
Sommario:
- Passaggio 1: dimostrazione
- Passaggio 2: risorse utilizzate
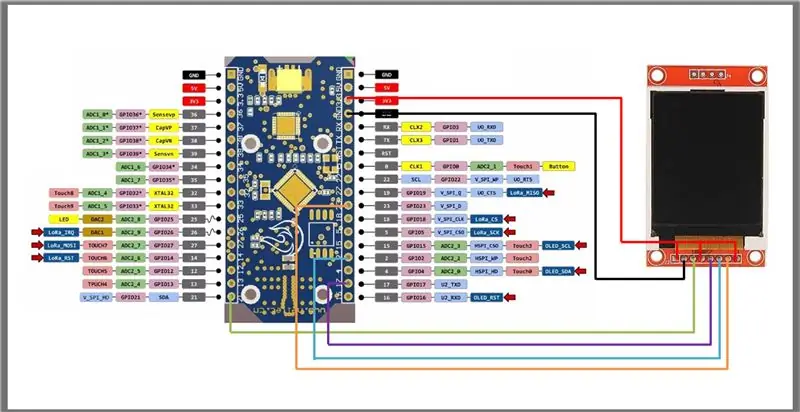
- Passaggio 3: assemblaggio
- Passaggio 4: display pinout TFT da 1,8 ''
- Passaggio 5: montaggio ESP-WROOM32 con display TFT da 1,8 ''
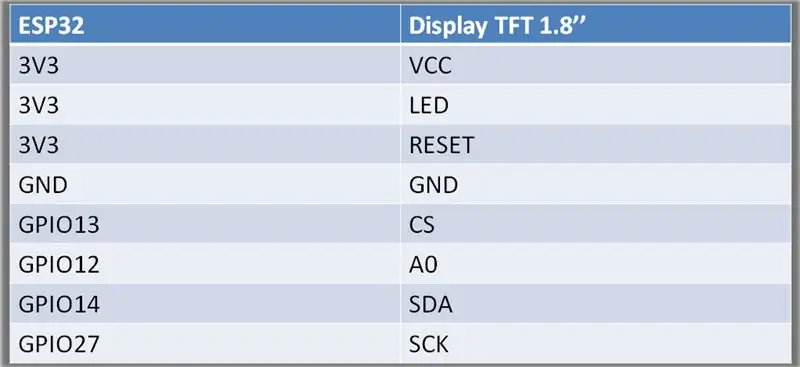
- Passaggio 6: tabella di connessione ESP-WROOM32 e display TFT1.8 ''
- Passaggio 7: supporto ESP32 LoRa con display TFT da 1,8 ''
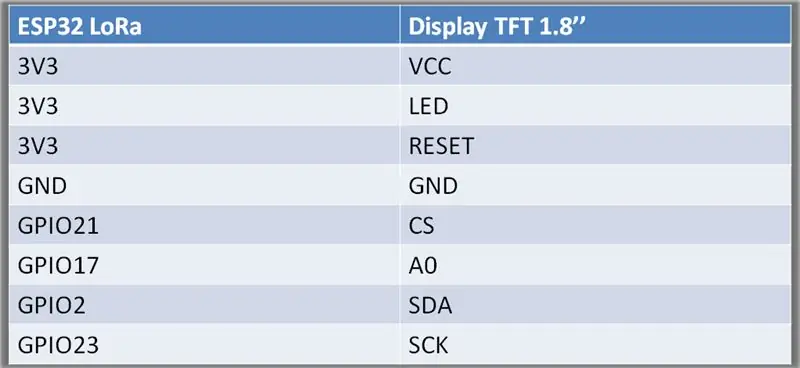
- Passaggio 8: tabella di connessione ESP32 LoRa e display TFT1.8 ''
- Passaggio 9: installazione di librerie - Arduino IDE
- Passaggio 10: codice
- Passaggio 11: codice ESP32
- Passaggio 12: impostazioni di creazione
- Passaggio 13: collegamenti
- Passaggio 14: File
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.



