
Sommario:
- Passaggio 1: requisiti
- Passaggio 2: creazione e flashing del firmware del sensore
- Passaggio 3: configurazione del cloud
- Passaggio 4: configurazione di AWS Lambda
- Passaggio 5: configurazione del flusso di dati AWS Kinesis Firehose
- Passaggio 6: configurazione del ruolo IAM per Kinesis
- Passaggio 7: configurazione di AWS EC2
- Passaggio 8: configurazione del ruolo di sicurezza IAM per EC2
- Passaggio 9: accedi alla tua istanza EC2
- Passaggio 10: recupera l'API di Google Maps
- Passaggio 11: avviare il server
- Passaggio 12: eseguire l'integrazione HTTP su Things Network
- Passaggio 13: elaborazione dei dati
- Passaggio 14: visualizzazione
- Passaggio 15: crediti e collegamenti esterni
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-06-01 06:09.

Oggi ti mostreremo come impostare un sistema di monitoraggio delle anomalie stradali basato su accelerometri, LoRaWAN, Amazon Web Services e Google Cloud API.
Passaggio 1: requisiti
- Scheda DISCO-L072CZ-LRWAN1
- Modulo di espansione X-NUCLEO-IKS01A2 (per l'accellerometro)
- X-NUCLEO-GNSS1A1 (per la localizzazione)
- Un account AWS
- Un account Google Cloud Platform
Passaggio 2: creazione e flashing del firmware del sensore
Collegare IKS01A2 e GNSS1A1 sulla parte superiore della scheda tramite i pin GPIO. Scarica il codice del firmware da GitHub. Crea (se non ne hai già uno) un account su ARM Mbed e importa il codice nel repo sul compilatore online. Imposta la piattaforma di destinazione su DISCO-L072CZ-LRWAN1 e salva il progetto. Ora vai su The Things Network e crea un account se non lo hai già. Crea un'applicazione, crea un nuovo dispositivo all'interno dell'applicazione e imposta la modalità di connessione su OTAA. Prendi i parametri appropriati per riempire i seguenti campi nel file mbed_app.json: "lora.appskey", "lora.nwkskey", "lora.device-address".
Il sensore registrerà periodicamente i dati dell'accelerometro e del GNSS e li invierà tramite la connessione LoRa al gateway più vicino, che li inoltrerà alla nostra applicazione su The Things Network. Il prossimo passo è configurare un server cloud e un'integrazione HTTP su TTN.
Passaggio 3: configurazione del cloud

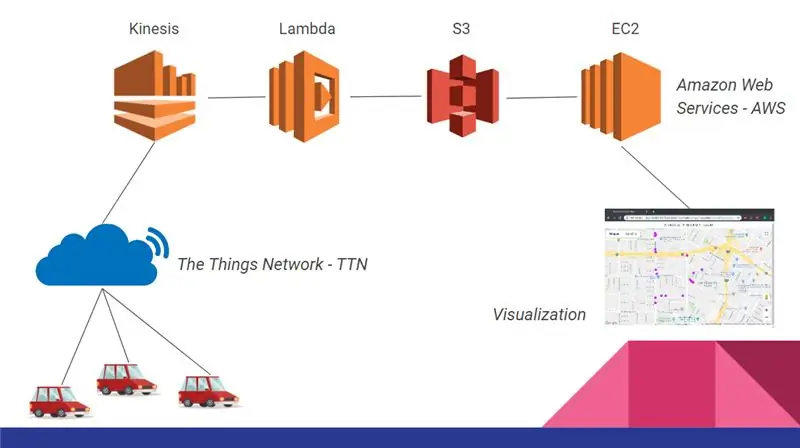
Ora siamo pronti per configurare l'infrastruttura cloud che raccoglierà e aggregherà i dati da tutte le schede distribuite. Tale infrastruttura è mostrata nella figura sottostante ed è composta da:
- Kinesis, per gestire il flusso di dati in entrata;
- Lambda, per filtrare e preelaborare i dati prima di archiviarli;
- S3, per memorizzare tutti i dati;
- EC2, per analizzare i dati e ospitare il nostro front-end.
Passaggio 4: configurazione di AWS Lambda

