
Sommario:
- Passaggio 1: elenco delle parti
- Passaggio 2: panoramica del sistema elettrico
- Passaggio 3: collegare i connettori impermeabili
- Passaggio 4: collegare i connettori alle schede FadeCandy
- Passaggio 5: inserire i LED nelle strisce distanziatrici
- Passaggio 6: assemblare le scatole di derivazione dell'alimentazione
- Passaggio 7: assemblare le scatole di giunzione dei dati
- Passaggio 8: cavo di alimentazione
- Passaggio 9: configurazione di Raspberry Pi
- Passaggio 10: crea animazioni
- Passaggio 11: test del sistema elettrico
- Passaggio 12: Costruisci la cornice
- Passaggio 13: costruire il disco inferiore/montare l'elettronica
- Passaggio 14: collegare la cornice all'albero
- Passaggio 15: consegna (opzionale)
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.



Il nostro makerspace locale ha sponsorizzato un albero da esporre su Main Street per il mese di dicembre (2018). Durante la nostra sessione di brainstorming, ci è venuta l'idea di mettere una quantità ridicola di LED sull'albero al posto degli ornamenti tradizionali. Come creatori a cui piace fare cose un po' esagerate, abbiamo deciso rapidamente che un albero in grado di riprodurre animazioni non solo sarebbe stato divertente, ma avrebbe anche generato un po' di buzz.
Ho ricercato alcune soluzioni esistenti che utilizzavano controller LED dedicati e ho deciso che la sorgente vicina non sarebbe andata bene. Mi sono imbattuto in un eccellente tutorial di Adafruit sull'utilizzo dei controller LED "FadeCandy". Questa piccola tavola ordinata ha fatto diverse apparizioni in Burning Man e ha molti buoni esempi su cui lavorare. L'albero è costituito da 24 fili di ceppi LED RGB indirizzabili individualmente controllati tramite schede FadeCandy e alimentati da un singolo alimentatore 5V 60A. Un Raspberry Pi fornisce animazioni alle schede FadeCandy tramite cavi micro-USB, che a loro volta si collegano ai singoli fili LED. I fili sono disposti radialmente per formare una forma a cono / albero come visto sopra.
La cosa bella di questa configurazione è che non è limitata a un singolo utilizzo. I fili LED possono essere riorganizzati per formare molte forme, inclusa una vecchia griglia regolare. Speriamo di riutilizzare questa configurazione per creare una mostra/gioco interattivo per la nostra prossima Mini MakerFaire in primavera.
Passaggio 1: elenco delle parti
- 2x - fili LED 5V WS2811 (20 fili x 50 pixel = 1000 pixel)
- 5x - Connettori impermeabili a 3 pin (confezione da 5)
- Strisce di montaggio RGB 24x - 12MM
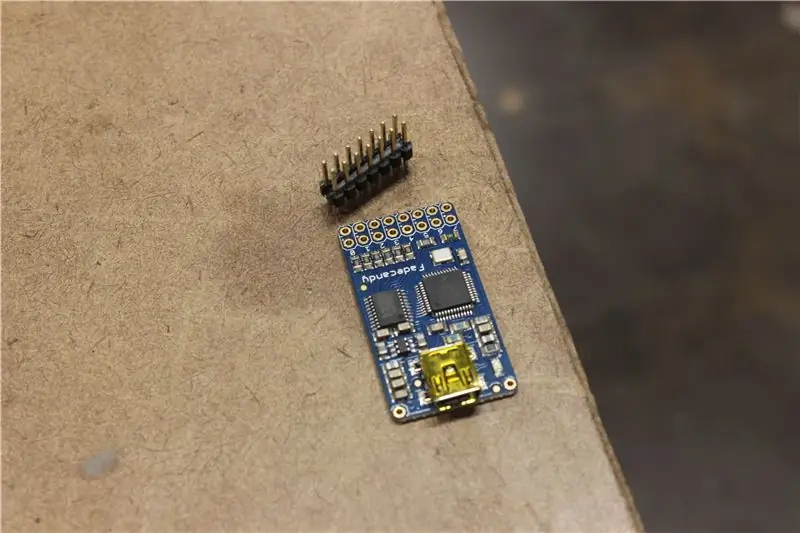
- 3x - Controller LED Adafruit FadeCandy
- 6x - Blocchi di distribuzione dell'alimentazione
- 1x - Alimentazione 5V 60A (300W)
- 1x- Prese perforate RJ-45 (confezione da 10)
- Cavo di alimentazione 2x - 22 AWG (65 piedi)
- 1x - Kit connettore Anderson
- 1x - Portafusibili in linea da 12 AWG
- Alloggiamento connettore a crimpare 3x - 2x8
- 1x - pin a crimpare femmina da 0,1" (confezione da 100)
- 6x - Scatole elettriche stagne
- Fusibile 3x - 20A
- 1x - Cavo di alimentazione del computer
- 1x - Raspberry Pi 3
- 1x - Scheda MicroSD
- 24 piedi - cavo CAT5/CAT6
- Cavo da 15 piedi - 12 AWG (rosso e nero)
- 6x - estremità a crimpare RJ-45
- 2x - 4x8 fogli di compensato da 3/4"
- 2x - ferro ad angolo 4'
- 200x - Fascette
- ~144x - Connettori di giunzione impermeabili (opzionali ma un enorme risparmio di tempo)
- Saldare
- termoretraibile
- calafataggio
Passaggio 2: panoramica del sistema elettrico

