
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.



Ciao, mi chiamo Ben Vanpoucke e studio New Media and Communication Technology presso Howest a Kortrijk, Belgio. Come incarico per la scuola, dovevamo realizzare un dispositivo IoT. Affittando alloggi tramite Airbnb, mi è venuta l'idea di aprire un appartamento, una casa, una stanza… con una chiave virtuale (codice QR) invece di una chiave reale. Ho dato al mio dispositivo il nome "LockChanger". Di seguito puoi leggere tutti i passaggi che sono stati necessari per realizzare questo strumento. Se vuoi saperne di più su di me e sugli altri progetti che ho realizzato, controlla il mio portfolio.
Passaggio 1: analisi funzionale
L'idea è diventata realtà. Ora era il momento di indagare se alla gente sarebbe piaciuta l'idea. Quindi ho fatto alcune interviste agli utenti con persone che sono proprietari di alloggi che affittano con Airbnb. L'idea è piaciuta molto e volevano che la realizzassi il prima possibile. Così ho iniziato il resto del processo. Ho fatto alcune analisi della concorrenza e ho annotato alcuni personaggi. Successivamente ho creato alcune storie utente e storie di carte. Quindi ho realizzato wireframe a bassa fedeltà e ho eseguito test utente su di esso. In base al feedback che ho ricevuto, ho cambiato le cornici.
Passaggio 2: raccolta dei materiali



Prima di iniziare a progettare il sito Web e realizzare il mio strumento, dovevo assicurarmi di avere tutte le parti necessarie per il mio dispositivo. Ho iniziato a cercare nella mia cassetta degli attrezzi e ho annotato ciò che mi serviva per ordinare. Qui puoi trovare l'intera distinta base. Queste sono le parti principali:
1. Cicalino
2. Display LCD
3. Led bicolore
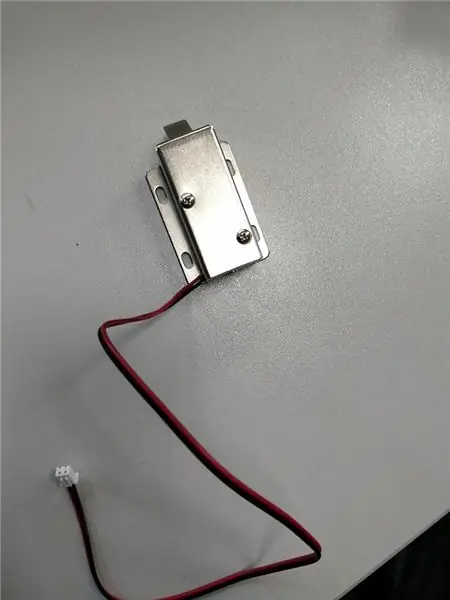
4. Blocca
5. Lampone pi
6. Fotocamera
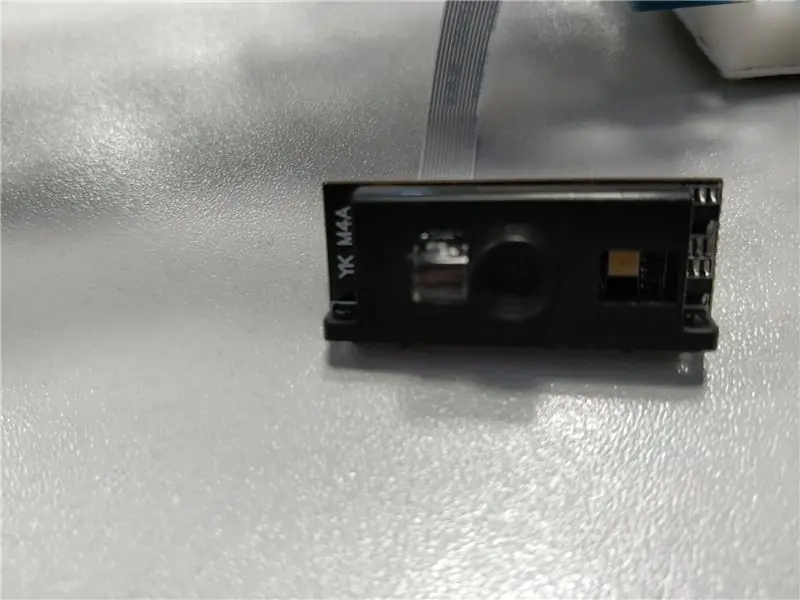
7. Scanner
8. Legno
Passaggio 3: banca dati

