
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.



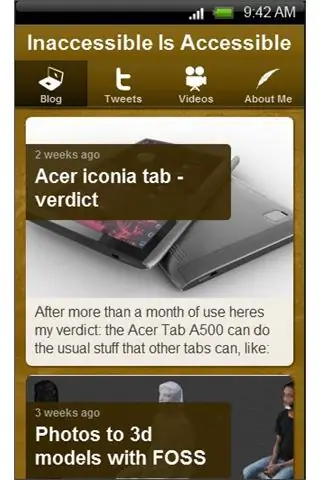
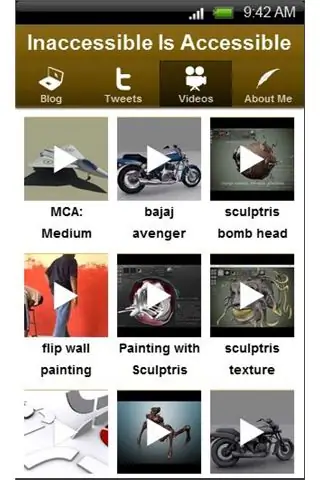
AGGIORNAMENTO: questa tecnica è obsoleta, ora ci sono vari altri modi per creare un'app.. potrebbe non funzionare più. La mia prima app pubblicata è disponibile per il download su Android App Market qui. Quello che segue è un breve tutorial su come praticamente chiunque può crearne uno. Questa è un'app in grado di visualizzare feed di informazioni/media da varie fonti (facebook, blog, twitter, ricerche ecc.)
L'altro giorno dovevo capire come creare una semplice app al lavoro… quindi ho deciso di dare un'occhiata a tutte le webapp online che lo fanno per te utilizzando i contenuti del tuo sito Web, blog o altri feed.
Ne troverai un sacco se cerchi su Google, ma questo funziona bene (e non è stato bloccato dal firewall del mio ufficio).). Si chiama Conduit, provalo su mobile.conduit.com.
AGGIORNARE:
Non uso più quel sito. Ho trovato https://www.appyet.com/ molto meglio.
Passaggio 1: ecco cosa ti serve

1) un computer con accesso a internet 2) alcuni strumenti e competenze per l'editing di immagini 3) contenuti sotto forma di blog, twitter, flickr, youtube, ecc. qualsiasi cosa con un feed rss funzionerà. 4) un dispositivo su cui testare o utilizzare l'app - Browser PC/MAC, dispositivo Android, dispositivo IOS, Windows Phone, Badafor Android e Windows Phone il sito genera il file di installazione (.apk ecc.) che puoi testare immediatamente sul tuo dispositivo. Tuttavia per IOS e Bada è necessario ottenere una licenza di sviluppo facoltativa: 6) Se desideri pubblicare la tua app su qualsiasi app store/market avrai bisogno delle licenze sviluppatore per Android ($ 23), IOS ($ 99), Windows Phone ($ 99), Bada (gratuito). ho due dispositivi Android e molti amici e colleghi anche con dispositivi Android.. quindi ho ottenuto la licenza Android.
Passaggio 2: Passaggio 1

Vai su https://mobile.conduit.com/ e inserisci l'URL della tua pagina web, le pagine basate su cms (blog ecc.) funzionano meglio. Premi il pulsante "Crea".
Passaggio 3: Passaggio 2

