
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Descrizione:
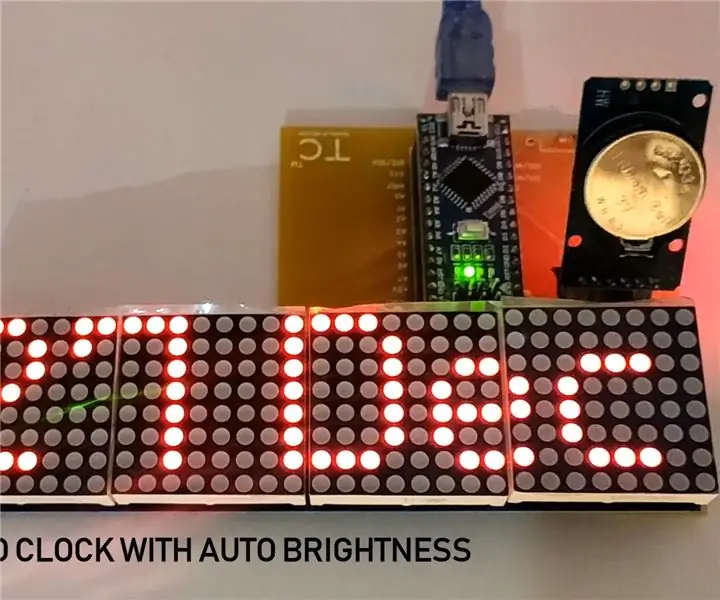
Costruisci il tuo orologio utilizzando un Arduino, un display a matrice e un modulo Real Time Clock (RTC). Questo è un progetto divertente e semplice che ritengo sia ottimo per i principianti. L'orologio utilizza il modulo RTC per tracciare accuratamente l'ora, nonché il giorno, il mese e l'anno. Inoltre, il modulo dispone di un sensore di temperatura integrato. Puoi saperne di più sul modulo DS3231 qui e sul bus di comunicazione I2C utilizzato qui. Infine, utilizzeremo un display a matrice di punti per visualizzare l'ora, il giorno della settimana, il mese, ecc. Puoi saperne di più sul display qui e sul driver IC MAX7219 nella scheda tecnica di seguito.
Puoi anche scaricare la versione pdf per questo progetto qui. È praticamente lo stesso di questo istruibile.
[AGGIORNAMENTO: 22/02/19] Non utilizzare la guida in pdf, ho aggiornato questa guida ma tali modifiche non si sono ancora riflesse sul pdf.
Passaggio 1: raccogliere i componenti
I componenti necessari per questo progetto:
- Display a matrice di punti Max7219 [Acquista qui] [Scheda tecnica]
- RTC DS3231 [Acquista qui] [Scheda tecnica]
- Batteria 3V CR3032 (per DS3231)
Inoltre, avrai bisogno di un Arduino di qualsiasi tipo (preferibilmente un Nano per ridurre al minimo le dimensioni del progetto), una breadboard, cavi per ponticelli e l'IDE Arduino installato sul tuo PC.
Passaggio 2: biblioteche

Scarica le seguenti librerie e installa il file.zip nell'IDE Arduino andando su Schizzo > Includi libreria > Aggiungi libreria. Zip
NOTA: LE VERSIONI CONTANO!
* Verifica di avere le versioni corrette prima di scaricare. Consiglierei di scaricare ogni libreria all'interno dell'IDE di Arduino per essere al sicuro.
MD_Parola 3.0.1:
MD_MAX72XX 3.0.2:
DS3231 1.0.2:
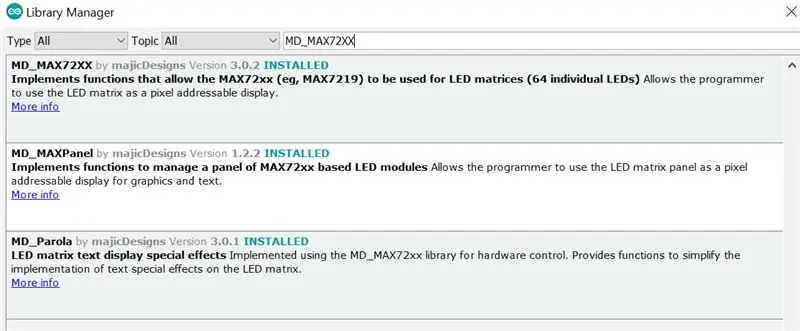
In alternativa, Nell'IDE Arduino vai su Schizzo> Includi libreria> Gestisci librerie e nella barra di ricerca digita: "MAX72XX" e dovresti vedere quanto segue (vedi immagine):
Installare solo MD_MAX72XX e MD_Parola. MD_MAXPanel NON è necessario.
Passaggio 3: testare i componenti
Dopo aver installato le librerie, testare i componenti singolarmente per assicurarsi che funzionino come dovrebbero. Si prega di seguire questi passaggi prima di collegare tutto insieme
Per testare il modulo RTC DS3231, collegare il DS3231 ad Arduino (vedere Cablaggio di seguito). Quindi nell'IDE di Arduino, vai su File> Esempi> DS3231> DS3231_Test e carica lo schizzo. Apri il monitor seriale e verifica di ricevere la data, l'ora, il giorno corretti, ecc.
Per testare il display a matrice, collegalo prima ad Arduino (vedi Cablaggio di seguito). Successivamente, nell'IDE di Arduino, vai su File > Esempi > MD_Parola > Parola_HelloWorld e carica lo schizzo. Dovresti vedere HELLO stampato sul display e potrebbe o meno essere stampato al contrario. Se il testo è al contrario, è necessario modificare la seguente riga:
#define HARDWARE_TYPE MD_MAX72XX::PAROLA_HW
Per
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW
Carica di nuovo lo schizzo e il problema dovrebbe essere risolto.
Ora che abbiamo testato i nostri componenti, siamo pronti per collegare tutto insieme!
Passaggio 4: cablaggio



