
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.



Questo progetto è correlato ai passaggi iniziali nel mondo IoT, qui interfacceremo il sensore DHT11 / DHT22 con NodeMCU o altra scheda basata su ESP8266 e riceveremo dati su Internet utilizzeremo l'applicazione Blynk, utilizzare il seguente collegamento tutorial se non si ha familiarità con applicazione blynk.
Per Blynk (richiede solo pochi minuti):
Dopodiché è necessario aggiungere le schede esp8266 nel software IDE Arduino, utilizzare il seguente collegamento
Per aggiungere schede esp8266 nel software IDE Arduino:
oppure puoi facilmente trovare altri tutorial per questi due passaggi.
Passaggio 1: componenti hardware e connessioni


Ci sono semplici connessioni hardware, non avrai a che fare con connessioni disordinate,
Componenti:
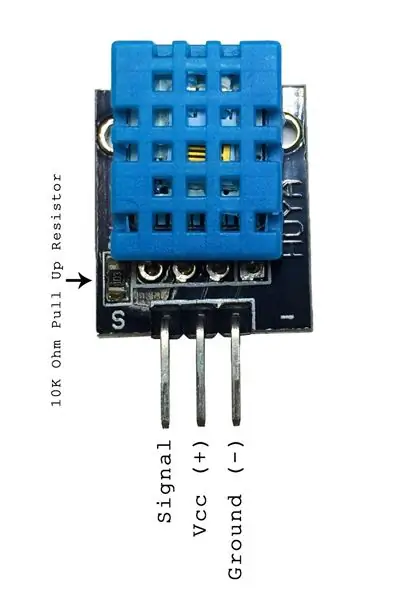
1. DHT11 o DHT22
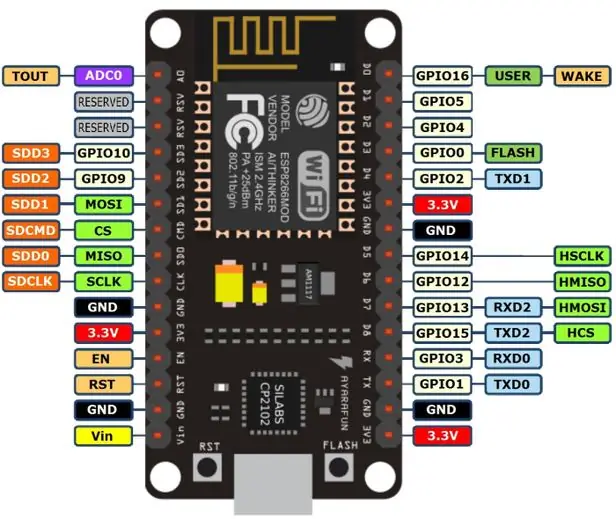
2. NodeMCU
3. Alimentazione 5V (cavo micro USB o è possibile utilizzare il pin Vin di nodemcu per l'alimentazione in ingresso)
4. Alcuni cavi jumper
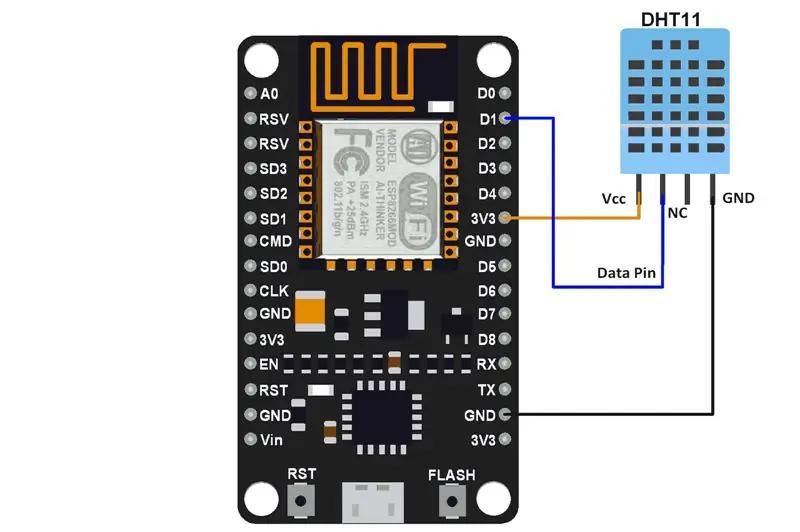
Connessioni:
Utilizzare i seguenti diagrammi per una comprensione completa della connessione.
Collega il pin dati/segnale del sensore DHT a qualsiasi GPIO di nodeMCU, lo stesso numero pin che dovrai menzionare nel tuo codice.
Passaggio 2: progetto Blynk
Guarda il video allegato e segui i passaggi
1. Crea un nuovo progetto Blynk, copia il token di autorizzazione che hai ricevuto e aggiungi due "Gauge" dalla casella del widget.
2. Fare clic su uno dei widget appena aggiunti, selezionare il pin virtuale V5 ed etichettarlo come "Temperatura", allo stesso modo selezionare il pin virtuale V6 per il secondo widget ed etichettarlo come "Umidità". Imposta l'intervallo di visualizzazione del valore per questi due widget da 0 a 100.
Altri dettagli possono essere osservati nel video.
Passaggio 3: programma la tua scheda
Per prima cosa devi includere Blynk (scarica l'ultima libreria dal sito Web ufficiale di blynk) e la libreria DHT nel tuo software Arduino IDE, scarica i file allegati e aggiungili nella cartella della libreria Arduino IDE o qualunque sia la procedura che usi per aggiungere librerie.
Dopo aver aggiunto le librerie, copia il seguente codice e programma il tuo NodeMCU (so che ne sei esperto)
Aspettare!!!!!!!! aspetta per favore, prima di programmare il tuo nodeMCU, devi aggiungere il token del tuo progetto blynk e le credenziali del router Wi-Fi locale nel tuo codice, buona fortuna.
Passaggio 4: controllare i dati del sensore nell'applicazione Blynk
Assicurati che il tuo NODEmcu sia programmato, la finestra del tuo progetto Blynk sia completa (hai definito pin virtuali per entrambi i widget) e che il tuo hardware sia pronto. Ora connetti il tuo WiFi mobile e vai in diretta con la tua applicazione blynk (guarda il video), qui puoi vedere il valore di temperatura e umidità visualizzato dai tuoi widget.
Passaggio 5: la tua attenzione richiede
Spero che questo progetto ti dia una piccola spinta nel mondo IoT, non dimenticare di condividere le tue osservazioni e iscriviti al nostro canale youtube per incoraggiamento.
Grazie:)
Consigliato:
Sistema di monitoraggio visivo basato su LoRa per l'agricoltura Iot - Progettare un'applicazione frontale utilizzando Firebase e Angular: 10 passaggi