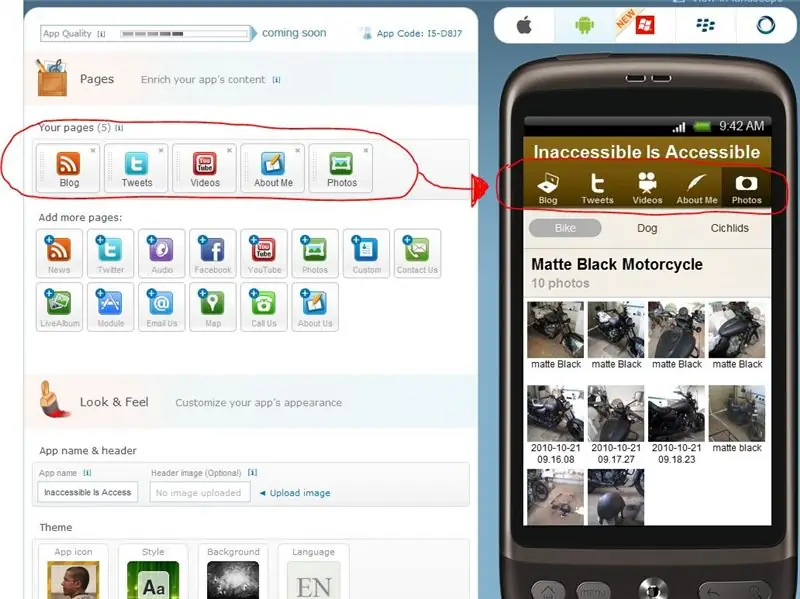
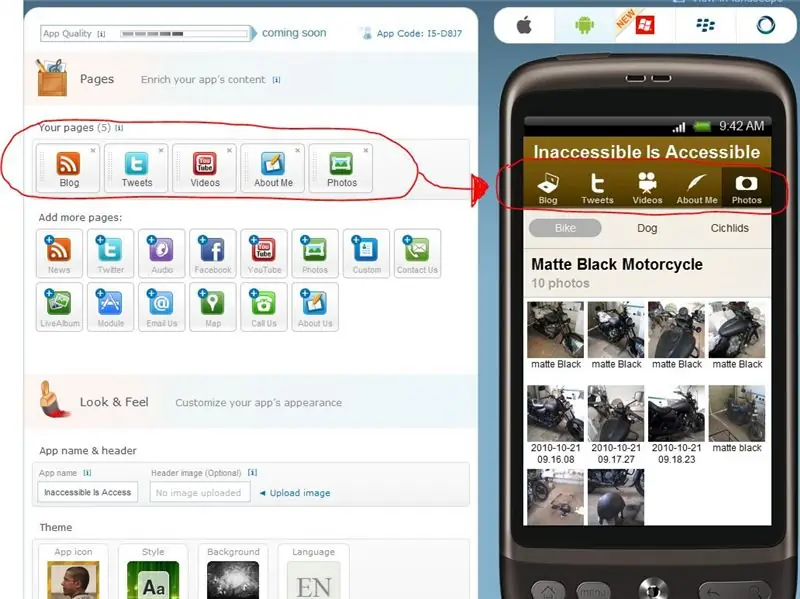
Il sito rileva tutti i feed sulla tua pagina e crea "pagine" per l'app da essi. (vedi immagine) da qui in poi è piuttosto semplice.
Passaggio 4: Passaggio 3
aggiungi altre pagine se vuoi. Hai alcune opzioni di layout per ognuno. Molti DJ e musicisti hanno utilizzato la pagina Audio.. consente all'utente di riprodurre musica dalla tua raccolta utilizzando un "Media RSS" o Soundcloud. La traccia verrà riprodotta anche in background mentre l'utente sfoglia le altre pagine dell'app!
Passaggio 5: Passaggio 4
Modifica l'aspetto modificando i colori e caricando l'intestazione o le immagini di sfondo. sarà necessaria anche un'immagine dell'app. Il sito ti dirà le dimensioni e i formati richiesti quando fai clic sui pulsanti "aggiungi immagine" o "carica immagine"
Passaggio 6: Passaggio 5

Ora puoi testare l'app utilizzando l'app "Re.vu" di Conduit e il codice dell'app della tua app … oppure puoi pubblicarla nel formato mobile in cui desideri testarla. Ho fatto quest'ultimo, quindi ne parlerò d'ora in poi.
Passaggio 7: Passaggio 6


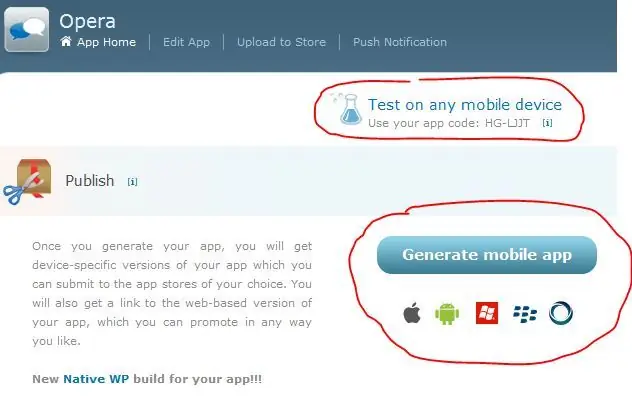
Prima di premere "Genera app mobile", torna alla pagina di modifica e acquisisci alcuni screenshot dell'app nell'emulatore (ho usato lo strumento di cattura di Windows per questo). Quando fai clic su "Genera app mobile" arrivi a una pagina in cui puoi inserire informazioni sulla tua app e caricare immagini per la schermata iniziale e schermate dell'app per gli app store.
Passaggio 8: Passaggio 7


