
Sommario:
- Passaggio 1: per iniziare: materiali
- Passaggio 2: Passaggio 2: affrontare il problema da risolvere
- Passaggio 3: Passaggio 3: configurazione della GUI e del flusso del codice di base
- Passaggio 4: Passaggio 3: Configurazione del sistema di termostato
- Passaggio 5: Passaggio 4: configurazione del sistema di porte
- Passaggio 6: Passaggio 6: configurazione del sistema di illuminazione Flood Light
- Passaggio 7: conclusione
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.


In questo Instructable ti mostreremo come creare il tuo sistema di casa intelligente con App Designer di MATLAB con una scheda Sparkfun Red. Questo Instructable può essere utilizzato per acquisire una comprensione di base dell'App Designer di MATLAB, nonché per utilizzare una fotoresistenza, un servomotore e un sensore di movimento PIR.
Passaggio 1: per iniziare: materiali
Questo progetto richiede i seguenti materiali:
- Arduino Uno (Per questo progetto abbiamo utilizzato una scheda Sparkfun Red)
- Una fotoresistenza
- Un mini servomotore
- Un servomotore continuo
- Un sensore di movimento PIR
- Un sensore di temperatura
- 2 LED
- Fili e resistori secondo necessità
Passaggio 2: Passaggio 2: affrontare il problema da risolvere
L'obiettivo principale di questo progetto era creare un sistema di casa intelligente facile da usare codificando una scheda Arduino Uno con MATLAB. Inizialmente abbiamo pensato di lavorare solo con un sensore di temperatura e umidità, tuttavia se fossimo rimasti con quei due sensori il nostro sistema di casa intelligente non sarebbe stato facilmente commercializzabile per un pubblico generico. Abbiamo deciso che volevamo creare un sistema energetico domestico intelligente globale che funzionasse come un termostato intelligente e un sistema di sicurezza. Infine, volevamo lavorare con AppDesigner di MATLAB in modo che l'utente possa facilmente modificare la casa intelligente a suo piacimento.
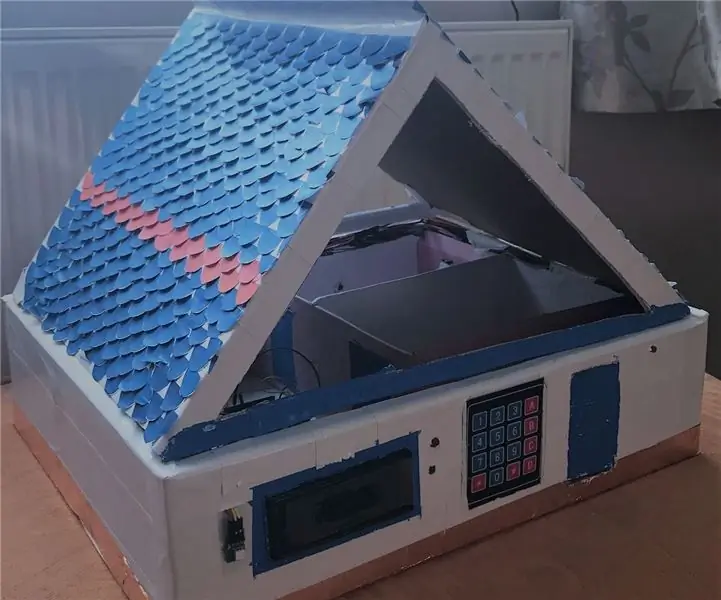
Passaggio 3: Passaggio 3: configurazione della GUI e del flusso del codice di base

