
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.



**DISCLAIMER**
Questo istruibile faceva parte della mia tesi di master ed è in ogni caso finito. Non ho uno spazio di lavoro al momento, quindi non posso finirlo prima di avere uno spazio adeguato per testare e costruire.
Se desideri costruire un display per bici POV sentiti libero di usarlo come ispirazione, ma ti consiglierei di usare la guida Adafruit.
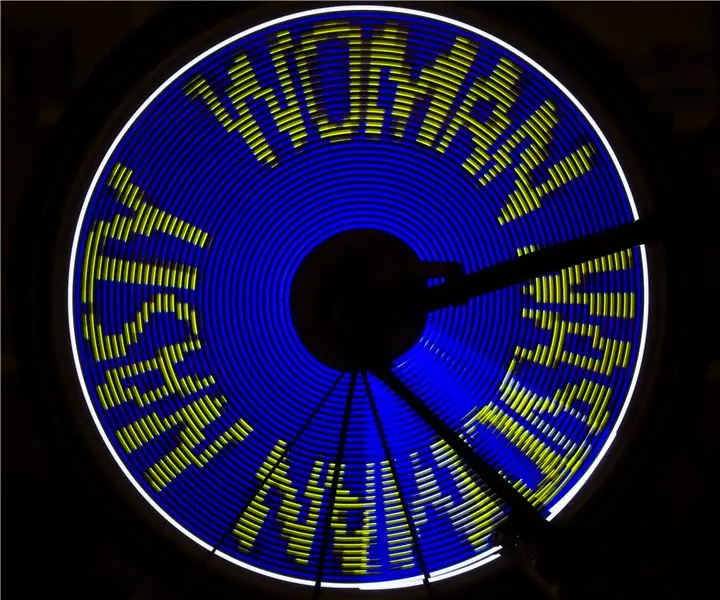
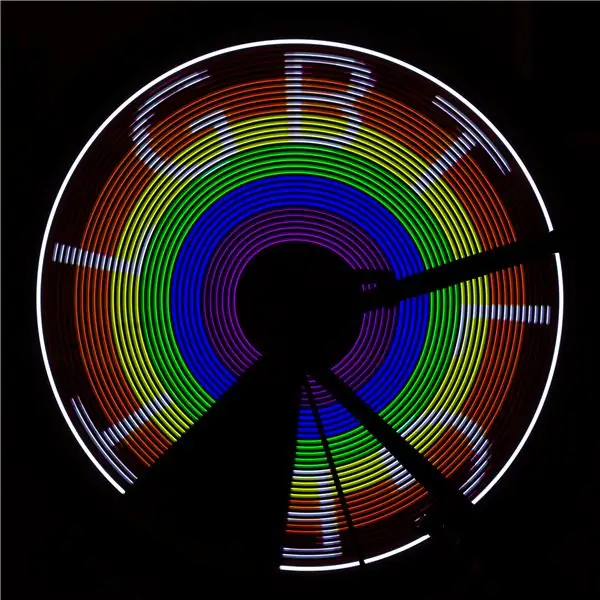
Come trasformare la tua bici in uno schermo mobile in città? Questo tutorial mira a rispondere a come farlo in modo economico e facile con le parti che la maggior parte dei produttori ha già in giro.
Prima di iniziare a costruire il dispositivo vorrei ringraziare Ada e la sua guida su come realizzare un display POV. Ho usato il codice della sua guida come ispirazione, un trampolino di lancio e una parte enorme del suo codice esiste nel mio esempio.
La differenza più grande è che ho fatto funzionare il codice con il popolare microprocessore WiFi, ESP8266. Sto usando un NodeMCU v2 nel mio esempio che ha richiesto molte modifiche. Il motivo principale alla base della scelta di un dispositivo ESP8266 è che si tratta di un potente componente hardware e che è possibile implementare la comunicazione wireless per controllare l'immagine, sincronizzare più unità o qualsiasi altra cosa tu possa inventare. Un'altra differenza è che ho implementato uno stabilizzatore d'immagine che dovrebbe rendere lo schermo più leggibile quando si guida la moto (c'è molto margine di miglioramento ma se vuoi un prodotto consumer finito e professionale acquista POV da Monkeylectric). L'ultima differenza è che sto usando parti più economiche nella mia build. L'SK9822/APA102 è fondamentalmente lo stesso hardware di Adafruit Dotstar ma molto più economico. Puoi ottenere un NodeMCU per soli $ 3,95 se puoi aspettare che venga spedito. E ora alla guida!!
Passaggio 1: componenti

