
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.


In questo Instructable, ti guiderò nella creazione di una lampada a LED connessa a Internet che sia funzionale ed elegante.
Questo stravagante oggetto di design è controllabile con un'app web o il servizio online IFTTT. Quest'ultimo consente di collegare la lampada a tutti i tipi di servizi esterni come Google Assistant, Alexa, Notifiche Android, Data e ora, Previsioni del tempo, ecc. Questo progetto presuppone una conoscenza di base dell'ESP8266 e dell'editor Arduino.
Passaggio 1: raccogliere l'elettronica


Per questo progetto avrai bisogno di quanto segue:
- Un NodeMCU o un altro microcontrollore ESP8266
- Striscia LED Neopixel/WS2812B (1m 60LED/m)
- Cambio di livello*
- Cavi di salto (maschio-femmina)
- Cavo micro USB
- Spina USB a muro (5V)
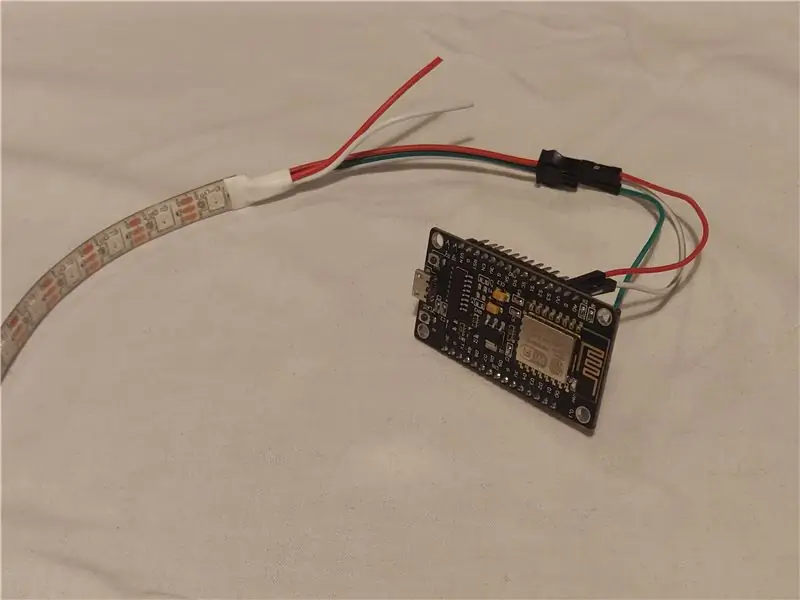
La striscia LED ha tre cavi: 5V in (rosso), GND (bianco) e DATA in (verde). L'ESP8266 funziona a 3,3 V ma ha un pin VU. Questo pin è collegato direttamente all'alimentazione USB, quindi se si alimenta la scheda con 5V tramite USB, questa tensione sarà disponibile anche sul pin VU. Useremo questo pin per alimentare la striscia LED. Quindi, in breve:
- Connetti terra a terra (GND TO G)
- Collega 5V+ a Vu
- Collega Din a D2
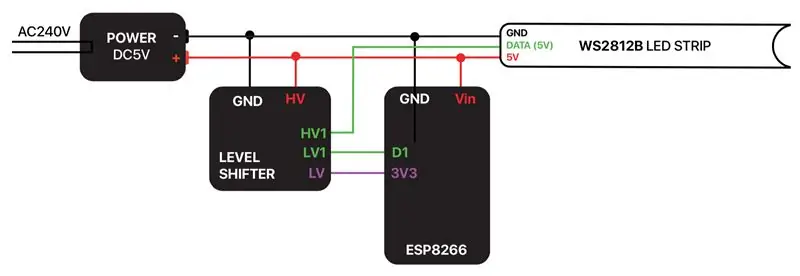
* = A seconda del tuo hardware particolare, questo cablaggio potrebbe non funzionare. Poiché ESP8266 funziona a 3,3 V, anche il segnale dati che fornisce sarà a 3,3 V. Poiché il WS2812B è alimentato a 5V, il segnale dati potrebbe essere troppo debole per essere ricevuto correttamente dalla striscia. Se il cablaggio di cui sopra non funziona, sarà necessario un Level Shifter che sposti il segnale dati da 3,3 V a 5 V. Vedere lo schema di cablaggio allegato.
Nota! Alcune strisce LED sono più soggette a rotture di altre. Se non hai mai lavorato con queste strisce, ti consiglio vivamente di leggere la Neopixel Überguide per suggerimenti su come collegare in sicurezza una striscia LED Neopixel.
Passaggio 2: LED veloce