Nel nostro video di oggi, vi mostrerò il display TFT da 1,8 pollici. Questo è un display grafico 128x160. È più grande di quello che arriva in ESP32 LoRa e mostrerò anche il suo utilizzo nel tradizionale ESP32. Avremo quindi l'assembly e il codice sorgente per utilizzare questo display con questi due modelli di microcontrollori, utilizzando un esempio realizzato da Adafruit. In particolare, trovo che il display sia una caratteristica molto importante, in quanto ti dà feedback dal tuo circuito.
Passaggio 1: dimostrazione
Passaggio 2: risorse utilizzate

• ESP32-WROOM
• ESP32 LoRa
• Display LCD TFT da 1,8''
• Scheda prototipi
• Maglioni
Passaggio 3: assemblaggio

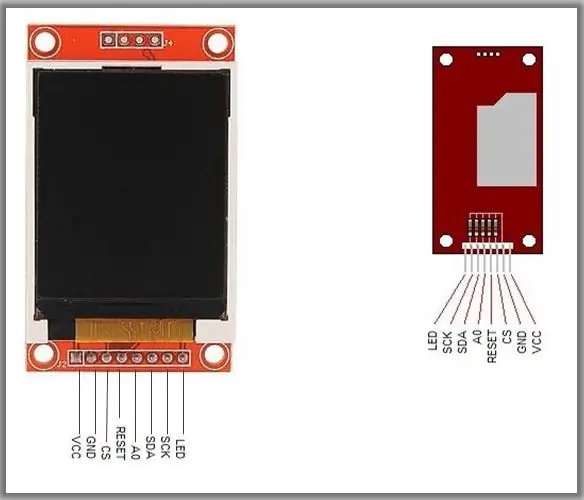
Passaggio 4: display pinout TFT da 1,8 ''

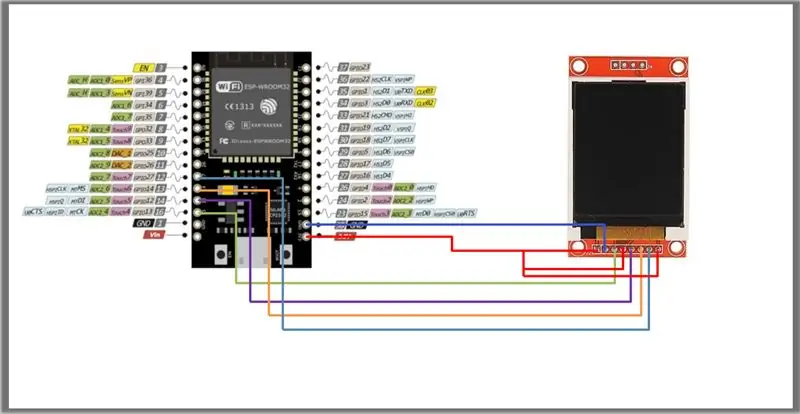
Passaggio 5: montaggio ESP-WROOM32 con display TFT da 1,8 ''

Passaggio 6: tabella di connessione ESP-WROOM32 e display TFT1.8 ''

Passaggio 7: supporto ESP32 LoRa con display TFT da 1,8 ''

Passaggio 8: tabella di connessione ESP32 LoRa e display TFT1.8 ''

