
Sommario:
- Passaggio 1: come iniziare
- Passaggio 2: iniziamo a programmare
- Passaggio 3: codifica…
- Passaggio 4: ancora codifica…
- Passaggio 5: a metà dell'operazione…
- Passaggio 6: di nuovo codifica…
- Passaggio 7: un po' più di codifica…
- Passaggio 8: quasi finito…
- Passaggio 9: ultima aggiunta…
- Passaggio 10: divertiti…
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.



Stiamo per codificare Running Assistant con Magic 8 Ball,
Un assistente di corsa Microbit è di grande aiuto per le persone che correvano molto, per le persone che corrono a volte o anche per le persone che hanno appena iniziato a correre. A volte è necessario prendere decisioni, ad esempio, per decidere in che modo continuare ad andare, e per questo abbiamo Magic 8 Ball. Questo Instructable è diviso in 10 parti.
Nota: ogni passaggio avrà un'immagine per dettagliare i passaggi necessari da seguire per creare il codice. Si prega di leggere l'intero istruibile prima di iniziare a farlo. () Le parentesi in questo Instructable sono parole e parti che sono importanti. Quindi () le parentesi sono solo un modo per mostrare la forma della parola, quella forma arrotondata. Quindi spero che voi ragazzi non vi confondiate.
Passaggio 1: come iniziare


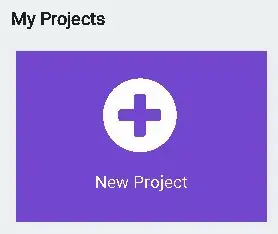
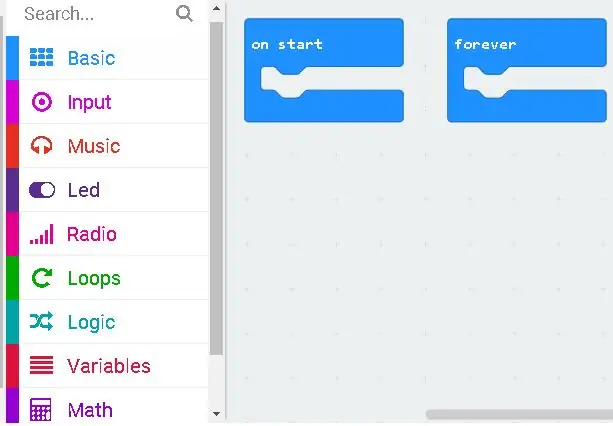
Per prima cosa vai alla tua pagina web di ricerca e cerca https://makecode.microbit.org, che ti porta alla home page, per codificare Micro bit. Quindi vedrai il titolo (Il mio progetto) in colore nero e sotto di esso vedrai un'opzione in viola che verrà mostrata (Nuovo progetto) selezionalo e verrà visualizzata la pagina iniziale!
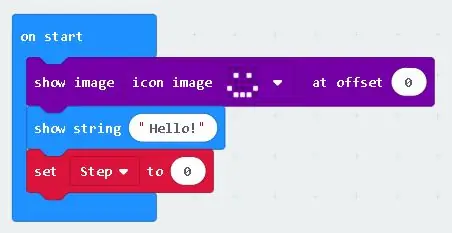
Nella pagina iniziale, troverai (Inizio) e (Per sempre) già posizionati.
Passaggio 2: iniziamo a programmare


