
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

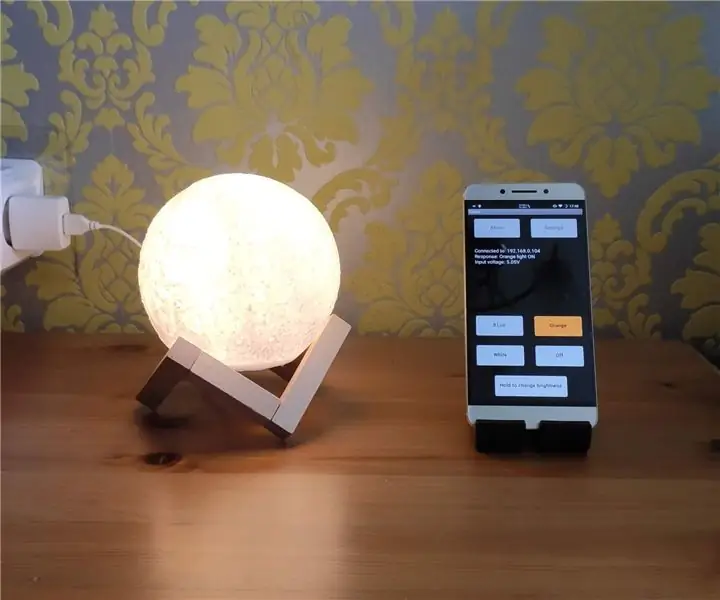
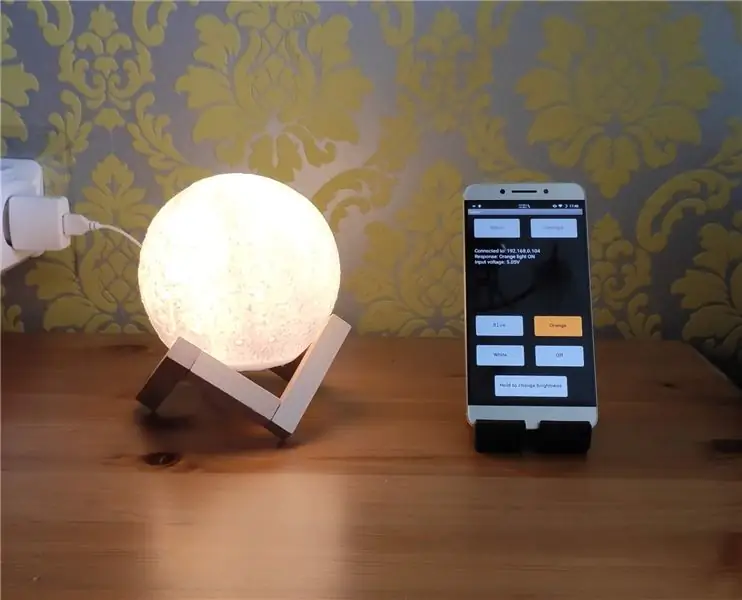
In questo tutorial mostro come convertire una semplice lampada a LED alimentata a batteria in un dispositivo IoT.
Questo progetto include:
- saldatura;
- programmazione ESP8266 con Arduino IDE;
- creare applicazioni Android con MIT App Inventor.
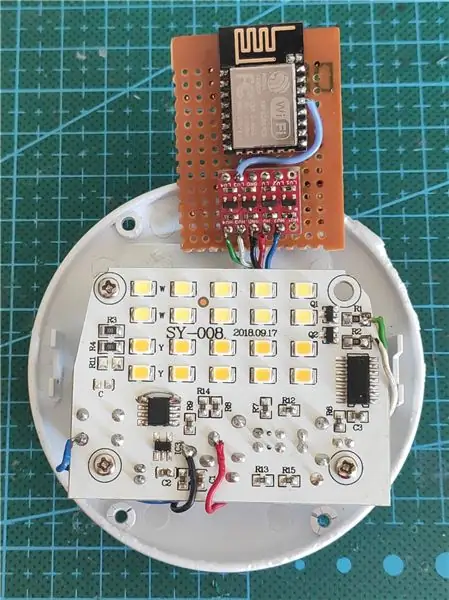
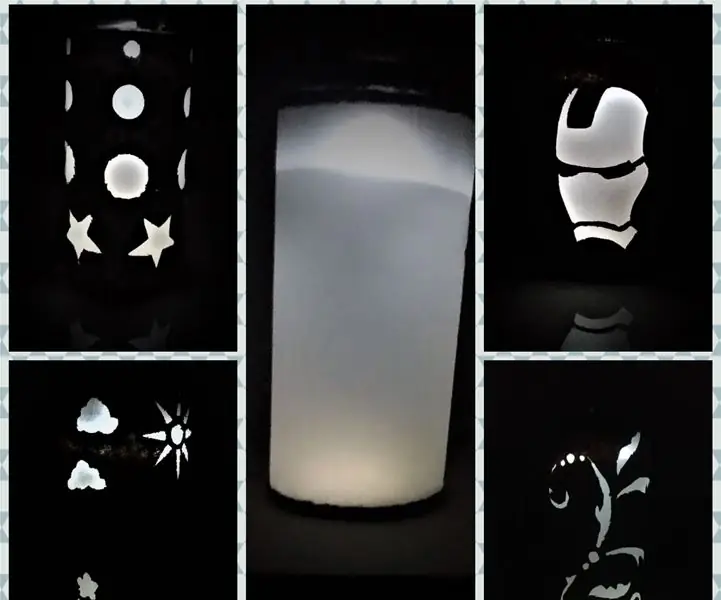
L'oggetto di interesse è questa lampada a forma di luna che ho acquistato da gearbest. Ma in realtà questo tutorial può essere adattato a qualsiasi dispositivo a bassa tensione CC (i dispositivi alimentati a CA richiedono circuiti aggiuntivi).
Forniture
- Smartphone Android (versioni Android 7-9 testate).
- Strumenti di saldatura.
- PCB di prototipazione (scheda prototipale).
- Scheda ESP-12E (o altra scheda di sviluppo con microcontrollore ESP8266).
- Convertitore USB-seriale per la programmazione.
- Diversi valori di componenti passivi (resistenze e condensatori).
(Facoltativo. Vedere la sezione "Schema a blocchi")
- 3.3V@500mA LDO IC.
- Scheda convertitore di livello logico 3,3 V-5 V.
- Alimentazione 5V CC.
Passaggio 1: idea