Illustreremo i passaggi necessari per configurare questa infrastruttura, a partire da Lambda.
- Accedi con il tuo account AWS, e dalla pagina principale della console e vai su Lambda
- Fare clic su Crea funzione
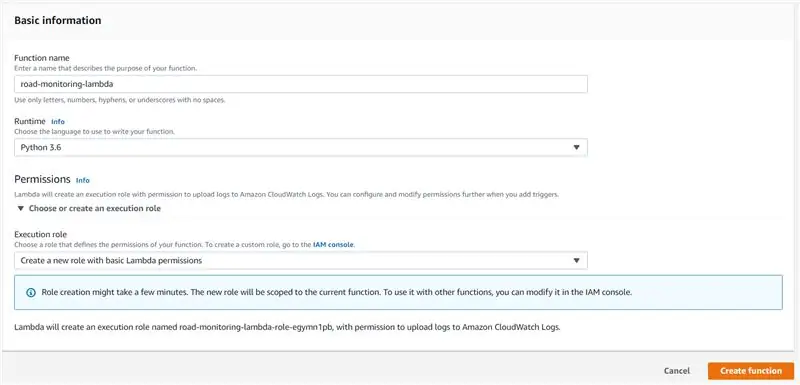
- Nella parte superiore della pagina dovrebbe essere selezionato Autore da zero. Quindi completare gli altri campi come nell'immagine e quindi fare clic su Crea funzione
- Ora che hai creato una funzione AWS Lambda, vai su https://github.com/roadteam/data-server e copia il contenuto del file aws_lambda.py nell'editor che trovi nella seconda metà della pagina. La tua funzione Lambda è ora pronta:)
Passaggio 5: configurazione del flusso di dati AWS Kinesis Firehose

- Torna ora alla pagina principale della console AWS e in Servizi vai a Kinesis
- Ora sei nella pagina principale di Kinesis. A destra della pagina, in "Stream di consegna Kinesis Firehose", seleziona "Crea nuovo flusso di consegna"
- In "Nome flusso di consegna" scrivi "stream-monitoraggio stradale". Lascia gli altri campi come predefiniti e fai clic su Avanti
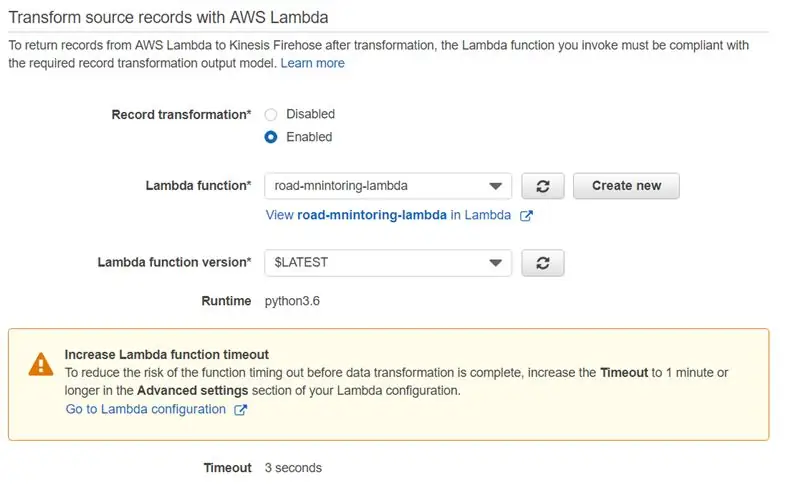
- Ora in "Trasforma i record di origine con AWS Lambda" seleziona Enabled e come funzione Lambda fai clic sul "road-monitoring-lambda" appena creato. Non preoccuparti se compare un avviso sul timeout della funzione, poiché l'operazione che stiamo facendo non è computazionalmente costosa. Lascia gli altri campi come predefiniti e fai clic su Avanti
- Come destinazione seleziona Amazon S3 e come destinazione S3 seleziona Crea nuovo. Come nome del bucket inserisci "road-monitoring-bucket" e poi vai. Ora lascia gli altri campi come predefiniti e fai clic su Avanti
- Potresti voler impostare la dimensione del buffer su 1 MB e l'intervallo del buffer su 60 secondi. Il buffer verrà scaricato su S3 ogni volta che una delle due condizioni è soddisfatta. Non lasciare la pagina, guarda il passaggio successivo
Passaggio 6: configurazione del ruolo IAM per Kinesis

