
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Sono uno studente di Howest Kortrijk e per il nostro primo anno dobbiamo dimostrare le nostre competenze sulla base di un progetto che abbiamo dovuto sviluppare noi stessi.
Per il mio progetto ho scelto un sistema "smart Blinds" che funzionasse in modo autonomo in base all'input dell'utente.
Caratteristiche:
- Funziona in modo completamente autonomo, tranne per l'input iniziale dell'utente.
-
Modificare il comportamento in base a "regole" come
- 'Chiudi tra X AM e Y PM'.
- 'Chiudi quando la temperatura supera x°c'.
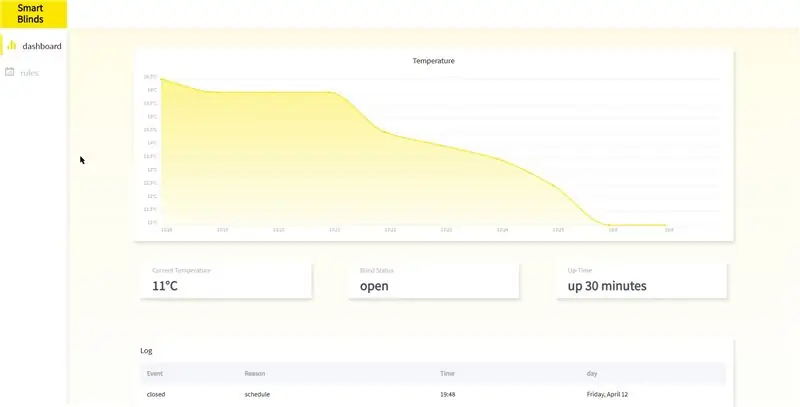
- Grafico con la temperatura degli ultimi 10min.
Forniture
- lampone pi
- display LCD
- termometro
- interruttore reed
- tagliere
- sensore di luminosità
- MCP3008
- motore passo-passo
- Driver passo-passo ULN2003
- potenziometro
- resistori
- materiali da costruzione comuni
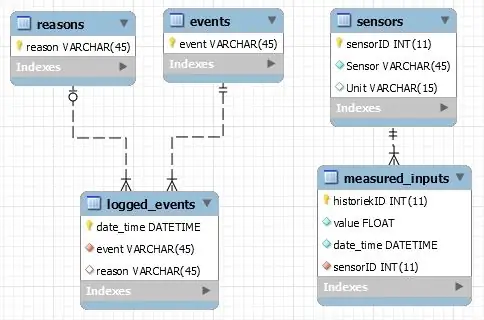
Passaggio 1: il database

Cosa vogliamo?
- tutti i nostri sensori in un unico posto
- tutti i nostri dati misurati in un unico posto
- tutti gli eventi accaduti (in caso di problemi)
Come lo risolviamo?
- Un tavolo con tutti gli eventi possibili
- Una tabella con il registro (eventi che si sono verificati)
- Un tavolo con i sensori
- Una tabella con i dati misurati
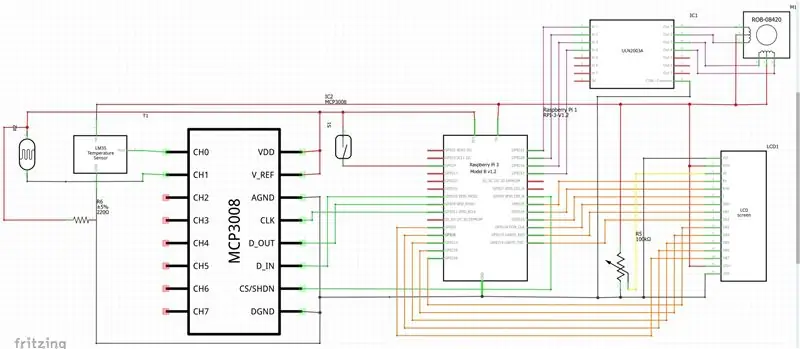
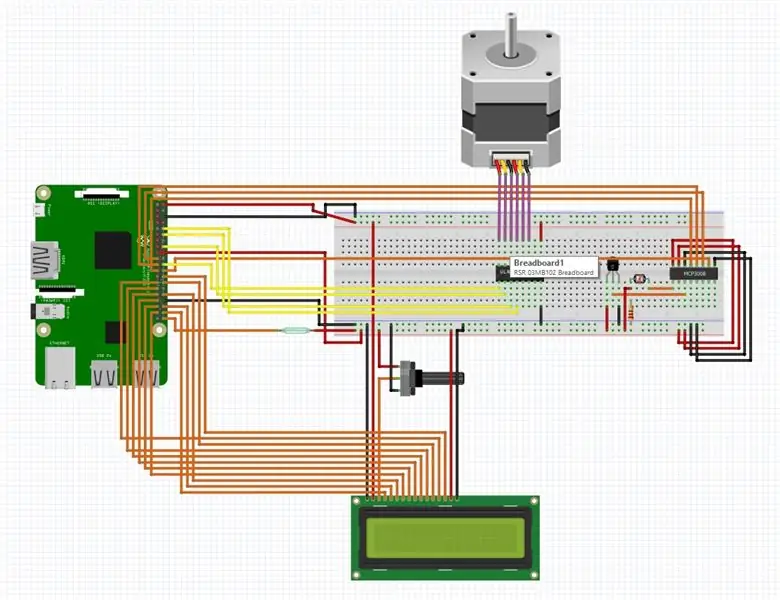
Passaggio 2: crea uno schema sfrenato