La lampada Moon è alimentata da una cella Li-ION 18650 e ha 3 modalità di funzionamento:
- spento;
- Manuale;
- auto.
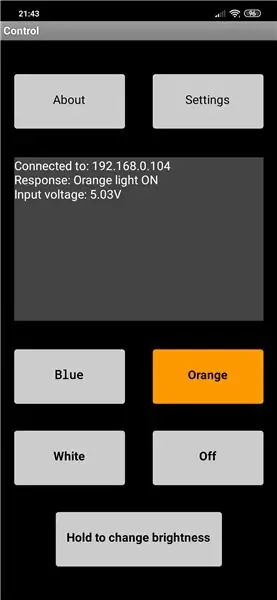
In modalità manuale la lampada è controllata con il pulsante, ogni pressione cambia lo stato della luce del LED (blu acceso, arancione acceso, entrambi acceso, spento), l'intensità della luce cambia mentre si tiene premuto il pulsante. In modalità automatica, gli stati luminosi dei LED cambiano toccando o scuotendo la lampada stessa.
Ho deciso di aggiungere ESP8266 per fungere da server Web che ascolta le richieste e di conseguenza simula la pressione dei pulsanti. Non volevo interrompere la funzionalità della lampada originale, volevo solo aggiungere ulteriori funzionalità di controllo tramite WiFi, quindi ho scelto ESP per simulare la pressione dei pulsanti invece di controllare direttamente i LED. Anche questo mi ha permesso di interagire minimamente con la circuiteria originale.
Quando il prototipo è stato completato, ha guidato costantemente ~ 80 mA dalla batteria in stato spento (~ 400 mA a piena luminosità). La corrente di standby è elevata perché ESP8266 funziona come un server ed è sempre connesso al WiFi e ascolta le richieste. La batteria si è scaricata dopo un giorno e mezzo solo in stato spento, quindi in seguito ho deciso di utilizzare la porta di ricarica USB delle lampade per alimentare tutta l'elettronica dall'alimentatore esterno da 5 V e dalla batteria eliminata tutti insieme (ma questo è opzionale).
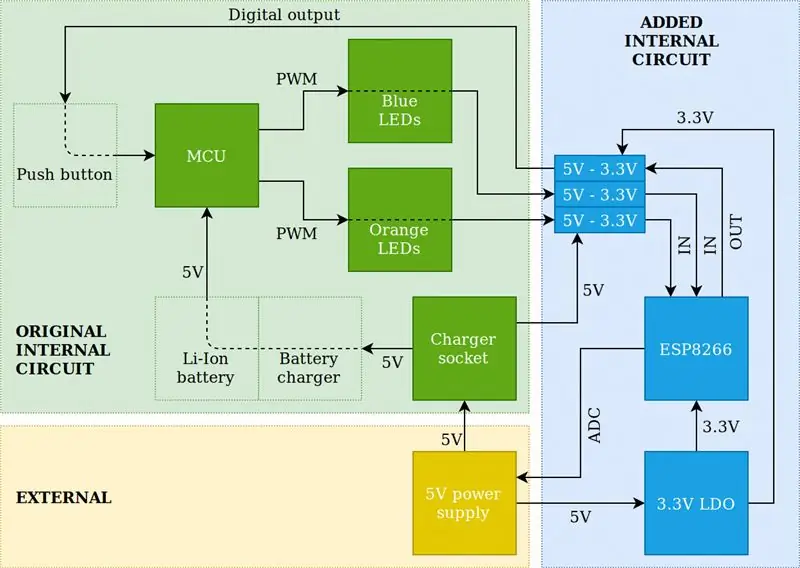
Passaggio 2: diagramma a blocchi

