
Sommario:
- Forniture
- Passaggio 1: Erstellen Eines Account sviluppatore Amazon
- Fase 2: Abilità Erstelle Einen Neuen
- Fase 3: Begrüße Den Benutzer
- Fase 4: Iniziare i test
- Passaggio 5: Intenzioni Hinzufügen
- Passaggio 6: Witze Hinzufügen
- Passaggio 7: gestore dell'intento Hinzufügen
- Passaggio 8: registrazione del gestore dell'intento
- Passaggio 9: test di abilità
- Step 10: Skill Vorschau Festlegen Und Zertifizieren Lassen
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Era ein Alexa Skill?
Alexa è un cloud-basierter Sprachservice, der auf Geräten wie Amazon Echo, Echo Dot, Echo Show o Echo Spot verfügbar ist. Entwickler können Alexa Fähigkeiten hinzufügen, so genannte Skills, mit denen die Nutzer ihr Gerät auf ihre Bedürfnisse anpassen können. È già disponibile Skills in Alexa Skills Store zu entdecken, u. un. von Unternehmen wie Deutsche Bahn, Chefkoch oder dem ZDF e vielen weiteren innovativen Designern und Entwicklern. ~ Quelle: developer.amazon.com
In diesem Tutorial wird erklärt, wie man einen solchen Alexa Skill è stato sviluppato e programmato.
Ziel:
Ziel ist es, einen Witze Skill, namens lustige Witze zu programmieren. Dieser Skill soll dem Benutzer Witze zufällig ausgewählte Witze erzählen.
Dimostrazione:
Um zu sehen, wie der Skill nachher Funktionieren soll, gibt es hier bereits eine Demo:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
Dieser Skill può essere utilizzato per ottenere risultati.
Forniture
- Programmierkenntnisse
- Kenntnisse in Node.js
Passaggio 1: Erstellen Eines Account sviluppatore Amazon

Sofern Du noch keinen Amazon Developer Account besitzt, kannst Du hier einen erstellen, oder dich hier anmelden.
Fase 2: Abilità Erstelle Einen Neuen


- Folge diesem Link:
- Clicca sulla creazione del pulsante abilità sulla pagina successiva. Eine neue Seite öffnet sich anschließend.
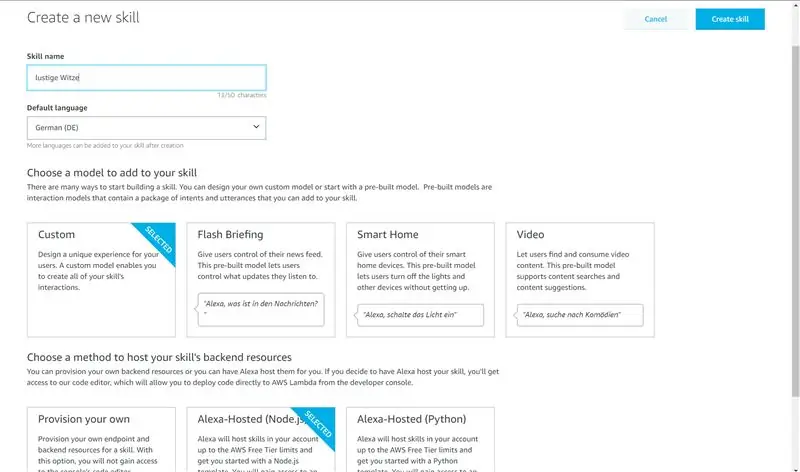
- Gib den Namen deines Abilità (in unserem Fall: Lustige Witze) im Nome dell'abilità Feld ein.
- Stelle die Sprache bei Lingua predefinita in tedesco (DE).
- Wir wollen einen Custom-Skill erstellen, also wählen wir beim Modello Custom aus.
- Wähle bei Scegli un metodo per ospitare le risorse di backend delle tue abilità das zweite, anche Alexa-Hosted (Node.js) aus.
- Nachdem Du alles ausgewählt hast, klicke oben rechts auf Crea abilità.
- Ein neues Fenster öffnet sich
Fase 3: Begrüße Den Benutzer