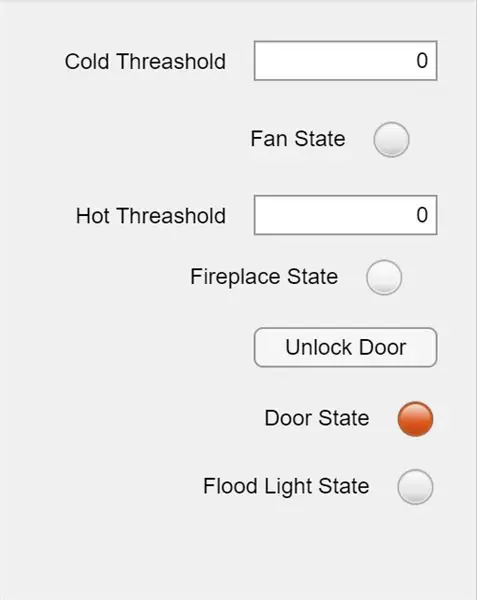
Per iniziare dovrai aprire MATLABs AppDesigner e inserire quanto segue:
Due campi di modifica numerici per un input di soglia caldo e freddo
Un pulsante per sbloccare la porta
E quattro spie luminose per il camino, la porta, il ventilatore e la luce di inondazione.
Due etichette per comunicare con l'utente.
Per questo progetto abbiamo trovato più facile lavorare con le variabili globali e la funzione di avvio all'interno del designer. Avrai bisogno di queste variabili all'interno della funzione di avvio:
globale
a = arduino('COM3', 'uno', 'Librerie', 'Servo'); global s global p global hotUI global coldUI global unlock global temp global curr_temp global int_light
Al momento abbiamo solo un'assegnazione per la variabile a in modo che il tuo computer possa leggere l'arduino. COM3 potrebbe differire a seconda della porta utilizzata dal computer.
Quando esegui il codice, verrà avviato all'interno della funzione di avvio creando le variabili globali e calibrando il sistema. Alla fine di questa funzione ci sarà una funzione timer che chiama una proprietà che abbiamo chiamato Timer. All'interno di questa proprietà Timer inseriamo il codice che esegue il sistema di casa in modo che il timer non esegua nuovamente il codice di calibrazione.
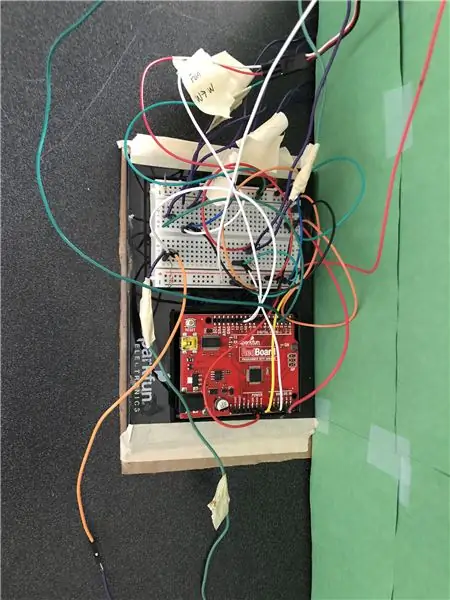
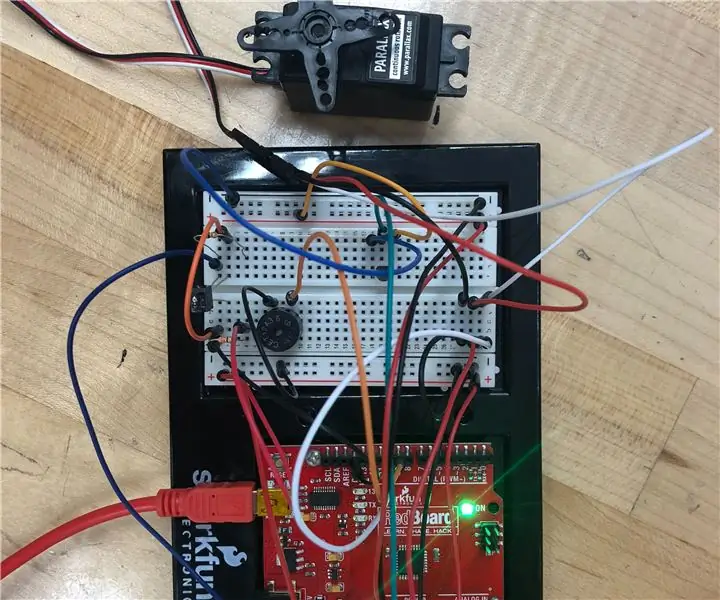
Nota: non abbiamo fornito alcuna istruzione di cablaggio per il sistema. Abbiamo fatto riferimento al manuale fornito con la scheda SparkFun Red.
Passaggio 4: Passaggio 3: Configurazione del sistema di termostato


La funzione per il termostato funziona come segue:
L'utente inserirà la temperatura che considera troppo calda o troppo fredda. Una volta che il termometro effettua la lettura, se la casa è troppo fredda, il "camino" (un LED rosso) si accenderà e riscalderà la casa. Se la casa è troppo calda, un "ventilatore" (servomotore continuo) si accenderà per raffreddare la casa.
Per codificare il sistema Termostato:
Inizieremo all'interno della funzione di avvio per visualizzare la temperatura corrente e consentire all'utente di inserire le proprie soglie di freddo e caldo.
p = 'A0' %pin fotoresistenza
volt = readVoltage(a, temp); celc = (volt-0,5).*100; curr_temp = celc*9/5+32; app. Label_4. Text = num2str(curr_temp); %Il numero dell'etichetta può cambiare la pausa(10); %Potrebbe voler cambiare!!!!!
Quindi completeremo il sistema del termostato all'interno della proprietà Timer.
curr_temp globale
global coldUI global un hotUI globale if curr_temp hotUI app. FanStateLamp. Color = [0.47 0.67 0.19]; %Diventa verde la spia della GUI writePWMDutyCycle(a, 'D11',.9) %Le successive tre righe di codice eseguono la pausa della ventola del servo (10) writePWMDutyCycle(a, 'D11',.0) else app. FireplaceStateLamp. Color = [0,90 0,90 0,90]; %Questo disattiva tutte le lampade della GUI e l'app del caminetto. FanStateLamp. Color = [0.9 0.9 0.9]; writeDigitalPin(a, 'D13', 0); fine
Passaggio 5: Passaggio 4: configurazione del sistema di porte

