
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.


Lo scopo di questa build è insegnare come connettere Arduino con Node-red e un database, in modo da poter registrare i dati e anche raccoglierli per un uso successivo.
Per questa build utilizzo un semplice sistema di allarme arduino che emette 5 numeri di dati, ciascuno separato da una virgola.
Non è necessario avere quella quantità esatta di dati e il programma potrebbe essere qualsiasi cosa.
La parte importante è che i dati siano separati da virgole come mostrato in questo screenshot.
L'output potrebbe ad esempio assomigliare a questo: "324, 0, 0, 1, 1"
(la programmazione finita e le istruzioni per la creazione dell'arduino sono collegate in fondo a questo tutorial)
Passaggio 1: iniziare con Node-red

Per questo tutorial supponiamo che tu abbia già installato Node-red, ma ci sono alcune tavolozze extra utilizzate per questo progetto di cui abbiamo bisogno per farlo funzionare
Trova il pulsante "Gestisci tavolozza" e installa le seguenti tavolozze.
- nodo-rosso-dashboard
- nodo-rosso-nodo-mysql
- nodo-rosso-nodo-arduino
- nodo-rosso-nodo-serialport
Dovrebbe mostrare alcune nuove tavolozze sul lato del menu del pulsante Node-rosso.
Passaggio 2: divisione dei dati in Node-red

Ora che Node-red è pronto, dobbiamo iniziare dividendo i nostri dati in parti separate.
Questo è il motivo per cui ci siamo assicurati di separarli con virgole all'interno del codice Arduino.
Per prima cosa iniziamo mettendo giù il nodo Arduino Input, che si trova sul pannello laterale sinistro.
Devi assicurarti che abbia la porta seriale corretta (il mio usa COM4) e il baud rate (nel mio programma uso 9600 baud rate)
Se impostato correttamente, dovrebbe dire che è collegato.
Successivamente creiamo un blocco funzione Javascript e lo colleghiamo dopo il nodo di input di Arduino. Questo blocco ci consente di programmare in Javascript e qui scriviamo un codice che può dividere i nostri dati per ogni virgola.
In questo blocco funzione ho diviso i miei 5 dati utilizzando il seguente codice:
var m1 = {topic: "light1", payload: msg.payload.split(", ")[0]}; var m2 = {topic: "light2", payload: msg.payload.split(", ")[1]}; var m3 = {topic: "light3", payload: msg.payload.split(", ")[2]}; var m4 = {topic: "millis", payload: msg.payload.split(", ")[3]}; var m5 = {topic: "onoff", payload: msg.payload.split(", ")[4]}; ritorno [m1, m2, m3, m4, m5];
(modificare il codice se necessario)
Assicurati che il nodo sia impostato su 5 output (o il tuo equivalente)
Come mostrato nello screenshot, ora abbiamo 5 output che colleghiamo ciascuno a un nodo di debug e a un nodo del dashboard di testo. Questo sarà utile per quando avremo bisogno di vederlo sull'interfaccia utente.
Passaggio 3: database con Wampserver

Affinché il nostro database funzioni è necessario che sia installato Wampserver. Dopo averlo installato e mostrato come un'icona verde (dopo aver avviato tutti i servizi), è necessario aprire "phpMyAdmin" che dovrebbe portarti a una schermata di accesso. A meno che tu non abbia modificato in precedenza, è sufficiente inserire "root" nel nome utente ed effettuare il login.
Premi il pulsante phpmyadmin sotto gli strumenti in basso nella barra di sinistra e dovrebbe aprire il menu del database, che assomiglia a quello mostrato nell'immagine sopra.
Crea un nuovo database e chiamalo qualcosa correlato al tuo progetto, il mio si chiama "alarmsystem" (questi nomi distingueranno tra maiuscole e minuscole)
Sotto quel database, crea una nuova tabella e chiamala, la mia si chiama "alarmdata"
ti chiederà se vuoi usare "latin1_swedish_ci" e lo manteniamo così.
Ora crei 6 tabelle (1 in più dei dati che abbiamo)
La prima tabella deve utilizzare il tipo di dati "longtext"
e il resto del set di dati utilizza "mediumtext"
Assicurati di nominarli. (il primo set di dati dovrebbe essere chiamato "time"
Passaggio 4: banca dati

Il set di dati di Wampserver dovrebbe essere simile a questo.
(ma senza i dati reali, poiché non ci siamo ancora arrivati)
Passaggio 5: da nodo rosso a Wampserver

Ora vogliamo che i dati che stiamo emettendo dal nostro arduino vadano al nostro Wampserver.
Inizia creando un altro blocco funzione Javascript e collegalo al nostro nodo di input arduino.
In questo blocco di script, dividiamo ancora una volta i nostri dati, ma li inseriamo anche nel nostro database.
var data = msg.payload.split(", ");var Green1 = data[0]; var Verde2 = dati[1]; var Allarme = dati[2]; var Millis = dati[3]; var IsActive = dati[4]; var out = "INSERT INTO alarmsystem.alarmdata (Time, Green1, Green2, Alarm, Millis, IsActive) VALUES('"+new Date().toISOString().slice(0, 19).replace('T', ' ')+"', '"+Verde1+"', '"+Verde2+"', '"+Allarme+"', '"+Millis+"', '"+ÈAttivo+"')"; msg.topic = fuori; messaggio di ritorno;
Nota che ho inserito "INSERT INTO alarmsystem.alarmdata", questo è il nome che abbiamo dato al nostro database e alla tabella, assicurati di scrivere il nome esatto che hai dato al tuo database in quello.
Ora collega il blocco Javascript a un nodo di debug e anche a un nodo "mysql" che si trova sotto la tavolozza di archiviazione sul lato sinistro.
sotto il blocco mysql lo chiami come il tuo database "alarmsystem"
cambia utente in "root" (il nome che abbiamo usato per accedere al nostro server)
host, porta e database devono essere già compilati con:
Ospite: 127.0.0.1
Porta: 3306
Database: sistema di allarme
Se tutto è stato eseguito correttamente, dovrebbe essere connesso dopo aver distribuito le modifiche.
Dovresti anche essere in grado di vedere che il database ora registra i tuoi dati direttamente da Arduino.
Passaggio 6: utilizzo dei dati da Wampserver a Node-red