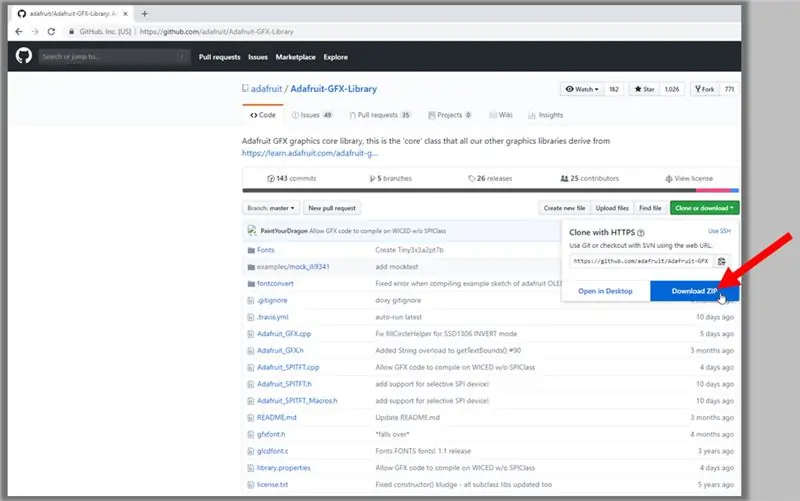
Passaggio 9: installazione di librerie - Arduino IDE


Scarica i due file ZIP accedendo ai link sottostanti:
Libreria Adafruit GFX:
Libreria Adafruit ST7735:
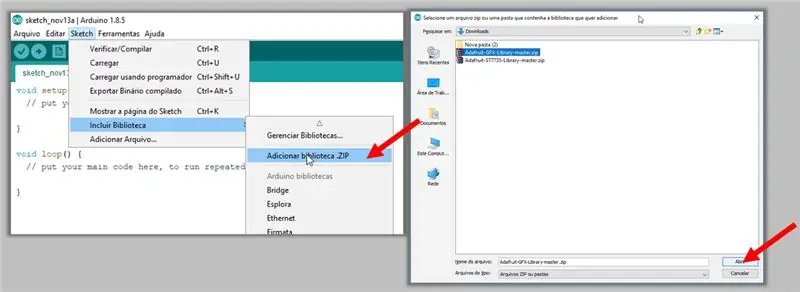
1. Con l'IDE Arduino aperto, fare clic su Schizzo -> Aggiungi libreria -> Aggiungi libreria. ZIP
2. Cerca il file scaricato, seleziona e fai clic su Apri
3. Fallo per entrambe le librerie scaricate
Passaggio 10: codice
ESP-WROOM Codice 32
Dichiarazioni e variabili
#include // Libreria grafica principale#include // Libreria hardware specifica per ST7735 #include // Questi pin funzioneranno anche per lo shield TFT da 1,8 //ESP32-WROOM #define TFT_DC 12 //A0 #define TFT_CS 13 // CS #definisce TFT_MOSI 14 //SDA #definisce TFT_CLK 27 //SCK #definisce TFT_RST 0 #definisce TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
Codice ESP32 LoRa
Dichiarazioni e variabili
#include // Libreria grafica principale#include // Libreria specifica per l'hardware per ST7735 #include #define TFT_DC 17 //A0 #define TFT_CS 21 //CS #define TFT_MOSI 2 //SDA #define TFT_CLK 23 //SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
Passaggio 11: codice ESP32

Nota
• Il codice grafico utilizzato è un esempio sviluppato dal produttore Adafruit:
• Tuttavia, i pin dichiarati nel codice sono stati modificati per funzionare con l'ESP32 mostrato in precedenza.
• Lo scopo di questa lezione è insegnare solo la comunicazione tra il display e l'ESP32.
Passaggio 12: impostazioni di creazione