Dopo aver acquistato i materiali e aver fatto qualche ricerca, è arrivato il momento di rendere le cose reali.
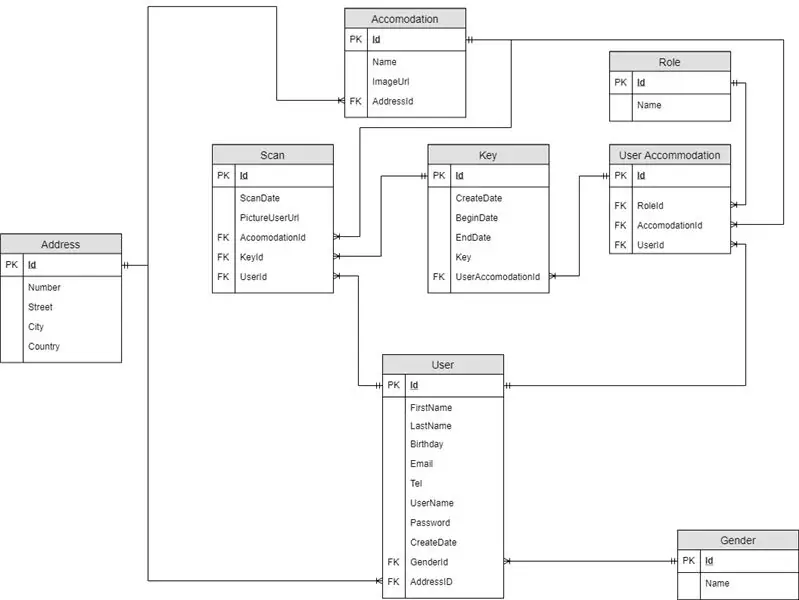
Ho iniziato a creare un diagramma delle relazioni tra entità, ne ho creato un database e ho inserito alcuni dati. Presto fu chiaro che c'erano degli errori, quindi l'ho fatto ancora e ancora finché non ho pensato che fosse abbastanza buono. È molto dinamico, quindi puoi aggiungere, aggiornare o rimuovere alcuni campi.
Per semplicità e migliori risultati ho collegato le tabelle di scansione anche a utenti e strutture ricettive.
Ho creato alcune funzioni memorizzate e procedure memorizzate per semplificare le cose sul sito web.
Per creare questo diagramma di relazione di entità ho usato draw.io.
In allegato a questo passaggio puoi trovare il mio dump Mysql. Quindi puoi facilmente importarlo.
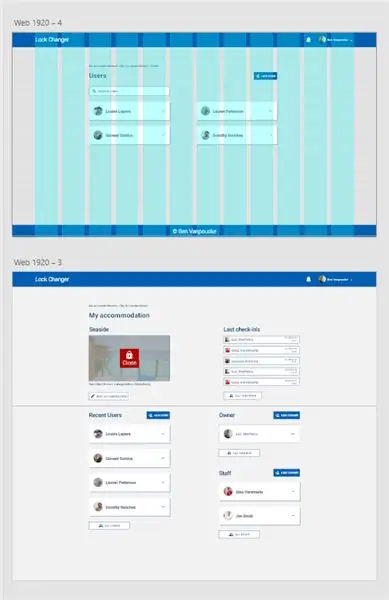
Passaggio 4: progettare il sito Web responsive


Stavo pensando a come dovrebbe essere il mio sito web responsive. Prima di poterlo fare, ho dovuto guardare indietro all'analisi funzionale che ho fatto e cercare ispirazione e modelli interessanti.
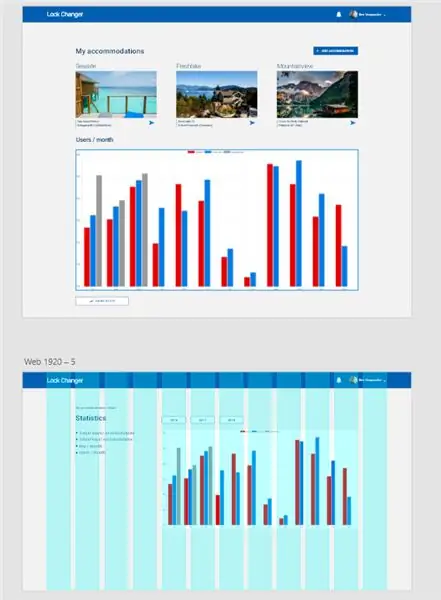
Innanzitutto, ho realizzato il mio design in Adobe XD. Nelle immagini in alto puoi vedere che ho usato il layout e la griglia di base per posizionare bene il contenuto.
Il carattere che ho usato era Robotto. Le immagini che ho usato erano cco License da pexels.com.
Il progetto è stato approvato dai miei insegnanti, quindi ho potuto iniziare a programmare. Ho scritto il sito in HTML - CSS - Python (Jinja2 e Flask).
In allegato a questo passaggio puoi trovare il mio design in web.xd.
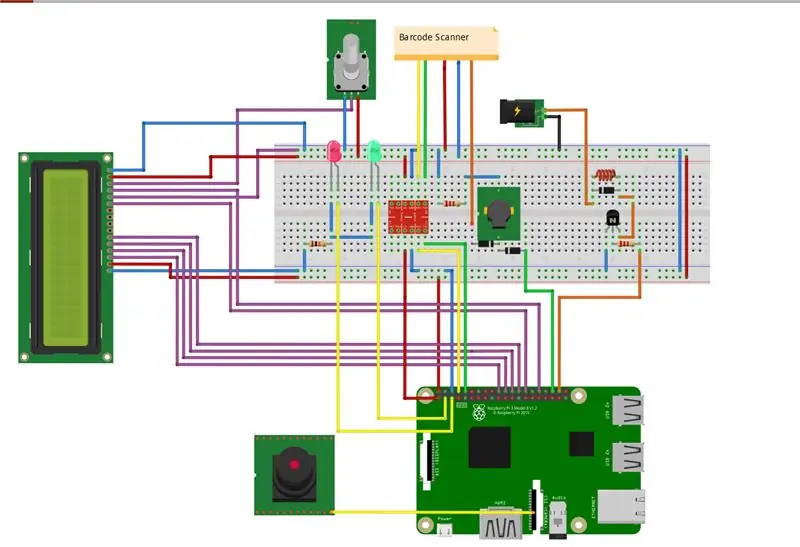
Passaggio 5: schema Fritzing