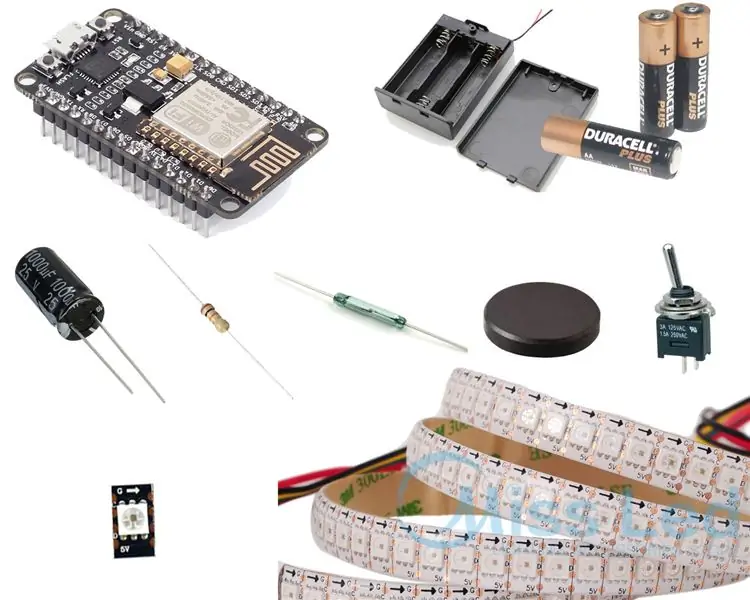
Per questa build avrai bisogno
- 1x NodeMcu v2
- 1x striscia led APA102 da almeno 32 pixel
- 1x pixel di richiamo APA102
- 1x interruttore reed
- 1x magnete
- 1x resistore da 10k ohm
- 1x 3 clip per batteria AA
- 3 batterie AA
- 1x interruttore SPST
- 1x condensatore da 1000 uf
NodoMCU:
Come accennato in precedenza, ho scelto questo microprocessore per vari motivi. È veloce, economico, piccolo e potenziale per la comunicazione wireless.
APA102:
Questi LED sono super veloci e ottimi per i progetti in cui il tempismo è un fattore critico. Rispetto a un'altra scelta popolare WS8212/neopixel, ha un pin di clock per garantire che non vada fuori sincronia. Puoi anche optare per i cloni APA102 chiamati SK9822. Puoi dividere la striscia ed entrambe le parti sono ancora funzionanti perché ogni pixel ha un driver, quindi quando acquisti un metro di LED per il tuo progetto POV, il resto può essere utilizzato per l'altra ruota della bici o per un altro progetto.
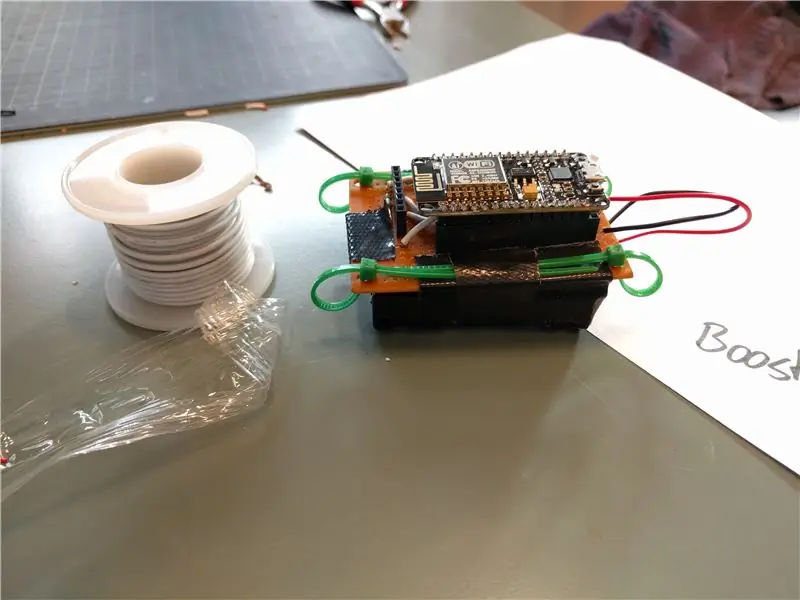
Pixel di potenziamento:
Hai bisogno di un singolo pixel APA102 (taglialo alla fine della tua striscia) il più vicino possibile al tuo NodeMCU. Il motivo è che il NodeMCU emette solo 3,3 volt e l'APA102 funziona a 5 volt, ma se metti un pixel abbastanza vicino, funziona come un convertitore di livello