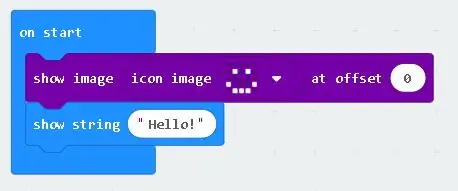
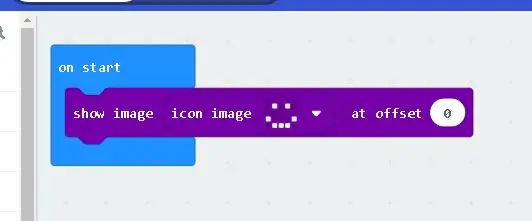
2) Ora codificheremo una linea di partenza con uno smiley, che verrà visualizzato ogni volta che avvii il tuo Microbit. Quindi fai clic con il pulsante destro del mouse sull'opzione (avanzata) e cerca (Immagini) in (Immagini), cerca (Mostra immagine myImages all'offset 0).
Quindi inseriscilo all'interno della colonna (all'inizio), quindi torna a (Immagini) e mentre scorri verso il basso trova (immagine icona), quando l'hai trovato trascinalo e mettilo su (myImages) di (Mostra immagine myImages a offset 0). Quindi cambia l'icona dell'immagine da (cuore) a (faccina) Potresti anche cambiarla in quello che vuoi!.
Quindi vai all'opzione (Base), che è la prima opzione, e selezionala. Quando in (Basic), trova (mostra stringa "Hello"), che sarà la nostra introduzione iniziale. Quindi adattalo all'interno del blocco (all'inizio) sotto (Mostra l'immagine dell'icona dell'immagine all'offset 0). Potresti anche cambiare l'introduzione con qualcos'altro, ad esempio (Ciao signore/signora).
Passaggio 3: codifica…


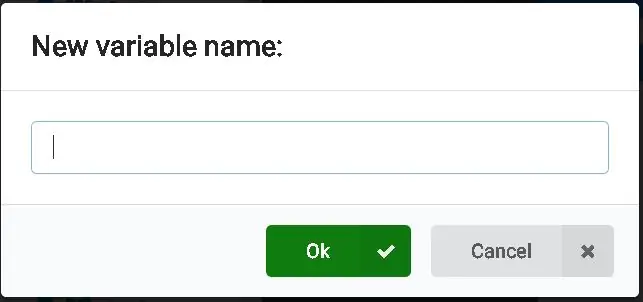
3) Il Contapassi: Ora dobbiamo creare una (Variabile). Quindi devi trovare (Variabile) che si trova sotto (Logica) ed è indicata nel colore Rosso. Quando in (Variabile) vedrai un nome di casella (Crea una variabile…), selezionalo e verrà visualizzata una casella che indica (Nuovo nome variabile:) come mostrato sopra.
Digitare (Passo) come nome della (Variabile), quindi premere (ok). Ora vedrai tre opzioni, ma selezionerai quella che dice (Imposta (passaggio) su (0)), che è la seconda opzione. Quindi trascinalo e adattalo al blocco (all'inizio). Inoltre, non dimenticare di inserire l'opzione (Imposta (passo) su (0)) sotto tutti gli altri nell'opzione (all'avvio).
Ciò che fa (Imposta (passo) su (0)) è che imposta il numero del passo iniziale che è, ovviamente, zero.
Nota: le variabili sono fondamentalmente cose che microbit deve ricordare
Passaggio 4: ancora codifica…


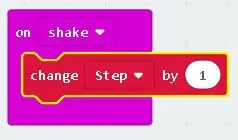
4) Ora codificheremo come il contatore rileverà il nostro passo. Quindi vai su (Input) e lì vedrai un nome di blocco (On shake) trascinalo fuori e posizionalo da qualche parte nella pagina. Quindi tornerai a (Variabile) e quindi trascinerai l'opzione che dice (Cambia passo di 1) e la inserirai all'interno del blocco (Su scuotimento). In modo che ogni volta che scuotiamo i piedi, conta o aggiungi 1 al numero corrente.
Passaggio 5: a metà dell'operazione…

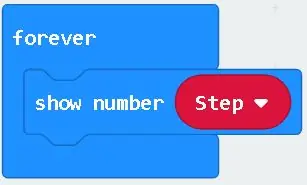
5) Ora dobbiamo sapere quanti passi finora! Quindi per questo vai a (Base) e cerca (Mostra numero). Quando lo trovi, trascinalo fuori e inseriscilo all'interno del blocco (per sempre). Quindi tornerai a (Variabile) e selezionerai l'opzione dicendo (Passaggio). Quindi inserirai il passaggio (Variabile) invece di 0 nel blocco (Mostra numero 0). Così diventa (Mostra numero Step).
Passaggio 6: di nuovo codifica…


