
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.



Nessun microcontrollore aggiuntivo e nessun modulo aggiuntivo HAT richiesto. RPi-Zero fa tutto. Meglio ancora usare un RPi-Zero W!
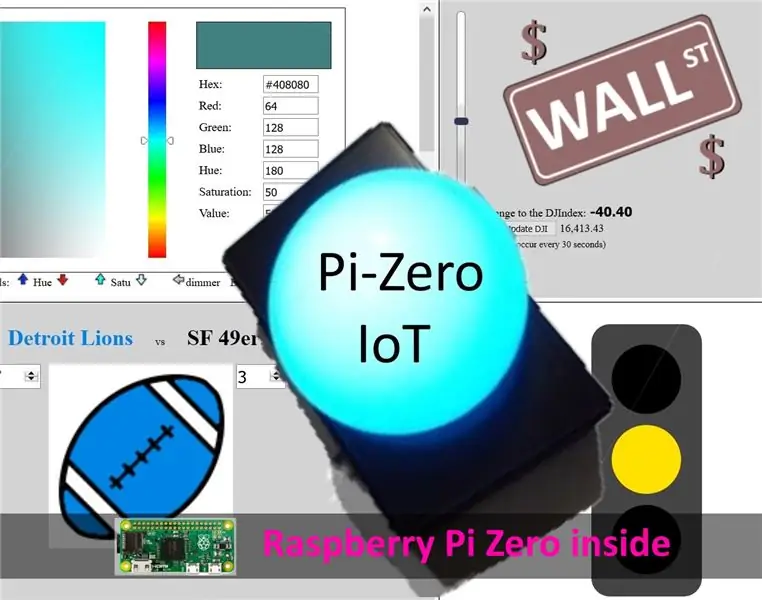
Esempio di utilizzo: indicatore di stato del servizio Web (ad es. monitoraggio DowJonesIndex), indicatore di stato di eventi politici o sportivi, luce d'atmosfera, traccia di un sensore, lo chiami. Guarda il video al passaggio 6.
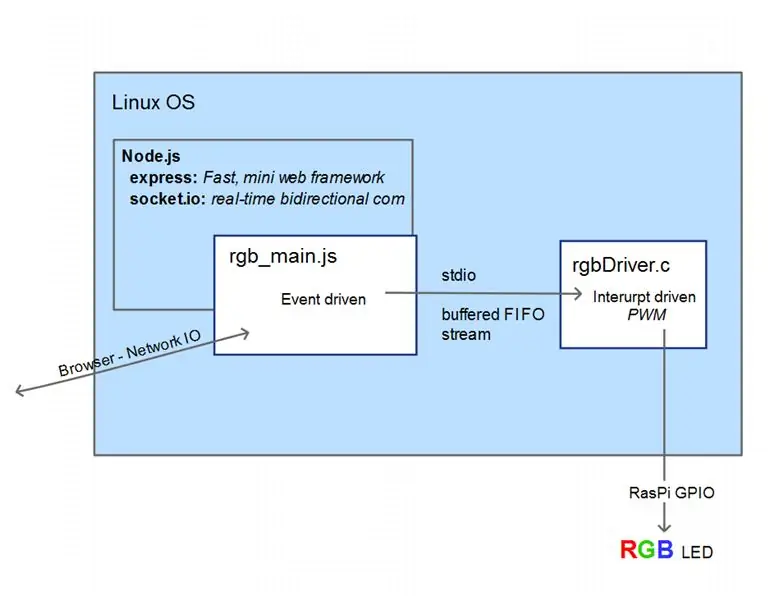
Il Raspberry-Pi ha solo una linea PWM supportata dall'hardware. Questo progetto richiede 3 linee PWM, quindi ho usato una libreria PWM 'c' basata su software (https://wiringpi.com/reference/software-pwm-library/), che dovrebbe essere già installata.