Sistema di monitoraggio visivo basato su LoRa per l'agricoltura Iot | Progettare un'applicazione frontale usando Firebase e Angular: Nel capitolo precedente abbiamo parlato di come funzionano i sensori con il modulo loRa per popolare il database Firebase Realtime e abbiamo visto il diagramma di altissimo livello come funziona l'intero nostro progetto. In questo capitolo parleremo di come possiamo
Stazione meteorologica personale utilizzando Raspberry Pi con BME280 in Java: 6 passaggi

Stazione meteorologica personale utilizzando Raspberry Pi con BME280 in Java: il maltempo sembra sempre peggio attraverso una finestra. Siamo sempre stati interessati a monitorare il nostro tempo locale e ciò che vediamo fuori dalla finestra. Volevamo anche un controllo migliore sul nostro sistema di riscaldamento e aria condizionata. Costruire una stazione meteorologica personale è un grande
ESP8266 NodeMCU + LM35 + Blynk (Stazione meteorologica IOT/Sensore di temperatura digitale): 4 passaggi

ESP8266 NodeMCU + LM35 + Blynk (Stazione meteorologica IOT/Sensore di temperatura digitale): Ciao ragazzi! In questo Instructable, impareremo come interfacciare il sensore LM35 a NodeMCU e visualizzare le informazioni sulla temperatura su Internet su uno smartphone con l'applicazione Blynk. (Anche in questo progetto utilizzeremo il widget SuperChart nel Bl
Realizzazione di un'applicazione Android per piccole imprese utilizzando l'APP MIT e la tabella Fusion di Google: 7 passaggi

Realizzare un'applicazione Android per piccole imprese utilizzando l'APP MIT e Google Fusion Table: hai mai desiderato creare la tua applicazione che può essere disponibile su Google Play Store !!! Se hai un'attività, questo tutorial ti cambierà la vita. Dopo aver letto attentamente questo, sarai in grado di creare la tua applicazione. Prima
Stazione meteorologica utilizzando un grande display ST7920: 4 passaggi

Stazione meteorologica che utilizza un grande display ST7920: cari amici, benvenuti in un altro Instructable! In questo tutorial, daremo una prima occhiata a questo grande display LCD e costruiremo con esso un monitor di temperatura e umidità. Ho sempre voluto scoprire un display simile al disp
