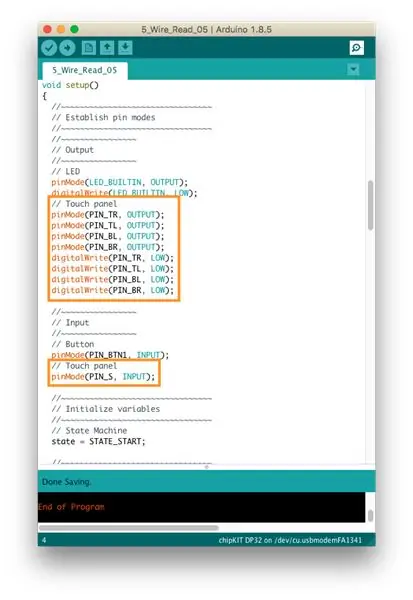
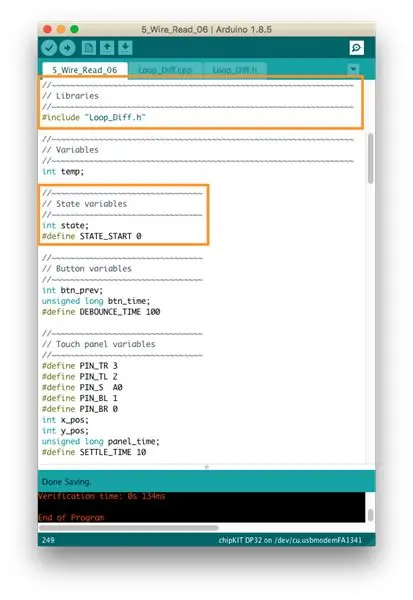
Come al solito, userò l'IDE Arduino, con il core Digilent. Ogni sezione includerà un file di codice, uno screenshot e una descrizione delle aggiunte e di ciò che stiamo cercando di ottenere.
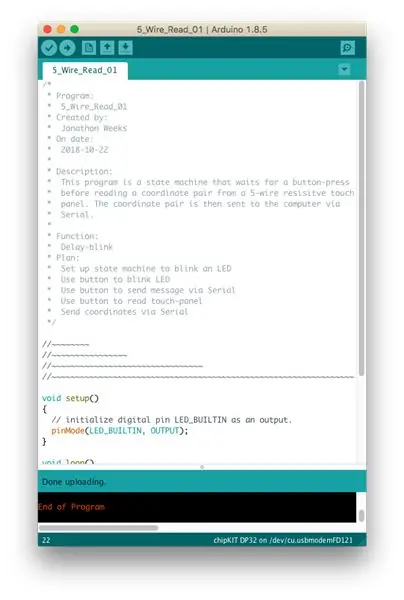
Per ora, sto iniziando con un semplice programma di lampeggio in stile delay, esattamente lo stesso di quello che troveresti nella cartella Esempi. Se leggi la lunga intestazione che ho scritto, vedrai che ogni passaggio di questo processo modificherà il programma per avvicinarlo al nostro obiettivo finale.
Passaggio 5: lampeggiamento della macchina a stati

