
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Materiali:
Scheda FPGA Basys3
Cavo VGA
Vivado
Lo scopo di questa istruzione è sviluppare un gioco Pong che verrà visualizzato su un monitor. Il progetto utilizzerà VHDL per programmare e utilizza un FPGA Basys3 per eseguire il codice e trasferire l'immagine utilizzando un'interfaccia VGA. Questo tutorial è destinato a persone che hanno una conoscenza preliminare di VHDL. Il tutorial sarà diviso in 6 diverse sezioni: Panoramica, Processo, Gestore del punteggio, Generazione di immagini, Pong Game e VGA.
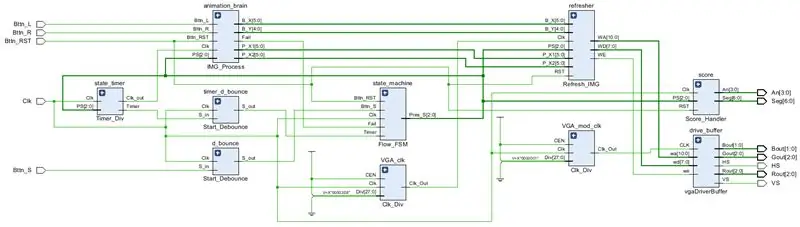
Passaggio 1: Panoramica

L'immagine sopra è il disegno schematico generale del progetto
Obiettivo del gioco:
Il gioco consiste in un display con una paletta scorrevole che può essere controllata dall'utente e una parete fissa che funge da limite superiore. Quando l'utente preme il pulsante di avvio, che è il pulsante su, la palla inizierà a rimbalzare e rimbalzerà sul muro e tenterà di colpire la racchetta. Se la pallina colpisce la racchetta, rimbalza di nuovo e continua a rimbalzare finché non manca la racchetta. Il gioco finisce quando la palla non riesce a colpire la racchetta. L'utente sarà in grado di utilizzare i pulsanti sinistro e destro per determinare il movimento della pagaia. Per ripristinare il gioco, l'utente deve premere il pulsante centrale. Il tempo della corsa verrà registrato su un display a 7 segmenti. Ci sono cinque livelli e ogni dieci secondi il livello aumenta, fino a raggiungere il livello 5 dove rimane fino a quando l'utente perde. I livelli sono determinati dalla velocità della palla; questo significa che ogni dieci secondi la velocità della pallina aumenta, aumentando così la difficoltà del gioco.
Architettura di sistema:
Il diagramma seguente è lo schema a blocchi generale di primo livello di base per il sistema. Il sistema ha quattro ingressi: pulsante R, pulsante L, avvio e ripristino e un orologio. Ha uscite di sincronizzazione orizzontale e verticale, RBG (che si riferisce al colore del pixel in una certa posizione) e Score (che funge da bus per il display a 7 segmenti). Il pulsante su verrà utilizzato come inizio pulsante e i pulsanti sinistro e destro verranno utilizzati per spostare la paletta nelle rispettive direzioni. Il display a 7 segmenti verrà utilizzato per registrare il punteggio, che è il numero di secondi che l'utente ha giocato senza perdere la partita. Il numero verrà visualizzato come numero decimale.
Architettura del circuito: costruiremo il nostro gizmo utilizzando un FSM che contiene un FSM più piccolo, il sub-FSM controllerà la difficoltà del gioco mentre l'FSM principale controllerà il flusso generale del gioco. Il nostro gizmo utilizzerà anche almeno tre divisori di clock, uno per il punteggio (tempo), uno per la frequenza di aggiornamento del display e uno che è collegato all'uscita di un DeMux in modo da poter controllare la velocità del gioco procederà con livelli di difficoltà crescenti. Il gioco si muoverà molto più velocemente più a lungo giocherai. Faremo in modo che l'ingresso di controllo del DeMux sia presente nello stato del sub-FSM in modo da poter controllare la velocità del gioco in base alla durata del gioco. Useremo alcuni contatori, uno per aggiornare il display e uno per contare il punteggio mentre continui a giocare. Questo progetto ha due moduli principali e una serie di sottomoduli che manipoleranno i dati di input. I due sottomoduli principali sono il driver VGA e il modulo logico dei pulsanti. Il driver VGA consisterà di memoria programmabile, un divisore di clock e la logica che manipolerà l'output per il colore. Il modulo logico dei pulsanti sarà inoltre costituito da un divisore di clock e da una memoria programmabile, nonché da un convertitore da binario a decimale per il display a 7 segmenti con il rispettivo divisore di clock.
Passaggio 2: elaborazione dell'immagine
Per la sezione Processo di immagine del progetto, determineremo il movimento della palla e della racchetta. Il programma ha porte che includono i pulsanti sinistro, destro, superiore e centrale, lo stato attuale, un orologio, le posizioni X e Y della palla, il bordo sinistro e destro della racchetta e un errore. Lo stato attuale viene utilizzato per determinare il segnale di abilitazione. Il codice esamina i molteplici casi in cui la palla può muoversi e ha stabilito le condizioni per determinare il percorso della palla. Il blocco di processo successivo determina la direzione in cui si muove la paletta in base al pulsante premuto dall'utente. Il codice per questa parte del progetto è allegato con commenti dettagliati che descrivono cosa fa ogni sezione.
Passaggio 3: gestore del punteggio