Ho suddiviso l'elaborazione in 2 processi. Uno, pilotato da interrupt, commuta le linee di controllo sul LED secondo necessità, ricevendo gli ordini di marcia dal suo flusso "stdin". L'altro è un server nodeJS guidato da eventi che utilizza socket IO. Questo serve a prevenire cose come lo sfarfallio della luce garantendo la reattività. La combinazione utilizza in genere meno del 5% della CPU. Durante i periodi di continui aggiornamenti del colore (tramite slider e/o molti client) può facilmente utilizzarne oltre il 50% (specialmente quando si utilizza anche il browser nella GUI di Pi-Zero). Si noti che quando viene apportata una modifica, le notifiche di aggiornamento vengono inviate a tutti i client socket aperti.
Passaggio 1: cosa ti servirà


- Scheda micro-SD Pi-Zero, 8 GB consigliati. Con Raspbian-Linux o NOOBS
- Led RGB (ho usato questo:
- 3 resistenze (valore basato sulla corrente e/o luminosità desiderata, 1/8 watt)
- un WiFi, dongle USB (ad es. https://www.ebay.com/itm/252018085448) o ancora meglio utilizzare un Raspberry Pi Z-W (con WiFi integrato)
- una custodia (es. piccola: https://www.ebay.com/itm/131583579374 con più spazio:
- un diffusore (vedi esempi nell'immagine)
- Cavi e adattatori secondo necessità.
Facoltativamente, a seconda di come si desidera collegare i componenti
- intestazione (https://www.ebay.com/itm/14186077616)
- maglioni (https://www.ebay.com/itm/262235387520)
- Adattatore micro-USB ad angolo retto (Blue USB 2.0 OTG R)
- hub mini USB, utilizzato solo durante la fase di configurazione
Passaggio 2: installazione di Pi-Zero e preparazione per lo sviluppo
Segui questa configurazione iniziale per il tuo PiZero, per renderlo pronto per lo sviluppo…https://www.raspberrypi.org/help/noobs-setup/
Una volta che hai una scheda microSD con configurazione NOOBS, allora:
Collega la scheda microSD. Collega un hub USB a bassa potenza con un dongle Wi-Fi, una tastiera e un mouse (puoi usare un mouse e/o una tastiera wireless, in entrambi i casi potrebbe, ma non è probabile, richiedere alimentazione esterna all'hub). Ho usato adattatori e un hub che avevo già.
Ora collega un monitor e un adattatore di alimentazione microUSB e si avvierà. Continua e completa le istruzioni sulla configurazione di Raspbian, Debian Linux, come mostrato nel link noobs-setup sopra.
Inoltre, avevo una risoluzione troppo bassa. Quindi ho aggiunto queste righe a /boot/config.txt
disable_overscan=1
hdmi_group=2 hdmi_mode=58
Il hdmi_mode=58 funziona per il mio monitor, il tuo potrebbe aver bisogno di qualcos'altro.
fare riferimento: make-raspberry-pi-use-full-resolution-monitor e
raspberrypi.org/documentation/configuration/config-txt.md
Dopo l'avvio, Pi-Zero entra nell'interfaccia della GUI.
Per utilizzare l'intera dimensione della mia scheda microSD ho usato la selezione raspi-config #1 'Espandi filesystem'. Dalla riga di comando, in una finestra di terminale, inserisci 'sudo raspi-config'Fai riferimento a: documentazione/configurazione/raspi -config.md
Inoltre ho modificato queste impostazioni in #5 "Opzioni di internazionalizzazione"
- Locale: en_US. UTF-8 UTF-8
- Fuso orario: America … Los_Angeles
- Layout della tastiera: PC generico a 105 tasti (internazionale) … inglese (USA)
Per me lo standard della tastiera della Gran Bretagna (per cui Raspbian è preimpostato) stava rendendo molte delle mie modifiche un vero lavoro di routine.
Modifica queste impostazioni secondo necessità, in modo appropriato per te. Nota che devi usare i tasti freccia e il tasto tab per navigare in 'raspi-config'; e dopo una selezione potrebbe essere molto lento rispondere.
