
Sommario:
- Passaggio 1: materiali
- Passaggio 2: costruiamo
- Passaggio 3: cablaggio dei LED e dei pulsanti
- Passaggio 4: cablaggio del display LCD
- Passaggio 5: cablaggio dell'altoparlante
- Passaggio 6: cablaggio dei due pulsanti rimanenti
- Passaggio 7: è tempo di codificare
- Passaggio 8: è completo
- Passaggio 9: funzionalità extra e considerazioni finali
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.



introduzione
Hai sempre desiderato creare un progetto Arduino che fosse uno, davvero divertente da giocare e due, facile da costruire. Beh, non cercare oltre. Ciao e benvenuto nel mio istruibile. Qui ti insegnerò a creare un gioco Simon Says con un display LCD.
Idea
Poiché stavo cercando un progetto da creare per il mio compito di valutazione finale per l'ingegneria informatica, il mio insegnante ha dato alla mia classe alcune idee per creare un progetto. Una delle sue idee era creare Simon Says. Simon dice che è sempre stato un gioco che avevo adorato quando ero piccolo. All'asilo, io e i miei compagni di classe ci saremmo divertiti così tanto a giocare a questo gioco. Comprendendo la gioia che ho provato giocando a questo gioco, sono andato avanti e ho deciso di fare questo progetto, tuttavia, volevo aggiungere qualcosa in più ai progetti, quindi ho usato un display LCD per visualizzare il punteggio per l'utente e per avvisare loro quando perdono il round.
Ricerca
Se sei un principiante, potrebbe essere un po' difficile per te creare questo progetto, poiché avrai bisogno di una conoscenza di base nella costruzione di circuiti, ma non preoccuparti. Puoi ancora realizzare questo progetto. Ho guardato alcuni video per ispirarmi davvero su ciò che volevo specificamente per il mio progetto e su come dovevo andare avanti e affrontarlo. Ecco un bel video che mi ha davvero fatto capire questo progetto.
video
Passaggio 1: materiali



Ecco un elenco di tutti i materiali necessari per questo progetto. Verrà inoltre fornito un collegamento per consentire l'acquisto di tale articolo.
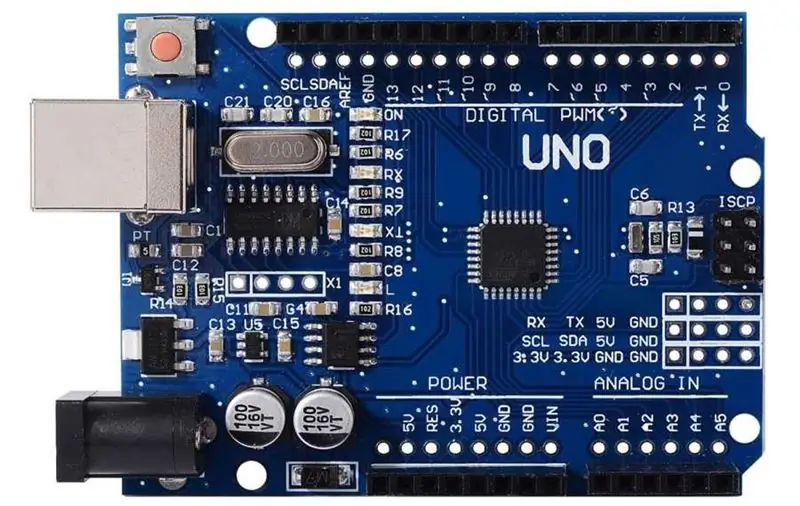
- Arduino UNO
- Display LCD 16x2
- 1 LED rosso
- 1 LED blu
- 1 LED verde
- 1 LED giallo
- Pulsanti (avranno bisogno di 6)
- Altoparlante da 8 ohm
- Resistori da 330 ohm (avranno bisogno di 4)
- Cavo USB 2.0 tipo A-maschio a B-maschio
- tagliere
- Cavi da maschio a femmina (avranno bisogno di 4)
- Un sacco di ponticelli
Costo totale: $ 73,72
*Suggerimento- Se non sai come appare il materiale, le immagini sono nell'ordine dell'elenco che ti è stato fornito
Passaggio 2: costruiamo