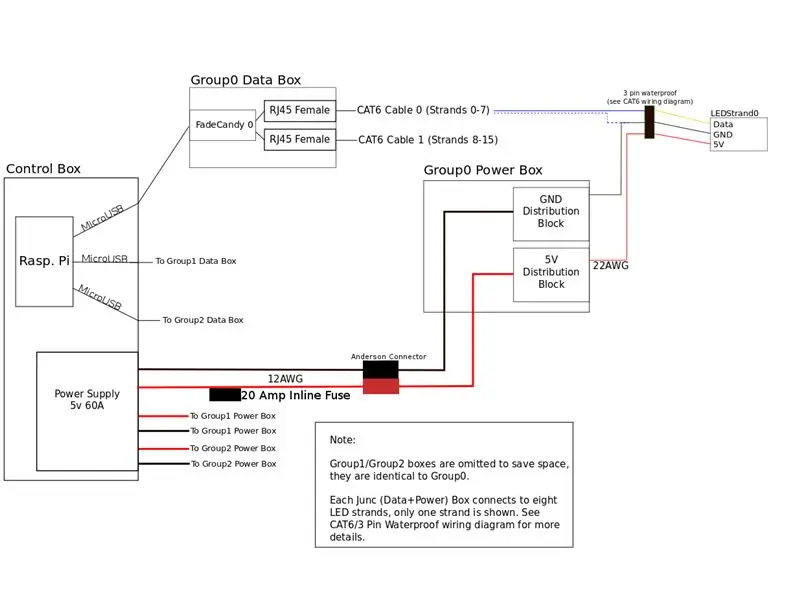
Come mostrato nello schema sopra, l'impianto elettrico dell'albero può essere suddiviso in diversi componenti principali: scatola di controllo, scatole di derivazione di potenza, scatole di derivazione dati e fili LED. La scatola di controllo ospita l'alimentatore 5V 60A e il Raspberry Pi. Le scatole di giunzione dati contengono i controller LED FadeCandy. Le scatole di giunzione di alimentazione contengono barre bus per distribuire l'alimentazione (5V e GND) ai fili LED. Ogni coppia di scatole di giunzione (una dati + una alimentazione) controlla otto fili LED. Poiché ci sono 24 fili di LED utilizzati in questo progetto, ci sono tre serie di scatole di giunzione (sei in totale).
*C'è un errore nel diagramma mostrato sopra, il cavo CAT6 0 (fili 0-7) dovrebbe essere (fili 0-3) e il cavo CAT6 1 (fili 7-15) dovrebbe essere (fili 4-7).
Passaggio 3: collegare i connettori impermeabili