Per controllare i LED possiamo utilizzare la libreria FastLED. Se non l'hai già fatto, aggiungi questa libreria al tuo ambiente Arduino (Schizzo > Includi libreria > Gestisci librerie > 'FastLED').
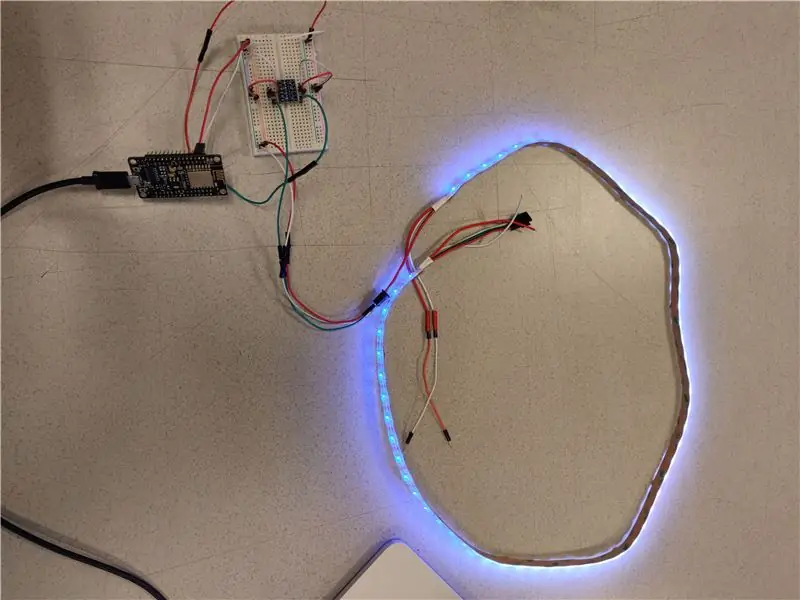
Per assicurarti che il cablaggio funzioni, potresti provare uno dei tanti esempi forniti con la libreria FastLED (File > Esempi > FastLED). Assicurati di modificare le impostazioni in ogni esempio (numero di LED = 60, pin dati = 2), prima di caricarli sulla tua scheda.
Fare attenzione con l'impostazione dei LED troppo luminosi mentre la scheda è collegata al computer. Quando si disegna più di 500 mA, il computer potrebbe chiudere la porta. Se desideri utilizzare la striscia a piena luminosità, alimentala con una presa a muro USB in grado di fornire un amperaggio sufficientemente elevato.
Passaggio 3: software