Per il tratto finale vogliamo vedere se possiamo prendere i dati che abbiamo salvato e rimetterli nel nostro Node-red e, si spera, visualizzarli.
Inizia posizionando un nodo "inject"
Sotto topic in questo nodo mettiamo il codice: SELECT*FROM alarmsystem.alarmdata
Questo sarà in grado di trovare il nostro database quando lo premiamo.
Connetti il nodo inject a un nuovo nodo "mysql" impostato esattamente come quello che abbiamo fatto nel passaggio precedente.
Connetti il nodo mysql a un nodo di debug e a un nodo modello trovato nella dashboard.
Il nodo del modello sarà la nostra tabella che possiamo aggiornare per mostrare i dati dal database man mano che vengono prodotti.
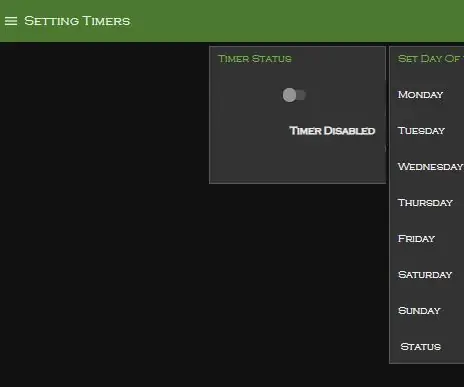
Inserisci il codice mostrato nello screenshot qui sopra (modifica secondo necessità) e ora dovrebbe mostrare una tabella di dati nella nostra interfaccia utente Node-red.
Possiamo anche aggiungere un pulsante della dashboard per aggiornare la tabella dall'interfaccia utente stessa.
Inizia creando un nodo pulsante.
connettere il nodo del pulsante a un blocco funzione Javascript.
nel blocco funzione inseriamo il seguente codice.
msg.topic = "SELECT * FROM alarmdata ORDER BY Green1 DESC LIMIT 20";return msg;
(Green1 è la prima variabile di dati nella tabella)
questo blocco funzione deve quindi essere collegato all'input del nostro nodo mysql che abbiamo creato in precedenza in questo passaggio.
Passaggio 7: finalizzazione

Ora la nostra interfaccia utente dovrebbe includere un aggiornamento in tempo reale dei nostri dati e una tabella con i dati del nostro server stesso.
Ciò significa che abbiamo creato una connessione tra Arduino, un programma basato sull'interfaccia utente e un database.
Se sei interessato a come funziona il mio Arduino Alarm System, ho aggiunto un documento che spiega come è programmato e configurato.
Oltre a un'esportazione completa della programmazione del nodo rosso.
Consigliato:
Allarme impianto allarme sete: 13 passaggi

Allarme sete per le piante: devo confessare: sono un orribile genitore vegetale. È bello togliermelo dal petto. Non riesco a capire se sta colpendo la fotosintesi un po 'troppo forte o sta andando leggero con il vecchio H2O. Sembra che niente di ciò che farò manterrà questi tizi
Sensore di temperatura e umidità wireless a lungo raggio IOT con nodo rosso: 27 passaggi

Sensore di temperatura e umidità wireless a lungo raggio IOT con Node-Red: Presentazione del sensore di temperatura e umidità wireless a lungo raggio di NCD, che vanta una portata fino a 28 miglia utilizzando un'architettura di rete mesh wireless. Incorporando il sensore di temperatura-umidità Honeywell HIH9130, trasmette la temperatura ad alta precisione e
Timer giornaliero utilizzando il nodo rosso con memoria permanente: 6 passaggi

Day Timer utilizzando Node Red con memoria persistente: utilizzo ampiamente Node-red per i miei progetti di automazione domestica. non sono un programmatore di carriera, ma con l'aiuto di vari contributori cerco di configurare le cose in base alle mie esigenze. A volte funziona e a volte no :) Per uno o
Nodo rosso - Controllo RaspberryPi: 8 passaggi

Node Red - Controlla RaspberryPi: in questo tutorial vedremo come configurare il software Node-Red e come controllare facilmente il GPIO sul tuo Raspberry Pi
ESP8266 DS18B20 Nodo di temperatura-ROSSO MQTT: 5 passaggi

ESP8266 DS18B20 Temperature Node-RED MQTT: Questa volta l'integrazione di ESP8266 e della piattaforma Node-RED è stata realizzata integrando un sensore DS18B20 di Protocol of Temperature Onewire. Da un HMI o SCADA Web creator su Node-Red-Dashboard utilizzando come base l'MQTT Bilancia protocollo e pubsubclient
