
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Ciao ragazzi in questo tutorial impareremo come creare una calcolatrice utilizzando Arduino Uno con display touchscreen LCD TFT da 3,5 . Quindi scriveremo un codice e lo caricheremo su arduino che visualizzerà l'interfaccia della calcolatrice sul display e avrà funzionalità touch e fornire l'output di espressioni matematiche di base.
Passaggio 1: cose di cui hai bisogno


Per questo progetto avrai bisogno delle seguenti cose: DISPLAYARDUINO UNO. LCD TFT da 3,5"
Passaggio 2: installazione della libreria di display TFT nell'IDE di Arduino

Stiamo utilizzando la libreria SPFD5408:
per far funzionare questo codice della calcolatrice arduino. Questa è una libreria modificata di Adafruit e può funzionare perfettamente con il nostro modulo LCD TFT. È molto importante che tu installi questa libreria nel tuo IDE Arduino o questo programma per compilare senza errori. Per installare questa libreria, puoi semplicemente fare clic sul collegamento sopra che ti porterà a una pagina di Github. Lì fai clic su clona o scarica e seleziona "Scarica ZIP". Verrà scaricato un file zip. Ora, apri Arduino IDE e seleziona Schizzo -> Includi libreria -> Aggiungi libreria. ZIP. Si aprirà una finestra del browser, andare al file ZIP e fare clic su "OK". Dovresti notare "Libreria aggiunta alle tue librerie" nell'angolo in basso a sinistra di Arduino.
Passaggio 3: carica il codice della calcolatrice