logico, quindi il segnale di clock e dati viene convertito a 5v per il resto dei pixel. Nel codice non inviamo mai il colore al pixel booster poiché la sua unica funzione è amplificare il segnale, quindi non abbiamo bisogno di avere la striscia vicino al NodeMCU. Vorrei ringraziare Electron.org per aver avuto l'idea.
Reed Switch e magnete:
L'interruttore reed emette un impulso ogni volta che passa il magnete e lo sto usando per stabilizzare l'immagine mentre guido la bici. Non ho un link per dove l'ho comprato, perché l'ho trovato in una vecchia porta magnetica per gatti in un cassonetto di elettronica. Usiamo il resistore da 10k ohm come pull-down per ridurre al minimo il rumore.
Il riposo:
Il condensatore impedisce la caduta di tensione quando la striscia passa da nessun colore a (ad esempio) completamente bianca.
Le batterie forniscono solo 4,5 volt, ma sono più che sufficienti per alimentare il sistema.
L'interruttore SPST viene utilizzato per accendere e spegnere il circuito.
PS: alcune versioni dell'APA102 sono passate dal pin rosso a quello verde. Se hai un GRB invece di RGB, la tua striscia lampeggia in verde quando scrivi in rosso. Ho usato entrambi, ecco perché alcune delle mie foto su github sembrano strane.
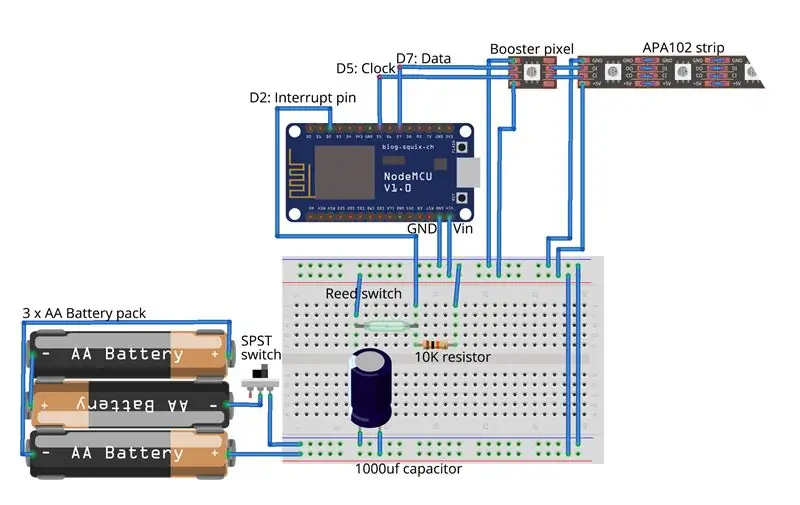
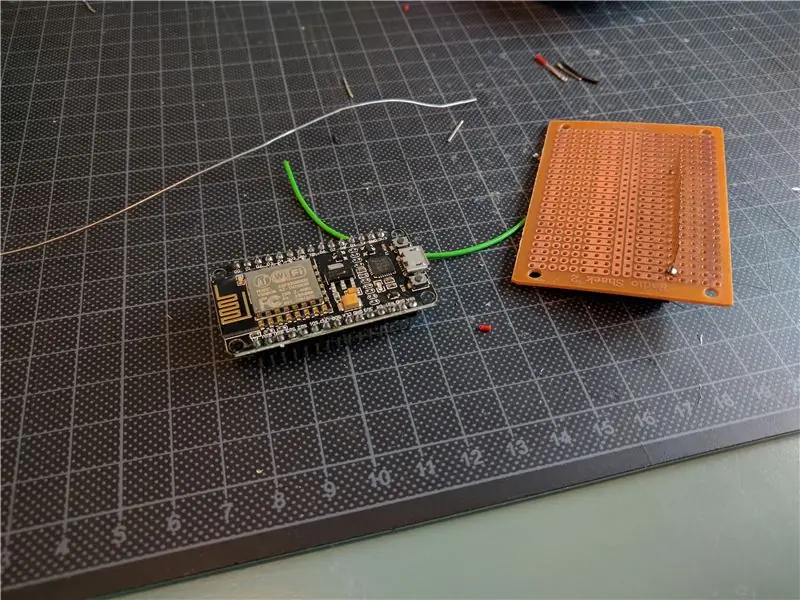
Passaggio 2: il circuito

