
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Ho un amico e collega che è un batterista rock and roll. Il suo cubicolo è vicino al mio al lavoro e così vede e sente parlare di tutti i miei progetti di elettronica e software. È passato più di un anno quindi non riesco nemmeno a ricordare come sia successo tutto questo, ma credo che un giorno mi abbia visto usare un LED ad alta luminosità. Mi ha chiesto quanto sarebbe stato difficile realizzare un metronomo per batteristi che fosse visivo. Come la maggior parte delle cose di questi tempi, probabilmente è già stato inventato un metronomo visivo. Ma la sua idea mi ha incuriosito e, siccome di solito sono annoiato e ho bisogno di qualcosa su cui concentrarmi, ho deciso di provarci.
Mi scuso subito: non ho fatto molte foto a questo progetto. Non l'ho iniziato pensando che avrei scritto un Instructable per questo (era prima che fossi su Instructables). Quindi, se decidi di costruirlo, dovrai fare del tuo meglio usando lo schema, il software e le due immagini che ho fornito. Ho dato tutto a Mike e da allora non l'ho più visto. Mi dice spesso quanto lo ami. Mi ha detto che ora lo usa ogni volta che gioca. Devi amare un progetto che lascia il nido e non torna più. Non posso dire che sia successo per tutta la mia carriera.
Passaggio 1: LED

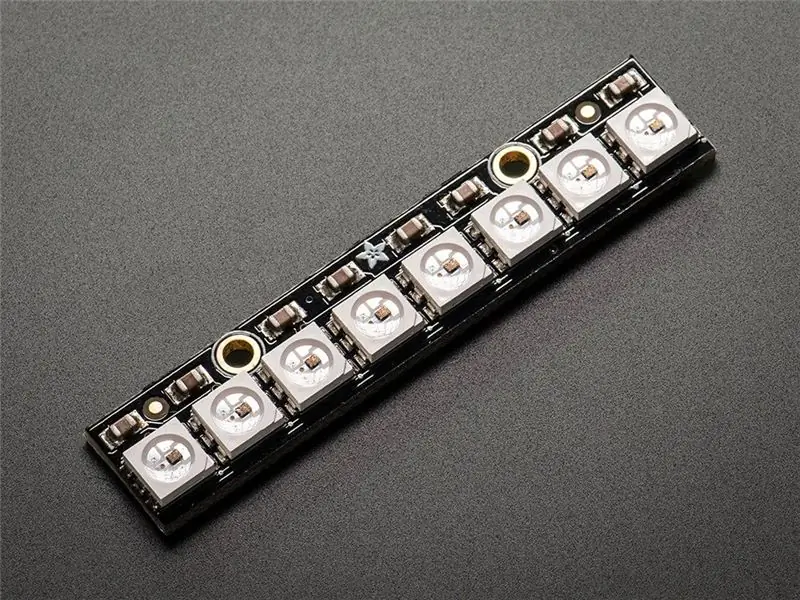
Ho deciso di utilizzare le strisce luminose a LED. Adafruit realizza quello che chiama NeoPixel Sick: una striscia di 8 LED piccola e stretta su un PWB (https://www.adafruit.com/product/1426). Ho deciso di usarne due e collegarli tramite cavi a una scatola centrale che avrebbe ospitato un microcontrollore, un display e un modo per controllare tutto questo.
I LED del NeoPixel funzionano a 5V e, come vedrai, utilizzerò un microcontrollore da 3,3V. Ciò significa che ho bisogno di un modo per spostare la tensione del segnale di controllo tra il microcontrollore da 3,3 V e il NeoPixel. Ho scelto di utilizzare un convertitore di livello logico SparkFun (https://www.sparkfun.com/products/12009). Li ho usati prima e sono facili da usare e, a circa $ 3, poco costosi (per me).
Usando due cavi stereo lunghi 6 piedi, invio i segnali di controllo 5V tradotti insieme all'alimentazione a 5V e alla massa ai due NeoPixel. Ho progettato e stampato in 3D un involucro per i NeoPixel che sono collegati a una scheda portante con un jack stereo femmina per accettare il cavo.
Passaggio 2: microcontrollore

