
Sommario:
- Passaggio 1: cosa ti servirà
- Passaggio 2: documentazione
- Passaggio 3: preparare il supporto del sensore a ultrasuoni
- Passaggio 4: montare tutto in una scheda di prototipazione
- Passaggio 5: effettuare i collegamenti finali
- Passaggio 6: avvio del programma
- Passaggio 7: comprensione del codice C
- Passaggio 8: comprensione del codice Java
- Passaggio 9: conclusione
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.


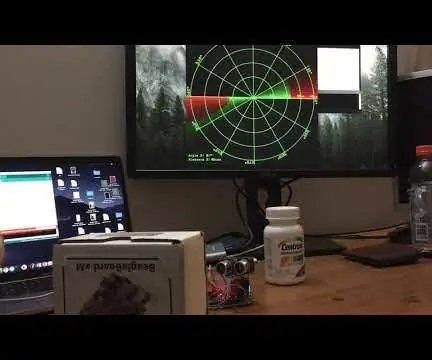
Caro amico hobbista, In questo progetto esploreremo la possibilità di avere un sistema radar a 360 gradi per il rilevamento degli oggetti. Avere questo modulo impostato separatamente consentirà al tuo robot di locomozione di rilevare i confini dell'ambiente circostante. Può anche servire come strumento di navigazione al buio, ma solo quando cammini abbastanza lentamente;p
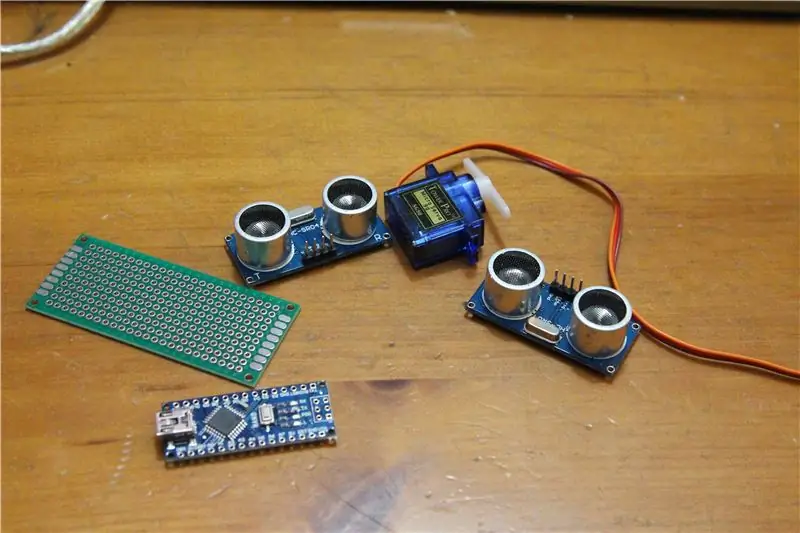
Passaggio 1: cosa ti servirà

