
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.


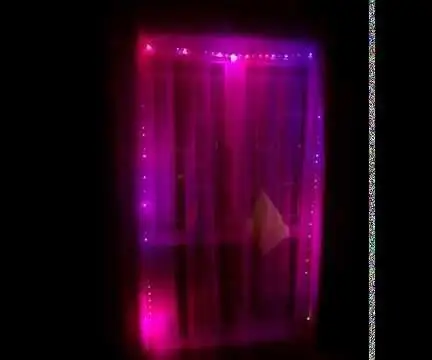
Questo progetto dimostra l'uso di Firebase come server per controllare e manipolare le luci a led lungo il retro del mio tavolo
Forniture
- ESP8266.
- Strisce Led WS2812B.
- Alimentazione con almeno 10W@5V rating.
- Un'app per il controllo delle strisce LED.
Passaggio 1: metti le strisce nel posto giusto



La prima cosa è posizionare le strisce LED
Ho scelto il mio vecchio tavolo da computer per questo progetto, quindi ho usato dei nastri adesivi e ho fissato le mie strisce led WS2812b lungo la parte posteriore e ho collegato le linee VCC, GND, DATA con alcuni fili come mostrato nelle immagini
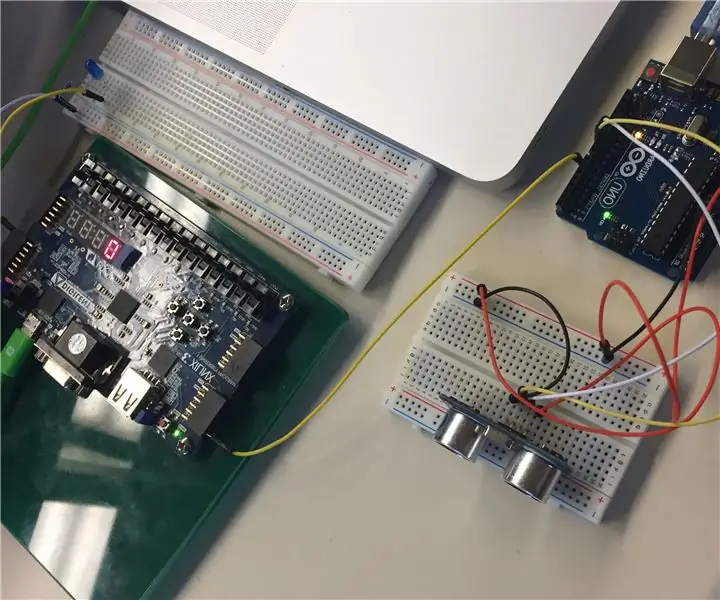
Passaggio 2: crea le piccole connessioni