Non ho trovato alcun problema a connettermi a Internet con un dongle WiFi-USB (ne ho usati 2 diversi). Ho semplicemente dovuto inserire la mia password-chiave di accesso WiFi utilizzando un menu a discesa in alto a destra della GUI. Una volta fatto ciò, si sarebbe connesso automaticamente dopo qualsiasi riavvio/accensione.
Ora ero pronto per lo sviluppo generale.
Per arrivare a questo punto si possono percorrere molti sentieri. Fino a questo punto non ho fornito grandi dettagli qui, ma ci sono molti metodi e configurazioni descritti in modo più dettagliato sul web. Compreso uno per una configurazione senza testa in cui utilizzeresti una finestra terminale ssh remota sul tuo personal computer per eseguire i passaggi di sviluppo da fornire in questa istruzione.
Passaggio 3: ambiente e strumenti di sviluppo


Per la configurazione del sistema e il software che ho sviluppato per il progetto, ho svolto attività di ricerca e sviluppo su un Raspberry Pi-2; perché ha una CPU quad-core che rende la navigazione e lo sviluppo del codice, con più finestre, molto più veloci. Puoi, ovviamente, utilizzare qualsiasi modello Raspberry-Pi per realizzare questo progetto.
Per configurare Node.js (supporto JavaScript lato server I/O guidato da eventi) ho fatto quanto segue…
sudo apt-get update
sudo apt-get install nodejs npm
Aggiunta di questi pacchetti nodeJS (npm è Nodejs Package Manager)
npm install express
npm install socket.io
Riferimenti:
www.npmjs.com/package/express Framework web veloce e minimalista
www.npmjs.com/package/socket.io Socket. IO consente la comunicazione bidirezionale basata su eventi in tempo reale
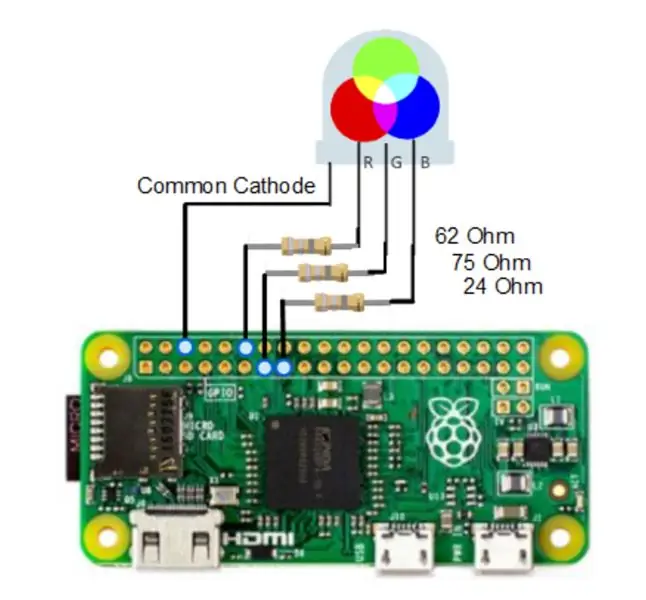
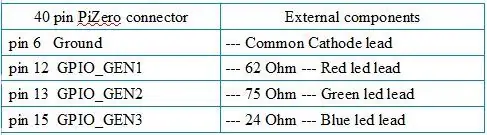
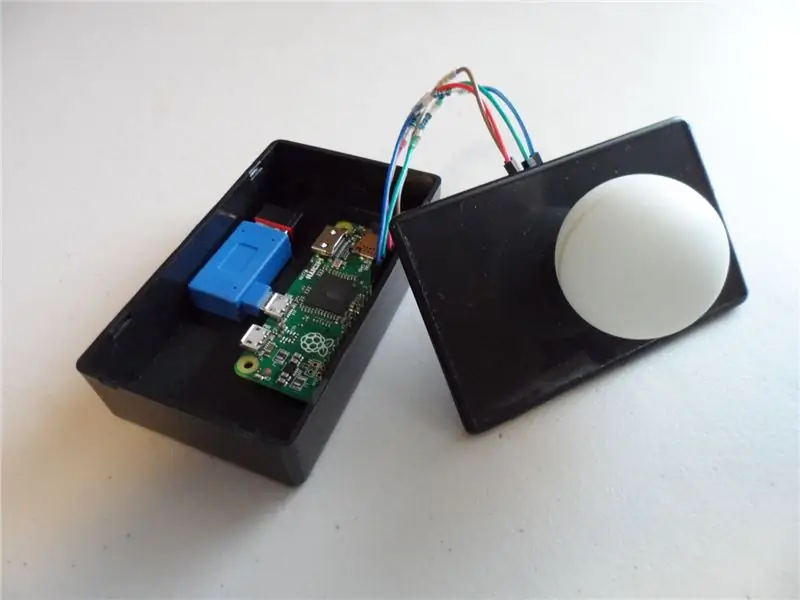
Passaggio 4: l'hardware




I valori dei resistori utilizzati sono tutti diversi, in quanto la caduta di tensione e l'efficienza differiscono per tutti e tre i segmenti di colore del LED. I livelli di uscita GPIO High erano tutti di circa 3,2 volt. Ogni segmento LED è stato testato per garantire che consumasse meno di 20 ma massimo e circa 40 ma tutti insieme (<50 ma massimo totale