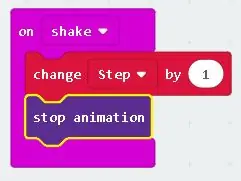
6) Potrebbe esserci un ritardo di visualizzazione, in modo che il numero venga visualizzato in ritardo e potresti persino perdere parte del tuo passaggio solo perché viene visualizzato in ritardo. Quindi per questo andrai all'opzione (Cerca), che è l'opzione in alto nella barra delle opzioni. Quindi digiterai (Interrompi animazione) quando lo trovi, lo trascini su (scuoti) e lo inserirai al suo interno.
Inoltre non è importante mettere (ferma l'animazione) sotto (Cambia (Step) di (1)) perché semplicemente non fa alcuna differenza. Però mi piace che sia sempre sotto, perché poi diventa ancora più chiaro.
Tieni a mente di separare tutte le opzioni, in modo che tutte le tue opzioni sulla pagina non sembrino schiacciate insieme
Passaggio 7: un po' più di codifica…


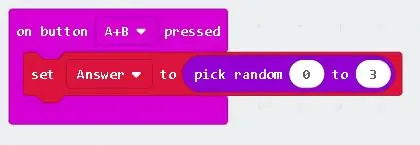
7) Ora vai su (Input) e trova (sul pulsante A premuto) e posizionalo da qualche parte nella pagina. Successivamente cliccare con il tasto sinistro su (A) di (sul pulsante A premuto) e scegliere (A+B).
Quindi vai su (Variabili) e seleziona l'opzione che dice (Crea una variabile…) e assegnagli un nome (Risposta), quindi seleziona (Ok). Ora dalle tre opzioni prendi (imposta (risposta) su (0) e mettilo sotto (sul pulsante A+B premuto). Ora vai all'opzione (ricerca) e cerca (scegli casualmente da 0 a 10) potresti persino trovarlo on (Maths). Ora metti (scegli casuale da 0 a 10) invece dello 0 di (imposta la risposta a 0). Ora seleziona (10) da (scegli casuale (0) a (10) e cambialo in (3) Quindi diventa (scegli casualmente da (0) a (3)
Passaggio 8: quasi finito…




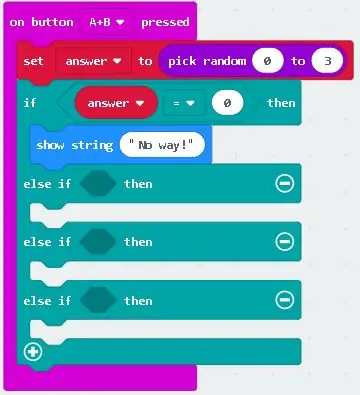
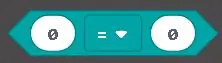
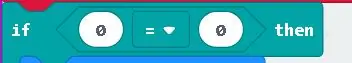
8) Ora vai su (Logica) e cerca (If then else) quindi trascinalo e mettilo sotto (scegli casualmente da 0 a 3) in (sul pulsante A+B premuto). Ora vai su (logica) e prendi (0 = 0) e poi mettilo su (Vero) di (Se poi altro) come mostrato nella prima immagine.
Successivamente vai su (Variabile) e prendi (risposta) da esso e trascinalo sul primo zero di (0 = 0), successivamente vai su (base) e scegli (mostra stringa "Ciao") e trascinalo sotto (se risposta = 0 quindi) e digitare (Assolutamente no!) Nella stringa. Ora premi il pulsante (Più) 3 volte di (Se poi altro), che si trova nell'angolo in basso a sinistra. E premi una volta il segno meno in basso, che si trova sul lato destro. Quindi dovrebbe sembrare che tu abbia 3 forme a sei lati.
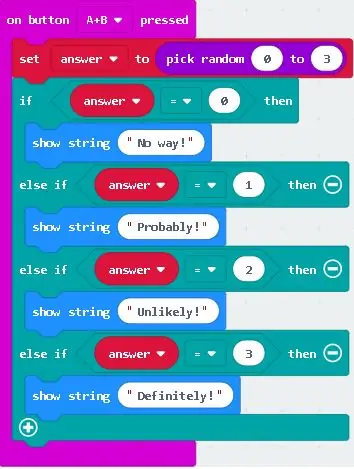
Ora duplica (risposta = 0) tre volte e inseriscine una in ciascuna delle forme a sei lati. Ora nel secondo (risposta =0) dall'alto, cambialo in (1) da (0), nel terzo cambialo in (2)da (0) e nel quarto cambialo in (3) da (0).
Ora vai su base e trova (mostra stringa) e mettilo sotto (risposta (=)1) e scrivi (Probabilmente!) Nella stringa, cambiandolo da (Ciao). Ora duplica la (mostra stringa) 2 volte facendo clic con il pulsante destro del mouse e mettila sotto ciascuna (altrimenti in tal caso). Sulla terza stringa, digita (Improbabile!) invece di (Probabilmente!) e sull'ultima stringa digita (Sicuramente!) e alla fine dovrebbe apparire! come mostrato sopra!
Non dimenticare di fare una domanda alla Magic 8 Ball prima di premere (A+B).
Passaggio 9: ultima aggiunta…