Ora è il momento del software personalizzato. Il software è disponibile su GitHub:
github.com/dpkn/lamp/tree/master/software
Scarica il file del software, decomprimilo e apri il file software.ino nel tuo editor Arduino. Assicurati di avere tutte le librerie menzionate in questo file installate.
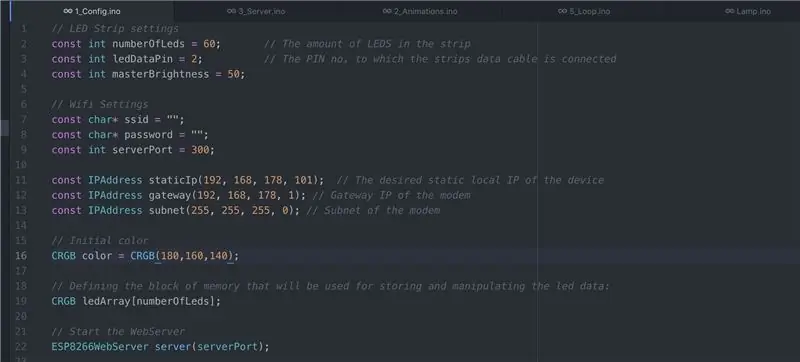
Vai alla scheda Config e aggiungi il nome e la password della tua rete WiFi a queste righe:
const char* ssid = "";
const char* password = "";
Potrebbe anche essere necessario modificare quanto segue, a seconda del router:
const IPAddress staticIp(192, 168, 178, 101); // L'IP locale statico desiderato del dispositivo
const IPAddress gateway(192, 168, 178, 1); // Gateway IP del router constIPAddress subnet(255, 255, 255, 0); // Sottorete del router
Su MacOS, puoi trovare queste impostazioni in Preferenze di Sistema > Rete > Avanzate > TCP/IP
Carica i file sulla tua bacheca. Se tutto va bene, la striscia si illuminerà di bianco quando sarà connessa alla tua rete WiFi. Aprire il monitor seriale a 115200 baud per verificare ulteriori informazioni.
Passaggio 4: controllarlo localmente
Per dimostrare il funzionamento della lampada, ho creato una piccola app web disponibile su https://lamp-app.surge.sh (fonte su Codepen). Questa app invia le richieste JSON direttamente all'ESP8266, che a sua volta aggiorna i LED.
Quanto sopra funzionerà solo se la lampada e il telefono sono collegati alla stessa rete WiFi perché stai indirizzando la lampada tramite il suo indirizzo IP locale. Per poter controllare la lampada da qualsiasi luogo, dovrai scavare nelle impostazioni del router.
Passaggio 5: controllarlo da qualsiasi luogo
Per aprire la tua lampada alla cosa magica che è il World Wide Web, dobbiamo fare qualcosa chiamato port forwarding. Fondamentalmente, questo reindirizzerà le richieste indirizzate al tuo indirizzo IP pubblico (quello fornito dal tuo ISP) e numero di porta (in questo esempio arbitrariamente impostato su 300) all'indirizzo IP interno locale su cui è indirizzabile ESP8266.
Questo processo è diverso per ogni dispositivo, quindi se non sai come farlo sul tuo router specifico, assicurati di google "port forwarding" + il nome del tuo router. Queste sono le impostazioni di cui avrai bisogno:
Porta di inizio/fine esterna: 300
Porta di inizio/fine interna: 300
Indirizzo IP interno: 192.168.178.101 (l'indirizzo mostrato nel monitor seriale)
Protocollo: TCP/UDP
Avvertimento! Dopo averlo fatto, la tua lampada può essere controllata da chiunque conosca il tuo IP pubblico e la porta su cui è in esecuzione la lampada. Se non ritieni che sia una grande idea, si consiglia di implementare un livello di sicurezza
Per verificare se tutto è impostato correttamente, inserisci quanto segue nel tuo browser: (se non conosci il tuo indirizzo IP pubblico, vai su questo sito web.)
[IL TUO IP PUBBLICO]:300
Dovresti vedere un messaggio di conferma JSON. Ora puoi provare a utilizzare l'app con il tuo indirizzo IP pubblico.
Passaggio 6: IFTTT