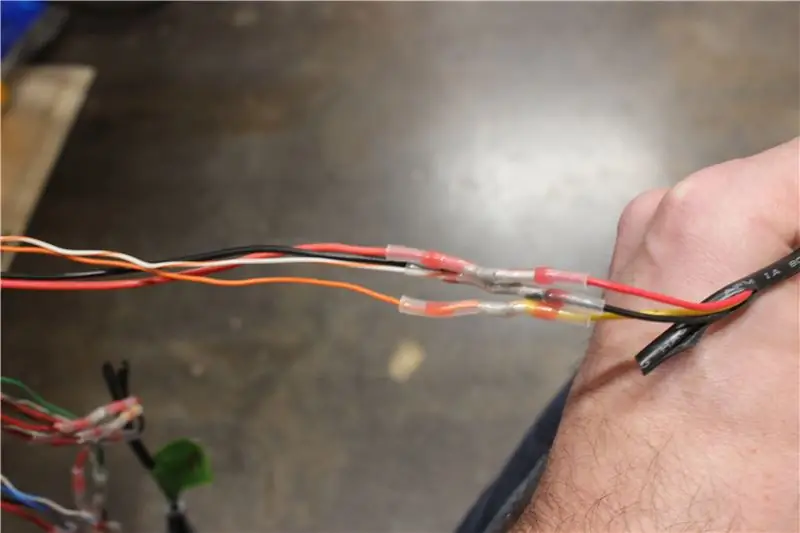
Poiché l'albero era destinato all'uso esterno, è stata prestata particolare attenzione per garantire che tutte le connessioni fossero impermeabili. Per coloro che desiderano realizzare un progetto indoor simile, i connettori impermeabili possono essere ignorati a favore dei connettori JST a 3 pin forniti con i fili LED. Gran parte del lavoro in questo progetto è stato dedicato alla saldatura dei connettori impermeabili ai trefoli.
Per la nostra configurazione, abbiamo tagliato il connettore JST esistente dal filo LED e al suo posto abbiamo collegato un connettore impermeabile a 3 pin. Prestare attenzione ad aggiungere il connettore sul lato "ingresso" del filo LED, la connessione dati sui fili LED è direzionale. Abbiamo scoperto che ogni LED aveva una piccola freccia che indicava la direzione dei dati. Inizialmente abbiamo collegato ciascuno dei tre fili sul lato del filo del LED utilizzando una tecnica che prevedeva saldatura, termoretrazione e calafataggio. Alla fine siamo passati all'utilizzo di questi connettori di giunzione impermeabili, che si sono rivelati un enorme risparmio di tempo.
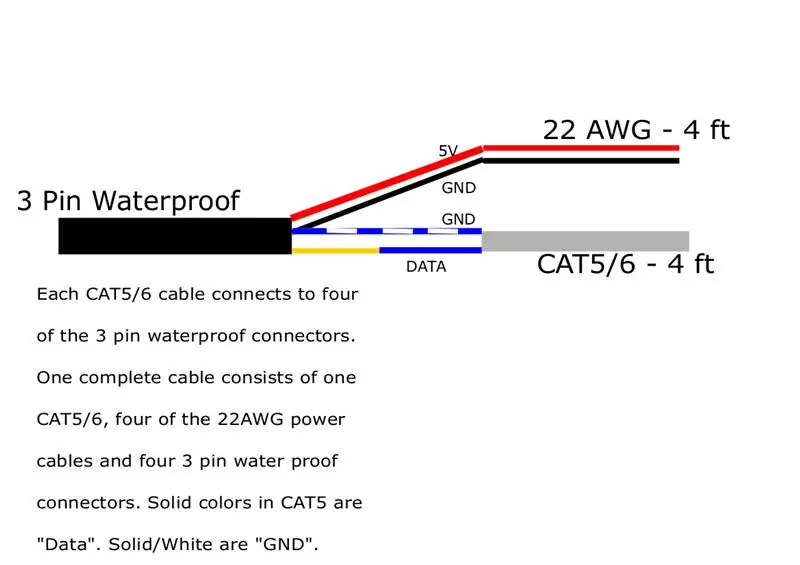
Sul lato alimentazione/dati (cioè il lato a cui si collegano i fili LED), abbiamo utilizzato un cavo 22 AWG per alimentazione/terra e un cavo CAT6 per dati/terra. Ogni cavo CAT6 contiene quattro doppini intrecciati, quindi potremmo collegare quattro fili LED a un singolo cavo CAT6. Il diagramma sopra mostra come il filo LED a 3 pin si rompe in 4 fili (5V, GND, Data). Il collegamento di quattro fili a tre fili sembrava essere un punto di confusione durante l'assemblaggio di questo progetto. Il punto chiave è che i due motivi (Data + Power) sono combinati nel connettore impermeabile.
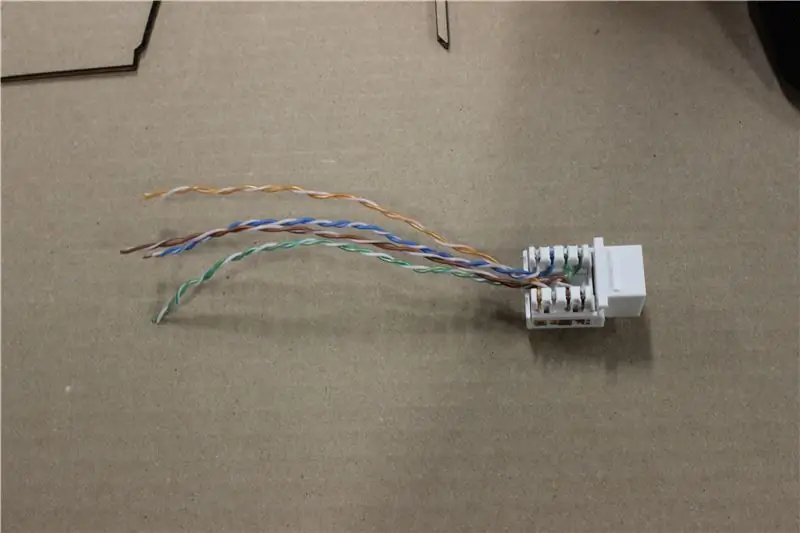
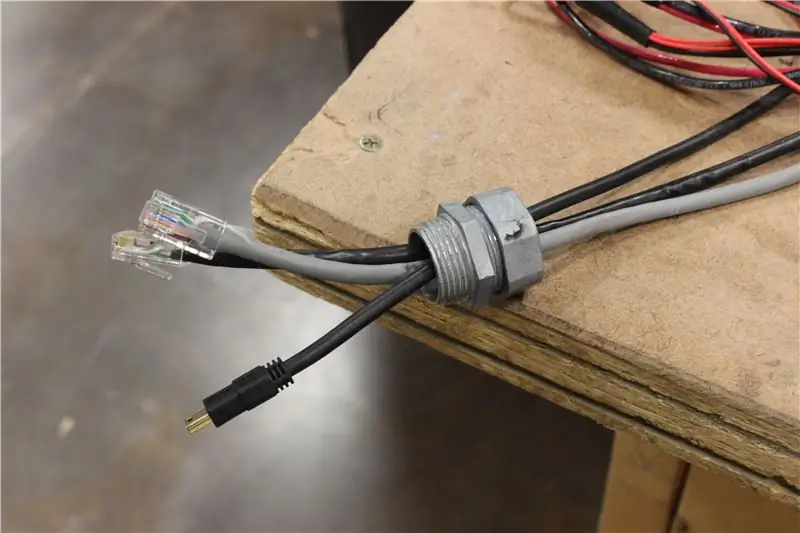
Ogni cavo CAT6 era terminato con un connettore RJ-45 che si collegava a un alloggiamento femmina RJ-45 collegato a una scheda FadeCandy. I cavi CAT6 avrebbero potuto essere saldati direttamente alle schede FadeCandy, ma abbiamo deciso di aggiungere connettori per consentire riparazioni più semplici, se necessario. Abbiamo realizzato tutto il nostro cablaggio lungo 48 pollici per darci una certa flessibilità durante l'assemblaggio fisico dell'albero.
Passaggio 4: collegare i connettori alle schede FadeCandy