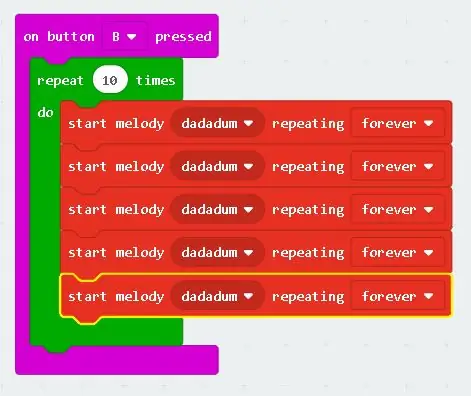
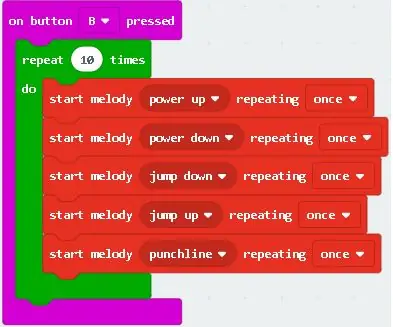
9) Ora aggiungeremo un po' di musica- In primo luogo vai su input e cerca (sul pulsante A premuto) e posizionalo da qualche parte nella pagina. Inoltre, non dimenticare di cambiare (A) in (b) facendo clic con il tasto sinistro su (A) di (sul pulsante A premuto). Ora vai su (Loop) e trova (Ripeti 4 volte fai) e trascinalo su (pulsante On B premuto). Ora vai su (Musica) e trova (Avvia melodia (Dadadum) che si ripete (una volta)), quindi trascinala fuori. Quindi duplicalo quattro volte facendo clic con il pulsante destro del mouse su (Avvia melodia (Dadadum) ripetendo (una volta)). In modo che tu abbia cinque (Avvia melodia (Dadadum) che si ripete (una volta)) ora inserisci tutte le melodie all'interno (Ripeti (4) volte fai) in (pulsante On B premuto).
Quindi fare clic con il pulsante sinistro del mouse (Dadadum) e selezionare la prima melodia per (accensione) e continuando la seconda per (spegnimento), la terza per (salta giù), la quarta per (salta su) e la quinta per (punchline). Può capitare che tu debba scorrere verso il basso per trovare queste melodie. Inoltre, non dimenticare di modificare l'opzione di ripetizione in (10) da (4) di (Ripeti (4) volte). E per mettere la ripetizione del (Melodys) a (per sempre) facendo clic sinistro su (Una volta).
Nota: questo è solo un suggerimento, quindi puoi costruire la tua melodia selezionando diverse melodie e mescolandole insieme. Alla fine dovrebbe apparire come mostrato sopra.
Passaggio 10: divertiti…