Ora impostiamo i permessi di sicurezza per Kinesis, poiché deve chiamare la funzione Lambda per la preelaborazione e poi scriverà su S3
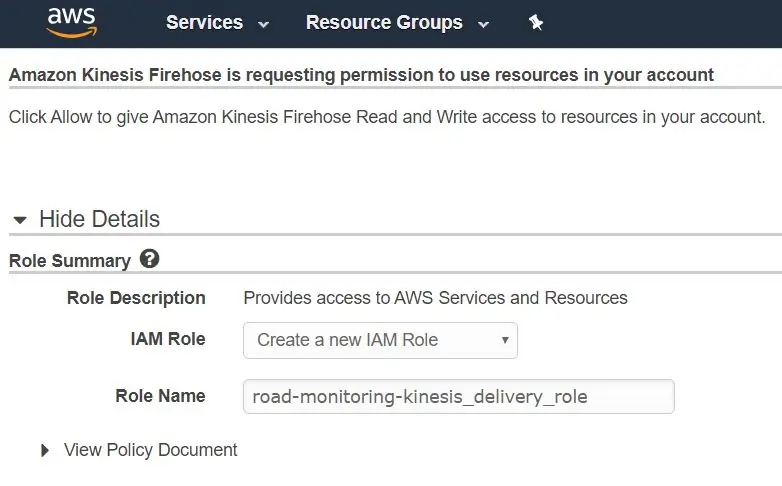
- Nella parte inferiore della pagina in cui ti trovi in "Ruolo IAM", seleziona "Crea nuovo di scelta", crea un nuovo ruolo IAM come nell'immagine e fai clic su Consenti
- Ora sei tornato alla pagina precedente, fai clic su Avanti. Ora potresti voler ricontrollare tutti i parametri. Al termine, fai clic su "Crea flusso di consegna"
La pipeline Kinesis-Lambda-S3 è operativa!
Passaggio 7: configurazione di AWS EC2

Ora configureremo un'istanza EC2 con alcune API che ci consentiranno di eseguire il push e il pull dei dati dal cloud AWS e anche del server dove ospitare il nostro frontend applicativo. In un ambiente di produzione, potresti voler pubblicare l'API utilizzando il più scalabile AWS API Gateway.
- Dalla pagina principale della console AWS, vai al servizio EC2
- Fare clic su Avvia istanza
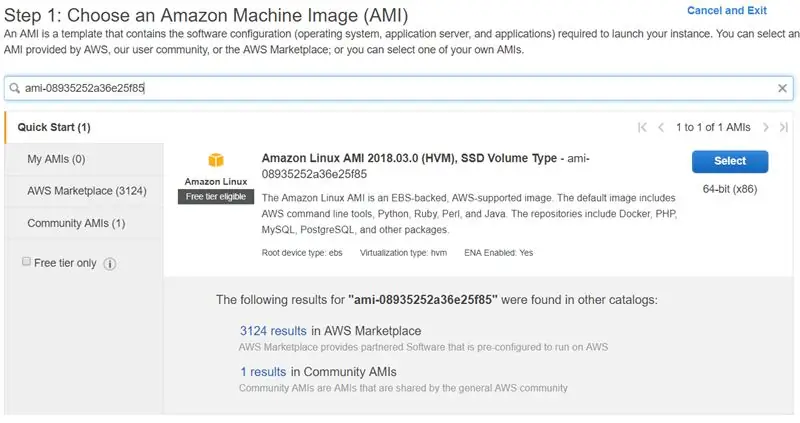
- Nella barra di ricerca in alto incolla questo codice: ‘ami-08935252a36e25f85’, ovvero il codice identificativo della macchina virtuale preconfigurata da utilizzare. Fare clic su Seleziona a destra
- Seleziona t2.micro dalla colonna "Tipo" e fai clic su "Rivedi e avvia". Non avviare ancora l'istanza, vai al passaggio successivo
Passaggio 8: configurazione del ruolo di sicurezza IAM per EC2