Per realizzare questa build dovrai acquistare quanto segue:
Arduino Nano:
Schede di prototipazione: https://www.ebay.com/itm/20pcs-set-4Size-Double-Side-Protoboard-Circuit-Universal-DIY-Prototype-PCB-Board/192076517108?epid=506557101&hash=item2cb8a70ef4:g:cQ4AAOSwN ~Zbl232:rk:13:pf:0
Servomotori:
Sensori a ultrasuoni: https://www.ebay.com/itm/5PCS-Ultrasonic-Sensor-Module-HC-SR04-Distance-Measuring-Sensor-for-arduino-SR04/170897438205?epid=18020663283&hash=item27ca47f5fd:g:w ~IAAOSw--xbD5Fp:rk:2:pf:0
Passaggio 2: documentazione
Come alcuni di voi potrebbero già sapere, questo progetto è ispirato da un altro progetto open source chiamato "Arduino Radar Project" realizzato da Dejan da "How to Mechatronics" al seguente link: https://howtomechatronics.com/projects/arduino -progetto-radar/
Un altro punto che richiede documentazione è scaricare le seguenti due librerie nel tuo ambiente di sviluppo:
Adafruit-GFX-Library:
Adafruit_SSD1306:
Detto questo, per capire veramente il codice C dovrai documentare entrambe le librerie di cui sopra. Oltre a ciò, le funzioni che ho usato nel mio codice hanno nomi che rivelano ciò che fanno.
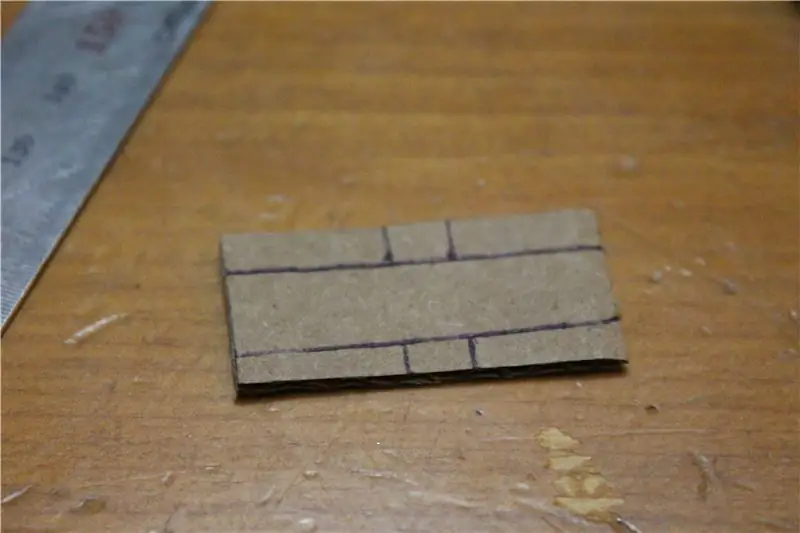
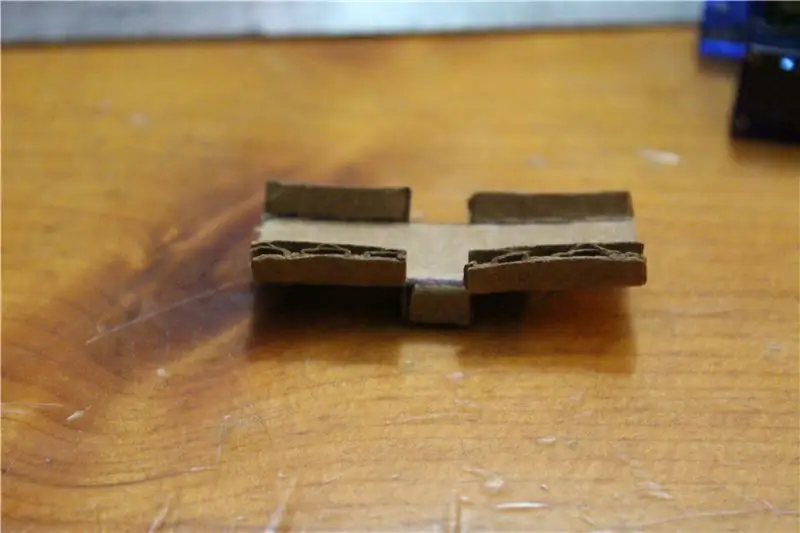
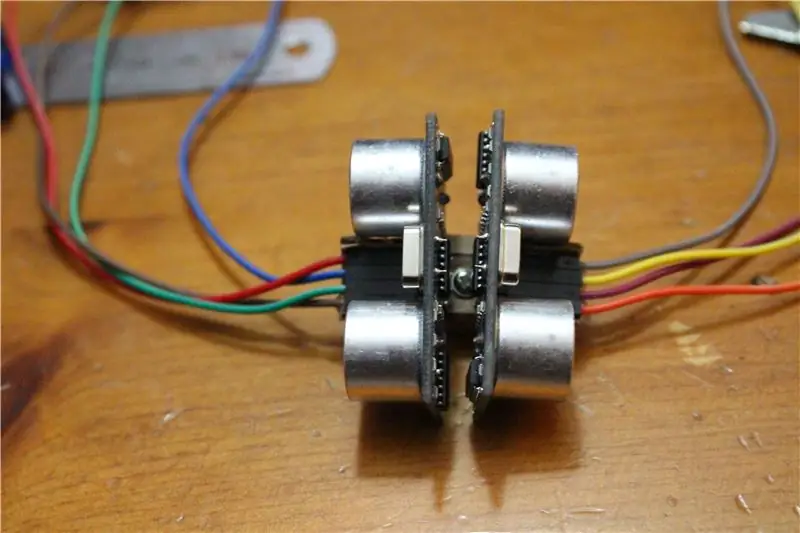
Passaggio 3: preparare il supporto del sensore a ultrasuoni