La funzione per la porta funziona come segue:
Quando esegui per la prima volta il tuo codice MATLAB, l'app ti chiederà di aprire la porta in modo che la fotoresistenza possa eseguire una lettura iniziale della luce. Una volta completato, il timer si attiverà e la fotoresistenza eseguirà le letture della luce secondaria. Se la lettura della luce secondaria è più chiara di quella iniziale, un servomotore bloccherà la porta. Se l'utente desidera che la porta venga sbloccata, può premere un pulsante sull'app che sbloccherà la porta.
Per configurare il servomotore e la fotoresistenza:
Per codificare il sistema della porta:
Inizieremo all'interno della funzione di avvio per prendere le letture iniziali della luce.
s = servo(a, 'D9') %Pin può cambiare in base al cablaggio
app. Label_4. Text='Apri la porta per calibrare il sistema'; pausa(15); %Questo dà tempo all'utente di aprire la porta int_light = readVoltage(a, p); app. Label_4. Text = 'Puoi rimuovere il dito';
Successivamente, completeremo il codice all'interno della proprietà Timer
sblocco globale
global int_light global s global a %Ottieni una lettura della luce corrente da confrontare curr_light = readVoltage(a, p); % -- Lock Door -- if int_light<curr_light writePosition(s, 1) %Le posizioni del servo possono differire per pausa del motore (0.5); app. DoorStateLamp. Color = [0,47 0,67 0,19]; end % -- Sblocca porta -- se sblocca == 1234 pause(0.5); writePosition(s,.52) app. DoorStateLamp. Color = [0.85 0.33 0.10]; fine
Infine creeremo la richiamata del pulsante di sblocco. Una volta che l'utente preme il pulsante di sblocco, alla variabile globale unlock verrà assegnato un numero che può completare l'istruzione if finale nella proprietà Timer.
sblocco globale
sbloccare = 1234;
Passaggio 6: Passaggio 6: configurazione del sistema di illuminazione Flood Light

La funzione per il proiettore funziona come segue:
Quando avvii il codice MATLAB, il sensore di movimento PIR inizierà a rilevare il movimento. Una volta rilevato un tipo di movimento, interromperà un segnale di alimentazione. Una volta interrotto il segnale, si accenderà una luce di inondazione all'esterno della casa.
Per configurare il sistema di illuminazione diffusa:
Per codificare il sistema di illuminazione diffusa:
Questa volta possiamo saltare alla proprietà Timer perché non abbiamo bisogno di scrivere variabili extra.
human_detected = readDigitalPin(a, 'D2'); %Pin può cambiare in base alla configurazione se human_detected == 0 writeDigitalPin(a, 'D7', 1) %Pin può cambiare app. FloodLightStateLamp. Color = [0.47 0.67 0.19]; elseif human_detected == 1 app. FloodLightStateLamp. Color = [0.9 0.9 0.9]; writeDigitalPin(a, 'D7', 0) end
Passaggio 7: conclusione
Ora che hai una bozza della tua GUI con App Designer e il tuo codice per Arduino sei pronto per fare le tue modifiche o collegare il tuo Arduino e via!
Consigliato:
Smart Home con Arduino: 11 passaggi (con immagini)

Smart Home con Arduino: Ciao. Ti mostrerò come costruire la tua casa intelligente. Mostra la temperatura sia interna che esterna, se la finestra è aperta o chiusa, mostra quando piove e fa allarme quando il sensore PIR rileva il movimento. Ho fatto l'applicazione su Android per
Smart Home fai da te con Google Assistant e Arduino: 6 passaggi

Smart Home fai da te con Google Assistant e Arduino: chi non vorrebbe una casa intelligente? Una delle cose più belle che puoi fare è accendere le luci o altri elettrodomestici della tua casa tramite il controllo vocale. Con l'aiuto dell'app Google Home e dell'assistente Google questo è davvero un gioco da ragazzi……non
EF 230: Home System 3000 Instructable: 4 passaggi

EF 230: Home System 3000 Instructable: Home System 3000 è un dispositivo che utilizza un Arduino, un sensore di temperatura, un cicalino piezoelettrico, un rilevatore ottico/fototransistor e un servo per visualizzare i modi per migliorare l'efficienza energetica domestica
Arduino Home Security System: 7 passaggi (con immagini)

Sistema di sicurezza domestica Arduino: questo è un sistema di sicurezza domestica che utilizza Arduino Mega 2560, che attiverà l'allarme quando viene aperta una porta o viene rilevato un movimento nella stanza quando il sistema viene attivato. È un bel progetto per chiunque sia all'ultimo anno di università. puoi aggiornarlo ev
GO-4 Smart Home Arduino Bot: 7 passaggi (con immagini)

GO-4 Smart Home Arduino Bot: in questo progetto ti mostrerò come costruire un Smart Home Bot utilizzando la tecnologia IOT per controllare i tuoi elettrodomestici da remoto tramite Internet. Ma prima di iniziare parliamo di questa tecnica come abbiamo usato fare…Cos'è l'IOT?Questo