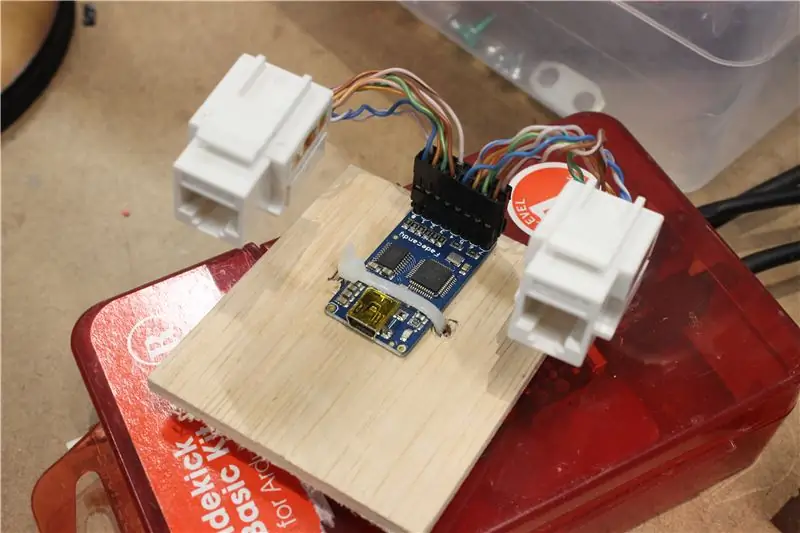
Le schede FadeCandy che abbiamo acquistato non erano dotate di header attaccati, ma c'erano due file di via distanziate da 0,1". Alla fine abbiamo deciso che le FadeCandy si sarebbero collegate ai cavi CAT6 usando prese RJ-45 standard "punch-down". In nel caso in cui avessimo bisogno di sostituire una FadeCandy (abbiamo scoperto di averlo fatto!), abbiamo anche aggiunto pin da 0,1" a ciascuna scheda FadeCandy. Abbiamo attaccato pin femmina a crimpare a ciascuno degli otto fili collegati alla presa di perforazione RJ-45 per il collegamento alle intestazioni da 0,1 ". Oltre a crimpare i pin su ciascun filo, ho anche aggiunto un po' di saldatura per evitare che i pin dal tirare fuori Naturalmente, ho scoperto questo "trucco" di saldatura solo dopo che metà dei pin che ho crimpato hanno fallito su di me, lezione imparata.
Passaggio 5: inserire i LED nelle strisce distanziatrici



Dopo aver letto alcuni post sul forum e aver visto alcuni video di altre persone che hanno realizzato "alberi" simili, l'uso di distanziatori di plastica sembrava essere un elemento ricorrente. Le strisce consentono di regolare la distanza dei LED in base alle esigenze individuali e di tendere i fili LED tra gli anelli superiori e inferiori dell'albero. La dimensione del LED deve corrispondere alla dimensione dei fori del distanziatore (nel nostro caso 12 mm), in modo che ogni singolo LED si adatti perfettamente ai fori dei distanziatori. Abbiamo deciso di avere i nostri LED a zig-zag, in modo tale che 24 fili di LED formino 48 colonne attorno all'albero.
A questo punto abbiamo commesso un errore che ci ha costretto a generare dei "buchi" aggiuntivi per i LED. Tagliamo le strisce a metà in modo da avere 48 lunghezze di distanziatori. Quello che abbiamo scoperto è che ogni distanziatore di otto piedi conteneva 96 fori (uno per pollice) e tagliarli a metà su un foro significava che erano quattro fori corti per filo LED. Presta attenzione al nostro errore e spiegalo in anticipo! Alla fine abbiamo tagliato al laser alcune "prolunghe" per aggiungere i fori mancanti.
Il file vettoriale utilizzato per tagliare al laser le staffe di estensione è allegato di seguito ("TreeLightBracket.eps")
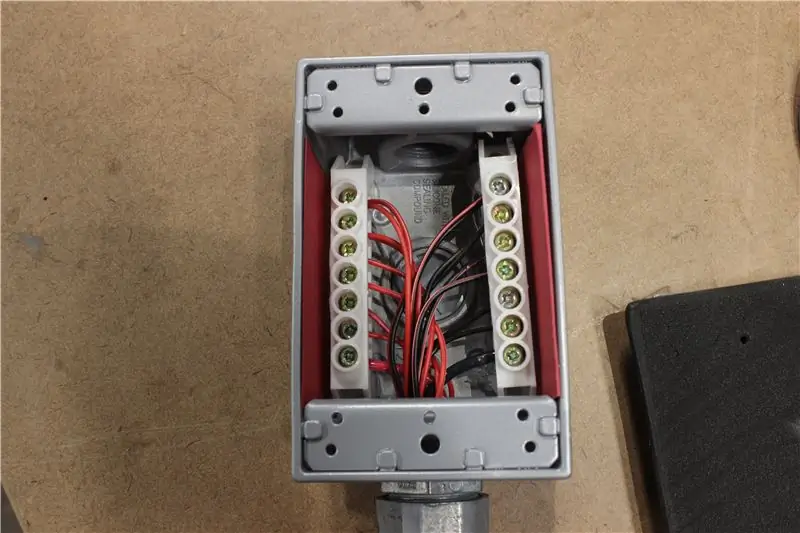
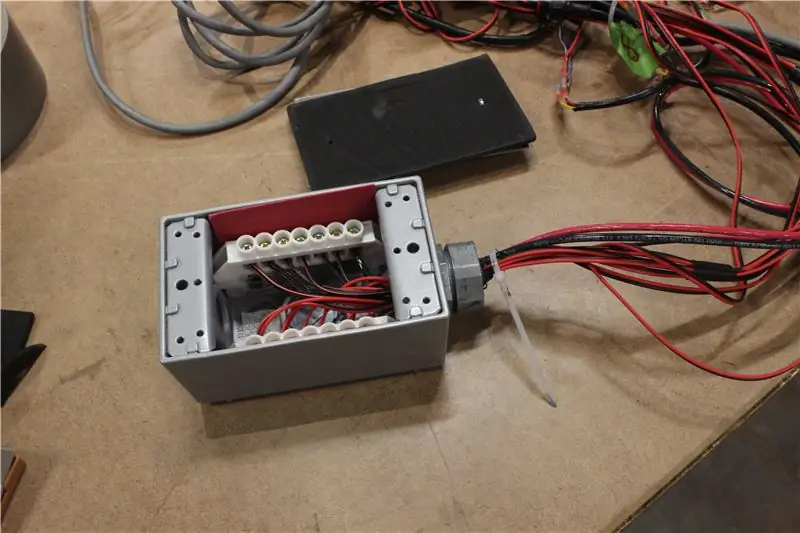
Passaggio 6: assemblare le scatole di derivazione dell'alimentazione



