
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.


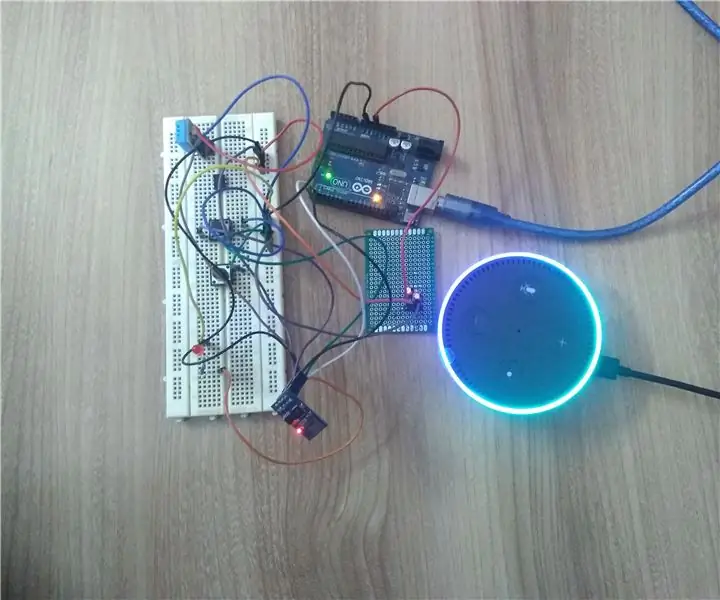
Quindi ti piacerebbe essere quella persona che si mette in mostra durante una cena banale dicendo "Alexa accende la luce?" Questo progetto è per te!
Alla fine di queste istruzioni sarai in grado di controllare una striscia RGB con un dispositivo Alexa e IFTTT per creare alcune automazioni. Ad esempio, quando la ISS "vola" sopra il mio appartamento i LED lampeggiano ?.
Bene, andiamo?
Passaggio 1: di cosa abbiamo bisogno?
L'elenco delle parti sarà abbastanza semplice, ma lo dividerò in due parti, gli strumenti di base di cui hai bisogno se vuoi realizzare il progetto e inizi con niente, e le parti più specifiche.
Anche per una preoccupazione di onestà, tutti i link sono affiliati, il che significa che ricevo una piccola commissione se acquisti un prodotto tramite il mio link. Questo NON è ASSOLUTAMENTE un obbligo usare questi link, mi aiuta solo a creare e costruire altri progetti e non è più costoso per te. ?
?PARTI BASE:
- Saldatura a ferro: link
- Stagno: link
- Circuito: link
- Tubi termoretraibili: collegamento
- Fili: collegamento
- Tagliere: link
- Fili breadboard: link
? PARTI DEL PROGETTO:
- ESP8266: collegamento
- Condensatori: collegamento
- Striscia RGB: collegamento
- convertitore di livello logico: link
- Alimentazione 12V: collegamento
- Convertitore stepdown 12V -> 5V: linkFai attenzione all'alimentatore che prendi in base alla lunghezza della tua striscia LED, potrebbe distruggere la tua elettronica. Puoi avere un'idea di quanta potenza ti serve con la seguente formula: Ogni pixel è composto da tre LED (Rosso, Verde e Blu) ed ogni LED assorbe circa 0,02A
Amp = 3 * 0,02 * NUMBER_OF_LEDsQuindi nel nostro caso con una striscia da 60 pixel/metro e 3 metri otteniamo: 3 * 0,02 * 3 * 60 = 10,8 Amp Ma ottieni 10,8 Amp se ogni pixel ha R, G e B a piena luminosità. Se hai un alimentatore sottodimensionato e non vuoi acquistarne uno nuovo, puoi anche ridurre la luminosità massima nel codice ma vedremo più avanti.
Passaggio 2: mettiamo tutto su una breadboard



Come per ogni progetto di elettronica, dovresti provare tutto su una breadboard di prova prima di saldare, ci vuole più tempo ma almeno non finisci a letto a piangere perché non funziona. Credimi, l'ho testato un paio di volte. ?