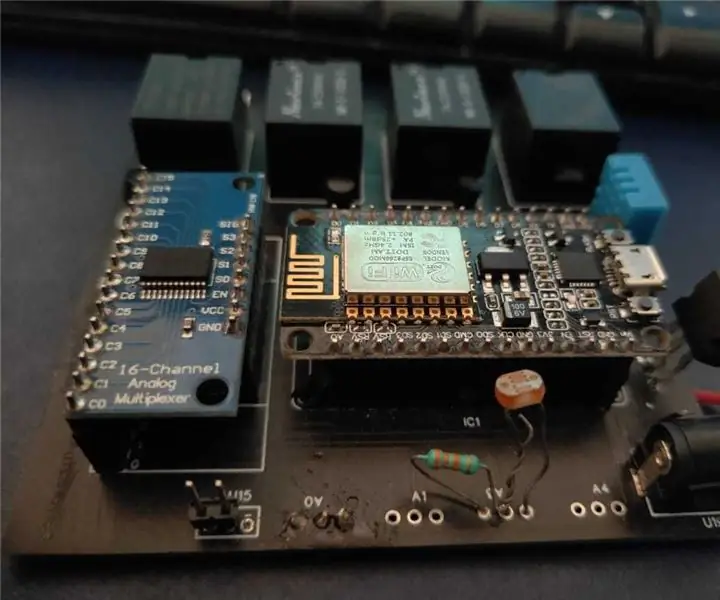
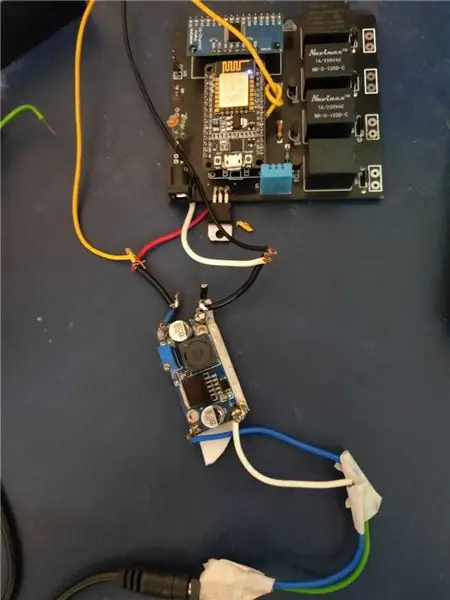
Collegare l'alimentatore all'ESP8266 [Nota* - Ho usato una scheda che ho usato per la domotica ma abbiamo bisogno solo dell'ESP8266]
Connetti come segue:
- D5 (Pin 14) -> Pin dati della striscia LED
- Interconnettere il pin GND di ESP8266, alimentatore, strisce LED.
Questo è per l'hardware, ora passiamo alla scheda di codifica.
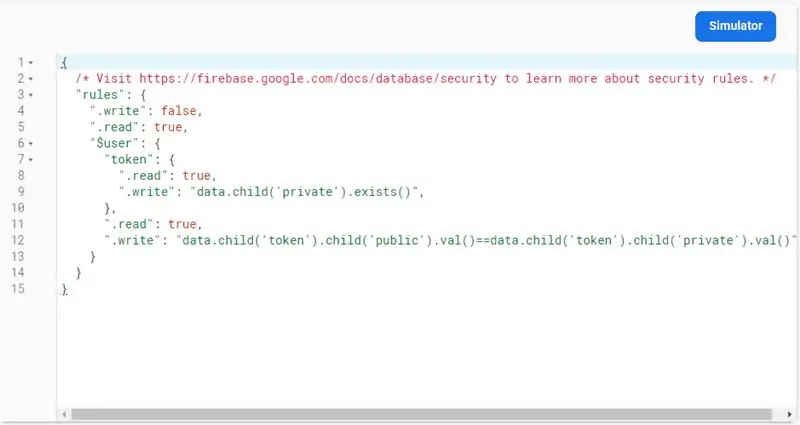
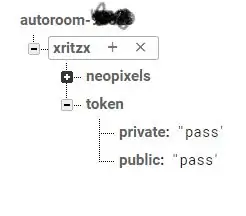
Passaggio 3: regole Firebase e schema del database


Lo schema del database è semplice.
-
(utente)
-
neopixel
-
0
{r:12, g:220, b:120}
-
1
{r:112, g:150, b:200}
-
-
gettone
- pubblico: {token}
- privato: {token}
-
Questo Schema rappresenta una semplice struttura di un elenco di valori di Led
Le sezioni token rappresentano un semplice sistema di autenticazione in cui la sezione pubblica e quella privata corrispondono se autenticate.
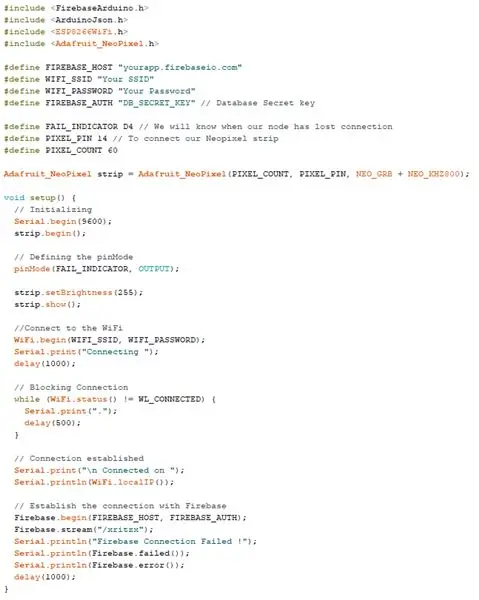
Passaggio 4: codice per l'installazione