Nello schema a blocchi puoi vedere quale circuito verrà aggiunto e come verrà modificato il circuito esistente. Nel mio caso ho rimosso completamente la batteria e cortocircuitato l'ingresso IC del caricabatterie con l'uscita (di nuovo, questo è opzionale). I blocchi trasparenti nel diagramma indicano i componenti che vengono bypassati (sebbene il pulsante funzioni ancora come originariamente previsto).
Secondo la documentazione ESP8266 tollera solo 3,3 V, tuttavia ci sono molti esempi in cui ESP8266 funziona perfettamente con 5 V, quindi il convertitore di livello logico e l'LDO a 3,3 V possono essere esclusi, tuttavia sono rimasto con le migliori pratiche e ho aggiunto quei componenti.
Ho usato 3 pin I/O ESP8266 e pin ADC. Un pin di uscita digitale serve per simulare la pressione dei pulsanti, due ingressi digitali servono per rilevare di che colore sono accesi i LED (da questo possiamo capire in quale stato si trova l'MCU e quale stato è successivo alla pressione del pulsante). Il pin ADC misura la tensione di ingresso (attraverso un divisore di tensione), è così che possiamo monitorare il livello di carica rimanente della batteria.
Come alimentatore esterno uso il vecchio caricatore del telefono 5V@1A (non usare caricatori rapidi).
Passaggio 3: programmazione


