
Sommario:
- Forniture
- Passaggio 1: connessioni hardware
- Passaggio 2: il codice: definizioni e configurazione globali
- Passaggio 3: il codice: loop
- Passaggio 4: il codice: funzione dei quadrati
- Passaggio 5: il codice: funzione dei numeri
- Passaggio 6: il codice: funzione NumberSelect
- Passaggio 7: goditi il tuo progetto finito
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Ciao! Questo è un progetto per realizzare una calcolatrice touchscreen utilizzando un Arduino Uno e uno shield TFT LCD. Mi è venuta in mente l'idea per il mio corso di programmazione a casa e l'esperienza nella costruzione di questo progetto è stata molto interessante. Questa calcolatrice può eseguire le quattro semplici operazioni matematiche (addizione, sottrazione, moltiplicazione e divisione). Visualizza anche fino a due punti decimali per le risposte di divisione che li hanno. Immergiamoci subito! Le forniture per questo progetto sono elencate di seguito.
Forniture
- Arduino Uno
- 2.4 TFT LCD Shield (ecco dove l'ho comprato:
- Cavo USB da A a B (cavo per collegare Arduino al computer)
- Computer con Arduino IDE installato
- Dovrai anche scaricare due librerie: MCUFRIEND_kbv e Touchscreen. Il primo lo puoi trovare su github (link: https://github.com/prenticedavid/MCUFRIEND_kbv) oppure puoi usare il file zip della libreria che ho incluso di seguito. Il secondo è nel gestore della libreria Arduino per l'installazione.
Passaggio 1: connessioni hardware



Il collegamento dello shield touchscreen ad Arduino Uno è semplice e veloce. Tutto quello che devi fare è allineare i pin più bassi dello shield con i pin più bassi dell'Arduino e spingere lo shield nei pin. Il pin 5V superiore e il pin senza etichetta sul lato di alimentazione non dovrebbero avere pin della schermatura, con gli stessi parametri che si applicano ai pin etichettati SCL e SDA sull'altro lato della scheda. Ora siamo pronti per codificare!
Passaggio 2: il codice: definizioni e configurazione globali
#includere
MCUFRIEND_kbv tft; // comunque cablato per gli shield UNO
#includere
#define YP A3
#define XM A2
#define YM 9
#define XP 8
TouchScreen ts = TouchScreen(XP, YP, XM, YM, 300);
#define PRESSIONE MINIMA 10
Questo è l'inizio del codice, dove includiamo le librerie (MCUFRIEND_kbv & Touchscreen), definiamo i pin X e Y, impostiamo i parametri del touchscreen e definiamo la pressione minima necessaria affinché Arduino registri una pressione dell'utente.
int ID;
int selezione_utente;
float numero_salvato = 0;
float termine1;
int op_num;
risultato flottante;
int cursoreLocX = 5;
int LocLocY = 20;
Subito prima dell'installazione, abbiamo bisogno di impostare alcune variabili globali. ID aiuta a far funzionare il touchscreen. user_selection contiene un numero che corrisponde al tasto selezionato dall'utente quando si preme il touchscreen. numero_salvato è la variabile che stampiamo sullo schermo dopo una voce dell'utente (ulteriori informazioni su questo nel ciclo). È un float, quindi può contenere numeri decimali e interi. term1 è la variabile in cui viene salvato il primo numero dell'equazione dopo la selezione di un operando. op_num salva l'operando come numero (1 per l'addizione, 2 per la sottrazione, 3 per la moltiplicazione e 4 per la divisione). risultato è la variabile che viene stampata sullo schermo dopo che l'utente ha premuto il segno di uguale. È anche un galleggiante. cursorLocX e cursorLocY sono i punti di mappatura sul touchscreen in cui il cursore è impostato più volte (si trova nella barra grigia in alto, altrimenti nota come campo dei risultati).