Das erste, was ein Benutzer mit einem Skill macht, ist ihn zu öffnen. Der Intent der den Skill öffnet ist beits im Skill eingebaut, somit muss dieser Intent nicht extra hinzugefügt werden.
-
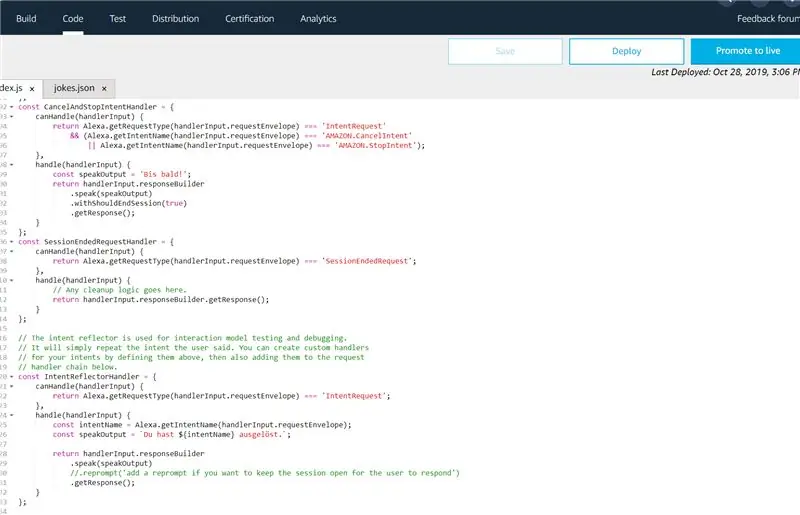
Öffne den Code Tab → Das Code Fenster mit der index.js Datei öffnet sich.
Jeder Intent Handlet hat zwei Funzioni:
- può gestire()
- maneggiare()
Die canHandle() Funktion beinhaltet den Request, also die Anfrage, auf die der Handler antwortet.
Die handle() Funzione gibt dem Benutzer dann einen Antwort.
Wenn dein Skill eine Anfrage empfängt, so wird in der canHandle() Funktion nachgesehen, ob der Handler dieser Anfrage antworten kann.
-
In der handle() Funktion des LaunchRequestHandlers lösche den gesamten Code heraus und füge anschließend zu Beginn folgendes ein:
const speakOutput = 'Willkommen bei "Lustige Witze"! Frage einfach nach einem Witz.';
const repromtText = 'Möchtest du einen Witz hören?';
-
Nun müssen wir die Antwort noch an den Benutzer senden.
return handlerInput.responseBuilder
.speak(speakOutput).reprompt(repromtText).getResponse();
Clicca su Save und anschließend auf Deploy
Der bereits generierte Code gibt Antworten in englischer Sprache. Damit der Alexa Skill später auch genehmigt wird, muss jede englische Antwort auf Deutsch umgeschrieben werden.
Bei folgenden Handlern muss der Wert der speakOutput Variable auf deutsch umgeschrieben werden:
-
AiutoIntentHandler
const speakOutput = 'Dieser Skill erzählt dir die lustigsten Witze. Frage einfach nach einem Witz.';
const repromtText = 'Möchtest du einen Witz hören?'; return handlerInput.responseBuilder.speak(speakOutput).reprompt(repromtText).getResponse();
-
CancelAndStopIntentHandler
const speakOutput = 'Bis calvo!';
-
IntentoReflectorHandler
const speakOutput = `Du hast ${intentName} ausgelöst.`;
-
ErrorHandler
const speakOutput = `Es tut mir leid, aber ich kann deine Frage zurzeit nicht verarbeiten.`;
Zum Schluss immer auf Save und anschließend auf Deploy klicken.
Fase 4: Iniziare i test