È qui che inizia il vero divertimento. Ora che la nostra lampada è connessa ~~ a Internet ~~, possiamo utilizzare il sito Web IFTTT per collegarla a tutti i diversi tipi di servizi.
In questo esempio, imposteremo un comando dell'Assistente Google che accende le luci rosse, ma puoi scegliere un altro servizio che accende la tua immaginazione.
- Vai su IFTTT.com e crea un account se non l'hai già fatto
- Vai a "Le mie applet" > "Nuova applet"
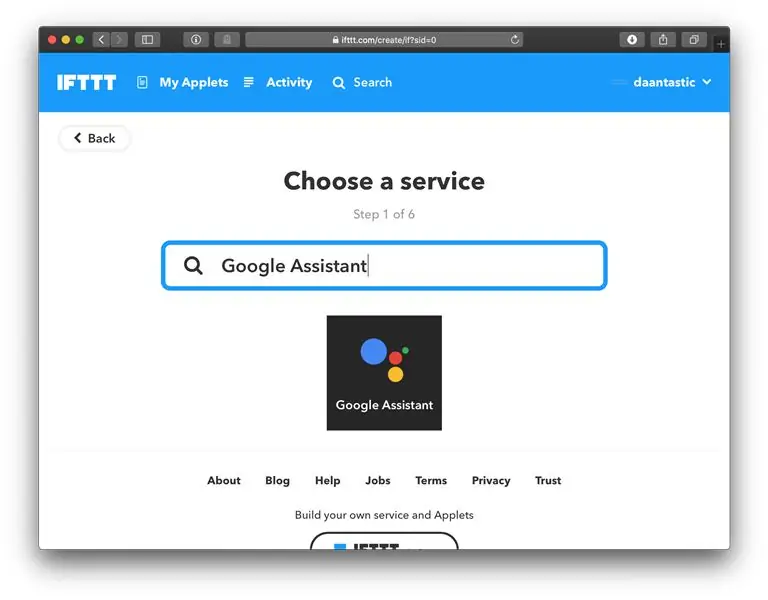
- Per il servizio trigger, cerca "Assistente Google"
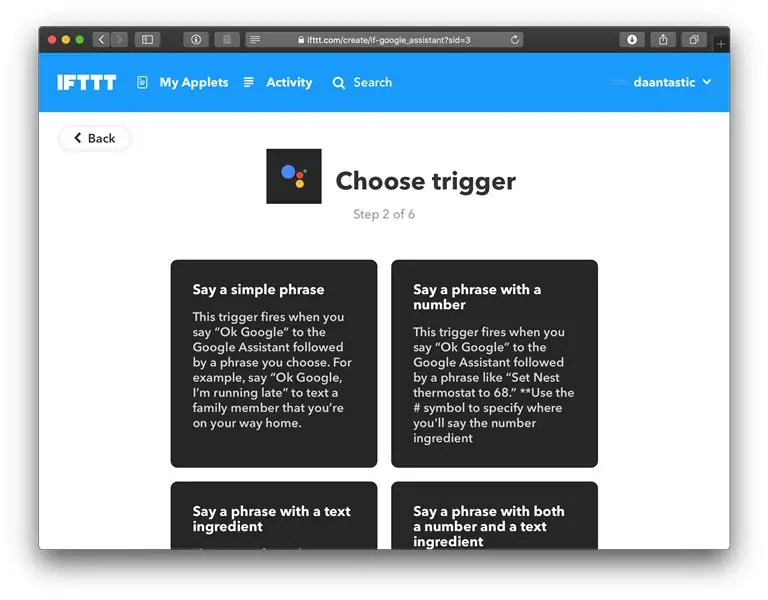
- Seleziona "Di' una frase semplice"
- Trova alcune frasi uniche
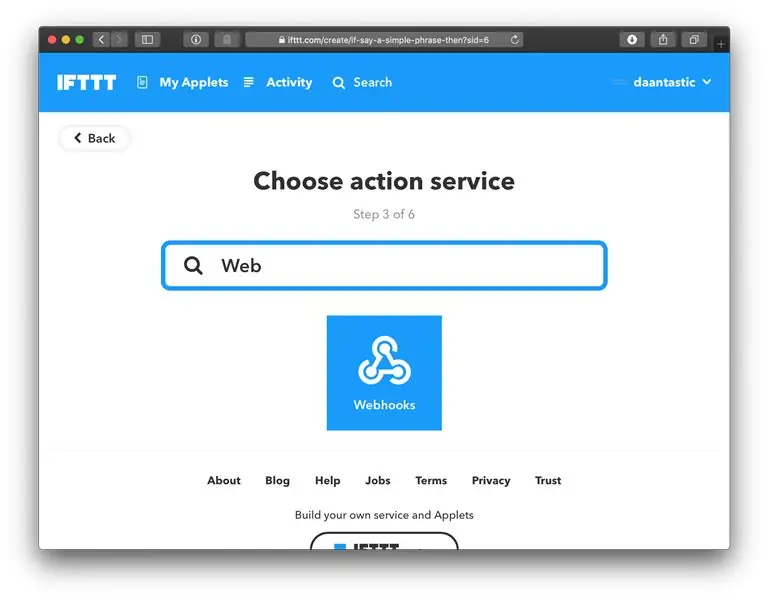
- Per il servizio di azione, cerca "Webhooks"
- Usa le seguenti impostazioni:
URL:
Metodo: POST Tipo di contenuto: application/json
E per il corpo:
{ "luminosità":120, "stato":4, "colore":"rosso" }
Ora quando diciamo la nostra frase scelta, l'Assistente Google farà una richiesta a IFTTT, che a sua volta invierà una richiesta JSON alla nostra lampada. Assicurati di provarlo! Immergiti nel codice per vedere cos'altro puoi far fare alla striscia.
Passaggio 7: renderlo carino