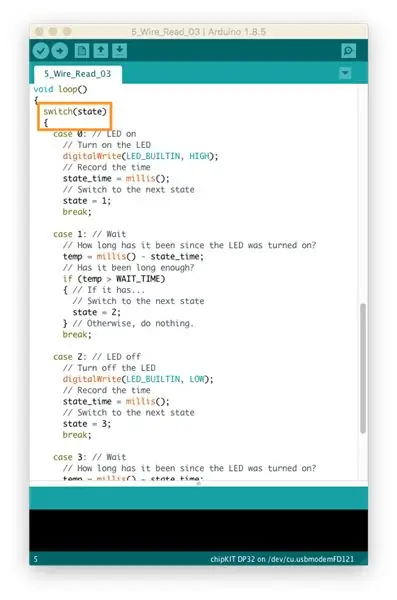
La mia prima mossa è cambiare la funzione di lampeggio da una basata su "delay()" a una macchina a stati.
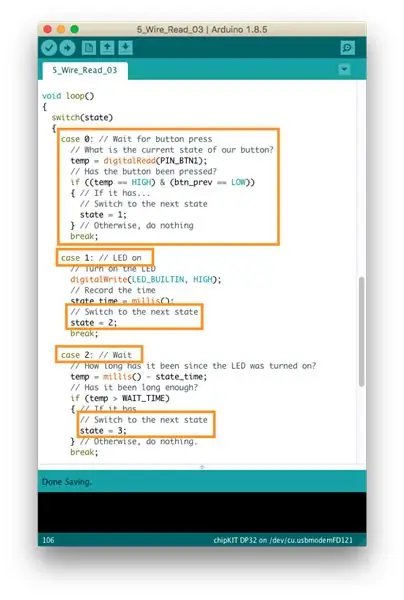
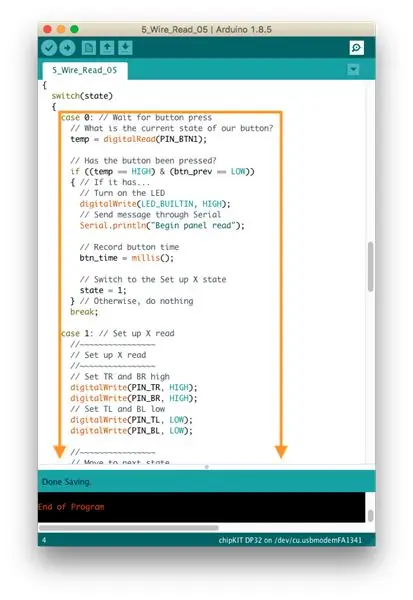
Per coloro che non sono abituati alle istruzioni switch, funziona in modo simile a un'istruzione if. Questo (nel riquadro arancione) verifica la nostra variabile "stato" (che inizia da 0). Quindi si passa al caso per il nostro stato attuale. Vedrai che i casi 0 e 2 sono responsabili dell'accensione e dello spegnimento del LED (rispettivamente), mentre i casi 1 e 3 sono responsabili dell'attesa tra gli interruttori.
Passaggio 6: pulsante lampeggiante



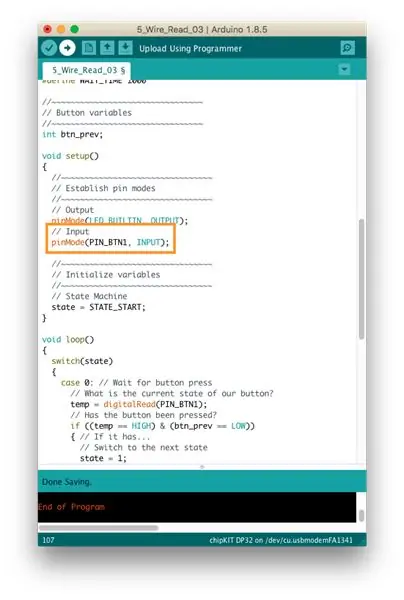
Successivamente, volevo che il pulsante venisse utilizzato per far lampeggiare la luce. Invece di complicare eccessivamente, ho semplicemente spostato tutti gli stati verso il basso di uno (lo stato 0 diventa lo stato 1, ecc.). Quando si esegue questa operazione, fare attenzione ad incrementare gli stati di uscita così come lo stato stesso (vedi figura 3).
Ho anche cancellato il secondo stato di "attesa". Ciò significa che il pulsante accende la luce per un secondo e puoi premere nuovamente il pulsante subito dopo lo spegnimento.
Vale la pena notare che questo sistema antirimbalza automaticamente il pulsante per noi, perché dobbiamo aspettare che il LED si spenga prima di tornare allo stato 0 dove il pulsante può riavviare il ciclo.
Passaggio 7: comunicazione seriale