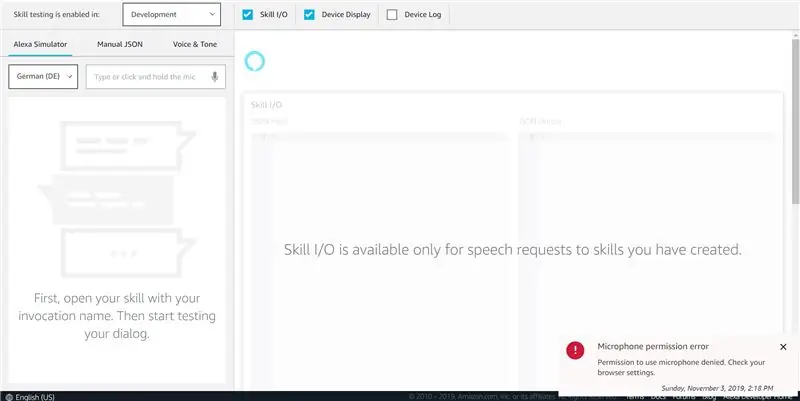
Immer nachdem Du eine Funktion zu deinem Skill hinzugefügt hast, solltest Du diese unbedingt testen, damit Du, falls ein Fehler auftritt ungefähr weißt, wo der Fehler liegen könnte.
- Clicca sulla scheda di prova → ein neues Fenster öffnet sich.
- Aktiviere das Testen, indem du in der Select-Box Development auswählst.
- Schreibe oder spreche: "öffne lustige Witze." → der Skill sollte nun mit der Begrüßung antworten.
Passaggio 5: Intenzioni Hinzufügen