consentito), che il PiZero può gestire facilmente. Ho ottenuto quanta più luminosità possibile, pilotando direttamente il LED; che è abbastanza per le mie esigenze. Per pilotare correnti più elevate, per un'uscita molto più luminosa, si potrebbero utilizzare transistor di pilotaggio intermedi con un LED ad anodo comune con il suo anodo collegato alla linea 5v. PS: Poiché i miei vari livelli di bianco escono un po' bluastri, 27 invece di 24 Ohm sarebbe stata una scelta migliore per me.
Notare che ho usato un'intestazione con pin maschio e collegato alle gambe del LED con ponticelli F-F. Ciò ha mantenuto bassa l'altezza complessiva. Ho saldato le resistenze al centro dei ponticelli. L'uso di nessun circuito stampato o scheda senza saldatura, insieme all'uso di un adattatore da micro-USB a USB ad angolo retto per il dongle WiFi, ha reso l'assemblaggio finale abbastanza compatto.
Per un diffusore, consiglio una pallina da ping-pong (è facile praticare un foro abbastanza grande per inserire il LED da 5-8-10 mm). Oppure taglia la parte superiore di una lampadina a LED (una che utilizza un diffusore in plastica). Per questo segna una linea, con un pennarello a punta fine, dove vuoi tagliare, e usa uno strumento simile a Dremel con un sottile accessorio per tagliare. Se lo desideri, puoi usare un bel vasetto di vetro tagliato o un bicchiere. Una volta che ti sei sistemato su un diffusore, incollalo sulla parte superiore della custodia.
Per le dimostrazioni mi piace usare un piccolo power bank Li posto all'interno del case. Questa unità sembra più impressionante totalmente wireless. Naturalmente, avrà un tempo di funzionamento limitato in quella configurazione. Per il normale funzionamento utilizzo semplicemente un adattatore da parete micro-USB.
Passaggio 5: software di progetto

Ho usato due programmi, un processo Node.js che parla con un processo figlio tramite il suo flusso di dati stdin. Questo è così che ognuno può fare ciò che sa fare meglio e operare come processi indipendenti al proprio ritmo.
Ecco cosa ho fatto: ma non è necessario, poiché ho fornito un file tar-gzip che contiene l'albero dei file risultante.