Quindi assembliamo tutto sulla breadboard:
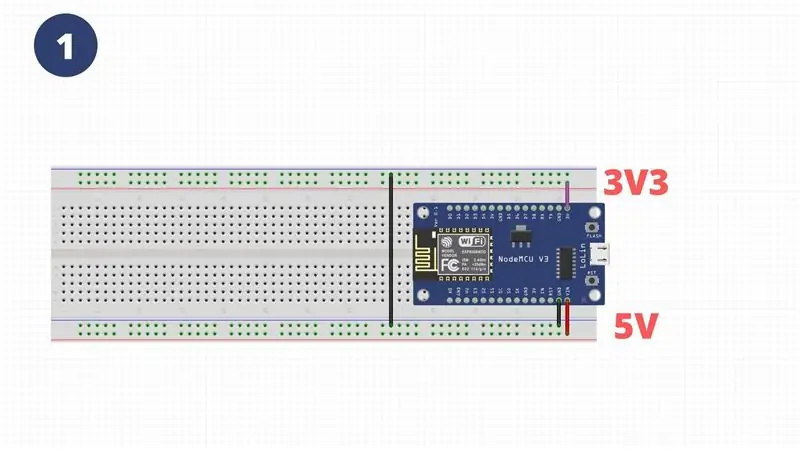
- Posiziona ESP8266 sulla breadboard. Collega il VIN dell'ESP alla barra di alimentazione sulla breadboard, fai lo stesso per il GND dell'ESP. Collegare il 3V3 all'altro lato e far passare un filo tra i binari GND. Fare riferimento all'immagine 1
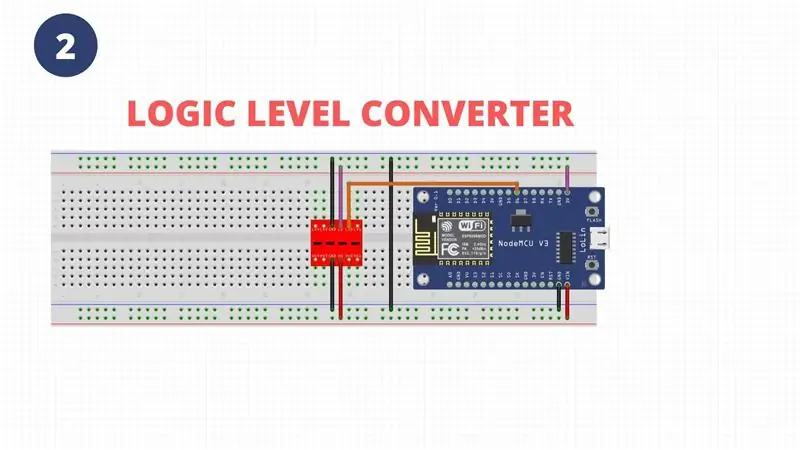
- Posiziona il convertitore di livello logico sulla breadboard. Abbiamo bisogno di un convertitore di livello logico perché ESP8266 invia livelli logici 3V3 e i LED hanno bisogno di un livello logico 5V, quindi dobbiamo convertire quei livelli logici a meno che non avremo problemi imprevedibili. Collegare il 5V, il 3V3 e il GND ai rispettivi binari. Collegare un filo tra il lato 5V del convertitore di livello e la linea DATI della striscia LED. Collegare un filo tra il lato 3V3 del convertitore di livello e il pin D6 dell'ESP8266Fare riferimento alla figura 2
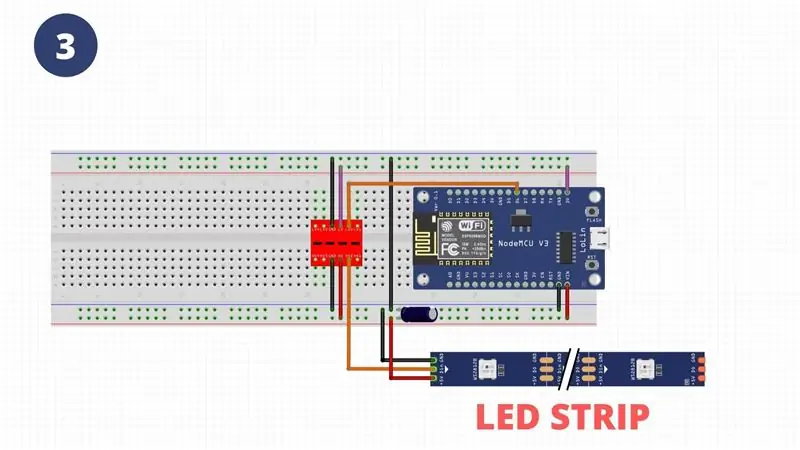