Questa sezione è costituita da file relativi alla visualizzazione del punteggio in secondi sul display a 7 segmenti della Basys3. Include un divisore di orologio che viene utilizzato per contare i secondi, un contatore di punteggio conta i secondi che l'utente sta giocando, il driver del segmento prende il punteggio e lo converte in anodi e catodi da visualizzare sullo schermo e determina anche la posizione che il numero verrà visualizzato e, infine, il gestore di segmenti converte le cifre binarie in cifre decimali da visualizzare sullo schermo. Il gestore del punteggio mette insieme tutti i pezzi e mappa i segnali. Il codice per tutti e cinque i file è allegato di seguito.
Divisore dell'orologio:
Il divisore di clock ha gli ingressi Clk(clock), CEN(enable in) e Div(divider) e l'output Clk_out. Se il segnale di abilitazione è attivo, l'orologio conterà sul fronte di salita.
Contatore di punteggio
Il contatore del punteggio ha gli ingressi Clk(Clock) e RST(Reset) e le uscite Clk_Out e Q che essenzialmente funge da output del punteggio.
Driver di segmento
Il driver del segmento ha gli ingressi D1, D10, D100, D1000 e Clock. I numeri dopo "D" si riferiscono alla posizione decimale sul display a 7 segmenti. Le uscite sono gli anodi e il digit. L'orologio conta e assegna i numeri e la sua posizione. Ad esempio, verrà visualizzato un "9" al posto delle unità con "0" nelle posizioni delle migliaia, delle centinaia e delle decine. Quando passa a "10", il numero avrà ora un "1" nelle decine e uno "0" nelle migliaia, centinaia e unità.
Gestore di segmenti
Il gestore del segmento ha digit come input e catodi come output. Essenzialmente i numeri binari sul display del catodo emettono numeri decimali sullo schermo.
Gestore del punteggio
Lo Score Handler è costituito dalle quattro entità precedenti e mette tutto insieme e mappa i segnali. Inoltre abilita e disabilita il contatore in base allo stato attuale.
Passaggio 4: generazione di immagini
La generazione dell'immagine è composta da quattro componenti: Animazione, Contatore errori, Aggiorna immagine e Contatore avvio. Questi file si riferiscono a come generare le immagini sul monitor di visualizzazione.
Animazione
Il file di animazione ha gli ingressi Clk (segnale orologio), CEN (abilitazione conteggio), RST (segnale di ripristino), B_X (posizione X della palla), B_Y (posizione Y della palla), P_L (posizione paletta sinistra) e P_R (posizione pagaia destra). Gli output sono WA (l'indirizzo a cui stiamo scrivendo il colore) e WD (il colore che viene scritto all'indirizzo determinato). Il file ha Play_Counter che è un contatore che verrà utilizzato come input di controllo per il MUX, un encoder che può emettere i colori corretti nei posti giusti e infine un multiplexer che visualizza il colore corretto in base alla posizione della paletta e sfera.
Aggiorna immagine
Il file Refresh Image viene utilizzato per aggiornare l'immagine quando cambia la posizione della palla e della racchetta. Il file include i componenti dei file Animation, Start Counter e Fail Counter. Mappa i segnali di ciascun componente e utilizza la logica di stato per determinare i segnali e gli indirizzi di uscita.
Inizio contatore
Lo Start Counter utilizza gli ingressi Clk, RS e CEN e le uscite WA e WD. Utilizza un contatore e una conversione per determinare l'ingresso di controllo per il MUX. Il multiplexer utilizza quindi l'input per determinare gli indirizzi di colore corretti e invia questi dati al driver VGA. Viene utilizzato per visualizzare "Pong" quando l'utente avvia il gioco.
Contatore errori
Il contatore dei fallimenti viene utilizzato per visualizzare "Game Over" quando l'utente perde la partita. Ha un segnale Clk, RST e CEN. Utilizza un contatore e una formula di conversione per determinare l'ingresso di controllo per il MUX. Il multiplexer utilizza quindi l'input per determinare gli indirizzi di colore corretti e invia questi dati al driver VGA.
Passaggio 5: gioco del pong

