
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.



Ciao a tutti
Oggi ti mostrerò come puoi costruire il tuo biglietto da visita/console di gioco/qualsiasi cosa tu possa immaginare con un display OLED I2C retroilluminato e un microprocessore ATtiny85. In questo Instructable ti dirò come funziona effettivamente un PCB che ho progettato, come puoi costruirlo e cosa puoi fare con questa funzionalità. Se hai già uno schermo I2C collegato a un ATtiny85, questo Instructable può ancora essere utile se stai cercando di visualizzare le immagini o vuoi creare menu, un gioco e altro.
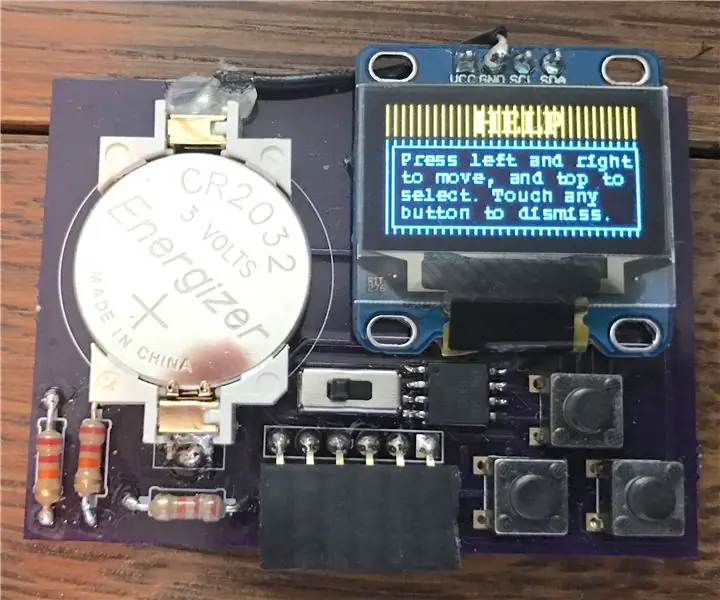
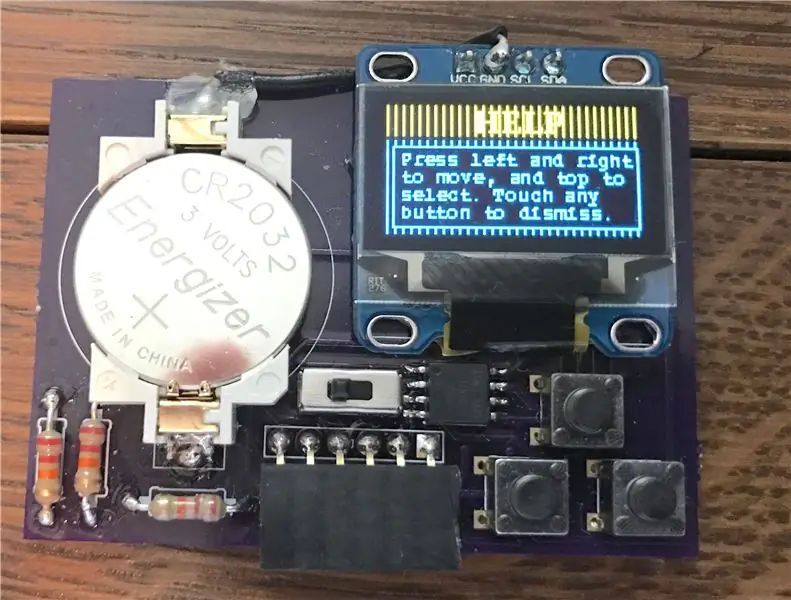
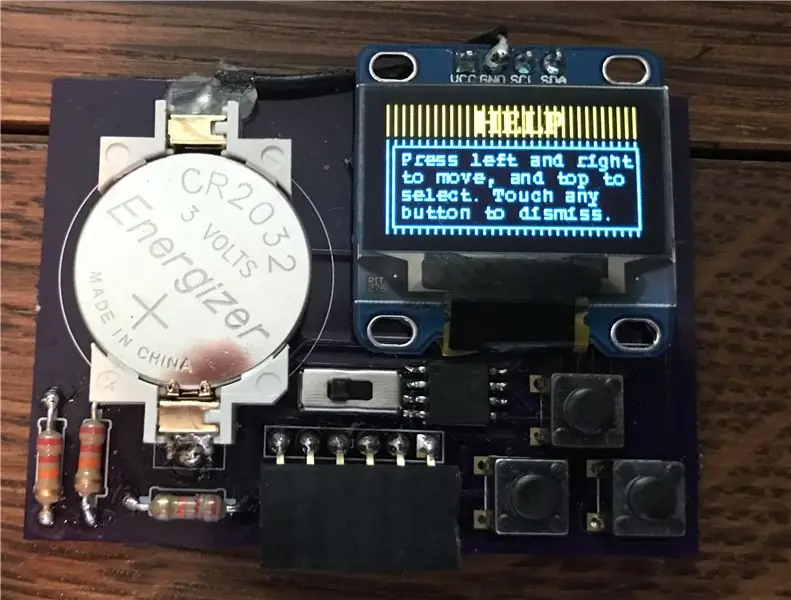
Probabilmente ti starai chiedendo cosa sia in realtà questa cosa. È solo un semplice circuito stampato con batteria integrata, schermo, pulsanti, interruttore on/off e unità di elaborazione. Pensalo come un piccolo Gameboy, che puoi facilmente programmare per fare una varietà di cose. Avanti!
Passaggio 1: il coraggio