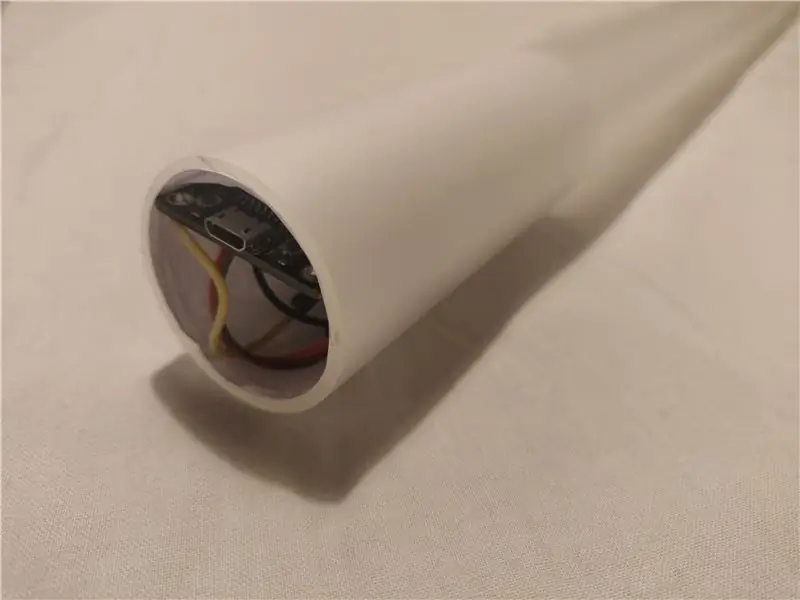
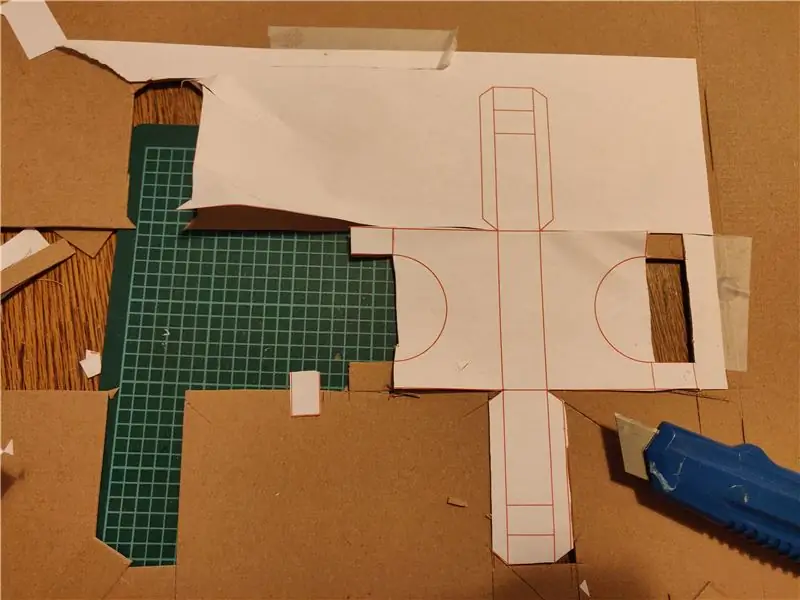
La parte più costosa di questo progetto è l'involucro che ospita la striscia LED. Se vuoi solo provare questo progetto senza spendere troppi soldi, puoi anche prendere in considerazione altre forme o semplicemente realizzare il tubo con carta da stampante bianca. In allegato troverai un wireframe che puoi stampare su carta per piegare alcuni supporti per il tubo, come mostrato nelle immagini sopra.
Per un involucro più solido ho usato i seguenti elementi:
- Tubo acrilico smerigliato (lunghezza = 1160 mm, diametro = 40 mm, spessore parete = 2 mm)
- 2x cappuccio di plastica
- Blocco 20x2x30mm di legno dolce
- Striscia di metallo 10x1160x2mm
La striscia LED stessa è di 1000 mm, lasciando 80 mm a entrambe le estremità del tubo per nascondere l'elettronica. Ho usato della carta per stampante arrotolata nel tubo ad entrambe le estremità per renderle non trasparenti. Per facilitare l'inserimento, ho incollato la striscia LED su una lunga striscia di metallo
Ho fresato i supporti da un blocco di legni teneri. Se vuoi fare lo stesso, il file.stl è fornito di seguito. Puoi anche considerare la stampa 3D del supporto.
Consigliato:
LINEA - Lampada da terra minimalista di design: 6 passaggi