void setup(){
tft.reset();
ID = tft.readID();
tft.begin(ID);
tft.setRotation(0);
tft.fillScreen(TFT_DARKGREY);
piazze();
numeri();
tft.setTextSize(3);
tft.setTextColor(TFT_BLUE, TFT_DARKGREY);
}
La nostra funzione di configurazione contiene prima l'inizializzazione per lo schermo del touchscreen (righe 1-3). L'orientamento dello scudo viene impostato utilizzando il comando tft.setRotation(), con 0 in posizione verticale. L'intero schermo è colorato in grigio scuro con il comando tft.fillScreen(), che scriveremo sopra (ad eccezione del campo dei risultati). Le funzioni quadrati() e numeri() disegnano i quadrati della calcolatrice, colorano i quadrati in bianco e nero in uno schema a scacchiera e scrivono numeri/operandi sui quadrati in blu. Ci arriveremo nel prossimo passaggio. Il comando tft.setTextSize() imposta la dimensione del testo del campo dei risultati su 3, che è un carattere medio. Il comando tft.setTextColor() imposta il colore del testo del campo dei risultati su blu, che viene scritto sul campo grigio scuro.
Passaggio 3: il codice: loop
void loop() { numberSelect();
ritardo(100);
if (selezione_utente == 16){
;
}altro{
if (selezione_utente < 10){
numero_salvato = numero_salvato * 10 + selezione_utente;
tft.setCursor(cursorLocX, cursorLocY);
tft.print(numero_salvato);
}else if (selezione_utente > 10){
switch (selezione_utente){
caso 11:
numero_op = 1;
tft.setCursor(cursorLocX, cursorLocY);
tft.print("+ ");
term1 = numero_salvato;
numero_salvato = 0;
rottura;
caso 12:
numero_op = 2;
tft.setCursor(cursorLocX, cursorLocY);
tft.print("-");
term1 = numero_salvato;
numero_salvato = 0;
rottura;
caso 13:
numero_op = 3;
tft.setCursor(cursorLocX, cursorLocY);
tft.print("X");
term1 = numero_salvato;
numero_salvato = 0;
rottura;
caso 14:
numero_op = 4;
tft.setCursor(cursorLocX, cursorLocY);
tft.print("/ ");
term1 = numero_salvato;
numero_salvato = 0;
rottura;
caso 15:
numero_salvato = 0;
termine1 = 0;
numero_op = 0;
tft.setCursor(cursorLocX, cursorLocY);
tft.print(" ");
rottura;
}
tft.setCursor(cursorLocX, cursorLocY);
Questo è molto da masticare, quindi ti spiego cosa c'è sopra. Iniziamo chiamando la funzione numberSelect(), che assegna un numero a ogni quadrato sul touchscreen. Quando un utente preme uno di quei quadrati, la funzione imposta la variabile user_selection sul numero del quadrato. La prima istruzione if deve eseguire il ciclo solo se è stata effettuata una selezione utente valida. Se lo è, la successiva istruzione if chiede se user_selection contiene un numero inferiore a 10 (i numeri 0-9). In caso affermativo, numero_salvato viene moltiplicato per 10 e il numero in selezione_utente viene aggiunto a numero_salvato, che viene stampato nel campo dei risultati sul touchscreen. In caso contrario, la successiva istruzione if chiede se user_selection contiene un numero maggiore di 10 (i numeri dell'operando: 11 per +, 12 per -, 13 per X, 14 per / e 15 per il riquadro dello schermo chiaro). Una funzione switch si occupa di ogni caso (determinato da user_selection). Alla variabile op_num viene assegnato un numero che corrisponde all'operando selezionato (1 per +, 2 per -, 3 per X e 4 per /). Il valore in numero_salvato viene salvato nella variabile term1 in modo che la variabile numero_salvato possa essere utilizzata per la seconda metà dell'equazione. Il simbolo dell'operando viene stampato sullo schermo insieme alla cancellazione di eventuali numeri nel campo dei risultati. L'unica eccezione è il riquadro dello schermo trasparente, che ripristina tutte le variabili di calcolo e cancella il campo dei risultati da qualsiasi cosa su di esso.