Ho commesso l'errore di fare lunghi cavi dal NodeMCU al pixel booster nel diagramma. È MOLTO importante rendere quei fili il più corti possibile. La distanza dal booster al resto dei pixel può essere lunga quanto necessario. Nello schema e nella mia versione ho posizionato il condensatore vicino all'alimentatore. Preferirei posizionarlo vicino ai pixel, ma entrambi funzionano bene.
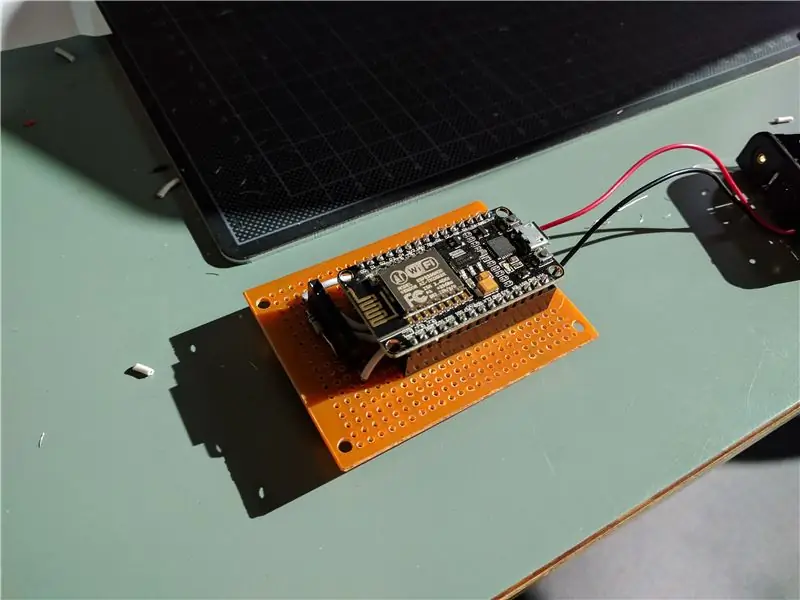
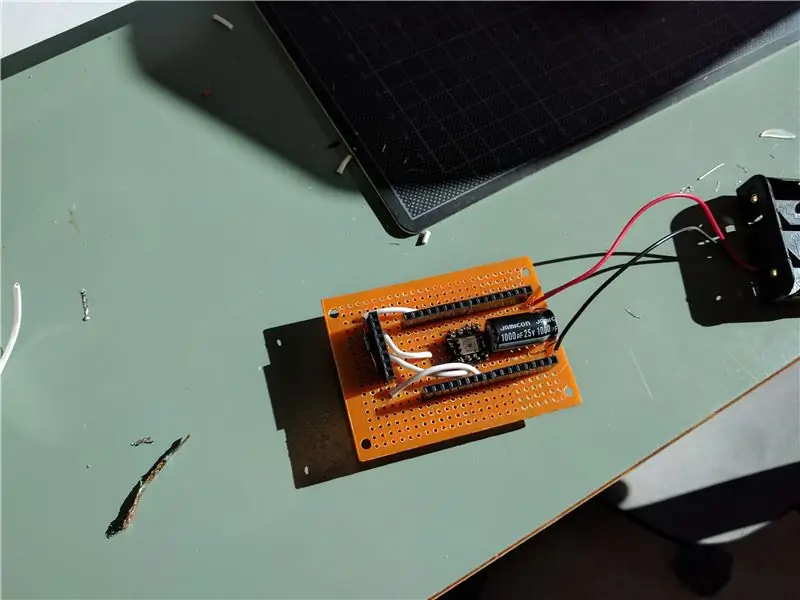
Passaggio 3: saldatura