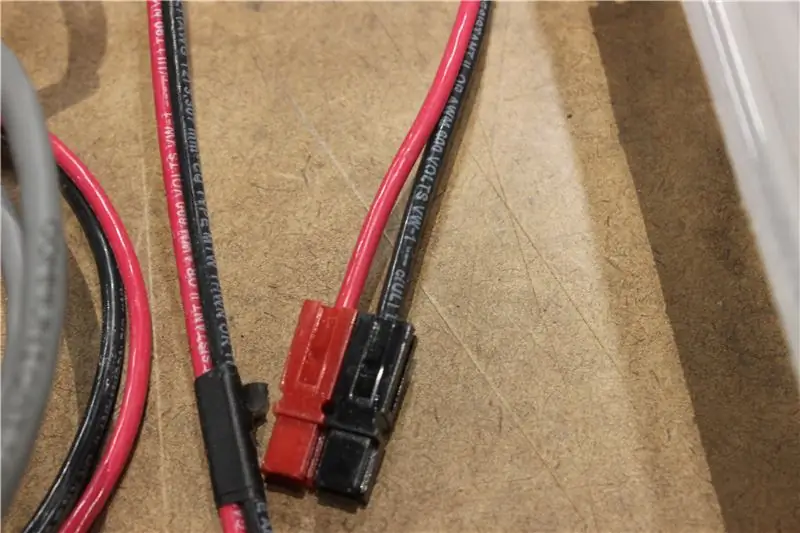
Le tre scatole di distribuzione dell'alimentazione ospitano ciascuna una coppia di sbarre collettrici. La prima barra distribuisce 5V e l'altra distribuisce GND. Poiché il nostro albero è stato esposto all'aperto, abbiamo deciso di utilizzare scatole elettriche impermeabili per ospitare le sbarre. Abbiamo attaccato ogni barra in posizione usando la colla a caldo e abbiamo aggiunto un pezzo di una cartella manila tra ogni barra e la custodia per evitare cortocircuiti. Ogni scatola di giunzione di alimentazione si collega a otto fili LED tramite il cavo 22 AWG descritto in precedenza. Ogni scatola si collega all'alimentazione principale tramite cavo 12 AWG e ha un connettore "Anderson" per consentire un trasporto più semplice.
Passaggio 7: assemblare le scatole di giunzione dei dati