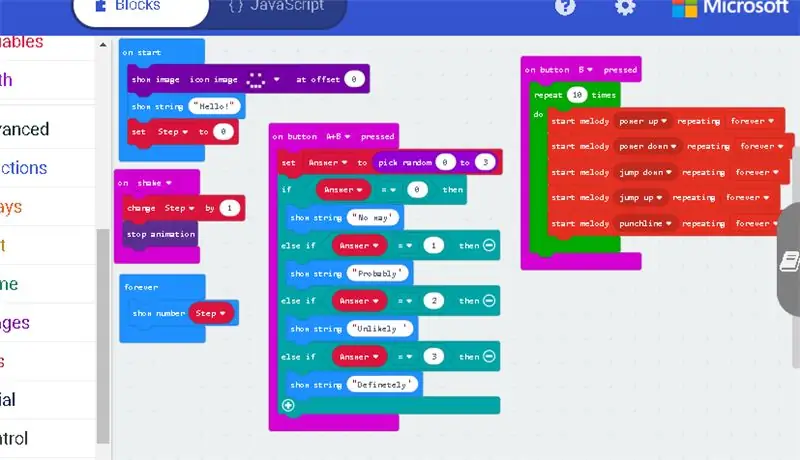
10.0) Alla fine l'intera pagina dovrebbe essere simile all'immagine mostrata sopra. Ora facendo clic sull'opzione (Download) puoi scaricare il tuo programma sul tuo Micro Bit. Trascinando il file esadecimale sul microbit o anche spostando il file esadecimale sul microbit, ma prima il microbit deve essere collegato tramite il cavo USB. Quindi sei a posto, e di nuovo puoi aggiungere più cose se vuoi!
Consigliato:
Controller per 3 antenne ad anello magnetico con interruttore di fine corsa: 18 passaggi (con immagini)

Controller per 3 antenne ad anello magnetico con interruttore di fine corsa: questo progetto è per quei radioamatori che non ne hanno uno commerciale. È facile da costruire con un saldatore, una custodia in plastica e un po' di conoscenza di arduino. Il controller è realizzato con componenti economici che puoi trovare facilmente su Internet (~ 20 €)
Riciclaggio dei CD in auto da corsa: 8 passaggi (con immagini)

Riciclaggio di CD in auto da corsa: Ciao a tutti. Questa è la nostra auto da corsa È completamente gratuita e automatica Se sei un genitore, sarà molto adatto per giocare con i tuoi bambini Rendendolo molto semplice, sarà molto interessante Ti guiderò, facciamolo
Magic Answers Ball con Arduino Pro Mini e display TFT: 7 passaggi

Magic Answers Ball con Arduino Pro Mini e display TFT: Tempo fa, mia figlia ed io abbiamo smontato una Magic 8 ball in modo che potesse sostituire le venti risposte con quelle di sua scelta. Questo è stato un regalo per una sua amica. Questo mi ha fatto pensare a come farlo su una scala più ampia. Potremmo avere un sacco di m
Asciugascarpe da corsa: 6 passaggi (con immagini)

Asciugatore per scarpe da corsa: questa è una modifica di un'istruzione che ho pubblicato in precedenza. Il dispositivo aspira l'aria in una scatola riscaldata da una lampadina da 60 W e la espelle attraverso tubi da 3/4 di pollice nella parte superiore del dispositivo e questo asciuga le scarpe. Ecco un link che mostra il concetto e il
Magic 8 Ball: 5 passaggi (con immagini)

Magic 8 Ball: questo Instructable è stato creato per soddisfare i requisiti del progetto Makecourse presso la University of South Florida (www.makecourse.com). Ciao e benvenuto nel mio progetto MakeCourse. Per il mio progetto finale ho scelto di ricreare un &ld elettronico