Cercare di decidere quale scheda microcontrollore utilizzare per un progetto in questi giorni può essere difficile. Ero solito progettare il mio ma, nell'ultimo decennio, sono diventate disponibili così tante diverse schede Open-Source economiche che non ha più senso provarle. Per il metronomo visivo non ero sicuro di quanta potenza avrei avuto bisogno. La mia ipotesi non era troppo. Voglio dire, quanto sarebbe difficile impostare un timer per attivare un'interruzione per emettere qualsiasi segnale di cui avessi bisogno? Avrei anche bisogno di un display e di un modo per inserire le informazioni. Anche questo potrebbe non richiedere molte elaborazioni.
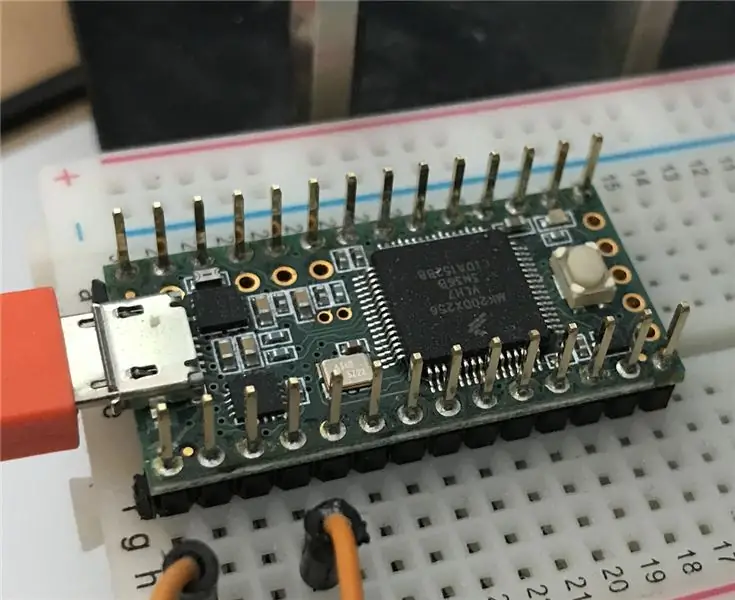
Ho deciso di utilizzare un Teensy 3.2 come controller. Il Teensy 3.2 è realizzato da PJRC e lo sto usando per molti progetti ultimamente. È un ARM a 32 bit con estensioni DSP e velocità fino a 96 MHz (overclockato). Costano circa $ 20 quindi sono molto ragionevoli. Sì, sono d'accordo con quelli di voi che potrebbero dire che questo è troppo microcontrollore per questa applicazione. Ma il Teensy ha alcune strutture hardware e software che potrebbero tornare utili e, le ho usate molto ultimamente, quindi, che diamine.
Passaggio 3: visualizzazione

Per il display sto utilizzando un display grafico OLED Adafruit Monochrome 128X64. Questi funzionano a 3,3 V come il Teensy, rendendo l'interfaccia semplice.
Utilizzo una serie di menu per visualizzare le opzioni e lo stato per l'operatore. Per controllare i menu sto usando un encoder rotativo che ho raccolto tramite Sparkfun (https://www.sparkfun.com/products/10982). Posso utilizzare l'encoder per scorrere i menu e il pulsante integrato viene utilizzato per selezionare le voci. Questo dispositivo ha anche un LED integrato che può essere utilizzato come display alternativo.
Passaggio 4: allegato

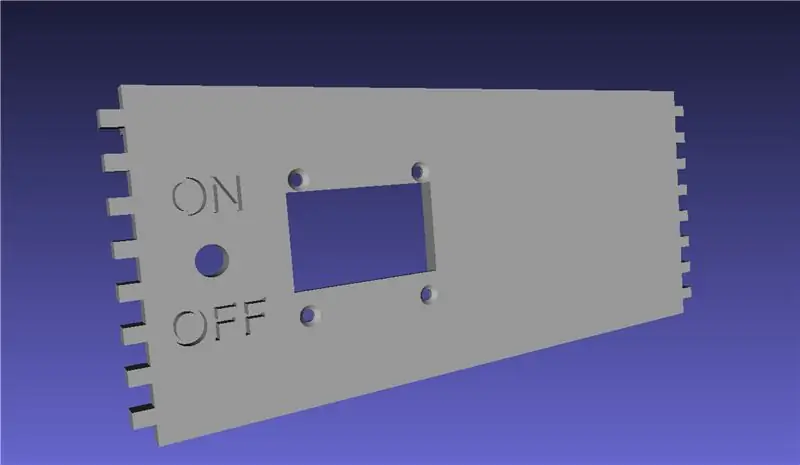
Ho progettato e stampato in 3D la custodia per l'elettronica. Potete vederlo nella foto all'inizio di questo articolo. Ovviamente non è necessario utilizzare questo. Ho fatto la scatola un po' più grande di quanto volevo, ma mi ha dato spazio per metterci le mani dentro.
Passaggio 5: assemblaggio

Ancora una volta, non ho fatto molte foto l'anno scorso quando l'ho fatto. Questa immagine dall'alto mostra la posizione del display, l'encoder, la scheda prototipi principale con il Teensy e la scheda prototipi più piccola che ha la traslazione del livello e i due jack stereo femminili dove i LED si collegano alla custodia.
La scheda prototipi principale ha un jack DC "a misura di breadboard" che ho ricevuto da Adafruit. È stato posizionato sul tabellone in modo che sporga e si allinei con il foro che ho fatto per esso nel pannello laterale destro. Poiché non ho molti dettagli, dovrai giocherellare con questo per allinearlo. Lo stesso vale per la scheda dove i jack stereo femminili sporgono dal retro. Ancora una volta, mi dispiace non avere altre foto per questo.
Passaggio 6: codice