Questo passaggio non è necessario, ma altamente consigliato. Pianificare il tuo lavoro in anticipo è sempre una buona idea e ti farà risparmiare molto tempo in seguito quando qualcosa smette di funzionare.
Passaggio 3: inizia a progettare il tuo frontend

Se non sai quali dati vuoi visualizzare, non sarai in grado di creare il tuo backend in modo efficiente.
Usa Figma o Adobe XD per creare un prototipo del tuo sito web.
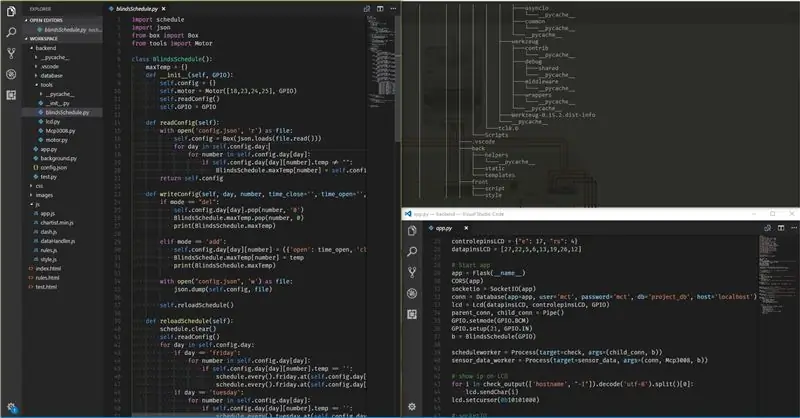
Passaggio 4: programmazione