Se non lo hai già fatto, ti consiglio vivamente di creare un account su circuits.io. Questo ti permetterà di personalizzare il mio design in base alle tue esigenze.
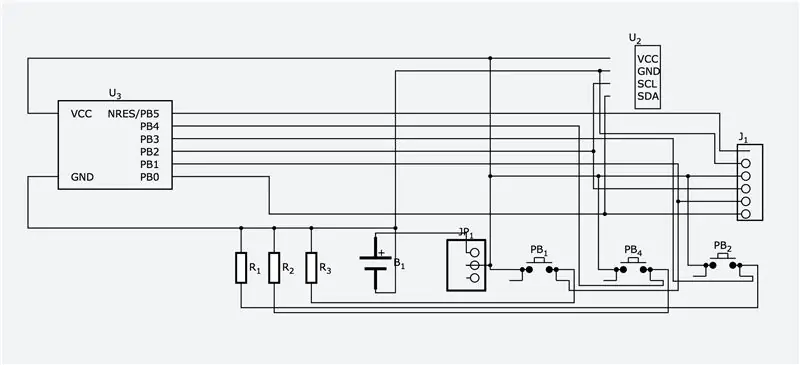
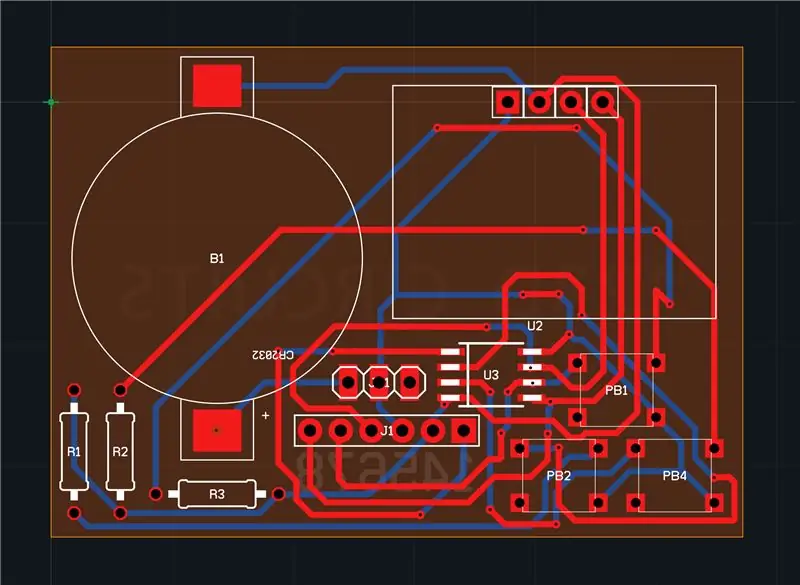
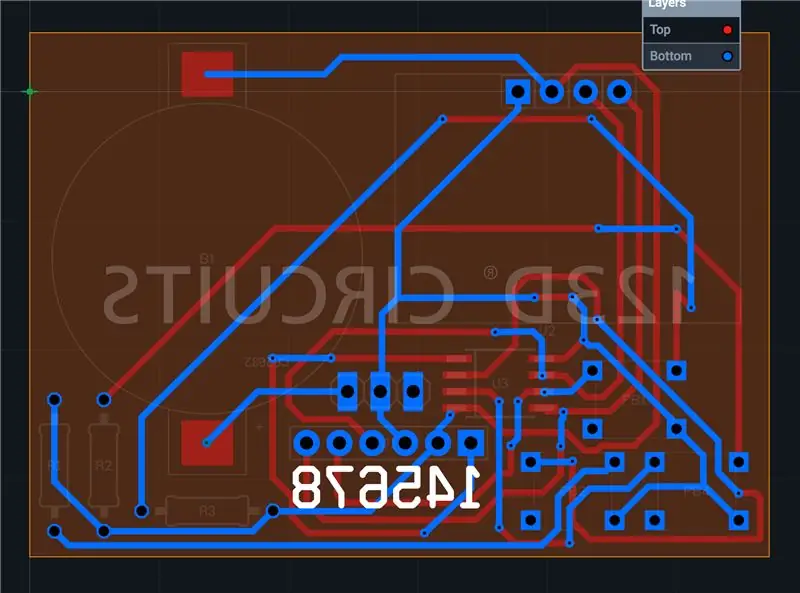
In questo passaggio spiegherò come puoi effettivamente mettere le mani su uno di questi circuiti stampati (PCB). Ho creato il mio PCB in circuits.io, un ottimo strumento online che puoi utilizzare per creare schemi di circuiti e PCB. Puoi visualizzare il design qui:
Se sei interessato a ottenere il PCB, puoi ordinarne quanti ne vuoi da OSH Park utilizzando questo link:
Ci vuole un po' per ottenere le schede (1-3 settimane), ma fidati di me. Ne vale la pena! Avrai bisogno delle seguenti parti per costruire la tua scheda multifunzionale:
- ATtiny85 nel pacchetto SOIC-8. Questo è il cervello del nostro progetto che controlla TUTTO.
- Schermo OLED I2C 128x64 pixel:
- 2 resistori da 22k ohm. Queste sono resistenze di pullup per i pulsanti.
- Supporto CR2032 a montaggio superficiale:
- Batteria a bottone CR2032. Questa piccola batteria può alimentare il circuito per un bel po' di tempo.
- Interruttore a scorrimento a 3 pin. Questo è l'interruttore di alimentazione!
- Intestazioni femminili. Puoi usarli per programmare l'ATtiny85 mentre è nel circuito!
- Pulsanti da 6 mm:
- Un circuito stampato (puoi ordinarlo usando il link qui sopra
Utensili:
- Saldatore (con punta fine)
- Saldare
- Tagliacapelli
Per programmare ATtiny85:
- 6 cavi jumper maschio-maschio
- Un condensatore da 10 micro-farad
- Arduino Uno o qualche altro microcontrollore basato su ATmega
Passaggio 2: assemblaggio del PCB