- Collegare i 5V e GND della striscia LED alle rispettive guide sulla breadboard. Collegare il PIN DIN della striscia al lato 5V del convertitore di livello logico. Posizionare un condensatore da 470 μF tra i 5V e il GND della striscia LED, aiuterà a prevenire che l'aumento iniziale della corrente danneggi i LED. Fare riferimento all'immagine 3
- Collegare i 12 V e il GND dell'alimentatore all'ingresso del convertitore step-down. Fare riferimento alla figura 4
- Collegare l'uscita 5V e il GND del convertitore stepdown alle linee corrispondenti sulla breadboard. Fare riferimento alla figura 5
Bene, tutto dovrebbe essere cablato ora? Congratulazioni! Ora faremo alcuni test del codice per vedere se la nostra elettronica funziona bene!
Passaggio 3: lampeggia un LED




WOOOW suona bene vero? no, lo so che non è quello che ti aspettavi, ma confermerà che il nostro sistema funziona, il che è fantastico!
Dovremo installare una scheda e una libreria per far lampeggiare quel LED.
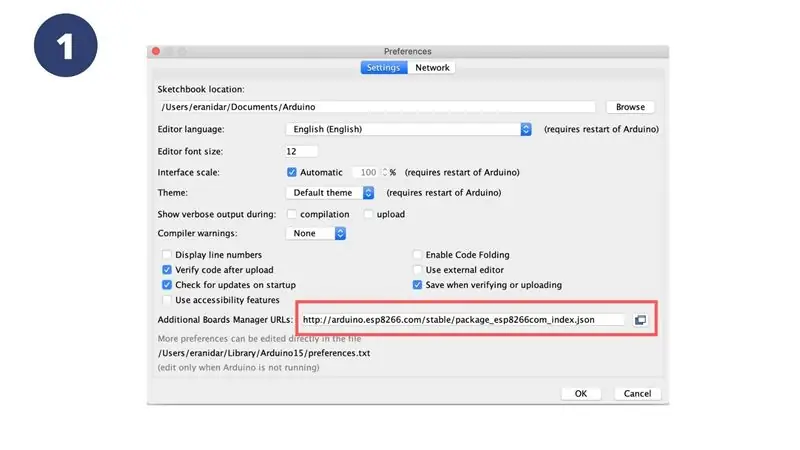
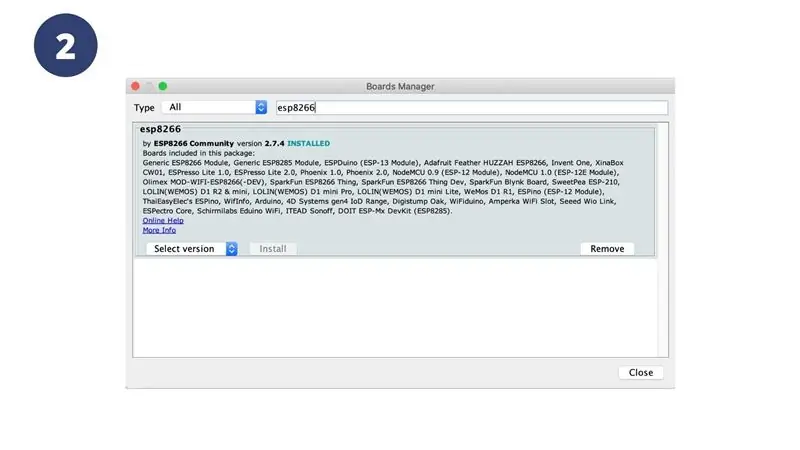
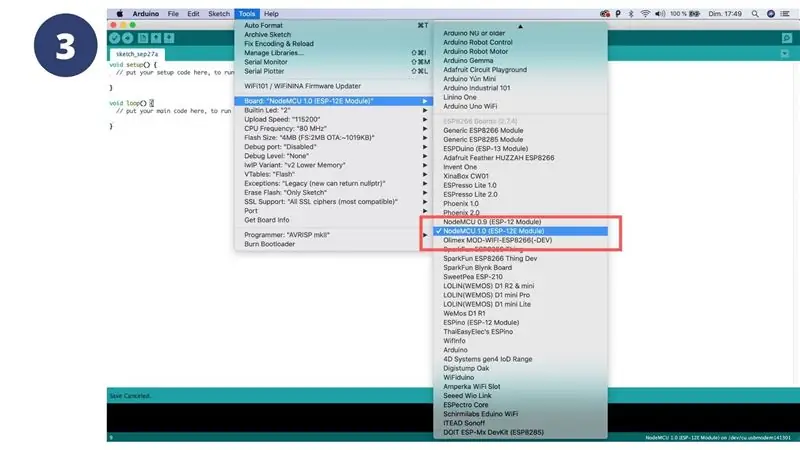
- Avvia il tuo IDE Arduino, vai alle preferenze, incolla questo link https://arduino.esp8266.com/stable/package_esp8266com_index.json in Add Board Manager URLs e fai clic su OK. Fare riferimento allo screenshot 1. Vai su Strumenti > Scheda > Gestione scheda e cerca esp8266. Installalo. Fai riferimento allo screenshot 2. Vai su Strumenti> Scheda e seleziona NODEMCU 1.0 (Modulo ESP 12E) Fai riferimento allo screenshot 3.
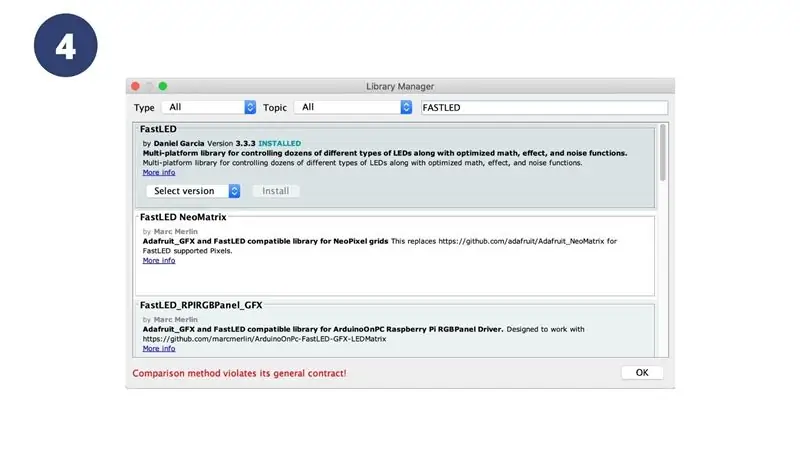
- Vai su Strumenti > Gestisci librerie e cerca FASTLED. Installalo. Fare riferimento allo screenshot 4.
- Ora scarica il codice lampeggiante sul mio file lampeggiante GitHub e caricalo sull'ESP.
Dovrebbe funzionare! Se hai un'inversione di colore, potrebbe essere a causa del parametro GRB all'interno della funzione FastLED.addLeds, cambia GRB con RGB.