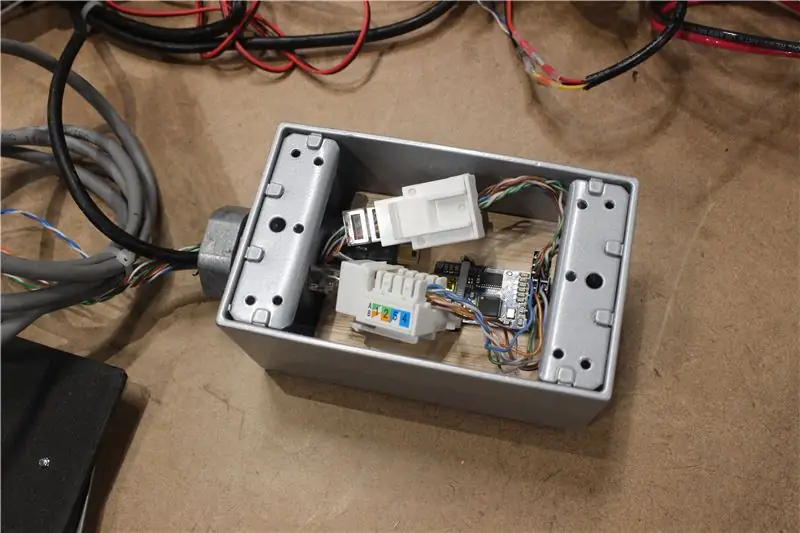
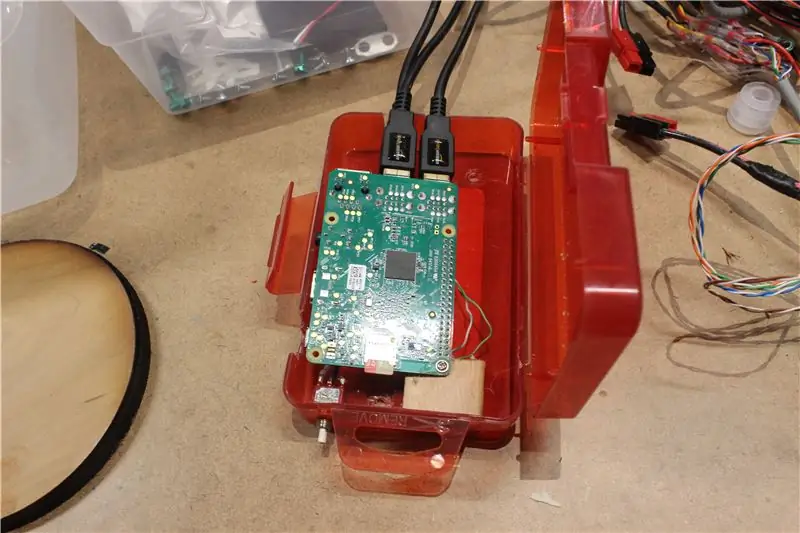
Utilizzando le stesse scatole delle scatole di distribuzione dell'alimentazione, abbiamo creato tre scatole di distribuzione "dati" che ospitano una singola scheda FadeCandy in ciascuna. I cavi micro USB del Raspberry Pi si collegano alle schede FadeCandy all'interno di questa scatola e i cavi CAT6 si collegano anche alle prese femmina RJ-45. Poiché le tavole FadeCandy non hanno grandi fori di montaggio, abbiamo legato ogni tavola a un pezzo di compensato. Questo compensato fungeva anche da isolante per evitare che la scheda andasse in cortocircuito contro la scatola elettrica.
Passaggio 8: cavo di alimentazione



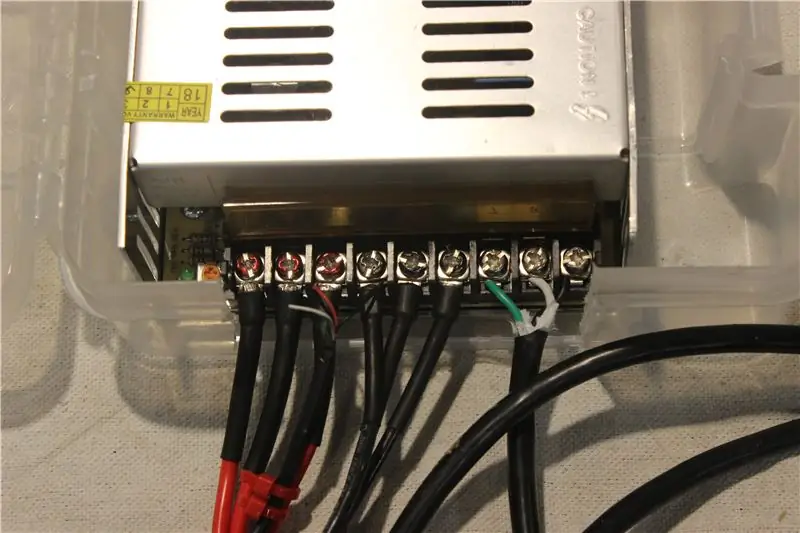
Il mostro 5V 60A di un alimentatore che abbiamo ordinato fornisce energia per l'intero progetto. Ognuna delle tre scatole di giunzione dell'alimentazione si collega a questa alimentazione principale con un filo da 12 AWG. Ogni scatola di giunzione ha la propria coppia di connettori Anderson e un fusibile in linea da 20 A per isolare eventuali cortocircuiti. Anche il Raspberry Pi riceve energia da questo alimentatore, cosa che ho realizzato tagliando un cavo USB e collegando i cavi di alimentazione/terra ai terminali di alimentazione. Dato che questi cavi erano piuttosto piccoli, ho anche aggiunto un paio di fascette per aggiungere un po' di pressacavo su queste connessioni. L'alimentatore non era dotato di una presa di corrente alternata, quindi ho tagliato un cavo di alimentazione standard per computer/monitor e l'ho collegato ai terminali a vite. Fai molta attenzione sul palco e controlla tre volte il tuo lavoro! Ho trovato questo progetto Adafruit estremamente utile per capire come è collegata l'alimentazione.
Passaggio 9: configurazione di Raspberry Pi