Configurazione lato server NodeJS:
cd ~
mkdir node_rgb cd node_rgb mkdir public
inserisci "index.html" e "style.css" nella directory "~/node_rgb/public" inserisci "rgbDriver.c" e "rgb_main.js" nella directory "~/node_rgb"
Compila/costruisci il processo c 'rgbDriver':
cd ~/node_rgb
cc -o rgbDriver rgbDriver.c -lwiringPi -lpthread
Download ed espansione dell'equivalenza
Per scaricare node_rgb.tgz (sotto) sul tuo Pi-Zero nella tua home directory (~pi) puoi eseguire una delle 3 seguenti operazioni:
- Scarica dal browser nella GUI del tuo Pi-Zero Sposta il file in ~pi/
-
In una finestra di terminale collegata a te Pi-Zero:cd ~piwget
mv FZBF9BDIL6VBHKF.tgz rgb_node.tgz
- Scarica da un browser sul tuo computer desktop. Usa WinSCP per copiarlo nella directory ~pi sul Pi-Zero
Dopo aver eseguito il n. 1 2 o 3 sopra…
cd ~
tar -xzvf node_rgb.tgz tree node_rgb … node_rgb ├── public │ ├── Dow_Jones_Index.html │ ├── index.html │ └── style.css ├── rgbDriver ├── rgbDriver.c ├── rgb_main. js ├── start_rgb ├── kill_rgb └── track_dji
L'eseguibile risultante (dall'alto) ' rgbDriver ' può essere utilizzato indipendentemente dal processo di interfaccia Node.js.
Per verificare che questo driver e l'hardware funzionino, fornire al driver set di tre valori (da 0 a 255), separati da uno spazio. Mi piace 'echo 255 0 0 |./rgbDriver' per rosso o 'echo 0 255 0 |./rgbDriver' per il verde. Nota che "./" dice al sistema operativo di trovare il nostro programma 'rgbDriver' nella directory corrente. Quando si emette un ^c (cntl-c) per arrestare il driver, il led può rimanere acceso o meno. In alternativa, puoi alimentare in modo interattivo i suoi valori. Prova a digitare, dalla riga di comando, queste righe una dopo l'altra e osserva il LED.
./rgbDriver
0 255 0 100 0 100 255 255 0 …ecc… ^c
Assicurati di non avere 2 di questi processi in esecuzione in parallelo.
Per avviare la suite di applicazioni software completa, incluso il server Node.js, utilizzare questo comando:
sudo nodo rgb_main.js
Quindi usa cntl-c quando vuoi fermare il server Node.js. Avvialo con
sudo nodo rgb_main.js&
per farlo funzionare in background, ma poi dovrai usare un comando 'sudo kill -9 pid' per fermarlo. Se questo comando ti sembra estraneo, rivedi l'output di questi comandi: 'man kill' e 'man sudo'.
Usa un browser, sul tuo desktop, tablet o telefono, che sia connesso alla tua rete locale. Vai a https://raspberrypi:8080/ o se non funziona usa l'indirizzo IP del dispositivo (ottenuto dal cmd 'ifconfig') qualcosa come 192.168.1.15 più la specifica della porta: 8080 o se usi il Pi-Zero GUI: localhost: 8080 funzionerà.
Aziona i cursori RGB, nella pagina che appare, e guarda la lampada LED RGB che ti segue.
Altri comandi utili Nota che se ti ritrovi con più di un "rgbDriver" in esecuzione contemporaneamente, è probabile che tu abbia un comportamento imprevedibile. Se provi a eseguire una seconda copia di rgb_main.js, verrà visualizzato un errore.
Questo comando elencherà tutti i processi correlati:
ps aux |grep rgb
Questo comando ucciderà tutti i processi nodeJS, insieme ai processi figlio "rgbDriver":
sudo ps aux | grep nodo.*rgb | awk '{print "sudo kill -9 " $2}' | SH
Funzionamento autonomo
Per fare in modo che Pi-Zero avvii l'app del server Node.js all'avvio… utilizzando il tuo editor preferito (ad es. nano ~/.bash_profile), digita le righe seguenti e salva in ~/.bash_profile
cd node_rgb
sudo nodo rgb_main.js &
Per evitare di ricevere messaggi di errore fastidiosi quando si apre una finestra di terminale, utilizzare la codifica condizionale come lo script di shell nel file "start_rgb"
Quando il Pi-Zero è in esecuzione integrato, senza tastiera, mouse o monitor; l'interfaccia utente grafica richiederà un tempo CPU minimo, poiché non ci sarà interazione da parte dell'utente. Non disabilito l'avvio automatico della GUI, poiché il Pi-Zero ha più risorse del necessario, in questo caso; e mi piace poter collegare alcuni cavi e usarlo, in qualsiasi momento in futuro. Tuttavia, questo non è necessario in quanto è possibile utilizzare un terminale SSH remoto (ad esempio PuTTY) per eseguire la manutenzione necessaria.