Dopo alcune settimane, i miei componenti sono stati consegnati in modo da poter iniziare a costruire il mio dispositivo. Prima di tutto ho creato uno schema per assicurarmi di collegare tutto nel modo giusto.
Ho usato un GPIO a 6 pin per collegarmi al display. La fotocamera può essere collegata direttamente al Raspberry Pi. Ho scelto di collegare lo scanner di codici a barre con un convertitore di livello per convertire il 5v in 3.3v in modo da poter impostare una comunicazione seriale di salvataggio con il pi. Il led bicolore utilizza 2 pin gpio.
Il transistor necessita anche di un pin gpio. Quindi, ho collegato il 12v alla serratura e attraverso il transistor a una massa comune. Assicurati di utilizzare un diodo per proteggere i tuoi componenti.
Il cicalino è collegato allo scanner di codici a barre. Anche un altro pin GPIO è collegato al cicalino in modo da poter creare un suono con il codice. Guarda bene: per questo vengono utilizzati 2 diodi.
Per creare questo schema ho usato il fritzing. È possibile lo schema allegato a questo passaggio.
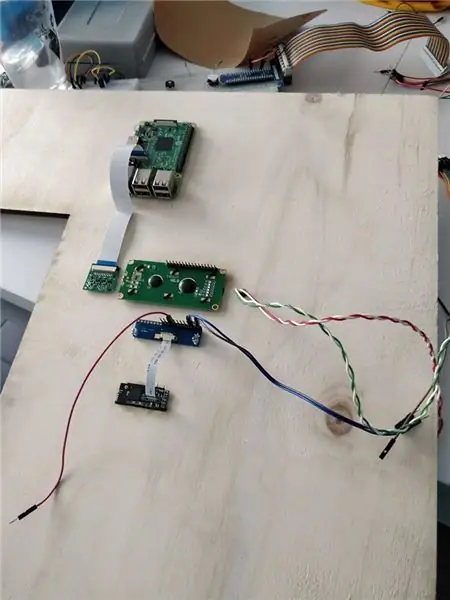
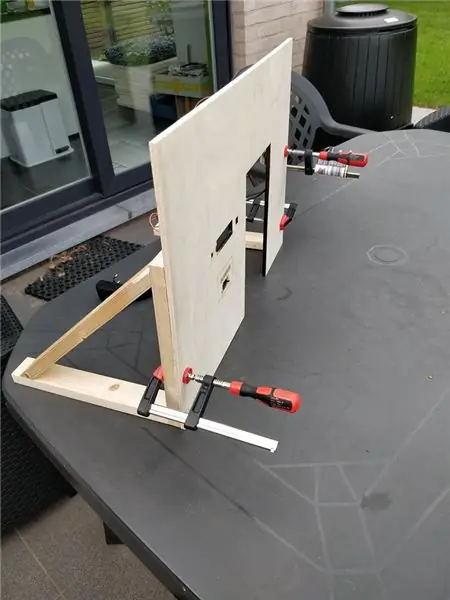
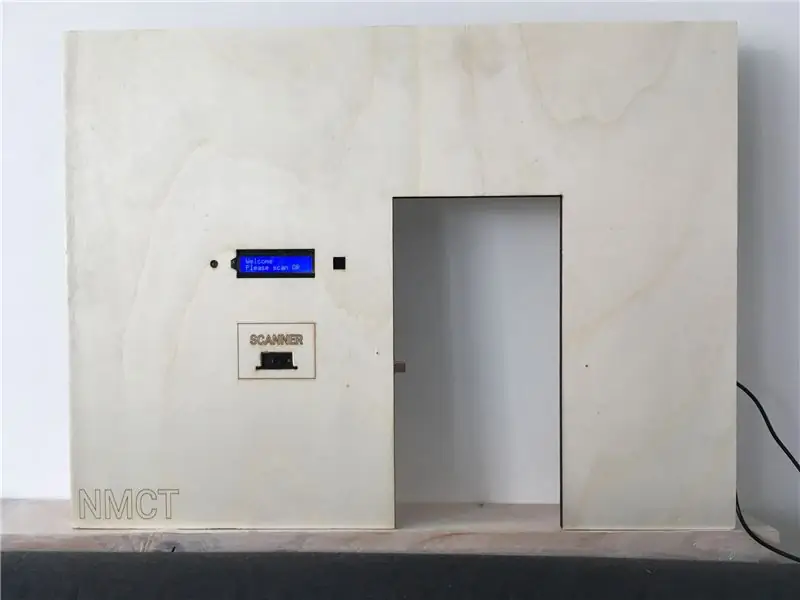
Passaggio 6: taglio e collegamento laser