}altro{
switch(num_op){
caso 1:
risultato = termine1 + numero_salvato;
tft.setCursor(cursorLocX, cursorLocY);
tft.print(doppio(risultato));
rottura;
caso 2:
risultato = termine1 - numero_salvato;
tft.setCursor(cursorLocX, cursorLocY);
tft.print(doppio(risultato));
rottura;
caso 3:
risultato = termine1 * numero_salvato;
tft.setCursor(cursorLocX, cursorLocY);
tft.print(doppio(risultato));
rottura;
caso 4:
risultato = float(term1) / float(numero_salvato);
tft.setCursor(cursorLocX, cursorLocY);
tft.print(risultato);
rottura;
}
tft.setCursor(cursorLocX, cursorLocY);
numero_salvato = risultato;
termine1 = 0;
numero_op = 0;
ritardo(1000);
}
}
}
L'ultima parte del ciclo si occupa dell'evento dell'utente che seleziona il segno di uguale (user_selection == 10). Un'altra funzione di commutazione funziona attraverso le quattro funzioni matematiche (determinate da op_num). Il caso di addizione (caso 1) somma term1 e numero_salvato insieme e salva il numero nella variabile del risultato. Il risultato viene stampato nel campo dei risultati come un doppio. Il caso di sottrazione (caso 2) sottrae save_number da term1 e salva il numero nella variabile del risultato. Il risultato viene stampato nel campo dei risultati come doppio. Il caso di moltiplicazione (caso 3) moltiplica term1 per numero_salvato e salva il numero nella variabile risultato. Il risultato viene stampato nel campo dei risultati come un doppio. Il caso di divisione (caso 4) divide term1 per numero_salvato insieme e salva il numero nella variabile del risultato. Il risultato viene stampato nel campo dei risultati come float (perché le risposte della divisione possono essere numeri decimali). Dopo che un numero, un operando o un risultato viene stampato sullo schermo, il cursore viene reimpostato, numero_salvato viene impostato sul risultato precedente e term1 e numero_op vengono reimpostati.
Alcune note: l'utente non può inserire numeri decimali nella calcolatrice a causa della mancanza di un quadrato del punto decimale. Inoltre, l'utente può eseguire solo un'equazione alla volta. Non puoi calcolare un risultato e poi aggiungere/sottrarre/moltiplicare/dividere quel risultato. Nella funzione numberSelect(), c'è una funzione che cancella lo schermo dopo che è stato stampato un risultato se un utente ha premuto un altro quadrato.
Passaggio 4: il codice: funzione dei quadrati
quadrati vuoti (){
// i quadrati bianchi e neri si alternano su ogni riga e la prima e la terza riga hanno uno schema opposto rispetto alla seconda e alla quarta riga
tft.fillRect(0, 60, 60, 65, TFT_BLACK); // inizia la prima riga di quadrati, dal nero al bianco tft.fillRect(60, 60, 60, 65, TFT_WHITE);
tft.fillRect(120, 60, 60, 65, TFT_BLACK);
tft.fillRect(180, 60, 60, 65, TFT_WHITE); // finisce la prima fila di quadrati
tft.fillRect(0, 125, 60, 65, TFT_WHITE); // inizia la seconda fila di quadrati, dal bianco al nero tft.fillRect(60, 125, 60, 65, TFT_BLACK);
tft.fillRect(120, 125, 60, 65, TFT_WHITE);
tft.fillRect(180, 125, 60, 65, TFT_BLACK); // termina la seconda fila di quadrati
tft.fillRect(0, 190, 60, 65, TFT_BLACK); // inizia la terza fila di quadrati, dal nero al bianco tft.fillRect(60, 190, 60, 65, TFT_WHITE);
tft.fillRect(120, 190, 60, 65, TFT_BLACK);
tft.fillRect(180, 190, 60, 65, TFT_WHITE); // termina la terza fila di quadrati
tft.fillRect(0, 255, 60, 65, TFT_WHITE); // inizia la quarta fila di quadrati, dal bianco al nero tft.fillRect(60, 255, 60, 65, TFT_BLACK);
tft.fillRect(120, 255, 60, 65, TFT_WHITE);
tft.fillRect(180, 255, 60, 65, TFT_BLACK); // termina la quarta fila di quadrati
}
La funzione quadrati() è piuttosto semplice. Il comando tft.fillRect(X1, Y1, X2, Y2, TFT_COLOR) disegna un rettangolo in base ai parametri passati ad esso, che sono le prime posizioni di xey, le seconde posizioni di xey e il colore con cui è riempito il rettangolo. Questa funzione disegna tutte e quattro le righe di quadrati (tecnicamente rettangoli) e riempie ogni quadrato con il colore passato.