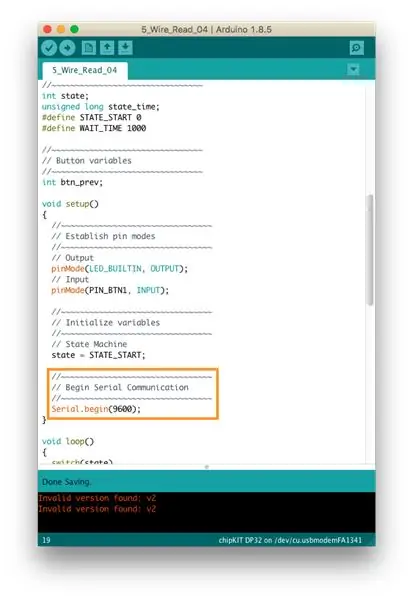
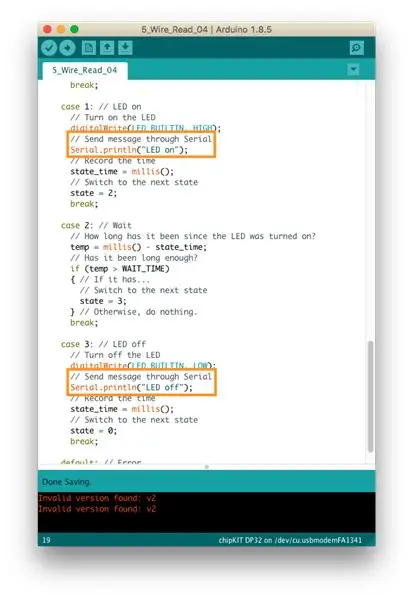
Questo aggiornamento è molto piccolo. Tutto quello che volevo fare era stabilire una connessione seriale e inviare messaggi. Nella prima immagine, puoi vedere che inizio Serial nella funzione setup(). All'interno della nostra macchina a stati, ho aggiunto linee agli stati 1 e 3 che invieranno semplici messaggi al computer tramite seriale.
Passaggio 8: lettura delle coordinate