Questa sezione del progetto include i file Pong Master, Finite State Machine (FSM), Timer e Start Debounce.
Timer
Il timer ha gli ingressi Clk(Clock) e PS(Present State) e Timer e Clk_out come uscite. Il timer viene utilizzato per modificare la velocità del gioco ogni cinque secondi circa.
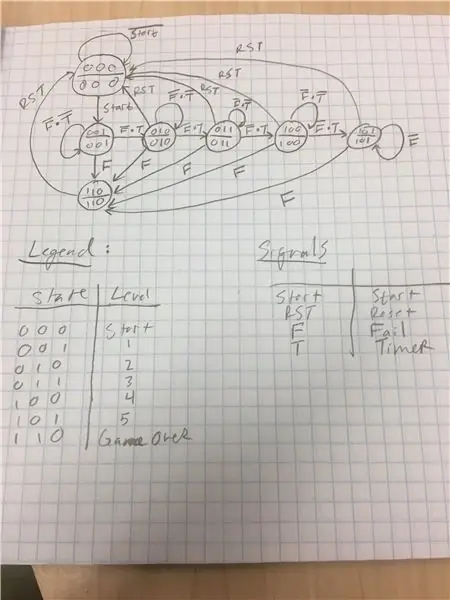
Flusso FSM
Il Flow FSM ha gli ingressi Clk, Fail, Timer, Bttn_S (pulsante di avvio) e Buttn_RST (pulsante di ripristino) e l'uscita Pres_S (uscita dello stato attuale). L'FSM utilizza il timer per aggiornare lo stato attuale allo stato successivo e continua ad aggiornare lo stato successivo fino a quando il gioco raggiunge il livello 5, dove rimane fino alla fine del gioco.
Avvia antirimbalzo
Lo Start Debounce è il rimbalzo iniziale della palla. Ha gli ingressi S_in e Clk e l'uscita S_out.
Pong MasterQuesto file utilizza tutti i componenti precedenti e fa in modo che tutti i componenti siano istantanei. È il file master che mette insieme tutti i componenti precedenti che abbiamo costruito insieme.
Passaggio 6: driver VGA

Il driver VGA (Visual Graphics Array) è un software utilizzato per accettare comandi o dati inviati allo schermo del display. L'autista ci è stato dato dal nostro professore. Utilizzare il driver e un cavo VGA per collegare la scheda Basys3 al monitor.
Ora dovresti essere pronto per creare il tuo gioco Pong usando VHDL!
Consigliato:
Crea il tuo gioco Pong 1D: 5 passaggi (con immagini)

Crea il tuo gioco di pong 1D: per questo progetto ti mostrerò come ho combinato una scheda MDF con pulsanti del cicalino, LED e un Arduino Nano per creare un gioco di pong 1D che è davvero divertente da giocare. Lungo la strada ti mostrerò come creare il circuito elettronico e come diff
Controller di gioco fai-da-te basato su Arduino - Controller di gioco Arduino PS2 - Giocare a Tekken con il gamepad Arduino fai da te: 7 passaggi

Controller di gioco fai-da-te basato su Arduino | Controller di gioco Arduino PS2 | Giocare a Tekken con il gamepad Arduino fai da te: Ciao ragazzi, giocare è sempre divertente, ma giocare con il tuo controller di gioco personalizzato fai-da-te è più divertente. Quindi creeremo un controller di gioco usando arduino pro micro in queste istruzioni
Controller di gioco Arduino + Gioco Unity: 5 passaggi

Controller di gioco Arduino + Gioco Unity: in questo tutorial ti mostrerò come costruire/programmare un controller di gioco Arduino che può connettersi a unity
Controller di gioco Arduino con luci che rispondono al tuo gioco Unity:: 24 passaggi

Controller di gioco Arduino con luci che rispondono al tuo gioco Unity:: Prima di tutto ho scritto questa cosa a parole. Questa è la prima volta che uso istruibile, quindi ogni volta che dico: scrivi il codice in questo modo sappi che mi riferisco all'immagine nella parte superiore di quel passaggio. In questo progetto uso 2 arduino per eseguire 2 bit separati
Come verificare se un gioco verrà eseguito sul computer prima di acquistare il gioco: 4 passaggi

Come verificare se un gioco verrà eseguito sul computer prima di acquistare il gioco.: Recentemente ho acquistato Call of Duty 4 da un amico (gratuitamente, potrei aggiungere) perché non funzionava sul suo computer. Beh, il suo computer è abbastanza nuovo e mi ha sconcertato perché non funzionasse. Quindi, dopo un paio d'ore di ricerche su Internet, mi sono imbattuto