Se ancora non funziona, verifica il cablaggio due volte e riprova! Ora che l'elettronica funziona, puoi saldare tutto in posizione su un circuito stampato ?.
Passaggio 4: imposta Sinric
Ora che abbiamo un sistema funzionante, possiamo configurare Sinric che crea un ponte tra la nostra striscia LED e Alexa o IFTTT.
- Registrati su Sinric
- Associazione di Alexa:- Apri la tua app Amazon Alexa- Vai a Competenze e Giochi- Cerca Sinric Pro- Fai clic su ABILITA PER L'USO- Inserisci le credenziali che hai creato quando ti sei registrato su Sinric.
- Crea un nuovo dispositivo:- Accedi al tuo account Sinric Pro su un browser web- Vai al menu dei dispositivi alla tua sinistra- Fai clic sul pulsante Aggiungi dispositivo - Inserisci il nome del dispositivo che desideri per la tua striscia LED, una descrizione se ne vuoi uno e seleziona il tipo come Lampadina intelligente: seleziona Chiave di accesso al dispositivo come impostazione predefinita e Soggiorno. Puoi aggiungere stanze se vuoi nella sezione "Stanza" a sinistra.- Premi Salva. Dovresti ricevere una notifica sulla tua App Alexa che ti propone di aggiungere il dispositivo che hai creato.
- Carica il codice su ESP8266:- Nell'IDE Arduino, vai su Strumenti> Gestisci librerie> cerca Sinric Pro e installalo.- Scarica il codice arduino su Sinric Github: link- Inserisci le tue credenziali WiFi- Inserisci la tua API KEY e il tuo KEY_SECRET. Vai su Sinric Pro > Credenziali (menu a sinistra) e copiale.- Inserisci l'ID del tuo dispositivo. Vai su Sinric Pro > Dispositivi (menu a sinistra) e copia l'ID del tuo dispositivo.- Modifica NUM_LEDS che indica il numero di LED sulla tua striscia e LED_PIN che è il pin del tuo ESP (dovrebbe essere 6).- Nell'IDE di Arduino, seleziona Strumenti > Scheda > NODEMCU 1.0 (Modulo ESP 12E) e premi Carica.
Ok, ORA DITE IL MIO NOME. Non dire qualcosa ad Alexa, come "Alexa, accendi la luce" o "Alexa, cambia la luce in blu" e dovrebbe accendersi! Se non sei arrivato alla pagina di risoluzione dei problemi alla fine di queste istruzioni. Puoi anche controllare la striscia direttamente nell'app Alexa o su Sinric Pro (ci sono anche app Android e iOS). GODITI RGB ❤️??
Passaggio 5: configurazione IFTTT

Ora possiamo connettere IFTTT a Sinric!
- Vai su Sinric Pro > Credenziali (menu a sinistra) e fai clic su Nuova chiave API.
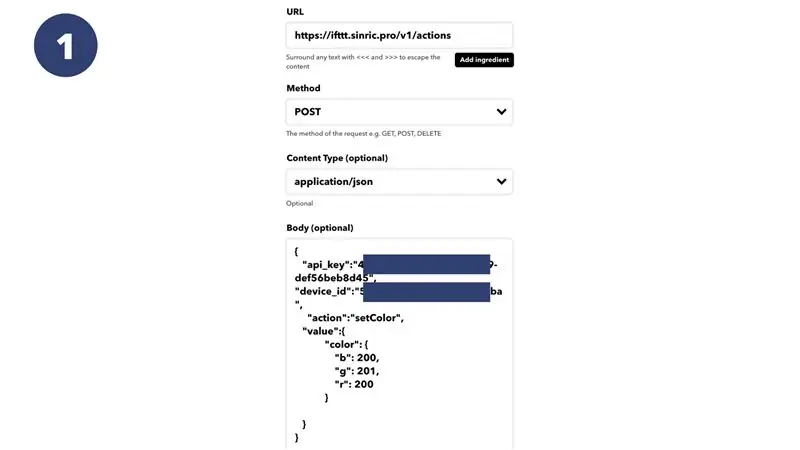
- Vai su IFTTT.com e crea una nuova applet. Seleziona il trigger che desideri per IF e per THEN, cerca Webhook. Nella parte URL, incolla: https://ifttt.sinric.pro/v1/actionsSeleziona il metodo POST. Seleziona application/json per il corpo di Content TypeIn, impasto:
{ "api_key":"API_KEY", "device_id":"DEVICE_ID", "action":"setColor", "value": { "color": {
"b": 255, "g": 0, "r": 0 } } } Fare riferimento allo screenshot 1. Webhook invierà un file JSON a SINRIC con le seguenti variabili. Inserisci la chiave API appena creata, aggiungi il device_id della tua striscia led Puoi scegliere tra diverse funzioni come SetColor o SePowerState per accendere e spegnere la striscia
Passaggio 6: risoluzione dei problemi
Spero che questa parte rimanga vuota? ma se necessario aggiungerò del contenuto.