È un bene che l'ultimo passaggio sia stato facile, perché questo è stato un fiasco.
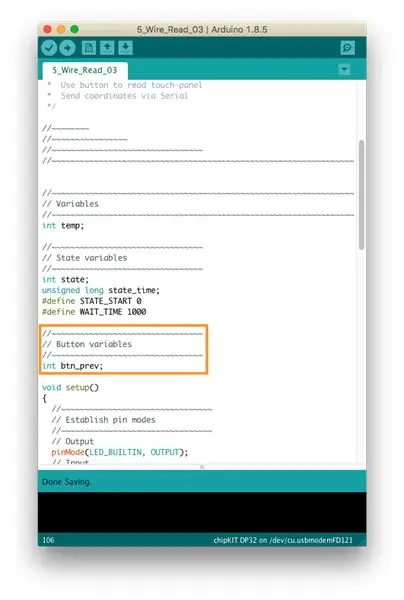
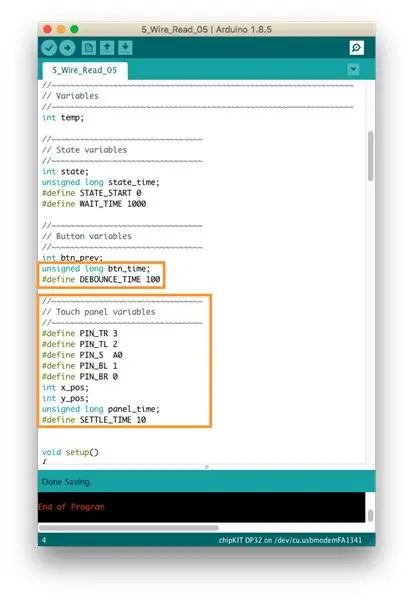
Per iniziare, ho aggiunto variabili per il nostro pannello a sfioramento, incluse alcune variabili temporali dedicate sia per il pannello a sfioramento che per il nostro pulsante. Vedrai perché tra un po'.
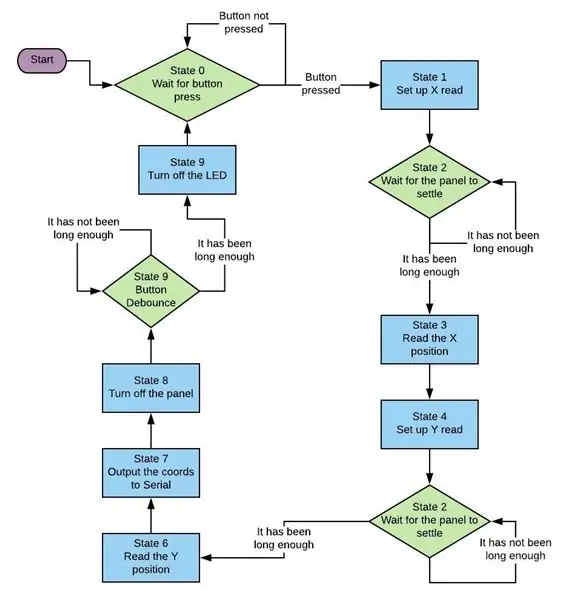
Ho completamente riscritto la macchina dello stato. È un po' confuso guardare il codice, quindi ho incluso uno schema a blocchi che dovrebbe illustrare cosa è stato fatto.
Cose da notare: ora ci sono tre passaggi di "attesa". Uno per ogni configurazione del pannello a sfioramento, per lasciare che le tensioni si stabilizzino prima di effettuare una misurazione, e uno per dare al pulsante il tempo di antirimbalzare correttamente. Questi passaggi di attesa sono il motivo per cui ho voluto dare sia al pulsante che al pannello a sfioramento le proprie variabili temporali.
Nota: la costante DEBOUNCE_TIME potrebbe essere leggermente bassa. Sentiti libero di aumentarlo.
Passaggio 9: pulizia



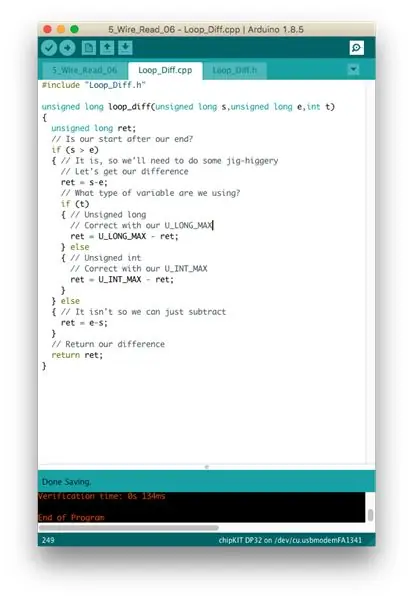
Siamo arrivati alla versione finale del codice per questo progetto!
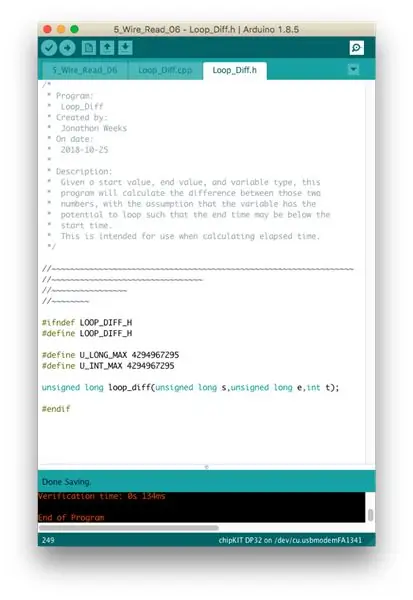
Per cominciare, ho aggiunto una funzione chiamata loop_diff() per calcolare il tempo trascorso. L'orologio interno per il DP32 è un lungo senza segno e, sebbene sia estremamente improbabile, esiste la possibilità che l'orologio possa eseguire un ciclo durante il runtime di questo codice*. In tal caso, sottrarre semplicemente l'ora corrente dall'ora salvata in btn_time o panel_time ci darà qualcosa di strano, quindi ho scritto loop_diff() per rilevare quando si verificano i loop e comportarmi di conseguenza.
Ho anche fatto una piccola pulizia. Ho rimosso la variabile "state_time" ora inutilizzata. Sono passato dal tag LED_BUILTIN (che è uno standard Arduino) al tag PIN_LED1 (che è standard per chipKit e DP32). Ho anche rimosso tutti i messaggi tramite Serial sull'avvio e la fine del processo, il che rende i nostri dati tramite Serial molto più puliti.
*Ho fatto i calcoli anni fa e penso che per la funzione millis() ci vorrebbe qualcosa come una settimana di runtime costante prima che la variabile si ripetesse.
Passaggio 10: considerazioni finali