Il codice è abbastanza autodescrittivo.
- Includere le librerie richieste.
- Imposta il token di autenticazione del database
- Fornisci le credenziali WiFI
- Imposta il flusso di Firebase sulle modifiche dei neopixel e inizia ad ascoltare le modifiche ai dati attivate dal lato client.
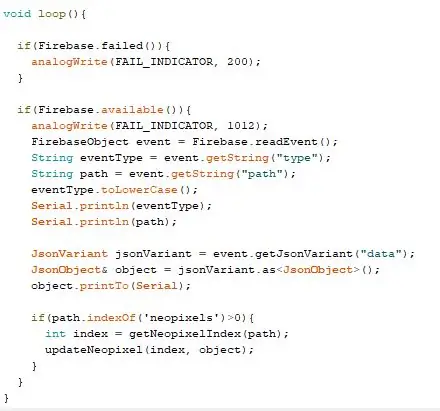
- Nel ciclo continua a controllare gli eventi e invia i dati in arrivo alle funzioni di supporto.
-
La funzione di supporto prende i dati e verifica se l'aggiornamento del neopixel è stato attivato per:
- Un singolo LED
- Una gamma di numeri LED
- Tutti i LED.
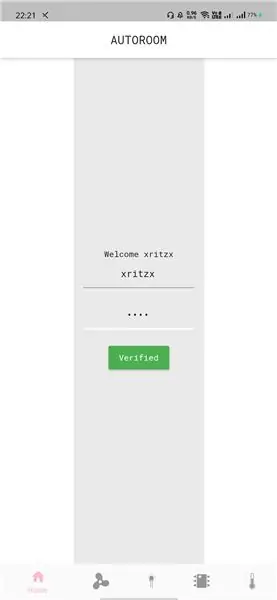
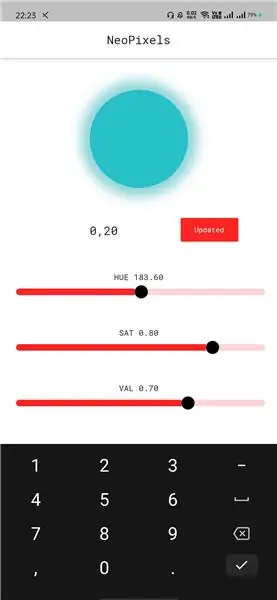
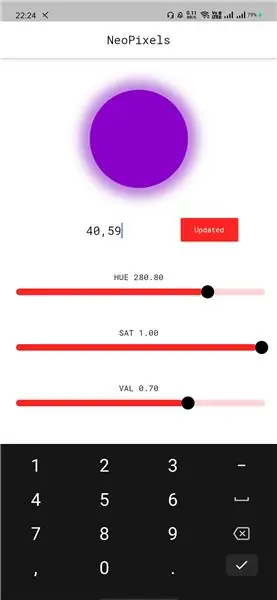
Passaggio 5: l'app Autoroom





Ho creato un'app chiamata "Autoroom" in Flutter utilizzando il linguaggio di programmazione Dart, che controlla le luci a LED.
Ecco i risultati di esempio a questo.
- Innanzitutto, accedi con le credenziali nel mio caso è (xritzx)
- Seleziona il colore e l'intervallo e premi Aggiorna.
- O magari colora l'intera gamma selezionando -1.
Consigliato:
Decorazione per finestre con luci natalizie controllate tramite WiFi: 4 passaggi

Decorazione per finestre con luci natalizie controllate tramite WiFi: controlla una striscia luminosa a LED dal tuo telefono o PC - un sacco di divertenti motivi luminosi a tema natalizio
ATTiny 85 luci a stringa festive controllate: 5 passaggi

ATTiny 85 luci a stringa festive controllate: durante la navigazione su eBay mi sono imbattuto in queste stringhe di 50 LED indirizzabili che utilizzano il chip WS2811, mentre non penso che siano davvero progettate per essere utilizzate come luci fatate, funzionano bene e sembrano fantastiche nel albero. Sarebbe anche possibile t
Luci controllate da sensore di movimento/contatore: 7 passaggi

Luci controllate da sensore di movimento/contatore: questo progetto è stato creato come progetto finale per un corso di Digital Design presso Cal Poly, San Luis Obispo (CPE 133). Perché lo stiamo facendo? Vogliamo aiutare a conservare le risorse naturali nel mondo. Il nostro progetto si concentra sul risparmio di energia elettrica. Risparmiando più ele
Luci controllate dall'app Lego Mini Cooper: 7 passaggi (con immagini)

Lego Mini Cooper App Controlled Lights: Danger, UXB! Il lavoro dei tuoi sogni è essere un esperto di artificieri ma stai esitando a causa della parte morente? Allora questo è il progetto che fa per te! Trascorrerai lunghe ore apportando piccoli aggiustamenti a un dispositivo altamente instabile, sudando attentamente dal tuo br
Luci interne controllate tramite Wi-Fi (auto): 5 passaggi (con immagini)

Luci interne controllate tramite Wi-Fi (auto): Ciao a tutti! In questo tutorial, installeremo una striscia LED RGB controllata tramite Wi-Fi per l'interno della tua auto. In questo progetto utilizzerò la mia auto (Mitsubishi Lancer GTS 2010) ma la configurazione dovrebbe funzionare per la maggior parte dei veicoli. Là