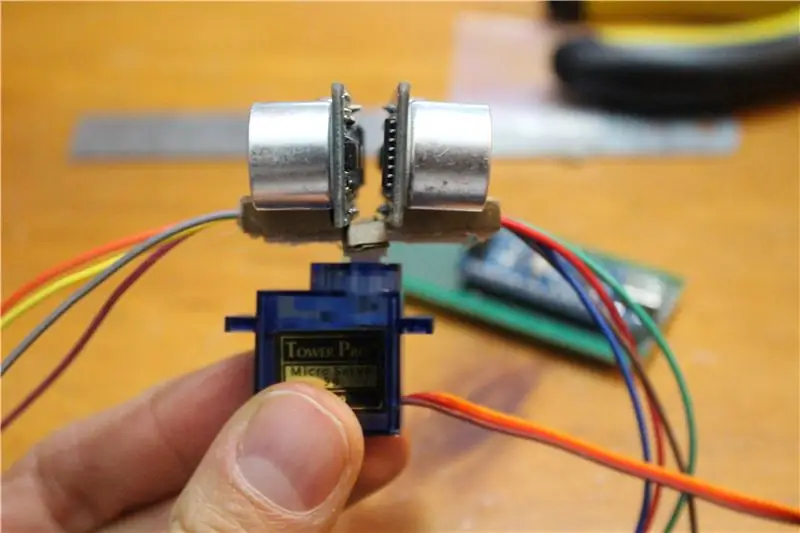
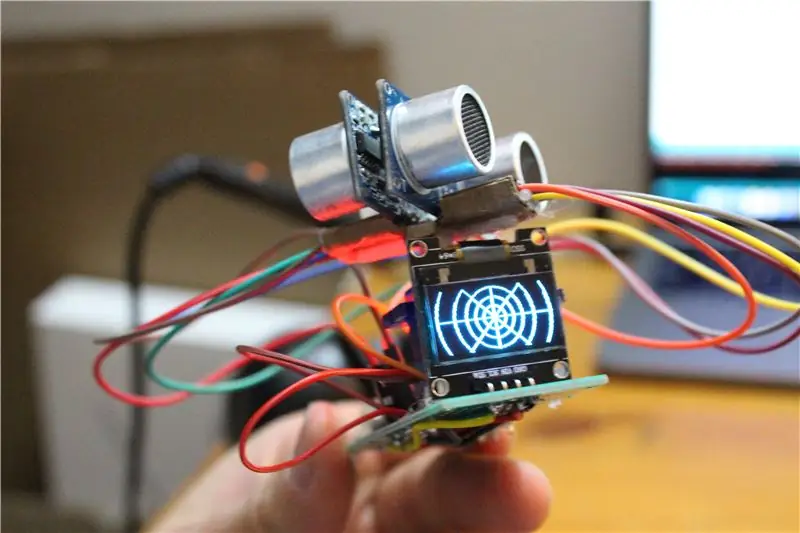
Prendere un qualsiasi pezzo di cartone e tagliarlo secondo la dimensione dei cavi di collegamento attaccati al sensore come mostrato nella prima immagine. Dopodiché, piega quest'ultimo e incollalo al supporto del servomotore. Fatto ciò, incollare i due sensori a ultrasuoni secondo l'ultima immagine. Si noti che l'intestazione dei sensori deve essere saldata in modo da far uscire i cavi davanti al sensore. Ciò consentirà ai cavi del sensore di non interferire l'uno con l'altro quando viene implementata la rotazione di 360 gradi.
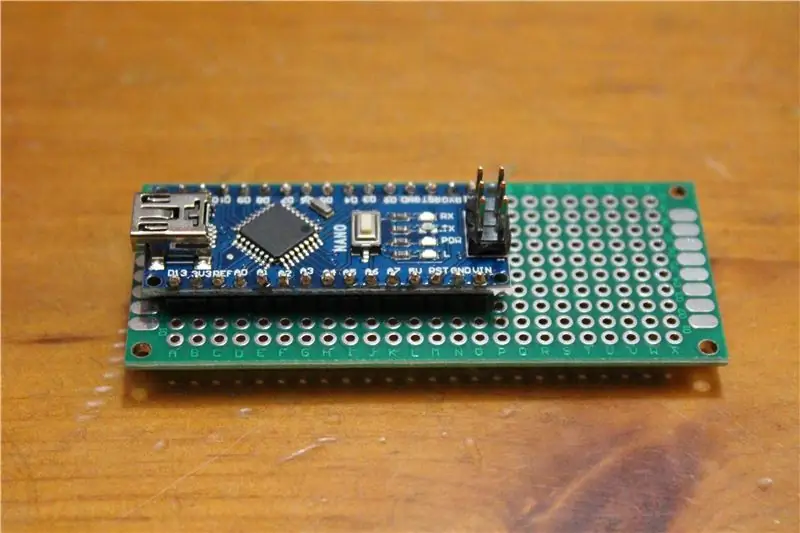
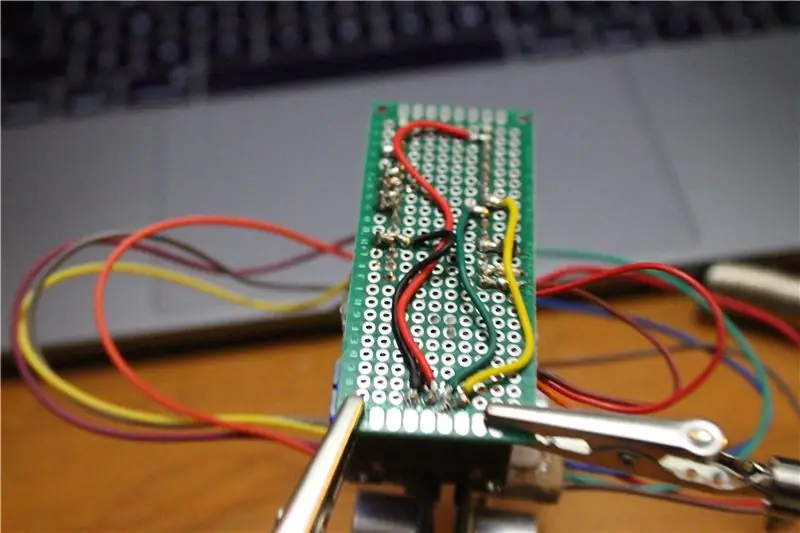
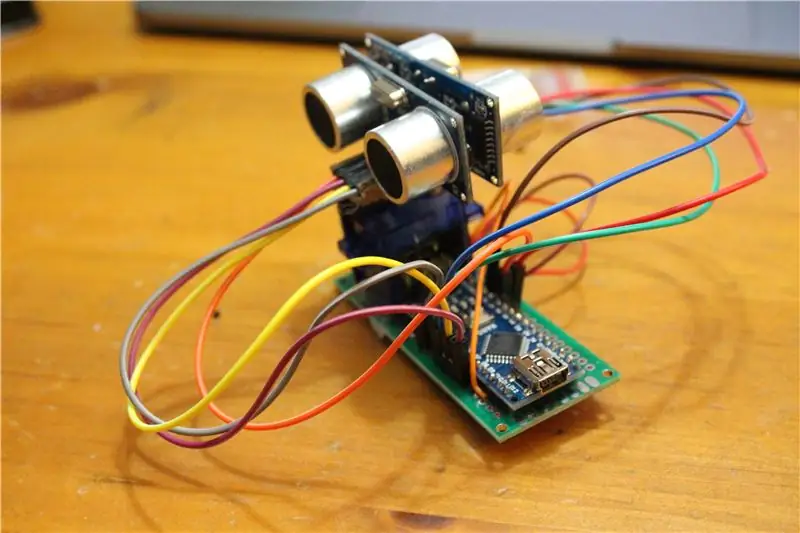
Passaggio 4: montare tutto in una scheda di prototipazione