Nun fügen wir Möglichkeiten hinzu, wie der Benutzer mit dem Skill interagieren kann. Intents ermöglichen es auf verschiedene Phrasen zu reagieren und anschließend einen bestimmten auszulösen, der die Anfrage dann verarbeitet.
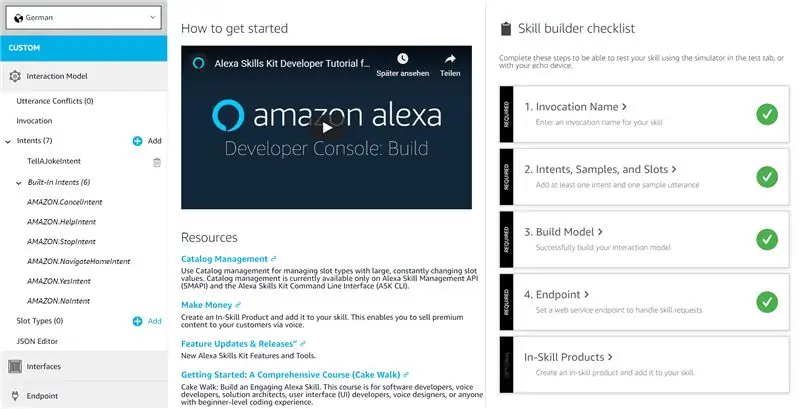
- Clicca sulla scheda Build → das Build Fenster öffnet sich.
- Rechts in der Navigationsleiste steht bei Intents der HelloWorldIntent. Diesen löschen wir zu Beginn.
- Anschließend klicken wir auf den Add Button neben der Intents-Leiste.
Zuerst fügen wir bereits von Amazon vordefinierte Intents hinzu.
- Klicke dazu auf Usa un intento esistente dalla libreria integrata di Alexa
- Suche nach YesIntent und NoIntent und klicke bei beiden auf add
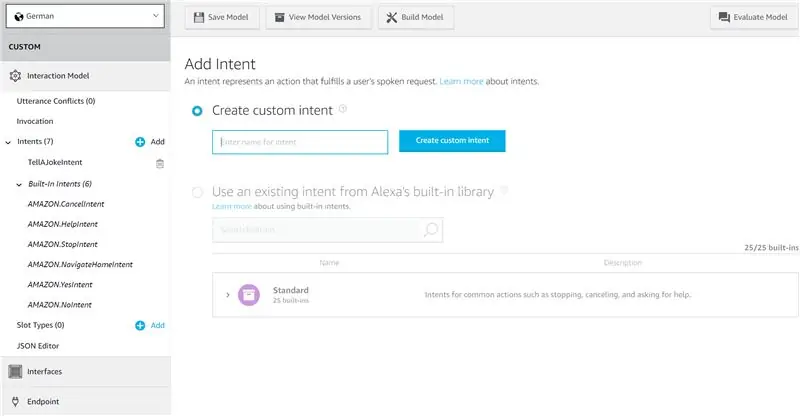
Nun fügen wir unseren eigenen Intent hinzu.
- Clicca per creare un intento personalizzato
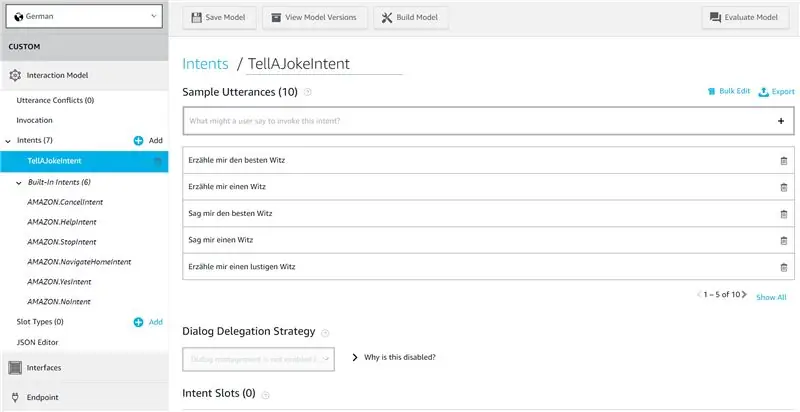
- Gib dem Intent den Namen TellAJokeIntent
- Clicca su Crea intento personalizzato
Jetzt fügen wir ein paar Beispielphrasen zu unserem Intent hinzu, also Phrasen, die der Benutzer sagen könnte. Gib dazu einfach die Phrasen ohne Punkt am Ende ein:
- Erzähle mir einen Witz
- Sag mir einen Witz
- Erzähle mir einen lustigen Witz
- Einen Witz bitte
- nach einem Witz
- mir einen Witz zu erzählen
Natürlich gibt es noch viele weitere Möglichkeiten, diesen Intent zu aktivieren, aber wir beschränken uns hier auf ein paar essentielle.
Nachdem Du alle Phrasen hinzugefügt hast clicke oben auf Save Model e anschließend auf Build Model. Nachdem der Build abgeschlossen ist, navigiere zurück zum Codice Tab.
Passaggio 6: Witze Hinzufügen
Damit unser Skill Witze erzählen kann, benötigen wir ein paar Witze.
Erstelle dazu im lambda Ordner eine neue Datei mit dem Namen jokes.json
Füge folgendes in die jokes.json Datei ein:
["Was ist weiß und guckt durchs Schlüsselloch? Ein Spannbettlaken.", "Welches Getränk trinken Firmenchefs? Leitungswasser.", "Was essen Autos am liebsten? Parkplätzchen.", "Was passiert wenn man Cola und Bier gleichert?, "Wie heißt ein Spanier ohne Auto? Carlos", "Was sitzt auf einem Baum und winkt? Ein Huhu!", "Was sagt ein Gen, wenn es ein anderes trifft? Halogen.", "Was ist ein studierter Bauer? Ein Akademiker.", "Ich bin so unentschlossen. Als japanischer Krieger wäre ich ein Nunja."]
Natürlich kannst Du selbst noch mehr Witze hinzufügen, zum Testen jedoch sollte es schon funktionieren.
Clicca per salvare e distribuire.
Passaggio 7: gestore dell'intento Hinzufügen
Die zuvor erstellen Intents benötigen nun einen Handler, der darauf reagiert, wann die Intents ausgelöst werden sollen. Der NoIntentHanlder statodet den Skill. Der YesIntentHandler, sowie der TellAJokeIntentHandler Antwortet mit einem Witz.
Lösche den gesamten HelloWorldIntentHandler aus der index.js Datei heraus und füge an der Stelle die neuen drei IntentHandler ein:
const TellAJokeIntentHandler = {
canHandle(handlerInput) { return Alexa.getRequestType(handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName(handlerInput.requestEnvelope) === 'TellAJokeIntent'; }, handle(handlerInput) { const jokes = JSON.parse(fs.readFileSync('./jokes.json')); const speakOutput = scherzi[Math.floor(Math.random() * scherzi.lunghezza)]; return handlerInput.responseBuilder.speak(speakOutput).getResponse(); } }; const YesIntentHandler = { canHandle(handlerInput) { return Alexa.getRequestType(handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName(handlerInput.requestEnvelope) === 'AMAZON. YesIntent'; }, handle(handlerInput) { const jokes = JSON.parse(fs.readFileSync('./jokes.json')); const speakOutput = battute[Math.floor(Math.random() * battute.lunghezza)]; return handlerInput.responseBuilder.speak(speakOutput).getResponse(); } }; const NoIntentHandler = { canHandle(handlerInput) { return Alexa.getRequestType(handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName(handlerInput.requestEnvelope) === 'AMAZON. NoIntent'; }, handle(handlerInput) { const speakOutput = 'Okay, vielleicht später einmal.'; return handlerInput.responseBuilder.speak(speakOutput).getResponse(); } };
Passaggio 8: registrazione del gestore dell'intento
Nun müssen nur noch die Intent Handler registriert werden. Scrolle dazu bis ans Ende der index.js Datei.
Ersetze muore:
exports.handler = Alexa. SkillBuilders.custom()
.addRequestHandlers(LaunchRequestHandler, HelloWorldIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHandler, // assicurati che IntentReflectorHandler sia l'ultimo in modo che non sovrascriva i tuoi gestori di intent personalizzati).addErrorHandlers,(la)
durch da:
exports.handler = Alexa. SkillBuilders.custom()
.addRequestHandlers(LaunchRequestHandler, TellAJokeIntentHandler, YesIntentHandler, NoIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHandler, // assicurati che IntentReflectorHandler sia l'ultimo in modo che intentHandler non sostituisca il tuo.);
Anschließend klicke wieder auf Save und Deploy. Nachdem das Deployment abgeschlossen wurde, kannst Du deinen Skill wieder testen.
Passaggio 9: test di abilità
- Clicca sulla scheda di prova → ein neues Fenster öffnet sich.
- Schreibe oder spreche: "öffne lustige Witze." → der Skill sollte nun mit der Begrüßung antworten.
- Schreibe oder spreche: "Erzähle mir einen Witz". → der Skill sollte nun einen der Witze erzählen.
Wenn alles funktioniert, kannst du deinen Skill auch schon zertifizieren lassen.
Step 10: Skill Vorschau Festlegen Und Zertifizieren Lassen

