
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

In questo progetto incrementeremo il valore del display a sette segmenti utilizzando il pulsante con il microcontrollore 8051.
Passaggio 1: Software utilizzato:
Poiché stiamo mostrando la simulazione di proteus, PER LA CODIFICA E LA SIMULAZIONE HAI RICHIESTO:
1 Keil uvision: ci sono molti prodotti di Keil. quindi ti verrà richiesto il compilatore c51. Puoi scaricare quel software da qui
2 Software Proteus per simulazione: questo è il software per mostrare la simulazione. Riceverai molte informazioni per scaricare questo software.
Se lo stai facendo in hardware, ti servirebbe un software che sia flash magic per caricare il codice nel tuo hardware. Ricorda che la magia del flash è sviluppata da nxp. Quindi non è possibile caricare tutti i microcontrollori della famiglia 8051 tramite questo software. Quindi solo tu puoi caricare il controller basato su Philips.
Passaggio 2: componenti utilizzati:


Qui nel nostro video dimostrativo stiamo usando la simulazione di proteus ma sicuramente se lo stai facendo nel tuo hardware ti verranno richiesti questi componenti per questo progetto:
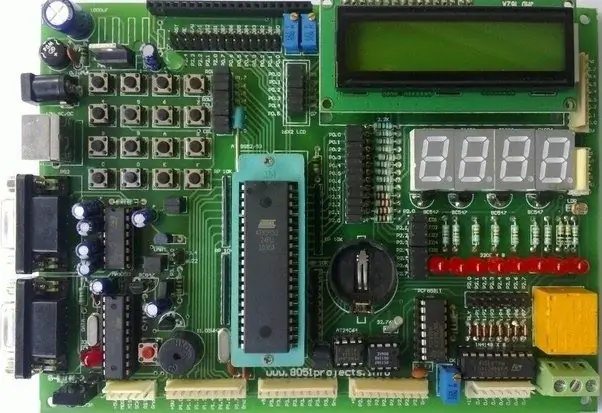
Scheda di sviluppo 8051: Quindi, se hai questa scheda, sarà meglio così che tu possa caricare facilmente il codice da solo.
Display a sette segmenti: in questo progetto utilizziamo un display ad anodo comune.
Un pulsante: stiamo usando un pulsante perché abbiamo un resistore di pull-up integrato nella porta 2, quindi non stiamo usando alcun resistore. Quindi, se stai usando la porta 0, collega un resistore di pull-up, poiché nella porta 0 non abbiamo alcun resistore di pull-up
Convertitore da USB a UART: questo è un connettore maschio di tipo D a 9 pin per cavi jumper Rs232 O/p
Alcuni ponticelli
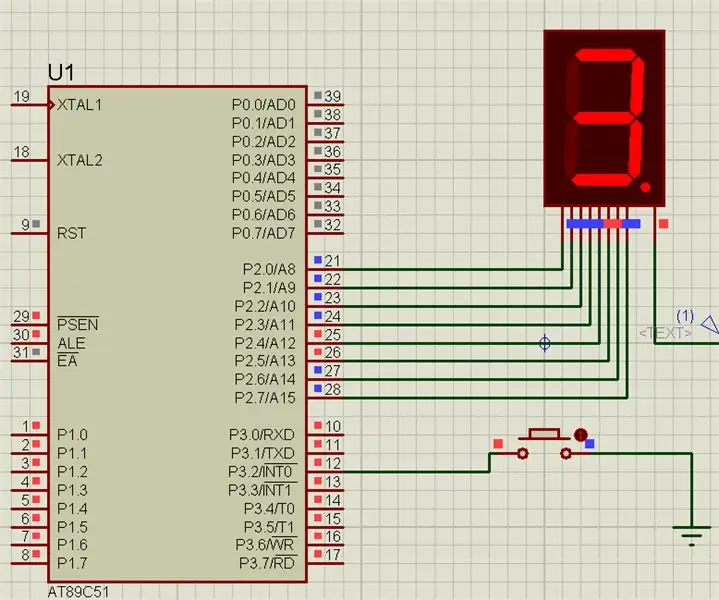
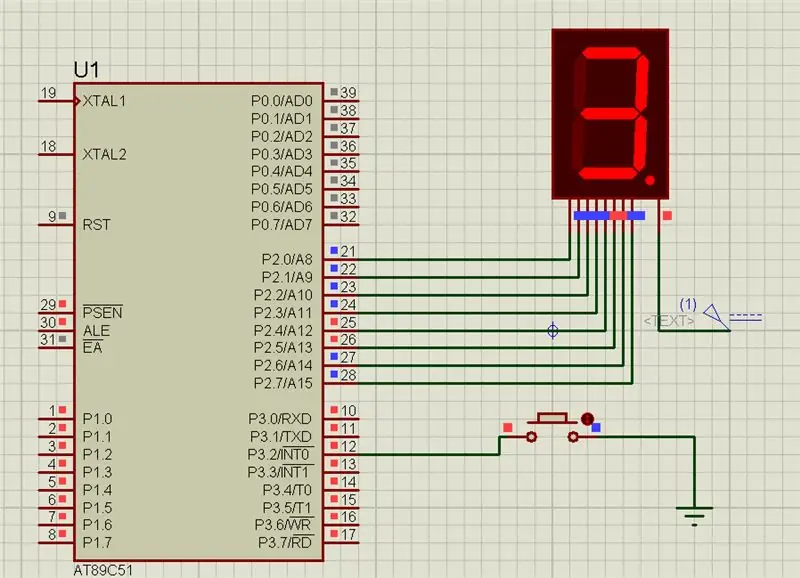
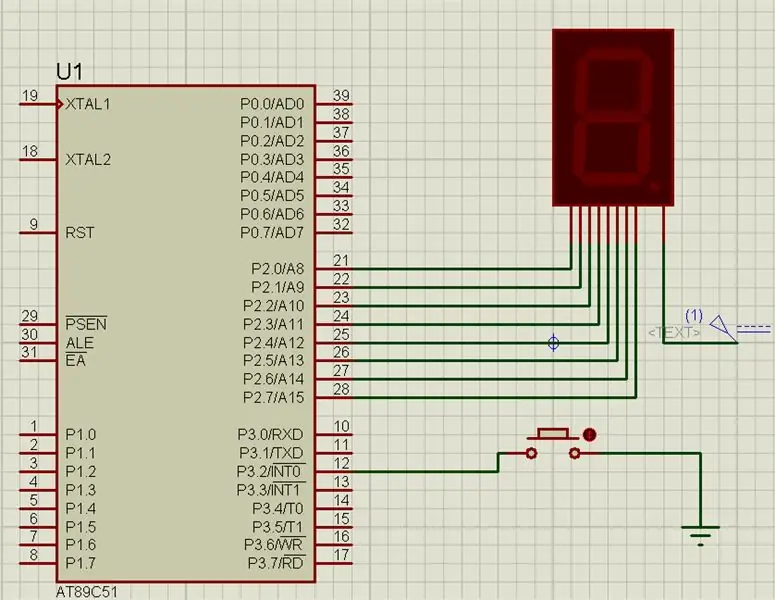
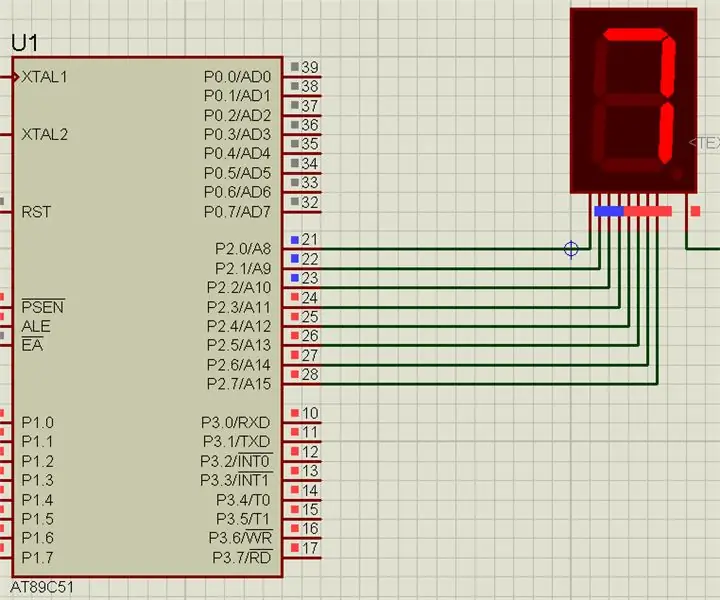
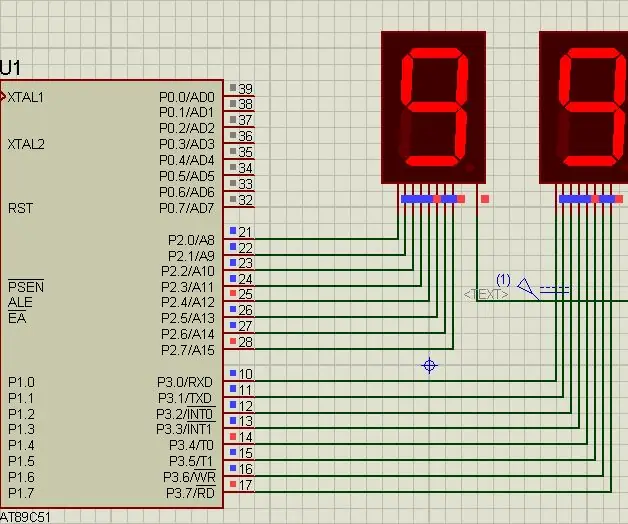
Passaggio 3: Schema del circuito:

Passaggio 4: codice e video

L'intera descrizione del progetto è fornita nel video sopra
Puoi ottenere il codice sorgente dal nostro link GitHub
Se hai qualche dubbio su questo progetto non esitare a commentarci qui sotto. E se vuoi saperne di più sul sistema embedded puoi visitare il nostro canale youtube
Visita e metti mi piace alla nostra pagina Facebook per aggiornamenti frequenti.
Questo canale è appena iniziato, ma ogni giorno riceverai alcuni video riguardanti il sistema embedded e IoT. Grazie e saluti,
Consigliato:
Caricamento del valore del sensore di vibrazioni su IOT ThingSpeak utilizzando NodeMCU: 4 passaggi

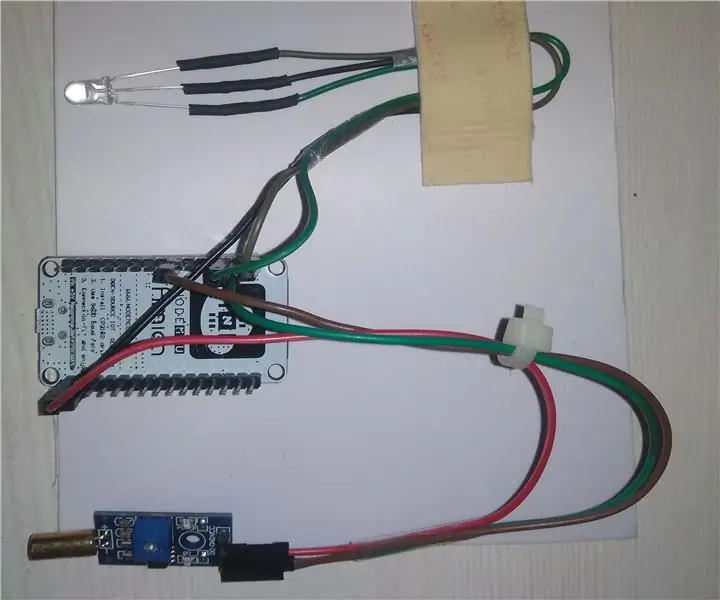
Caricamento del valore del sensore di vibrazioni su IOT ThingSpeak utilizzando NodeMCU: esistono diverse macchine critiche o apparecchiature costose che subiscono danni a causa delle vibrazioni. In tal caso, è necessario un sensore di vibrazione per scoprire se la macchina o l'attrezzatura stanno producendo vibrazioni o meno. Identificazione dell'oggetto che
Microcontrollore AVR. Attiva/disattiva i LED utilizzando un interruttore a pulsante. Pulsante antirimbalzo: 4 passaggi

Microcontrollore AVR. Attiva/disattiva i LED utilizzando un interruttore a pulsante. Push Button Debouncing.: In questa sezione, impareremo come creare un codice C del programma per ATMega328PU per alternare lo stato dei tre LED in base all'input da un interruttore a pulsante. Inoltre, abbiamo esplorato una soluzione al problema di "Switch Bounce". Come di consueto, vi
Monitoraggio in tempo reale del valore del tuo sensore da qualsiasi parte del mondo: 4 passaggi

Monitoraggio in tempo reale del valore del tuo sensore da qualsiasi parte del mondo: ho ricevuto un messaggio sul numero WhatsApp di techiesms relativo all'aiuto per la realizzazione di un progetto. Il progetto consisteva nel misurare la pressione esercitata sul sensore di pressione e visualizzarla su smartphone. Così ho aiutato a realizzare quel progetto e ho deciso di fare un tutor
Interfacciamento del microcontrollore 8051 con display a 7 segmenti: 5 passaggi (con immagini)

Interfacciamento del microcontrollore 8051 con display a 7 segmenti: In questo progetto vi parleremo di come possiamo interfacciare il display a 7 segmenti con il microcontrollore 8051
Come contare da 0 a 99 utilizzando il microcontrollore 8051 con display a 7 segmenti: 5 passaggi (con immagini)

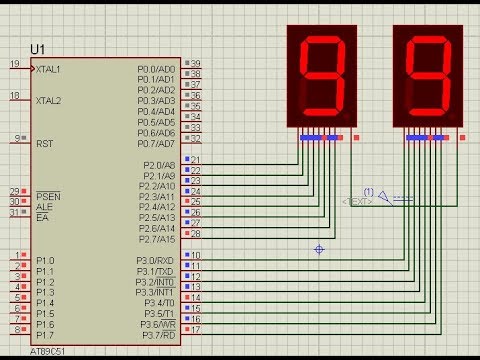
Come contare da 0 a 99 utilizzando il microcontrollore 8051 con display a 7 segmenti: Ciao a tutti, In questo tutorial vi parleremo di come contare da 0 a 99 utilizzando due display a 7 segmenti