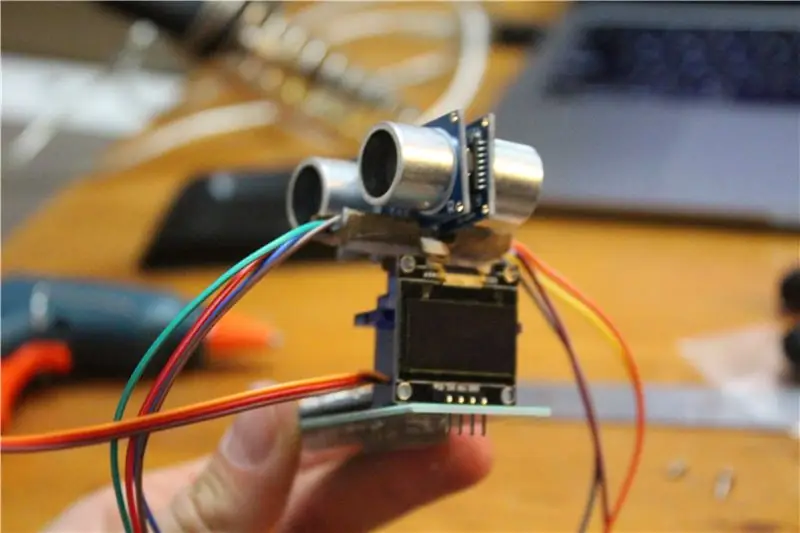
In questo passaggio inizierai montando la testata preparata nel passaggio precedente nel rispettivo servomotore. Una volta che il servomotore è stato accuratamente abituato, monterai tutto insieme in una scheda di prototipazione. Inizierai saldando l'Arduino Nano, quindi incollando il servo proprio accanto ad esso. Infine salderai il piccolo display OLED all'altro bordo della scheda.
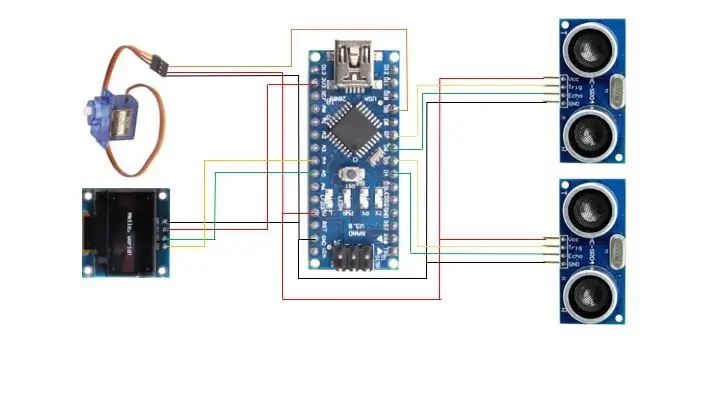
Passaggio 5: effettuare i collegamenti finali