Insieme a un amico, ho tagliato a laser i boschi. Scelgo legno multiplex di 8 mm di spessore. Fatto ciò, ho inserito i miei componenti nel telaio. Ho montato i componenti senza segnaposto con alcune viti nella parte posteriore della piastra.
Poi ho installato lo scanner di codici a barre con un convertitore di livello (da 5v a 3.3v) per connettermi con il raspberry pi sulla porta TX en RX (comunicazione seriale).
Ho collegato il display al Raspberry Pi e ho usato un potenziometro per l'intensità.
Almeno ho installato la mia serratura con l'adattatore 12v. Assicurati di utilizzare un transistor e un diodo quando lo fai.
In allegato a questo passaggio puoi trovare il mio schema di taglio laser in Adobe Illustrator
Passaggio 7: scrivere del codice

Ora è il momento di assicurarsi che tutti i componenti funzionino. Quindi ho scritto del codice in Python e l'ho distribuito su raspberry pi. Puoi trovare il mio codice su Github quando i miei insegnanti lo rendono pubblico.
github.com/NMCT-S2-Project-I/project-i-Ben-Vanpoucke
Per programmare il codice avevo bisogno di usare Pycharm. Il codice è scritto in html, CSS e python (Flask e Jinja)
Passaggio 8: aggiunta della porta e del supporto




Volevo che il pannello fosse autonomo, quindi ho aggiunto il supporto per questo. Ho usato la colla per legno per questo. Dopo questo ho collegato la porta.
Consigliato:
Serratura della porta protetta da password su Tnikercad: 4 passaggi

Serratura della porta protetta da password su Tnikercad: per questo progetto, prenderemo input da una tastiera, elaboreremo tale input come posizione angolare e sposteremo un servomotore in base all'angolo a 3 cifre acquisito. Ho usato una tastiera 4 x 4, ma se hai una tastiera 3x4, ha un collegamento molto simile, quindi potrebbe essere
Sensore per porta e serratura del capannone alimentato a batteria, solare, ESP8266, ESP-Now, MQTT: 4 passaggi (con immagini)

Sensore per porta e serratura del capannone alimentato a batteria, solare, ESP8266, ESP-Now, MQTT: In questo Instructable ti mostro come ho realizzato un sensore alimentato a batteria per monitorare la porta e lo stato di blocco del mio capannone per biciclette remoto. Non ho alimentazione di rete, quindi l'ho alimentato a batteria. La batteria viene caricata da un piccolo pannello solare. Il modulo è d
Cambio rapido a meno di $ 50! Cambio rapido regolabile Arduino Kazeshifter: 7 passaggi

Cambio rapido a meno di $ 50! Cambio rapido regolabile Arduino Kazeshifter: Ciao Superbike o amanti della moto! Su questo istruttivo, condividerò come creare il tuo cambio rapido a buon mercato! Per le persone pigre a leggere questo istruibile, guarda il mio video! Nota: per alcune bici che già utilizzando il sistema di iniezione del carburante, a volte
Una versione wireless di La porta del mio garage è aperta o chiusa?: 7 passaggi

Una versione wireless di… La mia porta del garage è aperta o chiusa?: volevamo un sistema di indicazione semplice, economico e affidabile che ci mostrasse se le nostre porte del garage erano aperte o chiuse. Ci sono un sacco di "La mia porta del garage è aperta" progetti. La maggior parte di questi progetti è cablata. Nel mio caso corri
Serratura della porta: 4 passaggi

Serratura della porta: questa è una guida su come creare una serratura della porta utilizzando prodotti ardunio come un LCD, una tastiera e un servo. Questa semplice istruzione può aiutarti a creare una serratura per tenere al sicuro i tuoi effetti personali