Ho configurato una scheda microSD con il sistema operativo Raspbian e configurato un server FadeCandy utilizzando le istruzioni trovate qui:
learn.adafruit.com/1500-neopixel-led-curta…
learn.adafruit.com/1500-neopixel-led-curta…
Ho scoperto che il repository OpenPixelControl aveva una grande serie di esempi per l'interfaccia con il server FadeCandy. Alla fine ho finito per scrivere uno script Python per eseguire il ciclo delle animazioni sull'albero all'avvio del Pi. Carica i video alla nostra risoluzione di destinazione, passa fotogramma per fotogramma attraverso il video e invia un array di controllo FadeCandy per ogni fotogramma. Il file di configurazione FadeCandy consente di interfacciare più schede come se fossero una singola scheda e rende l'interfaccia molto pulita. Lo script python che controlla l'albero è configurato per caricare i file da una cartella specifica. Pertanto, regolare le animazioni è semplice come aggiungere/rimuovere file video da quella cartella.
Durante il test dell'albero, sono riuscito a corrompere una scheda microSD. Attribuisco questo alla rimozione dell'alimentazione dal Pi senza eseguire un arresto adeguato. Per evitare incidenti futuri ho aggiunto un pulsante e l'ho configurato per spegnere in sicurezza il Pi. Ho anche effettuato diversi backup della scheda microSD finale, per ogni evenienza.
Prima di ricevere tutte le parti per l'albero vero e proprio, ho biforcato il repository dell'hub git OpenPixelControl e ho scoperto un simulatore LED pulito all'interno. In realtà ho usato questo programma per testare gran parte dello script di animazione sopra menzionato. Il simulatore prende un file di configurazione che indica la posizione fisica di ciascun LED nello spazio (si pensi a X, Y, Z) e utilizza la stessa interfaccia del programma server FadeCandy.
Passaggio 10: crea animazioni
Lo script Python precedentemente collegato può riprodurre qualsiasi formato video sull'albero, purché la risoluzione sia 96x50. La risoluzione dell'albero è 48x25, tuttavia lo strumento che stavo usando per convertire i video a una risoluzione inferiore (Handbrake) aveva un limite minimo di pixel di 32 pixel. Per questo motivo, ho semplicemente raddoppiato la risoluzione effettiva dell'albero e poi ho campionato ogni altro pixel nel mio script Python.
Il processo che ho usato per la maggior parte delle animazioni consisteva nel trovare o generare una GIF, quindi ritagliarla (usando il freno a mano) fino a quando le proporzioni erano 1,92:1. Quindi cambierei la risoluzione di output sul target 96x50 e inizierei la conversione. Alcuni file-g.webp
Utilizzando l'interfaccia OpenPixelControl, puoi anche generare pattern a livello di codice. Durante i test iniziali ho usato un po' lo script python "raver_plaid.py".
Le animazioni utilizzate per il nostro albero sono allegate sotto "makerTreeAnimations.zip".
Passaggio 11: test del sistema elettrico


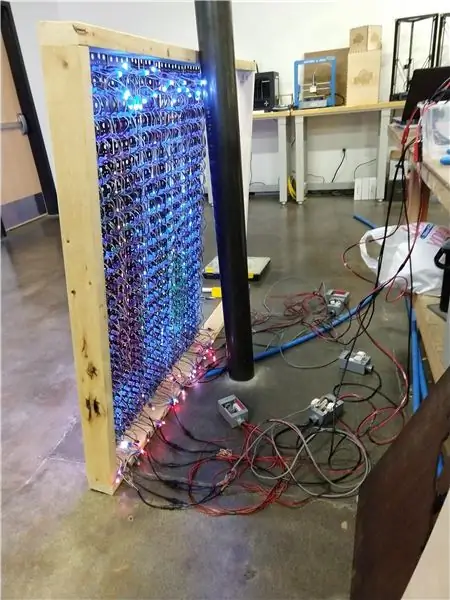
Con tutti i principali componenti elettrici/software collegati, era giunto il momento di testare tutto. Ho costruito una semplice cornice di legno per tendere i fili del LED, che si è rivelata molto utile per identificare se alcuni fili erano fuori servizio (che erano diversi). I video sopra mostrano una demo predefinita di OpenPixelControl e lo script Python del mio lettore video personalizzato che esegue un'animazione di Mario.
Passaggio 12: Costruisci la cornice




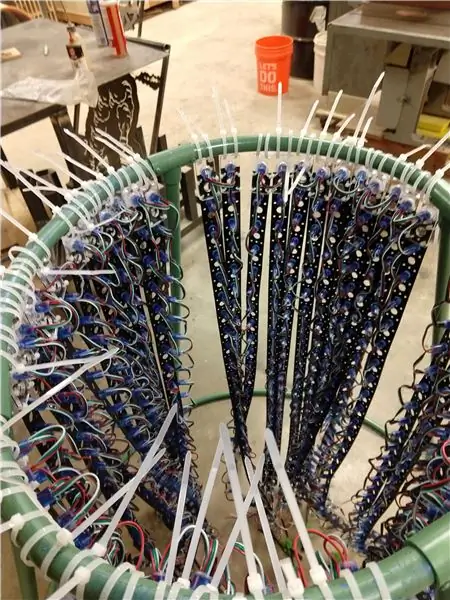
Abbiamo collegato tutti i fili LED a un prototipo di telaio che costruiamo in PVC e tubi in pex. Abbiamo lasciato le fascette allentate in modo da poterle riposizionare se necessario. Questa si è rivelata un'ottima decisione poiché abbiamo deciso che il PVC verticale ha rotto troppo la griglia del LED e siamo passati invece a un design CNC. Il progetto finale consiste essenzialmente in un anello superiore e un anello inferiore. L'anello inferiore è montato alla base dell'albero e ha un diametro maggiore rispetto all'anello superiore che è (nessuna sorpresa) montato in cima all'albero. I fili LED si estendono tra gli anelli superiore e inferiore per formare la forma a cono (o "albero" se vuoi).
Entrambi i loop sono stati tagliati da un compensato da 3/4" su un router CNC, il file vettoriale per i loop è allegato di seguito ("TreeMountingPlates.eps"). I loop superiore e inferiore sono costituiti ciascuno da due pezzi semicircolari che formano un completo loop. Il design in due pezzi era tale da poter facilmente attaccare le due metà intorno all'albero senza danneggiare i rami. Il nostro guru CNC locale ha aggiunto un bel tocco di eleganza facendo i cappi del telaio superiore e inferiore in fiocchi di neve. Un tocco di vernice bianca e sono stati aggiunti anche alcuni glitter per abbellire la cornice.
Passaggio 13: costruire il disco inferiore/montare l'elettronica