Dopo aver installato la libreria, collega il display ad Arduino e copia il seguente codice e caricalo su Arduino./*_Import Libraries_*/#include "SPFD5408_Adafruit_GFX.h" // Libreria grafica principale#include "SPFD5408_Adafruit_TFTLCD.h" // Specifico dell'hardware library#include "SPFD5408_TouchScreen.h"/*_End of Libraries_*//*_Definisci i pin LCD (ho assegnato i valori predefiniti)_*/#define YP A1 // deve essere un pin analogico, usa la notazione "An"!# define XM A2 // deve essere un pin analogico, usa la notazione "An"!#define YM 7 // può essere un pin digitale#define XP 6 // può essere un pin digitale#define LCD_CS A3#define LCD_CD A2#define LCD_WR A1#define LCD_RD A0#define LCD_RESET A4/*_Fine delle definizioni_*//*_Assegna nomi a colori e pressioni_*/#define WHITE 0x0000 //Nero->Bianco#define YELLOW 0x001F //Blu->Yellow#define CYAN 0xF800 //Rosso->Ciano#define PINK 0x07E0 //Verde->Rosa#define RED 0x07FF //Cyan -> Red#define GREEN 0xF81F //Rosa -> Verde #define BLUE 0xFFE0 //Giallo- >Blu#definire NERO 0xFFFF //Bianco-> Nero#definire MINPRESSURE 10#definire MAXPRESSURE 1000/*_Assigned_*//*_Calibrare TFT LCD_*/#definire TS_MINX 125#definire TS_MINY 85#definire TS_MAXX 965#definire TS_MAXY 905/* _Fine calibrazione_*/TouchScreen ts = TouchScreen(XP, YP, XM, YM, 300); //300 è la sensibilitàAdafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET); //Avvia la comunicazione con il simbolo LCDString[4][4] = { { "7", "8", "9", "/" }, { "4", "5", "6", "*" }, { "1", "2", "3", "-" }, { "C", "0", "=", "+" }}; int X, Y; lungo Num1, Num2, Numero; azione di carattere; risultato booleano = false; void setup() { Serial.begin(9600); //Usa il monitor seriale per il debug tft.reset(); //Reimposta sempre all'inizio tft.begin(0x9341); // Il mio LCD usa LIL9341 Interface driver IC tft.setRotation(2); // Ho appena ruotato in modo che il jack di alimentazione sia rivolto verso l'alto - opzionale tft.fillScreen(WHITE); IntroScreen(); draw_BoxNButtons(); }loop vuoto() {TSPoint p = waitTouch();X = p.y; Y = p.x;// Serial.print(X); Serial.print(', '); Serial.println(Y);// + " " + Y);DetectButtons();if (result==true)CalculateResult();DisplayResult(); delay(300);}TSPoint waitTouch() { TSPoint p; do { p = ts.getPoint(); pinMode(XM, OUTPUT); pinMode(YP, OUTPUT); } while((p.z PRESSIONE MAX)); p.x = map(p.x, TS_MINX, TS_MAXX, 0, 320); p.y = map(p.y, TS_MINY, TS_MAXY, 0, 240);; return p;}void DetectButtons(){ if (X0) //Rilevazione dei pulsanti nella colonna 1 { if (Y>0 && Y<85) //Se viene premuto il pulsante Cancel {Serial.println ("Button Cancel"); Numero=Num1=Num2=0; risultato=falso;} if (Y>85 && Y<140) //Se viene premuto il pulsante 1 {Serial.println ("Pulsante 1"); if (Numero==0) Numero=1; else Numero = (Numero*10) + 1; //Premuto due volte } if (Y>140 && Y<192) //Se viene premuto il pulsante 4 {Serial.println ("Pulsante 4"); if (Numero==0) Numero=4; else Numero = (Numero*10) + 4; //Premuto due volte } if (Y>192 && Y<245) //Se viene premuto il pulsante 7 {Serial.println ("Pulsante 7"); if (Numero==0) Numero=7; else Numero = (Numero*10) + 7; //Premuto due volte } } if (X50) //Rilevazione pulsanti sulla colonna 2 { if (Y>0 && Y<85) {Serial.println ("Pulsante 0"); //Il pulsante 0 viene premuto se (Number==0) Number=0; else Numero = (Numero*10) + 0; //Premuto due volte } if (Y>85 && Y<140) {Serial.println ("Pulsante 2"); if (Numero==0) Numero=2; else Numero = (Numero*10) + 2; //Premuto due volte } if (Y>140 && Y<192) {Serial.println ("Pulsante 5"); if (Numero==0) Numero=5; else Numero = (Numero*10) + 5; //Premuto twic } if (Y>192 && Y<245) {Serial.println ("Pulsante 8"); if (Numero==0) Numero=8; else Numero = (Numero*10) + 8; //Premuto due volte } } if (X105) //Rilevazione pulsanti sulla colonna 3 { if (Y>0 && Y<85) {Serial.println ("Pulsante uguale"); Num2=Numero; risultato = vero; } if (Y>85 && Y<140) {Serial.println ("Pulsante 3"); if (Numero==0) Numero=3; else Numero = (Numero*10) + 3; //Premuto due volte } if (Y>140 && Y<192) {Serial.println ("Pulsante 6"); if (Numero==0) Numero=6; else Numero = (Numero*10) + 6; //Premuto due volte } if (Y>192 && Y<245) {Serial.println ("Pulsante 9"); if (Numero==0) Numero=9; else Numero = (Numero*10) + 9; //Premuto due volte } } if (X165) //Rilevazione pulsanti sulla colonna 3 { Num1 = Number; Numero =0; tft.setCursor(200, 20); tft.setTextColor(ROSSO); if (Y>0 && Y<85) {Serial.println ("Aggiunta"); azione = 1; tft.println('+');} if (Y>85 && Y<140) {Serial.println ("Sottrazione"); azione = 2; tft.println('-');} if (Y>140 && Y<192) {Serial.println ("Moltiplicazione"); azione = 3; tft.println('*');} if (Y>192 && Y<245) {Serial.println ("Sviluppo"); azione = 4; tft.println('/');} ritardo(300); } }void CalculateResult(){ if (action==1) Number = Num1+Num2; if (azione==2) Numero = Num1-Num2; if (azione==3) Numero = Num1*Num2; if (azione==4) Numero = Num1/Num2; }void DisplayResult(){ tft.fillRect(0, 0, 240, 80, CIANO); //cancella la casella dei risultati tft.setCursor(10, 20); tft.setTextSize(4); tft.setTextColor(NERO); tft.println(Numero); //aggiorna il nuovo valore}void IntroScreen(){ tft.setCursor (55, 120); tft.setTextSize (3); tft.setTextColor(ROSSO); tft.println("ARDUINO"); tft.setCursore (30, 160); tft.println("CALCOLATORE"); tft.setCursore (30, 220); tft.setTextSize (2); tft.setTextColor(BLU); tft.println("-Circut Digest"); delay(1800);}void draw_BoxNButtons(){ //Disegna il riquadro dei risultati tft.fillRect(0, 0, 240, 80, CYAN); //Disegna la prima colonna tft.fillRect (0, 260, 60, 60, ROSSO); tft.fillRect (0, 200, 60, 60, NERO); tft.fillRect (0, 140, 60, 60, NERO); tft.fillRect (0, 80, 60, 60, NERO); //Disegna la terza colonna tft.fillRect (120, 260, 60, 60, VERDE); tft.fillRect (120, 200, 60, 60, NERO); tft.fillRect (120, 140, 60, 60, NERO); tft.fillRect (120, 80, 60, 60, NERO); //Disegna la seconda e la quarta colonna per (int b=260; b>=80; b-=60) { tft.fillRect (180, b, 60, 60, BLUE); tft.fillRect (60, b, 60, 60, BLACK);} //Disegna linee orizzontali per (int h=80; h<=320; h+=60) tft.drawFastHLine(0, h, 240, WHITE); //Disegna linee verticali per (int v=0; v<=240; v+=60) tft.drawFastVLine(v, 80, 240, WHITE); //Visualizza le etichette della tastiera per (int j=0;j<4;j++) { for (int i=0;i<4;i++) { tft.setCursor(22 + (60*i), 100 + (60* J)); tft.setTextSize(3); tft.setTextColor(BIANCO); tft.println(simbolo[j]); } }}Dopo aver caricato il codice sarai in grado di vedere la calcolatrice in esecuzione sul tuo display come la mia e ora puoi eseguire calcoli matematici di base su questo. Quindi divertiti a creare la tua calcolatrice con Arduino UNO.
Consigliato:
Calcolatrice LCD di Jai Mishra: 8 passaggi