E questo è tutto!
Se hai seguito, ora dovresti avere un pannello tattile funzionante collegato al tuo microcontrollore! Questo era un piccolo progetto, ma fa parte di un progetto più ampio. Sto lavorando a qualcosa come Plate and Ball di 271828, e ho molta strada da fare prima che ciò accada. Cercherò di accompagnarti per l'intero processo, e ogni parte dovrebbe essere il suo piccolo progetto.
Questo è un processo di apprendimento per me, quindi sentiti libero di lasciare i tuoi pensieri e suggerimenti nei commenti qui sotto.
Grazie e ci vediamo la prossima volta!
Consigliato:
Saldatura dei fili ai fili - Nozioni di base sulla saldatura: 11 passaggi

Saldatura dei fili ai fili | Nozioni di base sulla saldatura: per questo Instructable, parlerò dei modi comuni per saldare i fili ad altri fili. Suppongo che tu abbia già verificato i primi 2 Instructables per la mia serie di basi di saldatura. Se non hai controllato i miei Instructables sull'uso
Come utilizzare il sensore tattile TTP-223B: 4 passaggi

Come utilizzare il sensore tattile TTP-223B: TTP223-BA6 è un circuito integrato in grado di rilevare i tocchi. Questo IC è realizzato per sostituire il tradizionale pulsante diretto. Aggiungendo componenti, questo IC può essere sviluppato per vari scopi, come ad esempio: Interruttore DC Interruttore AC Tact Switch Etc,. Darò un esempio di un proj
Tre circuiti del sensore tattile + circuito del timer tattile: 4 passaggi

Tre circuiti del sensore tattile + circuito del timer tattile: il sensore tattile è un circuito che si accende quando rileva il tocco sui pin tattili. Funziona su base transitoria, ovvero il carico sarà attivo solo per il tempo in cui viene effettuato il tocco sui pin. Qui, ti mostrerò tre modi diversi per eseguire un tocco sen
Pulsante touch resistivo illuminato senza fili: 5 passaggi

Pulsante touch resistivo illuminato senza fili: questo è un progetto semplice con l'idea di creare un pulsante touch resistivo che integra LED RGB. Ogni volta che questo pulsante viene toccato, si accenderà e il colore della lampada può essere personalizzato. Può essere utilizzato come pulsante a sfioramento illuminato portatile tramite
Sensore tattile e sensore sonoro che controllano le luci AC/DC: 5 passaggi

Sensore tattile e sensore sonoro che controllano le luci AC/DC: questo è il mio primo progetto e funziona sulla base di due sensori di base uno è il sensore tattile e il secondo è il sensore sonoro, quando si preme il touch pad sul sensore tattile la luce AC si accenderà ON, se lo rilasci la luce sarà OFF, e lo stesso