Ci sono molti modi per arrivare alla stessa conclusione. Il mio è solo uno di loro. Puoi trovare la mia opinione qui.
Passaggio 5: costruzione e test
hai un piano.
Hai l'hardware.
hai un frontend
Hai un backend.
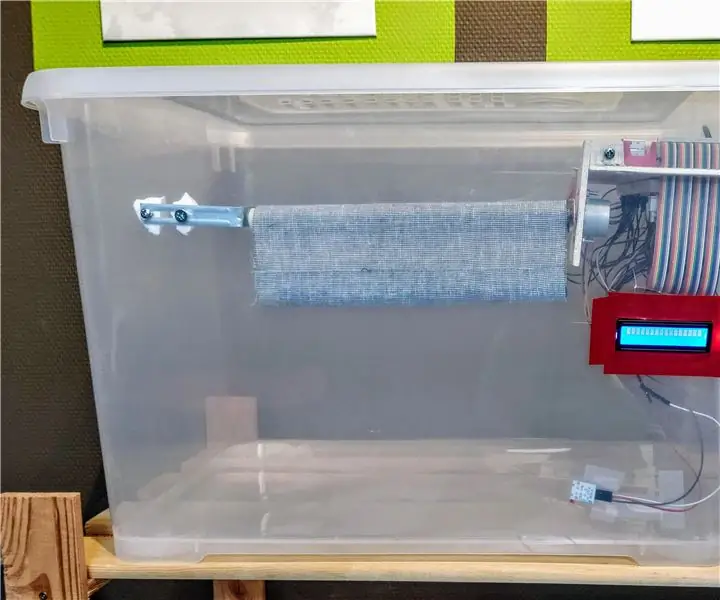
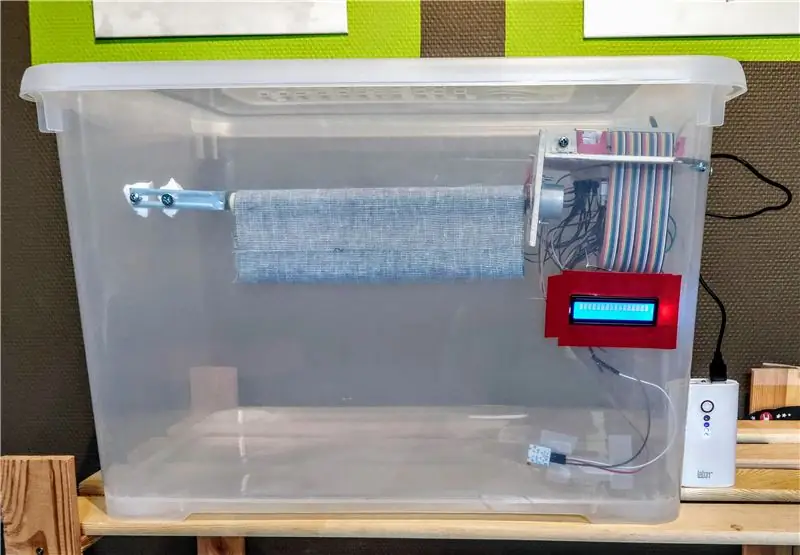
Ora crea un recinto per il tuo aggeggio e inizia a integrare tutto ciò che hai realizzato.
Ho usato una scatola di plastica e legno economico come supporto poiché è un semplice prototipo, ma puoi integrarlo direttamente nella tua casa se lo desideri.
Quando tutto è stato detto e fatto, puoi iniziare a testare, prova a utilizzare tutte le funzionalità in ogni ordine possibile per assicurarti che non siano presenti problemi.
Consigliato:
Progetto stabilizzatore cardanico: 9 passaggi (con immagini)

Gimbal Stabilizer Project: come realizzare un gimbalImpara come realizzare un gimbal a 2 assi per la tua action cam Nella cultura di oggi amiamo tutti registrare video e catturare i momenti, specialmente quando sei un creatore di contenuti come me, hai sicuramente affrontato il problema di un video così traballante
ECG automatizzato- BME 305 Progetto finale Credito extra: 7 passaggi

ECG automatizzato- BME 305 Progetto finale Credito extra: un elettrocardiogramma (ECG o ECG) viene utilizzato per misurare i segnali elettrici prodotti da un cuore che batte e svolge un ruolo importante nella diagnosi e nella prognosi delle malattie cardiovascolari. Alcune delle informazioni ottenute da un ECG includono il ritmo
Progetto automatizzato della ciotola per alimenti per animali domestici: 13 passaggi

Progetto automatizzato di ciotola per alimenti per animali domestici: questa guida illustrerà e spiegherà come costruire una mangiatoia per animali domestici automatizzata e programmabile con ciotole per alimenti attaccate. Ho allegato un video qui che descrive come funzionano i prodotti e come si presenta
(Progetto IOT) Ottieni dati meteo utilizzando ESP8266 e API Openweather: 5 passaggi

(Progetto IOT) Ottieni dati meteorologici utilizzando ESP8266 e API Openweather: in questo istruibile creeremo un semplice progetto IOT in cui recuperare i dati meteorologici della nostra città da openweather.com/api e visualizzarli utilizzando il software di elaborazione
Bruciatore alimentato tramite USB! Questo progetto può bruciare attraverso plastica/legno/carta (il progetto divertente deve anche essere un legno molto fine): 3 passaggi

Bruciatore alimentato tramite USB! Questo progetto può bruciare attraverso plastica/legno/carta (il progetto divertente deve anche essere un legno molto fine): NON FARLO UTILIZZANDO USB!!!! ho scoperto che può danneggiare il tuo computer da tutti i commenti. il mio computer va bene comunque Utilizzare un caricabatterie per telefono da 600 mA 5 V. ho usato questo e funziona bene e nulla può essere danneggiato se usi una spina di sicurezza per interrompere l'alimentazione