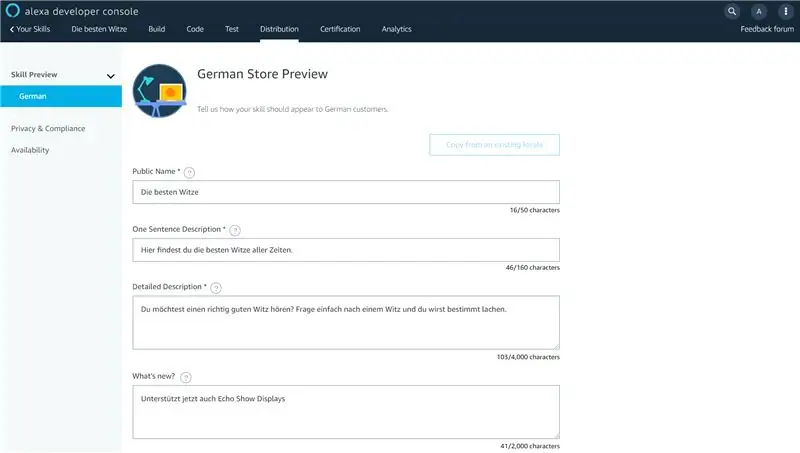
Fülle alle Textboxen mit deiner persönlichen Beschreibung des Skills aus.
Bei esempio di frasi schreibe:
- Alexa, öffne lustige Witze.
- Erzähle mir einen Witz.
- Alexa, frage lustige Witze nach einem Witz.
Sobald du alle verpflichtenden Felder ausgefüllt hast und die Icons hochgeladen hast klicke auf Salva e continua.
Wähle bei Privacy & Compliance, sowie bei Availability die zutreffenden Antworten aus.
Siehe dir vor der Zertifizierung die Checklist di presentazione an
Nun musst du ein paar Test durchlaufen. Dies kann eine Weile dauern.
Anschließend kannst du deinen Skill zur Zertifizierung absenden. Es wird ca. 1-2 Tage dauern, bis zu ein Feedback zu deinem Skill bekommst. Wenn du alles richtig gemacht hast, sollte dein Skill sofort veröffentlicht werden.
Wenn du den Skill jetzt schon ausprobieren möchtest, aber dein Skill noch nicht zertifiziert wurde, kannst du jederzeit diesen Skill verwenden:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
Consigliato:
Lanciarazzi a controllo vocale basato su Alexa: 9 passaggi (con immagini)