Per prima cosa, prendi un cavo jumper e collegalo al pin di terra su Arduino Uno. Con l'altro cavo del cavo jumper, collegalo alla guida di terra della breadboard. Ora, dopo aver completato questo, prendi un cavo jumper e collegalo a entrambe le rotaie di terra della breadboard. In questo modo, entrambi i binari di terra sulla breadboard riceveranno il terreno.
Fai riferimento all'immagine e allo schizzo di Tinkercad per vedere come collegheresti il filo alla guida di terra
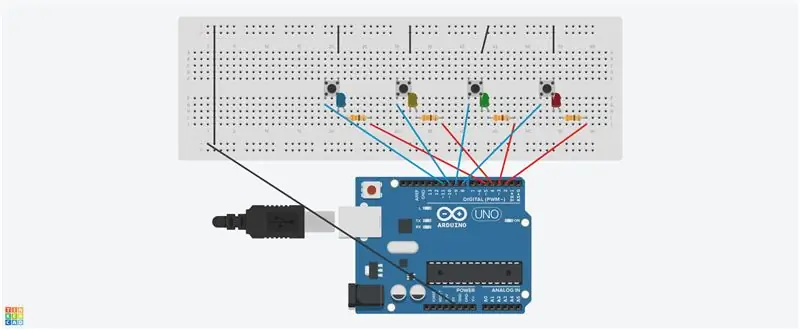
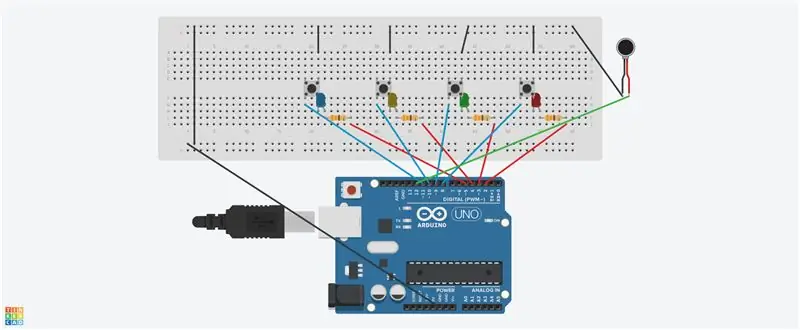
Passaggio 3: cablaggio dei LED e dei pulsanti