Questo passaggio concluderà il lato hardware di questo progetto. Sarà necessario seguire gli schemi forniti per stabilire tutte le connessioni richieste.
Passaggio 6: avvio del programma

Ci sono due codici che dovrai avviare
Arduino (C):
Elaborazione (java):
Quando esegui il codice, avrai due opzioni tra cui scegliere:
Opzione 1: utilizzando il display OLED, per questo sarà necessario impostare la variabile MODE nel codice C su 0.
Opzione 2: utilizzando il monitor, per questo sarà necessario impostare la variabile MODE nel codice C su 1. Inoltre, sarà necessario scaricare e installare l'ambiente di sviluppo Processing e scaricare il carattere radar da questo link: https:// github.com/lastralab/ArduinoRadar/blob/ma…
E aggiungi quel file al tuo file di codice di elaborazione in modo che il tuo codice java riconosca il carattere quando viene chiamato.
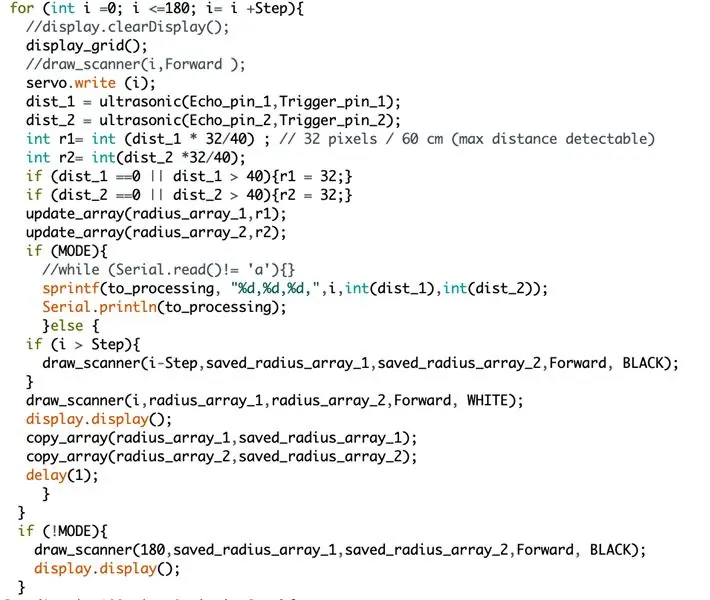
Passaggio 7: comprensione del codice C

