
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.



In questo progetto ti mostrerò come costruire un semplice dimmer inclinabile a 4 led con un giroscopio e un arduino uno. Ci sono 4 led disposti a forma di "+" e si illumineranno di più man mano che inclini la breadboard.
Ciò non comporterà alcuna saldatura, solo l'assemblaggio di base della breadboard e la programmazione di base di Arduino.
Fase 1: Materiali:
1) Una scheda Arduino Uno e un cavo USB. Puoi usare una scheda diversa se lo desideri, ma tieni presente che schede diverse hanno configurazioni di pin diverse, ad esempio se usi un Arduino Mega i pin SDA e SCL sono 20 e 21.
2) 4 led, i led dovrebbero essere identici, il colore non importa dipende da te:)
3) 4 resistori identici ovunque tra 100 ohm e 1 K ohm, consiglio circa 200
4) una breadboard
5) cavi dupont
6) giroscopio MPU-6050
7) Cavi jumper a forma di U (opzionali). Ho usato questi cavi jumper perché hanno un aspetto migliore sulla breadboard e i led sono più visibili in questo modo. Puoi trovare una scatola da 140 su ebay a circa 4$. Se non hai questi cavi puoi sostituirli con cavi Dupont.
Passaggio 2: assemblaggio



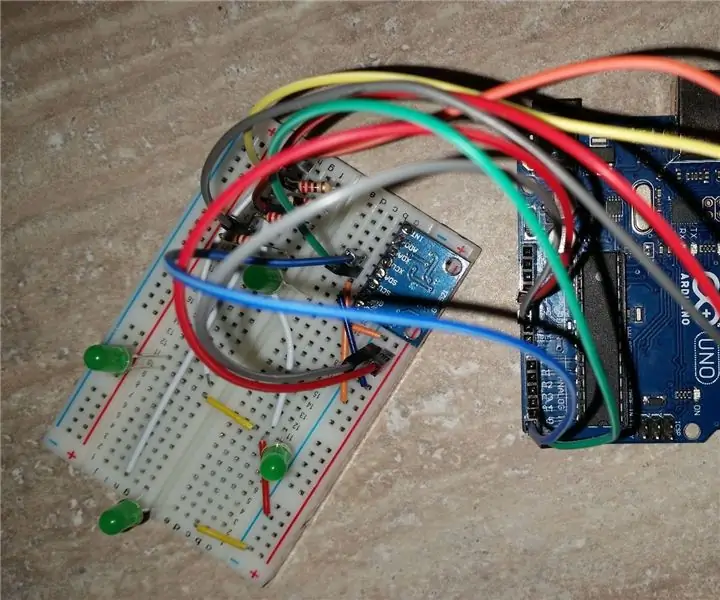
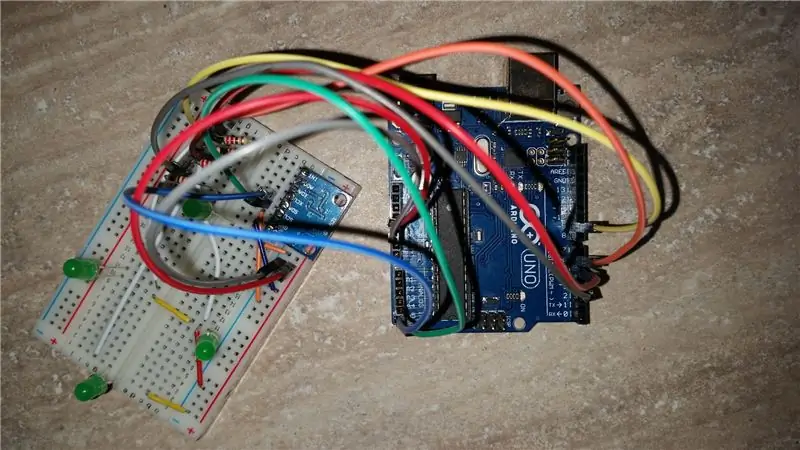
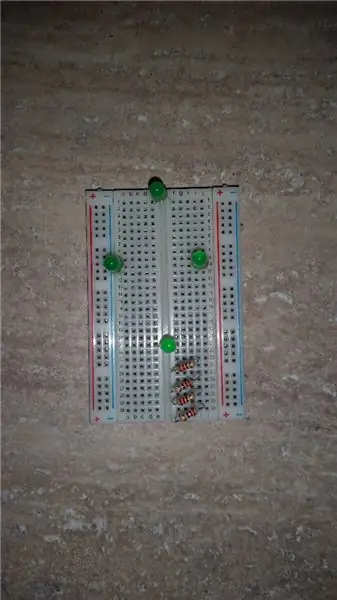
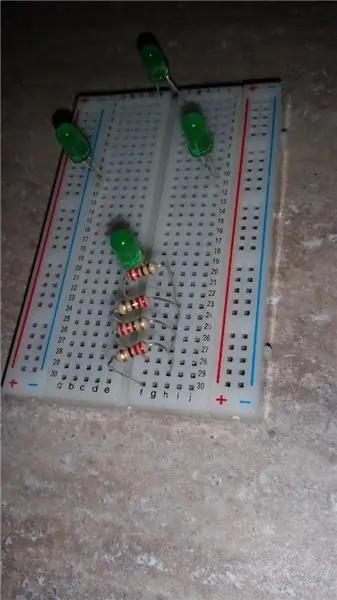