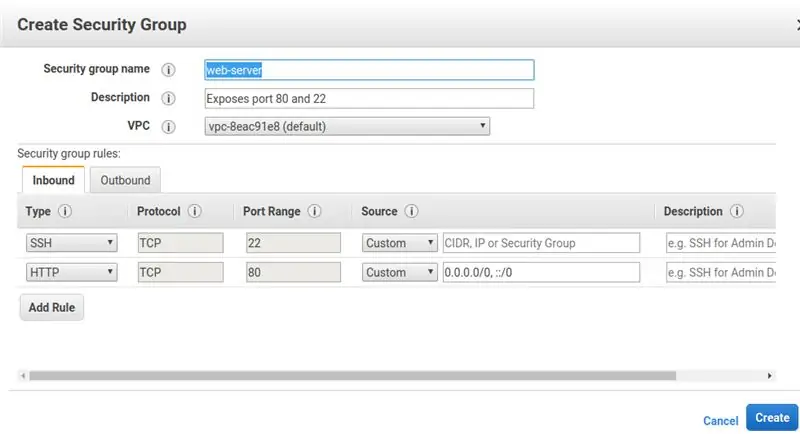
- Prima di lanciare vogliamo modificare il gruppo di sicurezza della nostra istanza. Per fare ciò, all'estrema destra della sezione "Gruppi di sicurezza" fai clic su "Modifica gruppi di sicurezza" Configura un nuovo gruppo di sicurezza come segue. In pratica, configura il firewall della tua istanza esponendo la porta 22 per la connessione SSH e la porta 80 per i servizi
- Fare nuovamente clic su "Rivedi e avvia". Ora controlla che tutti i parametri siano impostati. Al termine, fai clic su Avvia
- Al clic verrà visualizzata una nuova finestra per configurare una coppia di chiavi per la connessione ssh all'istanza. Seleziona "Crea nuova coppia di chiavi" e come nome inserisci "ec2-road-monitoring". Fare clic su Scarica coppia di chiavi. È estremamente importante che questo file vada perso o (peggio) sia archiviato in modo non sicuro: non sarai in grado di scaricare nuovamente la chiave. Una volta scaricata la chiave.pem l'istanza è pronta per essere lanciata
Passaggio 9: accedi alla tua istanza EC2

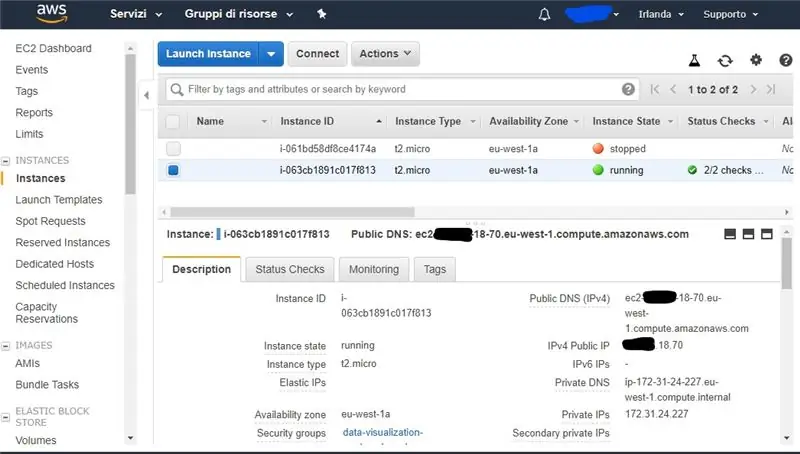
La tua nuova istanza EC2 è attiva nel cloud AWS. Puoi connetterti ad esso con il file chiave scaricato in precedenza (per questo tutorial assumiamo che tu conosca le basi di ssh). Puoi recuperare l'IP dell'istanza selezionandolo nella dashboard nella sezione "Descrizione" come segue: Puoi utilizzare sia il tuo IP pubblico che il tuo DNS pubblico è lo stesso. Con un client ssh ora inserisci il comando:
ssh -i ec2-road-monitoring.pem ec2-user@YOUR-IP-ADDR-OR-DNS
dove ec2-road-monitoring.pem è la tua chiave generata in precedenza.
Ora procedi a estrarre il codice lato server
git clone --recursive
Passaggio 10: recupera l'API di Google Maps