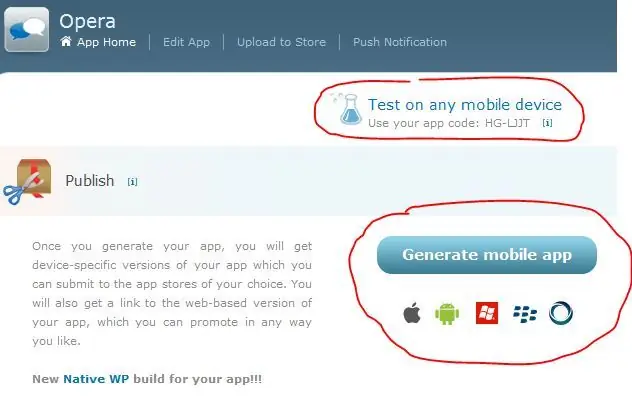
Premi il grande pulsante "Genera". Questo ti porta alla home page dell'app, dove puoi vedere che è in procinto di generare le app Android, Windows Phone e Browser. L'app IOS richiederà un certificato Apple (che non ho ancora, quindi saltato) A questo punto puoi già utilizzare alcune versioni della tua app: il sito Mobile e l'app Browser.. sono pronti e puoi inviarli ai tuoi amici.
Passaggio 9: Passaggio 8


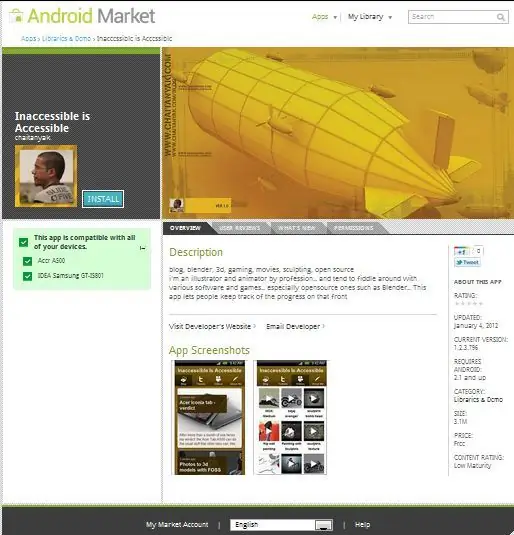
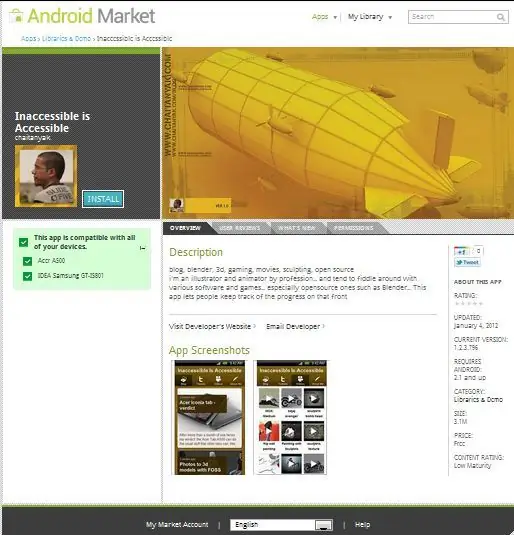
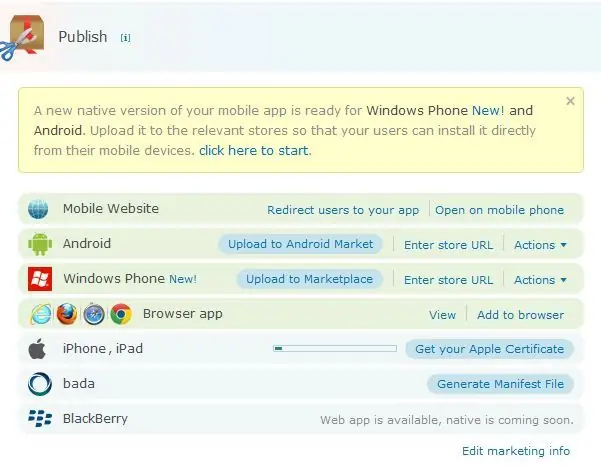
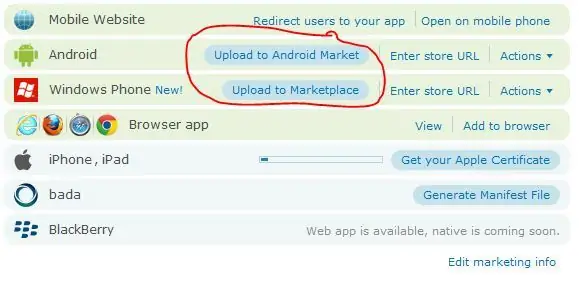
Una volta completata la generazione per le app Android e Windows Phone, fai clic sui pulsanti "Carica su Android Market" o "Carica su Marketplace" per andare alla pagina che ti dice come pubblicarla sui rispettivi mercati. Questo processo richiede un po' più di tempo, ma non devi aspettare per provarlo sul tuo dispositivo! Basta scorrere verso il basso fino alla sezione "Carica nello Store" delle istruzioni e fare clic per espanderla. Lì troverai un link per il download del programma di installazione dell'app! mettilo sul tuo dispositivo e installa! questo è tutto.
Passaggio 10: Passaggio 9
Per pubblicare su uno qualsiasi dei mercati devi pagare una commissione una tantum.. nel mio caso ho pagato una commissione di $ 25 per il mercato Android e sono stato in grado di inviare il file APK insieme agli screenshot, ecc. Il giorno successivo l'app era in il mercato. non è stato pubblicato su altri mercati o app store.. perché la commissione per gli sviluppatori è di $ 99 per IOS e Windows phone (puoi già testare la tua app per Windows.. e distribuirla attraverso altri canali) Bada è gratuito.. quindi mi sto registrando lì ora.
Consigliato:
Crea un EASY Infinity Mirror Cube - NESSUNA stampa 3D e NESSUNA programmazione: 15 passaggi (con immagini)