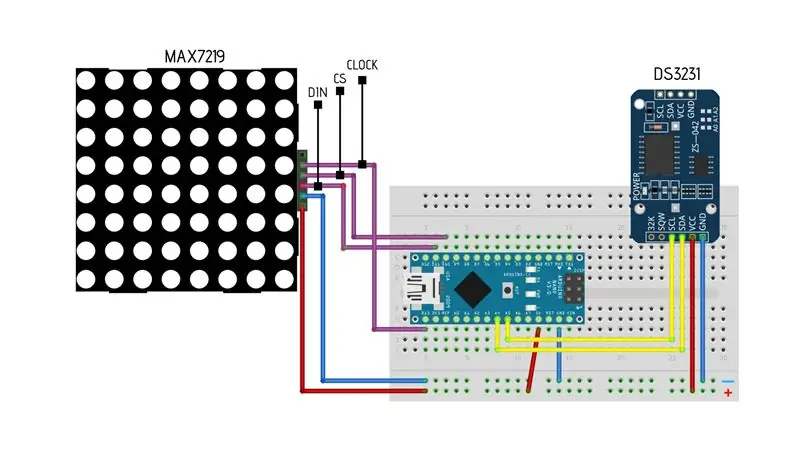
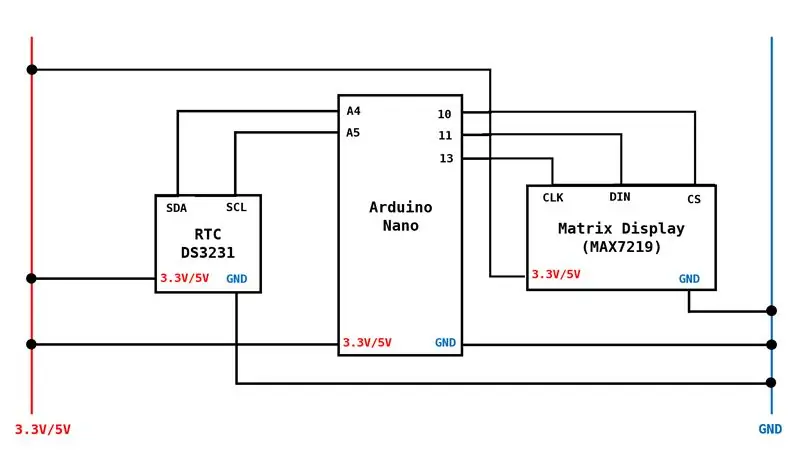
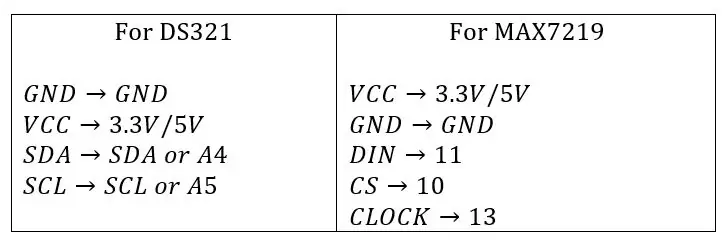
Fare riferimento al diagramma o schema o tabella
Passaggio 5: CODICE
Ottieni il codice qui
Nota: ho utilizzato un codice originariamente di Electronic Projects, ma l'ho modificato per supportare le librerie correnti (al momento del completamento).
Caratteristiche dell'orologio:
L'orologio viene impostato automaticamente per indicare l'ora nel formato 24 ore, ma può essere facilmente modificato in 12 ore. L'orologio visualizzerà anche la temperatura (sia in gradi Celsius che Fahrenheit). Ho anche incluso una funzione chiamata "Modalità Sleep" che è impostata su "OFF" (vedi Modalità Sleep di seguito per i dettagli).
Formato 12 ore: per impostare l'orologio in modo che dica l'ora nel formato 12 ore, dovrai commentare la riga 88
ora =Clock.gethour(h12, PM); //Formato 24 ore
E decommenta le righe dalla 93 alla 100
if (Clock.getHour(h12, PM)>=13 || Clock.getHour(h12, PM)==0)
{ h = Clock.getHour(12, PM) - 12; } else { h = Clock.getHour(h12, PM); }
Modalità risparmio:
Questa è una caratteristica che aiuta a ridurre la luminosità dell'orologio in particolare durante le ore in cui dormiamo. Non credo che tu voglia svegliarti nel cuore della notte e rimanere accecato da questo orologio. È molto luminoso anche quando è al minimo. Per abilitare la modalità di sospensione, decommentare le righe da 177 a 184
if(h == 12 || h<8) //Intervalli di tempo (in questo caso, dalle 12:00 alle 8:00) { P.setIntensity(0); //Imposta la luminosità del display al minimo } else { P.setIntensity(6); //Imposta la luminosità del display su 6 (15 è la più luminosa) }
Nota: ho riscontrato un problema durante l'utilizzo della modalità di sospensione mentre l'orologio è impostato sulla modalità 12 ore. Noterai che funzionerà due volte al giorno poiché le 8:00 e le 20:00 vengono interpretate entrambe come 8. Quindi, se imposti la modalità Sleep in modo che sia attiva dalle 21:00 alle 7:00, sarà attiva anche dalle 9:00 alle 19:00. TUTTAVIA, questo problema non si verifica se l'orologio è impostato sulla modalità 24 ore.
Passaggio 6: conclusione
Congratulazioni!!! Hai un orologio funzionante. Ecco come è venuto fuori il mio [Clock Gallery]. Spero che tu non solo abbia imparato qualcosa in più sui componenti e la codifica, ma che ti sia piaciuto il viaggio per arrivarci. Per favore condividi con me i tuoi pensieri su questa guida su [email protected]. Questa è in effetti la mia prima guida al progetto e spero che ti sia stata utile. Spero di creare molte altre guide. Inoltre, se hai domande, suggerimenti e/o miglioramenti sul progetto, non esitare a inviarmi un messaggio.
Consigliato:
Budget Arduino RGB Word Clock!: 7 passaggi (con immagini)