Usandolo come monitor di eventi
Ho creato una pagina web per monitorare la variazione giornaliera dell'indice Dow Jones. La sua fonte può essere utilizzata come linea guida per la tua pagina che utilizza alcuni dati web e guida di conseguenza il tuo indicatore Pi-Zero. Questa pagina ottiene i suoi dati (json) da un servizio web di Google. Esistono molte forme di servizi Web, quindi dovrai cercare quello che desideri utilizzare per determinare il codice JavaScript per accedervi.
Se desideri utilizzare il tuo dispositivo, come faccio io, come indicatore di modifica dell'indice Dow dedicato e autonomo, aggiungi queste righe alla fine del file ~/.bash_profile o come desiderato SSH in ed emetti la seconda riga di comando. Se successivamente si desidera utilizzare il controllo remoto 'kill -9', il processo epifania-browser risultante.
dormire 20
epiphany-browser --display=:0.0 localhost:8080/Dow_Jones_Index.html &
L'indicatore si illuminerà di un grigio chiaro dato un valore di 0. Diventa sempre più verde con valori più alti. È il più luminoso verde puro a circa 250. Valori ancora più alti causano inizialmente un lampo superficiale, fino a un lampo più profondo a circa 500. Per un valore negativo (cali giornalieri nel Dow) funziona in modo simile, ma in rosso.
AGGIORNAMENTO maggio 2018
Ho creato una nuova pagina web (SolarStorm_devCon.html, allegato come file.txt, a causa del file.html non caricato) che raccoglie informazioni sulla tempesta GeoMagnetic (che potrebbe predire un devastante CME, EMP) e lo utilizza per presentare un colore scala che riflette una sorta di indice 'DevCon' Geo-Storm. indicando il potenziale di un disastro dovuto a un impulso elettromagnetico (EMP) derivante da condizioni meteorologiche spaziali, presumibilmente eruzioni solari o un'espulsione di massa coronale (CME). Usalo come avresti usato "Dow_Jones_Index.html".
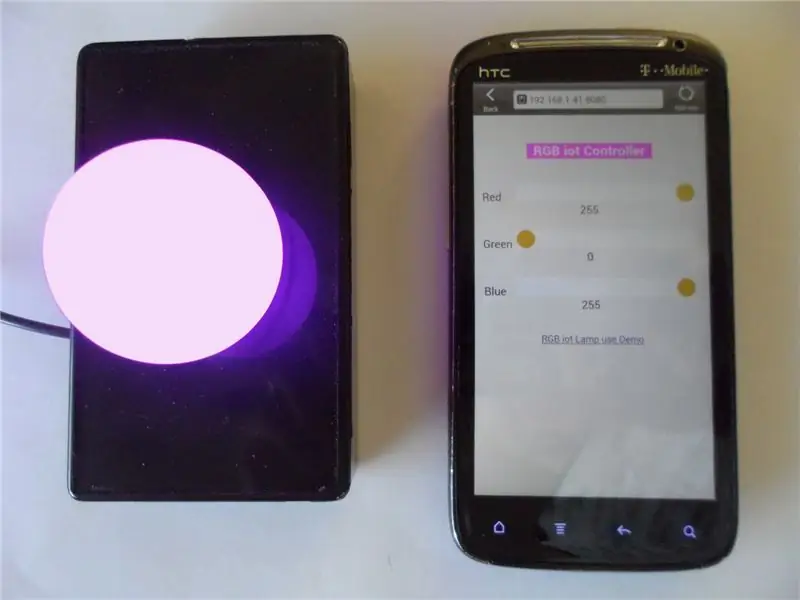
Passaggio 6: controllo remoto della pagina Web


A questo punto puoi controllare la tua lampada a colori IOT da qualsiasi punto della tua rete locale. Come renderlo visibile su Internet pubblico non fa parte di questa istruzione. Se imposti un IP pubblico per il tuo dispositivo, dovrai utilizza quell'IP nel comando open socket nel JavaScript delle tue pagine (es. ~/node_rgb/public/index.html)
Sto pianificando di utilizzare il mio dispositivo IOT Pi-Zero come indicatore di colore in tempo reale per il cambio del giorno nell'indice Dow Jones. Ho creato una pagina che fa questo, che ottiene i dati json da google.com/finance. Ho inoltre creato alcune pagine web per dimostrare l'ampia gamma di usi per questo piccolo dispositivo IOT. Piuttosto che mettere il mio PiZero su Internet pubblico, ho ha ospitato le pagine sul mio server Web pubblico esistente (attualmente @ 71.84.135.81 alias: https://raspi.ddns01.com/ quando il mio Dynamic Domain Name Server gratuito è in funzione), che è in esecuzione su una versione originale B Raspberry-Pi.