LINEA - Lampada da terra minimalista di design: https://youtu.be/S3DwttzCTKkDai un'occhiata al link YouTube per il video di costruzione e ai link extra per il file.stl;)Pensi di avere una buona illuminazione generale nel tuo ambiente ma pensi anche che ci sia manca solo qualcosa, qualcosa per dare spazio
La lampada della mummia - Lampada intelligente controllata da WiFi: 5 passaggi (con immagini)

The Mummy Lamp - Lampada intelligente controllata da WiFi: Circa 230 mila anni fa l'essere umano ha imparato a controllare il fuoco, questo porta a un grande cambiamento nel suo stile di vita poiché ha iniziato a lavorare di notte anche usando la luce del fuoco. Possiamo dire che questo è l'inizio dell'illuminazione per interni. Adesso io
La lampada a spirale (a.k.a la lampada da scrivania Loxodrome): 12 passaggi (con immagini)

The Spiral Lamp (a.k.a the Loxodrome Desk Lamp): The Spiral Lamp (a.k.a The Loxodrome Desk Lamp) è un progetto che ho iniziato nel 2015. È stato ispirato dal Loxodrome Sconce di Paul Nylander. La mia idea originale era per una lampada da scrivania motorizzata che proiettasse vortici di luce sul muro. Ho progettato e
PhotonLamp - una lampada di design attrezzata WS2812b con controllo MQTT: 5 passaggi (con immagini)

PhotonLamp - una lampada di design attrezzata WS2812b con controllo MQTT: diversi anni fa abbiamo acquistato una lampada di design che aveva un paralume a forma di sigaro ed era fatta di vetro di latte. Ci è piaciuto il particolare design del paralume e l'aspetto generale della lampada. Ma non sono stato molto soddisfatto della luce
LAMPADA A PALLONCINO!!! INCREDIBILE!!! (semplice lampada a palloncino impressionante)!!: 6 passaggi (con immagini)

LAMPADA A PALLONCINO!!! INCREDIBILE!!! (semplice Awsome Ballon Lamp)!!: La semplice lampada a palloncino è composta dai ballon e dalla striscia led 12v con il driver led