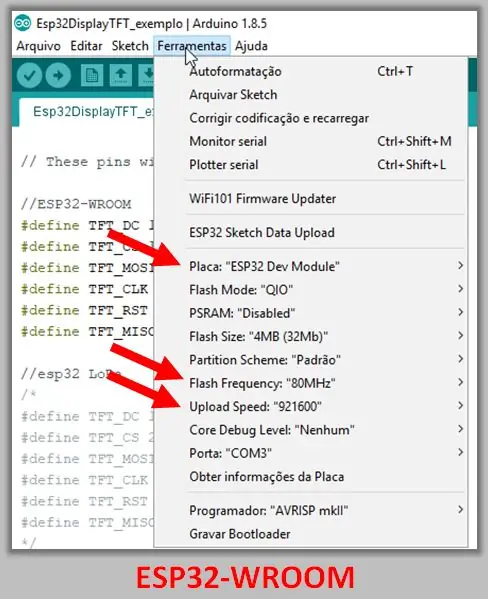
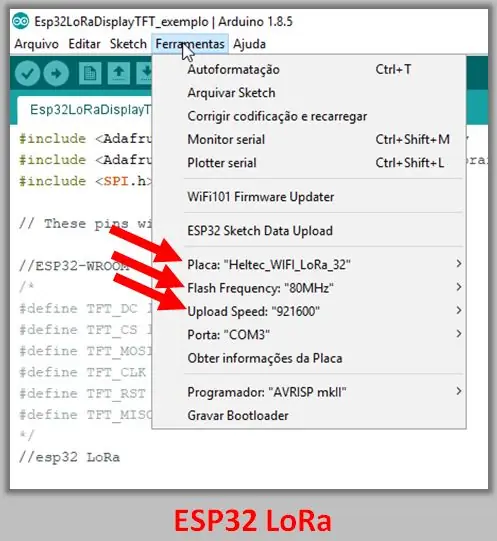
Le configurazioni di build sono mostrate nelle immagini sottostanti. Le schede sono ESP32 Dev Module e Heltec_WIFI_LoRa_32
Passaggio 13: collegamenti
Librerie di display TFT
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-ST7735-Library
PDF - Tutorial GFX
cdn-learn.adafruit.com/downloads/pdf/adafruit-gfx-graphics-library.pdf
Passaggio 14: File
Scarica i file:
IO NO
Consigliato:
Come aggiungere un display E-Ink al tuo progetto: 12 passaggi (con immagini)

Come aggiungere un display E-Ink al tuo progetto: molti progetti prevedono il monitoraggio di alcuni tipi di dati, come i dati ambientali, spesso utilizzando un Arduino per il controllo. Nel mio caso, volevo monitorare il livello di sale nel mio addolcitore d'acqua. Potresti voler accedere ai dati sulla tua rete domestica
Visualizzazione della temperatura sul modo grafico del display 3310: 5 passaggi

Display Temp sul display 3310 Modo grafico: Ciao, sono Starkship Ho un canale youtube, quindi QUESTO PROGETTO SULL'UTILIZZO DEL DISPLAY NOKIA 3310 FORNITURA: -1 X DISPLAY NOKIA 3310 (VECCHIO/NUOVO QUALSIASI) 1 X ARDUINO UNO /NANO (TUTTI I TIPO SONO FUNZIONANTI) 1X LM35 TEMP SENSOR1 X 10uf (CONDENSATORE ELETTROLITICO) alcuni fili
Test grafico Display SPI LCD TFT ILI9341: 6 passaggi

Test grafico Display SPI LCD TFT ILI9341: interfacciamento di un TFT SPI da 2,8 pollici con chip ILI9341 a un Arduino Uno
Bruciatore alimentato tramite USB! Questo progetto può bruciare attraverso plastica/legno/carta (il progetto divertente deve anche essere un legno molto fine): 3 passaggi

Bruciatore alimentato tramite USB! Questo progetto può bruciare attraverso plastica/legno/carta (il progetto divertente deve anche essere un legno molto fine): NON FARLO UTILIZZANDO USB!!!! ho scoperto che può danneggiare il tuo computer da tutti i commenti. il mio computer va bene comunque Utilizzare un caricabatterie per telefono da 600 mA 5 V. ho usato questo e funziona bene e nulla può essere danneggiato se usi una spina di sicurezza per interrompere l'alimentazione
Usa la connessione dati del tuo iPhone sul tuo computer: 6 passaggi

Usa la connessione dati del tuo iPhone sul tuo computer: NOTA: a partire da iOS 3 e 4, ci sono altri modi per legare, anche uno legittimo tramite AT&T (anche se costa di più). Questo metodo funziona comunque, e lo farà sempre (indipendentemente dagli aggiornamenti iOS) finché puoi SSH nel tuo iPhone. Ho