Nel codice sulle mie pagine remote ho aperto le connessioni socket a 192.168.1.41:8080 Avevo fissato l'ip del mio Pi-Zero a 192.168.1.41. Per fare in modo simile, segui le istruzioni su setup-raspberry-pi-with-wifi-and-a-static-ip sotto l'intestazione: Static IP Address. Quindi se imposti il tuo PiZero per essere a 192.168.1.41 sulla tua rete locale, queste pagine, aperte dal mio sito web, comunicheranno con il tuo dispositivo, poiché la connessione avviene dal lato client.
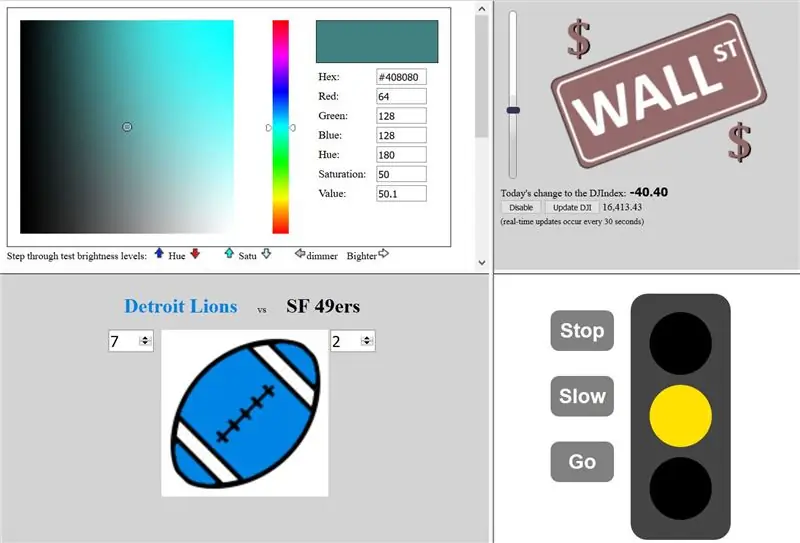
Ecco quelle pagine che ho usato per testare e far funzionare il mio dispositivo di illuminazione IOT Pi-Zero. Se apri queste pagine (https://71.84.135.81/iot/rgbLamp/ alias https://raspi.ddns01.com/iot/rgbLamp/ o una qualsiasi delle pagine racchiuse in quella pagina) il JavaScript lato client guida la tua luce IOT creata (dato che è in esecuzione a questo URL "192.168.1.41:8080") Se lo desideri, puoi copiare la fonte di una di quelle pagine e modificarla a tuo piacimento.