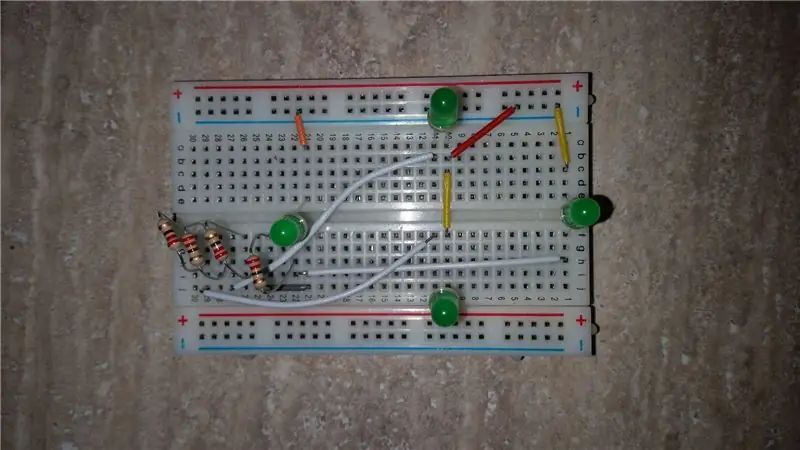
1) Inizia posizionando i 4 led sulla breadboard a forma di "+". I pin lunghi dei led sono positivi. Ho posizionato i pin positivi per i led superiore e inferiore a destra e per i led sinistro e destro in basso (vedi nella prima immagine.
2) Inserire le quattro resistenze nella breadboard.
3) Posiziona l'MPU6050 come nella foto
4) Inserire i fili. I pin di massa dei led andranno direttamente a terra. I pin positivi passeranno attraverso un resistore nei pin arduino: pin 3 tramite un resistore al led anteriore, pin 5 tramite un resistore al led inferiore, e simili con pin 6 led destro, pin 9 led sinistro
L'MPU6050 deve essere collegato a massa e 5V+, quindi collegare SDA a A4 (analogico 4), SCL a A5
Ho anche allegato uno schema fritzig, se vuoi assicurarti che i collegamenti siano corretti.
Passaggio 3: il codice
Codice sorgente qui:
Oppure copia-incolla dal basso:
Avrai bisogno di due librerie esterne I2CDev e MPU6050, le ho allegate qui e ho postato sotto la fonte del codice. Non ho scritto quelle librerie non è merito mio:)
Se non sai come installare una libreria controlla questa istruzione:
Quindi copia incolla o scarica la mia libreria e prova.
* Fonte della libreria I2CDev:
Passaggio 4: miglioramenti e usi diversi del giroscopio