Scopo
Il passaggio successivo consiste nel cablare i LED e i relativi pulsanti. Il cablaggio di questi componenti è fondamentale per questo progetto, poiché abbiamo bisogno di una sorta di modo per consentire all'utente di abbinare la combinazione di colori presentata loro. Quando il programma fa accendere un LED casuale, l'utente farà clic su un pulsante specifico per emettere uno o più colori che sono esattamente gli stessi di quelli emessi dal programma.
Costruire
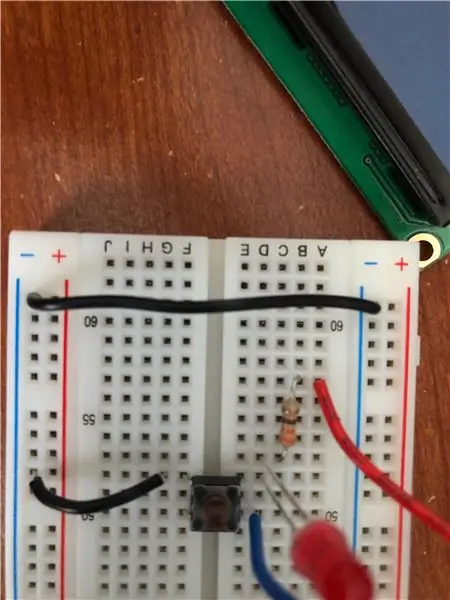
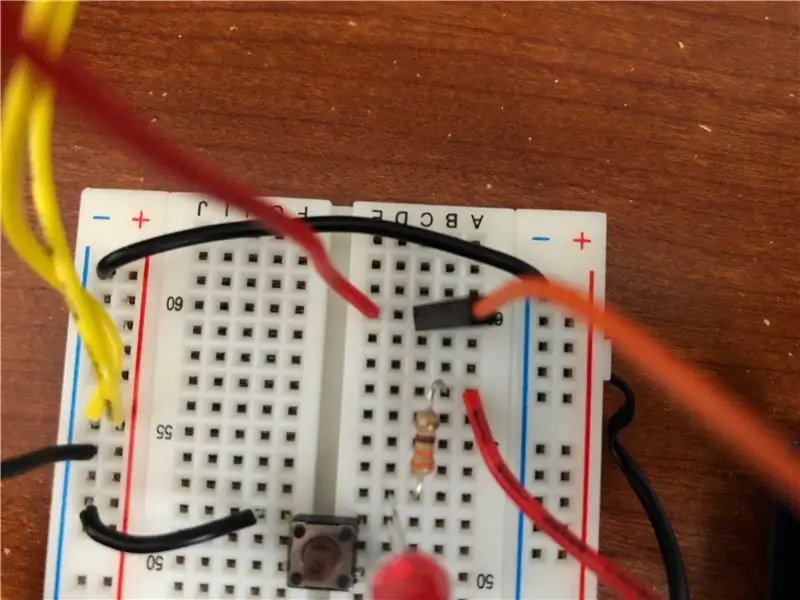
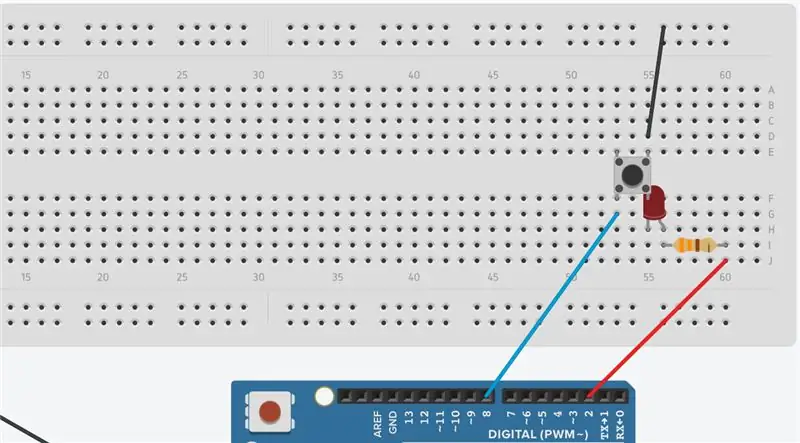
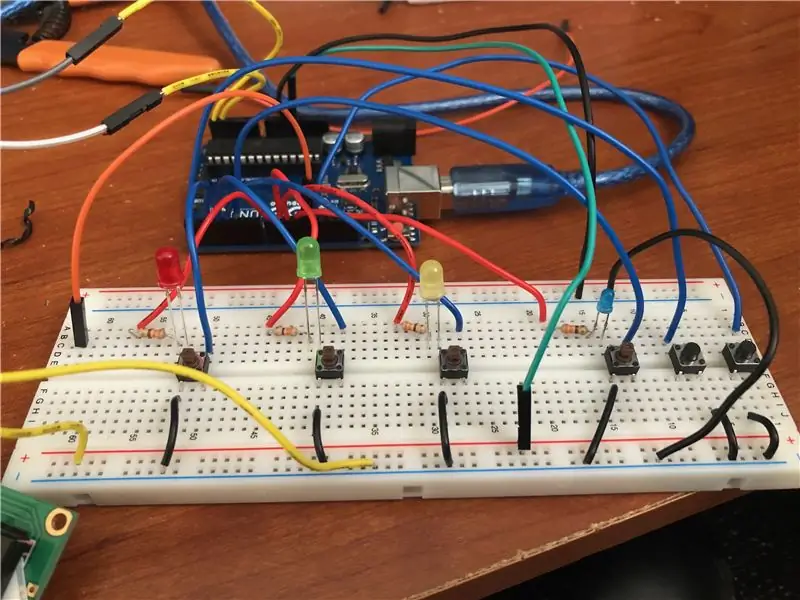
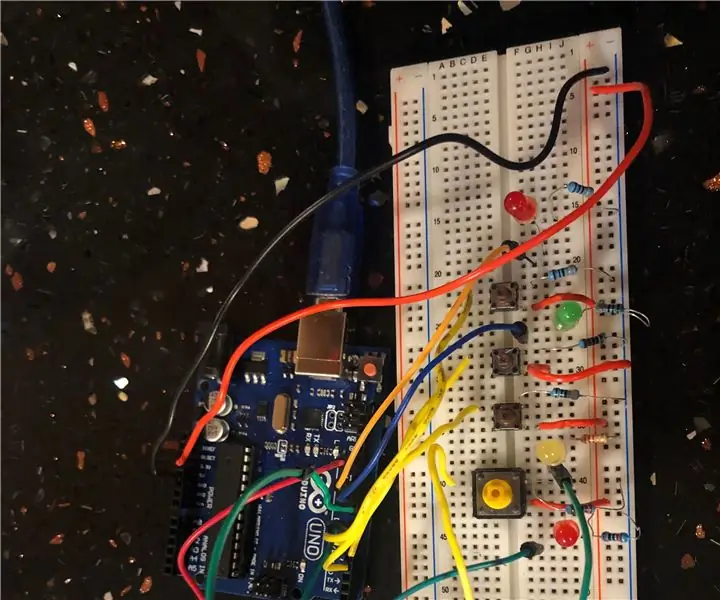
Prima colleghiamo il LED rosso. Innanzitutto, prendi un ponticello e collegalo al pin digitale 2. Con l'altro cavo del ponticello, collegalo a qualsiasi riga sulla breadboard, preferibilmente all'estrema destra in modo che il circuito sia molto più ordinato. Con il cavo del ponticello collegato alla breadboard, prendi un resistore da 330 ohm e collega uno dei suoi cavi con la stessa riga del cavo del ponticello. Con l'altro cavo del resistore, collegare l'anodo (gamba lunga) del LED rosso sulla stessa fila del cavo di quel resistore. Ora con il catodo (gamba corta) del LED, mettilo in serie con un pulsante. Lo stiamo facendo perché vogliamo che il pulsante abbia la capacità di controllare il LED. Sul lato opposto del pulsante, prendi un ponticello e collegalo con il binario di terra e la fila che contiene il cavo del pulsante. Ora hai due dei quattro cavi del pulsante collegati a un qualche tipo di sorgente. Con il cavo rimasto di quello collegato al LED, prendi un ponticello e collegalo al pin digitale 8. Ora hai cablato il primo LED. Fai lo stesso con gli altri LED e pulsanti. Ecco un elenco di quali pin digitali dovresti collegare i LED e i pulsanti.
LED verde - 3
Pulsante 2 -9
LED giallo -4
Pulsante 3 -10
LED blu --5
Pulsante 4 -11
*Suggerimento: cablare ogni LED e pulsante UNO PER UNO. Non farlo tutto in una volta, poiché ti rende più difficile collegare tutto
Fai riferimento all'immagine e allo schizzo di Tinkercad per vedere come collegheresti i LED e i pulsanti
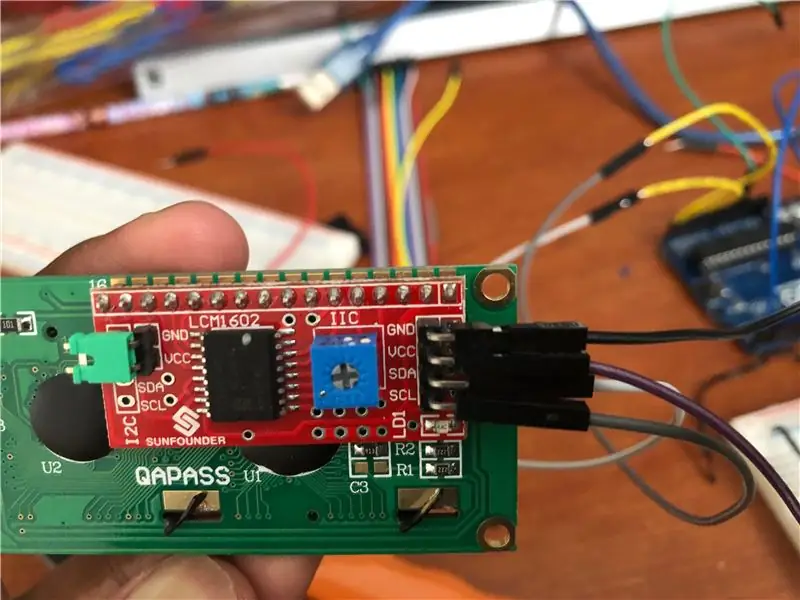
Passaggio 4: cablaggio del display LCD