Con la prima pagina puoi impostare il tuo dispositivo su qualsiasi colore. La lampada a LED e il colore che vedi nella pagina web seguiranno abbastanza bene. I valori di resistenza utilizzati possono essere modificati (così come il monitor) per farli corrispondere in modo più fedele. Ho passato poco o nessun tempo per assicurarmi che corrispondessero. Questa pagina aggiornerà il suo colore ogni volta che qualcun altro cambia il colore e il server invierà il messaggio informativo aggiornato.
Una pagina è un semplice semaforo controllato da un pulsante.
C'è una pagina progettata per tenere traccia di una competizione sportiva (ad esempio calcio, basket, baseball), un'elezione o anche adattata per una raccolta di fondi o un indicatore di stile del livello di avviso DEFCON. I punteggi (oi voti elettorali impegnati) potrebbero essere ottenuti automaticamente da un servizio web o cancellati da qualche altra pagina web. Non ho un feed automatico che guida la mia pagina Contest_demo. Qualcuno con il giusto know-how potrebbe aggiungere un driver di potenza per far funzionare luci di inondazione a LED ad alta potenza e bagnare una stanza (o un bar dello sport) con il colore di una squadra quando sono in vantaggio. Sfortunatamente sono in ritardo con questo istruttore per le feste del Super Bowl di quest'anno, ma in tempo per le elezioni del 2016.
Poi c'è la pagina simile a quella che userò per trasformare il mio dispositivo in un indicatore di tracciamento Dow Jones. Il cursore e i pulsanti si trovano solo nella pagina demo di DJI a scopo dimostrativo. Nel sorgente di questa pagina c'è il codice che ho sviluppato per ricolorare un'immagine ispirata allo schermo verde; con abbastanza commenti che potresti anche trovarlo utile.
Solo la prima di queste 4 pagine (insieme alla pagina index.html basata su Pi-Zero) ascolta i messaggi di aggiornamento del server e si aggiorna di conseguenza. Tutto il resto viene inviato solo al server.
Consigliato:
Indicatore o indicatore del livello di rumore non sicuro: 4 passaggi (con immagini)

Indicatore o indicatore del livello di rumore non sicuro: mi piace guardare i progetti creativi delle persone. Strumenti moderni e la tecnologia ci offre così tante opzioni creative. Insegno materiali duri agli studenti delle scuole secondarie in una scuola superiore in Nuova Zelanda, quindi sviluppo sempre & sperimentando cose nuove. questo
Photobooth per matrimoni / eventi: 6 passaggi (con immagini)

Matrimonio / Evento Photobooth: Ciao a tutti, mi sono sposato l'anno scorso, quando stavamo cercando la preparazione del D-day, abbiamo partecipato a molte convention di matrimoni. Ad ogni convention c'è un affittuario di Photobooth, ho pensato che un photobooth è stata un'ottima idea per un matrimonio, ogni ospite c
Notifiche di eventi in tempo reale utilizzando NodeMCU (Arduino), Google Firebase e Laravel: 4 passaggi (con immagini)

Notifiche di eventi in tempo reale utilizzando NodeMCU (Arduino), Google Firebase e Laravel: hai mai desiderato essere avvisato quando viene eseguita un'azione sul tuo sito web ma l'email non è la soluzione giusta? Vuoi sentire un suono o un campanello ogni volta che fai una vendita? Oppure c'è bisogno della tua attenzione immediata a causa di un'emergenza
Torcia per proiettore di eventi: 5 passaggi (con immagini)

Torcia per proiettore di eventi: tutti amano le vacanze! Ma a volte, la tua casa potrebbe non avere abbastanza immagini festive. Ma questo è un problema facilmente emendabile. Illuminando questa macchina che aumenta lo spirito natalizio, puoi aggiungere alcune immagini festive a qualsiasi festa, celebrazione o
Lampada d'atmosfera a colori su base in cemento: 7 passaggi (con immagini)

Lampada d'atmosfera a colori su una base in cemento: una lampada d'atmosfera a colori regolabile con una base in cemento. La forma organica della lampada è ottenuta mettendo un grande calzino in lycra su 2 aste di alluminio piegate e trattenute da tubi incorporati nella base. La maggior parte di questo istruibile riguarda