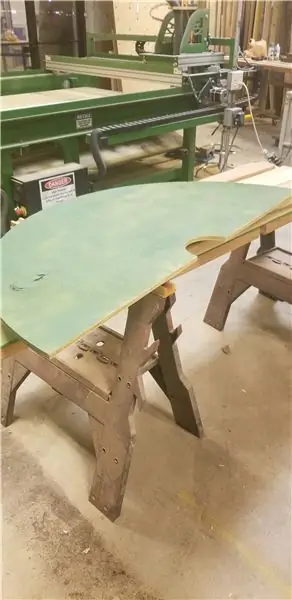
Tagliamo due semicerchi da un altro pezzo di compensato dello stesso diametro dell'anello inferiore precedentemente descritto per montare l'elettronica (scatola di controllo, scatole di giunzione) sotto l'anello inferiore. Come per i passanti superiore e inferiore, è stato realizzato in due pezzi, quindi uniti lungo la linea centrale per formare un cerchio completo. Il disco è stato dipinto di verde per aiutarlo a mimetizzarsi e sigillarlo dalla pioggia. Abbiamo montato tutte le scatole elettroniche sul lato inferiore di questo disco, in modo tale che il disco formasse una sorta di ombrello per i componenti elettrici. Le lunghezze di filo in eccesso sono state avvolte e legate con cerniera a questo disco per mantenere un aspetto pulito.
Passaggio 14: collegare la cornice all'albero




Quando gli anelli del telaio superiore e inferiore erano asciutti, abbiamo inserito diversi lunghi pezzi di ferro angolare nel vaso dell'albero per aiutare a stabilizzare il tronco. Il ferro angolare forniva anche punti di montaggio per i passanti del telaio superiore e inferiore, senza aggiungere tensione all'albero fisico. Con tutti i fili LED attaccati all'anello superiore, abbiamo usato un pezzo di corda per sospendere il gruppo dell'anello superiore dal soffitto. Abbiamo scoperto che era più facile abbassare lentamente l'anello sull'albero invece di tentare di tenerlo in posizione a mano. Una volta che l'anello superiore è stato posizionato sul ferro angolare, abbiamo attaccato l'anello inferiore all'albero e legato saldamente i fili LED anche all'anello inferiore. Il disco inferiore (verde) è stato montato direttamente sotto l'anello inferiore con tutta l'elettronica collegata.
Passaggio 15: consegna (opzionale)

Ora siediti e goditi i frutti del tuo (nostro) lavoro! Il nostro albero sarà in mostra a North Little Rock per tutto il mese di dicembre (2018). Sto già pensando a come rendere interattivo il display per la nostra mini MakerFaire in primavera.
Hai domande? Chiedi nei commenti!


Secondo classificato al concorso Make it Glow 2018
Consigliato:
Scheda di attività del circuito fai-da-te con graffette - MAKER - STEM: 3 passaggi (con immagini)

Scheda di attività del circuito fai-da-te con graffette | MAKER | STEM: Con questo progetto puoi cambiare il percorso della corrente elettrica per passare attraverso diversi sensori. Con questo design puoi passare dall'accensione di un LED blu all'attivazione di un cicalino. Puoi anche scegliere di utilizzare un resistore dipendente dalla luce con
Cappellino unicorno con controllo WiFi? Con luci RGB: 5 passaggi (con immagini)

Cappellino unicorno con controllo WiFi? Con RGB Lights: Ciao a tutti. Il mio piccolo mi stava dando di gomito, per un po', su interessanti fai-da-te indossabili legati agli unicorni. Quindi, mi sono grattato la testa e ho deciso di creare qualcosa di insolito e con un budget molto basso. Questo progetto non richiede app per cont
Come creare un circuito con strisce LED RGB con effetti sorprendenti: 6 passaggi (con immagini)

Come creare effetti sorprendenti Circuito striscia LED RGB: Ciao amico, oggi realizzerò un circuito che controllerà la striscia LED. Questo circuito darà effetti sorprendenti della striscia LED. Questo circuito è molto semplice ed economico. Abbiamo bisogno solo di 3- LED RGB. Cominciamo
Erguro-one un approccio Maker di Sonos Play 5 con una scatola IKEA Kuggis: 7 passaggi (con immagini)

Erguro-one un approccio Maker di Sonos Play 5 con una IKEA Kuggis Box: questo progetto è nato dopo la prima volta che ho sentito gli altoparlanti Sonos Play 5, sono rimasto così colpito dalla qualità del suono rispetto alle dimensioni ridotte dell'altoparlante, le basse frequenze sono assolutamente impressionanti, per questo motivo possiedo 2 Play 5;-) I h
Come smontare un computer con semplici passaggi e immagini: 13 passaggi (con immagini)

Come smontare un computer con semplici passaggi e immagini: questa è un'istruzione su come smontare un PC. La maggior parte dei componenti di base sono modulari e facilmente smontabili. Tuttavia è importante che tu sia organizzato al riguardo. Questo ti aiuterà a non perdere parti e anche a rendere più facile il rimontaggio