Teoria
Lo schermo LCD (display a cristalli liquidi) è un modulo di visualizzazione elettronico in grado di produrre una serie di caratteri per un utente. Il display LCD 16x2, il display di cui avrai bisogno per questo progetto, può visualizzare 16 caratteri per riga con il display a due righe. Questo LCD ha due registri, vale a dire Comando e Dati. Il registro dei comandi memorizza le istruzioni di comando fornite al display LCD. Un comando è un'istruzione data all'LCD per eseguire un'attività predefinita come inizializzarlo, cancellarne lo schermo, impostare la posizione del cursore, controllare il display, ecc. Il registro dati memorizza i dati da visualizzare sull'LCD.
Scopo
Il display LCD mostrerà la parte introduttiva del progetto, il punteggio del giocatore, un messaggio che indica quando il giocatore ha perso e un messaggio che chiede loro se vogliono giocare all'inizio.
Costruire
Sul retro del display LCD, noterai quattro cavi. Ci saranno GND, VCC, SDA e SCL. Per il VCC, utilizzare un cavo maschio-femmina per collegare il pin VCC al pin 5v su Arduino. Ciò fornirà 5 volt al cavo VCC. Per il cavo GND, collegarlo alla guida di terra con un cavo maschio-femmina. Con i cavi SDA e SCL, collegalo a un pin analogico con un cavo maschio-femmina. Ho collegato il pin SCL al pin analogico A5 e il pin SDA al pin analogico A4.
Passaggio 5: cablaggio dell'altoparlante