Budget Arduino RGB Word Clock!: Ciao a tutti, ecco la mia guida su come creare il tuo semplice & orologio di parole economico! Strumenti necessari per questo progetto Saldatore & Fili di saldatura (idealmente almeno 3 colori diversi) Stampante 3D (o accesso a uno, potresti anche s
Arduino Nano Clock con luminosità adattiva utilizzando PCB prototipo da NextPCB.com: 11 passaggi

Arduino Nano Clock con luminosità adattiva utilizzando Prototype PCB da NextPCB.com: tutti volevano un orologio che mostrasse l'ora e la data insieme Quindi, in questo progetto ti mostrerò come costruire un nano clock Arduino con luminosità adattiva usando RTC e un design PCB da NextPCB
IoT Smart Clock Dot Matrix Usa Wemos ESP8266 - ESP Matrix: 12 passaggi (con immagini)

Matrice di punti dell'orologio intelligente IoT Usa Wemos ESP8266 - Matrice ESP: crea il tuo orologio intelligente IoT che può: Visualizzare l'orologio con una bella icona di animazione Visualizzare da promemoria-1 a Promemoria-5 Visualizzare calendario Visualizzare orari di preghiera musulmani Visualizzare informazioni meteo Visualizzare notizie Visualizzare consigli Visualizzazione del tasso di bitcoin
Arduino RGB Matrix Word Clock: 6 passaggi

Arduino RGB Matrix Word Clock: dimentica i numeri, il Word Clock LED RGB visualizza l'ora come testo! Invece di due lancette o di un display digitale, il Word Clock mostra l'ora corrente come parole in una luce LED brillante utilizzando una matrice LED standard 8x8. Ad esempio, se l'ora fosse 10:50
MATRIX Voice e MATRIX Creator con Alexa (versione C++): 7 passaggi

MATRIX Voice e MATRIX Creator con Alexa (versione C++): hardware richiesto Prima di iniziare, esaminiamo ciò di cui hai bisogno. Raspberry Pi 3 (consigliato) o Pi 2 modello B (supportato). MATRIX Voice o MATRIX Creator - Raspberry Pi non ha un microfono integrato, MATRIX Voice/Creator ha un