Questo è davvero abbastanza facile. Tutto quello che devi fare è saldare tutti i componenti nelle rispettive posizioni, come indicato sulla scheda. Alcuni di questi schermi OLED sono disponibili in diverse dimensioni, quindi se il tuo è troppo grande per la scheda, puoi appenderlo sopra come nell'immagine sopra e piegare le intestazioni sull'altro lato e saldarle ai fori dove dovevano andare. Guarda la seconda immagine se sei confuso.
Alcuni suggerimenti utili:
- Il puntino sull'ATtiny deve essere orientato in modo che sia vicino all'interruttore a scorrimento, altrimenti i pin saranno nell'ordine sbagliato.
- L'orientamento del supporto della batteria è importante. L'estremità del supporto con il segno più inciso deve essere sul pad inferiore (puntato verso un resistore).
- L'orientamento di interruttori, pulsanti, intestazioni e resistori non ha importanza
Se avete domande, scrivetemi a info[at]coniferapps.com
Passaggio 3: è ora di iniziare a programmare
Ho fatto funzionare la mia combinazione ATtiny/screen utilizzando il seguente Instructable: https://www.instructables.com/id/ATTiny85-connects-to-I2C-OLED-display-Great-Things/. In effetti, uso persino la libreria che AndyB2 ha modificato nei miei schizzi.
Il modo in cui programmiamo l'ATtiny è tramite un Arduino Uno. Il seguente Instructable mostra come farlo: https://www.instructables.com/id/Program-an-ATtiny-with-Arduino/. Se non l'hai già notato, tutti i pin necessari sono utilmente suddivisi sul PCB con i numeri dei pin etichettati sul retro.
Se vuoi iniziare con un esempio di base, carica lo schizzo collegato sopra sulla tua scheda. Assicurati che l'interruttore di alimentazione sia spostato a destra prima di farlo. Non vuoi che la batteria e l'Uno forniscano entrambe la tensione allo stesso tempo! In quella cartella ci sono un mucchio di file. Ne parlerò di più nel passaggio successivo, ma la maggior parte dei file di intestazione sono rappresentazioni esadecimali di immagini bitmap monocromatiche. I file.bmp sono queste immagini che ho appena menzionato - come puoi vedere, sono in bianco e nero e esattamente 128x64 pixel. Questi non sono caricati sul microcontrollore, ma ho pensato di includerli come riferimento.
Passaggio 4: informazioni sul programma stesso
Lo schizzo che ti ho fatto caricare nel passaggio precedente è un esempio molto semplice di come potresti implementare un menu. Quando si fa clic su ciascuno dei pulsanti sinistro e destro, si attiva un contatore nel programma. Viene quindi chiamata una funzione che fa controllare all'ATtiny lo stato di questo contatore e, in base al numero del contatore, l'ATtiny disegna sullo schermo un'immagine dell'opzione di menu attualmente selezionata. Ciascuna delle diverse celle del menu selezionate è la propria immagine. Se si preme il pulsante in alto, ATtiny controlla nuovamente lo stato del contatore per determinare quale schermata di dettaglio visualizzare. Mentre vengono visualizzate queste schermate di dettaglio, ATtiny controlla costantemente se viene premuto un pulsante. Una volta rilevata la pressione di un pulsante, viene richiamata nuovamente la funzione che disegna i menu e sullo schermo viene disegnato lo stato corrente del menu, riportandoci nel menu. Sembra un po' scoraggiante se sei nuovo nella programmazione, ma ti prometto che una volta che guardi il codice avrà più senso.
Ciascuna delle schermate di dettaglio è anche la propria immagine.
Se non l'hai notato, l'opzione sorpresa non fa nulla. Ci arriveremo nel prossimo passaggio:).
Passaggio 5: personalizzazione della tua creazione
Ora che hai visto cosa ho fatto, è il momento di personalizzare la carta con le tue informazioni. Quella libreria che ho incluso ha una funzione per disegnare il testo sullo schermo, ma ti consiglio vivamente di scegliere una soluzione rigorosamente basata su immagini, poiché tende ad avere un aspetto MOLTO migliore. Inizialmente avevo intenzione di aggiungere foto alla parte del programma di questo istruibile, ma è abbastanza lungo da giustificare il proprio istruibile. Puoi vederlo qui:
Ora che sai come aggiungere foto, ci sono un sacco di cose che puoi fare con la carta. Puoi utilizzare i miei menu e la schermata della guida e aggiungere semplicemente le tue informazioni di contatto. Potresti anche creare un piccolo gioco per l'opzione "sorpresa". Sarebbe abbastanza semplice spostare uno sprite 10x10 molto piccolo sullo schermo usando i pulsanti e controllare se si scontra con un altro sprite. Potresti creare un clone di un uccello flappy usando lo stesso concetto! Se fai qualcosa, per favore posta una foto/video/file nei commenti!
Solo un altro piccolo punto che ho dimenticato di menzionare. Per quanto riguarda lo spazio di archiviazione, l'ATtiny85 non ne ha molto. Per i programmi, è circa 8kb. Il mio attuale schizzo con 5 immagini e libreria di display OLED occupa circa 7 di quegli 8kb. Qualsiasi gioco che realizzerai dovrà rientrare in questo margine relativamente piccolo, quindi sarà una sfida divertente:).
Grazie per avermi ascoltato divagare, e se hai domande non esitare a inviarmi un'e-mail a info[at]coniferapps.com (sostituisci [at] con @). Vota per me al concorso Autodesk Circuits! Spero che presto avrai il tuo biglietto da visita/gioco da mostrare!
Consigliato:
Biglietto da visita touch screen: 8 passaggi (con immagini)