In poche parole il programma funziona così (per maggiori informazioni vedere il codice stesso):
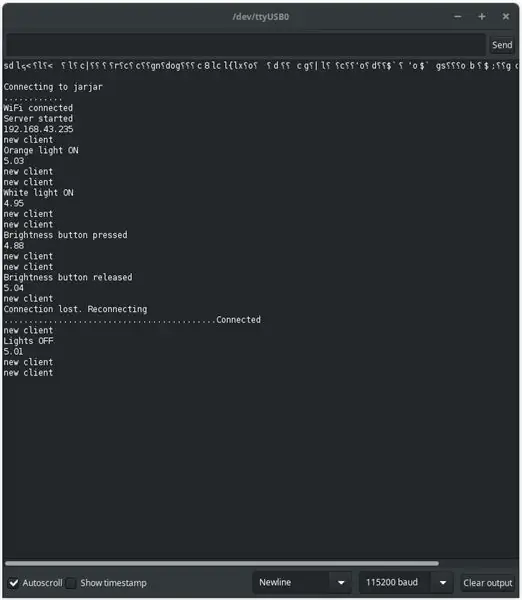
ESP8266 si connette al tuo punto di accesso WiFi quali credenziali devi inserire all'inizio del codice prima della programmazione, ottiene l'indirizzo IP dal server DHCP del tuo router, per scoprire l'IP di cui avrai bisogno in seguito, puoi controllare le impostazioni DHCP dell'interfaccia web del router o impostare flag di debug nel codice a 1 e vedrai quale IP ESP ha ottenuto nel monitor seriale (dovresti riservare quell'IP nelle impostazioni del router affinché ESP ottenga sempre lo stesso IP all'avvio).
Quando l'MCU inizializzato esegue sempre la stessa routine per sempre:
- Controlla se sei ancora connesso all'AP, in caso contrario prova a riconnetterti fino al successo.
-
Attendi che il client effettui una richiesta HTTP. Quando avviene la richiesta:
- Controllare la tensione di ingresso.
- Verificare in quale stato sono i LED.
- Abbina la richiesta HTTP con gli stati LED noti (blu acceso, arancione acceso, entrambi acceso, spento).
- Simula il numero di pressioni dei pulsanti necessarie per raggiungere lo stato richiesto.
Descriverò brevemente le istruzioni di programmazione, se è la prima volta che programmate ESP8266 MCU, cercate istruzioni più approfondite.
Avrai bisogno di Arduino IDE e convertitore di interfaccia seriale USB (ad esempio FT232RL). Per preparare l'IDE segui queste istruzioni.
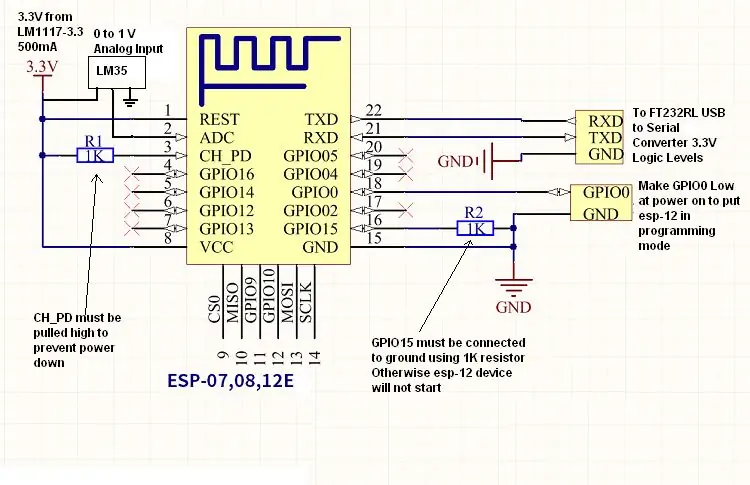
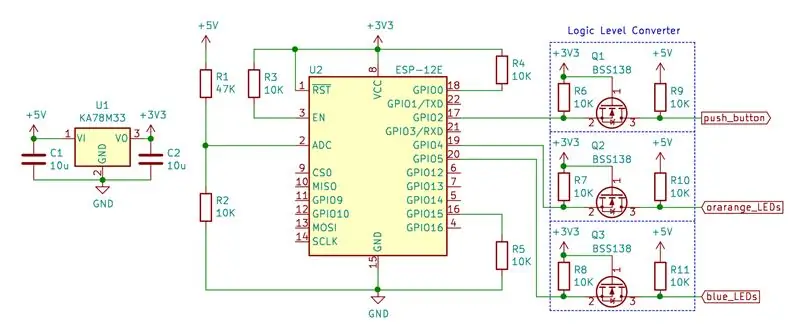
Seguire lo schema del circuito per collegare il modulo ESP-12E per la programmazione. Alcuni suggerimenti:
- utilizzare un alimentatore esterno da 3,3V@500mA (nella maggior parte dei casi l'alimentazione seriale USB non è sufficiente);
- controlla se il tuo convertitore USB-seriale è compatibile con il livello logico 3.3V;
- controlla se i driver del convertitore USB-seriale sono stati installati correttamente (da Windows Device Manager) inoltre puoi verificare se funziona correttamente da IDE, solo brevi pin RX e TX, quindi da IDE seleziona la porta COM, apri il monitor seriale e scrivi qualcosa, se tutto funziona dovresti vedere il testo che stai inviando apparire nella console;
- per qualche motivo sono stato in grado di programmare ESP solo quando ho collegato per la prima volta il convertitore USB-seriale al PC e poi ho acceso ESP da una fonte esterna da 3,3 V;
- dopo aver programmato con successo, non dimenticare di portare GPIO0 in alto al prossimo avvio.
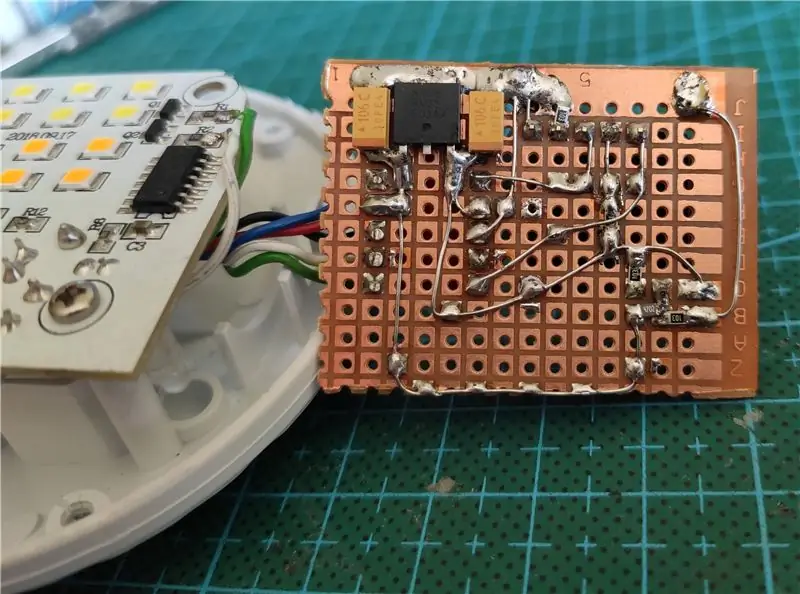
Passaggio 4: schema e saldatura