Crea un EASY Infinity Mirror Cube | NESSUNA stampa 3D e NESSUNA programmazione: a tutti piace un buon cubo infinito, ma sembra che sarebbe difficile da realizzare. Il mio obiettivo per questo Instructable è mostrarti passo dopo passo come crearne uno. Non solo, ma con le istruzioni che ti sto dando, sarai in grado di farne uno o
Lampada Neoboard - Nessuna SD necessaria e stampa 3D: 3 passaggi (con immagini)

Lampada Neoboard - Nessuna SD necessaria e stampata in 3D: dopo aver costruito una lampada Minecraft per mio figlio di 7 anni, il suo fratellino voleva qualcosa di simile. È più interessato a SuperMario che a Minecraft, quindi la sua luce notturna mostrerà gli sprite dei videogiochi. Questo progetto è basato sul progetto The Neoboard, ma pa
Display abbonato YouTube fai-da-te da $ 5 con ESP8266 - Nessuna codifica necessaria: 5 passaggi

Display abbonato YouTube fai-da-te da $ 5 con ESP8266 - Nessuna codifica necessaria: in questo progetto, ti mostrerò come utilizzare la scheda ESP8266 Wemos D1 Mini per visualizzare il numero di abbonati di qualsiasi canale YouTube per meno di $ 5
Orologio a LED con 555 e 4017 (nessuna programmazione necessaria): 8 passaggi (con immagini)

Orologio a LED che utilizza 555 e 4017 (nessuna programmazione necessaria): qui presenterò un progetto che ho progettato e realizzato circa 7 anni fa. L'idea del progetto è quella di utilizzare circuiti integrati contatore come 4017 per generare segnali che controllano il lampeggio dei LED disposti come lancette dell'orologio analogico
Wifi PPM (nessuna app necessaria): 4 passaggi (con immagini)

Wifi PPM (nessuna app necessaria): volevo controllare il mio micro quadricottero da interni fai da te con il mio smartphone ma non sono riuscito a trovare una buona soluzione per questo. Avevo alcuni moduli wifi ESP8266 in giro, quindi ho deciso di crearne uno mio. Il programma avvia un punto di accesso wifi con un codice HTML