Passaggio 5: il codice: funzione dei numeri
numeri vuoti (){
tft.setTextColor(TFT_BLUE); // imposta il colore del numero/carattere su blu
tft.setTextSize(5); // imposta la dimensione del numero/carattere su 5
tft.setCursor(18, 75); // imposta il cursore per la prima riga di numeri/caratteri
tft.print("7 8 9 /"); // stampa la prima riga di numeri/caratteri
tft.setCursor(18, 140); // imposta il cursore per la seconda riga di numeri/caratteri
tft.print("4 5 6 X"); // stampa la seconda riga di numeri/caratteri
tft.setCursor(18, 205); // imposta il cursore per la terza riga di numeri/caratteri
tft.print("1 2 3 -"); // stampa la terza riga di numeri/caratteri
tft.setCursor(18, 270); // imposta il cursore per la quarta riga di numeri/caratteri
tft.print("C 0 = +"); // stampa la quarta riga di numeri/caratteri
}
Anche la funzione numbers() è semplice. Le prime due righe impostano la dimensione del testo più grande e il colore su blu. Il comando tft.setCursor() imposta il cursore sulla posizione su ogni riga da cui inizia la scrittura dei numeri. Quindi il comando tft.print() stampa i numeri/caratteri sui quadrati.
Passaggio 6: il codice: funzione NumberSelect
void numberSelect(){
TSPoint p = ts.getPoint();
pinMode(XM, OUTPUT);
pinMode(YP, OUTPUT);
if (p.z > PRESSIONE MINIMA){
p.x = map(p.x, 250, 845, 0, 239);
p.y = map(p.y, 245, 860, 0, 319);
if (risultato != 0){
risultato = 0;
numero_salvato = 0;
tft.print("CANCELLA VALORI ");
ritardo (500);
tft.setCursor(cursorLocX, cursorLocY);
tft.print(" ");
tft.setCursor(cursorLocX, cursorLocY);
}
Per avviare la funzione numberSelect(), chiediamo l'input dell'utente dal touchscreen con il comando ts.getPoint(). Una volta raccolti questi dati, controlliamo se è stata superata la pressione minima (o, in altre parole, se l'utente ha premuto da qualche parte sul touchscreen). In caso affermativo, le coordinate xey vengono mappate dalle coordinate cartesiane alle coordinate specifiche del touchscreen. (0, 0) è l'angolo in alto a sinistra del touchscreen, con l'asse x che attraversa e l'asse y che scende. La parte successiva controlla se c'è un numero salvato nel risultato. In caso affermativo, il risultato e il numero_salvato vengono reimpostati a 0. Il messaggio "CANCELLA VALORI " viene stampato sul campo dei risultati e lo schermo viene cancellato con il cursore nella posizione iniziale.
if (p.y 60){ // prima riga di quadrati
se (p.x < 60)
selezione_utente = 7;
altrimenti se (p.x < 120)
selezione_utente = 8;
altrimenti se (p.x < 180)
selezione_utente = 9;
altrimenti user_selection = 14;
}else if (p.y 125){ // seconda riga di quadrati
se (p.x < 60)
selezione_utente = 4;
altrimenti se (p.x < 120)
selezione_utente = 5;
altrimenti se (p.x < 180)
selezione_utente = 6;
altrimenti user_selection = 13;
}else if (p.y 190){ // terza riga di quadrati
se (p.x < 60)
selezione_utente = 1;
altrimenti se (p.x < 120)
selezione_utente = 2;
altrimenti se (p.x < 180)
selezione_utente = 3;
altrimenti user_selection = 12;
}else if (p.y > 255){ // quarta riga di quadrati
se (p.x < 60)
selezione_utente = 15;
altrimenti se (p.x < 120)
selezione_utente = 0;
altrimenti se (p.x < 180)
selezione_utente = 10;
altrimenti user_selection = 11;
}
}altro{
selezione_utente = 16; // user_selection è impostato su 16 (niente variabile)
}
}
Questa è la parte che determina quale pulsante è stato selezionato. A partire dalla riga superiore di quadrati e termina con la riga inferiore, Arduino cerca dove è stato effettivamente premuto lo schermo. Quindi assegna al quadrato un numero e salva quel numero in user_selection. I numeri 0-9 corrispondono ai quadrati dei numeri, i numeri 11-15 corrispondono ai quadrati degli operandi e al quadrato chiaro e il numero 10 corrisponde al quadrato del segno di uguale. Se non è stato selezionato alcun quadrato, allora user_selection è impostato su 16, il che farà ricominciare il ciclo (vedi funzione ciclo).