Teoria
Un altoparlante converte l'elettricità (input) in suono (output), tuttavia, cosa rappresentano gli 8 ohm. Bene, questo rappresenta l'impedenza dell'altoparlante. L'impedenza dell'altoparlante, spesso chiamata resistenza dell'altoparlante, è la resistenza che qualsiasi altoparlante dà alla corrente e alla tensione che gli vengono applicate. L'impedenza dell'altoparlante non è un valore impostato perché cambia in base alla frequenza del segnale inviato ad esso. Quindi, avresti qualcosa chiamato impedenza nominale. Questo valore è fondamentalmente la quantità più bassa a cui l'altoparlante scenderà in resistenza al carico elettrico applicato a una data frequenza.
Scopo
Lo scopo del relatore è quello di rendere il gioco più divertente e coinvolgente. All'inizio, dopo aver detto che vuoi giocare, inizierà a suonare una sequenza di suoni per farti sapere che il gioco è iniziato. I suoni suoneranno per farti sapere quando hai completato un round e ti faranno sapere anche quando perdi.
Costruire
Quando guardi il retro dell'altoparlante, noterai due fili collegati a delle saldature. Un filo sarà collegato all'alimentazione (sarà indicato con segno +) e l'altro filo sarà collegato a massa (sarà indicato con segno -). Con il cavo collegato all'alimentazione, inseriscilo nel pin digitale 12. Collega il cavo di terra dell'altoparlante alla guida di terra.
Fai riferimento all'immagine e allo schizzo di Tinkercad per vedere come collegheresti l'altoparlante
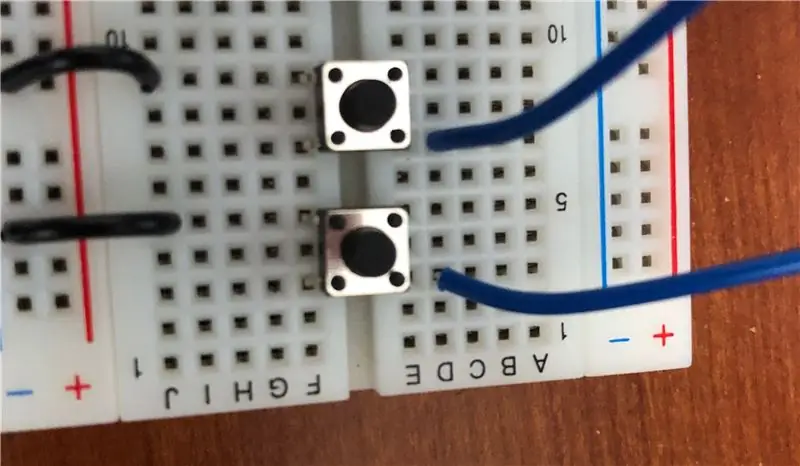
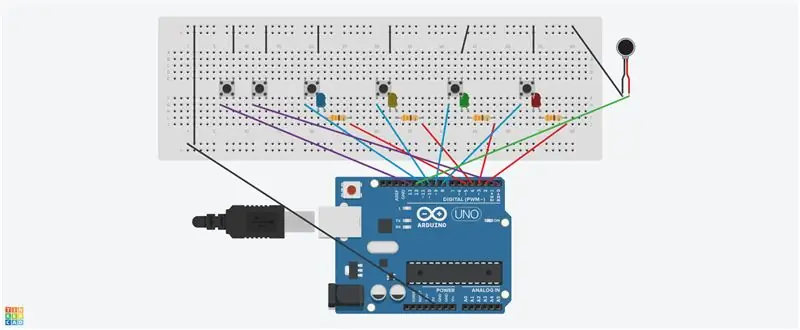
Passaggio 6: cablaggio dei due pulsanti rimanenti