Lanciarazzi a comando vocale basato su Alexa: con l'avvicinarsi della stagione invernale; arriva quel periodo dell'anno in cui si celebra la festa delle luci. Sì, stiamo parlando del Diwali che è un vero festival indiano celebrato in tutto il mondo. Quest'anno, Diwali è già finito, e vedere la gente
Controlla il soggiorno con Alexa e Raspberry Pi: 12 passaggi

Controlla il soggiorno con Alexa e Raspberry Pi: controlla la TV, le luci e il ventilatore del tuo soggiorno con Alexa (Amazon Echo o Dot) e Raspberry Pi GPIO
Alexa IoT TV-Controller ESP8266: 10 passaggi (con immagini)

Alexa IoT TV-Controller ESP8266: Recentemente ho acquistato un Amazon Echo Dot durante il giorno di Amazon Prime per ~20€. Questi piccoli assistenti vocali sono economici e ottimi per l'automazione domestica fai-da-te se sai cosa è possibile e come costruire dispositivi intelligenti. Ho una Smart TV Samsung ma volevo
LED di controllo con Alexa o IFTTT (SINRIC PRO TUTORIAL): 6 passaggi

Controlla i LED con Alexa o IFTTT (SINRIC PRO TUTORIAL): quindi ti piacerebbe essere quella persona che si mette in mostra durante una cena banale dicendo "Alexa accende la luce?" Questo progetto è per te! Alla fine di queste istruzioni sarai in grado di controllare una striscia RGB con un dispositivo Alexa e IFTTT per
Porta del garage controllata da Alexa con Arduino Esp8266: 6 passaggi

Porta del garage controllata da Alexa con Arduino Esp8266: L'idea per questo progetto mi è venuta da un vecchio progetto a cui avevo lavorato qualche tempo fa. Avevo collegato un semplice circuito a pulsante che accendeva un LED quando veniva premuto un pulsante dalla porta del garage. Questo metodo si è rivelato inaffidabile e non altrettanto utile