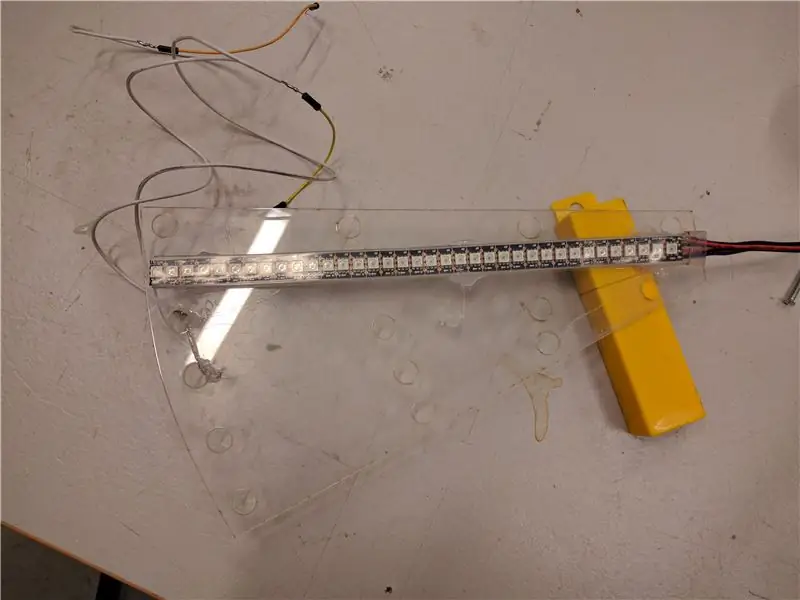
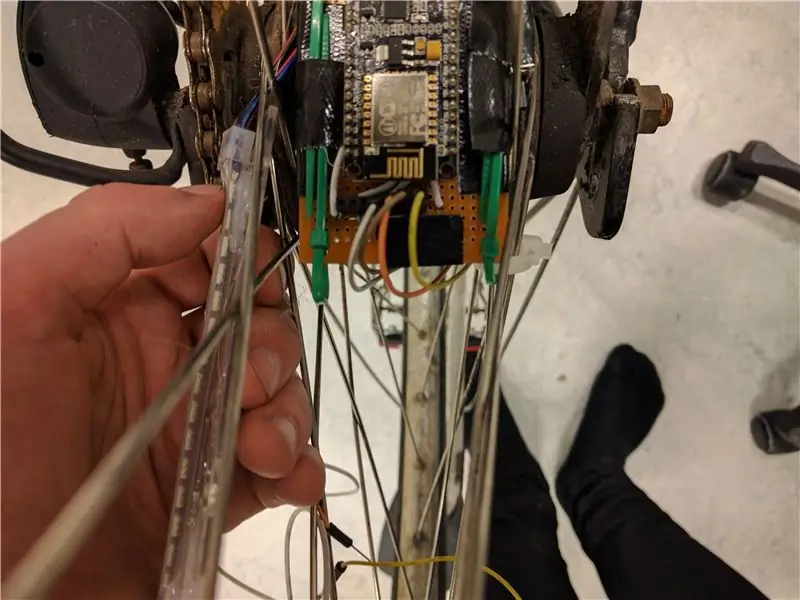
Passaggio 4: assemblaggio e fissaggio alla ruota