Scopo
All'inizio del gioco, sul display LCD verrà visualizzato un messaggio che chiede all'utente se desidera giocare. I pulsanti verranno utilizzati per consentire all'utente di scegliere se desidera giocare. Quando si fa clic su uno dei pulsanti, il gioco avrà inizio. Altrimenti, se si fa clic sull'altro pulsante, verrà visualizzato un messaggio. Quel messaggio è "Ci vediamo dopo".
Costruire
Posiziona un pulsante sulla breadboard preferibilmente sul lato più a sinistra in quanto renderà la breadboard ordinata. Prendi un ponticello e collegalo al pin digitale 13. Con l'altro cavo del ponticello, collegalo nella stessa fila di un pulsante. Prendi un altro ponticello e collegalo alla guida di terra. Collegare l'altro cavo del ponticello alla fila opposta a quella in cui è posizionato il pulsante. Fai lo stesso con l'altro pulsante. Utilizzare il pin digitale 0 per l'altro pulsante.
Fai riferimento all'immagine e allo schizzo di Tinkercad per vedere come collegheresti questi pulsanti
Passaggio 7: è tempo di codificare

È finalmente arrivato il momento di codificare questo gioco. Stiamo per combinare tutto ciò che abbiamo appena collegato in un programma in modo da poter far funzionare il gioco vero e proprio. Prima di iniziare, devi scaricare alcune librerie per far funzionare il codice. Fare clic sui file scaricabili per scaricare le librerie.
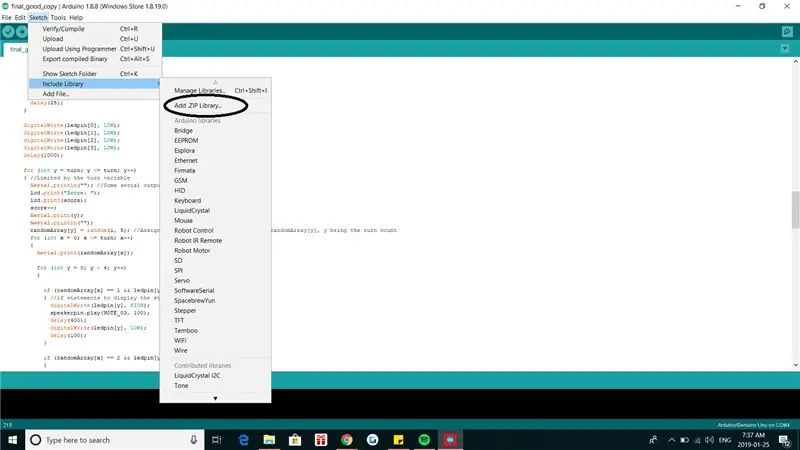
Per registrare queste librerie nel programma di codifica Arduino, fai clic su "Schizzo" dal menu principale. Una volta fatto ciò, noterai una scheda "includi libreria". Clicca su quello. Dopo averlo fatto, vedrai "aggiungi libreria. ZIP". Fai clic su di esso e fai clic sulla cartella zip che hai scaricato. Dopo aver fatto tutto ciò, il programma di codifica Arduino avrà le librerie che hai appena ottenuto.
Ho avuto molte difficoltà a far funzionare il mio programma, in termini di codifica. Tanto che ho voluto arrendermi a un certo punto. Ci sono molti cicli for e funzioni che possono facilmente confondere uno scrittore. Il mio insegnante e i miei amici mi hanno detto di non arrendermi, perché avevo già fatto tutto il possibile per questo progetto. Quindi non mi sono arreso. Poco dopo, ho effettivamente iniziato a capire il codice mentre mi prendevo il tempo per capire cosa stava realmente accadendo nel programma. Prima di giocare, esamina il codice e assicurati di aver compreso cosa sta succedendo nel codice. Ti aiuterà molto perché comprendendo il codice, sarai in grado di includere facilmente nuovi elementi nel tuo gioco.
Clicca qui per vedere il codice
Passaggio 8: è completo