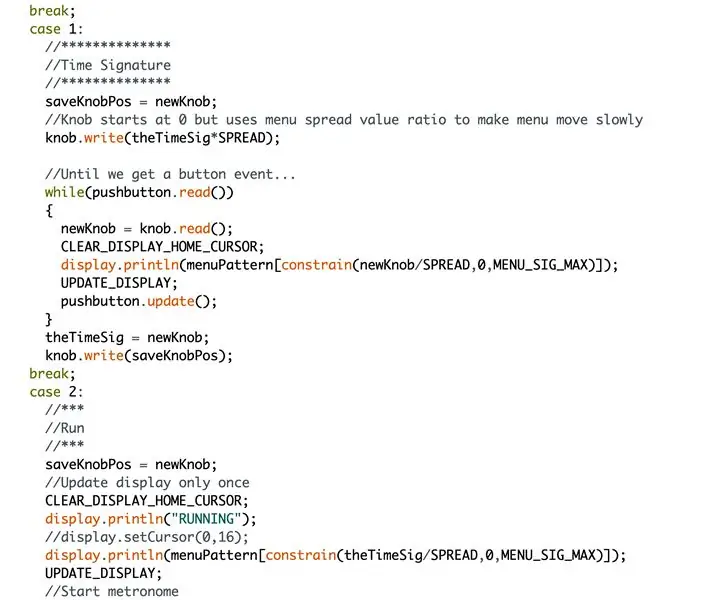
Il codice. Penso di avere abbastanza commenti per aiutarti a ottenere apportando modifiche. Questo progetto sfrutta molto codice di PJRC e Adafruit (et al). Sono assolutamente certo che tutto questo può essere migliorato. L'ho messo insieme durante le vacanze di Natale del 2017 nel giro di pochi giorni. Sono un convinto sostenitore dell'hardware e del software Open Source. Credo anche nella condivisione della tecnologia e dell'informazione in generale (ben prima che fosse di moda).
Passaggio 7: operazione
Immagino che il video che ho provato a incorporare non abbia funzionato… Lo renderò un collegamento a YouTube. Rimani sintonizzato…
Passaggio 8: conclusione

La mia speranza è che qualche persona intelligente (spero giovane) prenda questo progetto e lo renda ancora migliore. E, se lo fai, condividilo. Come dico sempre (soprattutto ultimamente): abbiamo bisogno di un mondo più intelligente. Trasmetti quello che sai.
Consigliato:
Sistema di monitoraggio visivo basato su LoRa per l'agricoltura Iot - Progettare un'applicazione frontale utilizzando Firebase e Angular: 10 passaggi

Sistema di monitoraggio visivo basato su LoRa per l'agricoltura Iot | Progettare un'applicazione frontale usando Firebase e Angular: Nel capitolo precedente abbiamo parlato di come funzionano i sensori con il modulo loRa per popolare il database Firebase Realtime e abbiamo visto il diagramma di altissimo livello come funziona l'intero nostro progetto. In questo capitolo parleremo di come possiamo
Termometro visivo: 14 passaggi

Termometro visivo: questo Instructable creerà un termometro che mostra la temperatura illuminando diversi colori. L'Instructable è stato creato in modo che le persone possano semplicemente guardare fuori e vedere la temperatura approssimativa. L'Instructable richiede solo un c
Sistema di sicurezza elettronico a controllo visivo: 5 passaggi

Sistema di sicurezza elettronico controllato dagli occhi: Ehi ragazzi! In questo progetto, vedremo una semplice applicazione di sicurezza domestica chiamata Electronic Eye Controlled Security System che utilizza LDR come sensore principale e alcuni altri componenti. L'occhio elettronico è anche chiamato occhio magico. Poiché l'automazione è un'emerg
Misuratore del tempo di reazione (visivo, audio e tattile): 9 passaggi (con immagini)

Misuratore del tempo di reazione (visivo, audio e tattile): il tempo di reazione è una misura del tempo impiegato da una persona per identificare uno stimolo e produrre una risposta. Ad esempio, il tempo di reazione audio di un atleta è il tempo trascorso tra lo sparo del colpo di pistola (che dà inizio alla gara) e l'inizio della gara. Reazione
(POV) Persistenza del globo visivo: 8 passaggi (con immagini)

(POV) Globo Persistenza della Visione: !Aggiornamento! Ho aggiunto un programma excel che rende molto più facile disegnare e codificare nuove immagini! Una semplice persistenza del globo di visione. RIPRODUCI VIDEO Questo è un progetto che ho in mente da tempo e il progetto "Make It Glow" il concorso era solo il