Passaggio 7: goditi il tuo progetto finito
Ecco qua! Ora hai una calcolatrice touchscreen in grado di eseguire addizioni, sottrazioni, moltiplicazioni e divisioni. Questo progetto ha cambiato completamente il modo in cui pensavo che funzionasse una calcolatrice. Mentre stavo lavorando a questo progetto, ricordo di aver detto al mio istruttore in classe: "Non guarderò mai più una calcolatrice allo stesso modo!" Le funzioni che tu come utente ritieni facili sono in qualche modo difficili quando sei dietro il computer cercando di emulare la tua idea. Spero che il progetto ti sia piaciuto e spero che anche la tua mentalità su come funziona una calcolatrice sia cambiata!
Ecco l'intero codice per comodità. È pieno di commenti, quindi se hai problemi dovrebbero mostrarti cosa fa ogni riga.
Consigliato:
Calcolatrice Nextion/Arduino: 3 passaggi

Calcolatrice Nextion/Arduino: una calcolatrice utile per Arduino Uno. La calcolatrice è simile nello stile alla calcolatrice standard fornita con Windows 10. Nota: non include le funzioni scientifiche e di programmazione che fa la calcolatrice di Windows 10, ma queste funzio
Calcolatrice Arduino utilizzando la tastiera 4X4: 4 passaggi (con immagini)

Calcolatrice Arduino utilizzando la tastiera 4X4: in questo tutorial costruiremo la nostra calcolatrice con Arduino. I valori possono essere inviati tramite una tastiera (tastiera 4×4) e il risultato può essere visualizzato su uno schermo LCD. Questa calcolatrice può eseguire semplici operazioni come addizione, sottrazione, moltiplicazione
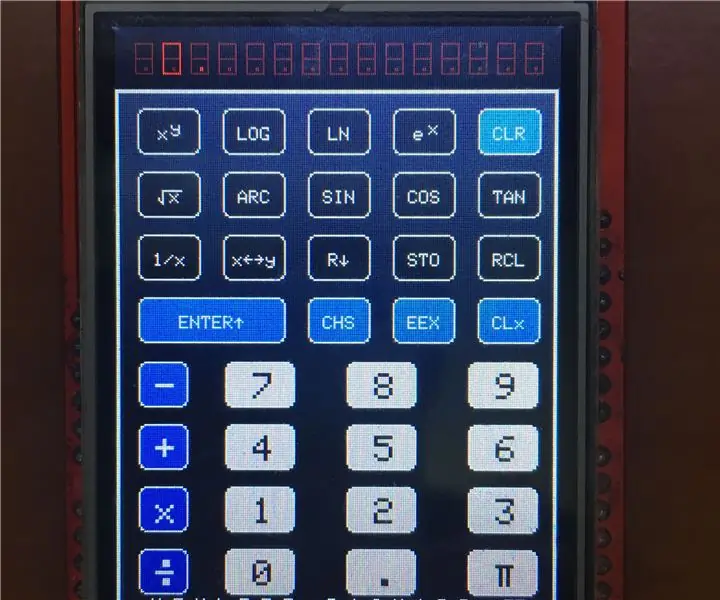
Emulatore di calcolatrice scientifica HP-35 con Arduino Uno: 4 passaggi

Emulatore di calcolatrice scientifica HP-35 con Arduino Uno: l'obiettivo di questo progetto è eseguire il seguente simulatore https://www.hpmuseum.org/simulate/hp35sim/hp35sim….su un Arduino Uno con TFTLCD e Touch Screen simile la calcolatrice scientifica HP-35 originale. Emula il codice originale memorizzato
Calcolatrice touchscreen LCD TFT Arduino: 3 passaggi

Calcolatrice touchscreen LCD TFT Arduino: Ciao ragazzi in questo tutorial impareremo come creare una calcolatrice usando Arduino Uno con 3.5" Display TFT LCD Touchscreen. Quindi scriveremo un codice e lo caricheremo su arduino che visualizzerà l'interfaccia della calcolatrice sul display e
Come utilizzare la tastiera e l'LCD con Arduino per creare una calcolatrice Arduino.: 5 passaggi

Come utilizzare la tastiera e l'LCD con Arduino per creare una calcolatrice Arduino.: In questo tutorial condividerò come utilizzare la tastiera a matrice 4x4 e l'LCD 16x2 con Arduino e utilizzarlo per creare una semplice calcolatrice Arduino. Quindi iniziamo