Biglietto da visita Touch Screen: Sono un Ingegnere Meccanico per laurea, ma ho anche sviluppato competenze in Ingegneria Elettrica e programmazione da anni di progetti che coinvolgono circuiti e microcontrollori. Dal momento che i datori di lavoro si aspettano che io abbia competenze in Ingegneria Meccanica
Biglietto da visita PCB con NFC: 18 passaggi (con immagini)

Biglietto da visita PCB con NFC: arrivato alla fine dei miei studi, di recente ho dovuto cercare uno stage di sei mesi nel campo dell'ingegneria elettronica. Per fare colpo e massimizzare le mie possibilità di essere reclutato nella compagnia dei miei sogni, ho avuto l'idea di crearne uno mio
Biglietto da visita a matrice di punti: 8 passaggi (con immagini)

Biglietto da visita a matrice di punti: se il mio biglietto da visita della torcia non è abbastanza avanzato per te, che ne dici di uno con un display grafico completo su di esso che può essere personalizzato per un numero di messaggi a scorrimento? Questo potrebbe essere prodotto in quantità per circa $ 5 di parti, e
Biglietto da visita con torcia: 6 passaggi (con immagini)

Biglietto da visita con torcia: se hai letto le mie altre istruzioni per i biglietti da visita, saprai di cosa si tratta: crea un biglietto da visita utile o che le persone non vogliono davvero buttare via e hai un pezzo di successo di pubblicità. Questa è una variante di
Biglietto da visita con decodificatore - Messaggio segreto con codice QR: 6 passaggi (con immagini)

Biglietto da visita con decodificatore - Messaggio segreto con codice QR: Avere un buon biglietto da visita può aiutarti a mantenere i contatti, promuovere te stesso e la tua attività e fare amicizia. Creando un biglietto da visita personale che coinvolga il destinatario che traduce attivamente il tuo biglietto, sarà più probabile che si ricordi di te