Consigliato:
Drone Raspberry Pi a controllo vocale Alexa con IoT e AWS: 6 passaggi (con immagini)

Drone Raspberry Pi a controllo vocale Alexa con IoT e AWS: Ciao! Mi chiamo Armaan. Sono un ragazzo di 13 anni del Massachusetts. Questo tutorial mostra, come puoi dedurre dal titolo, come costruire un Raspberry Pi Drone. Questo prototipo dimostra come si stanno evolvendo i droni e anche quanto grande ruolo potrebbero svolgere nel
Controllo della luminosità Controllo LED basato su PWM tramite pulsanti, Raspberry Pi e Scratch: 8 passaggi (con immagini)

Controllo della luminosità Controllo LED basato su PWM tramite pulsanti, Raspberry Pi e Scratch: stavo cercando di trovare un modo per spiegare come funzionava il PWM ai miei studenti, quindi mi sono posto il compito di provare a controllare la luminosità di un LED utilizzando 2 pulsanti - un pulsante aumenta la luminosità di un LED e l'altro lo attenua. Per programmare
ESP8266 RGB LED STRIP Controllo WIFI - NODEMCU Come telecomando IR per strisce LED controllate tramite Wi-Fi - STRIP LED RGB Controllo smartphone: 4 passaggi

ESP8266 RGB LED STRIP Controllo WIFI | NODEMCU Come telecomando IR per strisce LED controllate tramite Wi-Fi | Controllo Smartphone STRIP LED RGB: Ciao ragazzi in questo tutorial impareremo come utilizzare nodemcu o esp8266 come telecomando IR per controllare una striscia LED RGB e Nodemcu sarà controllato dallo smartphone tramite wifi. Quindi in pratica puoi controllare la STRISCIA LED RGB con il tuo smartphone
Switch a controllo vocale con Alexa e Arduino: 10 passaggi (con immagini)

Interruttore a controllo vocale utilizzando Alexa e Arduino: l'obiettivo principale di questo progetto è utilizzare il sensore di temperatura per controllare l'interruttore (relè) per accendere o spegnere il dispositivo. Elenco dei materiali Modulo relè 12V == > $ 4.2 Arduino uno == > $ 8 Sensore di temperatura DHT11 == > $ 3 Modulo ESP8266
Alimentatore per gatti IoT che utilizza il fotone di particelle integrato con Alexa, SmartThings, IFTTT, Fogli Google: 7 passaggi (con immagini)

Mangiatoia per gatti IoT con fotone di particelle integrato con Alexa, SmartThings, IFTTT, Fogli Google: la necessità di una mangiatoia automatica per gatti è autoesplicativa. I gatti (il nome del nostro gatto è Bella) possono essere odiosi quando hanno fame e se il tuo gatto è come il mio mangerà la ciotola asciutta ogni volta. Avevo bisogno di un modo per erogare automaticamente una quantità controllata di cibo