Abbiamo quasi finito. Ora dobbiamo impostare l'API di google maps nella nostra pagina html per visualizzare la mappa con i waypoint all'utente:
- Accedi al tuo account Google e vai su
- Fare clic su "Inizia" a sinistra della pagina
- Seleziona "Mappe" nel menu, quindi fai clic su continua
- Come nome del progetto, inserisci "monitoraggio stradale" e fai clic su Avanti
- Inserisci i dettagli di fatturazione e fai clic su Continua
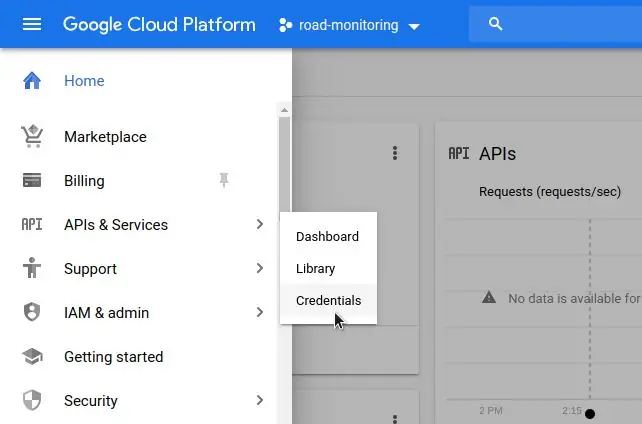
- Ora il tuo progetto è pronto e otterremo la chiave API facendo clic su API e servizi -> Credenziali
Passaggio 11: avviare il server

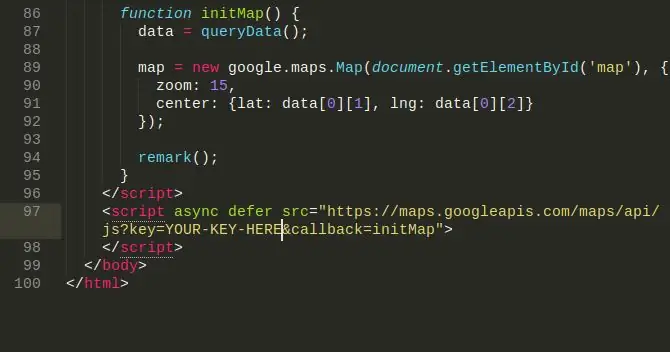
Ed ecco la tua chiave API. L'ultima cosa che devi fare è andare su data_visualization/anomalies_map.html e copiare la tua chiave alla fine del file in questo modo, sostituendo "YOUR-KEY-HERE"
Ora tutto è pronto e pronto per partire! Per farlo avviare nell'istanza EC2: 'cd data-server' 'python flask_app.py'
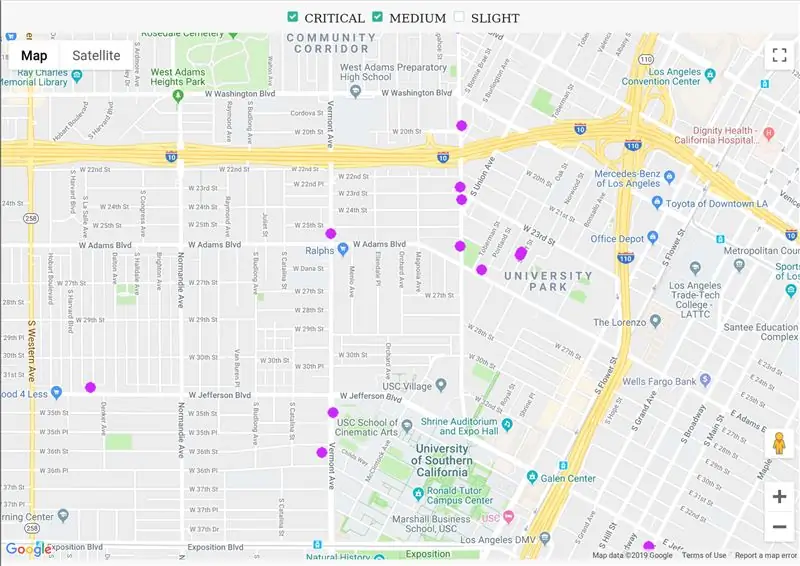
Inserisci nel tuo browser l'indirizzo ip o dns della tua istanza EC2, dovresti vedere la mappa delle anomalie con alcuni dati fittizi
Passaggio 12: eseguire l'integrazione HTTP su Things Network