Questo è il progetto più semplice che ho fatto con MPU6050, mi vengono in mente molti derivati da questa idea:
- aggiungendo due o più led per ogni direzione, così più l'angelo è ripido, più led si accendono
- realizzare un indossabile che ti avviserà con un suono che non hai una posizione eretta corretta
Quelle brutte condizioni penso possano essere migliorate con un po' di matematica (sostituisci se è con alcune equazioni).
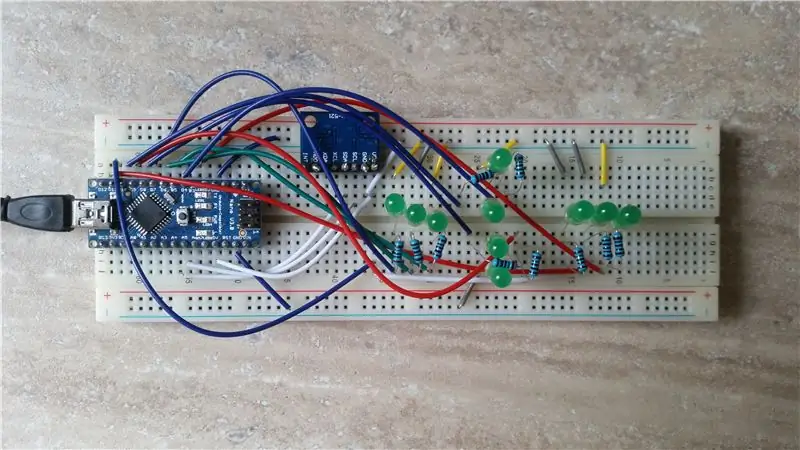
Come BONUS:) ho realizzato un video youtube con un'altra versione del progetto, ho aggiunto 3 led per su, e per giù, 2 per sinistra e due per destra.
Se vuoi controllare il video clicca qui. Ho anche allegato una foto della breadboard sopra.
Per chi fosse interessato il codice vada qui, e sostituisca questa riga
#define SIMPLE_IMPLEMENTATION vero
---------- con ----------- #define SIMPLE_IMPLEMENTATION false
Il nuovo pinout dei led è: led anteriori: 3, 12, 11, led inferiori: 5, 6, 7, led di sinistra: 10, 4, led di destra: 6, 9
Nell'altro mio tutorial ho mostrato come il giroscopio può essere utilizzato per capovolgere il display del computer quando il display viene ruotato fisicamente. L'istruibile è qui.
Se ti sono piaciuti i video di YouTube, puoi ottenere di più iscrivendoti al mio canale qui
Passaggio 5: un recente add-on a questo tutorial, un anello Neopixel guidato da un giroscopio

Puoi trovare il codice qui se sei interessato a questo.
Consigliato:
Dadi LED PCB a sei facce con WIFI e giroscopio - PIKOCUBE: 7 passaggi (con immagini)

Dadi LED PCB a sei lati con WIFI e giroscopio - PIKOCUBE: Ciao produttori, è il produttore moekoe! Oggi voglio mostrarti come costruire un vero dado LED basato su sei PCB e 54 LED in totale. Accanto al suo sensore giroscopico interno in grado di rilevare il movimento e la posizione dei dadi, il cubo viene fornito con un ESP8285-01F che è
Divertimento con giroscopio con anello in neopixel: 4 passaggi (con immagini)

Divertimento con giroscopio con anello in neopixel: in questo tutorial utilizzeremo il giroscopio MPU6050, un anello in neopixel e un arduino per costruire un dispositivo che accende i led corrispondenti all'angolo di inclinazione. Questo è un progetto semplice e divertente e sta per essere montato su una breadboard
Controllo della luminosità Controllo LED basato su PWM tramite pulsanti, Raspberry Pi e Scratch: 8 passaggi (con immagini)

Controllo della luminosità Controllo LED basato su PWM tramite pulsanti, Raspberry Pi e Scratch: stavo cercando di trovare un modo per spiegare come funzionava il PWM ai miei studenti, quindi mi sono posto il compito di provare a controllare la luminosità di un LED utilizzando 2 pulsanti - un pulsante aumenta la luminosità di un LED e l'altro lo attenua. Per programmare
ESP8266 RGB LED STRIP Controllo WIFI - NODEMCU Come telecomando IR per strisce LED controllate tramite Wi-Fi - STRIP LED RGB Controllo smartphone: 4 passaggi

ESP8266 RGB LED STRIP Controllo WIFI | NODEMCU Come telecomando IR per strisce LED controllate tramite Wi-Fi | Controllo Smartphone STRIP LED RGB: Ciao ragazzi in questo tutorial impareremo come utilizzare nodemcu o esp8266 come telecomando IR per controllare una striscia LED RGB e Nodemcu sarà controllato dallo smartphone tramite wifi. Quindi in pratica puoi controllare la STRISCIA LED RGB con il tuo smartphone
Simulatore di gioco per smartphone: gioca a giochi per Windows utilizzando il controllo gestuale IMU, accelerometro, giroscopio, magnetometro: 5 passaggi

Simulatore di gioco per smartphone: gioca a giochi per Windows utilizzando il controllo gestuale IMU, accelerometro, giroscopio, magnetometro: supporta questo progetto: https://www.paypal.me/vslcreations donando a codici open-source & supporto per un ulteriore sviluppo