Ho trasformato la mia versione in un piccolo pacchetto e l'ho attaccato con una combinazione di fascette e nastro adesivo. Consiglierei un altro modo per farlo perché non è molto pratico.
Se vuoi stabilizzare la ruota puoi attaccare un secondo pacco batterie (in parallelo al primo, dal punto di vista del circuito) sul lato opposto.
Il magnete è fissato al telaio della bici con colla a caldo in modo che si allinei con il sensore di hall quando la ruota gira.
Passaggio 5: schizzi di immagini e concetti




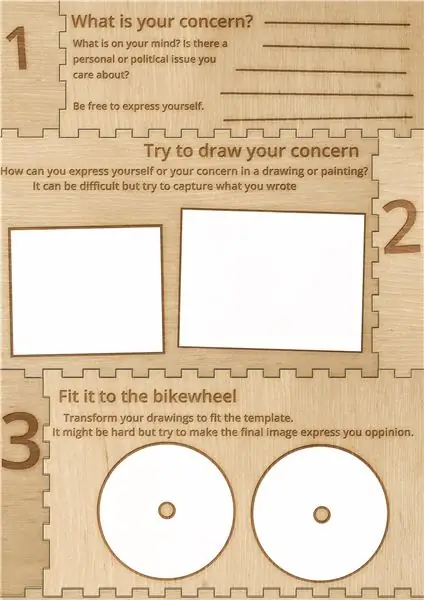
Questo passaggio consiste nel creare concetti e disegnare l'immagine per la bici.
Come puoi vedere nelle foto, questo può essere fatto con gli amici e potrebbe aiutarti a trovare qualcosa di interessante per la ruota della tua bici. Mi/ci ha davvero aiutato a discutere le nostre idee tra di noi per inquadrare e riformulare il messaggio che volevamo inviare. Ricorda che se installi questo non è solo per te da guardare, ma per tutti quelli che incontri sulla tua strada. Pensa al percorso che fai normalmente con la tua bici, c'è qualcosa lungo quella strada che vuoi commentare?
Ho creato un modello che potrebbe aiutarti a trovare un soggetto e a progettare la ruota della tua bici
Passaggio 6: creazione di immagini