Ora che abbiamo tutta l'infrastruttura di backend attiva e funzionante, possiamo elaborare per eseguire l'integrazione
- Crea una nuova applicazione e registra il tuo dispositivo. Assumiamo una conoscenza di base di TTN, in caso contrario fare riferimento alla guida rapida
- Nel menu della tua applicazione seleziona "Integrazioni" e poi "aggiungi integrazione"
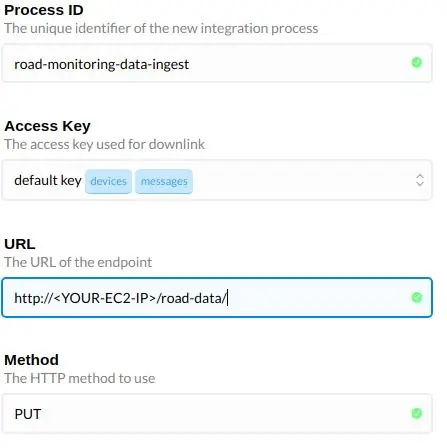
- Seleziona integrazione
- Inserisci i campi seguendo l'immagine e sostituendoli con il tuo IP EC2 o DNS pubblico
Passaggio 13: elaborazione dei dati
Per ogni tupla di dati T raccolti dal sensore è necessario eseguire i seguenti passaggi:
- Ottieni l'insieme di tuple che hanno coordinate GPS che cadono nell'area locale di T. L'area locale è tutte le tuple che si trovano a 100 metri intorno a T.
- Per ogni tupla più vicina N calcola la media quadrata dell'asse Z dell'accelerometro in N. In pseudocodice: mean = sum ([x. Z_accel ** 2 for x in near]) / near.size
- Calcola la deviazione standard al quadrato. In pseudocodice: std = sum ([(x. Z_accel ** 2 - mean) ** 2 for x in near])
- Output in questo formato: lat, long, Z_accel **2, mean, std
Per calcolare l'area locale utilizzare la distanza GPS in metri. In C++:
#define D2R (M_PI / 180.0)
#define EARTH_RAY 6371 doppia distanza(doppio lat1, doppio lungo1, doppio lat2, doppio lungo2) { doppio dlong = (long2 - long1) * D2R; double dlat = (lat2 - lat1) * D2R; double a = pow(sin(dlat/2.0), 2) + cos(lat1*D2R) * cos(lat2*D2R) * pow(sin(dlong/2.0), 2); double c = 2 * atan2(sqrt(a), sqrt(1-a));
Ora, utilizzando i dati intermedi generati nel passaggio precedente, rileva le anomalie ed esegui una classificazione ingenua utilizzando questo snipped applicato a ciascuna riga:
line = map(float, line.split(", "))
v = riga[2] media = riga[3] std = riga[4] if v (media + std*3): se v (media + std*2): se v (media + std): o.append([1, riga[0], riga[1]) else: o.append([2, riga[0], riga[1]) else: o.append([3, riga[0], riga[1])
Le anomalie sono classificate utilizzando la regola 68-95-99,7
Ora hai una raccolta con questo formato [tipo, lat, lungo].
Il significato del tipo è il seguente:
- Leggera anomalia, probabilmente irrilevante
- Anomalia media
- Anomalia critica
Passaggio 14: visualizzazione