Segui lo schema per saldare tutti i componenti alla scheda prototipi. Come accennato in precedenza, alcuni componenti sono opzionali. Ho usato KA78M33 3.3V LDO IC e questa scheda convertitore di livello logico di sparkfun, in alternativa, puoi realizzare tu stesso il convertitore come mostrato nello schema (puoi usare qualsiasi mosfet a canale N invece di BSS138). Nel caso in cui continui a utilizzare la batteria agli ioni di litio, la rete di alimentazione +5 V sarà il terminale positivo della batteria. La tensione di riferimento dell'ADC ESP8266 è di 1 V, i valori del divisore di resistenza scelti consentono di misurare la tensione di ingresso fino a 5,7 V.
Dovrebbero esserci 5 connessioni al PCB della lampada originale: +5V (o +Batteria), GND, pulsante, segnali PWM dalle lampade MCU per il controllo dei LED blu e arancioni. Se alimentate la lampada da una sorgente a 5V, come ho fatto io, vorrete cortocircuitare il pin IC VCC del caricabatterie con il pin OUTPUT, in questo modo tutta l'elettronica sarà alimentata direttamente da +5V e non dall'OUTPUT del caricabatterie.
Segui la seconda immagine per tutti i punti di saldatura che dovrai realizzare sul PCB delle lampade.
APPUNTI:
- Se hai deciso di mettere in cortocircuito +5V con l'uscita IC del caricabatterie, rimuovi completamente la batteria prima di farlo, non vuoi collegare +5V direttamente a una batteria.
- Prestare attenzione a quale pin del pulsante si salda l'uscita ESP, perché 2 pin di un pulsante sono collegati a terra e non si desidera cortocircuitare quando l'uscita ESP diventa ALTA, meglio ricontrollare con il multimetro.
Passaggio 5: app per Android