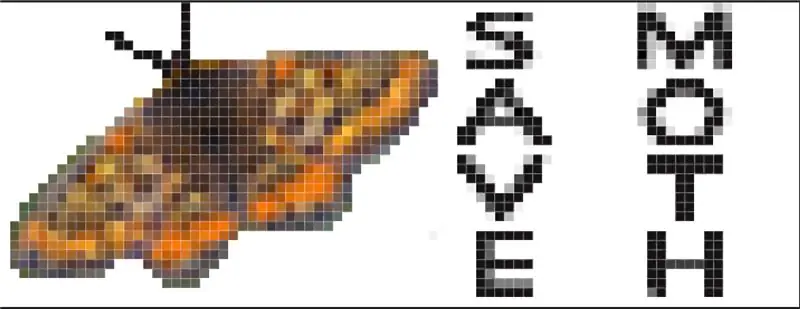
Ora è il momento di andare su Photoshop o su un altro programma di modifica delle immagini. Le mie immagini sono 84 per 32 pixel perché ho 32 pixel nella mia striscia LED e ho scoperto che 84 era una buona lunghezza. Puoi giocare con la larghezza della foto per trovare una dimensione che crei l'immagine migliore sulla tua bici
Quando visualizzi le tue immagini sulla bici, queste verranno allungate nella parte superiore delle immagini e schiacciate nella parte inferiore.
Le prime quattro immagini non verranno visualizzate molto bene sul volante e sono foto concettuali che devono essere deformate per adattarle meglio al display POV. L'ultima immagine è stata utilizzata per rendere l'immagine in primo piano di questo istruibile e avere le giuste dimensioni ed è deformata per essere più leggibile.
A seconda di come giri la bici e/o su quale sito metti i led, potresti dover capovolgere l'immagine digitale verticalmente e/o orizzontalmente.
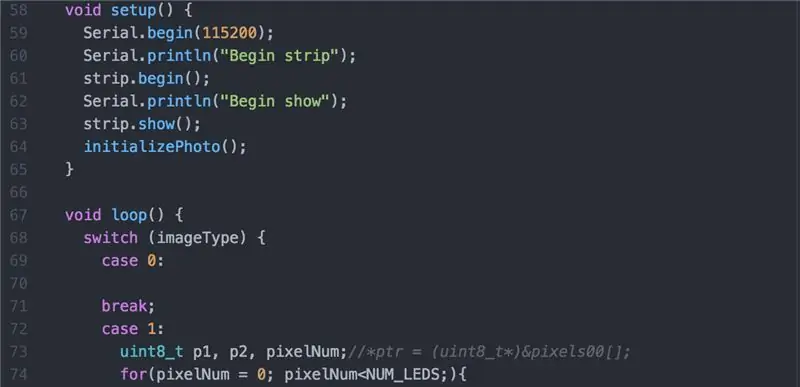
Passaggio 7: codice

Il mio codice può essere trovato sul mio github.
Consigliato:
Come installare Raspberry PI 4 Headless (VNC) con Rpi-imager e immagini: 7 passaggi (con immagini)

Howto: installazione di Raspberry PI 4 Headless (VNC) con Rpi-imager e immagini: ho intenzione di utilizzare questo Rapsberry PI in una serie di progetti divertenti nel mio blog. Sentiti libero di dare un'occhiata. Volevo tornare a usare il mio Raspberry PI ma non avevo una tastiera o un mouse nella mia nuova posizione. Era un po' che non installavo un Raspberry
Intelligenza artificiale e riconoscimento delle immagini con HuskyLens: 6 passaggi (con immagini)

Intelligenza artificiale e riconoscimento delle immagini con HuskyLens: Ehi, come va, ragazzi! Akarsh qui da CETech. In questo progetto, daremo un'occhiata all'HuskyLens di DFRobot. È un modulo fotocamera basato sull'intelligenza artificiale in grado di eseguire diverse operazioni di intelligenza artificiale come Face Recognitio
Riconoscimento delle immagini con schede K210 e Arduino IDE/Micropython: 6 passaggi (con immagini)

Riconoscimento immagine con schede K210 e Arduino IDE/Micropython: ho già scritto un articolo su come eseguire demo OpenMV su Sipeed Maix Bit e ho anche realizzato un video di demo di rilevamento oggetti con questa scheda. Una delle tante domande che le persone hanno posto è: come posso riconoscere un oggetto che la rete neurale non è tr
Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: 13 passaggi (con immagini)

Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: Gesture Hawk è stato presentato in TechEvince 4.0 come una semplice interfaccia uomo-macchina basata sull'elaborazione delle immagini. La sua utilità sta nel fatto che non sono necessari sensori aggiuntivi o indossabili tranne un guanto per controllare l'auto robotica che funziona su diversi
Come smontare un computer con semplici passaggi e immagini: 13 passaggi (con immagini)

Come smontare un computer con semplici passaggi e immagini: questa è un'istruzione su come smontare un PC. La maggior parte dei componenti di base sono modulari e facilmente smontabili. Tuttavia è importante che tu sia organizzato al riguardo. Questo ti aiuterà a non perdere parti e anche a rendere più facile il rimontaggio