Il codice consiste principalmente di due cicli "for". Uno è correlato con il passaggio in avanti mentre l'altro è con il passaggio all'indietro. All'interno di entrambi, la funzione principale draw_scanner(), che disegnerà le linee del radar sullo schermo, viene chiamata molte volte. Dopo aver testato più configurazioni, sono giunto alla conclusione che dobbiamo sovrascrivere le linee radar bianche al tempo t con quelle stesse linee radar in nero al tempo t+1 per eliminarle. In caso contrario, si verificherebbe uno sfarfallio ogni volta che si pulisce il display utilizzando la funzione "clearDisplay()" prima di spingere la nuova griglia di pixel. Dato che avevo a che fare con 7 linee, per motivi di progettazione, ho dovuto continuare a salvare e passare un array intero di 7 elementi, in cui ogni elemento rappresenta il raggio tra il centro del radar e l'oggetto rilevato, se presente. Con questo in mente, il resto del codice dovrebbe essere semplice da capire.
Passaggio 8: comprensione del codice Java
In Processing, ho dovuto ignorare la chiamata di funzione per serialEvent(), che funziona solo con porte seriali denominate COM. Mentre stavo lavorando su un Mac, le mie porte seriali avevano un nome diverso. Detto questo, ho scompattato quella funzione nella funzione principale nell'elaborazione di "draw()". Per quanto riguarda tutto il resto, ho aggiornato l'applicazione per soddisfare il design completamente rivoluzionario. Infine, ho aggiornato tutte le forme e i testi disegnati rispetto alla larghezza dello schermo in modo che il prodotto finale si adatti a diverse risoluzioni dello schermo. L'ho testato personalmente per entrambe le risoluzioni 1000X1000 e 500X500 e ha funzionato bene:).
Passaggio 9: conclusione
Questo lavoro può essere aggiornato per avere 3 sensori a ultrasuoni, ciascuno che copre 120 angoli di visuale, o anche 4 sensori (90 gradi * 4) -> più veloce 360 gradi. scansione.
È inoltre possibile estendere la portata del radar da 40 cm a 60 cm o addirittura 80 cm. Ho testato personalmente la funzione pulseIn e regolato la variabile TIMEOUT rispetto a 40 cm. Questa variabile dipende da molti fattori, inclusa la lunghezza dell'impulso inviato e la superficie dell'oggetto in cui l'impulso viene riflesso.
Infine, come affermato in precedenza, il passaggio successivo consiste nell'incorporare radarDuino con un robot di locomozione per scansionare il perimetro circostante.
Consigliato:
Progetto stabilizzatore cardanico: 9 passaggi (con immagini)

Gimbal Stabilizer Project: come realizzare un gimbalImpara come realizzare un gimbal a 2 assi per la tua action cam Nella cultura di oggi amiamo tutti registrare video e catturare i momenti, specialmente quando sei un creatore di contenuti come me, hai sicuramente affrontato il problema di un video così traballante
ECG automatizzato- BME 305 Progetto finale Credito extra: 7 passaggi

ECG automatizzato- BME 305 Progetto finale Credito extra: un elettrocardiogramma (ECG o ECG) viene utilizzato per misurare i segnali elettrici prodotti da un cuore che batte e svolge un ruolo importante nella diagnosi e nella prognosi delle malattie cardiovascolari. Alcune delle informazioni ottenute da un ECG includono il ritmo
Progetto automatizzato della ciotola per alimenti per animali domestici: 13 passaggi

Progetto automatizzato di ciotola per alimenti per animali domestici: questa guida illustrerà e spiegherà come costruire una mangiatoia per animali domestici automatizzata e programmabile con ciotole per alimenti attaccate. Ho allegato un video qui che descrive come funzionano i prodotti e come si presenta
(Progetto IOT) Ottieni dati meteo utilizzando ESP8266 e API Openweather: 5 passaggi

(Progetto IOT) Ottieni dati meteorologici utilizzando ESP8266 e API Openweather: in questo istruibile creeremo un semplice progetto IOT in cui recuperare i dati meteorologici della nostra città da openweather.com/api e visualizzarli utilizzando il software di elaborazione
Bruciatore alimentato tramite USB! Questo progetto può bruciare attraverso plastica/legno/carta (il progetto divertente deve anche essere un legno molto fine): 3 passaggi

Bruciatore alimentato tramite USB! Questo progetto può bruciare attraverso plastica/legno/carta (il progetto divertente deve anche essere un legno molto fine): NON FARLO UTILIZZANDO USB!!!! ho scoperto che può danneggiare il tuo computer da tutti i commenti. il mio computer va bene comunque Utilizzare un caricabatterie per telefono da 600 mA 5 V. ho usato questo e funziona bene e nulla può essere danneggiato se usi una spina di sicurezza per interrompere l'alimentazione