L'app Android è stata realizzata con l'inventore dell'app MIT, per scaricare un'app e/o un progetto clone per te stesso, vai a questo link (avrai bisogno di un account google per accedervi).
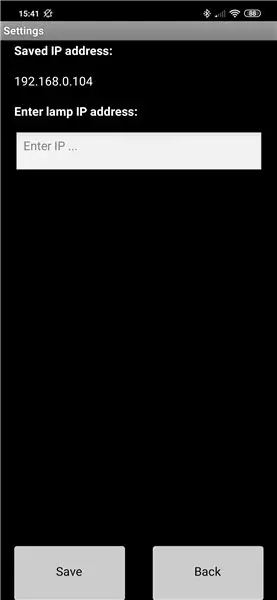
Al primo avvio dovrai aprire le impostazioni e inserire il tuo indirizzo IP ESP8266. Questo IP verrà salvato, quindi non sarà necessario inserirlo nuovamente dopo il riavvio del programma.
App testata con diversi dispositivi Android 9 e Android 7.
Consigliato:
Lampada Stencil - Una Lampada Molte Sfumature: 5 Passaggi

Stencil Lamp - One Lamp Many Shades: questo tutorial ti mostrerà come realizzare una semplice lampada con paralumi commutabili (è un paralume)
La lampada della mummia - Lampada intelligente controllata da WiFi: 5 passaggi (con immagini)

The Mummy Lamp - Lampada intelligente controllata da WiFi: Circa 230 mila anni fa l'essere umano ha imparato a controllare il fuoco, questo porta a un grande cambiamento nel suo stile di vita poiché ha iniziato a lavorare di notte anche usando la luce del fuoco. Possiamo dire che questo è l'inizio dell'illuminazione per interni. Adesso io
La lampada a spirale (a.k.a la lampada da scrivania Loxodrome): 12 passaggi (con immagini)

The Spiral Lamp (a.k.a the Loxodrome Desk Lamp): The Spiral Lamp (a.k.a The Loxodrome Desk Lamp) è un progetto che ho iniziato nel 2015. È stato ispirato dal Loxodrome Sconce di Paul Nylander. La mia idea originale era per una lampada da scrivania motorizzata che proiettasse vortici di luce sul muro. Ho progettato e
Converti la tua vecchia lampada CFL in lampada a LED: 10 passaggi

Converti la tua vecchia lampada CFL in lampada a LED: prima guarda il video completo, quindi capirai ogni cosa
LAMPADA A PALLONCINO!!! INCREDIBILE!!! (semplice lampada a palloncino impressionante)!!: 6 passaggi (con immagini)

LAMPADA A PALLONCINO!!! INCREDIBILE!!! (semplice Awsome Ballon Lamp)!!: La semplice lampada a palloncino è composta dai ballon e dalla striscia led 12v con il driver led