Calcolatrice LCD di Jai Mishra: questo è un progetto molto utile che ti insegna come creare la tua calcolatrice. Puoi creare questo calcolatore online o nella vita reale con l'aiuto di forniture extra, ma per ora ci concentreremo solo sulla creazione di un calcolatore online
Calcolatrice Arduino fai da te con LCD 1602 e tastiera 4x4: 4 passaggi

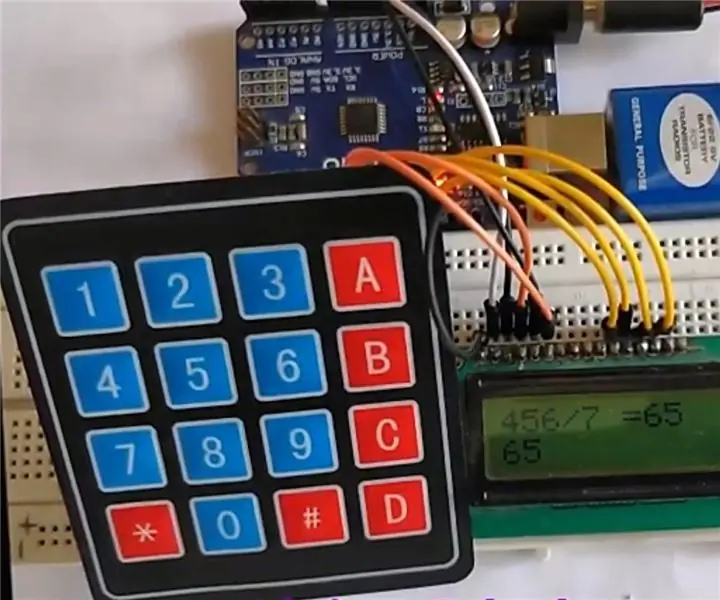
Calcolatrice fai-da-te Arduino che utilizza l'LCD 1602 e la tastiera 4x4: Ciao ragazzi, in questo tutorial creeremo una calcolatrice usando Arduino che può eseguire calcoli di base. Quindi in pratica prenderemo input dalla tastiera 4x4 e stamperemo i dati sul display lcd 16x2 e arduino farà i calcoli
Calcolatrice touchscreen Arduino: 7 passaggi

Calcolatrice touchscreen Arduino: Ciao! Questo è un progetto per realizzare una calcolatrice touchscreen utilizzando un Arduino Uno e uno shield TFT LCD. Mi è venuta in mente l'idea per il mio corso di programmazione a casa e l'esperienza nella costruzione di questo progetto è stata molto interessante. Questa calcolatrice può
Arduino Flappy Bird - Arduino 2.4" TFT Touchscreen SPFD5408 Progetto Bird Game: 3 passaggi

Arduino Flappy Bird | Arduino 2.4" TFT Touchscreen SPFD5408 Bird Game Project: Flappy Bird era un gioco troppo popolare lì in pochi anni e molte persone lo hanno creato a modo loro, così come io, ho creato la mia versione di flappy bird con Arduino e l'economico TFT da 2,4 pollici Touchscreen SPFD5408, quindi cominciamo
Come utilizzare la tastiera e l'LCD con Arduino per creare una calcolatrice Arduino.: 5 passaggi

Come utilizzare la tastiera e l'LCD con Arduino per creare una calcolatrice Arduino.: In questo tutorial condividerò come utilizzare la tastiera a matrice 4x4 e l'LCD 16x2 con Arduino e utilizzarlo per creare una semplice calcolatrice Arduino. Quindi iniziamo