È finalmente completo. Ottimo lavoro! Ora puoi finalmente giocare.
Passaggio 9: funzionalità extra e considerazioni finali

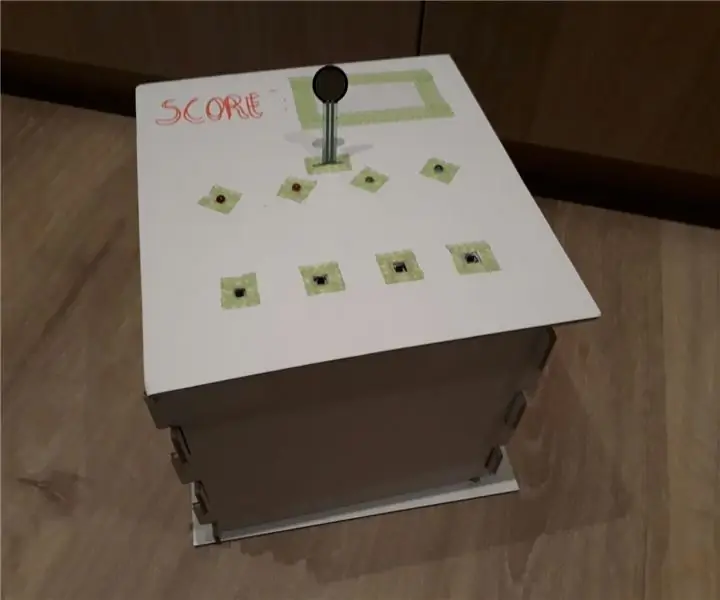
Anche se questo è fatto, c'è ancora così tanto che puoi fare con esso. Ad esempio, puoi inserire questo progetto in una scatola e renderlo più attraente. Oppure puoi aggiungere un led RGB per far sapere all'utente quando ha completato un round o quando perde. C'è ancora così tanto che puoi fare con questo progetto. Quello che ho fatto è stato darti le basi per la tua grande idea.
Alla fine, sono davvero felice di aver scelto di creare questo progetto per la mia valutazione finale. Mi sono divertito molto a realizzare questo progetto e a giocarci con i miei amici. La gioia che una volta avevo perso per Simon Says è tornata dopo tanto tempo. Spero che tu ottenga la stessa felicità che ho avuto io giocando e realizzando questo progetto. Per favore condividi questo progetto con i tuoi amici e la tua famiglia e grazie per aver letto il mio istruttore.
Consigliato:
Codice "Simon Says" migliorato: 3 passaggi

Codice "Simon Says" migliorato: un progetto "Simple Simon" aggiornato. In particolare, è più facile lavorare con l'implementazione del software
Display LCD I2C / IIC - Utilizzare un display LCD SPI sul display LCD I2C utilizzando il modulo SPI su IIC con Arduino: 5 passaggi

Display LCD I2C / IIC | Utilizzare un display LCD SPI per il display LCD I2C utilizzando il modulo da SPI a IIC con Arduino: Ciao ragazzi poiché un normale LCD 1602 SPI ha troppi fili da collegare, quindi è molto difficile interfacciarlo con arduino ma c'è un modulo disponibile sul mercato che può convertire il display SPI in display IIC, quindi è necessario collegare solo 4 fili
Simon Says Memory Game: 4 passaggi

Simon Says Memory Game: questo è un gioco che molti di noi amano e ricordano dalla nostra infanzia. Non solo stiamo riportando indietro i ricordi nostalgici, ma li stiamo aggiungendo al mondo dell'ingegneria informatica! Questo gioco è composto da diversi livelli in cui i LED con l'el
Memory Game With Touch (Simon Says) - Se questo, allora quello: 6 passaggi (con immagini)

Memory Game With Touch (Simon Says) - If This Then That: ho realizzato un gioco di memoria con touch pad fatti da me e un anello in neopixel per un progetto scolastico. Questo gioco è simile a Simon Says, tranne per il fatto che molte forme di input e feedback (suoni ed effetti di luce) nel gioco sono diverse. Ho programmato i suoni di Su
Progetto Arduino // Simon Says (con conseguenze penali): 5 passaggi

Progetto Arduino // Simon Says (con Penatly Consequence): Ciao! Questo è un istruttore molto adatto ai principianti, poiché questo è in realtà anche il mio primo progetto Arduino. Ho creato questo progetto per superare il corso che sto seguendo attualmente, chiamato If This Then That. In questo Instructable ti mostrerò come fare