Per capire e magari modificare la parte di visualizzazione dobbiamo imparare ad utilizzare i marker personalizzati, una funzionalità dell'API di Google Maps
Innanzitutto, la mappa deve essere inizializzata in un callback:
function initMap() {
dati = queryData(); map = new google.maps. Map(document.getElementById('map'), { zoom: 15, center: {lat: data[0][1], lng: data[0][2]} }); commento(); }
Specifica il nome di questo callback nell'url (che abbiamo inserito qui prima della nostra chiave API) in un tag HTML:
Un marker può essere inserito nella mappa al momento della creazione dell'oggetto:
nuovo google.maps. Marker({ position: {lat: LATITUDE, lng: LONGITUDE}, map: map, icon: “/path/to/icon.png” })
Si vede nel codice che per ogni dato nel dataset delle anomalie viene inserito un marker (vedi funzione comment()) e l'icona si basa sulla classe dell'anomalia. Quando lo eseguiamo nel browser, possiamo esplorare una mappa in cui le anomalie possono essere filtrate utilizzando le caselle di controllo, come mostrato nell'immagine.
Passaggio 15: crediti e collegamenti esterni
Questo progetto è stato realizzato da Giovanni De Luca, Andrea Fioraldi e Pietro Spadaccino, studenti del primo anno di Laurea Magistrale in Ingegneria Informatica presso la Sapienza Università di Roma.
-
Diapositive usate dagli autori per presentare questo proof of concept:
www.slideshare.net/PietroSpadaccino/road-m…
-
Repo GitHub con tutto il codice:
github.com/roadteam
Consigliato:
Illuminazione stradale automatica ad energia solare fai-da-te: 3 passaggi

Illuminazione stradale automatica ad energia solare fai-da-te: la mia casa si trova in una zona rurale, quindi la strada di fronte a casa mia è completamente buia quando non c'è affatto luce. Quindi qui ho realizzato un lampione ad energia solare che si accende automaticamente al tramonto e si spegne all'alba. Utilizza il pannello solare come
Controller del segnale stradale: 4 passaggi

Controller del segnale stradale: spesso esistono scenari in cui sono necessarie sequenze di segnali stradali flessibili per il coordinamento del traffico attraverso l'intersezione di una strada trafficata e una strada laterale poco frequentata. In tali situazioni, le sequenze possono essere controllate utilizzando diff
Kit per auto di monitoraggio robot intelligente fai-da-te Monitoraggio fotosensibile dell'auto: 7 passaggi

Fai da te Smart Robot Tracking Car Kit Tracking Car Photosensitive: Design by SINONING ROBOTÈ possibile acquistare da tracking robot carTheoryLM393 chip confrontare i due fotoresistori, quando c'è un LED fotoresistore laterale su BIANCO il lato del motore si fermerà immediatamente, l'altro lato del motore girare, in modo che
Segnale stradale con Arduino e sensore a ultrasuoni: 4 passaggi

Segnale stradale con Arduino e sensore a ultrasuoni: con l'era delle tecnologie intelligenti, tutto sta diventando più intelligente e il sistema di trasporto intelligente è uno dei campi che avrà un enorme impatto sulle nostre vite. Pubblicato originariamente su: https://highvoltages.co/tutorial/arduino-tutorial/traffic-sig
Come realizzare un lampione stradale automatico utilizzando LM555 IC: 8 passaggi

Come realizzare un lampione stradale automatico utilizzando LM555 IC: Ciao amico, oggi realizzerò un circuito di lampione stradale automatico utilizzando LM555 IC. Questo circuito funziona in questo modo Quando la luce cadrà su LDR (In Day), il LED non si illuminerà e quando la luce non sarà sull'LDR, il LED si illuminerà automaticamente
